Viewing a webpage’s source code is essential for web designers, developers, and testers to fine-tune layouts and troubleshoot issues.
Mac users can diagnose webpage-related issues, adjust styles within the code, and also discover various optimization possibilities.
Safari, Apple’s default browser, gives users seamless access to this feature, whether using a Mac or a mobile device like an iPhone or iPad.
Below are the steps to view source code in Safari.
Steps to View Source Code in Safari
Step 1: Enable the Develop Menu to view the source code in Safari on Mac.
You can quickly do this with the following steps:
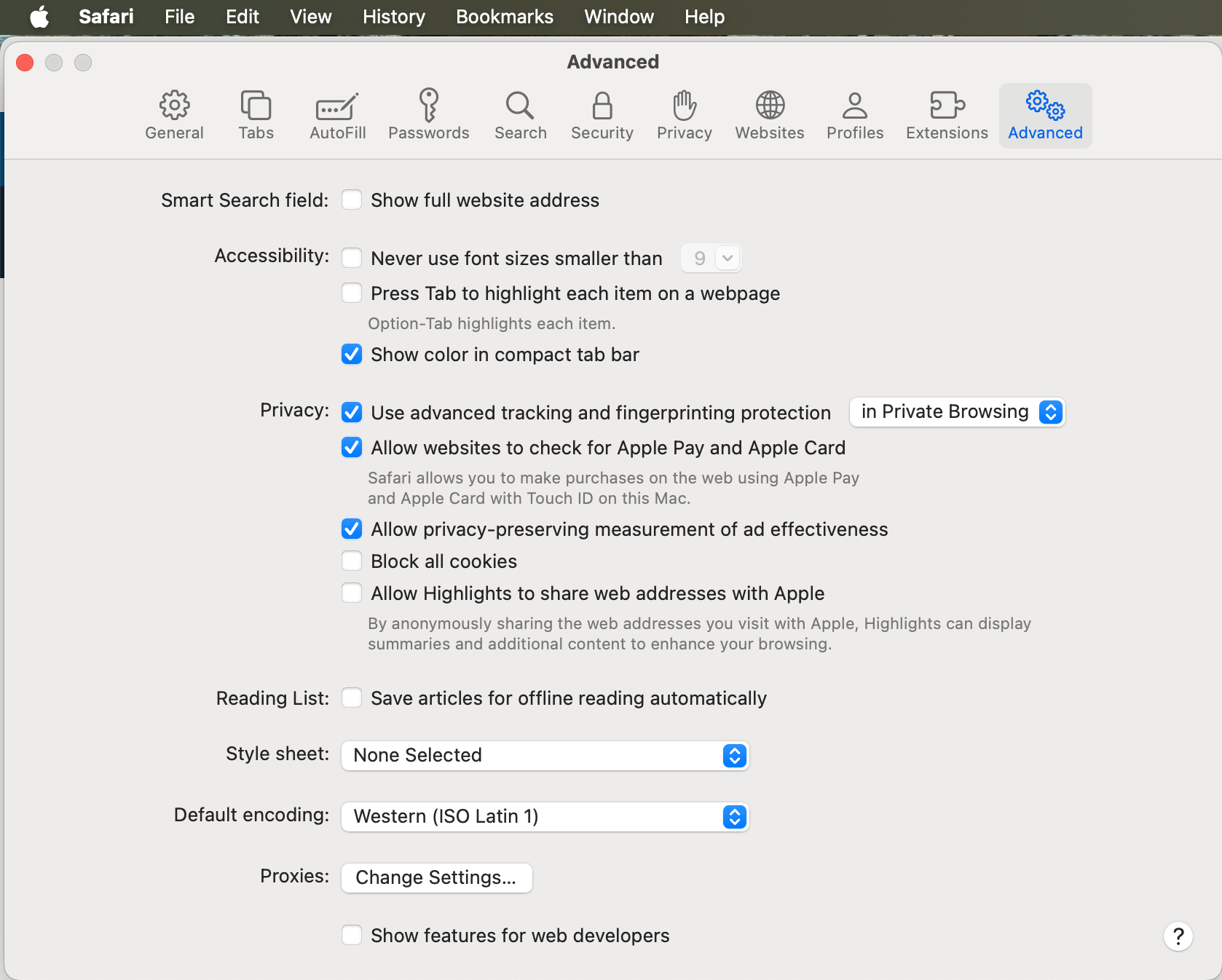
- Open Safari and then go to the top menu bar. Select Safari > Preferences.
- In the Preferences window, click on the Advanced tab.
- Check the box labeled Show Develop menu in menu bar
- The Develop menu will now appear in the menu bar.
Step 2: View Source Code
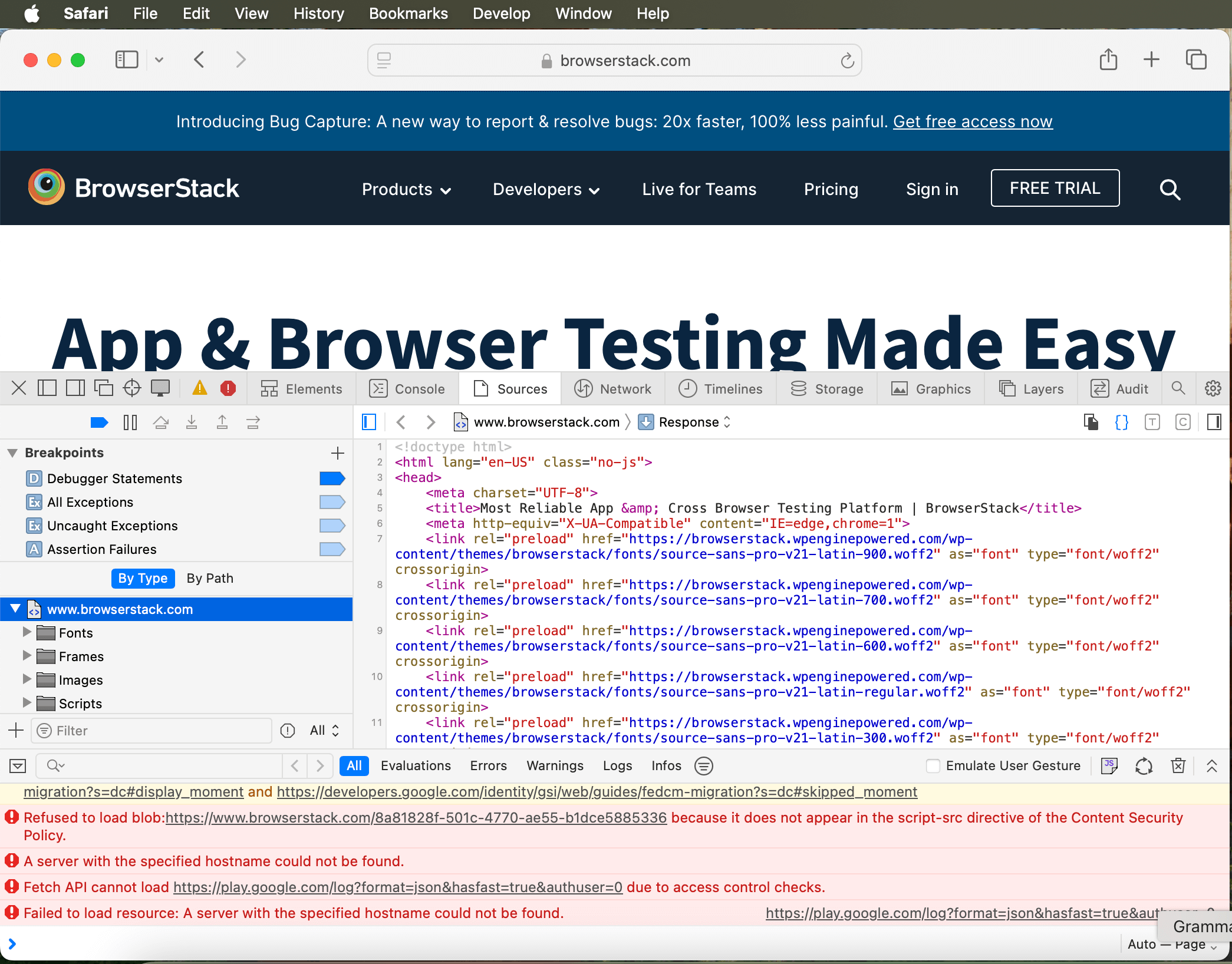
- Now, open the webpage that you want to check.
- Click Develop > Show Page Source in the top menu or use the shortcut Option + Command + U.
- A new window or pane will appear, displaying the HTML code of the page.
Note: Once you have enabled the Develop Menu, you can also right-click on the webpage and Select Show Page Source.
How to View Source Code in Safari on iPhone/iPad
Safari does not have a built-in feature for viewing source code on mobile devices like the iPhone and iPad.
However, you can still achieve this using third-party apps or tools.
1. Use a Third-Party App
- Download a dedicated app like View Source or Source for Webpage from the App Store.
- Open Safari and navigate to the webpage you want to inspect.
- Tap the Share icon and select the installed app to view source code.
2. Bookmarklet Method
- Alternatively, you can create a bookmarklet (a snippet of JavaScript) to view the source code directly in Safari.
Add a new bookmark in Safari, edit the bookmark, and replace the URL with this JavaScript code:
javascript:(function(){window.location='view-source:'+location.href})();If you are a tester or a developer and want to test a website or app on different versions of Safari, BrowserStack offers a real device cloud platform.
It supports testing on 17 different versions of Safari, allowing you to ensure compatibility across devices and operating systems.
FAQs
1. Can I edit the page source in Safari?
No. Safari only allows you to view the source code, but you cannot edit it directly. You can use a dedicated code editor or developer tools in other browsers for editing.
2. Do I need to know how to code to view page sources?
Not necessarily. Viewing the source code does not require coding knowledge. However, understanding the code (HTML, CSS, JavaScript) will need some basic programming skills.