Slack simplifies bug reporting and streamlines real-time collaboration between testers, developers and other stakeholders. Set up structured workflows, integrate tools like Jira and BrowserStack and leverage Slack features to streamline testing process.
Overview
Slack Bug Reporting
Bug Reporting in Slack is the process of logging, tracking and handling software bugs within Slack.
Benefits of Slack Bug Reporting
- Real-time Collaboration
- Centralized Bug Tracking
- Faster Debugging
- Enhances Transparenc
- Daily summary for quick update
Setting up the correct workflow for Slack bug tracking can be intimidating for some users. This guide will walk you through effortless but effective automation with Slack bug reporting using BrowserStack Automate.
What is Bug Reporting in Slack?
Bug Reporting in Slack refers to the process of logging, tracking, and handling software bugs within Slack. Thus, it allows for real-time collaboration between testers, developers, and stakeholders.
To streamline bug reporting in Slack you should create a dedicated bug-reporting channel, use a structured format to report issues, integrate tools like BrowserStack or Jira for seamless bug tracking and automate bug submissions using Slack Workflow Builder or bots.
Why use Slack Bug Reporting with BrowserStack?
Slack for team management has become exceptionally popular due to file sharing, and integrations with other remote working tools such as Jira and Google Calendar for Slack bug tracking. Opting for BrowserStack’s Slack bug reporting, integrate seamlessly for bug tracking without leaving your test window.
- In-Context Reporting: Share screenshots with your team members including all the metadata test information such as Browser, OS, Screen Resolution, and View port
- One-Click Reproduce: Reproduce your issues with a one-click button directly from Slack.
- File Annotated Screenshots: Annotate your screenshots directly in BrowserStack by pointing out the exact position of the issue.
- Integrations: BrowserStack seamlessly integrates with Slack with minimal setup. Slack Bug Reporting with BrowserStack can be used alongside Jira, Trello, Asana, GitHub Issues, and other issue-tracking tools to manage workflow seamlessly.
- Bug Reporting in Real-time: Instantly capture and share issues with your team in real-time using Slack BrowserStack integration.
- Quick Reporting: You can report bugs directly test session without having to switch apps
- Seamless Collaboration: QA and developer teams can easily discuss bug fixes directly in Slack.
Note: You do not need a paid account to use the Slack bug tracking integration on BrowserStack.
Integrate Slack with BrowserStack
How to use Slack Bug Reporting with BrowserStack?
Since specific use cases might have specific needs, we can’t say that this will be sufficient for most scenarios. Still, with the range of possible BrowserStack integrations, you can always extend the setup to include any additional requirements.
- Run automation scripts on local environment or cloud.
- Integrate with BrowserStack platform to monitor through the dashboard.
- Get test fail reports and daily summaries on Slack issue tracker channels.
What you will need to get started:
- A website or mobile application that you want to test.
- Knowledge of writing automation scripts on frameworks like Selenium and Cypress
- A BrowserStack account
- A Slack account and channels set up.
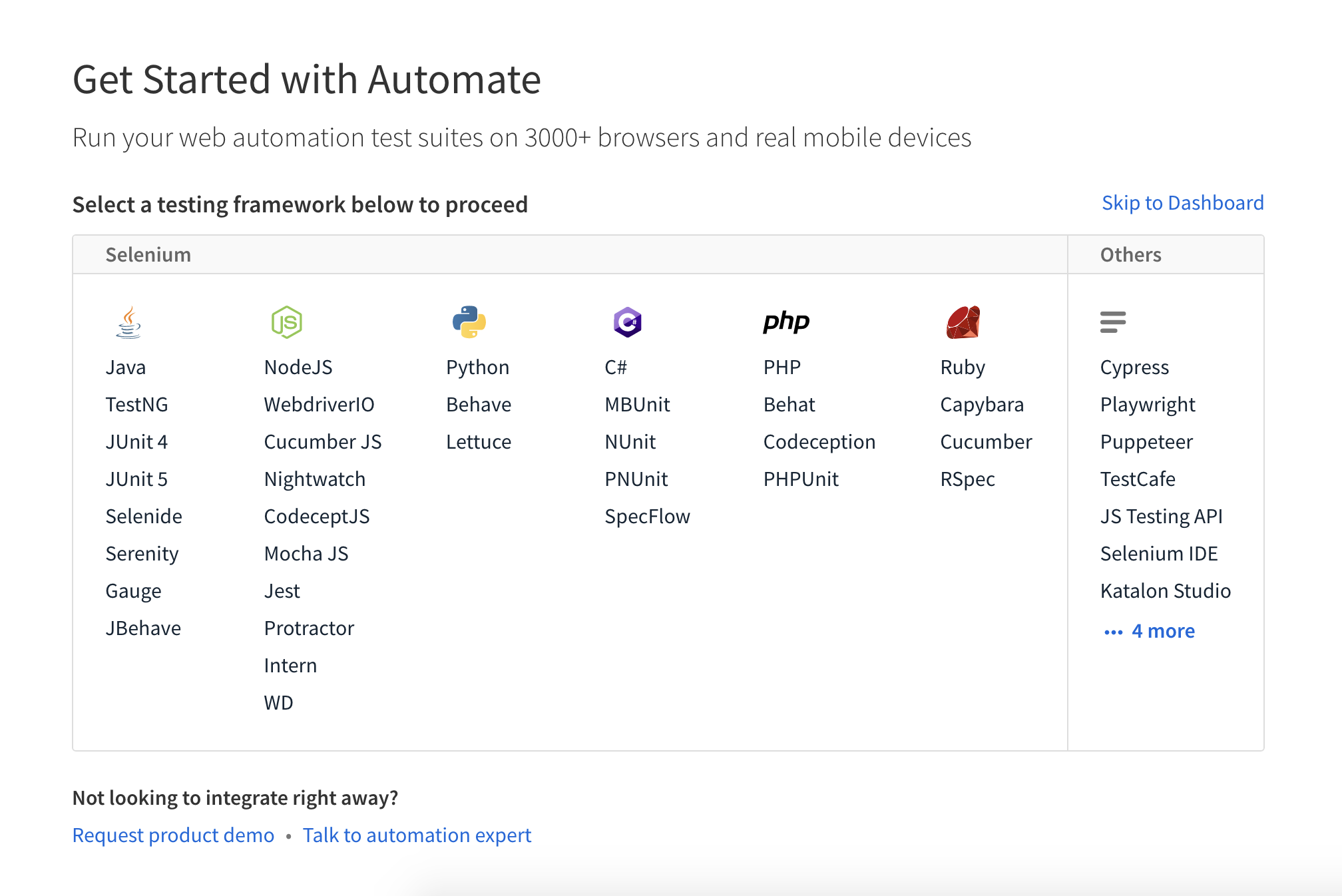
Start by signing up for a BrowserStack account and logging in to the dashboard. You will find the Quick Integration guide with steps and stages in an interactive format.
Setup the Right Scripting Environment
Your first test could be a new script, or it could be part of an existing suite of tests that you are already working on. if you do not have a workflow for writing scripts already set up you can begin by downloading and installing the IDE of your choice.
Create a folder to contain all the scripts. The way your scripts are named, structured and arranged is something that you have to standardize. A good setup has the following qualities:
- Easy to read and understand: when working with the team, it is important to make sure that all the work is understandable to other team members.
- Easy to maintain: changes in the test plans will occur routinely so making sure that the test scripts are updated without breaking workflows and compromising with the syntactical standards is also essential.
- Easy to debug: one of the main reasons for arranging properly is to ensure the source can be located precisely and effectively without wasting time in case of breakage.
- Easy to extend: many times, more than one way of automation has to be implemented with specific strategies targeting specific application functions for proper testing.
So ensure that the syntax and methodology of scripting include the possibility for extension with changes in the future.
Works effectively: The script’s main purpose is to test the application as part of a wider test plan for a business case. So ensuring it is doing that effectively is of the utmost importance.
Seamlessly integrates with that testing workflow : At the leadership level, the whole process is being monitored from a high-altitude perspective. So make sure that a test case integrates with your overall workflow adhering to standards on test quality, execution speed, test coverage etc.
Here is a simple folder structure for a test suite written in Python:
├── run_tests.py # main file to run all tests from command line
├── test_suite # folder containing all test scripts
│ ├── __init__.py # makes sure python knows this is a package
│ └── test_sample.py # sample test script
├── test_helper # folder containing helper functions for tests
│ ├── __init__.py # makes sure python knows this is a package
│ └── utils.py # helper functions used by tests
- Helper functions are usually used for mocking external dependencies, data sources or performing other in-depth operations.
- It is easier for other people to understand what your code does if you use descriptive structure and names for your files and folders.
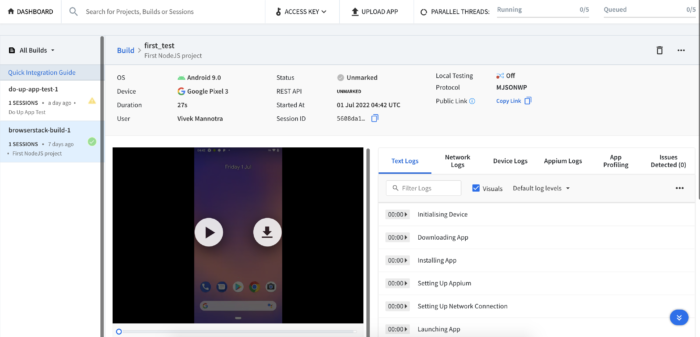
- Execute your first script to trigger the sample build on BrowserStack Dashboard.
- Once the server detects it, you will see the dashboard shows a notification, and the option to view the result is enabled.
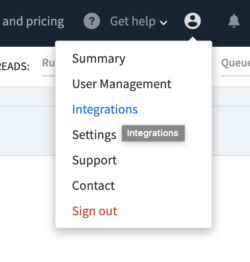
At this point, you can continue to work on the test script by following the remaining steps in the Quick integration guide or clicking the ‘Integrations’ link on the account dropdown menu at the top right corner.
Connect Slack
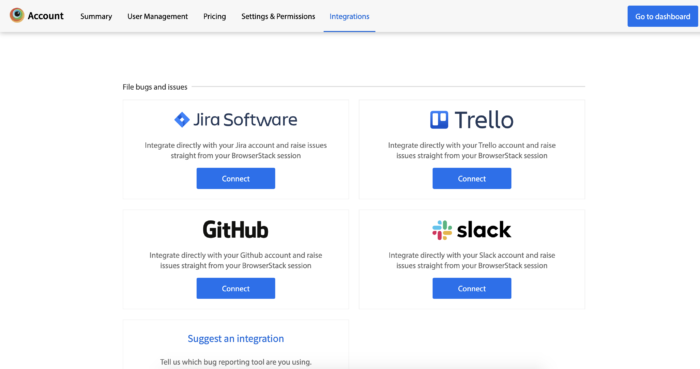
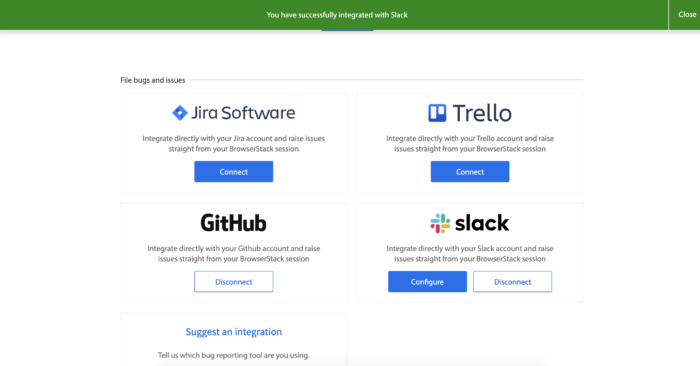
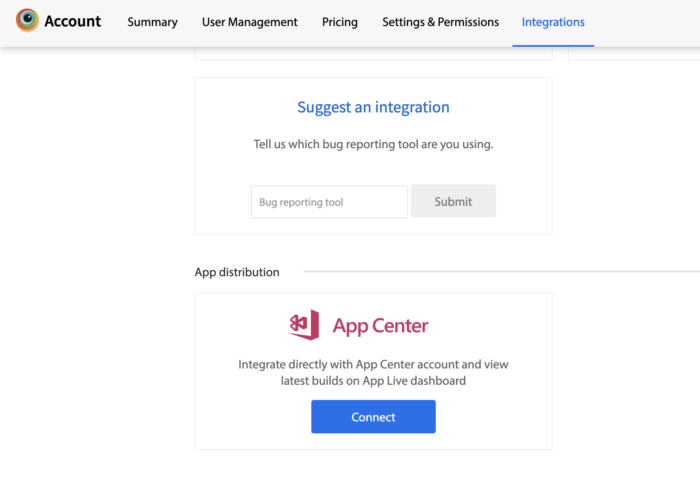
The integrations page shows you several options for bug reporting setup. Slack bug tracking is one of them.
To get started click on the connect button and enter the name of your Slack domain.
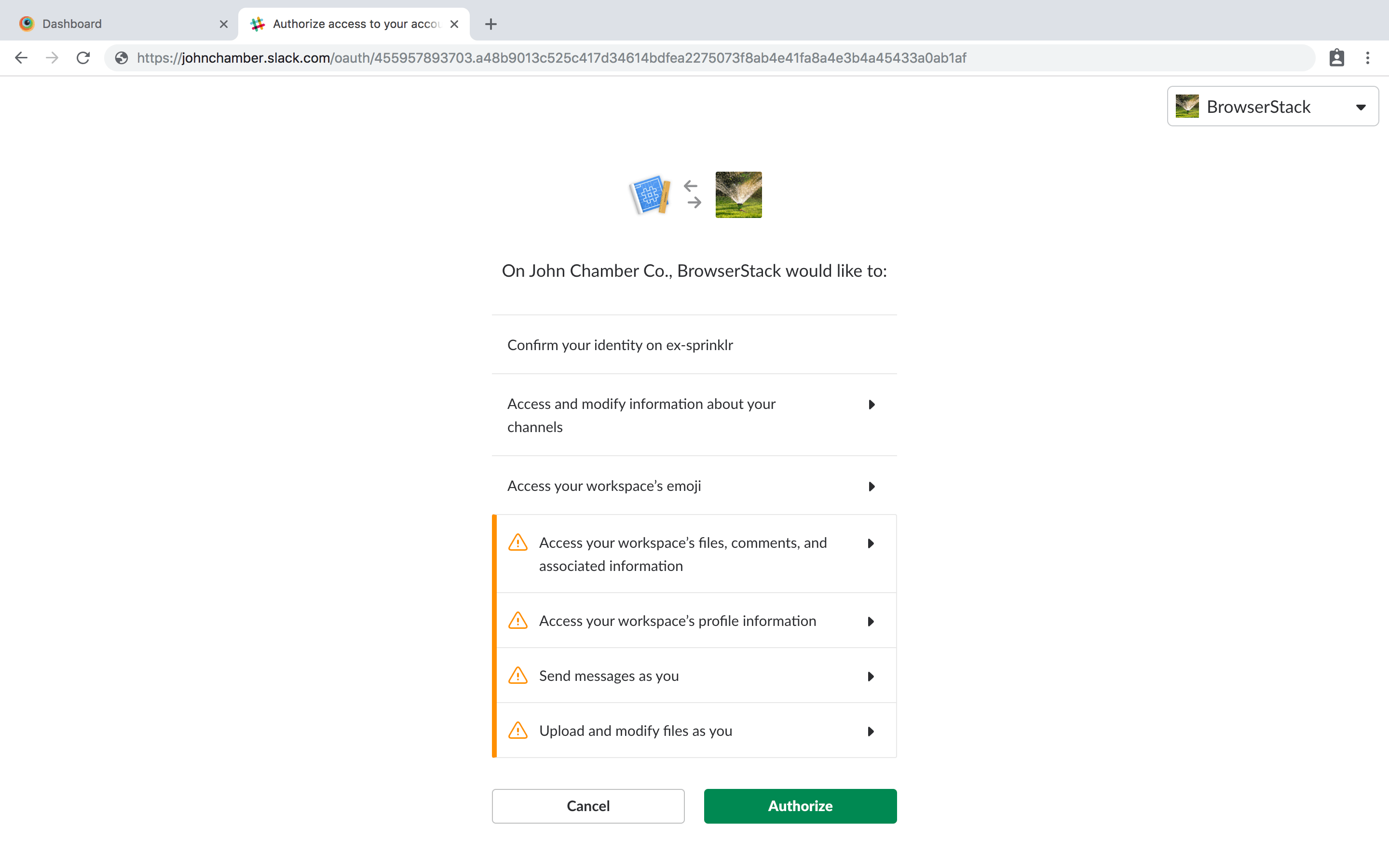
After which, you will get an authentication popup through which you can approve the integration request between the apps.
Once successfully authorized the integration, the next step is configuring slack channels for reporting bugs.
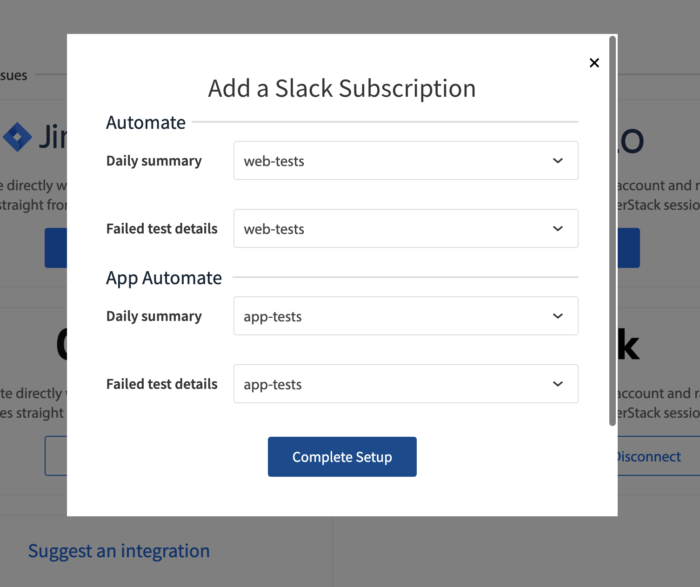
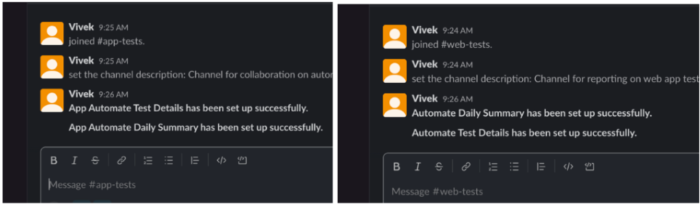
On the configurations popup you have the option to add 4 channels for Daily Summary and Bug Reporting on Automate and App automate tests respectively.
Once you have selected the channels, you can complete the setup and move to testing the integration.

Test the Integration
Simplest way to test the Slack bug reporting integration is to complete the above mentioned set up and then carry on with execution of a number of tests.
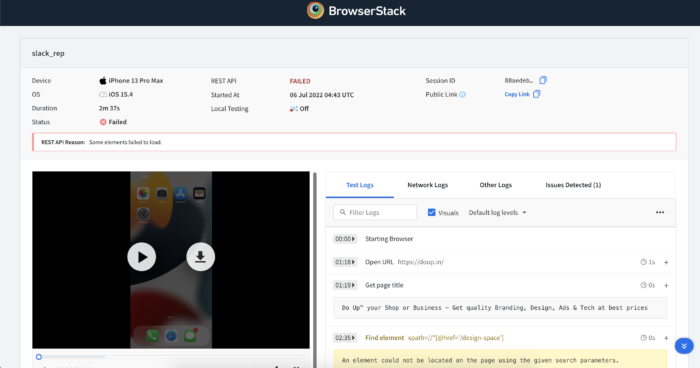
Once you have a test executed on BrowerStack dashboard, it will be processed.
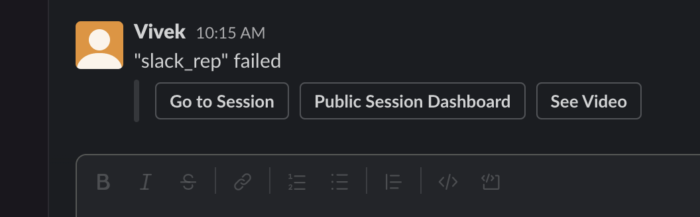
Failed tests will directly be sent to Slack channels with the following options:
- Go to Session: Link to session on the dashboard.
- Public Session Dashboard: Link to the same session accessible outside the dashboard, making collaboration possible with members without access to BrowserStack Dashboard.
- See Video: A link to the video recording of the session, again publicly shareable enhancing collaboration across teams.
If you are getting failed tests logged in the channels, then your integration is complete.
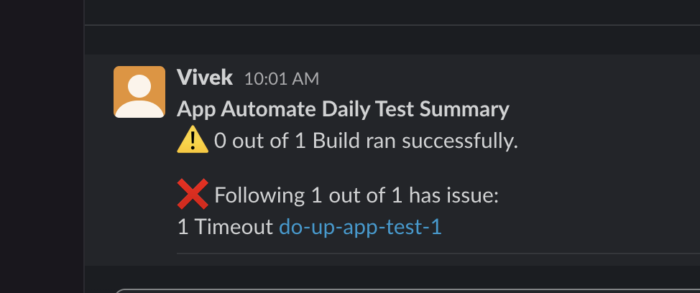
At the end of the day you will get another update on the daily summary, if the channel for it is selected in the Slack configuration window, on the accounts page.
How Slack is Used for Bug Reporting: Workflow
Slack for bug reporting streamlines the communication between testers, developers and other stakeholders. Here’s how you can report bugs in Slack during testing.
Step 1: Set Up a Slack Bug Reporting Workflow
Firstly create a dedicated channel for bug reporting and connect Slack with preferred tools like Jira, BrowserStack, Asana, Trello etc. for sharing bug reports and tracking. Then, create a bug reporting form in Slack.
Step 2: Leverage a structured format to report bugs as you encounter it.
Here’s the manual bug reporting format you can use in Slack.
Bug Report
1. Title: Login button not functioning
2. Steps to Reproduce:
- Navigate to the login page
- Enter valid credentials
- Click the login button
3. Expected Result: User should be able to log in
4. Actual Result: No action triggered
5. Environment: Windows 10, Chrome 120.0
6. Severity: High
7. Attachments: [Images/Screenshots/Videos]
8. Reported By: [ @name]
Developers can get into discussions or add updates directly under the report via threads.
Step 3: Automate Bug Reporting in Slack
For this purpose, you can use Slack Workflow Builder to create bug report forms that gathers details in a structured format. You can also integrate tracking tools like Jira, Trello etc.
Step 4: Collaboration
Once these steps are done, you can collaborate with your team and discuss critical issues via Slack channels.
Read More: Best Test Management Tools For Jira
Benefits of Slack Integration while Testing
Here are the benefits of integrating Slack with your testing efforts:
- Easy set up for a lean workflow allows for more creative expansion on the use-case side.
- Extensibility on the platform permits elaboration of setup as needed.
- Developers can be kept in loop directly as issues are detected in testing workflows.
- Using already popular and widely adopted tools help easily onboard team members for collaboration.
- Having the ability to share video and public link enhances debugging between teams.
- Daily summary is an added feature to get updates on Slack, usually a daily email with a similar report is also sent.
- This setup works with the free plan.
- Can be combined with more powerful CRMs like Jira, Trello to make the bug reporting part more stable.
- Easily configurable process, destination channels for reporting can be updated easily through the integrations dashboard.
- A long list of existing integrations helps you plan advanced workflows.
- The ability to suggest integrations lets you get involved and provide valuable feedback on possible additions.
Conclusion
Whether you’re tracking an issue or reporting bugs using Slack, you can count on BrowserStack’s Live for Teams. Your teams or users can test from anywhere and is ideal for remote testers because it forsters collaborations with integrations like Slack, Jira, GitHub, and Trello.
Additionally, Live for Teams provides:
- SSO: Simplified login and sign up experience for easy integration with your existing identity provider for authentication.
- Unlimited User Addition: Add as many users as you like and grant access to as many users. No need to share accounts.
- Advanced Access Control: Create sub-teams, customize dashboard views, and allocate parallel threads to teams based on their testing needs.
With instant access to 3500+ real devices & browsers, QA teams can focus on testing without worrying about device fragmentation.
With a project management tools such as Slack, testers can report bugs, track issues, and keep track of their entire bug lifecycle. With your Slack bug reporting integrated with BrowserStack, you can raise issues straight from all your testing sessions.