How to test Website Loading Speed
By Sanghita Ganguly, Community Contributor - August 30, 2022
When we talk about a website, speed is one of the most important factors that decide any website’s ranking on Google, traffic, and conversion rate. According to statistics, 40% of visitors will abandon a website if it takes more than three seconds to load. So it becomes essential for every business to keep its website speed swift to bring in more traffic and conversions to their website.
This guide covers the importance of testing a website’s speed and how you can accurately test your website’s loading speed.
Why is it Important to test your Website Loading Speed?
This is no longer a secret. In 2010, Google announced that they considered a website’s speed before giving a ranking. If a website takes more than five seconds to load, it will not get any ranking on Google. Many businesses are testing their website speed via tools but don’t get accurate results, which causes loss of ranking, lower traffic, and sales. That’s why it’s essential to test your website speed accurately and see if there’s a fast loading speed required. So there are many reasons for having a fast website loading time.
Let’s see the major benefits of having a fast-loading website:
1. Better Ranking on Search Engines
In today’s world, Google will rank only those websites with a fast loading speed and load in under five seconds. When you increase your website loading speed, it gives a better ranking on Google, and you’ll start getting good quality traffic on your website, increasing conversions. Visitors will spend more time on your website because of the fast loading speed that keeps them engaged with website content, giving them top page ranking on Google. So, start increasing your website speed if you want to grow your business, bring more traffic, and increase sales.
2. Reduction in Bounce Rate
Bounce rate is a significant factor that can also hurt the conversion rate. Suppose you’re getting a good amount of traffic on your website, but visitors immediately leave the website because of taking too much time to load. In that case, it increases the bounce rate, negatively impacting your website, and Google will blocklist your website and lower your ranking. According to Google, if a website’s speed falls from 1s to 10s, it increases the bounce rate to 123%. So it’s essential to increase your website speed so that customers can immediately engage with your website without waiting for website loading.
3. Better Conversions
The main aim of any website is to attract potential customers, build engagement and increase conversions. Increasing your website speed gives better ranking and more traffic and makes the customer’s journey easier, increasing sales and conversions on your website. A fast-loading website can enhance the customer’s experience and let them navigate anywhere on your website to gain knowledge and make their buying decisions faster. Otherwise, many visitors will not wait for the website to load and immediately switch to another website.
Follow-Up Read: Boost your eCommerce Store’s Page Speed for Conversions
4. Strong Brand Credibility
Businesses must keep their website fast and responsive. It builds trust for the brand and provides a great customer experience. If any customer visits a website that runs slow and takes a lot of time to load, visitors will immediately leave the website and never trust that brand. So brands need to keep their website speed faster and make their buying journey easier.
These are some significant benefits of having a fast website loading speed for any business. Now, let’s move on to the key metrics of testing your website loading speed.
Key Metrics for Testing Website Loading Speed
Before testing your website loading speed, you should consider some key metrics that help you identify your website performance and the areas that require improvements.
Here are some key metrics you need to consider –
- TTFB (Time to First Byte): This metric helps to understand the time taken by web browsers or mobile browsers to receive the first response from the server after a request.
- Page Load Time: It helps to find out the time taken to load a specific page completely.
- Response Time: It is used to understand the time taken to get a complete response from the server.
- LCP (Largest Contentful Paint): This metric helps to understand the time taken to load the largest text or image.
- FID (First Input Delay): It’s used to track the time taken the request given by a user (like click button or link) and when the browser starts functioning.
- DOM Processing Time: Used to analyze the time required to parse HTML into a DOM and execute the script.
- Round Trips: This metric count the time taken from HTTP request to server and server to HTTP response, with a complete round trip time calculated.
These are some key metrics that testers need to be considered while testing the website speed.
Now, QA testers require multiple devices and browsers to check their website speed score and performance based on all the necessary parameters to test the accurate website speed. However, managing that is an expensive and time-consuming process. Hence, you need an alternative.
Thus, comes BrowserStack’s SpeedLab. It is a website speed testing platform that allows QA testers to accurately test their website on devices and browsers, including Chrome, Safari, Firefox, etc. By creating a free account in BrowserStack, you’ll get access to 3000+ real devices and browsers to test your website speed with accurate results and generate detailed reports.
So, if you’re thinking – about how to measure site speed? Or how to test page load speed? Then here’s the answer!
How to test your Website Loading Speed?
BrowserStack SpeedLab is a one-stop platform where QA testers can test their website speed on a dedicated testing infrastructure.
Here’s a simple 3 step process to test your website loading speed using SpeedLab for Free:
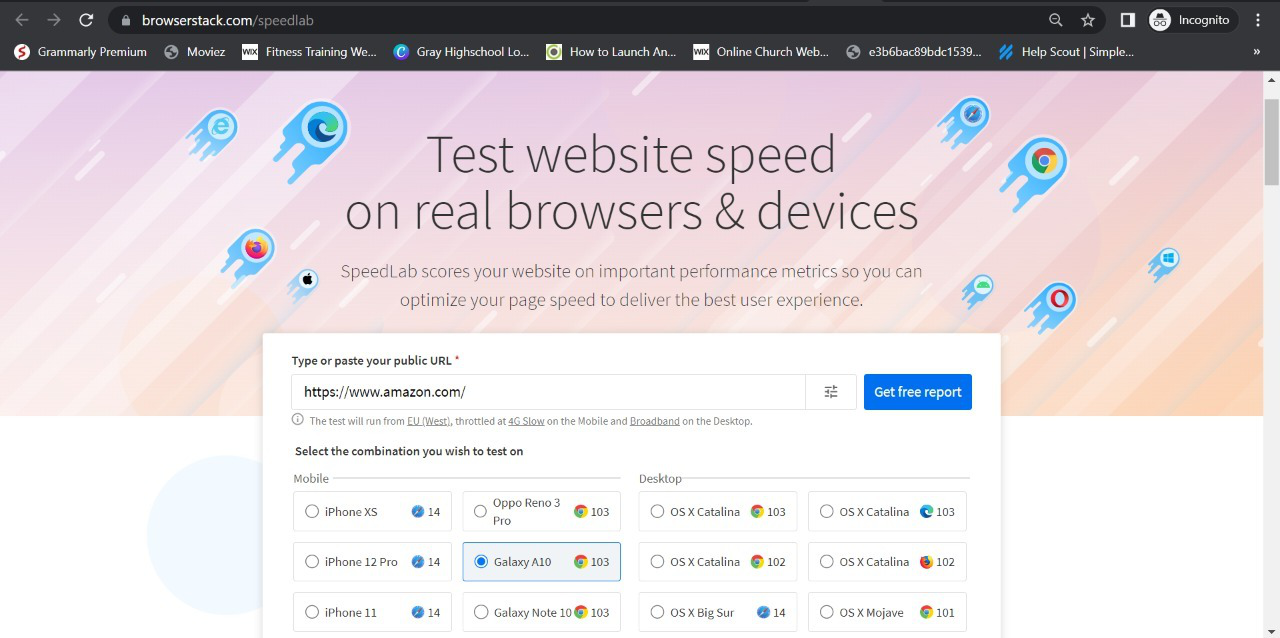
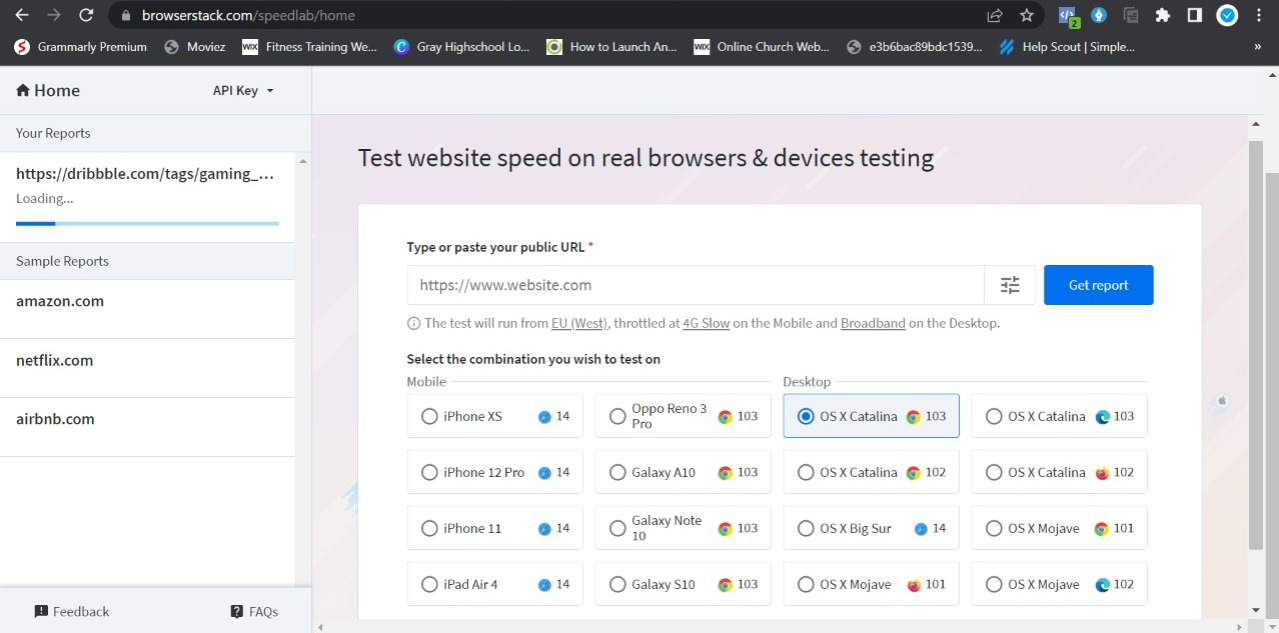
Step 1 – Choose your preferred device for testing on SpeedLab
Step 2 – Insert your website URL and select a browser for testing
Step 3- Click on “Get Free Report”
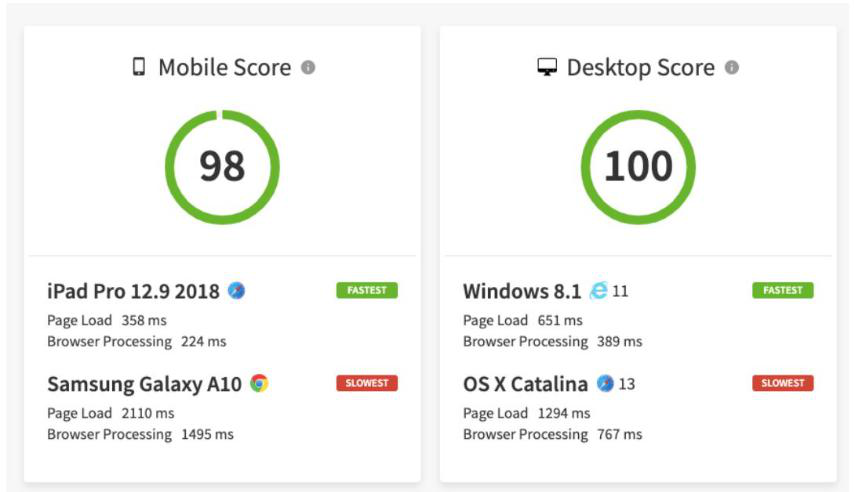
Once you’ve completed the testing process with the selected Browser, a detailed report will be generated that shows complete insights on key metrics such as mobile & desktop speed score, cross-browser compatibility, page load time, and many other factors.
Closing Notes
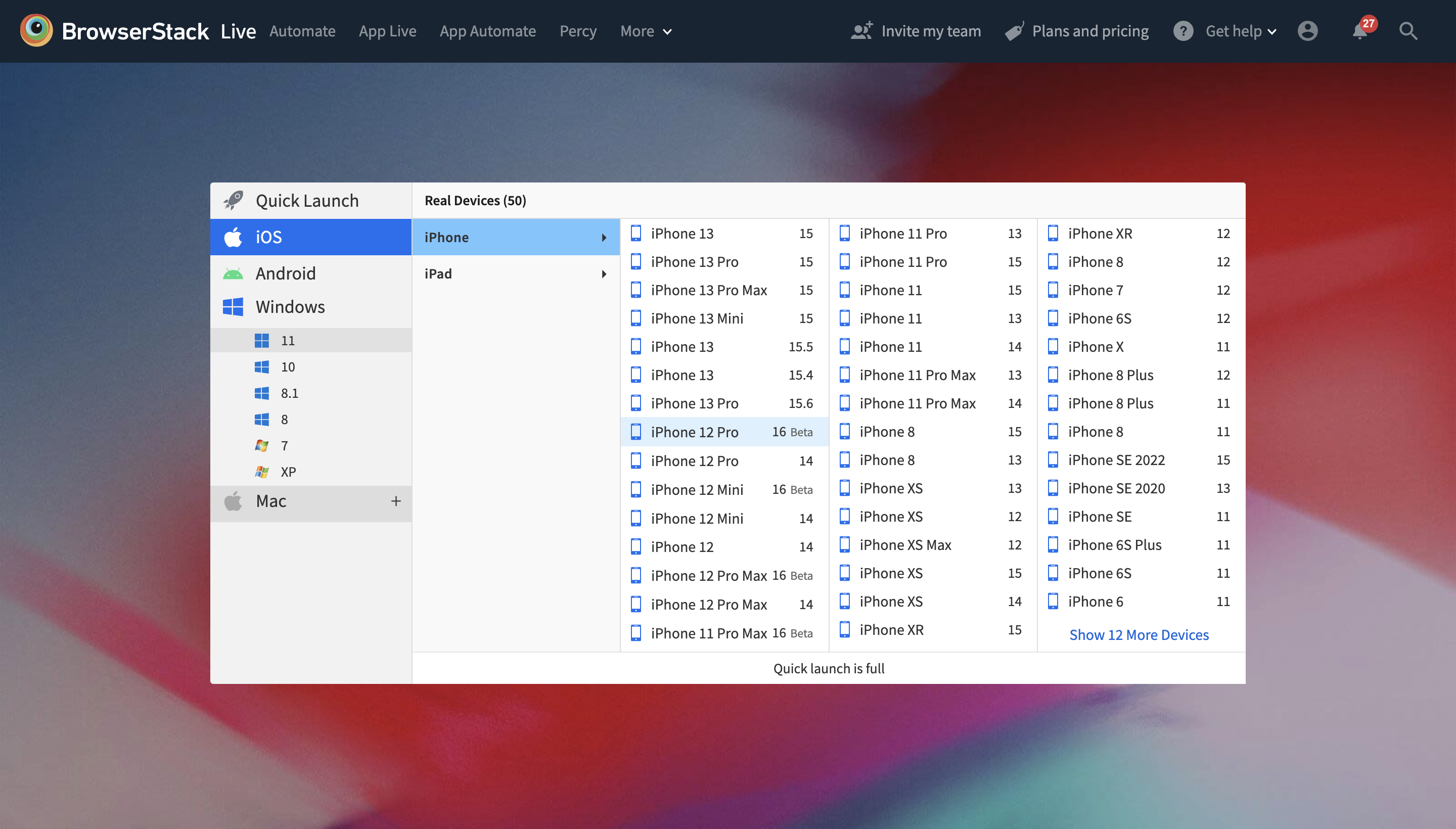
QA testers can test their website speed using BrowserStack SpeedLab and get a detailed report. If there’s a requirement for cross-browser compatibility, BrowserStack Live offers 3000+ cloud-based real devices and browsers to test the website in different combinations.
Try BrowserStack Live for Free