Visual design testing ensures a seamless, engaging, and consistent user experience across devices and browsers. It helps identify UI inconsistencies, improve usability, and maintain brand identity.
Overview
What is Visual Design Testing?
Visual design testing evaluates how well a design communicates its purpose and supports usability. It checks if layouts, components and visual elements are clear and aligned with user and business goals.
Different Visual Design Testing Methods:
- User testing: Real users interact with a prototype to reveal usability issues and friction points.
- Preference testing: Users compare design variations and select the more appealing or intuitive option.
- A/B testing: Two design versions are tested to see which performs better on defined metrics.
- Clarity assessment: Participants view a design and explain its goal to validate message clarity.
- Design thinking evaluation: Teams test prototypes in iterative cycles to uncover gaps and refine ideas.
Steps for Effective Visual Design Testing:
- Define objectives: Specify what you want to learn and the questions the test must answer.
- Recruit participants: Select users who represent your target audience.
- Create a prototype: Prepare the design or test environment needed for evaluation.
- Plan interactions: Outline tasks and prompt users to think aloud as they navigate.
- Run and observe: Conduct sessions, watch user behavior and take unbiased notes.
- Analyze and iterate: Review insights and refine the design based on findings.
This guide explores key testing methods, from attitudinal and behavioral approaches and how to perform visual design testing using BrowserStack Percy, ensuring flawless design execution.
Why is it important to test Visual Design?
Visual design is an integral part of the user experience (UX) design process, and the way it is tested can vary depending on the product and the specific design goals. There are several business and technical considerations for the importance of visual design, including:
- Branding: Visual design plays a crucial role in establishing and reinforcing a company’s brand identity. A strong visual brand can help differentiate a company from its competitors and build brand recognition and loyalty among customers.
- User Engagement: Visual design can significantly impact user engagement and retention. By creating visually appealing designs that are easy to navigate and use, businesses can increase user satisfaction and loyalty, leading to repeat business and positive word-of-mouth referrals.
- Accessibility: Visual design can also impact the accessibility of a product, particularly for users with disabilities. By incorporating accessibility features into the design, such as proper color contrast and clear typography, businesses can ensure that their products are usable by the widest possible audience.
- Technical Feasibility: Visual design needs to consider the technical feasibility of implementing the design. While a design may look great, it may not be technically feasible to implement it due to technical limitations. Therefore, visual designers need to work closely with developers to ensure that the designs are feasible and technically sound.
- Scalability: Visual design needs to consider scalability. As businesses grow and products evolve, visual design needs to be scalable to accommodate these changes. A scalable visual design system can help ensure that products are consistent and easy to maintain over time.
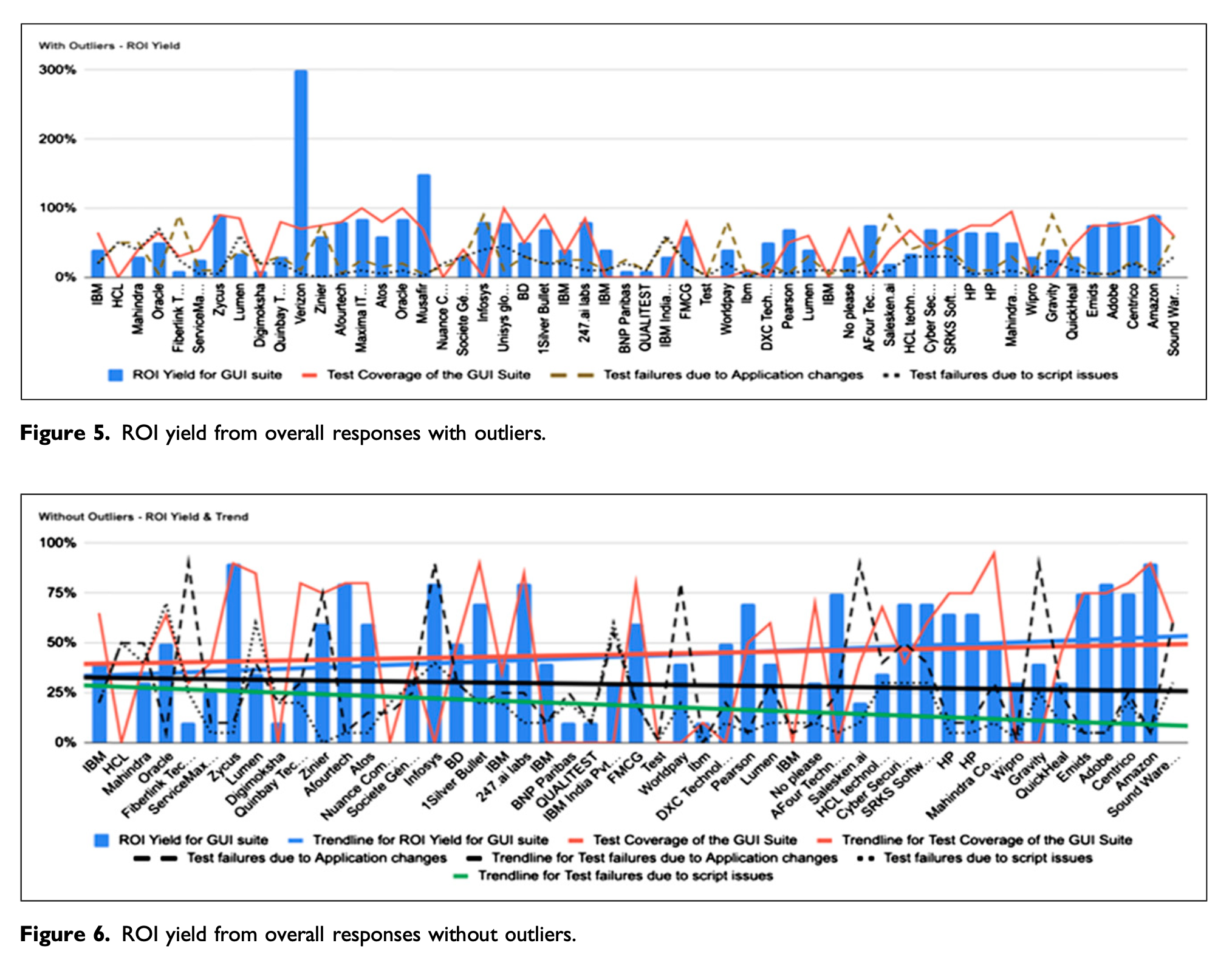
According to this study testing application quality is a clear contributor to a higher ROI on business activity, for a long list of big companies:
Visual design plays a critical role in the success of businesses and products. It can impact user engagement, accessibility, branding, technical feasibility, and scalability, making it an essential consideration for any business.
Read More: 11-Step Website Design Checklist
What is Visual Design Testing?
Visual design testing in the context of web and mobile apps can involve testing various elements such as inputs, buttons, forms, alerts, emails, popups, and colors on various devices, operating systems and user settings.
However, for a beginner QA automation employee who may not have a strong background in front-end development, it can be challenging to understand these concepts.
Here’s a simple breakdown of their activities in a five step cycle:
1. Design meaningful tests: This involves creating test cases that ensure the design is user-friendly, intuitive, and visually appealing. Unless tests capture meaningful scenarios that are helpful for business, there is no point in going ahead.
2. Automation test element functions: Selenium and Appium are tools that are commonly used for automated testing of web and mobile applications. Automation is a great skill set to have for beginners as it is a highly leverage way of applying QA.
3. Automation visual screenshot testing: Testing application pages, automating the process, maintaining ledger of changes and a record of builds, deployments.
4. Learn CI/CD and cloud deployment: Continuous Integration/Continuous Deployment (CI/CD) and cloud deployment are important aspects of the development process. QA can work with the development team to ensure that the testing process is integrated with the overall development workflow and that the application is deployed to the cloud in a timely and efficient manner.
5. Monitor results: Once the application is deployed, QA can monitor its performance and evaluate how well it meets the business goals. This provides a clarity on the success of effort and areas for further improvement.
Also Read: What is Visual GUI Testing
Different Visual Design Testing Methods
Visual design testing methods help assess how users perceive and interact with a design. These methods fall into two categories: attitudinal testing, which focuses on user opinions and preferences, and behavioral testing, which tracks how users physically interact with a design.
Attitudinal Testing Methods
These methods capture users’ subjective opinions, preferences, and impressions of a design.
- Expose Users to the Design
This approach involves presenting users with a visual design and collecting immediate feedback based on their first impressions and choices.
Ways to Test Visual Design by Exposing Users to the Design:
- 5-Second Test
- First-Click Test
- Preference Testing
- Asking Visual Design Questions
- 5-second test – A quick way to gauge users’ initial impressions by showing a design for just five seconds and then asking them questions about what they remember or how they feel about it. This helps determine clarity, impact, and overall aesthetic appeal.
- First-click test – Evaluates usability by tracking where users click first when trying to complete a task. It helps determine whether the visual hierarchy and navigation elements are intuitive.
- Preference testing – Shows users multiple design variations and asks them to choose their preferred one. This method helps designers understand aesthetic preferences and which design elements are more engaging.
- Asking visual design questions – Involves directly questioning users about specific design aspects, such as clarity, color choice, typography, and layout, to gather qualitative feedback.
- Assess Users’ Reactions
These methods analyze how users describe and react to a design, helping to uncover emotional and cognitive responses.
- Open-ended preference explanation – Users provide their thoughts in free-form responses, explaining why they prefer one design over another. This method captures detailed feedback beyond simple selection.
- Open word choice – Users are asked to describe the design in their own words without any predefined options, offering insight into how they naturally perceive the design.
- Closed word choice – Users choose from a predefined list of descriptive words (for example,”modern,” “trustworthy,” and “confusing”) to express their perception of the design. This makes it easier to categorize feedback.
- Numerical rating scale – Users rate different aspects of the design (for example, aesthetics, usability, clarity) on a numeric scale (for example,1 to 10). This provides measurable data for comparison.
Behavioral Testing Methods
These methods focus on how users interact with a design in real time, tracking their behaviors instead of relying on self-reported opinions.
- Eye-tracking – Uses specialized software or hardware to follow users’ eye movements as they view a design. This helps determine which elements attract the most attention and whether the visual hierarchy is effective.
- A/B testing – Compares two different design versions by showing them to separate groups of users and measuring which performs better in terms of engagement, clicks, conversions, or other predefined metrics. This helps optimize design elements based on real user interactions.
Guidelines for Selecting and Judging Components in Visual Testing
Here are some guidelines for selecting and judging components in visual testing:
- Selecting components: When selecting components for visual testing, it’s essential to focus on the critical elements that are essential to the application’s functionality. These may include buttons, forms, tables, graphs, images, videos, and other visual elements that users interact with regularly.
- Judging components: During visual testing, the components are judged based on their appearance and behavior. Appearance involves factors such as color, size, font, and position on the screen, while behavior refers to how the component responds to user interaction, such as mouse clicks or keyboard input.
- Establishing expected results: To judge components accurately, it’s essential to establish a baseline for what the expected results should be. This involves creating a set of rules that define the correct appearance and behavior of the components based on the design specifications, user requirements, and other relevant factors.
- Setting tolerances: In visual testing, setting tolerances is crucial to account for small variations in appearance or behavior that may occur due to factors such as screen resolution, browser version, or device type. Setting tolerances involves defining a range of acceptable deviations from the expected results.
- Determining pass/fail criteria: In general, a test is considered to pass if the visual components display correctly and behave as expected within the defined tolerances. If there are significant deviations from the expected results, the test is considered to fail, and the results are reported to the development team for further analysis and resolution.
How to test Visual Design?
Visual design testing ensures clarity, usability, and appeal. Use attitudinal tests (5-second, first-click, surveys) for user opinions and behavioral tests (eye-tracking, A/B testing) for interaction insights. Therefore, it is essential to choose the best automated visual testing tools like BrowserStack Percy for accuracy in results.
BrowserStack Percy is an automated visual testing tool that detects UI changes across browsers and devices.
Here is a quick walkthrough of how you can conduct visual testing using BrowserStack Percy-
1. Set up a Percy account: The first step is to create an account with Percy and set up a project for testing the e-commerce site.
2. Integrate Percy into your project: Percy provides integrations with various testing frameworks, including Cypress, and Selenium. You’ll need to integrate Percy into your project using one of these frameworks.
To install Percy CLI:
npm install --save-dev @percy/cli
To install Percy Selenium:
pip install percy-selenium
3. Create a test script: Once Percy is integrated, you can create a test script that captures visual snapshots of your e-commerce site’s pages. This can be done by taking screenshots of the site and comparing them to previous snapshots to detect any visual differences.
from selenium import webdriver
from percy import percy_snapshot
browser.get('http://localhost:8000')
browser.implicitly_wait(10)
new_todo_input = browser.find_element_by_class_name('new-todo')
percy_snapshot(browser, 'Empty Todo State')4. Set up testing environments: You can set the access token as an environment variable using the command;
export PERCY_TOKEN=[your-projects-token]
5. Run the test script: Once the test script is created, you can run it on Percy’s cloud platform using tools the cli. This will allow you to see results on the dashboard, post execution.
percy exec -- python tests.py
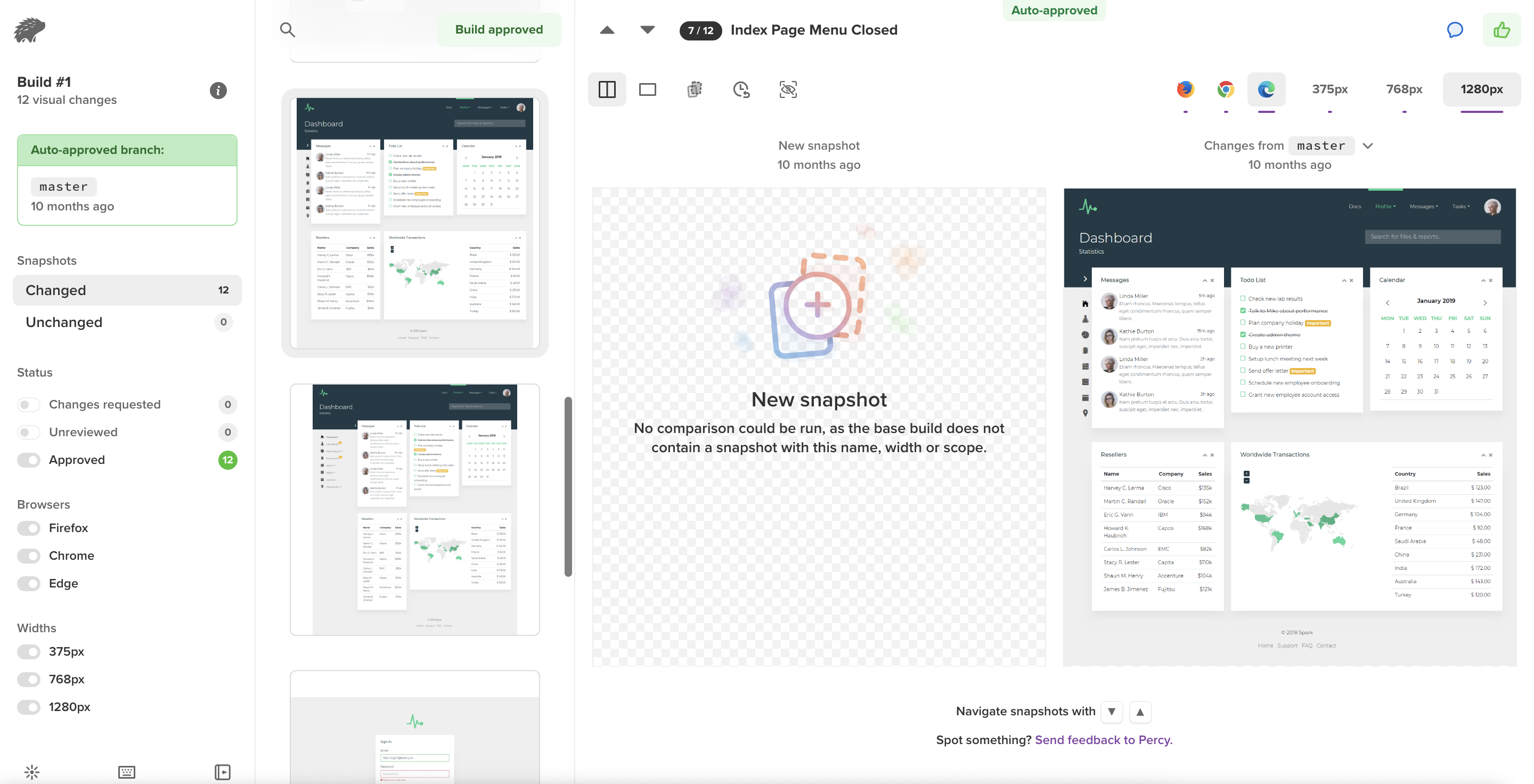
Percy Dashboard
6. Collaborate and fix issues: Percy provides collaboration tools that allow team members to review and discuss visual differences detected during testing. This can help identify and fix issues quickly, ensuring that the app is visually consistent and meets user expectations.
Why Use Percy for Visual Testing?
Percy by BrowserStack is an AI-powered visual testing platform that automates visual regression testing and helps teams maintain consistent, high-quality user interfaces with every code update. Integrated into CI/CD pipelines, Percy identifies layout shifts, styling discrepancies and content changes using advanced AI, reducing false positives and speeding up visual reviews for faster, more reliable releases.
- Effortless Visual Regression Testing: Integrates into CI/CD with minimal setup and works with functional test suites, Storybook and Figma to support early and continuous visual testing.
- Automated Visual Regression: Captures screenshots on every commit, compares them against baselines and flags visual regressions such as layout breaks, style changes or component issues.
- Visual AI Engine: Uses advanced algorithms and AI Agents to ignore visual noise from animations, dynamic banners or anti-aliasing artifacts. Intelli Ignore and OCR detect only meaningful changes that impact the user experience, reducing false positives.
- Visual Review Agent: Highlights significant UI changes with bounding boxes, provides clear summaries and helps teams complete reviews up to three times faster.
- No-Code Visual Monitoring: Visual Scanner scans and monitors thousands of URLs across 3500+ real browsers and devices. Teams can run on-demand or scheduled scans, compare environments and exclude unstable regions when needed.
- Flexible and Comprehensive Monitoring: Supports scheduled scans, historical comparisons, local testing, authenticated pages and proactive detection of UI issues before release.
- Broad Integrations: Compatible with major frameworks and CI tools and offers SDKs for quick onboarding and smooth scaling across teams.
App Percy is designed for visual testing of native iOS and Android apps. It runs on a cloud of real devices to ensure pixel-perfect UI consistency, with AI-driven handling of dynamic elements to reduce flakiness and false positives. With one-line integration and support for Appium, WebdriverIO, Java and Python, it enables fast, scalable visual testing with detailed logs, screenshots and video recordings in a unified dashboard.
Pricing Details for Percy:
- Free Plan: Up to 5,000 screenshots per month, suitable for small projects or initial evaluation.
- Paid Plan: Starts at $199 per month, with enterprise pricing available for advanced needs.
Best practices for Visual Design Testing
Here is a list of best practices to be followed when performing visual design testing:
- Establish a visual design system: Establishing a visual design system helps ensure consistency across the app’s visual elements. By defining visual design rules and guidelines, teams can easily identify when an element is not in line with the established design system.
- Test across different devices and platforms: Testing the app’s visual design across different devices and platforms is crucial to ensure that the app looks and functions as expected. Teams should test the app on a variety of devices and platforms, including different screen sizes and resolutions.
- Use automated visual testing tools: Automated visual testing tools like Percy can help identify visual discrepancies between different versions of the app. These tools can save time and effort by automatically detecting visual issues and allowing teams to fix them quickly.
- Involve designers in the testing process: Involving designers in the visual design testing process can help ensure that the app’s visual design is consistent with the original design intent. Designers can provide valuable feedback on the app’s visual elements and suggest improvements as needed.
- Integrate visual testing into the development cycle: Visual testing should be integrated into the development cycle to ensure that visual design testing is conducted consistently and regularly. By incorporating visual testing into each phase of the development cycle, teams can catch visual issues early on and fix them before they become significant problems.
Read More: Best Practices for Visual Testing
- Responsive Design Testing: Responsive Design Testing is a technique used to test how the design and layout of an application responds across different devices and screen sizes. By testing the application on different devices and screen sizes, businesses can ensure that the design is optimized for all users, regardless of the device they are using.
- Typography Testing: Typography Testing is a technique for evaluating the readability and legibility of text across different elements and pages of the application. This technique can be used to ensure that the typography is consistent and legible throughout the application.
- Usability Testing: Usability Testing is a critical technique for evaluating the user experience of an application. Testers can observe users as they interact with the application and gather feedback on their experience.
- A/B Testing: A/B Testing involves comparing two different versions of a design to see which one performs better in terms of user engagement and conversion rates. This technique is often used in marketing campaigns, where businesses want to test the effectiveness of different ad variations. By comparing the performance of each version, businesses can determine which design is more effective and make changes accordingly.
- Focus Groups: Focus Groups are a useful way to gather feedback from a group of people to test the appeal and effectiveness of different design variations. Participants can provide feedback on the overall design, color scheme, typography, and other visual elements. Focus groups are also an effective way to gauge how different demographic groups respond to different designs.
- Expert Review: Expert Review is a technique where an experienced designer or UX professional evaluates a design to identify areas that need improvement and make recommendations for changes.
- Load Testing: Load Testing is a technique used to test how the application performs under heavy traffic and ensure that the design is optimized for speed and performance. This technique is especially important for applications that are expected to receive a high volume of traffic, such as e-commerce sites or social media platforms.
Conclusion
A thoughtful visual design testing strategy helps teams ensure that every interface is clear, consistent and aligned with user expectations. By combining manual evaluation with automated checks, businesses can identify issues early, refine their designs and maintain a polished user experience across devices and browsers. Tools like BrowserStack Percy further streamline the process by automating visual comparisons and flagging regressions, enabling teams to release with confidence.
Try BrowserStack for Visual Design Testing
Useful Resources for Visual Testing
- How to capture Lazy Loading Images for Visual Regression Testing in Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run your first Visual Test with Cypress
- How Visual Diff Algorithm improves Visual Testing
- How is Visual Test Automation changing the Software Development Landscape?
- How does Visual Testing help Teams deploy faster?
- How to perform Visual Testing for React Apps
- How to Run Visual Tests with Selenium: Tutorial
- How to reduce False Positives in Visual Testing?
- How to capture Lazy Loading Images for Visual Regression Testing in Puppeteer
- How to migrate your Visual Testing Project to Percy CLI
- Why is Visual Testing Essential for Enterprises?
- Importance of Screenshot Stabilization in Visual Testing
- Strategies to Optimize Visual Testing
- Best Practices for Visual Testing
- Visual Testing Definitions You Should Know
- Visual Testing To Optimize eCommerce Conversions
- Automate Visual Tests on Browsers without Web Drivers
- Appium Visual Testing: The Essential Guide
- Top 17 Visual Testing Tools
Frequently Asked Questions
1. How do attitudinal, behavioral and automated visual testing, work together in a workflow?
Attitudinal methods capture user impressions, behavioral methods reveal interaction patterns and automated testing detects unintended visual changes. Together they provide a complete view of clarity, usability and consistency.
2. What should be included when creating visual design test cases for web or mobile interfaces?
Include key screens, interactive components, responsive states, error messages and visuals essential to the user journey. Focus on layout, spacing, alignment, color usage, typography and component states.
3. How can teams maintain consistent visual baselines as designs evolve?
Teams can update baselines only after approved design changes, document variations clearly and use automated visual testing tools to track differences across versions.
4. How can Percy help detect and review visual regressions across browsers and devices?
Percy captures screenshots across environments, compares them to baselines and highlights meaningful visual differences, helping teams review regressions quickly and maintain consistency.
5. How does automated visual testing improve consistency compared to manual reviews?
Automated testing identifies subtle layout and visual inconsistencies that manual checks often overlook. It provides reliable, repeatable validation at scale and reduces review time.