Cypress is a powerful end-to-end testing framework for React applications. It offers fast, reliable, and easy-to-write tests. It provides real-time execution, automatic waits, and a user-friendly API, making it ideal for testing React components, UI interactions, and user flows.
Overview
Steps to Test React Applications Using Cypress
- Download and Install NodeJS and VSCode
- Create package.json
- Install Cypress
- Open Cypress
- Configure Cypress
- Choose the Test Type
- Review the Configuration File and Continue
- Choose a Browser
- Create First Spec Window
- Modify Default Sample Code in Cypress
- Run Cypress Tests on Real Devices using cloud-based testing tools like BrowserStack(Pro Tip)
This guide covers how to set up and run Cypress tests for React applications efficiently.
What is ReactJS?
ReactJS (popularly known as React) is a web application framework. React is a Javascript-based open-source framework and library developed by Facebook (Meta). It is used to develop frontend user interfaces quickly and efficiently with less code.
React framework provides independent reusable components using which one can develop application-specific UI components, later these components are grouped together to make the entire user interface of the application.
Read More: Angular vs React vs Vue: Core Differences
Why are React Applications so popular?
Most organizations adopt the Agile-driven development methodology where the application features are developed and delivered in an iterative approach, as mentioned earlier the React framework follows the component-driven approach the independent components can be built and tested. React fits best in an Agile environment and eventually helps in faster application delivery.
The ReactJS Stats
As of February 2025, the React GitHub repository statistics are:
- Used by: 27.1 million repositories
- Contributors: 1,688
- Stars: 233,000
- Forks: 47,700
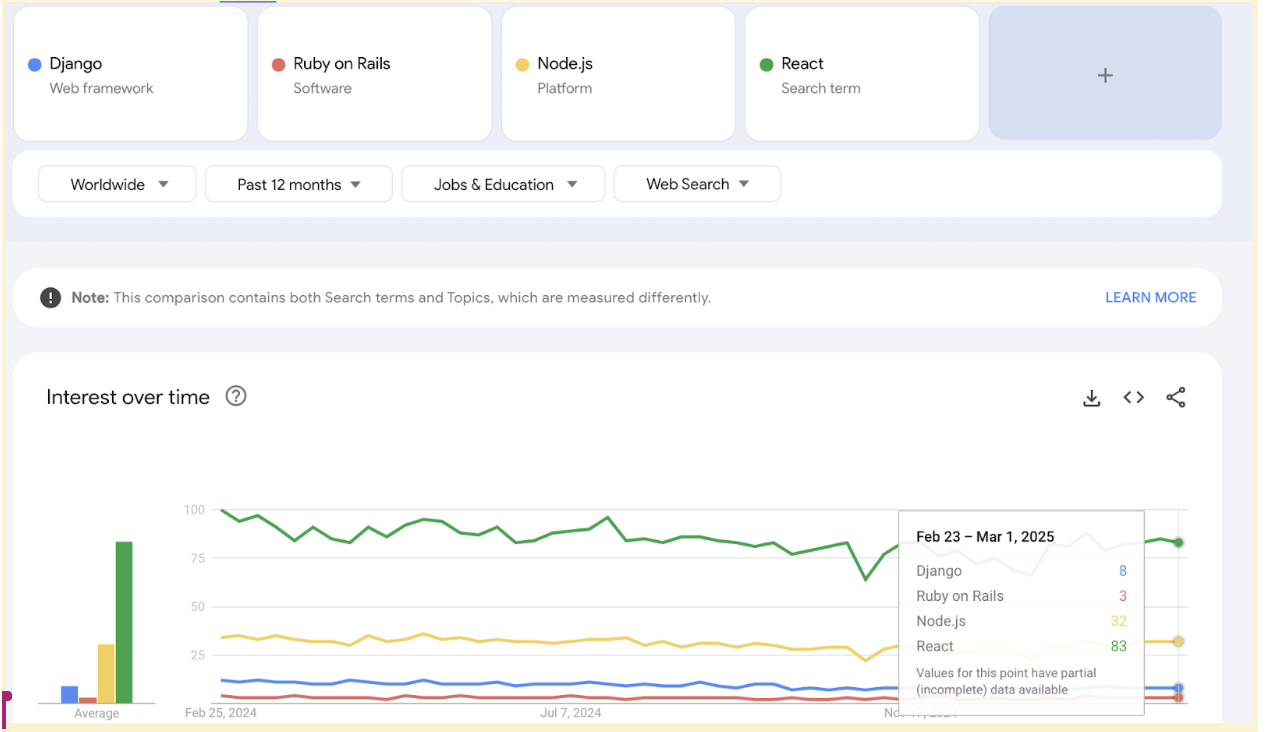
ReactJS trend by Google Trends
ReactJS now has millions of users worldwide and is still counting. React is popular because of its frequent and stable releases, ease to use, ease of integration, and customization. React has become the first choice of many organizations.
Testing React Applications
Unlike old-style MVC applications the ReactJS application uses dynamic content loading, the tester may find difficulty in automating with an old age framework which was primarily designed for MVC and later enhanced to modern applications. However, modern testing tools like Cypress, and Playwright can automate ReactJS applications more easily without any hassle.
Read More: Playwright vs Cypress: A Comparison
What is Cypress?
Cypress is a Javascript-based open-source test automation tool, designed for modern web application automation testing. Cypress is popular due to its simplicity in nature, it shares some unique features like advanced debugging, automatic waiting, mocking network requests, etc.
Cypress supports many browsers like Chrome, Edge, Electron, and Firefox. The recent update shows that they are experimenting with Safari’s open-source version which is a WebKit browser. One of the major advantages of Cypress is Cypress runs in the same environment where your application runs so you can have control over your application during test execution.
Read More: How to run Cypress Tests on Firefox Browser
Why use Cypress for testing react applications?
React is a modern web application framework, unlike old-style MVC applications React uses a special mechanism to render DOM contents which makes several automation tools end up with flaky tests and adds more slowness during execution. Enhancing an old-age automation framework to support React is time-consuming and requires expert knowledge in programming language and architecture.
Cypress fits best in testing react-based applications as it knows how to manipulate modern DOM contents. Cypress comes with a completely different architecture in comparison with popular selenium-based frameworks. Using Cypress for your React application makes automation tests more stable, reliable, and effective.
How to test React applications using Cypress?
Cypress is an easy to use tool, setting up Cypress for react applications quicker and easier.
Pre-requisites:
- Download and Install NodeJS
- Download and Install VSCode (Optional and Recommended)
Step 1: Create package.json
Use the below command to create package.json
npm init
The package.json helps to track all installed dependencies and its version, with the advanced setup you can also configure the shortcuts for building and executing the command
Step 2: Install Cypress
Cypress is shipped as a NodeJS package, you can use the npm command to install the Cypress
npm install cypress --save-dev
The above command will install the cypress locally in your project folder.
Step 3: Open Cypress
When you install Cypress for the first time, cypress needs to create all required project folders and do the initial set up. Cypress open command does all these.
npx cypress open
Step 4: Configuring Cypress
Once you type the cypress open command, the Cypress window opens and asks you to choose a set of options, choose as per your project requirements below is the example.
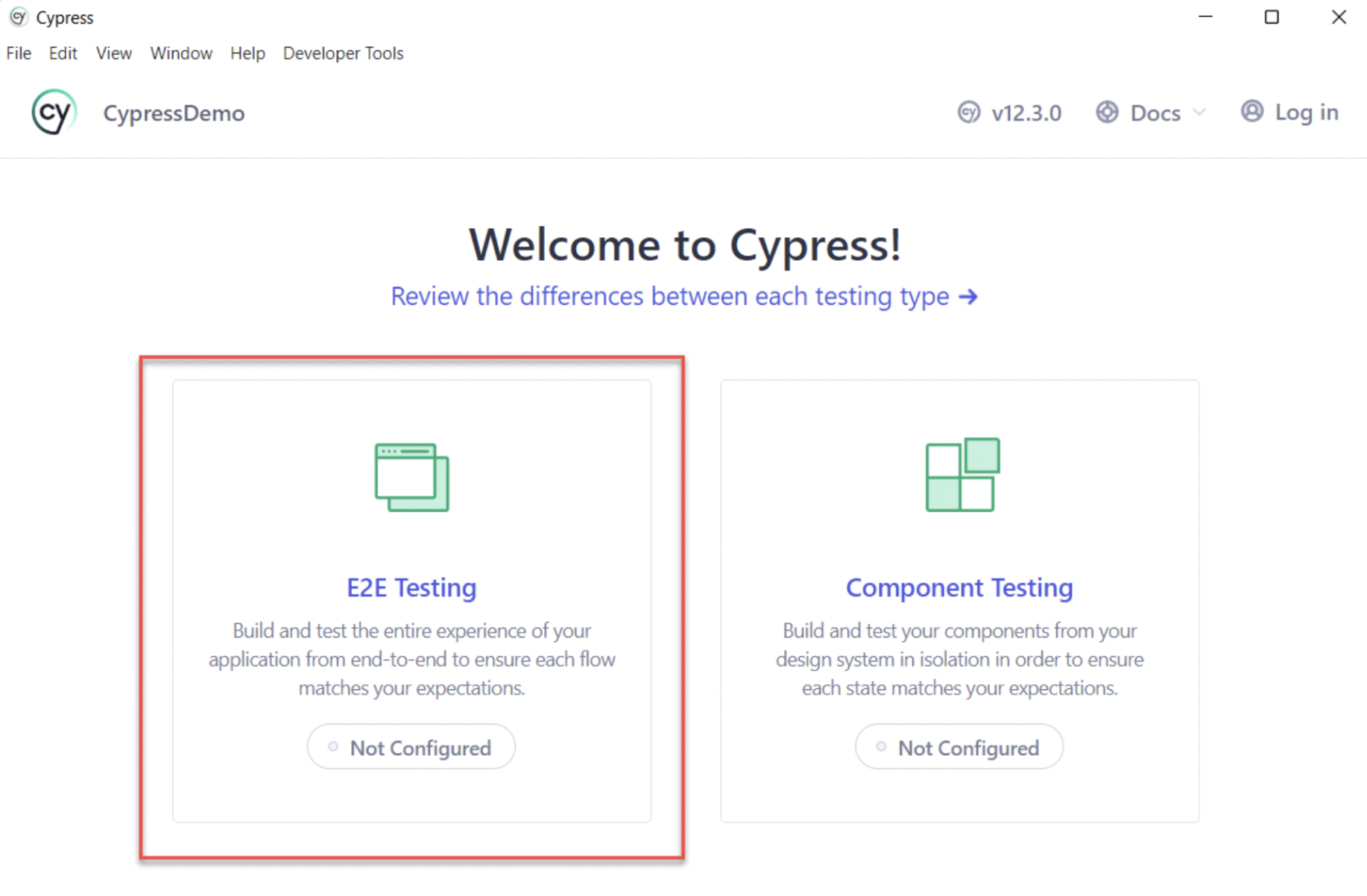
Step 5: Choose the Test Type
The welcome window shows two different types of tests, End to End Testing and Component Testing in this case you are performing UI end-to-end testing so you can choose the test type as End to End Tests
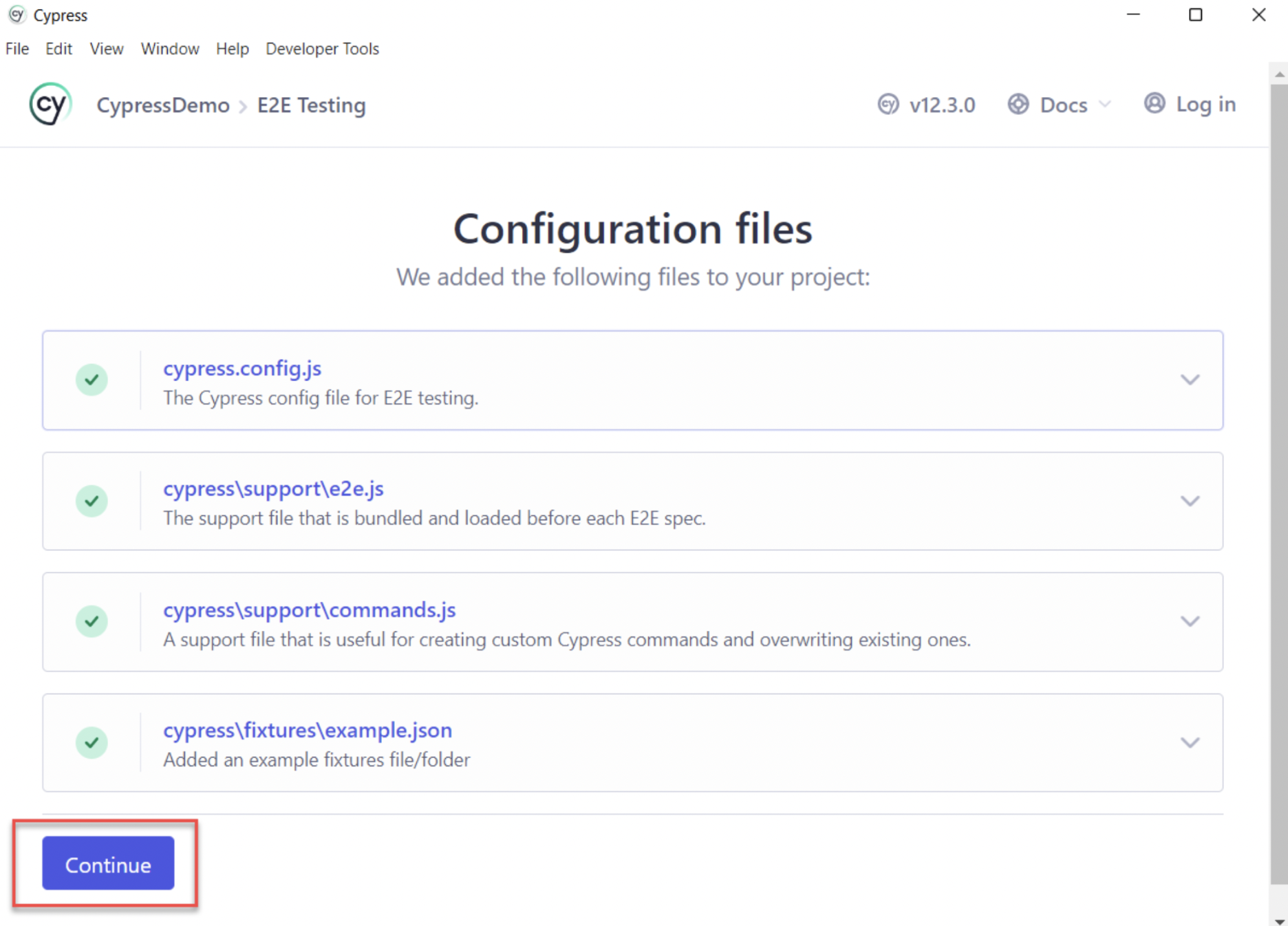
Step 6: Review the Configuration File and continue
The Cypress window shows that there are a set of configuration files that Cypress will create by default, you can review the files and Click on Continue.
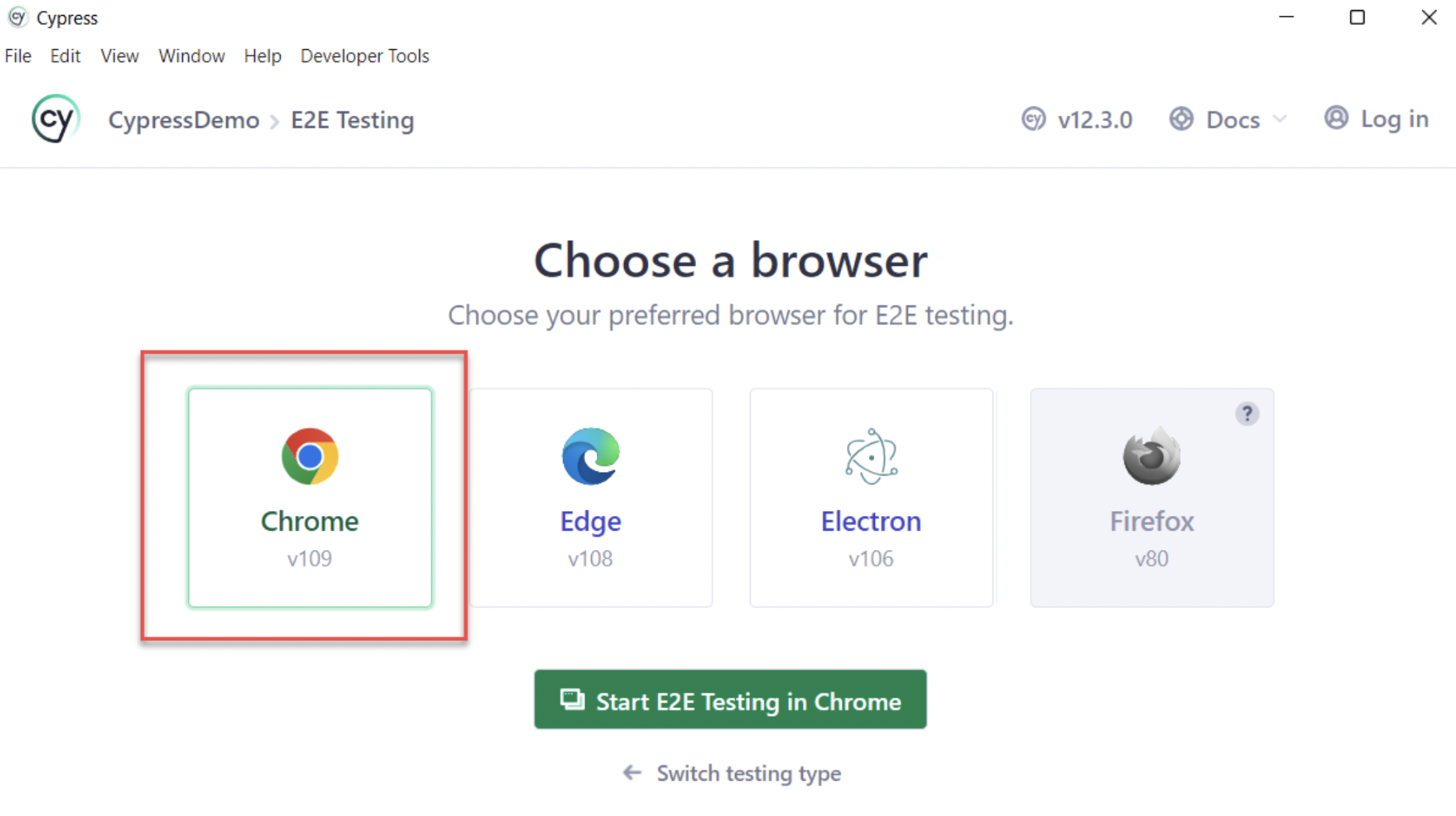
Step 7: Choose a browser
You can choose from the available browser, Cypress gathers information from all installed browsers in your System. If it supports the Browser type and browser version then it lists in the Choose a browser section. For simplicity, choose Chrome browser and Click on Start End to end Testing using Chrome.
Step 8: Create First Spec window
Since you have created the fresh framework, you need to create the first spec, this also helps to verify if Cypress is installed correctly and able to run our automated tests.
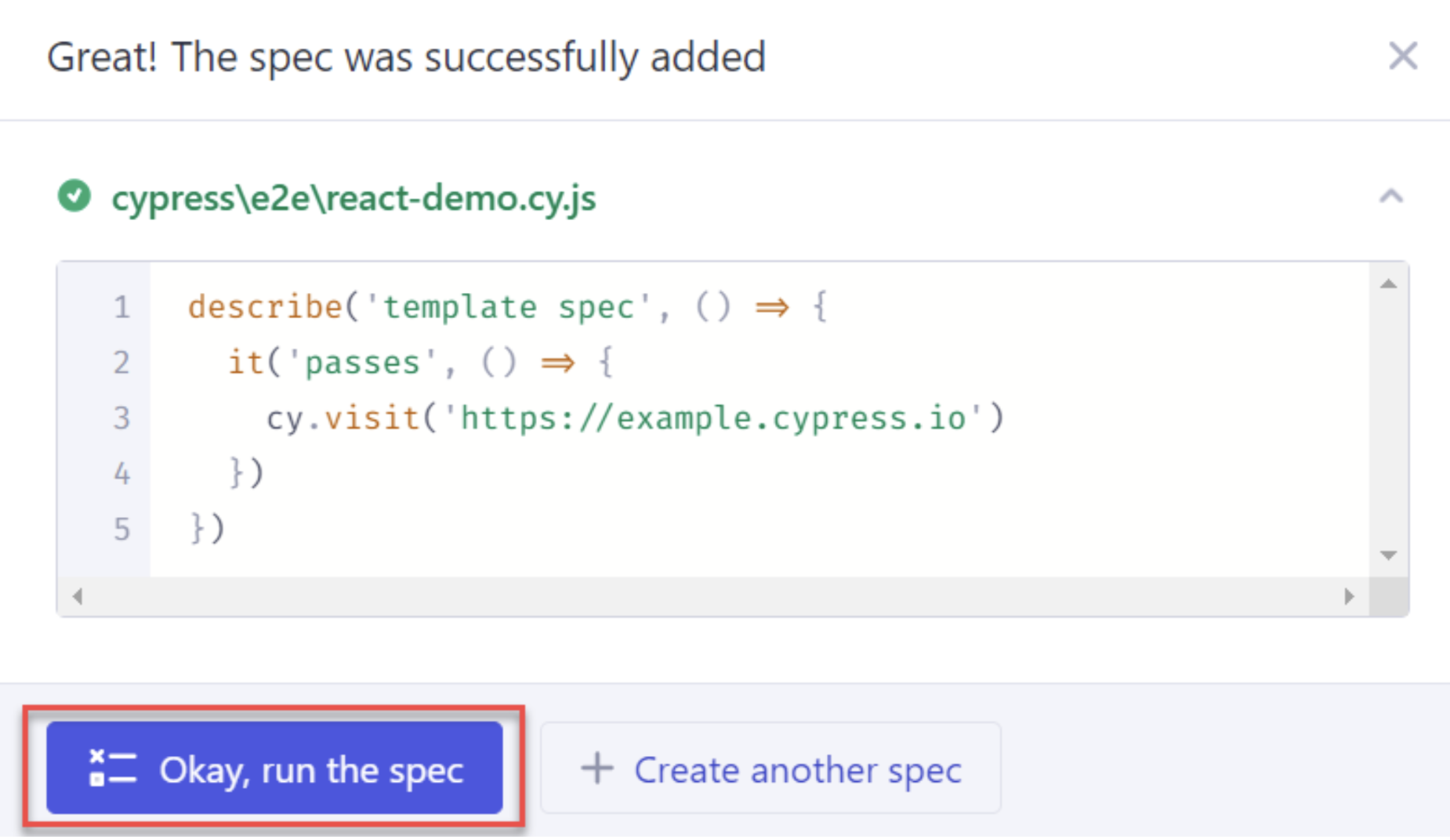
- Click on Create a New Spec
- Enter any name (Example: react-demo.cy.js)
- Click on Okay, run the Spec
Note: By default, it adds the example test script, you can modify them later as per our use case or test scenario
Our Cypress framework is now configured!. Learn more about building your Cypress automation framework
Pro-Tip: For better accuracy, it is recommended to run React Cypress Tests on Real devices and browsers using BrowserStack Real Device Cloud. This will help you run tests under real user conditions for delivering a good user experience.
Run Cypress Tests on Real Devices
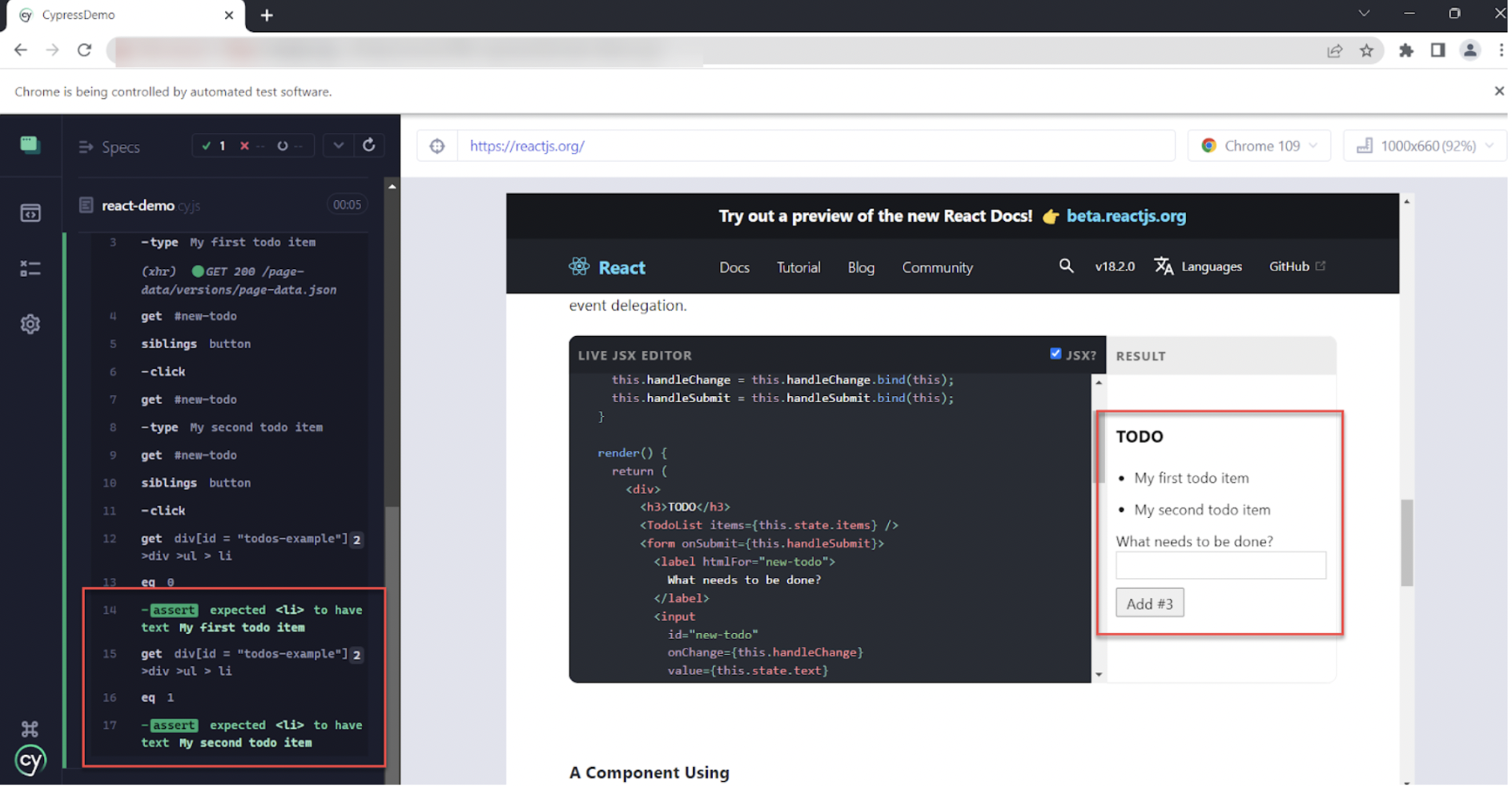
Understand ReactJS testing with a simple scenario
- Navigate to https://reactjs.org/
- In the Demo Todo component add the todo item
- Validate the result if todo items are added correctly
Creating your first React Application Test with Cypress
As part of the setup you have already created one spec file which is react-demo.cy.js which is located in the cypress/e2e/ folder, Navigate to that folder and modify the code.
The “describe” block is a container of tests, you can think of the “describe” block as a test suite. Provide the relevant name to describe the block
In this example interacting with the to-do list, change the “describe” block to “React todo example”.
The “it” block contains actual test cases, individual test cases are placed inside it block, considering our use case update it block as “Should add and verify todo list”
The “it” block contains the actual test script, so you need to add the cypress code inside the “it” block.
//react-demo.cy.js
describe('React todo example', () => {
it('Should add and verify todo list', () => {
cy.visit('https://reactjs.org/');
cy.get('#new-todo').type("My first todo item");
cy.get('#new-todo').siblings('button').click();
cy.get('#new-todo').type("My second todo item");
cy.get('#new-todo').siblings('button').click();
cy.get('div[id = "todos-example"] >div >ul > li').eq(0).should('have.text', 'My first todo item')
cy.get('div[id = "todos-example"] >div >ul > li').eq(1).should('have.text', 'My second todo item')
})
}- cy.visit() : The cy.visit() performs the navigation functions, as we have added value as https://reactjs.org/ it navigates to the web page.
- cy.get(): This cypress command find the element in the DOM tree, here we are giving the id selector which is #new-todo it finds the element.
- .type(): The type command is chained with cy.get() which means the cypress find the elements and type the specified text on it
- .click(): The click command is chained with cy.get() which means the cypress find the elements and clicks on it
- .should(): The .should() is an assertion it validates specified values, in our case we are validating text should be ‘My first todo item’
Execute Cypress React tests
Cypress react tests can be executed in two ways
- Using command line
- Using Cypress window user interface
Run Cypress Tests on Real Devices
Execute Cypress tests using the Command Line
Syntax:
npx cypress run --browser <browser_name> --spec <spec_file>
Example:
npx cypress run --browser chrome --spec './cypress/e2e/react-demo.cy.js'
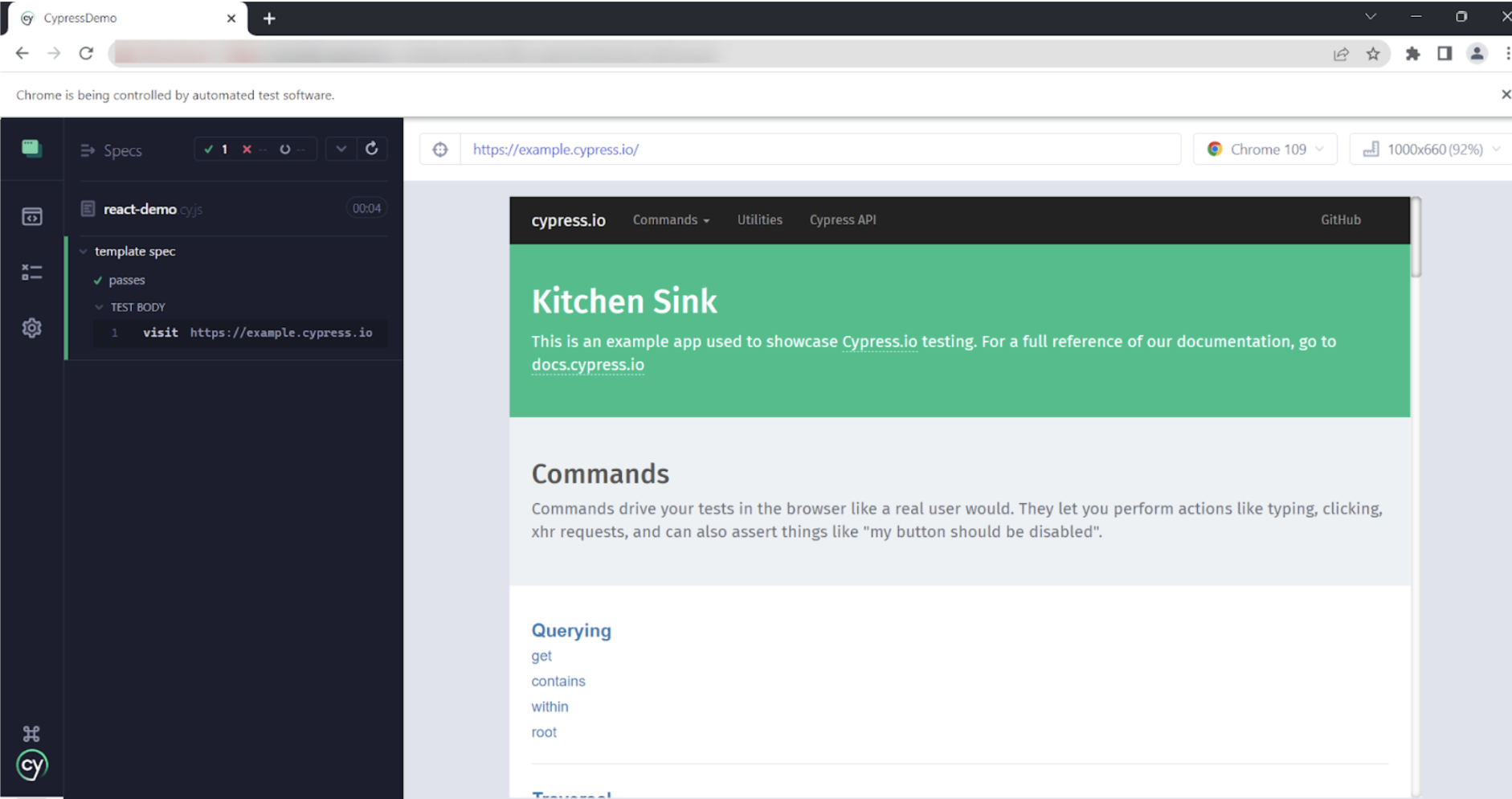
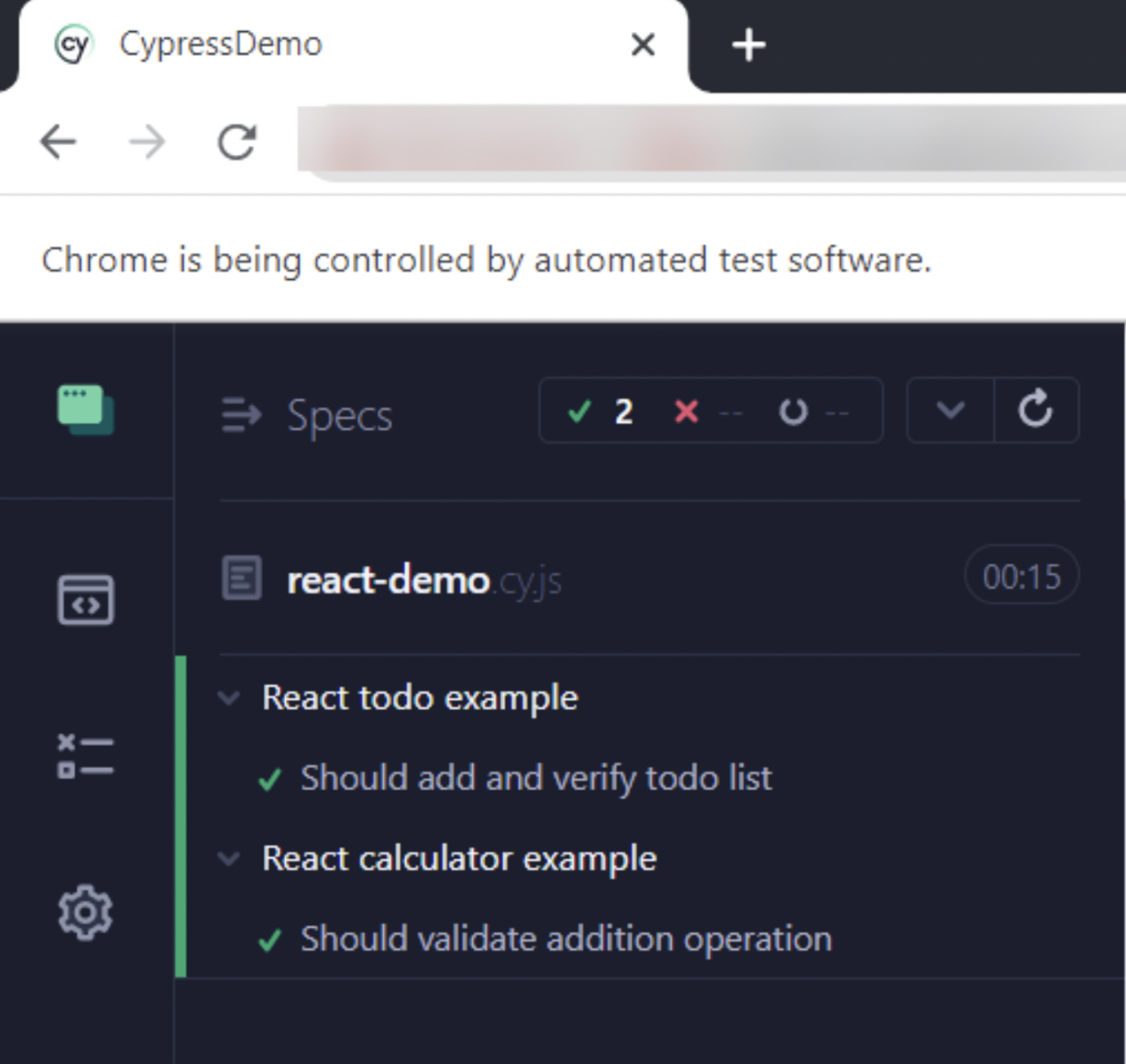
Execute Cypress tests using the Cypress Window
- Enter the command npx cypress open
- Click on End to End testing
- Choose the browser and Start
- Click on the test name (example, react-demo.cy.js)
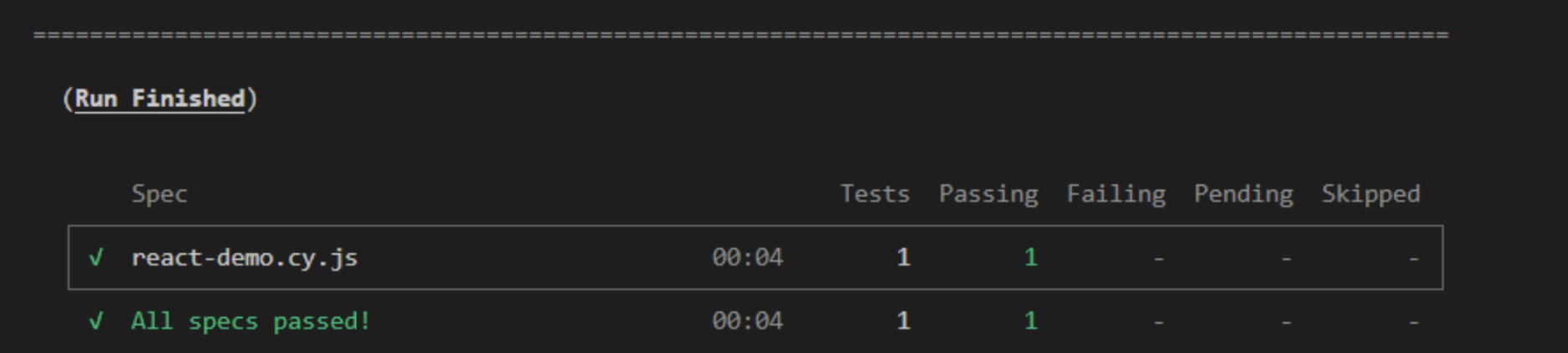
Output:
Take another example of React Calculator operation
- Navigate to https://ahfarmer.github.io/calculator/
- Perform addition operation on a calculator
- Enter 7 + 9
- Verify the Result should be 16
Source code
//react-demo.cy.js
describe('React calculator example', () => {
it('Should validate addition operation', () => {
cy.visit('https://ahfarmer.github.io/calculator/');
cy.get('button').contains('7').click();
cy.get('button').contains(/^\+$/).click();
cy.get('button').contains('9').click();
cy.get('button').contains('=').click();
cy.get('div[class="component-display"]>div').should('have.text','16')
})
})In the above example, we are navigating to https://ahfarmer.github.io/calculator/ by using cy.visit(). Then using the cy.get() and cy.click() we are performing click actions on the calculator button. Using the .should() we are verifying the addition operation.
Now, we have two tests inside the react-todo.cy.js. Let’s execute and see the result
Component Testing in Cypress
Component testing helps to test individual component of application. This method makes the development faster and helps to develop individual bug free components. Unlike End to end testing the component testing focuses on smaller or group of features, the user journey is not tested rather the component functionality is validated against the requirements.
The Cypress 10 and above allows users to perform the component testing. The Cypress component testing article helps you to explore more.
Cypress Testing Best Practices
Here are some of the best practices for testing with Cypress:
- Use programmatic login to take control of the application state
- Whenever possible use data-* attribute to select the elements
- If you want to verify the text on the application use the cy.contains()
- Use the beforeEach(), afterEach() block to add the shared code which is required for every test
- Cypress automatically waits for elements, do not add the waits unless it is required
- Use assertions for every test to mark the test as fail or pass
- Focus each test on a single scenario
Follow-up Read: How to migrate your Test Automation Suite to Cypress 10
Conclusion
Modern development frameworks like React accelerate application development in an agile environment, but manual testing can delay delivery. Cypress enhances automation, ensuring faster and more efficient testing.
However, for comprehensive cross-platform and cross browser compatibility testing, Cypress alone may not be enough. A cloud-based testing solution like BrowserStack ensures seamless testing across multiple browsers, versions, and devices without infrastructure overhead.
With parallel testing, CI/CD integration, and cross-browser support, BrowserStack Automate ensures fast, scalable, and high-quality application delivery.
Frequently Asked Questions (FAQS)
1. What is the role of Cypress in React development?
Cypress in React refers to using the Cypress testing framework to perform end-to-end tests for React applications. It allows you to simulate real user interactions like clicking buttons, filling out forms, and navigating pages, ensuring your React app behaves correctly in a production-like environment.
2. What types of tests can I perform on React applications using Cypress?
Using Cypress testing on React apps, you can perform:
- Unit tests for individual React components.
- Integration tests to check interactions between components.
- End-to-end tests that simulate real-world user behavior to validate your entire app’s functionality.
3. How do I debug Cypress tests in a React app?
If your Cypress React testing fails, use Cypress’s built-in debugging tools:
- Open the Cypress test runner to see the visual steps and interactions.
- Use cy.debug() to log elements to the console.
- Take screenshots or video recordings of test runs for further analysis.