Quality assurance ensures defect-free software, enhancing user experience, reducing costs, and improving customer satisfaction through early issue detection.
React is a popular JavaScript library for building user interfaces, making thorough testing essential to ensure performance, functionality, and reliability.
This guide explores the best approaches to testing React applications efficiently, ensuring a smooth development workflow.
What are React Apps?
React apps are web applications built using React, a JavaScript library designed for creating dynamic and responsive user interfaces. It follows a component-based architecture, allowing developers to build reusable UI elements that efficiently manage data and state.
One of React’s key strengths is its virtual DOM, which updates only the necessary parts of the interface, improving performance.
React apps are widely used for single-page applications, where content updates smoothly without full-page reloads. Many modern web platforms leverage React to deliver seamless and efficient user experiences.
Also Read: React Testing: How to test React components?
Why Test React Apps?
Testing ensures that a React application runs smoothly, free from errors or bugs that could impact user experience. Certain features require extra attention, as issues discovered after launch can lead to costly fixes.
Key areas that demand thorough testing include:
- Call-to-action features: Any interactive elements that drive user engagement must function correctly.
- User input and data retrieval: Forms, search fields, and database interactions should be tested to ensure accuracy and security.
- Component rendering and state management: Elements triggered by user actions or sequential events should behave as expected.
As React continues to be a dominant choice for web development, thorough testing remains essential to ensure performance, reliability, and seamless user interactions.
Must Read: How to test React App using Jest
Creating a Simple React App to perform Unit Testing
To understand the Unit Testing of React App, let’s create a simple React web application using the following steps:
Step 1: Make sure node.js is installed on your local machine because we will need the npm(node package manager) to create the react app.
Step 2: After this, you can use the following command in the terminal to create a directory with an src folder. This command will hold all the necessary files related to the application’s UI.
- npx create-react-app appname
Step 3: To start the application, type the following command. It will open the react application in the web browser. And thus, you have successfully created a react application.
- npm start
Step 4: To fully understand how to test the react app, add a few elements to the app.js file that will show the results on the browser.
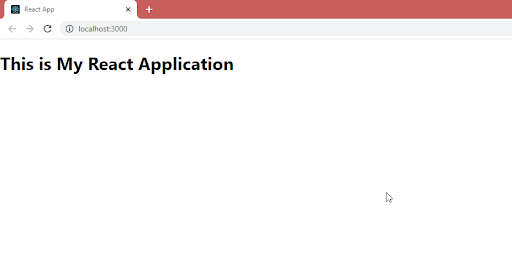
Here a small change is added to the existing React App i.e. an H1 heading “This is My React Application” in the app.js file using the following code:
import React from 'react';
import './App.css';
function App() {
return (
<h1> This is My React Application </h1>
);
}
export default App;The final app looks like the expected outcome as shown below.
Now, the app has some new addition in the code, Unit Testing is performed on it to check if it works as expected. Unit Tests on the React App App.js is conducted using React Testing Library and JEST framework in the subsequent section.
Also Read: Top Testing Libraries for React
How to Test a React App?
Like any other web application, React apps require thorough and diligent testing. Since React Apps are made of different UI components as fundamental, the developer must test each component individually and how they behave when integrated.
The entire testing process for a react app involves unit testing, component testing, end-to-end testing, and cross browser compatibility testing. Some of the methods to test React Apps are mentioned below using examples.
Component Testing using React Testing Library
The React Testing Library is a lightweight solution to DOM testing. For react applications, it is quite useful for testing components and testing how they would function in front of real users. Enzyme is another testing framework that can be used for component testing of React Apps like React Testing Library. However, the only difference between the two frameworks is that while Enzyme tests the implementation of components, React Testing Library tests the behavior of the components. Hence, React Testing Library is recommended for Component Testing of React Apps.
To work with the React Testing Library, it is suggested to acquire knowledge of Jest testing framework.
Unit Testing of React App using Jest
Jest is the testing framework recommended in the official docs for testing the react applications. In this example, Jest framework is used to test the component, created for the sample react application. All the tests should be written in a separate test.js file. Jest will automatically detect the files with the extension .test.js. In this example, the file is named as App.test.js
import { render, screen } from '@testing-library/react';
import App from './App';
test('render h1 element', () => {
render(<App />);
const linkElement = screen.getByText(/This is My React Application/i);
expect(linkElement).toBeInTheDocument();
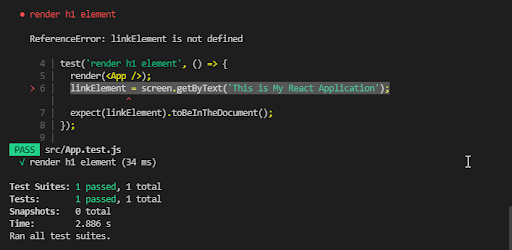
});You can run the test using the command – npm run test. The output will show the test results as shown in the figure.
The react testing library and Jest take care of the unit testing and component testing, but their limitations lie with the aspect of end-to-end testing where the application must be tested to check how the components behave in integration with each other. The complexities for more advanced applications can be tiresome and may encounter shortcomings along the way. This is where tools like Browserstack can be quite useful for end-to-end testing the react applications. Moreover, one can also leverage automation testing for better and faster results.
Learn More: Unit Testing of React Apps using JEST
End to End Testing of React Apps on Real Devices
To understand how the React App works in the usual user environment, End to End Testing is performed. It checks the overall performance and functionality of the application. End to End Tests should be conducted under real user conditions to identify all the possible bottlenecks that might hamper the user experience.
- Using BrowserStack’s Real Device cloud can be beneficial both in terms of wide coverage and cost-effectiveness.
- Testing your React Application on 3500+ device-browser combinations can help understand the end-user experience and any related issues.
- Cross Browser Compatibility is one of the major aspects of End to End Testing, wherein an app is tested on different devices and browser versions to check its compatibility and consistency.
To read in more detail about the Cross Browser Compatibility testing of React Apps with an example where Airbnb (which is a live React App) is tested using BrowserStack Live.
Read More: Browser Compatibility for ReactJS web apps
Conclusion
These are the various frameworks for testing React Apps. The different types of tests are quite effective in ruling out defects in the React app and help the professionals to adhere to the quality guidelines and deliver the product to the utmost customer satisfaction.
As a best practice, testing on real devices and browsers would help understand the app behavior under real user conditions, which helps in improving the overall user experience significantly.