How to test Progressive Web Apps (PWA)
By Ganesh Hegde, Community Contributor - September 24, 2021
What is a Progressive Web Application?
Progressive Web Application (PWA) is a kind of modern web application that feels like a web app and works like a native app. It offers rich features such as offline mode and push notifications while also creating home screen shortcuts just like native apps do. Basically, it combines the best features of web apps and native apps
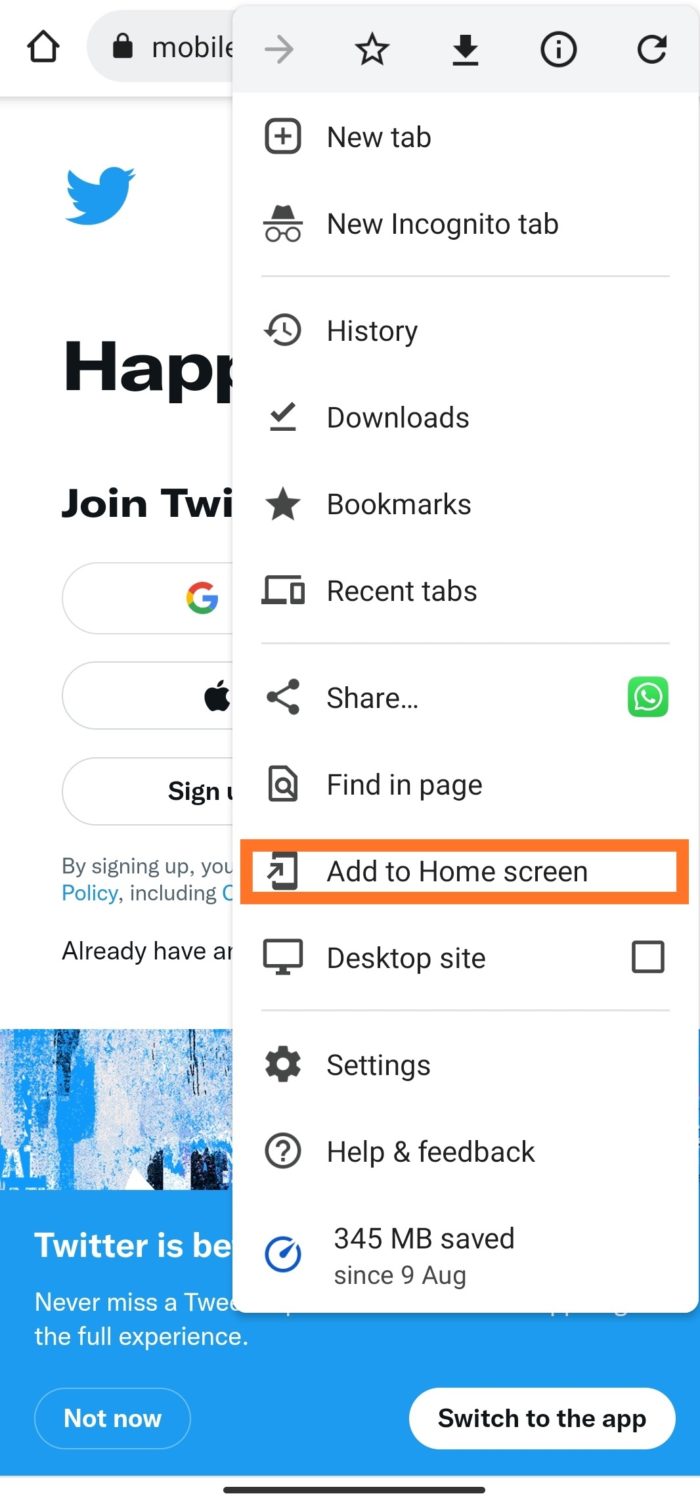
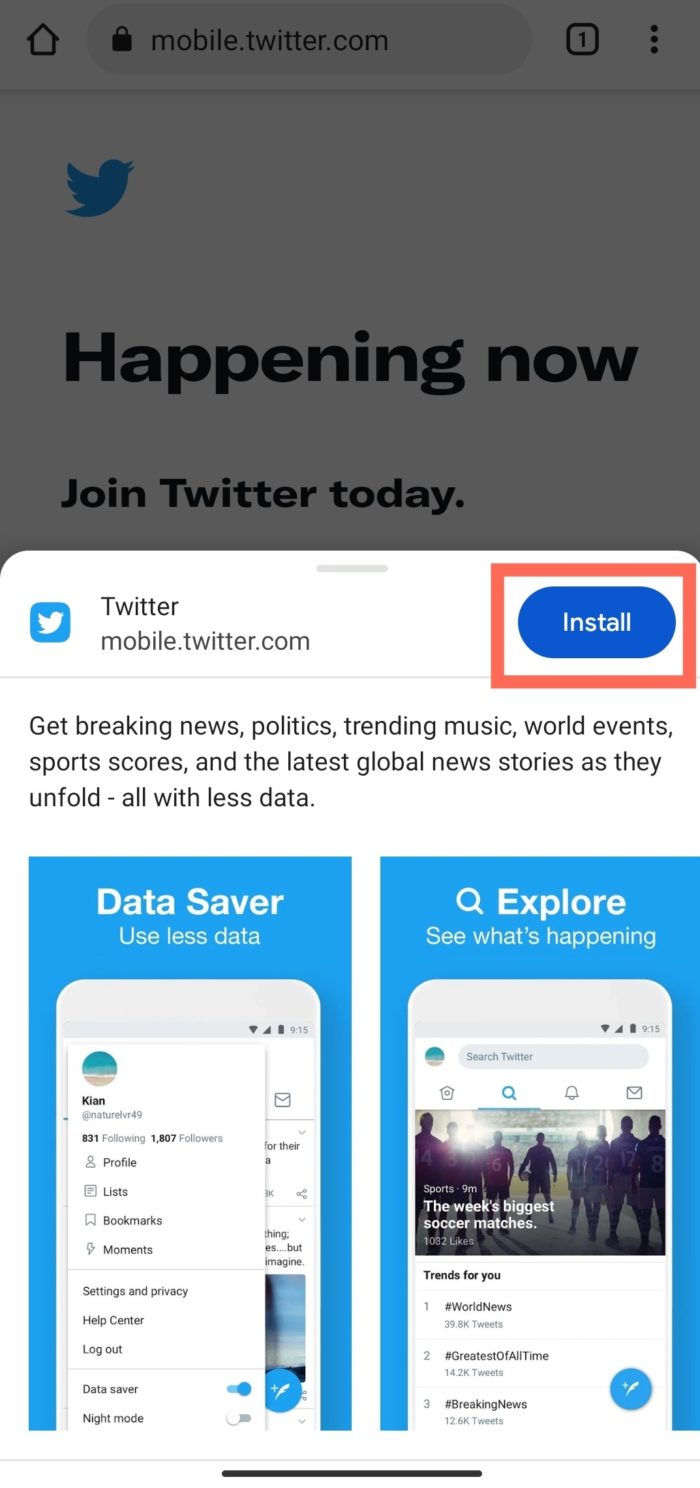
For example, navigate to mobile.twitter.com from a mobile Chrome browser, and click on the 3 vertical dots, choose Add to Home Screen. It will ask the user to install the app, and with one click, the installation will be complete.
This is the Twitter PWA and it is different from the Twitter native app. The PWA looks and feels similar to the native app. The PWA also provides features similar to native apps like push notification, offline sync, etc. In fact, it is difficult to differentiate between the two just by looking at the UI.
Why are PWAs preferred? What are its advantages?
PWA has become quite the buzzword in software development these days. Develop a PWA, incorporate the appropriate architecture and the application works seamlessly and is accessible irrespective of device type/platform and resolution. So PWA is preferred by many organizations by virtue of its features or advantages, detailed below:
- Reach Wider Audience in Short time: If apps need to be distributed to a wider audience within a shorter time, consider PWAs as one does not need to build platform-specific packages and distribute them.
- Cross Platform Compatible: PWAs are cross-platform compatible. The PWA architecture works across multiple platforms and devices.
- Cost and Effort Effective: PWAs are budget-friendly, as devs don’t need to spend time and resources on creating platform-specific applications. This app can be maintained and managed with lesser resources and no additional infrastructure.
- Works with Low Network Bandwidth: PWA works quite well even in low bandwidth areas, thus making it ideal for developing countries where mobile network speed is still evolving.
- Auto Updates: PWA updates automatically. Devs do not need to worry about managing and fixing multiple versions like in native apps.
- No dependency on Distributing Apps: When building native apps specific to Android, iOS, etc. one needs to rely on app distribution services such as Play Store and Apple store and play by their rules and regulations. PWA can be distributed independently of these services.
- Native app features: PWAs are feature-rich. They support push notification, offline support, and many other native app features.
- Security: Mostly, PWAs rely on HTTPS which enhances their security.
- Consumes less disk space: PWAs generally consume less disk space on a device.
Limitations of PWAs
- Difficult to optimize device resources: PWA doesn’t have complete hardware control, so in case they need to optimize resources such as a battery, challenges crop up.
- Working with device-specific features is difficult: Mobile devices are evolving every day. Each company offers its own take on hardware architecture to enhance device functionality. Getting control over and using those specific device-specific features is challenging with PWA.
- Limited Functionality Support: Though a PWA looks and feels like a native app, all features and functionalities of the former cannot be achieved through the latter. Some restrictions always apply.
How to test PWAs
Anyone familiar with mobile app testing and web app testing should not have much trouble with PWA testing. However, if an application is built on the PWA architecture, QAs need to validate a few specific things as mentioned by Google:
- Validate Manifest File: The Manifest file in PWA is a simple JSON file. This makes web apps look like native apps. The Manifest File contains 3 Major Parts:
- Identity: This includes name, short name, and description. Short name key must be validated as the same name will be shown when on the Add to Home Screen.
- Presentation: Presentation includes keys like Start Url, Theme Color, Background color, Orientation, and Display
- Start URL: This value must be validated, as the Start URL will be considered as the start page when a user taps on the app icon and launches it.
- Display: Display property controls the app’s display mode like full screen, minimal UI, etc.
- Theme Color & Background Color: These properties deal with the color of the address bar and the background of the app.
- Orientation: This key defines default orientation for apps like portrait, landscape, etc.
- Icons: Icon is a property that contains a set of icons, which will be used for the home screen icon, task view icon, etc.
- Validate Service Workers: Service Worker is a simple script that runs in the background which enables features like push notification, background sync, etc.
- Push Notification: Push notifications should work in PWAs just like they do in native apps.
- Responsiveness: PWA supports all devices and its UI’s look and feel should remain the same across all devices so this needs to be tested. Test responsive design on real mobile devices with this free responsive design checker.
- Secure connections: All content of the websites including third-party scripts and styles should be served over HTTPS in order to run the application smoothly.
- Slow network/Offline: Ensure that the app is performing as expected even when the network bandwidth is low or there is no internet connection.
- Functionality Testing: Apart from PWA-specific features, testers need to ensure that all other functionalities are working as expected across all devices.
Needless to say, PWAs need to be tested on real mobile devices to verify functionality across devices. As mentioned before, different device architectures will cause a PWA to function differently, which is why real device testing is required.
However, given the nature of PWAs (often accessed and installed from websites rather than app distribution centers), their functionality requires verification via cross browser testing. QAs need to check that the PWA can be detected, downloaded, and installed from multiple mobile browsers and browser versions. Further, once installed, the PWAs must work as expected on the specific mobile device.
BrowserStack’s real device cloud offers thousands of real mobile devices (3000+ real browsers and devices) from major vendors and manufacturers for website and app testing (manual and automated). Each device is loaded with real operating systems – multiple versions of popular operating systems in use.
Essentially, QAs can access thousands of popular mobile device-OS combinations to test their app in real user conditions. They don’t have to worry about buying and updating devices and installing software. They just need to sign up for free, choose the required device-OS combination and start testing their app.
Test PWAs on Real Mobile Devices
Testing PWAs with BrowserStack
As mentioned above, BrowserStack is built to facilitate easy, seamless, and effective testing on mobile apps (and websites). Using BrowserStack Live, QAs can test PWA elements like Manifest, Service Workers, Notification, Apps Functionality, Responsiveness. They can even access Developer Tools.
Test Scenarios for a PWA on BrowserStack Live
- Validate Manifest File From the BrowserStack dashboard:
- Navigate to Live
- Choose the device to test on
- Wait until the device is ready
- Once the device is ready, navigate to the PWA site (eg: twitter.com)
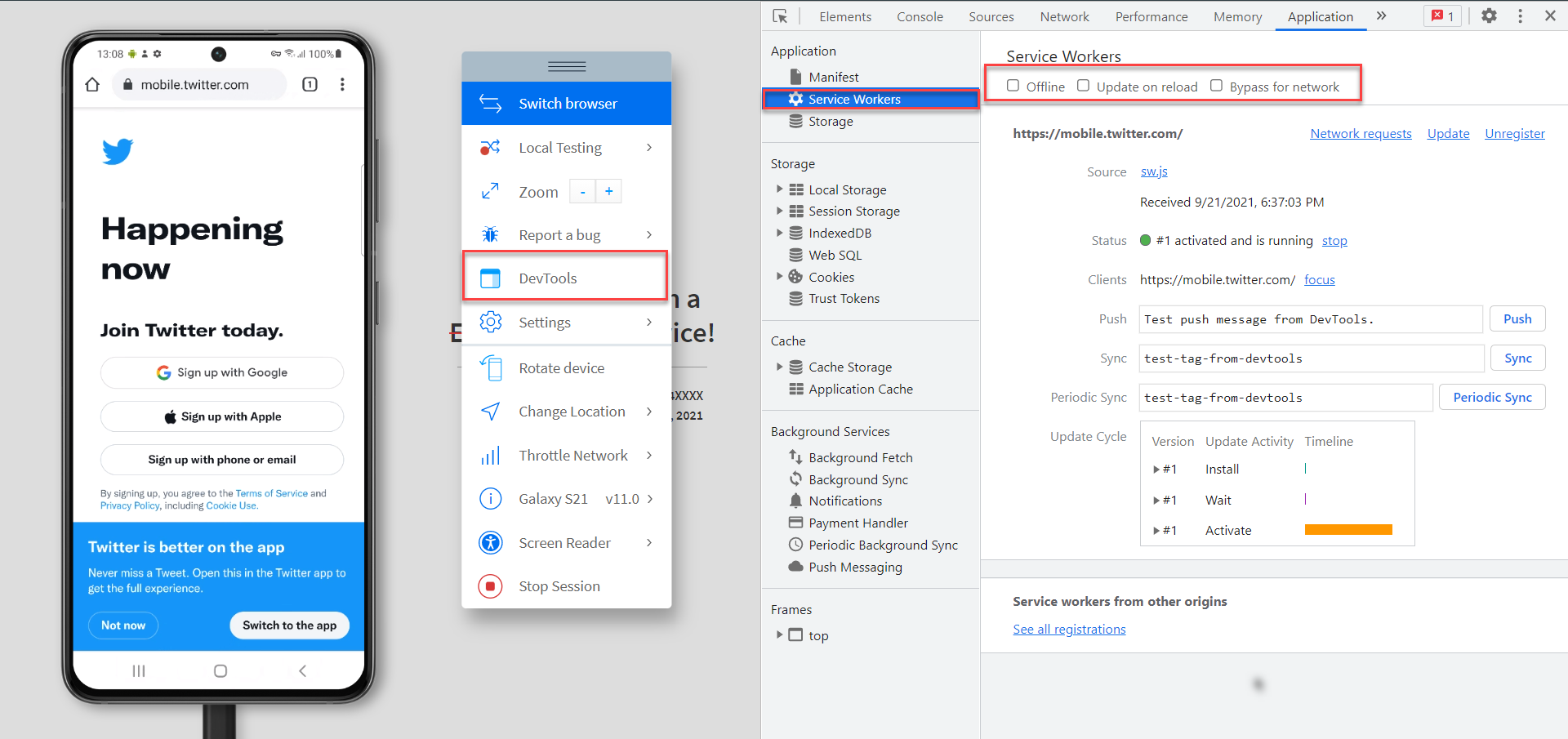
- Open the Dev Tools from the Menu
- Click on the Application Tab in DevTools
- The PWA manifest files can be validated here
- Test Service Worker & Push Notification
- The Service Worker can also be viewed from DevTools Application Tab
- Once the tester gets the Service worker, they can validate push notifications, sync, etc.
- Test Responsiveness: With 3000+ real browsers and devices at hand, simply choose one and check the PWA’s responsiveness on a real device screen and resolution.
- Test Functionality on Real Devices: As mentioned above, using real devices, QAs can test app functionality either by using automation or manual testing.
- Local TestingTest an app before it is launched to Production using a localhost connection with Browserstack. BrowserStack also supports local testing which allows testing of a website or app on an organization’s intranet or behind a firewall.
Given the recent and evolving nature of PWAs, testing them might pose more complications than testing native apps. However, using this article as a starting point and an initial blueprint, testers can verify and validate PWA functionality so as to optimize it for maximum efficiency and offer positive user experiences consistent with industry best practices and branding goals.