Shopify Payments is a feature that helps ensure the payment goes through smoothly whenever a customer purchases a product. However, for anyone new to Shopify, testing payments can be confusing.
Overview
Why Test Shopify Payments
- Payment processing verification
- Payment methods compatibility
- Ensuring Security
- Error Handling
- Multi-Currency support
- Recurring payments
Methods to test payments in Shopify
- Shopify_payment_capture gem
- Shopify sandbox
- Test mode
Benefits of testing payments in Shopify
- Builds user trust by ensuring a secure payment experience
- Minimizes cart abandonment rates that occur due to payment errors
- Prevents losses due to failed transactions
This article explores Shopify and how to test Shopify payments and maximize its benefits further.
What is Shopify
Shopify is an Ecommerce platform that started over ten years ago that allows anyone to set up an online store and sell their products. In Shopify, not just online, Merchants can even sell their products in person with Shopify POS.
Shopify now caters to businesses of all sizes and scales and has become the leading commerce platform in a very short span. Shopify gives you the platform to sell products online, in-store, on social media, and just anywhere and everywhere.
With over 20% of eCommerce websites on Shopify globally, it is important to deliver a seamless user experience. This article focuses on how to test Shopify Payments using different methods for a smooth checkout.
Read More: Tips to Boost Speed of Shopify Website
Why Test Shopify Payments
Testing Shopify Payments is essential to facilitate a seamless, secure, and error-free payment experience for users.
- Verify payment processing: Validate correct payment transaction processing, right from the payment initiation to confirmation.
- Payment methods compatibility: Verify that different payment methods like credit/debit cards, digital wallets etc. work as intended.
- Security: Verify that the payment information is managed in a secure way, complying with PCI compliance and encryption standards.
- Error Handling: Check how the store handles payment failures and test if the correct error message is displayed.
- Multi-Currency support: Ensure that the transactions are correctly processed in different currencies and accurate currency conversion rates are provided.
- Recurring payments: Check if Shopify Payments manages recurring payments smoothly if the store offers subscriptions.
What are the methods to test payments in Shopify?
Now that you know why it is so crucial to test payments in Shopify, let us look at some of the available methods to test that.
1. Using the Shopify_payment_capture gem
The Shopify_payment_capture gem is great for testing purposes as it allows you to actually process the payments without having to go through the entire checkout process. This is quicker and easier as one can test the scenario quickly without doing the entire process.
2. Using the Shopify sandbox
Shopify also offers a sandbox environment that can be used to test new features. This can also be used to test payments without affecting the actual environment.
3. Using test mode
Test mode is a new feature of Shopify Payments and is the most widely used one. It is used to test how customers can pay for their orders and, later, how those orders are processed.
Once the test mode is activated in your environment, real credit cards can’t be used for payments. Along with that, some local payment methods, such as iDEAL and Sofort, become unavailable in the checkout stage, and hence, you must ensure that test mode has not been activated in your production environment.
Once you are done testing, you can simply deactivate the test mode so that real credit cards can be used further.
Test Shopify Website on Real Devices
How to enable test mode for Shopify payment
As mentioned, you need to enable Test mode in Shopify payments before you start creating test orders. Below are the steps that demonstrate how can you enable test mode
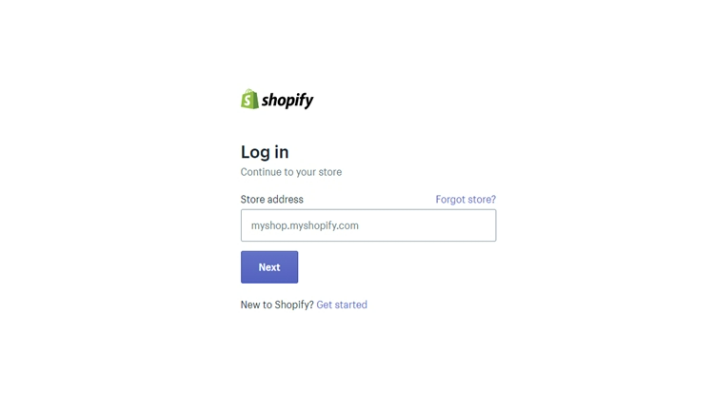
Step 1: Login into your Shopify account using your email and password.
Step 2: Select Payment Providers:
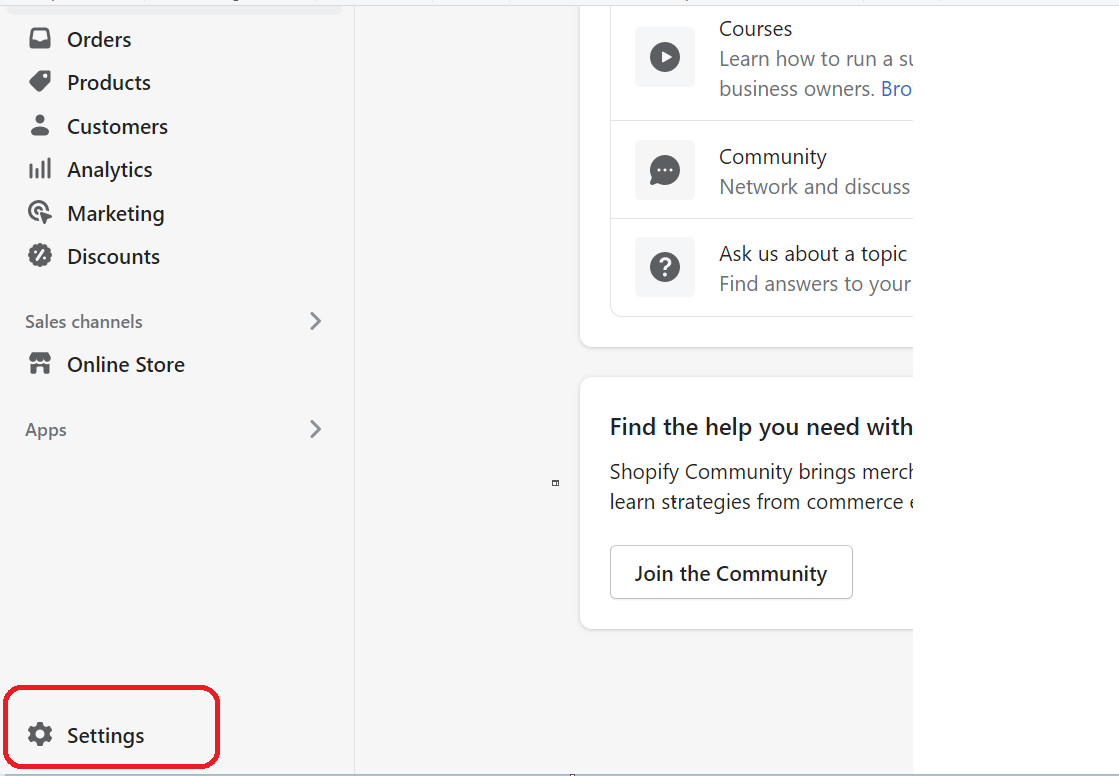
First, Go to Settings.
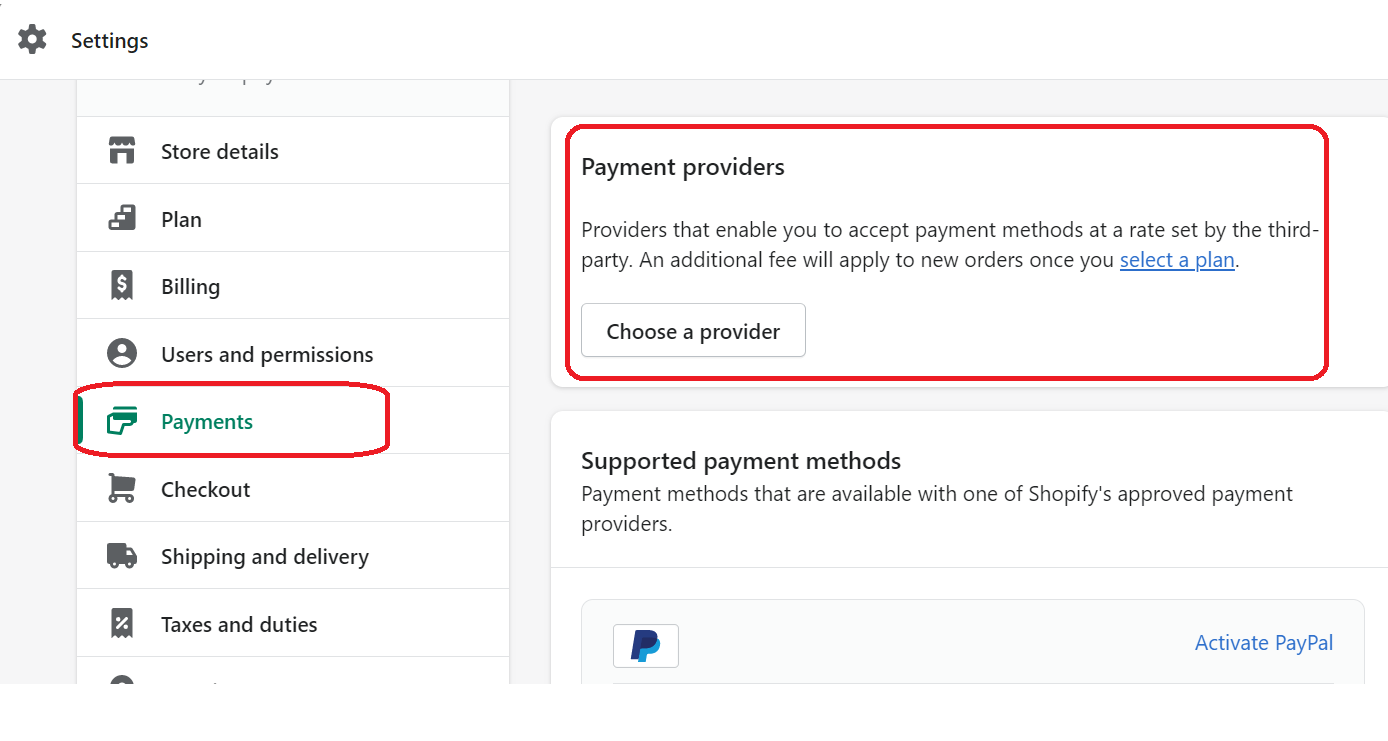
Under Settings, you can select Payments >> Payment Providers.
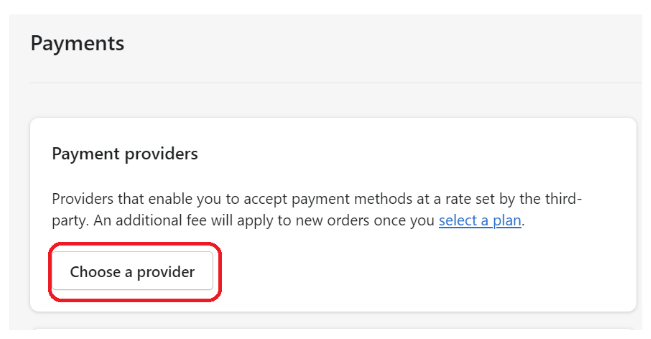
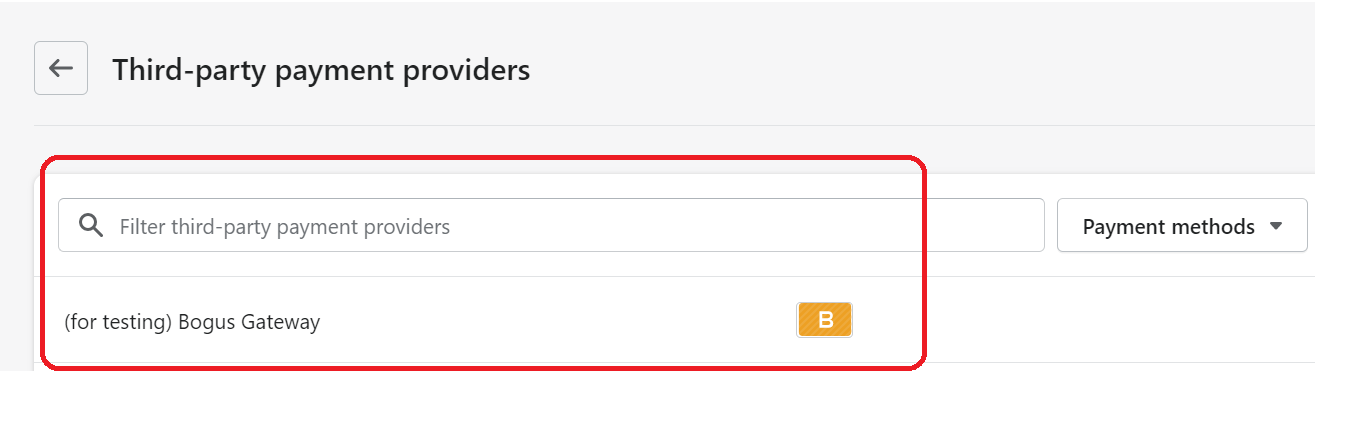
Step 3: Click on Choose a Provider option next.
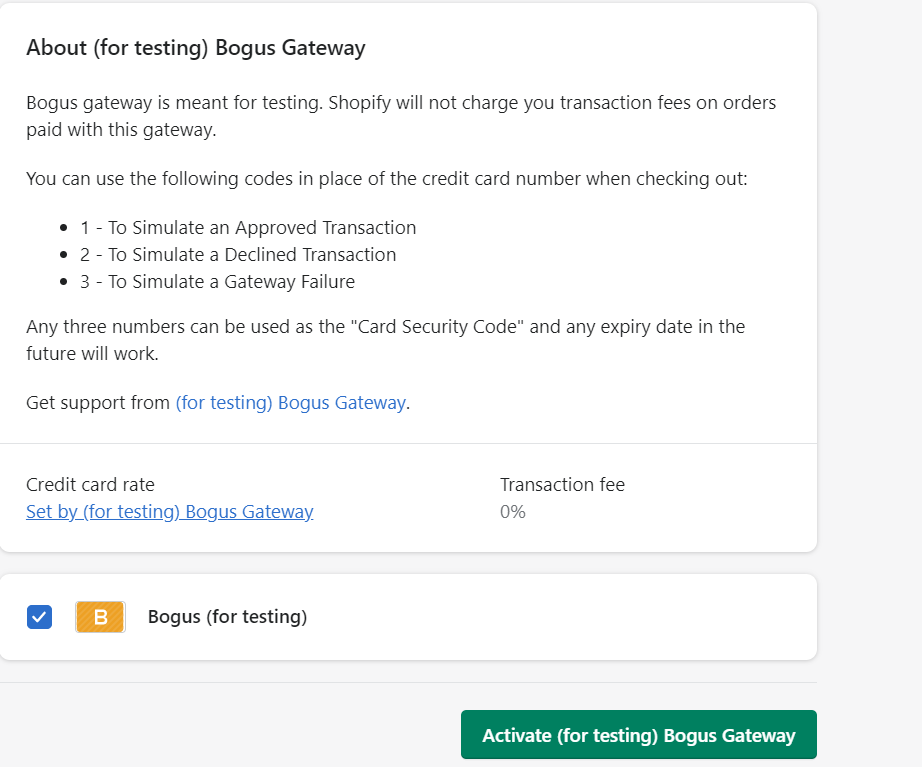
Step 4: Enable the Test Mode by Clicking on the Bogus Gateway option for testing
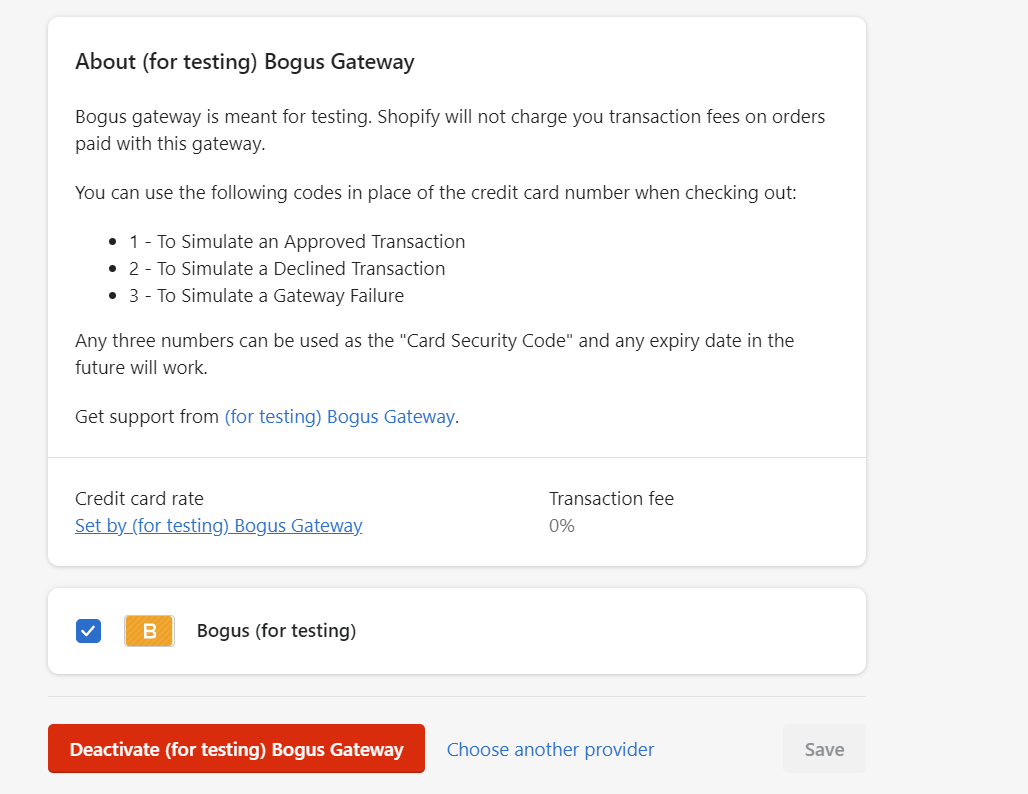
Step 5: Click on activate the Bogus Gateway for testing option.
You can also deactivate the same anytime, through the same options.
Test successful transactions for Shopify Payments
In order to simulate a successful transaction, you can use the following information when the credit card details are asked at checkout
- Name on card: Enter at least any two words.
- Security code: Enter any three digits.
- Expiry date: Enter any date that lies in the future.
- Card number: Use any of the following numbers taken from Shopify Card Payments Test Data
| Card Type | Test Credit Number |
|---|---|
| Mastercard | 5555555555554444 |
| Visa | 4242424242424242 |
| Discover | 6011111111111117 |
| American Express | 378282246310005 |
| JCB | 3530111333300000 |
| Diners Club | 30569309025904 |
Test failed transactions for Shopify Payments
In order to simulate any failed transaction, you can use the following information when the credit card details are asked at checkout, and explore the various error messages that will be displayed to the customer.
- An expired year in the past generates an invalid expiry year message.
- An expired month, for example, 14, generates an invalid expiry month message.
- A two-digit security code can be used to generate an invalid security code message
- An incorrect credit card number, for example, 4000000000000002, can be used to generate a card declined message.
- Credit card number 4242424242424241 can be used to generate an incorrect number message.
- Credit card number 4000000000000259 can be used to simulate a disputed transaction.
Sample Shopify Test Cases for Payments
Here are some test cases of Shopify that focus on the payment functionality:
1. Test Cases for Displaying Payment Options
1.1 Check if all configured payment options, like credit cards, debit cards, PayPal, etc. are displayed on the checkout page
1.2 Verify that the payment options are displayed in order (as configured in the Shopify Admin)
1.3 Make sure that payment options are displayed for supported regions and currencies.
1.4 Check if the payment options are correctly displayed on both desktop and mobile devices.
1.5 Verify that the payment options are hidden if disabled in the Shopify admin.
2. Test Cases for Credit/Debit Card Payments
2.1 Test if the users can enter valid credit/debit card details like card number, CVV, etc.
2.2 Check if appropriate error messages are displayed when invalid card details are entered.
2.3 Test if the card type (Visa, Mastercard, etc.) is detected when the card number is entered.
2.4 Ensure the payment is processed successfully for valid card details.
2.5 Check if the payment confirmation page displays the payment details correctly.
Read More: Payment Gateway Test: A Complete Guide
Checklist for Shopify Payment Testing
Before going live with your Shopify store or after making changes to your payment settings, it’s critical to validate that your payment systems are working flawlessly. Use this checklist to ensure error-free payment workflows across all devices and geographies:
1. Enable Payment Test Mode or Sandbox
- Enable Shopify Test Mode or use payment gateway-specific sandbox environments.
- Confirm that no real charges are processed.
- Use test credit cards provided by Shopify or the gateway (for example, Stripe, PayPal).
2. Validate Core Payment Flows
- Add product to cart → Checkout → Choose payment → Complete order.
- Try test cards for:
- Successful payments
- Declined cards
- Expired cards
- Incorrect CVV / ZIP
3. Test Third-Party Gateways
- Test supported gateways (PayPal, Razorpay, Stripe, etc.) with:
- Gateway sandbox credentials.
- Currency compatibility.
- Redirect flows (for example, Razorpay popup, PayPal redirection).
- Error and timeout handling.
4. Check Multi-Currency & Geo-Based Pricing
- Test if store switches currency based on geolocation.
- Verify that taxes, shipping, and final payable amounts reflect correctly.
- Test currency rounding, conversion rates, and refunds in different currencies.
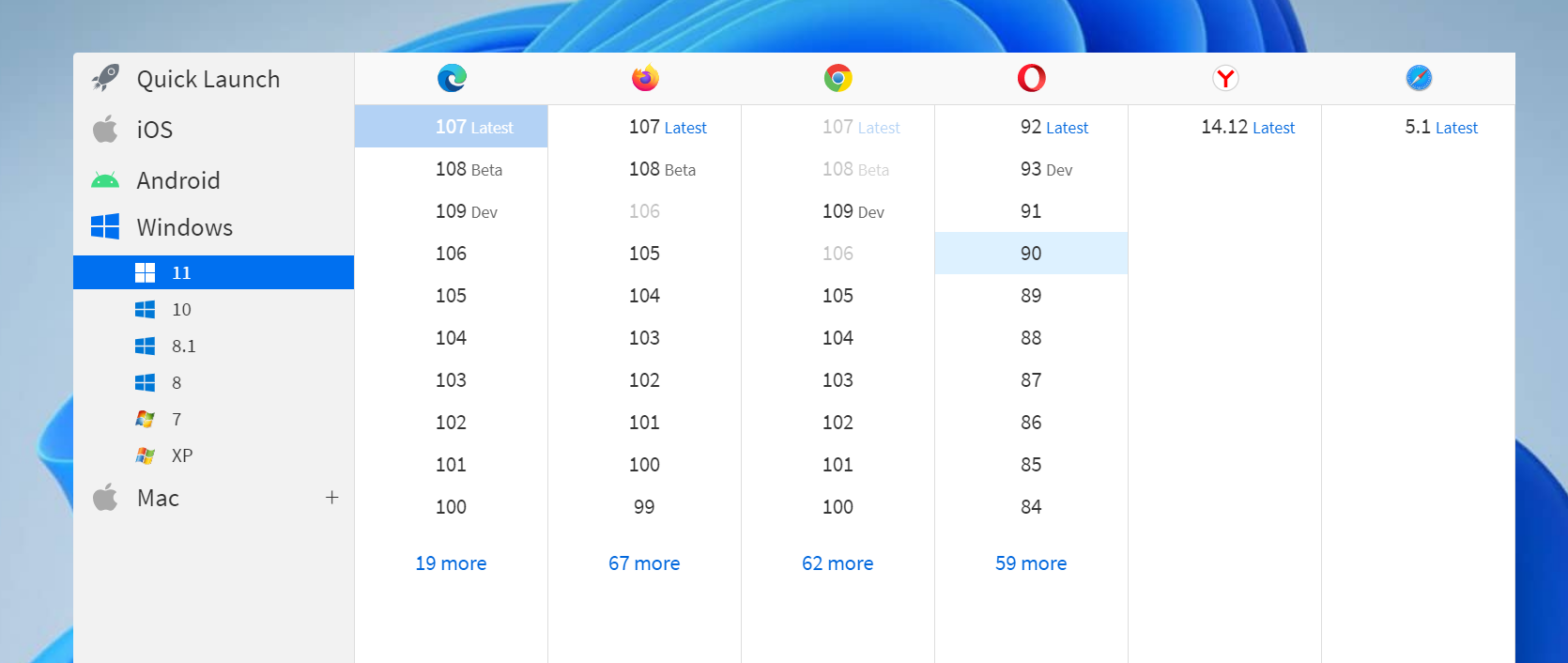
5. Mobile and Cross Browser Testing
- Run payment flow tests on:
- Mobile devices (iOS, Android)
- Desktop browsers (Chrome, Firefox, Safari, Edge)
- Responsive views and performance across screen sizes.
- Use real device cloud platforms like BrowserStack to test on 3500+ device-browser combinations.
6. Negative Testing Scenarios
- Card with insufficient funds.
- Invalid card format.
- Expired cards.
- Deliberately cancel payment midway (for redirect gateways).
- Refresh during processing to test state handling.
7. Post-Payment Validations
- Order confirmation page renders successfully.
- Email receipts are triggered with the correct details.
- Inventory is deducted as expected.
- Payment status appears correctly in Shopify Admin → Orders.
8. Refund and Chargeback Testing
- Initiate a test refund.
- Confirm the refund email notification.
- Check order status updates and transaction logs.
- For Stripe/PayPal sandbox, simulate a chargeback (if supported).
9. Subscription & Recurring Payment Checks (if applicable)
- Test recurring billing cycles.
- Verify subscription cancellation and renewal handling.
- Confirm automatic charges and customer notifications.
10. Security & Compliance
- Ensure checkout uses HTTPS.
- Verify that no sensitive data (card info) is stored.
- Test for PCI-DSS compliance using Shopify-hosted checkout.
Testing Shopify on Real Devices using BrowserStack
You all know that there is no method other than Testing on Real Devices that can ensure accurate results and are effective. Now, every user can be using your Shopify payments from a different device altogether. However, in order to ensure a seamless user experience, you need to test the payments from all such ranges of devices.
Maintaining a large variety of devices is not a cakewalk, as it requires a lot of investment and effort in procuring and maintaining them. Buying a subscription to a real device cloud like BrowserStack enables developers and testers to test their websites and mobile applications across 3500+ real browsers, operating systems, and mobile devices.
BrowserStack’s real device cloud provides QA teams with the ideal testing infrastructure for comprehensive mobile web testing.
Along with that, BrowserStack offers you the Shopify plugin that you can install easily and use Shopify along with BrowserStack and its listed devices. Using BrowserStack’s Shopify plugin, you can take cross-browser and cross-device screenshots using one click in less than 30 seconds. You can even find UI bugs in your Shopify product and pages.
Note: You can find the steps to install the Shopify plugin and use the one-click screenshots at BrowserStack – Shopify Integration.
Once the plugin is installed, you can use any of the available Browser-OS combinations and test your Shopify Payments.
Conclusion
Testing Shopify payments is imperative to facilitate a seamless and secure checkout for users. By conducting a thorough testing of payment methods, transactions, and error handling, businesses can provide a good customer experience and avoid revenue losses due to payment failures. It is also important to test your Shopify Store on real devices to truly understand the consistency of functionalities and user experience using reliable cloud testing platforms like BrowserStack. When you implement a comprehensive testing strategy, you can deliver a reliable, efficient ,and friendly store for your customers.