The mobile market continues to surge, with 63.92% of global users now accessing the web via mobile devices (as of January 2025). As tech giants like Samsung, Apple, and Google rapidly release new devices, the challenge for QA teams grows:
- Will the app work flawlessly across the fragmented Android and iOS ecosystem?
- Is it compatible with both the latest and older OS versions?
With many users still on legacy devices, overlooking backward compatibility can lead to poor user experiences and business losses.
This guide explores how manual mobile app testing helps ensure consistent performance across diverse devices and OS versions, and how you can perform it effectively—even online.
What is Manual Mobile App Testing?
Manual Mobile App Testing is the process of testing mobile applications manually—without using automation tools—to identify bugs, usability issues, and performance problems. Testers execute test cases step-by-step on real devices or emulators to ensure the app behaves as expected across different scenarios.
Key Characteristics:
- Performed by human testers.
- Involves interacting with the app just like an end-user would.
- Helps uncover issues related to UI/UX, gestures, navigation, and responsiveness.
- Suitable for exploratory, ad hoc, and usability testing.
Manual testing is essential in early development stages and complements automation for thorough quality assurance.
How to perform Manual Mobile Testing effectively?
There are two effective methods QAs perform manual mobile application testing on different Android and iOS devices.
Methods for Manual Mobile Testing:
- Testing on Emulators or Simulators
- Testing on a Real Device Cloud
Method 1. Testing on Emulators or Simulators
This is a time-consuming and effort-intensive approach. QAs need to identify the number of devices their app must be tested on and download emulators for each device. Downloading and testing on each Android emulator or iOS simulator is a very cumbersome and inefficient task. Teams can’t afford to adopt such an approach, especially in a competitive landscape.
- Emulators or simulators can be helpful in the initial phases of development.
- Although virtual testing devices mimic the devices and are cost-efficient, they cannot replace real devices due to accuracy and reliability factors.
- However, they are unreliable enough to ensure applications’ efficacy in real user conditions.
- This is why it’s highly recommended for QAs to test on a real device cloud.
- They don’t need to worry about any downloads or pre-configurations. Just upload the app and start testing.
Follow-Up Read: Testing on Emulators vs Simulators vs Real Devices
Method 2. Testing on a Real Device Cloud
This is one of the easiest ways. There is no better option than to test your mobile apps on a real device cloud that offers an extensive range of Android and iOS mobile devices.
QAs can leverage platforms like BrowserStack App Live that provide a diverse range of real Android and iOS mobile devices for testing mobile applications manually. Performing app testing on real devices will help QAs to simulate app behavior in real-world conditions.
One needs to Signup for free and start testing immediately. QAs need to follow the steps below:
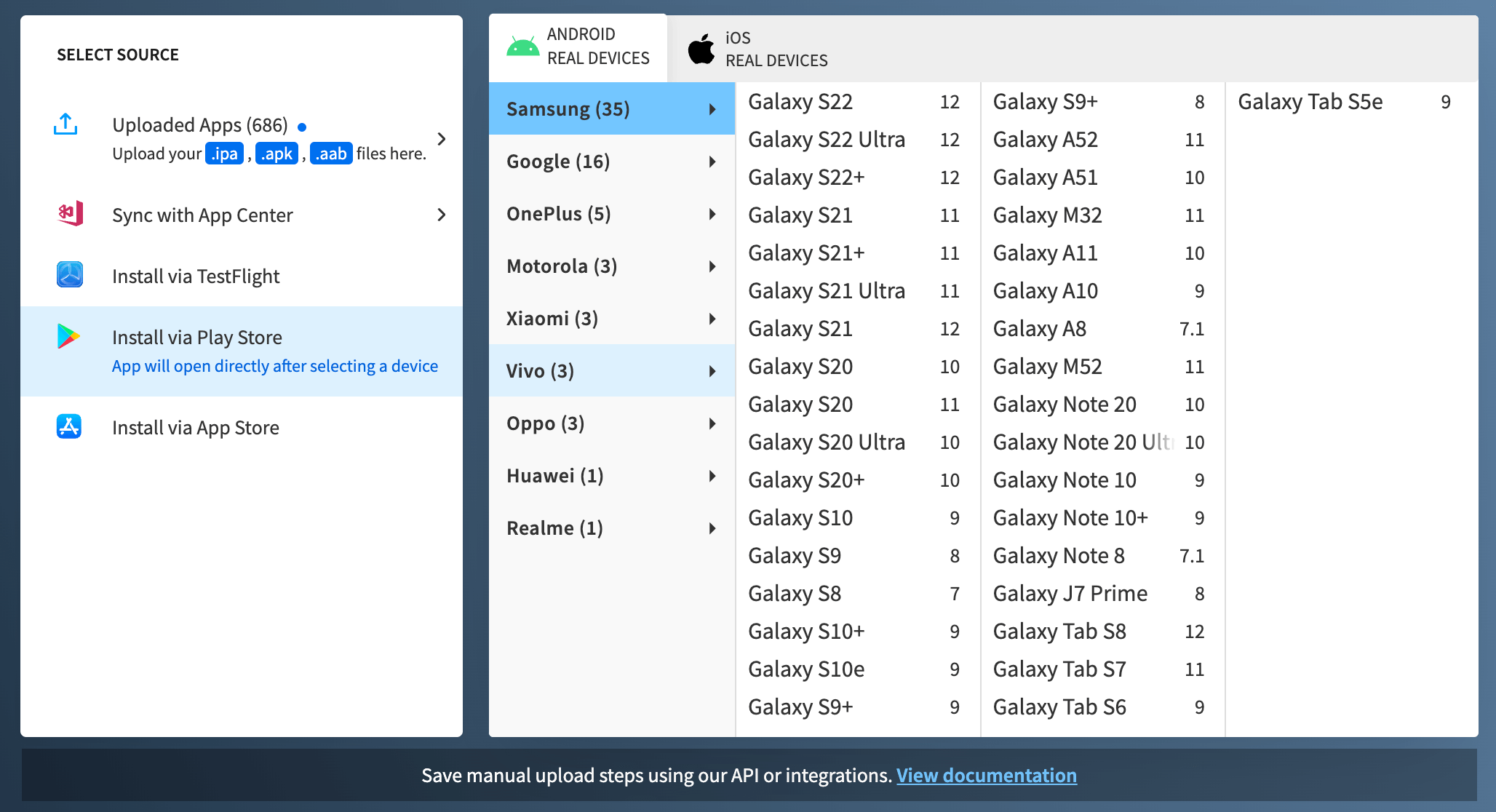
- Upload the app to be tested on the platform
- Select the OS (Android or iOS) and mobile device to test on
Note: QAs can also directly install apps from the App Store or Play Store.
Once the app is uploaded and the device is selected, the app is installed on that particular device, and a new session is initiated for QAs to start testing.
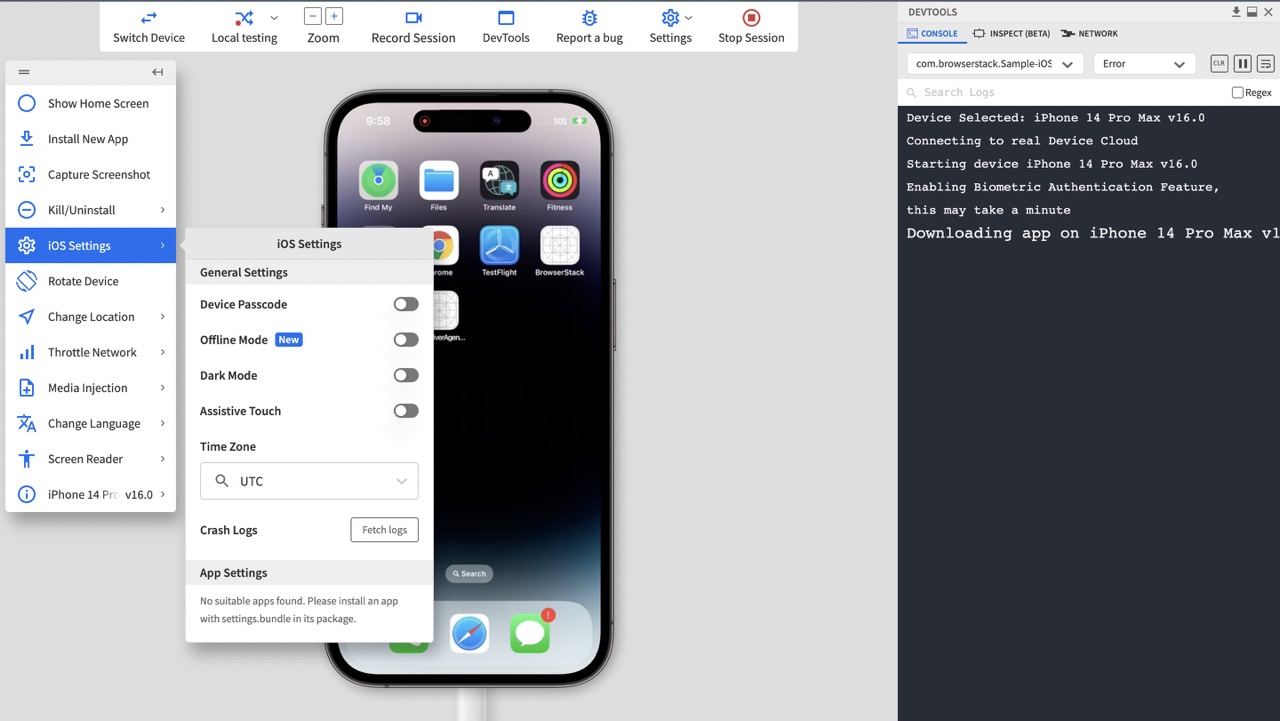
Here is an App Live manual mobile testing session on the latest iPhone 14 Pro Max device running on iOS 16.
Apart from regular debugging, QA can access real-user condition testing on the App Live dashboard by toggling iOS and Android settings such as:
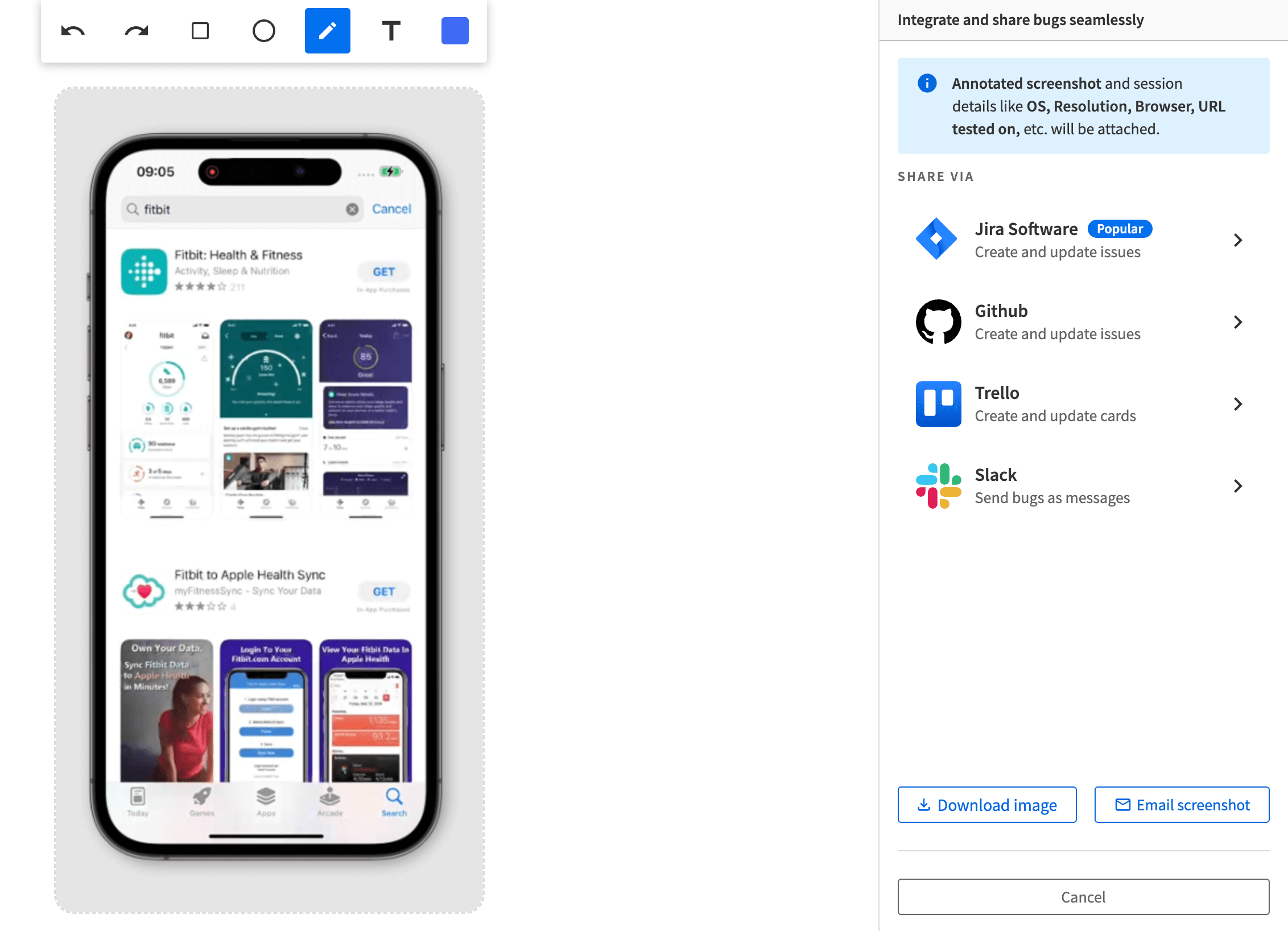
QAs also get access to DevTools, bug reporting with JIRA, Trello, Slack, GitHub, and other vital features like device rotation and geolocation testing on the dashboard. While performing manual mobile testing, testers that encounter bugs can easily share them on their preferred project management tool.
Perform Manual Mobile Testing on Cloud
Checklist for Manual Mobile App Testing
Before releasing your mobile app, use this manual testing checklist to validate performance across real devices, networks, and user scenarios—without automation tools:
- Device and OS Compatibility: Manually install and test the app on a variety of physical devices and OS versions.
- UI and UX Testing: Visually inspect layout, navigation, and verify gestures like tap, swipe, and pinch by hand.
- Functional Testing: Step through each feature manually to ensure core workflows perform as intended.
- Performance Testing: Observe screen transitions, app responsiveness, and loading behavior through real-time usage.
- Network Testing: Manually switch between network conditions (e.g., 3G to WiFi) and test app behavior during drops or reconnections.
- Installation & Updates: Install and uninstall the app manually; test updates via app stores or side-loading, and observe data retention.
- Security and Privacy: Manually check for exposed data, verify logout/session behavior, and review permission prompts.
- Localization and Accessibility: Switch system languages and use accessibility settings (e.g., screen reader, font scaling) to validate UI adaptability.
- Battery and Resource Usage: Monitor device heating, battery drain, and resource consumption during extended manual sessions.
- App Store Compliance: Manually review the app against Google Play and App Store guidelines before submission.
Common Challenges and How to Overcome Them in Manual Mobile Testing
Manual mobile testing offers flexibility, but it comes with real-world constraints. Here’s how to address the most common ones:
1. Device Fragmentation: Testing across numerous device models, OS versions, and screen sizes manually is time-consuming.
Solution: Use cloud-based device platforms (like BrowserStack) to access a wide range of real devices without managing a physical lab.
2. Time and Effort Intensive: Manual testing is slow, especially when repeatedly verifying the same flows.
Solution: Prioritize exploratory and edge-case testing manually, while offloading repetitive flows to automated scripts when possible.
3. Human Error and Inconsistency: Results may vary between testers due to subjective observations.
Solution: Create standardized test cases, checklists, and documentation to ensure consistent execution.
4. Limited Test Coverage: It’s difficult to manually test all combinations of devices, OS versions, and network scenarios.
Solution: Focus manual testing on high-impact devices and critical user journeys; supplement with analytics-driven prioritization.
5. Regression Testing Overhead: Repeating full test cycles for every release or patch can delay timelines.
Solution: Maintain a regression checklist and perform sanity checks manually on major paths, while automating stable areas where possible.
6. Lack of Real-World Network Testing: Simulating unstable or low-bandwidth networks manually can be difficult.
Solution: Use mobile testing tools or device settings to manually throttle networks and observe app behavior.
7. Testing in Interruptive Scenarios: Manual testing often overlooks phone calls, battery drops, or permission changes during app usage.
Solution: Include a checklist for interruption testing, like switching apps, turning on airplane mode, or triggering system dialogs.
Why use BrowserStack App Live for Manual Mobile Testing?
BrowserStack App Live offers an easy and effective solution for mobile testing, letting you test your app manually on real devices in real-time. Here’s why BrowserStack App Live is the right choice for your mobile testing needs:
- Test on Real Devices: Unlike emulators or simulators, BrowserStack App Live lets you test on actual physical devices. This ensures a more accurate representation of the user experience, eliminating discrepancies that can arise from simulated environments.
- Wide Device Coverage: With access to a wide range of devices and operating system versions, you can test your app across various screen sizes, resolutions, and configurations. This ensures that your app provides a consistent experience for all users, no matter what device they’re using.
- Cross-Platform Testing: Whether you’re testing on iOS or Android, BrowserStack App Live supports both platforms. This means you can spot and fix issues across different environments without needing to switch between separate testing setups.
- No Setup Required: Forget about maintaining a device lab or configuring your testing environment. Just log in to BrowserStack, and you’re ready to start testing right away. It saves you time and resources you would otherwise spend on device management.
- Real-Time Interactivity: App Live allows you to interact with the app just like a user would. You can navigate through the app, test UI elements, and assess performance in real-time, giving you the most accurate feedback.
- Seamless Debugging: BrowserStack App Live comes with powerful debugging tools, such as access to logs, network requests, and device-specific information. These insights help you quickly find and fix issues, improving your app’s overall quality.
- Faster Release Cycles: By testing on real devices and getting instant feedback, you can identify and address issues early in the development process. This leads to quicker release cycles and more reliable app updates for your users.
When to choose Manual Mobile Testing for Mobile Apps over Automation?
While automation brings speed and repeatability, manual testing still plays a vital role in specific scenarios. Choose manual mobile testing when:
- Early-stage Development: Manual testing is ideal when the UI and features are still evolving, making automated scripts brittle and costly to maintain.
- Exploratory Testing: When testers need to explore the app without predefined test cases to uncover unexpected bugs or UX issues, manual testing is more flexible.
- Short-term or One-off Testing: For apps with a short lifecycle, rapid prototypes, or marketing campaigns, manual testing avoids the overhead of automation setup.
- Testing Highly Complex Gestures and Device Interactions: Multi-touch gestures, hardware interactions (camera, fingerprint), or sensor-based features are often easier to test manually.
- Interrupt Testing: Verifying app behavior during calls, notifications, or power loss requires physical interaction—perfect for manual testing.
- Limited Resources or Budget: In early-stage projects or teams without test automation expertise, manual testing provides a low-barrier entry to quality assurance.
- Small Test Scope: When the number of test cases is small or the release cycle is long, manual testing may be more efficient than maintaining scripts.
Conclusion
With the rise in automated testing, manual testing might sound redundant. However, certain aspects of an app, such as usability, accessibility, ease of use, etc. cannot be judged by a machine, no matter how advanced the algorithm. There is no substitute for human judgment, and manual testing is just as relevant today. With BrowserStack cloud infrastructure, it is easy to perform manual mobile app testing.
Frequently Asked Questions
1. What is manual mobile app testing?
Manual mobile app testing is the process of testing an app’s functionality, UI, and performance by directly interacting with it on real devices—without using automation tools or scripts. Testers manually execute test cases, observe behavior, and log bugs.
2. When should I use manual testing instead of automation for mobile apps?
Manual testing is best suited for early development stages, usability and visual testing, exploratory sessions, and one-time test efforts. It’s also helpful when testing device gestures, interruptions, or hardware features that are harder to automate.
3. How to test mobile app on desktop manually?
You can manually test mobile apps right from your desktop using cloud-based real device platforms like BrowserStack App Live.
App Live lets you manually test Android and iOS apps on real, physical mobile devices directly from your browser—no emulators or simulators required.