According to statistics, the number of people who use smartphones to browse the web is forecasted to exceed 7.7 billion by 2028. So, it’s a key responsibility of developers and testers to make the website or web application mobile-friendly.
This guide will discuss how QA testers can test responsive websites locally and debug them in the best possible ways.
How to View Local Websites on Mobile Devices?
When it comes to viewing the local websites on mobile devices, you should understand the IP address & port numbers in the localhost URLs. There’s a simple step-by-step process to view local websites on any mobile device connected to a network:
Step 1: Open the site on a local device and note the port number (for example, localhost:5000).
Step 2: Locate your IPv4 address by typing ipconfig in the command prompt.
Step 3: Combine the IP address and port in the format http://[YourIP]:[Port] (for example, http://192.168.1.5:5000).
Step 4: Enter this URL in a mobile browser to access the local site on your mobile device.
How to debug a Local Website on a Mobile Device?
Debugging is key to resolving cross-browser issues and ensuring a user-friendly, responsive site, but testing across multiple devices and browsers can be costly and complex. BrowserStack simplifies this with access to 3,500+ real devices and browsers, allowing testers to quickly debug local websites across any device, OS, and browser combination.
For debugging a local website, the Chrome DevTools is essential, and BrowserStack makes the debugging process easier. Follow the step-by-step process to debug a local website:
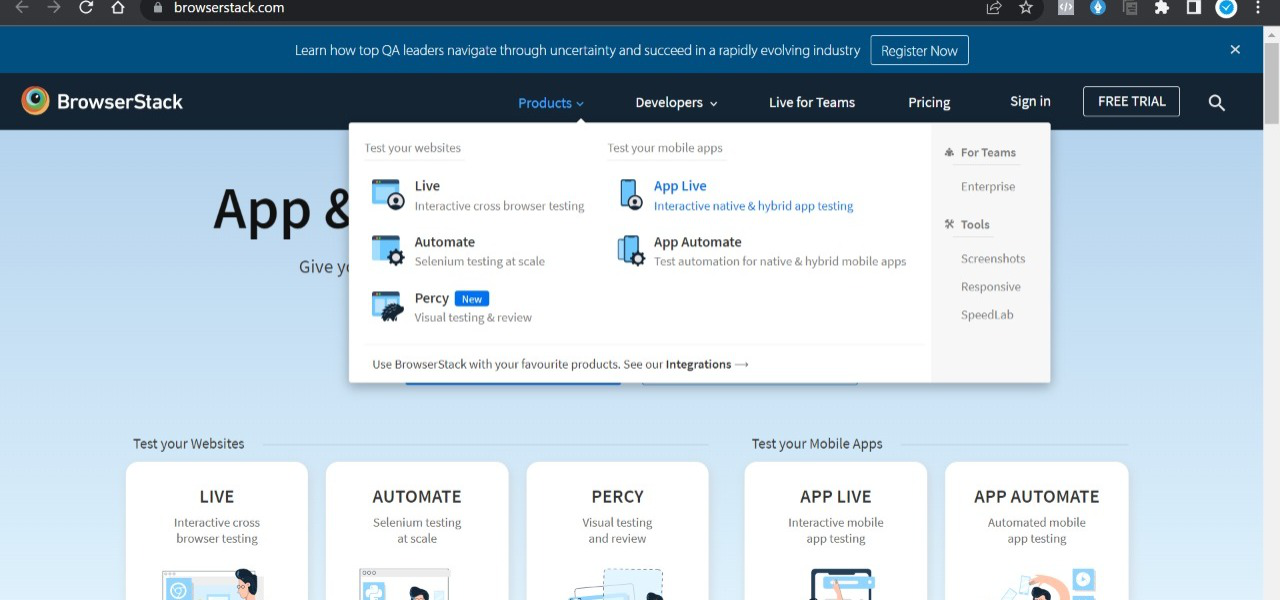
Step 1 – Go to “Product” and select “App Live”.
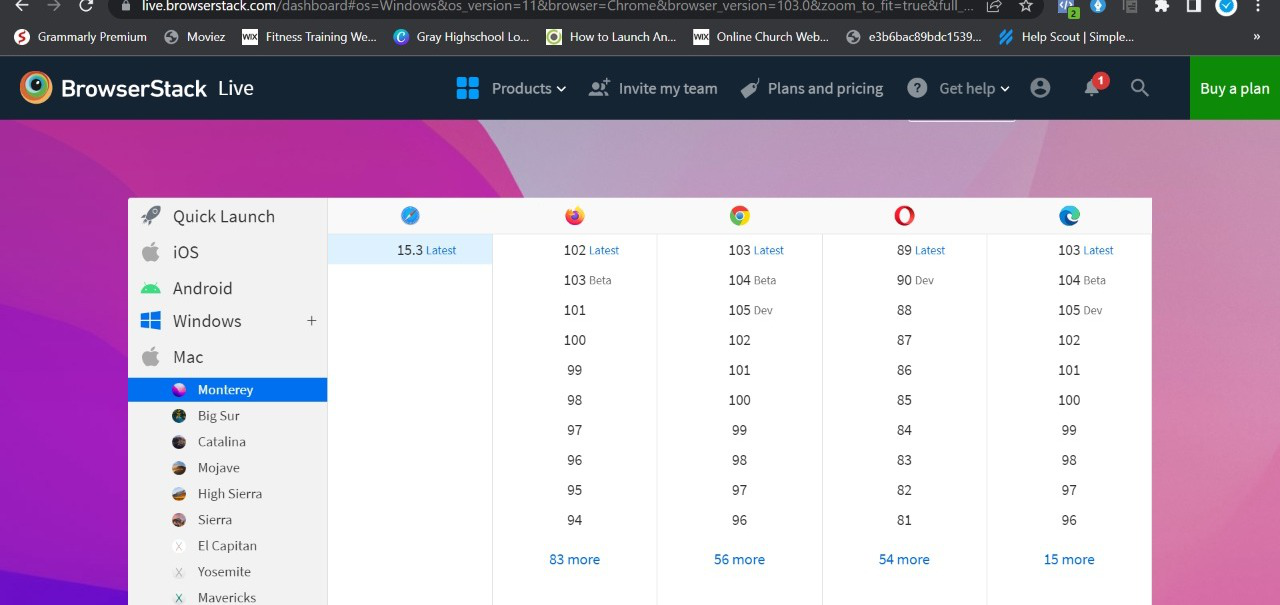
Step 2- Now, you’ll see the list of 3,000+ real devices & browsers, and you need to select Chrome & OS where you want to debug a local website.
Step 3 – Once you open Chrome, click the local website URL.
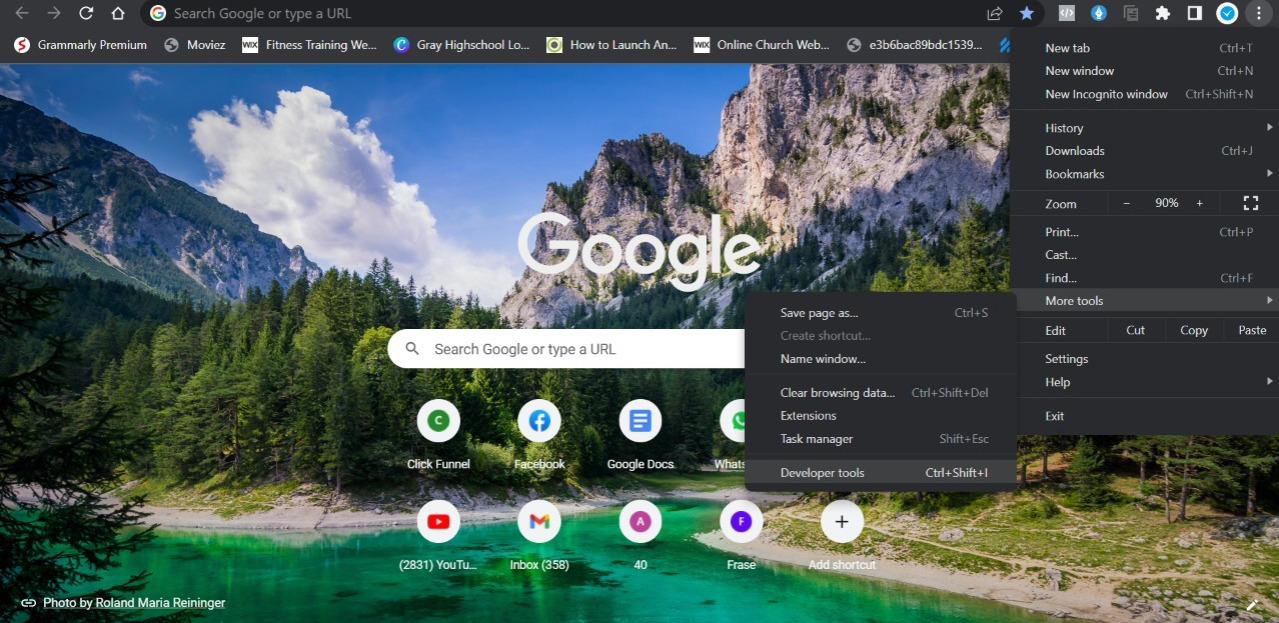
Step 4 – Now, open the Chrome DevTools in Chrome. By clicking on the upper-right side dots, go to “more tools” and click Developer Tools.
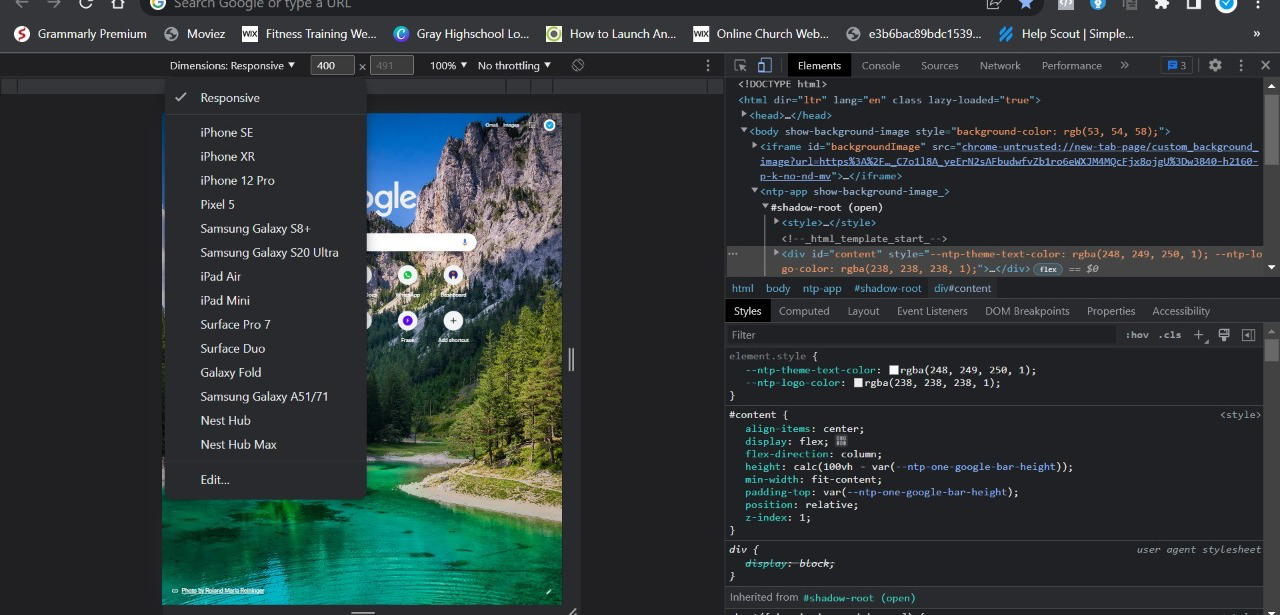
Step 5 – After opening the DevTools, you’ll see a Responsive section where a list of mobile devices is available, and you need to select any device.
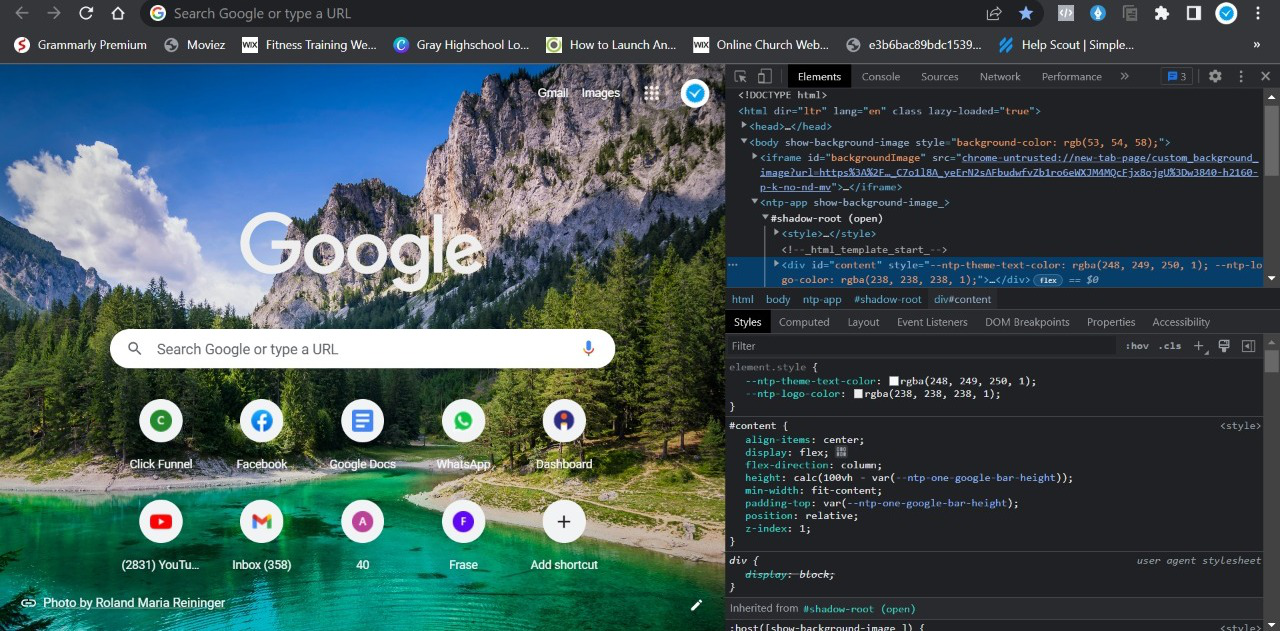
Step 6 – Now, right-click and select “inspect element” to identify the web page elements.
Step 7 – It’s time to Debug a website and inspect all the elements, performance, and web vitals to identify the bugs & resolve them.
By following these steps, testers can debug a local website, but it comes with various challenges and the risk of getting errors. Instead of using Chrome DevTools to do manual debugging, BrowserStack can make the tester’s work easier and help to test a local website faster.
How to Test a Local Website on Mobile with BrowserStack?
BrowserStack App Live provides a complete local testing environment for QA testers and provides access to 3,000+ real devices and browser simulators to test the local website. So that testers can test local websites on mobile devices and check their cross-browser compatibility in a few clicks.
Local Testing creates a consistent tunnel between your local development/staging environments and the BrowserStack Cloud. All your web and mobile apps can be tested out of the box, including those hosted on localhost, behind proxies and firewalls, and much more.
Here’s the step-by-step process to test a local website on BrowserStack:
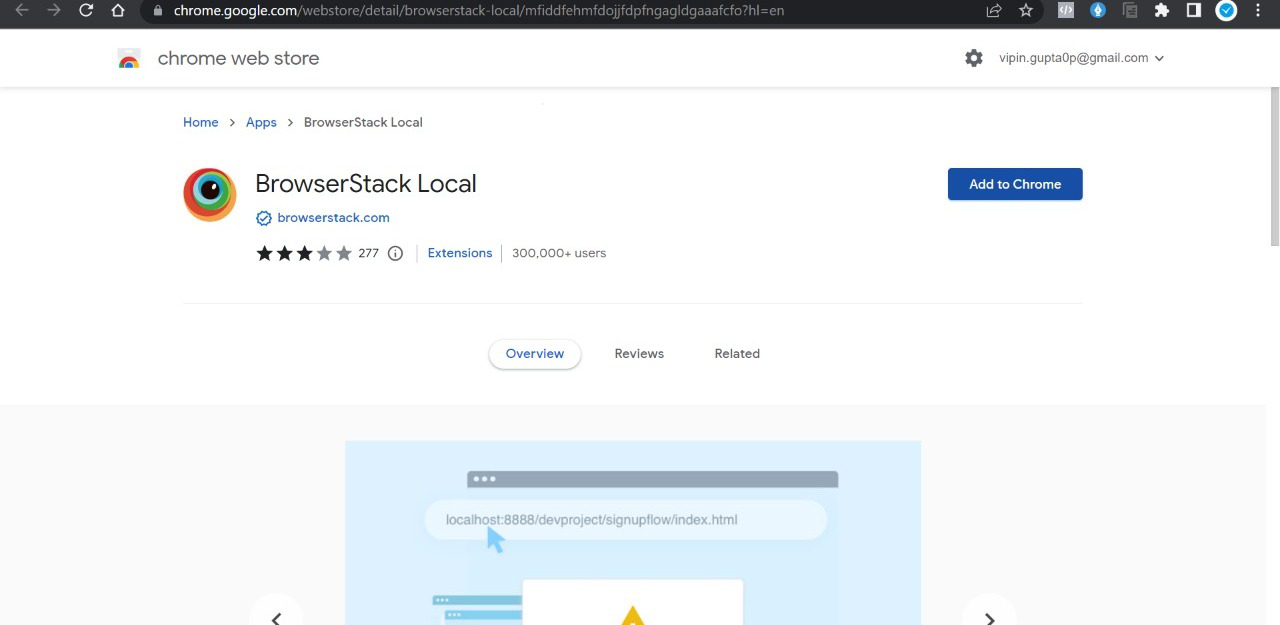
Step 1 – First, you must download the BrowserStack Local extension in your chrome to enable the local connection.
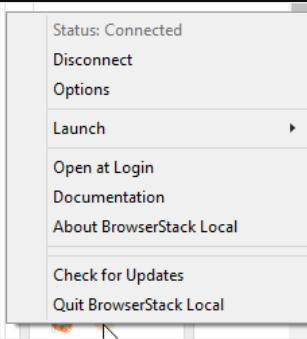
Step 2 – Once the extension status shows “Connected,” launch the extension.
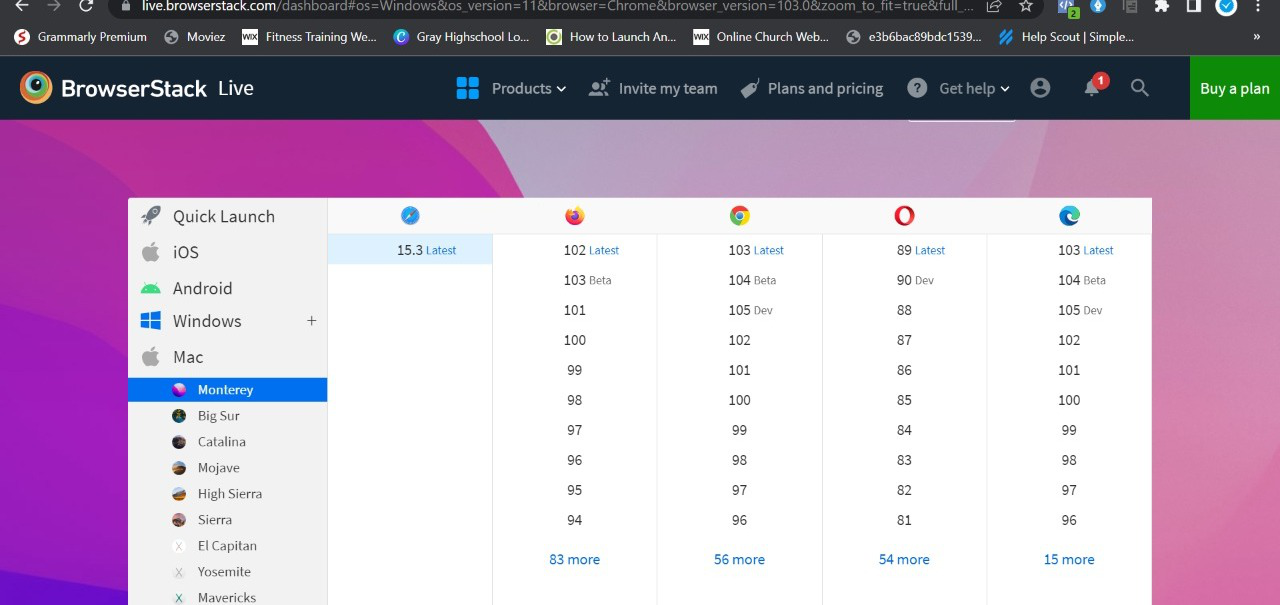
Step 3 – Select the OS (Android or iOS) and any browser (Chrome, Safari, Opera, or Microsoft Edge) from the dashboard.
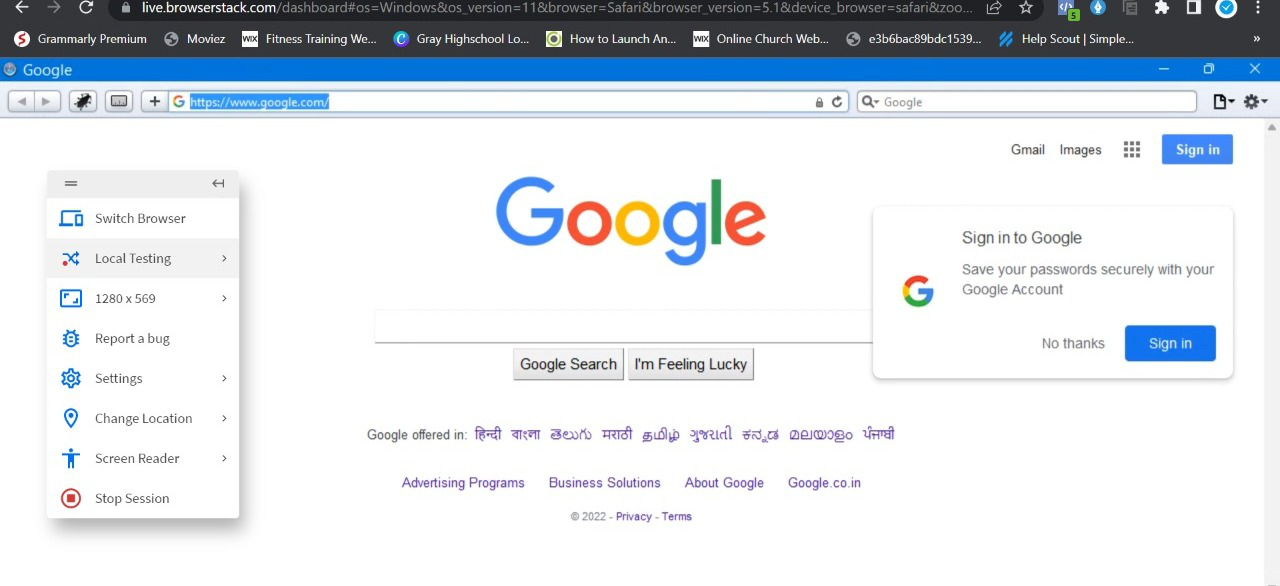
Step 4 – Paste the URL of the local website after selecting the device and browser.
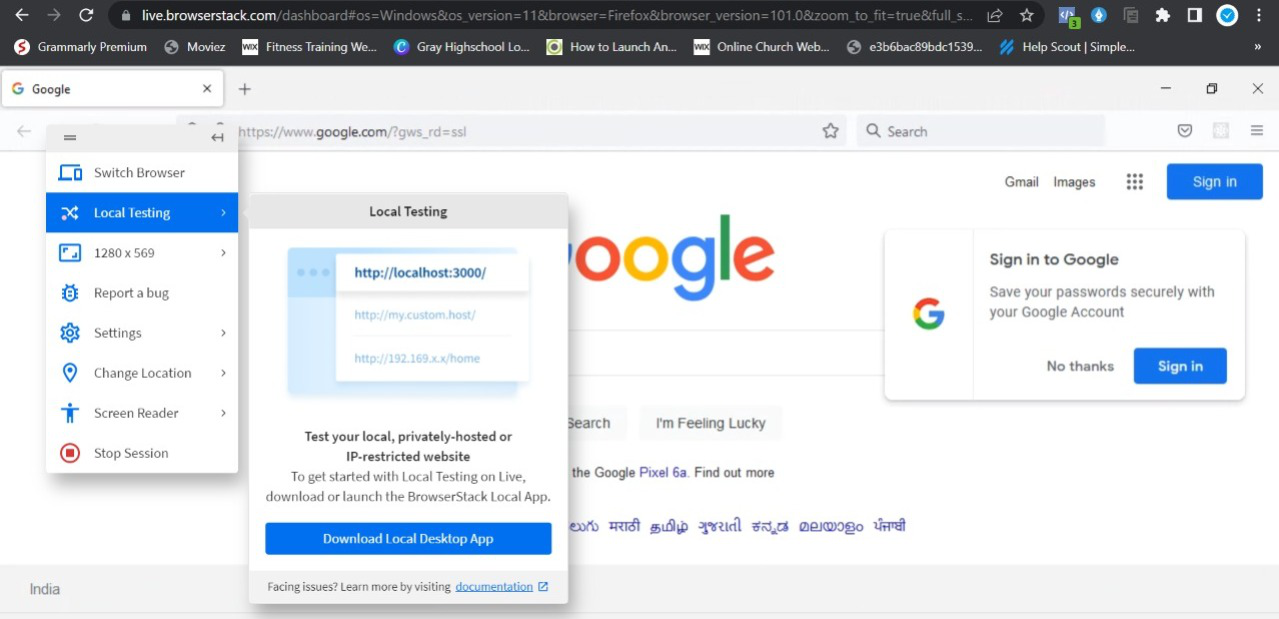
Step 5 – It’s time to test local websites on mobile. In the left sidebar – there’s an option “Local Testing” with a green signal (which means the network is connected), you need to click on the option, and you can test a local website on different parameters, including performance, compatibility, networking, location, and other elements.
Step 6– Get a detailed report after testing the local website.
Following the step-by-step process, testers can test local websites on mobile devices within a few clicks.
Besides this, if QA teams wish to run a responsive test for a hosted website, they can test their sites instantly using BrowserStack Responsive tool. Instantly view how their site renders across numerous devices with different screen sizes and resolutions.
Advantages of Testing a Local Website on BrowserStack
Here are the key advantages of testing your local website on BrowserStack:
- Test responsive websites locally and web apps on 3,500+ real cloud devices and browsers with different versions.
- Debug easily using the developer tools on different browsers (Chrome, Safari, Firefox, Microsoft Edge)
- Keep your work under wraps till it’s time for a full-blown product launch.
- Once a Local Testing connection is established, you can test websites on the Cloud without compromising your team’s network security protocols.
- IP Whitelisting and Advanced Local Testing for enterprises enforce monitoring, logging, and security policies for every user across the organization.
Conclusion
Local site testing is crucial because it lets you catch and fix issues early, ensuring your website works perfectly before it goes live. Ensuring your site performs well on various devices and networks helps prevent user frustration and builds trust in your brand.
BrowserStack App Live enables you to test your local sites on real mobile devices. It helps identify and resolve issues quickly and optimize your site for all user scenarios.