How to speed up UI Test Cases
By Sakshi Pandey, Community Contributor - November 19, 2024
The User Interface (UI) is the vital bridge between the user and the software. This makes it essential to prioritize UI testing as the application’s first point of contact.
However, slow UI test cases can hinder deployment and poor UI/UX risks losing users instantly. Discover effective strategies to optimize and speed up your UI testing process in this guide.
Ways to Speed UI Test Cases
UI testing can often disrupt release cycles and make software development slower. But with a few smart strategies, you can significantly speed up these tests, helping you catch issues faster and deliver a seamless experience to your users.
Here are some practical ways to make your UI tests quicker and more efficient.
1. UI Automation
UI Tests can be carried out by either manual methods or via automation frameworks. Manual testing can be highly useful in cases where human judgment is required to ensure functionality. However, automated testing is the more practical, effective, and efficient method for most test cases.
Also Read: Manual Testing vs Automation Testing
Manual testing leaves room for human error, incurs costs, and requires human labor. Automated testing, on the other hand, is capable of handling large complex test cases at a relatively lower cost and provides more accurate detailed results. Popular automation frameworks such as Selenium, Cypress, Playwright, Puppeteer, Appium, Espresso, and XCUITest make writing automation test scripts easy.
Browserstack Automate can greatly help users automate and test their applications. It offers integration with multiple popular automation frameworks, such as Selenium, Cypress, etc., to carry out testing on 3500+ desktop browsers and real mobile devices.
These frameworks can be made even more effective when creating UI test cases focused on visual appearance by integration with visual test automation tools such as Percy.
2. Visual Regression Testing
Automating UI test cases, while highly efficient, isn’t always the only solution. In cases where font size, style, and color are being tested or where the formatting of certain elements is being checked, visual regression testing is the more appropriate choice. Visual regression testing can be carried out to ensure that the UI is maintaining a certain defined appearance and that no visual defects are present in the application.
By using user-friendly tools to find visual defects that may be difficult for manual testers to spot and which can conduct tests and frequently iterate, more efficient UI testing can be carried out.
Percy is one such visual regression testing tool that can help expedite the UI testing process by decreasing the test complexity. Percy can greatly help perform highly accurate visual regression tests, even allowing integration with automation frameworks to design more complex test cases. Automated visual testing may be done in conjunction with any functional tests already in place by integrating Percy into the CI/CD pipeline in order to precisely identify any functional issues or visual regressions in the UI.
By taking snapshots of the user interface as changes are pushed in the software, Percy can detect visual changes with extreme precision. At the pixel level, it contrasts these pictures with a baseline snapshot and highlights any visual regressions it discovers. Percy carefully examines the user interface and flags any defects it finds in a number of well-known browsers, including Microsoft Edge, Google Chrome, Safari, and Firefox at various responsive widths.
Furthermore, since Percy overlooks instances where there is a single pixel defect in a circle of seven surrounding pixels, this ensures that minor flaws of a few pixels aren’t erroneously reported. Additionally, the user has the option to designate elements that they want Percy to ignore. These elements, such as gifs, won’t be accidentally flagged as defects.
3. Parallelization
Running test scripts in a sequential manner can often be counterintuitive to the purpose of automation. Test cases are automated in order to increase speed and efficiency. However, running independent test cases one at a time consumes a lot of time and resources.
Parallelization is a concept, similar to multithreading, that allows the user to greatly speed up the automated testing process without sacrificing the quality of the tests. Parallelization can best be defined as the simultaneous execution of automated test scripts against a plethora of diverse environments and device configurations.
Also Read: Parallel Testing with Selenium
Specific conditions are required to utilize parallelization effectively. The tests being run concurrently must not have any dependencies. In the case of dependent tests, where a certain test depends on another, sequential execution would be necessary.
For example: Let’s say there are two tests, Test 1 and Test 2, which are being run parallelly. However, the execution of Test 2 depends on the results from Test 1, this will lead to a false negative result for Test 2. In such a case, the tests should be run sequentially or reworked to remove dependencies.
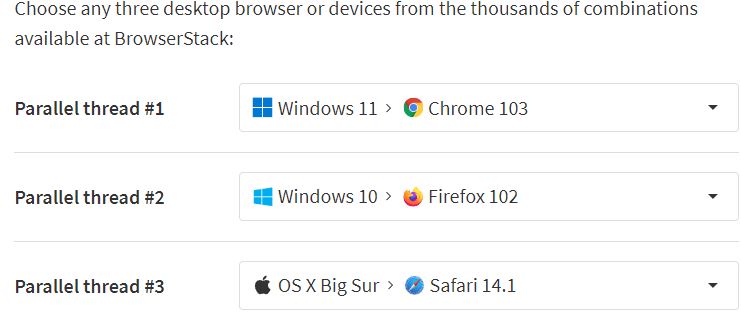
Cross browser compatibility testing is an ideal demonstration of how effectively parallel testing can be used. Browserstack Automate enables the test engineer to employ parallelization and run hundreds of test scripts simultaneously to check for compatibility on more than 3000 browser and real device combinations.
The test engineer also has the opportunity to scale as testing expands with Browserstack Automate’s Selenium Grid without having to worry about maintaining versions, introducing new devices, or managing capacity.
4. Use Cookies
The goal of most web applications is to provide the user with a customized experience. If you’ve ever come across the odd phenomenon where a website remembers your preferences, cookies are the mechanism behind it.
Cookies are used to customize the website according to user preference and are also often employed for tracking user data. This tracking contributes to providing tailored ads which may be of more interest to the user. Cookies are stored using the HTTP protocol, which is also used to transfer data files over the internet.
There are two categories of HTTP protocols: Stateless HTTP and Stateful HTTP. The previously visited web pages are not remembered by the Stateless HTTP protocol. On the other hand, cookies use the Stateful HTTP protocol to maintain user interactions by storing some level of history regarding previous web browser and web server interactions.
Cookies can be used with web automation tests to greatly expedite test runs. Most automation frameworks provide options to utilize cookies for test scripts. Cookie-stored data such as certain user preferences and login information can be logged to preload specific scenarios for tests as needed. Cookies can be used to alter the state of the UI and speed up UI test cases by storing data, turning features on and off, tracking, and remembering information about user sessions.
5. Use the Right Methods, Tools, and Frameworks
UI test cases are some of the slowest test cases; to speed them up, it’s important to employ the right tools and techniques. No matter the kind of testing being carried out, using the correct testing tools can greatly increase the efficiency of the testing process.
Time performance is greatly influenced by the size of the test scripts. Tests should be modular and only cover the necessary material. By making brief and targeted tests that are not dependent on one, another testing can be carried out more efficiently via parallelization techniques.
In addition to this, the correct open source automation frameworks or automation testing software can greatly simplify the job of a quality assurance professional. There are numerous tools available to increase output, quality, and client happiness. For example: In cases where testing for visual defects needs to be done, using tools such as Percy is more efficient than reinventing the wheel by writing test scripts. By researching and employing the best tools, frameworks, and solutions based on the application’s demands, the test process can be greatly improved in productivity and efficiency.
6. Pick an Efficient Cross Browser Testing Strategy
Although it is feasible to run hundreds of test scripts parallelly on a grid across several OS, machines, and browsers, it’s not always necessary to do so.
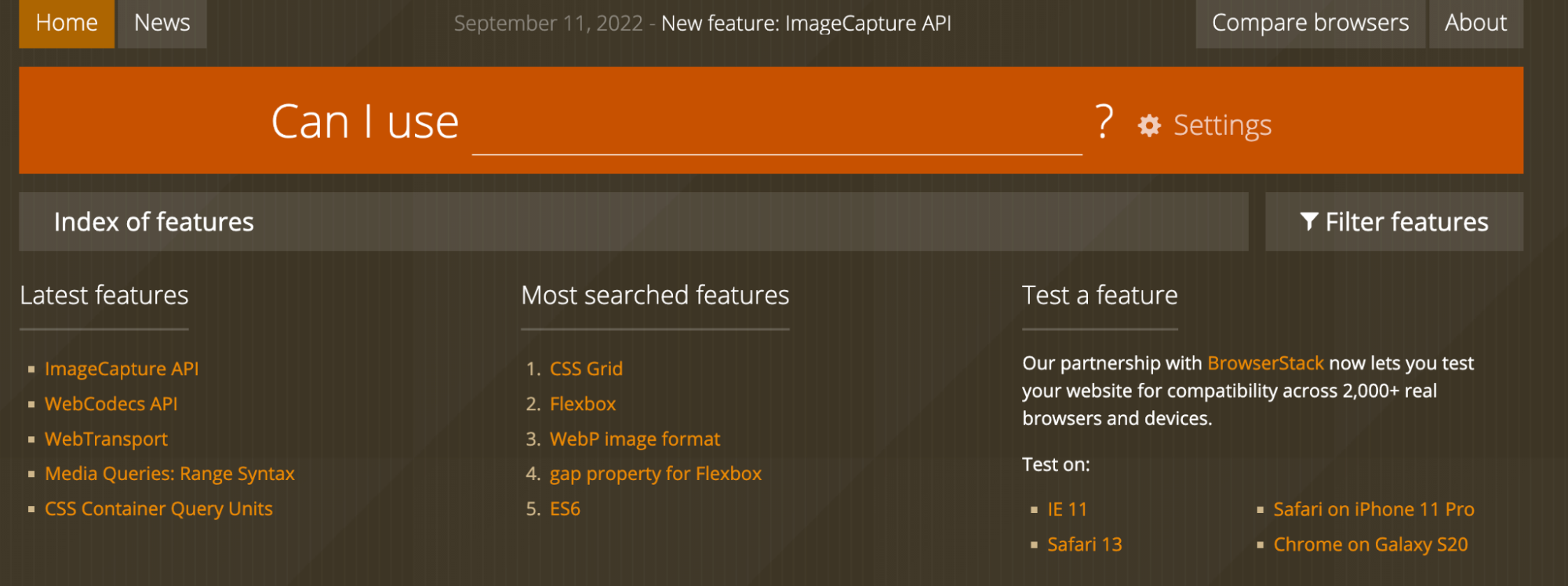
UI testing can be greatly optimized by limiting the combinations of OS/machine/browser tested for compatibility. caniuse.com can greatly help a QA determine which browsers should be targeted for cross browser compatibility testing.

Additionally, a strategic choice to ignore the browser might be made if the browser+version has extremely low usage statistics. On the other hand, if it turns out that a browser+version has a sizable user base but the elements being tested aren’t useable, it might be a good idea to adapt the web application to the needs of that browser+version’s user base.
UI testing can be done much more quickly by streamlining the cross-browser compatibility testing procedures in this way.
7. Use the API layer
Modern online and mobile applications are built around APIs. The API layer is very powerful and capable of several tasks. For example: creating test data, performing verification, or carrying out cleanup; all these tasks can be performed faster through an API than they could via automation test scripts.
An example of the utility of APIs could be that setting up test cases, such as setting up a certain number of user profiles, with manufactured test data can be carried out far faster via the API layer; Especially when the alternatives are manually setting up test data or hard coding automation scripts to do so.
Another example of how the API layer can be utilized for verification could be: Let’s say a QA wishes to verify a count of a certain number of users visiting a page, or a certain number of purchases made on the application. API calls can verify these counts without errors and more efficiently than an automation test script.
To summarize
- Tests should be broken up into smaller test scripts, and dependencies should be avoided as much as possible.
- Reduce direct interactions with the UI and implement tests via the API layer where possible.
- Utilize automation frameworks.
- For cross browser compatibility testing focus on only the most critical test cases, and carry out streamlined tests.
- Attempt to utilize efficient automation frameworks or tools where possible.
- Use cookies to preload test scenarios.
- Use tools to carry out visual regression testing instead of writing a plethora of automation test scripts to do so.
- Employ parallelization to speed up test runs for test scripts without any dependencies.
Speeding up UI test cases is essential for faster releases and a seamless user experience. Tools like BrowserStack’s Percy help streamline UI and visual regression tests, ensuring that visual elements remain consistent across updates.
Additionally, BrowserStack’s Automate allows for parallel automation testing. It significantly reduces testing time by running multiple tests simultaneously across 3500+ device-OS-browser combinations. Leveraging these tools can optimize your testing process, making it both faster and more reliable.