Even though most parts of the world have access to the internet, all internet connections are not born alike. Even areas within the same country, city, town, or even street can vary. Any mobile app seeking to appeal to the largest possible number of users should be able to run reasonably at different network speeds.
Users have no reason to keep apps that do not provide consistently high levels of user experience. Therefore, developers must create apps that work well in different network speeds – Edge, 2G, 3G, 4G, 5G etc.
In order to check how an app performs in slower internet connections, QAs need to simulate slow network speeds and put the app through various user actions. There are multiple ways to do this, as this article will demonstrate.
How to simulate Slow Internet Connection on iOS Devices
To simulate a bad internet connection on iOS devices, testers need access to Developer Settings.
Note: This process requires a Mac and XCode installed on the Mac.
Here’s how to simulate a slow network connection on an iPad or iPhone:
- Download XCode on the Mac.
- Connect relevant iPhone or iPad to XCode.
- The device will prompt with a question about whether you trust your computer. Click Yes.
- Access Developer Settings on the device from the Settings menu. This is possible even if the device is disconnected.
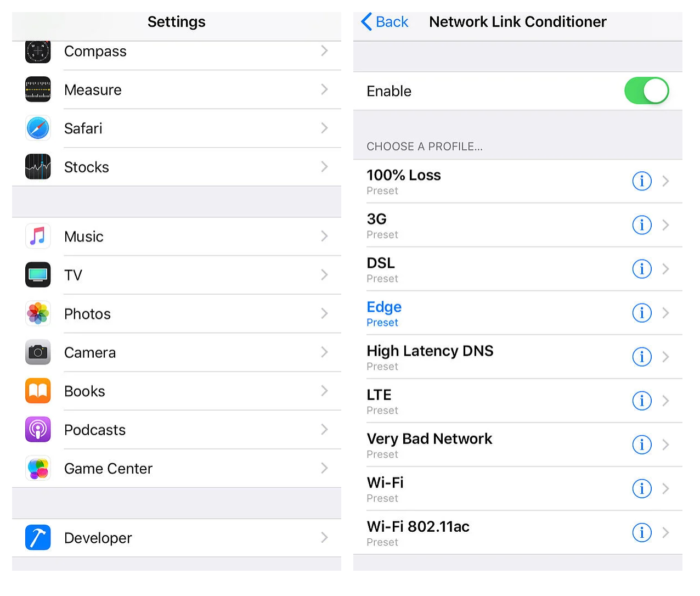
- In Developer Settings, select Network Link Conditioner.
- A list of different network profiles will be displayed. Choose one. Add presets if required. Ensure that In Bandwidth, Out, Bandwidth, and Latency match desire network speed parameters.
- Click Enable. The presets are now active.
The problem with this method is that the tester will have to connect multiple iPhones to the Mac if they intend to test their app on multiple devices (which is mandatory, at this point). This means they will need physical access to every single device they intend to test on – which is time and effort-consuming and definitely not an effective way to test apps on iOS devices.
A solution to this issue will be discussed later in the article, which allows for scaling testing infrastructure across mobile devices and tablets.
Recommended Read: How to inspect an element on iPhone
How to simulate Slow Internet Connection on Android Devices
To simulate a bad internet connection on Android devices, try using Charles Proxy:
- Download and install Charles Proxy
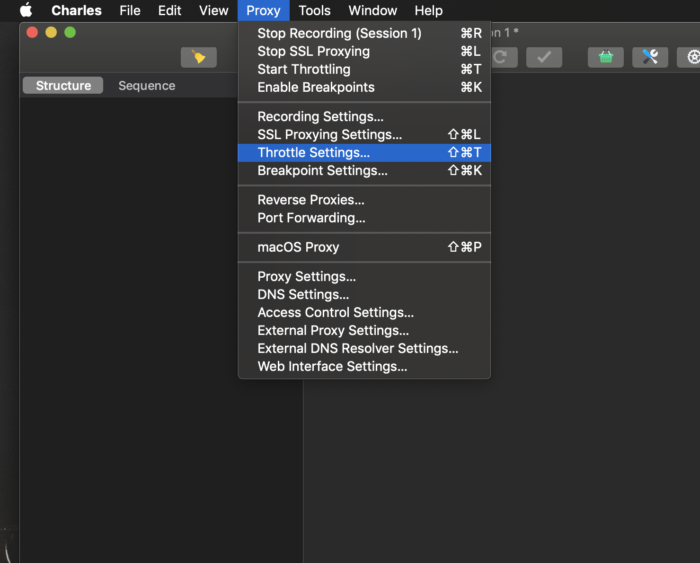
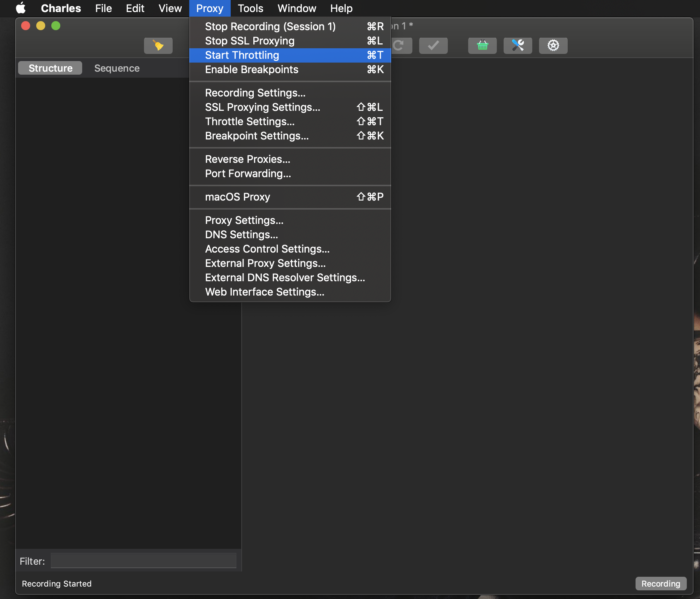
- Click Proxy > Throttle Settings
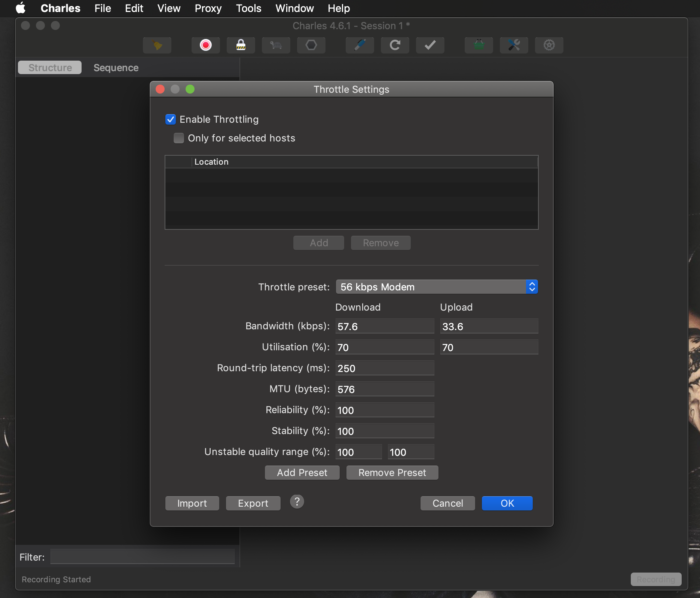
- Click Enable Throttling.
- Choose from Throttle Presets, or manually enter required presets.
- Click OK.
- Click Proxy again.
- Click Start Throttling.
The network on the local machine has now been throttled to the tester’s desired speed. Run necessary app tests on an online Android emulator, or connect an Android device for real device testing.
Of course, when using an emulator and proxy, a glaring issue is the absence of real devices. Android Emulators cannot replicate the native features of real Android devices, especially considering the number of Android devices available in the market. For accurate, reliable results, apps must be tested on real Android devices. This is a non-negotiable aspect of the Quality Assurance process.
If real Android devices are connected, the issue remains the same as the iOS throttling method described above. The tester would have to individually connect every device they want to test the app on, spending time and effort they really don’t have to.
How to simulate Slow Internet Connection on Chrome using DevTools to test Web Apps
To simulate slow Internet connection on Chrome follow the steps below:
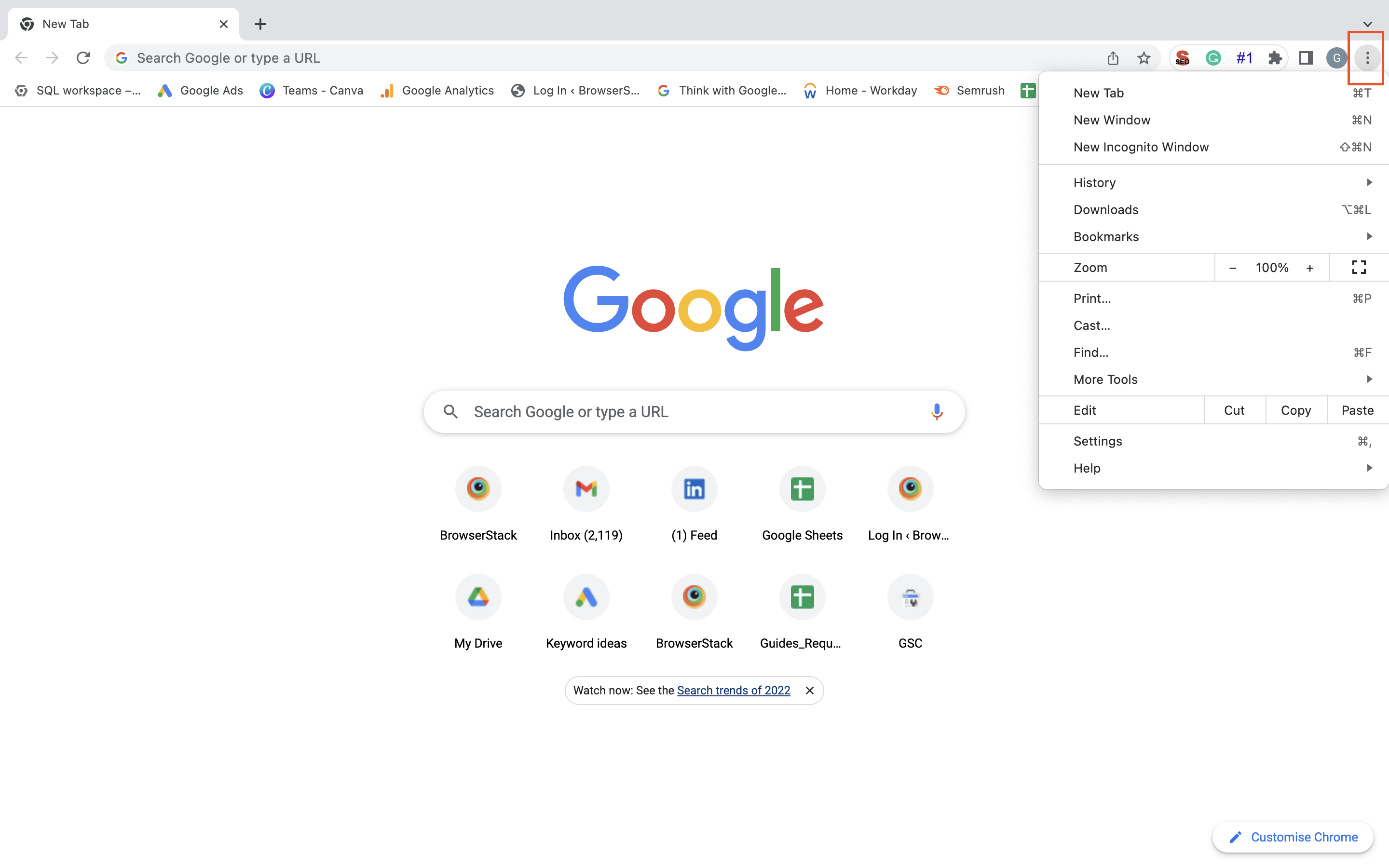
- Launch Chrome Browser. In a new tab, click on the Three-dot icon on the top-right corner to open the menu.
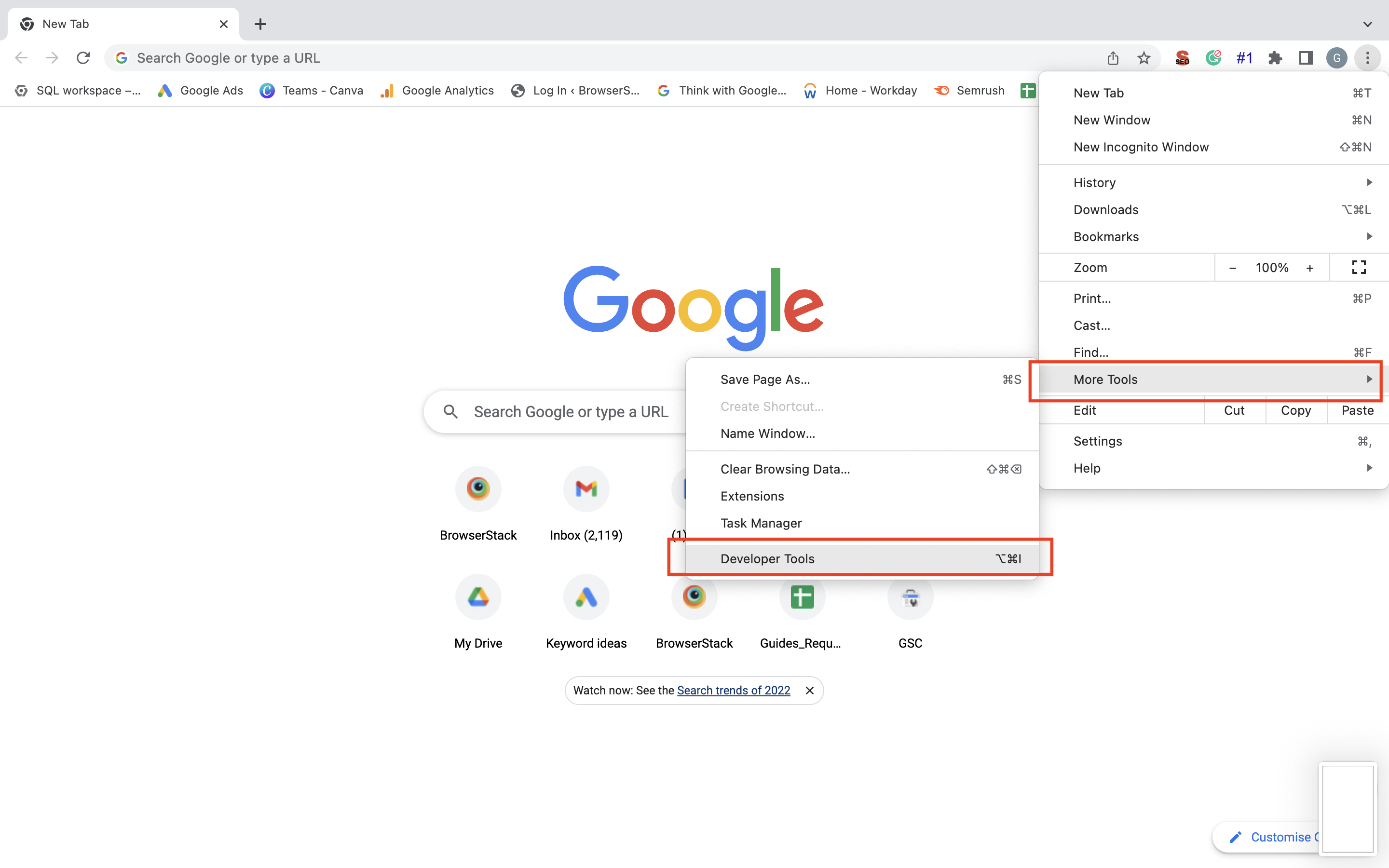
- Select More Tools >> Developers Tools.
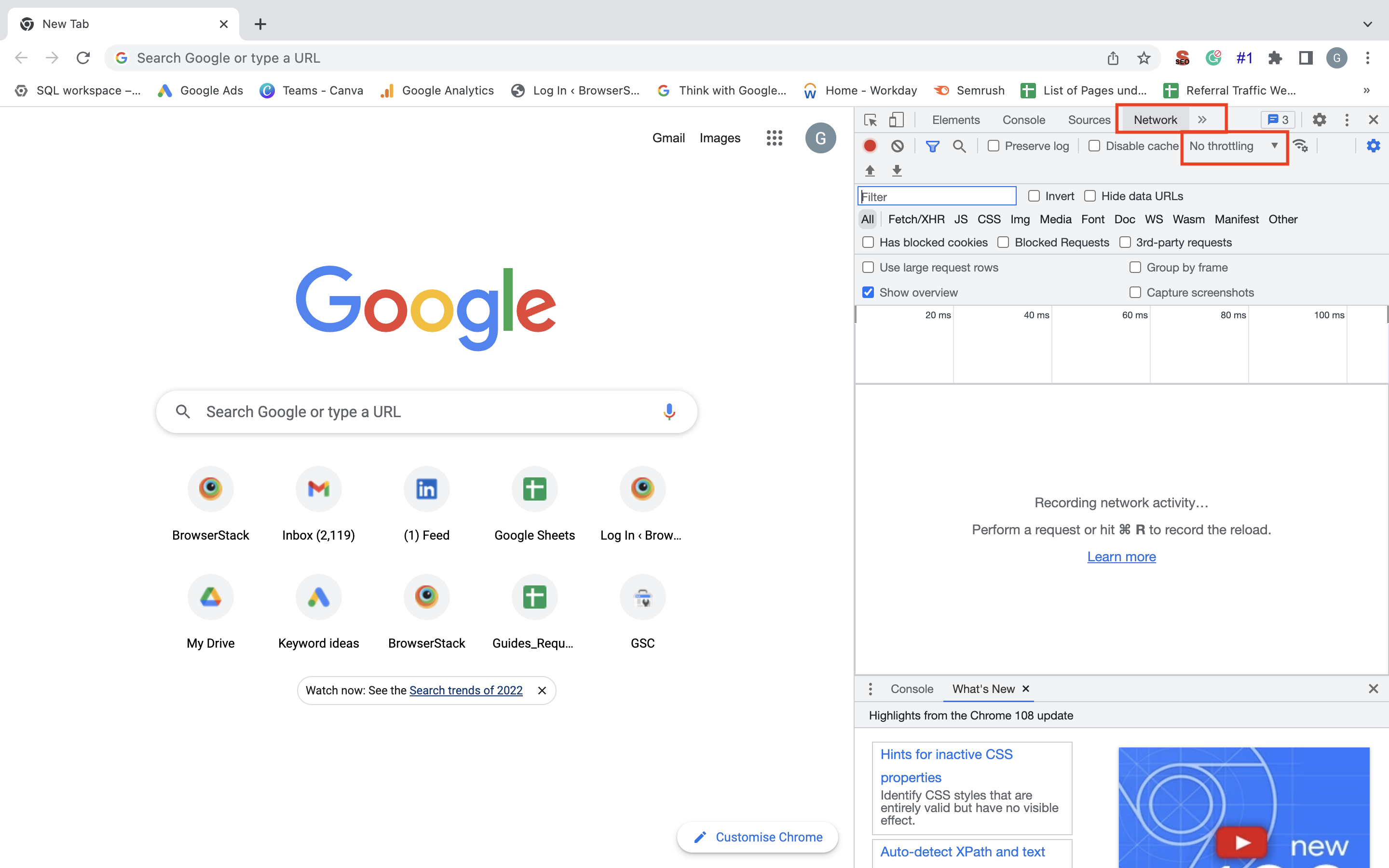
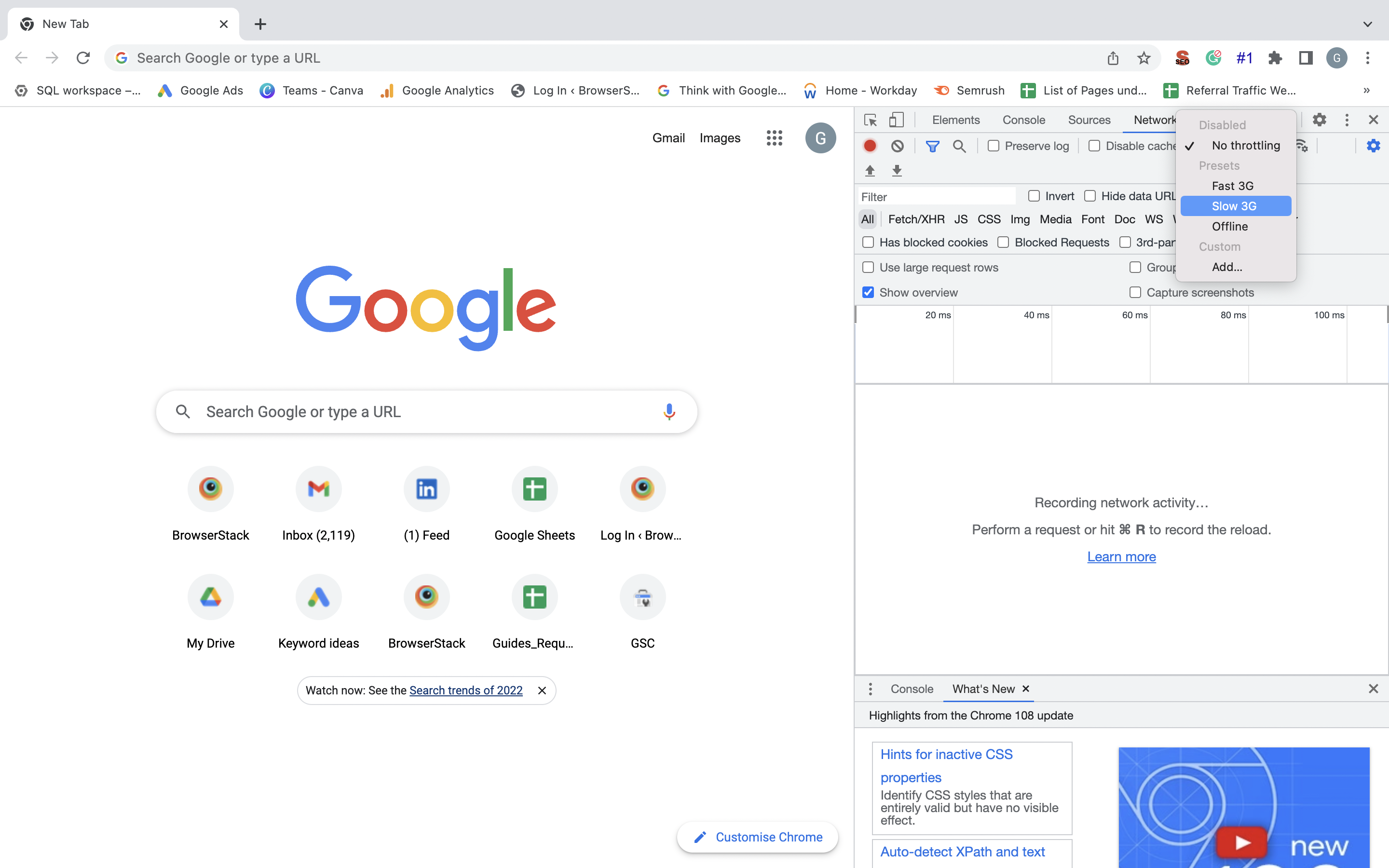
- Click on Network Tab. Click on the No Throttling Drop Down.
- Select Slow 3G from the drop down options from the Presets label to simulate to a slow 3G network.
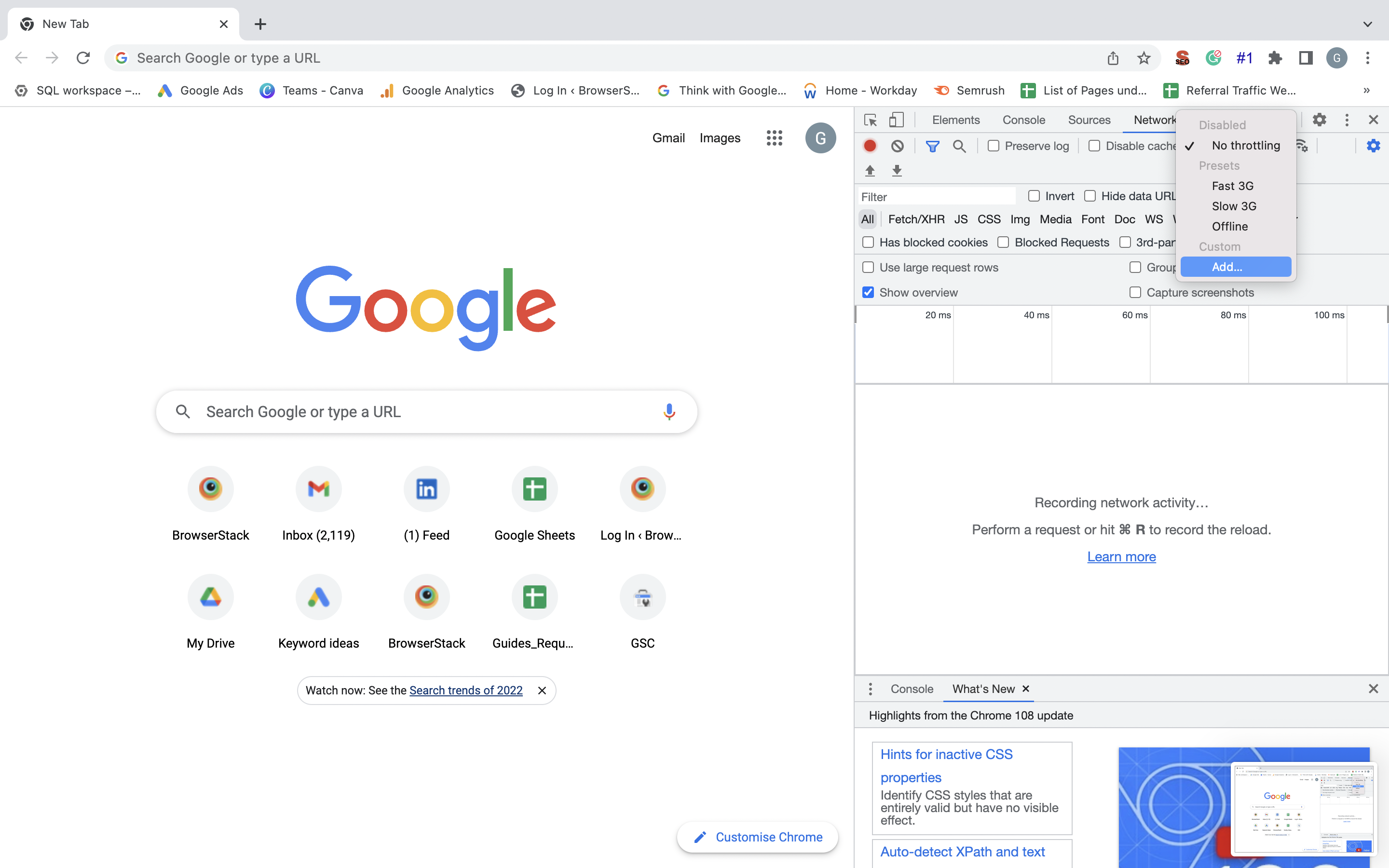
- To create a custom Network condition, click on Add under the Cutom Label.
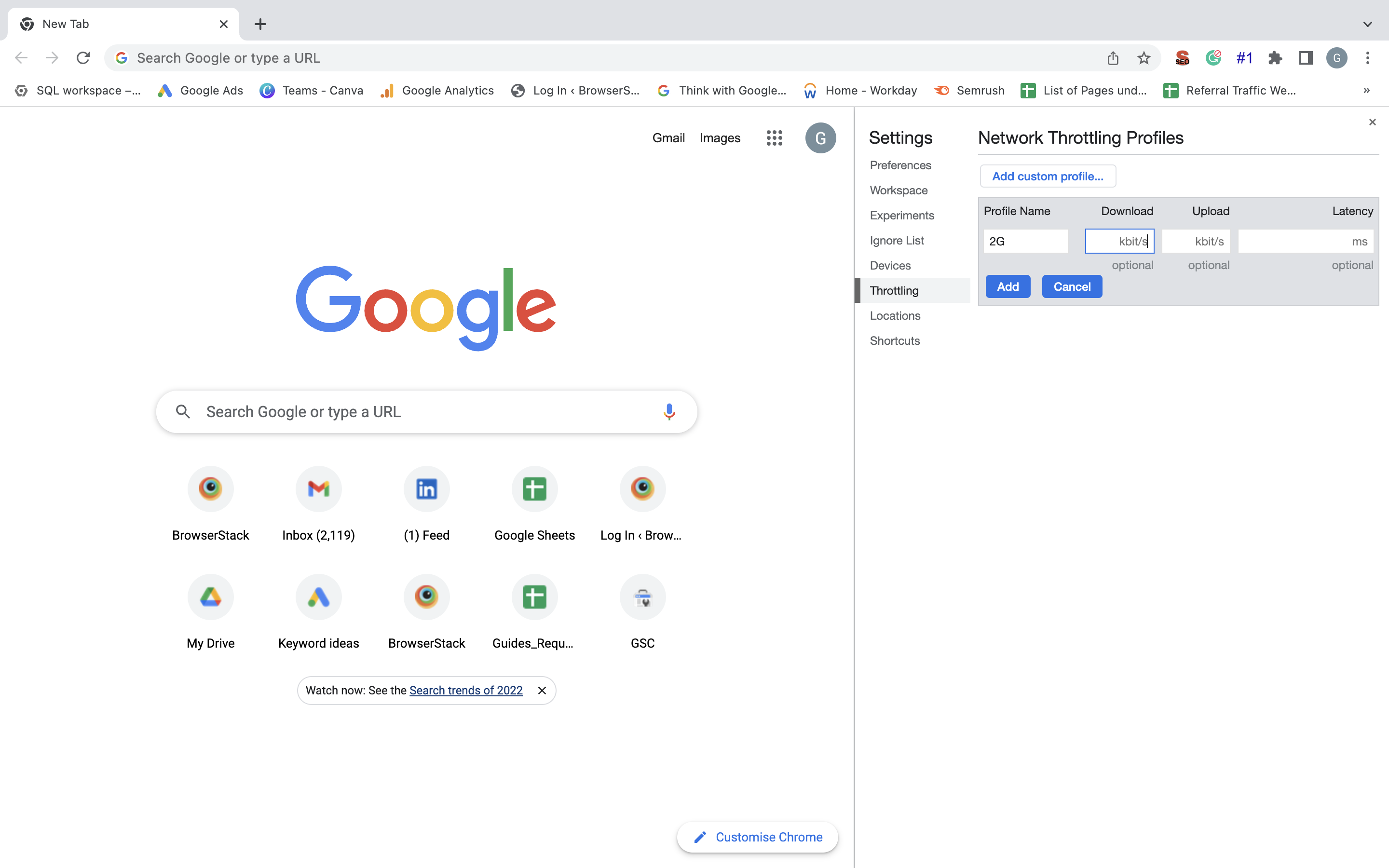
- Click on Add Custom Profile button, and fill in the details like Profile (such as 2G), Download / Upload Speed, and Latency.
How to Simulate Slow Network conditions for Mobile App Testing on real Android and iOS devices on the Cloud
The solutions to problems with both methods detailed are simple, convenient, and exceptionally reliable.
Here’s how to simulate slow network conditions on real mobile devices on the BrowserStack Cloud:
- Sign up for free on BrowserStack App Live.
- Log in
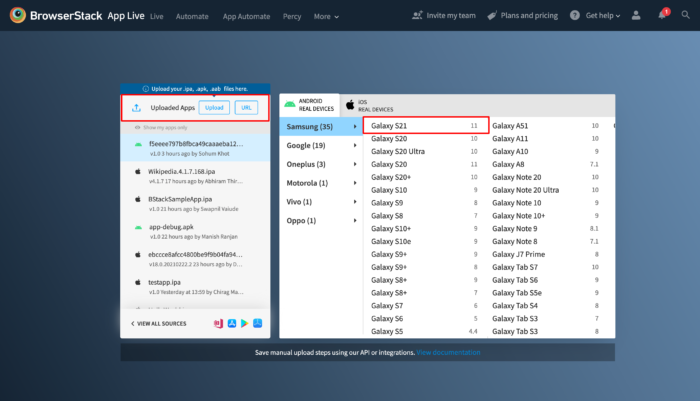
- Select the desired OS (Android or iOS), choose the device manufacturer (Samsung, Google, OnePlus, Motorola, etc.) and specific device model (Galaxy S21, Galaxy S20, iPhone 7, iPhone X, etc.)This example uses the Samsung Galaxy S21.
- Once the device has been chosen, upload the app to be tested. This can be done via URL or directly from the tester’s workstation.
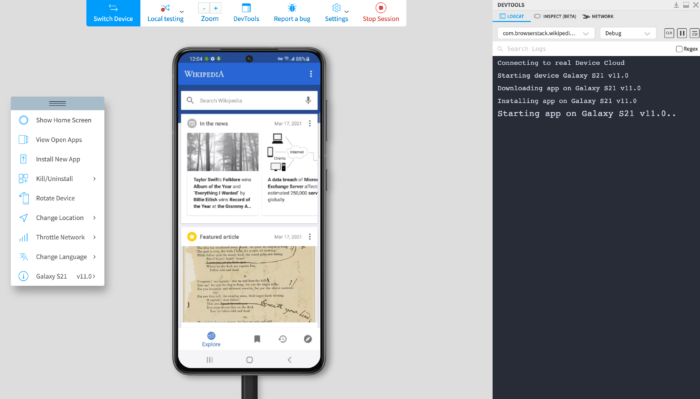
- After uploading the app and clicking on the selected device, the test session will load as shown below:
- Notice the Throttle Network Option on the left, as highlighted below:
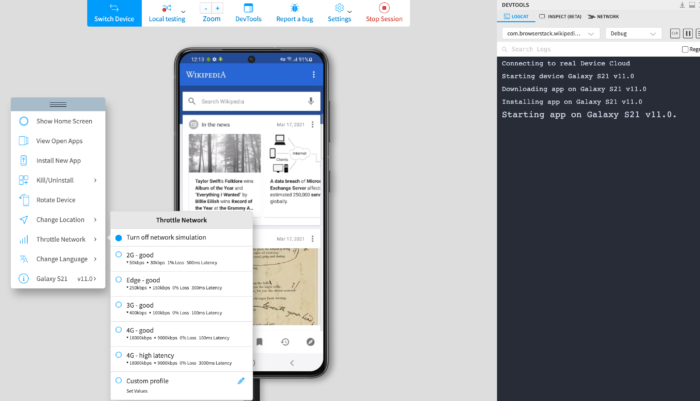
- Once selected, it will display a list of various network speeds the tester can choose from, as seen below:
- Select one of the options, and network conditions will be applied to the device. Now, run necessary tests on the app at hand to verify its performance at that particular speed.
BrowserStack allows testers to throttle network speed for mobile app testing on thousands of real Android and iOS mobile devices. The entire system is hosted on the cloud, which means there is no need to connect any devices to testers’ workstations.
Test Mobile Apps in Slow Network Speeds on Real Devices
How to Simulate Slow Network Conditions for Web App Testing on real Android and iOS devices on the Cloud
Using BrowserStack Live, you can test your website on Slow Internet on real Android and iOS devices of your choice by following the simple steps given below:
- Signup on BrowserStack Live or Log in if you already have an account
- Once you have logged in, navigate to the Live Dashboard
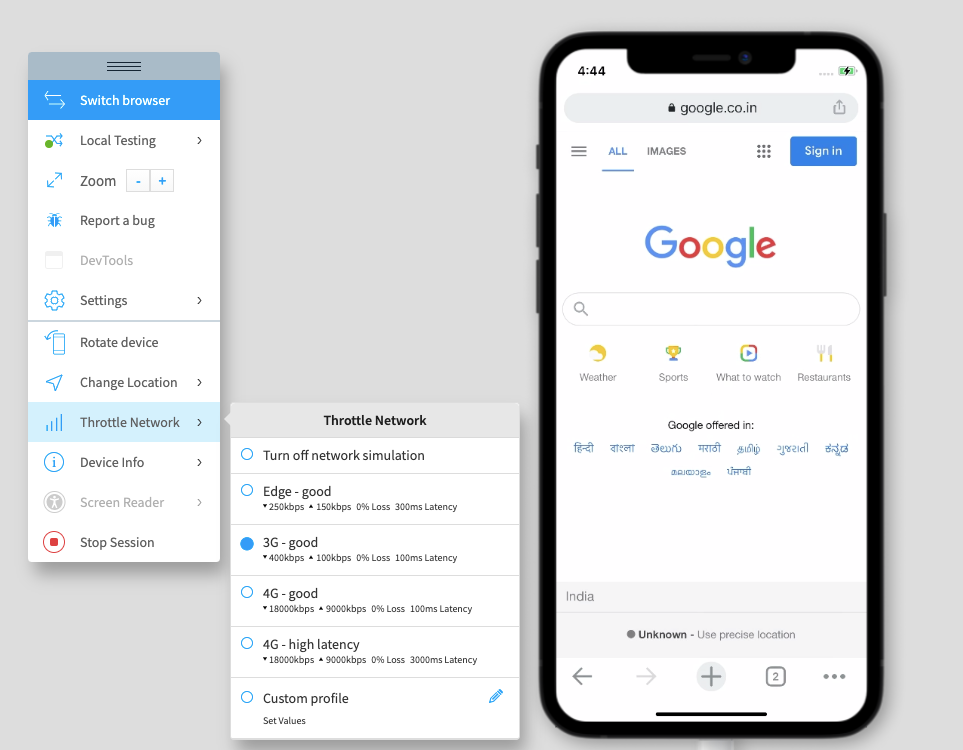
- Choose the operating system and browser you wish to test on.
- Click on the Throttle Network option and then Select the Network condition you wish to simulate.
Test Web Apps in Slow Network Speeds on Real Devices
Compare BrowserStack with the other methods detailed above. It is apparent that using the real device cloud is far easier, more convenient, and much more effective than using emulators or connecting devices to a Mac. Instead of googling things like “ios simulator slow network,” “android simulate slow network,” or “android emulator simulates slow network,” just sign up for free on BrowserStack, and start testing apps in slow network conditions.
Ensure that users do not miss out on the app’s offerings simply because of fluctuating internet. Optimize the app for slow internet, and keep customers happy no matter where they are.