How to choose a Cross Browser Testing Tool
By Kalpalatha Devi, Community Contributor - June 10, 2022
Testing is a crucial task in the Software development life cycle (SDLC) before releasing any web application to the end-user. For large-scale web applications with many users, it is necessary to test their compatibility on different browsers, devices, and operating systems. Each user can use different browsers like Internet Explorer, Google Chrome, Firefox, Safari, and Opera. The QA team must perform testing on all the supporting test environments called compatibility testing.
Read More: What is Cross Browser Testing
What is Compatibility Testing?
Compatibility testing is nonfunctional testing where the tester will test the AUT (application under test) by comparing and analyzing its behaviour across different systems. Some applications need to be tested in operating systems like Windows, Mac, and Linux. Some applications are required to test on browsers like Internet Explorer, Firefox, Google Chrome, Safari, and Opera.
Cross browser testing is a type of compatibility testing performed across different browsers, versions, and on devices with different operating systems like Windows, Linux, and Mac. This testing ensures the usability of the application remains the same irrespective of the browser that the user is accessing it from.
Cross browser testing involves testing the same set of test suites in different browsers and devices, which is time-consuming and costly when done manually. Implementing a strategy for testing can help reduce time and cost. Executing all test cases in one browser and performing functionality and sanity testing for GUI issues in other browsers are a few such strategies. But there is a scope of possible bugs in such cases.
So considering all these points – repetitive testing, time, and cost, the QA team needs a cross browser testing tool to do the job smoothly. There are so many cross browser testing tools available online, but which one is the right one? This guide helps you choose the right software for cross browser compatibility testing.
To begin with, let’s look at the parameters that one must test when it comes to the browser compatibility testing tool:
- Code Errors: Do the browsers report code errors like forbidden, unauthorized, page not found, etc.
- Performance: Do the pages load properly without any glitches.
- Response Time: Is the application responsive?
- GUI Issues: Are there any design issues, like improper alignments, changes in button size, font sizes, etc.
- Unexpected Behaviours: Unusual behaviour like simply not working like unclickable button, screen zoom, issues with navigation, etc.
What To Consider When Selecting A Cross Browser Testing Tool
Generally, before choosing any software, the QA team must take some time to analyze the requirements. Listed below are the points that you should keep in mind while selecting a cross browser testing tool.
1. Estimate ROI
The first task is to estimate the ROI of the purchase. In order to do that, you need to have a clear understanding of the requirements. You have to connect with different stakeholders like the project architects and developers and understand the technical requirements. Initial requirement analysis of purchasing software is important because missing any requirement will add cost to the project in the future.
Once that is done, estimate the software to be purchased based on RFI and RFPs provided by the vendor and perform a gap analysis with the requirements gathered. At this stage, involve the experienced employees to discuss on pros and cons of the requirement.
Make a list of the tools based on gap analysis and identify the best fit software. Information gathered in the software estimation process should be shared with the project implementation team to plan the budget and estimations. Spending time on this analysis and estimation will increase the ROI of the purchase.
Must-Read: Calculating Test Automation ROI: A Guide
2. Test on Real Devices
Testing on real devices may not be possible for all the QA teams, given the operational costs. Setting up an in-house device library is costly and comes with extremely high maintenance fees. In such cases, prefer a tool that allows you to test under real user conditions. This means testing in real environments without configuring any set-up, or configurations. BrowserStack allows you to seamlessly test on 3000+ devices without configuring any browsers. You can start testing instantly by logging into your account. Sign up now and start testing now!
3. Choose a Cloud Platform
Cloud-based platforms are flexible and scalable. It reduces tester wait time by allowing multiple users to access and test the application at the same time. Testers, leads, and managers can access it to see the actual status of the work being in progress so there will be easy and effective collaboration.
Interesting Read: Build vs Buy: How to decide between in-house lab or cloud solution
4. Integration With Other Plugins
For a fast delivery and to produce quality products, continuous testing should happen in every stage of the development which can be achieved from DevOps. So we need to consider whether the software has any built-in integration with DevOps. DevOps consists of different tools for planning, building and deploying, integrating, testing, and operations, so creating the CI/CD pipeline makes effective collaboration possible.
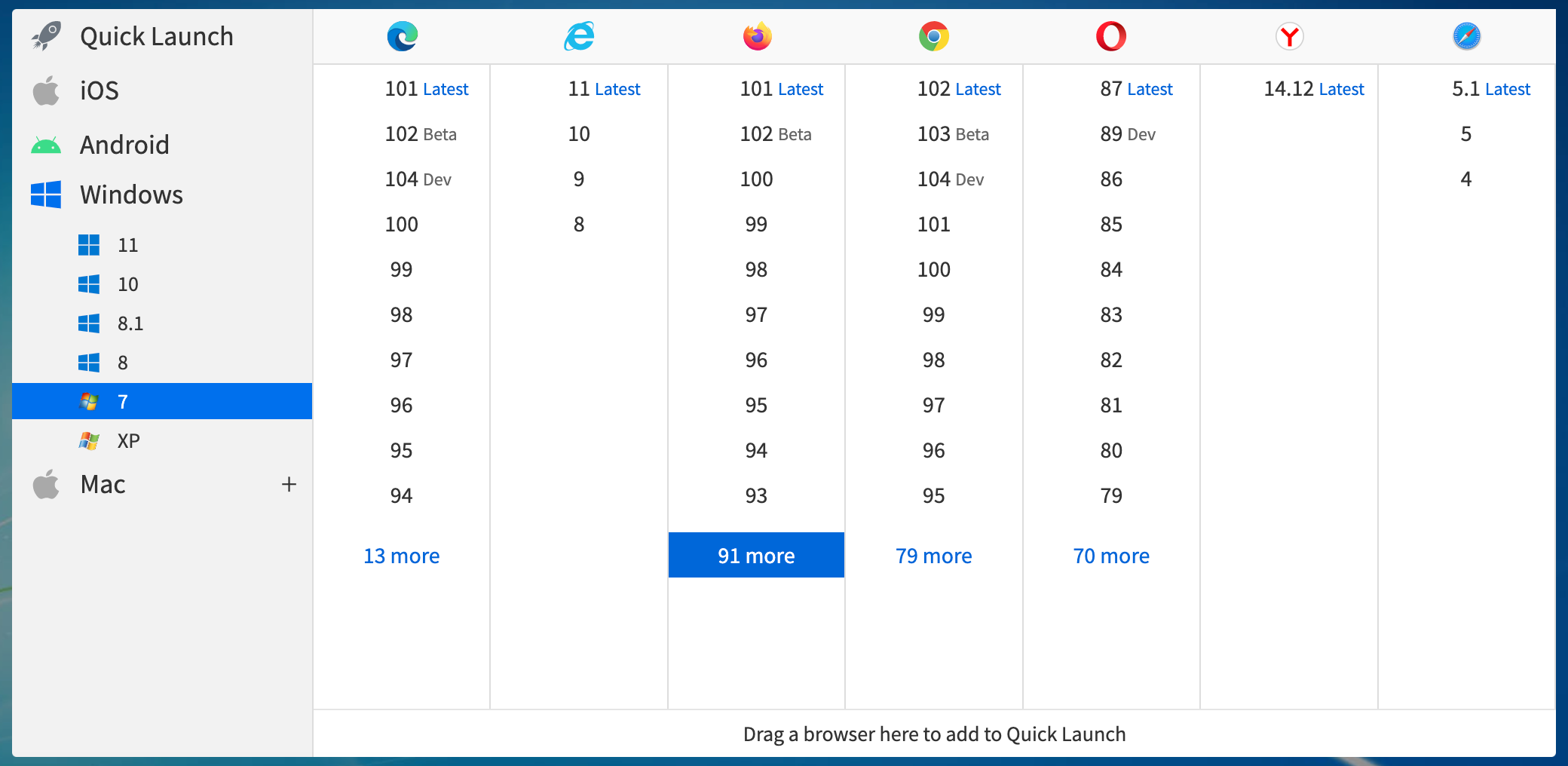
5. Browser and Device Compatibility
Cross browser testing is all about compatibility. Therefore the tool that you select should allow you to test your application on different devices, versions, and browsers.
6. Ease Of Use
The ease of the application plays a key role. As a tester, you should be spending your time testing the application and not traversing the complex user interface of the tool that you are using. It is important that the tool that you select is comprehensive and yet allows you to quickly upload your application and start testing. You can quickly get started in 3 steps with help of BrowserStack – Signup, Select Real Browser / Device & Start testing!
7. Security
The last thing that any company would want is a security breach. It should have all the security aspects as we may be required to use sensitive details of the user as test data in third-party software. We need to ensure security configurations like proper privacy settings and clearing the default administrative passwords etc. Look for tools that are GDPR and SOC 2 Compliant. It should also have a strong COB (Continuity of business) process to withstand any interruptions to avoid data loss and business continuity.
8. Extensive Support
Support is often overlooked but is crucial when purchasing any tool. Ensure that the company that you are purchasing from has a support team and whether that support team would be accessible in case you face technical issues.
Summary
Cross browser testing is crucial when you are testing a website or a web application. It is extremely important that the website/application looks and behaves the same way irrespective of the browser or device that it is accessed from.
Hope this article helps you understand the key factors to consider when purchasing a cross browser testing tool. BrowserStack is a cloud-based cross-browser testing platform that allows you to seamlessly test your website and application on different browsers and devices.