As always, the basic question is the best place to start. But before we jump right into it let’s try and understand the importance of page speed score as a website’s speed is one of the most critical factors contributing to the overall experience. To ensure that any website is optimized for intuitiveness and cross-device compatibility, it’s imperative to reduce page load time.
Optimizing website speed and reducing page load times in an evolving search landscape is non-negotiable for any online business. This article will shed more insights on how to reduce website loading time in Javascript.
What is Page Load Time?
Page Load Time is the amount of time it takes for a web page to fully display its content after a user requests it, typically by clicking a link or entering a URL. It includes the time required to load all elements such as HTML, CSS, JavaScript, images, and other media.
Fast page load time is crucial for user experience, search engine rankings, and overall website performance. A delay of even a few seconds can lead to higher bounce rates and lower user satisfaction.
Why Reduce Page Load Time in JavaScript?
Since the internet is basically a fundamental need for the world right now, websites are becoming richer and more complex. To accommodate these trends, developers make increased use of JavaScript frameworks.
While these frameworks do help make websites more appealing and functional, they also require adding more assets (stylesheets, scripts, videos, images). Each of these assets consumes a certain measure of resources on user devices – GPU, CPU, memory, and network.
Obviously, more resources add up to a sluggish, lag-filled, and essentially frustrating user experience. It doesn’t matter how attractive or functional a website is, no user will stick around for a slow website.
Now, exactly how slow JavaScript resources make a website depends on a number of factors: specific hardware and software configurations for devices, in particular. Nonetheless, minimizing the impact of JavaScript should be considered a priority during website design.
Here are other reasons why you should reduce page load time in Javascript:
- Enhances User Experience: Faster pages load smoothly, keeping users engaged.
- Reduces Bounce Rates: Users are more likely to stay on a site that loads quickly, lowering their chances of leaving early.
- Improve SEO Rankings: Search engines prioritize fast-loading websites, which can improve your visibility in search results.
- Increases Performance on All Devices: Optimized JavaScript ensures better performance on both high-end and low-end devices.
- Minimizes Resource Consumption: Reducing JavaScript load lightens the use of CPU, memory, and bandwidth, especially on mobile networks.
- Supports Accessibility: Faster-loading sites are more reliable for assistive technologies and accessible experiences.
- Boosts Conversion Rates: Users are more likely to complete actions (like purchases or sign-ups) on a fast, responsive site.
How to Reduce Page Load Time in JavaScript?
Reducing page load time is crucial for improving user experience and SEO. JavaScript can significantly impact this, as it’s often a key part of how pages render.
Methods to Reduce Page Load Time in JavaScript
- Minify, Compress, Distribute
- Parse, Compile, Execute
- Lazy Loading
- Preloading and Prefetching
- Defer or Async JavaScript Loading
- Leverage Browser Caching
- Reduce Redirects
- Optimize Images
Here are different ways to reduce Javascript page load time:
1. Minify, Compress, Distribute
Remember that internet bandwidth is finite, and latency inevitably occurs when data has to be transferred over long distances. But there are a few ways to reduce this without changing the code.
- Minify the code with a tool like Closure Compiler, JSMin, or Uglify. Minification reduces the code size without compromising any of its functionality.
- Compress JavaScript assets in transmission with HTTP transfer encoding such as brotli or gzip.
- Distribute static assets with a Content Delivery Network (CDN) that can serve website visitors from a place closer to them geographically. This helps reduce the latency that may occur when browsers download website assets.
Note: While these are industry-standard practices, they can be forgotten during software development because the network issues would not be noticeable if the website is being developed on a high-speed connection that most organizations tend to provide for developers.
Of course, it is possible to monitor how a website functions under different network conditions using BrowserStack’s real device cloud. Testers can simulate network conditions on real devices and browsers which means they can run a website on a real device/browser combination, and then change the network strength (from 4G to 2G, for example) and then run the website to check its performance. Now, isn’t that a neat way to handle any of those page load Javascript issues?
2. Parse, Compile, Execute
Most modern browsers’ JavaScript engines run a script in the following phases: parsing, compilation, and execution. A simplified take on these terms is below:
- Parsing reads the bytes of a script received by the browser and generates an internal representation of the script structure.
- Compilation takes this internal representation and generates machine code that can be directly run by the processor.
- Execution is the process of actually running the generated machine code.
Each process consumes processor and memory resources. To optimize these processes to minimize the impact of JavaScript assets, ship less code. Remember, the overall code complexity and structure determine how many resources the processes described above will consume.
Now, as mentioned before, the nature of the user’s device has a significant effect on their experience. Not everyone is accessing the internet with a high-speed connection while using a top-of-the-market MacBook Pro or the latest iPhone. Device power varies immensely, especially with mobile devices.
The code that takes a second to parse, compile and execute on the iPhone X will possibly take 4-5 times longer on a more “average” device. Hence, don’t write code that forces users with low-power devices to wait several seconds while their browser works through megabytes of JavaScript, creating a recipe for bad UX. It has a noticeable effect on reducing JavaScript page load time.
Learn More: UI Testing: A Detailed Guide
3. Lazy Loading
Use Lazy loading for resources such as images, videos, and other non-critical JavaScript components. Lazy loading defers the loading of these resources until they are needed, reducing the initial page load time.
Also Read: How to Lazy Load Images in Javascript
4. Preloading and Prefetching
Use the preload and prefetch HTML attributes to indicate resources that will be needed in the future, allowing the browser to fetch them in advance during idle time.
5. Defer or Async JavaScript Loading
- async: Use the async attribute in the <script> tag to load scripts asynchronously. This allows the browser to continue rendering the page while JavaScript loads.
<script src="script.js" async></script>
- defer: Use defer if you want to load scripts in the order they appear in the HTML, but without blocking the page rendering. This is ideal for scripts that need to run after the HTML is parsed.
<script src="script.js" defer></script>
Minimizing HTTP requests is a key technique for improving page load speed and overall performance. Each HTTP request (for images, CSS, JavaScript, or fonts) adds overhead, so reducing the number of requests can significantly speed up your site.
6. Leverage Browser Caching
Browser caching allows frequently used files like JavaScript, CSS, and images to be stored locally on a user’s device. When the user revisits the site, the browser can load these files from the local cache instead of downloading them again, which speeds up the page load time and reduces server load.
Read More: How to check Website Loading Time
7. Reduce Redirects
Redirects create additional steps between the initial request and the final page, which increases the time it takes for a page to load. By minimizing or eliminating unnecessary redirects, you can streamline the loading process and improve the speed and performance of your website.
8. Optimize Images
Large, uncompressed images can significantly slow down page loading, especially when used with JavaScript animations or effects. Compressing images, choosing appropriate formats like WebP, and ensuring images are properly sized for different devices can significantly reduce load times and enhance user experience.
How to measure Page Speed of JavaScript on Real Devices
Same website can load fast or slow on different devices because of the device configuration itself. Therefore, it is mandatory to run a website speed test on a tool that uses real devices.
To test the loading time of a website across multiple devices and browsers, QA teams need a reliable tool. It should instantly generate a detailed report that provides actionable insights with respect to key metrics like TTFB, Response time, Page load time, etc.
BrowserStack SpeedLab is a one-stop platform where QA testers can test their website speed on a dedicated testing infrastructure.
Must Read: 3 Reasons Why Website Speed Matters
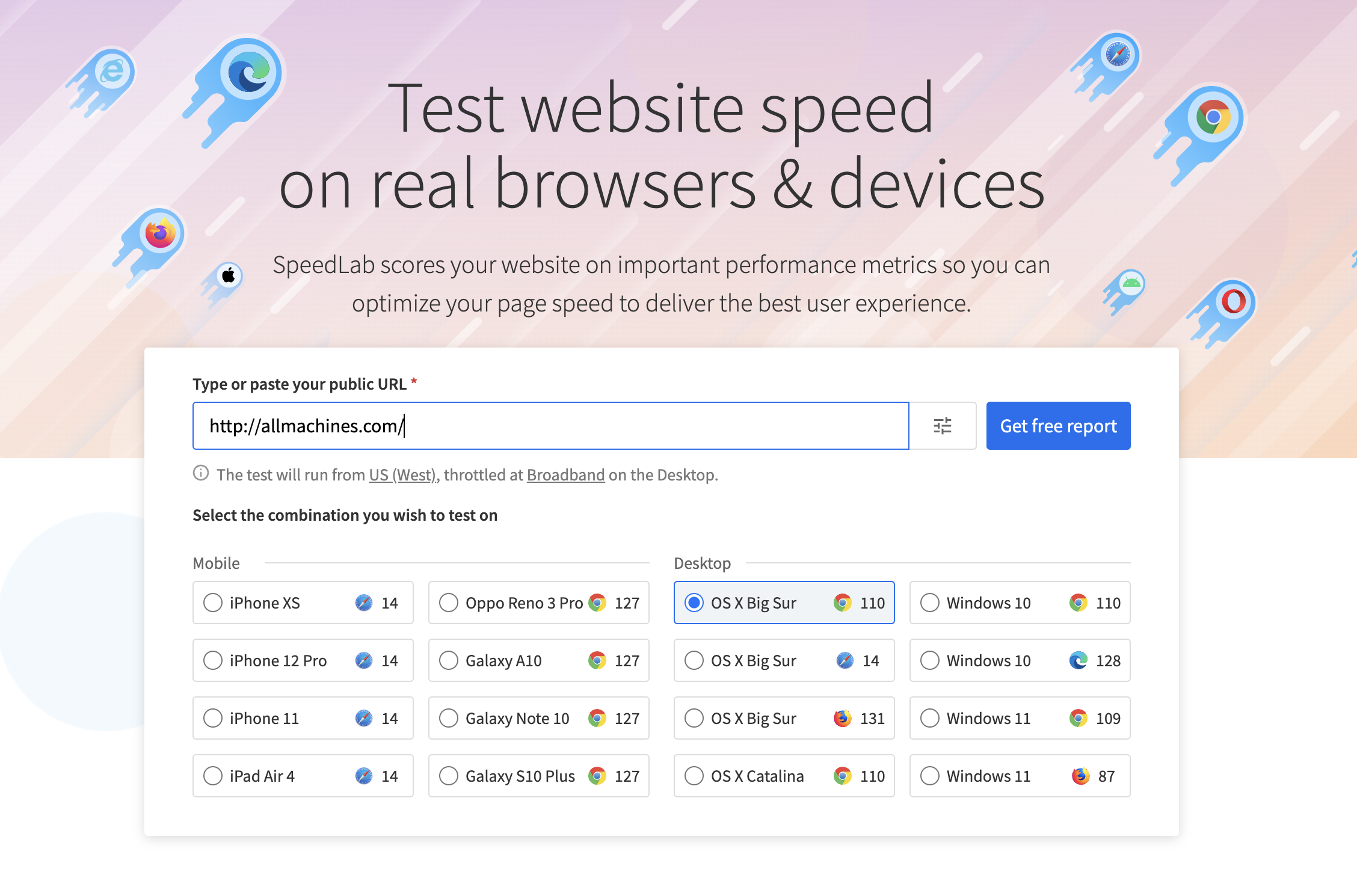
Here’s a simple 3-step process to test your website loading speed using SpeedLab for Free. Testing AllMachines website in the below example:
Step 1. Choose your preferred device for testing on SpeedLab
Step 2. Insert your website URL and select a browser for testing
Step 3. Click on “Get Free Report”
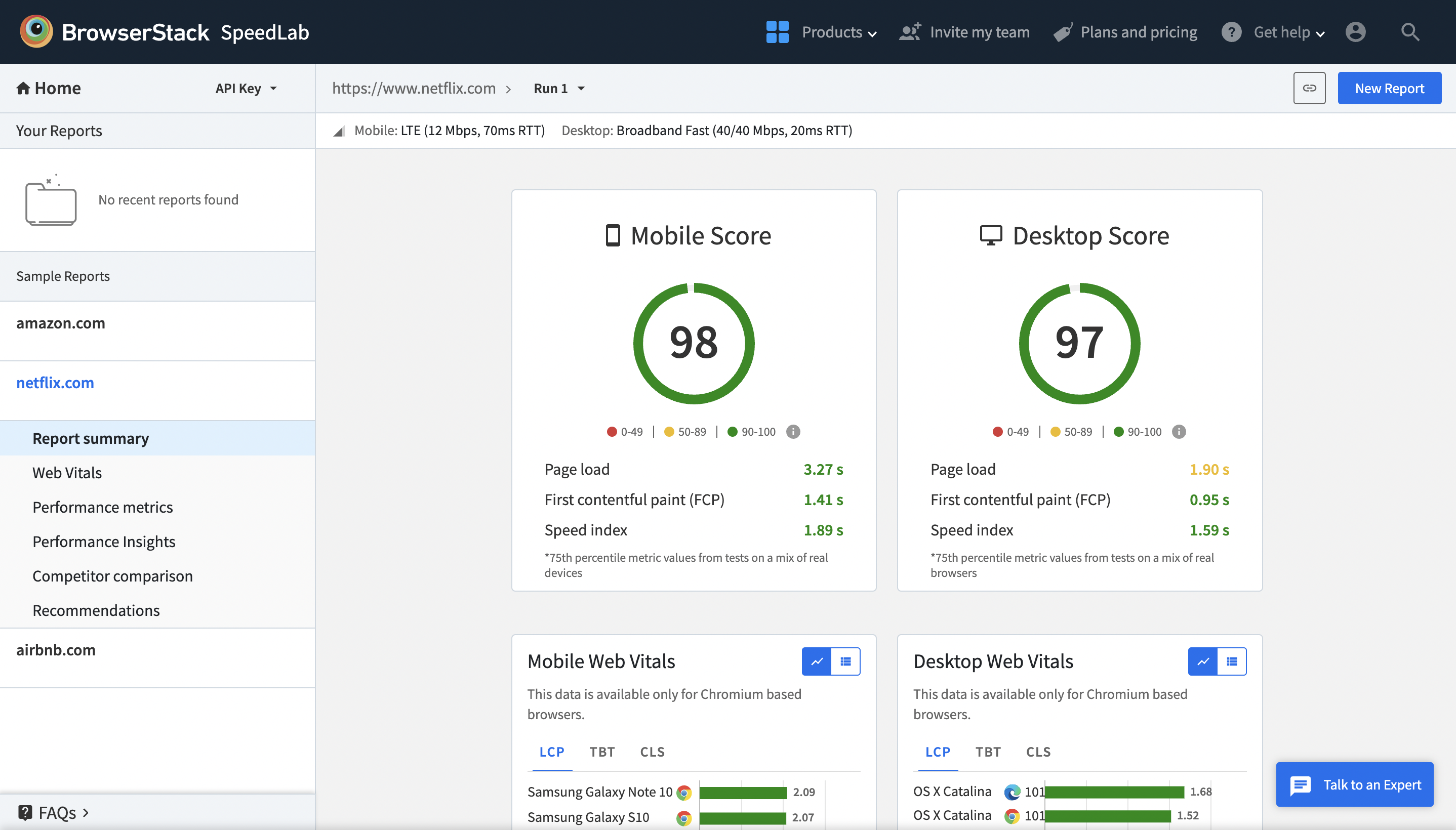
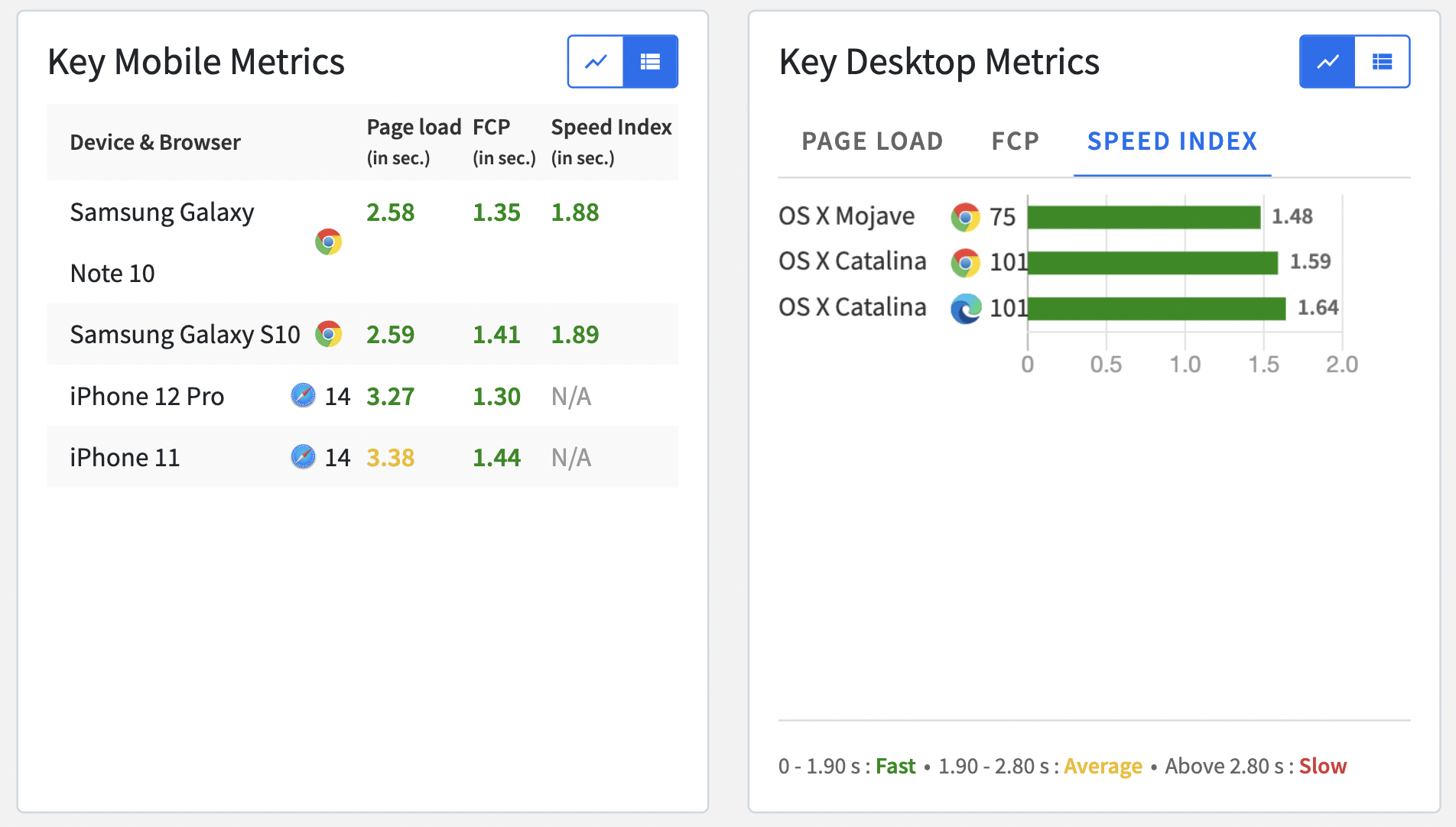
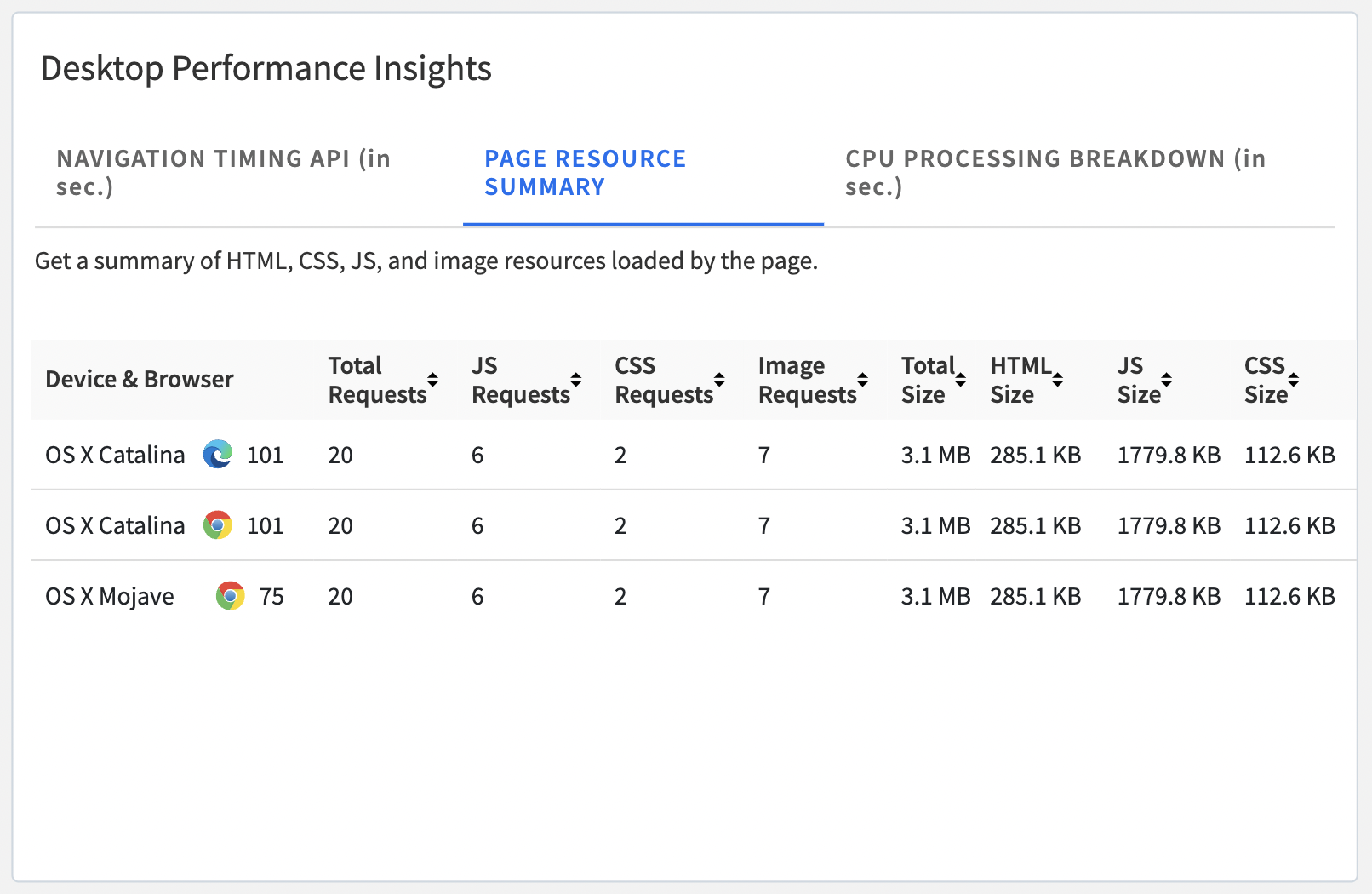
Once you’ve completed the testing process with the selected Browser, a detailed report will be generated that shows complete insights on key metrics such as mobile and desktop speed score, cross-browser compatibility, page load time, and many other factors.
The report covers key metrics for each platform and load time is represented in milliseconds (Refer to the image above). With such extensive detail at hand, teams can instantly analyze performance bottlenecks for specific device-browser combinations.
Users do not need to worry about evaluating separate reports for unique device-browser combinations. This is because SpeedLab collates results for all combinations and presents them in a single report, designed for easy visibility and analysis.
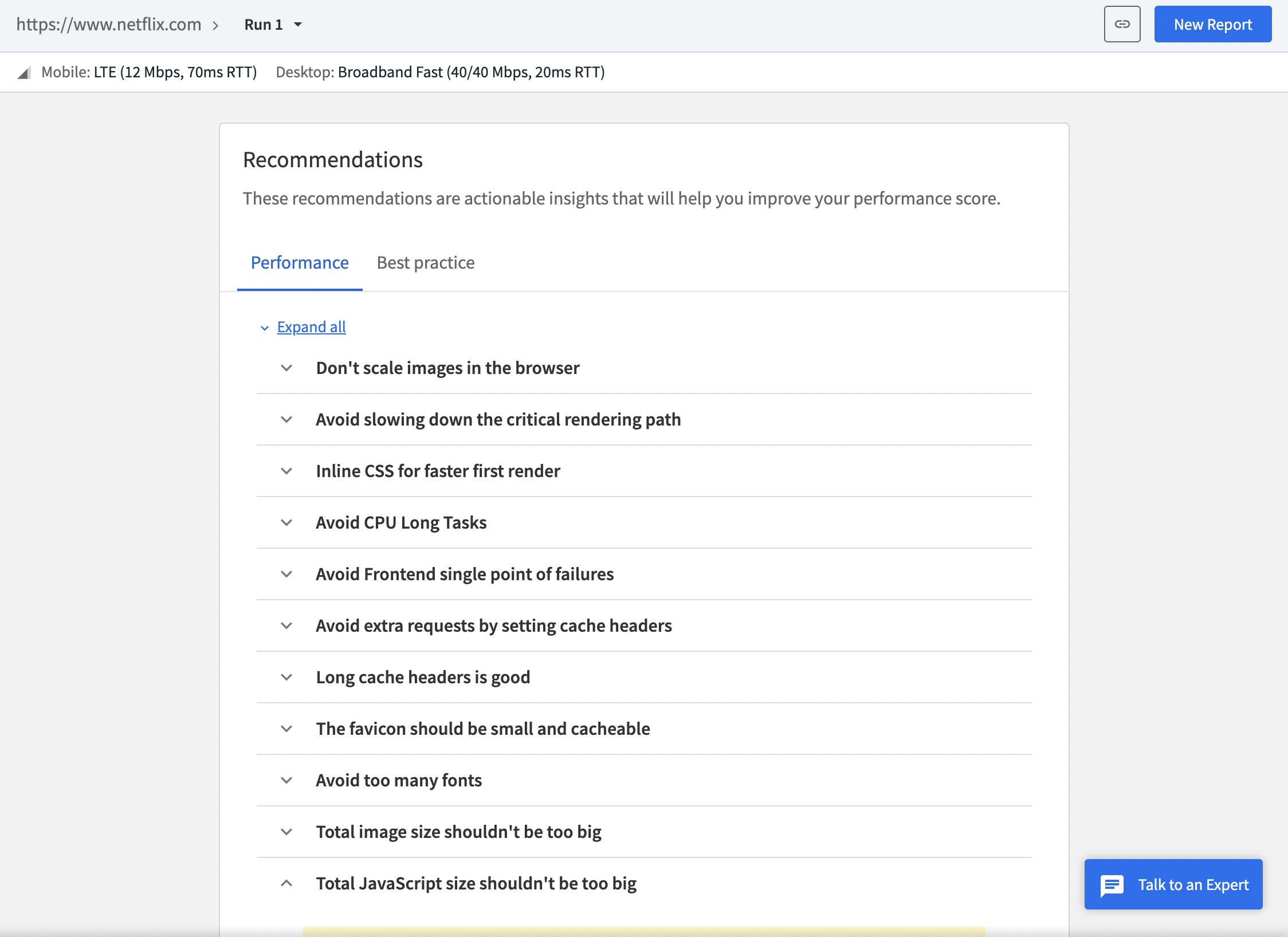
With BrowserStack, you also get quick actionable recommendations and insights to improve on.
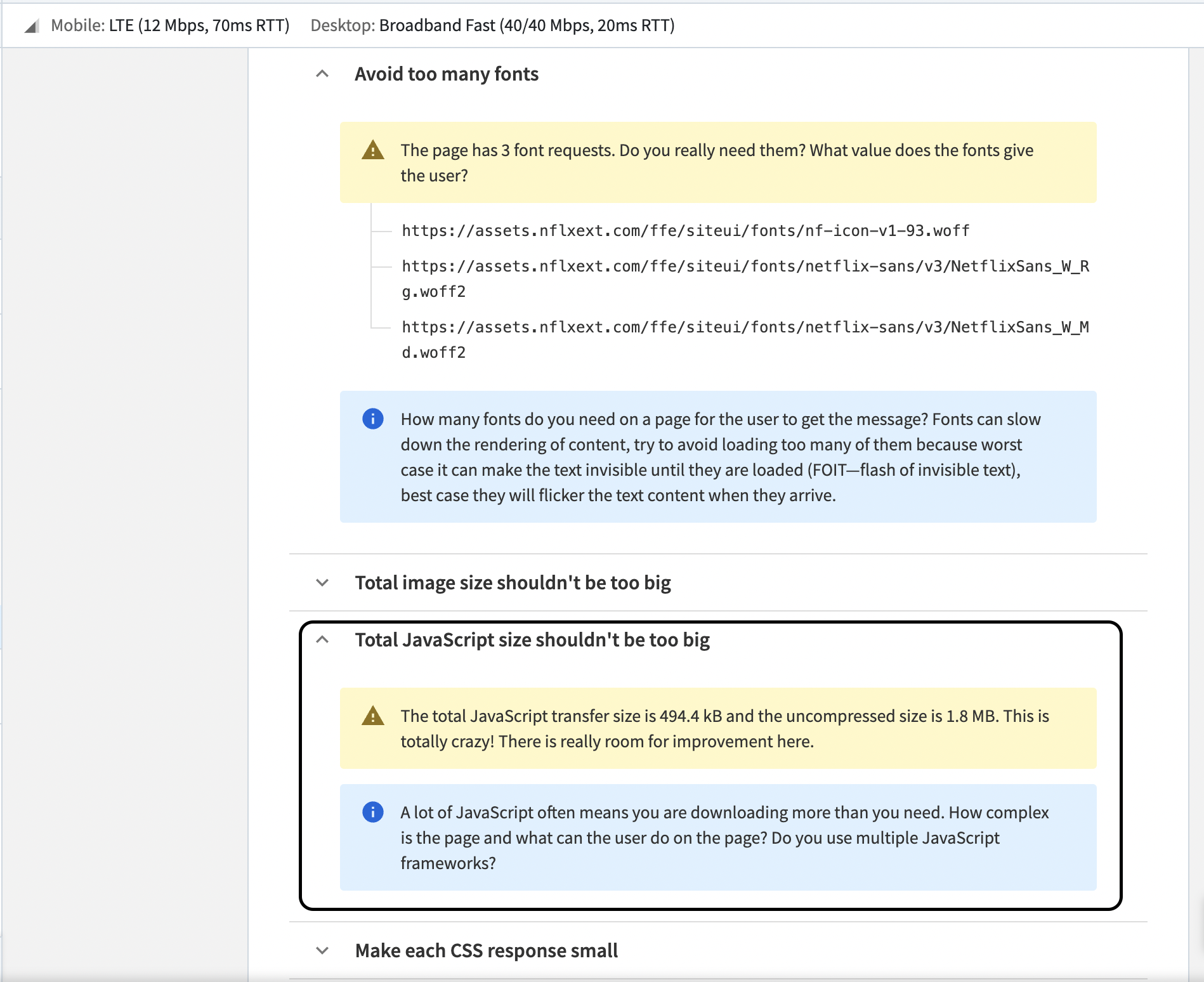
The illustration below showcases how Javascript transfer size can be optimized through Speedlab, thereby reducing page load time.
Conclusion
BrowserStack SpeedLab runs speed test of the website across multiple real browsers, devices, and operating systems. The resulting report will show not just how fast (or slow) the website is, but how it fares in terms of speed across multiple real desktops and mobile devices, as well as multiple browser versions.
Speed tests run on SpeedLab generate accurate results, every time. Developers and testers can monitor their website status before and after making optimizations, thus making it easier to track progress, streamlining their efforts, and bringing efficacy into the development cycle.