How to Perform Mobile Testing?
By Neha Bharati, Community Contributor - October 22, 2022
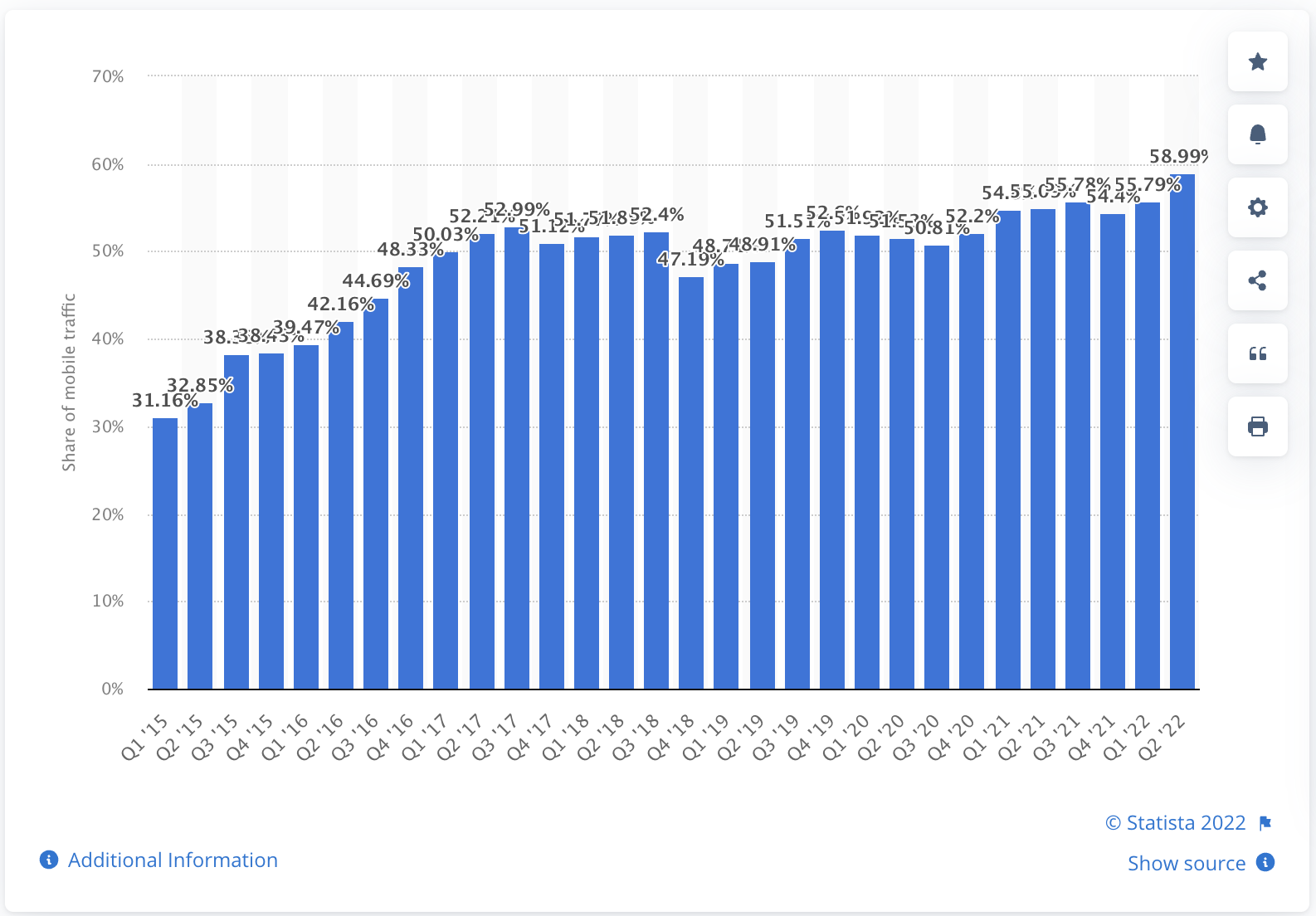
Testing web apps on mobile devices is necessary because most users access web apps on their mobile devices. According to a survey, in the second quarter of 2022, mobile devices generate 58% of global website traffic.
It is because of this reason that developers have adopted a mobile-first approach to developing web apps. The revenue obtained from these apps is also significant. It is required to make the website responsive so that it can work across different screens and resolutions. In this article, let us take a look at what goes into the mobile testing process and why it is required.
What to Consider while Performing Mobile Testing?
Although companies are rethinking their strategy and creating mobile apps. There are still a larger set of audiences who prefer using a mobile browser to access web apps or website instead of the mobile app itself. Therefore it is essential that you add mobile browser testing as a strategy to your overall testing strategy. For example, although amazon has a mobile app, a number of people still access it from a mobile browser. Users access web apps from mobile browsers due to a number of reasons like app storage space, not wanting to grant app permissions, etc.
Here are a few things that you need to consider while performing mobile testing:
- Different configurations: Any web app should be able to work across different mobile browsers and versions.
- User experience: Developers need to ensure that the user experience is not hampered when accessing the app/website from a mobile browser.
- Effective end-to-end security: With frequent cyber attacks, users expect personal data safe and secure transactions on mobile web apps. So end-to-end security testing is performed on mobile web apps. Security testing helps identify any threats and vulnerabilities in the app and ensures data security.
- Compatibility: Nowadays, with various other screen sizes and resolutions available, it is expected that the application performs seamlessly across all devices. So compatibility testing should be on top of the priority list to ensure this.
- Scalability: A site/app should not crash when accessed from a mobile browser. To ensure this, it should undergo load testing with increased and decreased user loads.
- Localization: A app/website when accessed from a mobile browser should adhere to the regional settings according to the target country/region. So localization testing is necessary to ensure the app balances the cultural and linguistic aspects of a particular region.
What is the Need to test mobile web apps?
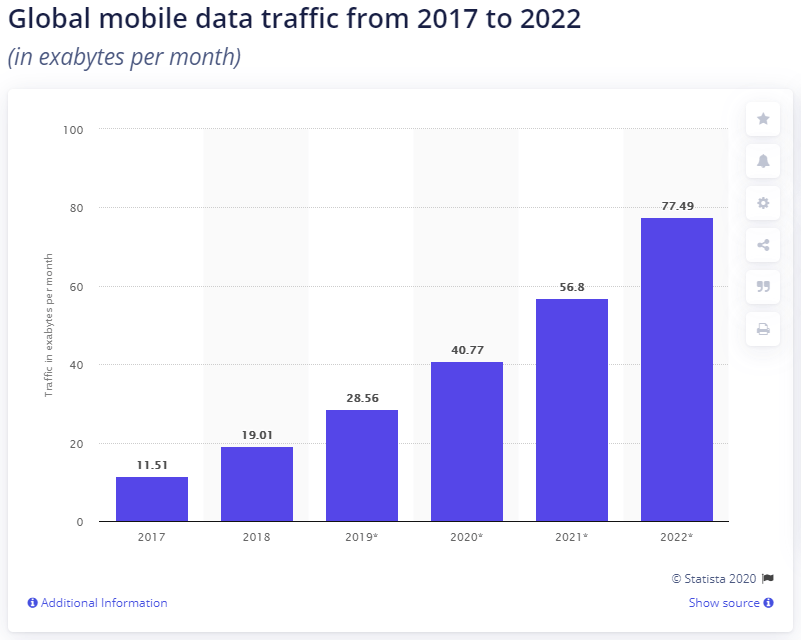
The graph below shows the use of mobile data over the years as more and more people have easy access to affordable mobile devices. There are various benefits to testing mobile web apps like
- If web apps/websites are responsive on a mobile browser, then the SEO for such web apps increases which in turn is a huge benefit to companies
- Mobile testing for responsiveness ensures that web apps work as intended for target users.
- Performance testing ensures that the app/website is accessible to users at fast speeds and bad network.
- Mobile testing helps identify issues in the mobile version of the site or app. The more attractive the app is to users, the more they would revisit the application and boosts the business.
Challenges in Mobile Testing
Listed below are the challenges that one faces during mobile testing.
- Browser-Device fragmentation: Browser-Device fragmentation refers to the wide variety of browser versions and devices in use at any given time. Browsers release new versions at least once a fortnight. The number of new devices available in the market also keeps increasing. The web app should be compatible with different devices and browsers.
- Third-party integrations: Most applications use in-built functionalities of devices, like SMS or third-party services for analytics and crash reporting. So it is the responsibility of testers to ensure that their apps work seamlessly with such services. This task can increase the workload to test the application adequately.
- Processing power: Apps like gaming and video streaming significantly affect battery life. Users also use many apps that run in the background, which requires CPU cycles. To test the effects of such activity on the application, a dedicated device lab is required. This, in turn, requires time and effort, and multiple iterations to ensure optimum power usage for the application.
How to Perform Mobile Testing?
Many strategies can be considered in the mobile testing process that gives one an idea of what path to take to test their app depending on their requirement like:
- Devices selection: What kind of devices should be selected for testing? Since there are various unique screen sizes, it is certainly not feasible to select the screens and test the web app on a mobile device. There are some ways to consider while selecting the devices
- Find the most popular devices in the current market
- Choose devices with different operating systems
- Choose devices with different resolutions
- Browser selection: What are the different mobile browsers that your users use.
- Virtual testing platform: an emulator, which is like a replacement of the original device, and one can run the app on them for testing without the ability to modify it. A simulator mimics a similar environment as the original device’s operating system. Depending on what needs to be tested, testers can decide on using either a simulator/emulator for testing.
- Real Device Cloud: Real device cloud is an environment that hosts real devices. These devices are made available to the users using a cloud platform. Users can access the device over the cloud and start testing them instantly. Browserstack offers a combination of 3000+ devices, operating systems, and browsers.
Get instant access to 3000+ devices
- Manual/Automation testing: Does your testing require rigorous repetitive testing, or is it specific to a certain feature and more flexible? Depending on this, one would have to choose between automation testing or manual testing. Mobile browser automation helps in automating the testing process and saves a lot of time and effort for testers.
Also Read: Manual Testing vs Automation Testing
Choosing the Right Tool for Mobile Testing
There are many tools available to perform different types of testing according to the requirements. So what should one consider before deciding on a tool?
- Cross platform support: The chosen testing tool must support various devices across various platforms and operating systems. Read this article on ‘How to choose a Cross Browser Testing Tool’ to know more.
- Cost: The cost is the most important factor to consider while selecting a tool, and it should be taken care that it stays within the budget of the project
- Integration with other tools: The tool should be ab;e to integrate with other testing tools, application lifecycle management and help in communication with other stakeholders
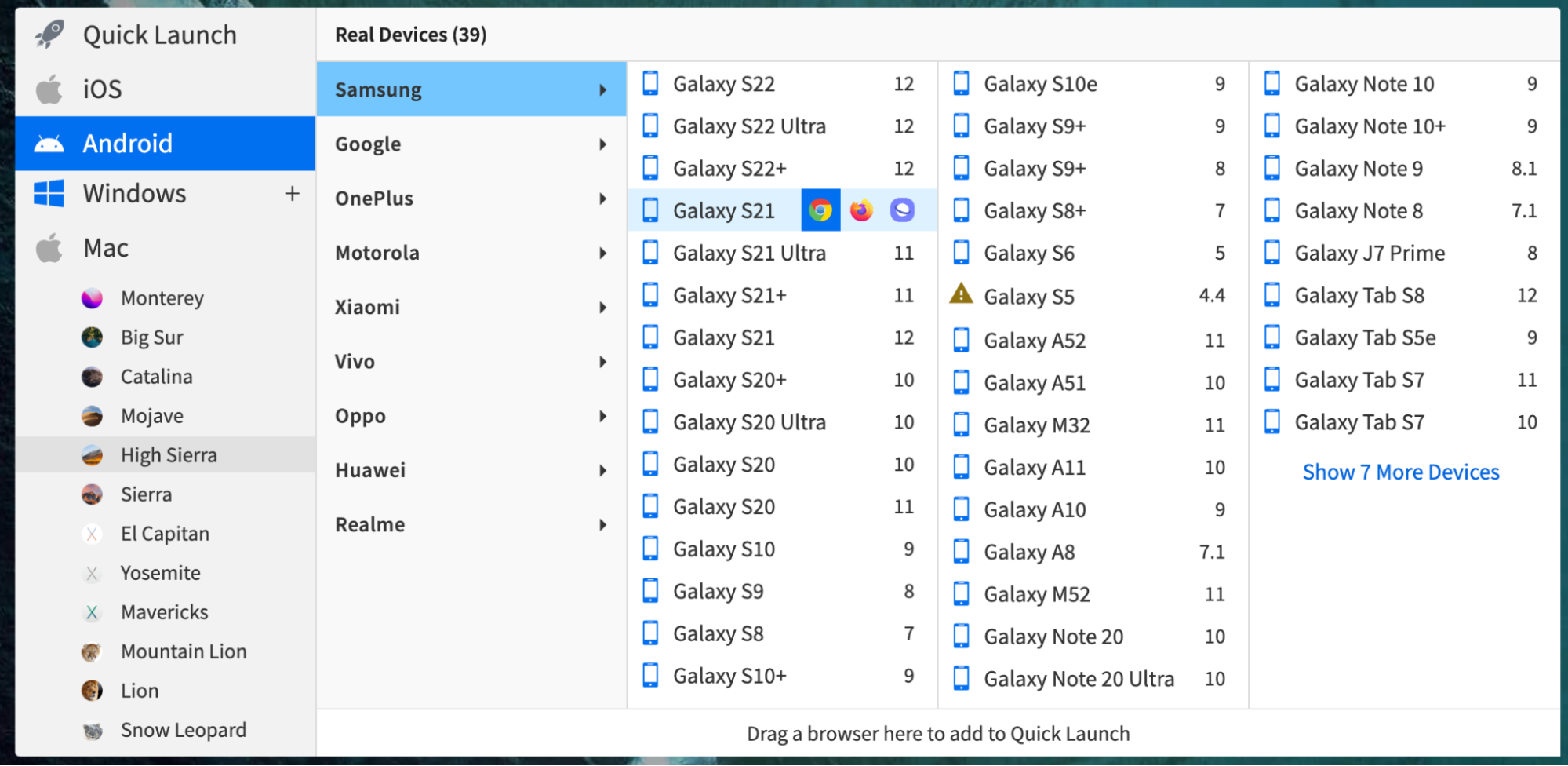
One such popular tool is BrowserStack which is a cloud platform that provides real devices to test on. Testers can select the required mobile devices, browsers and operating system from a range of choices.
Let us see how this is done.
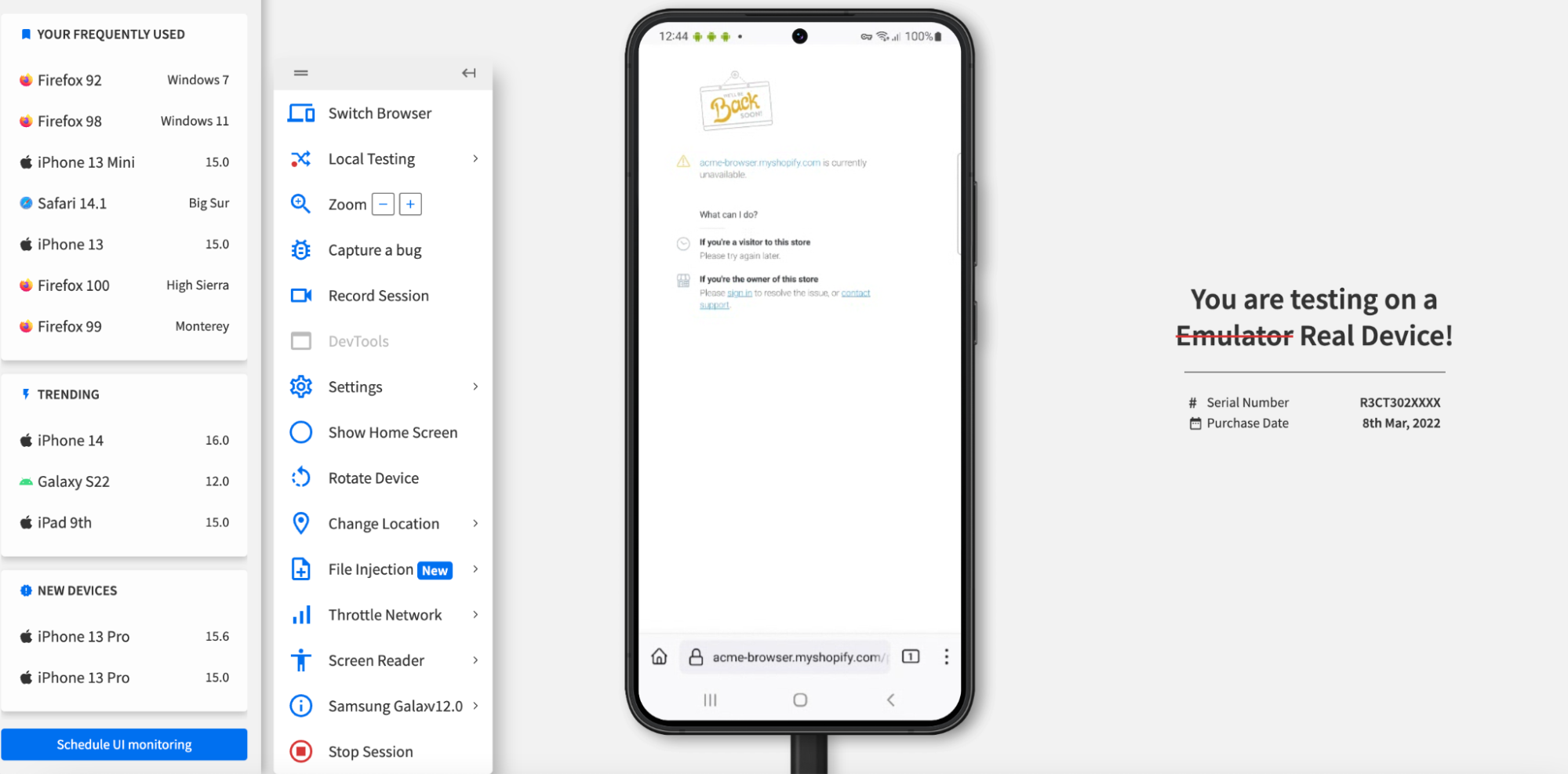
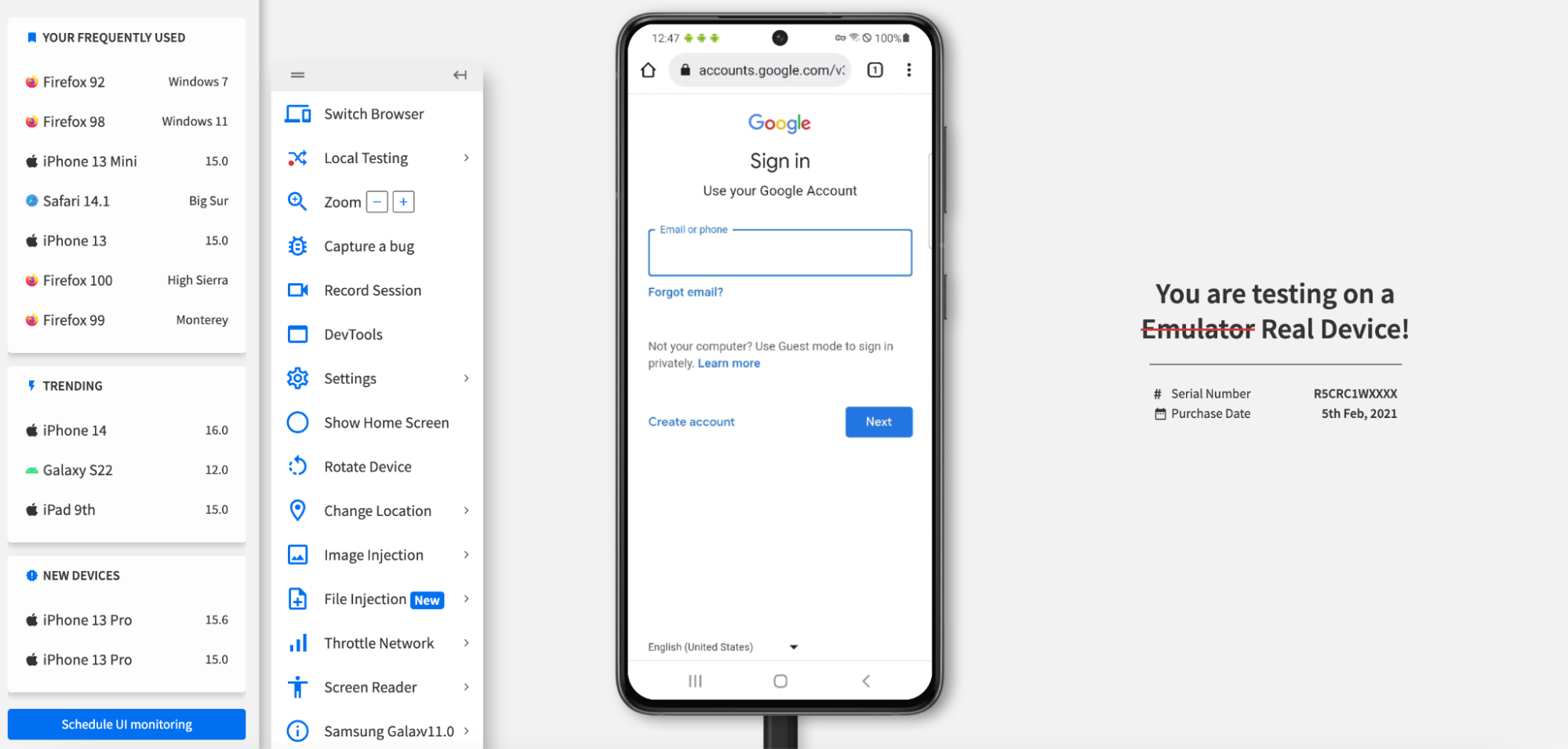
- Login to BrowserStack Live. If you don’t have an account you can sign up from here.
- Select the OS, Device and Browser
- A real device with the selected browser opens up.
- You can enter the URL of the website or app in the browser and start testing.
BrowserStack is an all-in-one solution for testing mobile web apps. Whether it’s a mobile web app or a native mobile web app, there’s a tool for it on BrowserStack. BrowserStack Live is an awesome tool that lets you test your web apps/websites on 3000+ devices, operating systems, and browsers, all in a matter of a few clicks with live debugging, location-based testing, browsers, operation systems, and more.