Rise in smartphone users globally, businesses must become mobile-friendly to reach a larger target audience. A report from Statista indicates that as of 2023, there are 6.97 billion smartphone users in the world, which will rise to 7.9 billion by 2028. People access websites through their mobile devices, tablets and desktops and expect a seamless user experience.
Hence, Cross-Device Compatibility of your website becomes essential to ensure a seamless and consistent user experience across devices on different platform. Therefore, Cross Device Testing is a must, given the opportunity size of the market.
This article discusses the various aspects of Cross Device Testing and how to perform cross-device testing on a real device cloud.
What is Cross Device Testing?
Cross device testing is the process of evaluating how a web application or mobile app performs and displays across various devices, operating systems, browsers, and screen sizes. This type of testing ensures that users have a consistent and functional experience, regardless of the device they use.
Why is Cross Device Testing required?
As the global smartphone market is rapidly increasing, the need to test the web application across popular devices before releasing it in production is inevitable. As a result of Device Fragmentation, there are various mobile devices in the market which differ in screen size, resolution, OS (Windows, iOS, Android, Linux), OS version, browser, memory, processors, etc.
Testing web apps under such a huge umbrella of devices is quite challenging. However, Cross Platform Compatibility is the need of the hour for any organization that wants to deliver a promising software application to increase its customer base.
A website or mobile app is developed and unit tested by developers on some limited devices. However, it is the responsibility of the tester to make sure it works as expected on at least the popular and widely used devices available in the market. Hence, testing on the right mobile devices is crucial for your website to be cross device compatible.
Websites are built using different technologies such as HTML, Javascript, CSS, PHP, etc. Each browser has a different engine to render HTML pages. Chrome uses Blink, Firefox uses Gecko, and Safari uses Webkit. By performing cross-device testing, testers should verify that functionality and user experience remains the same though UI might differ in some cases.
How to achieve Cross Device Testing?
There are numerous combinations of screen size, resolution, OS type, OS version, browser type, and browser versions available in the market. For maximum test coverage, one has to build a well-equipped digital lab with all the latest and legacy devices across different platforms for cross-device testing.
However, it is nearly impossible for any organization to buy and maintain such a large number of devices as it will cost huge money and infrastructure to store and maintain the devices. And even if the company procures the latest devices, it must update its inventory with the upcoming models in the market along with the legacy devices in place.
This is where one has to decide between build or buying, i.e., whether to build in-house device infrastructure or buy a subscription to a real device cloud like BrowserStack.
So how can you achieve cross-device testing?
Below are some of techniques to achieve cross device testing:
1. Using Physical Devices
By choosing the right device, OS, and screen size combination considering target users, you can build a device lab with physical devices to perform cross-device testing. As there are so many device models available in the market, choosing the latest or most popular devices to test the application is not always a good idea.
For example, Samsung and Google Pixel Android-based mobiles are very popular. However, Xiaomi and Oppo devices have a great market due to their pocket-friendly price. Moreover, the mobile device usage pattern also varies as the market changes.
Devices should be selected considering the target user’s demographics and the kind of device they prefer to use. Mobile’s OS, screen resolution, and screen size should also be considered, and a set of devices that has the combination of widely used OS, screen resolution, and screen size should be picked and used for testing.
However, it is costly and time-consuming, both in terms of building and maintaining the devices.
2. Emulators and Simulators
Android emulators and iOS simulators can be used by the testing team to test software on the virtual device. It helps to run tests more quickly and easily than configuring real hardware devices.
An emulator is a hardware that enables one computer system (host) to behave like another computer system (guest). It enables the host system to run software or use peripheral devices designed for the guest system. It can mimic the operating system, software, and hardware features of android devices. It leverages virtual device instances with near-native capabilities and controls to adjust the target device’s settings, such as battery state, geolocation, etc.
Testing iOS apps is challenging if you do not have an iPhone, iPad or Mac machine. Therefore, simulators are used as they create an environment that imitates the configurations and behaviour of an actual iOS device. A Simulator runs on the Mac and behaves like a typical Mac application while simulating iOS devices.
Emulators and Simulators do not take real user conditions into account while testing, so there could be a few scenarios that might get missed during the testing.
3. Real Device Cloud like BrowserStack
The above two approaches can be time consuming, high on budget, inefficient in some cases or non-reliable. To ensure that the application or web application under test works seamlessly across all the devices (different desktop screen sizes, Android mobiles, Android tablets, iOS mobiles, iOS tablets and Windows devices), investing in a device cloud platform is the best approach.
BrowserStack is a cloud-based web and mobile testing platform that provides 3000+ real devices and browsers to test your application comprehensively. With BrowserStack, you can test your mobile applications across multiple devices and web applications across different desktop and mobile browsers without any virtual machine setup.
Run Cross Device Tests on Real Devices
BrowserStack provides different products to cater to different types of testing:
- Live – Manual Testing of Websites
- App Live – Manual Testing of Mobile Applications
- Automate – Automated Testing of Websites
- App Automate – Automated Testing of Mobile Applications
- Percy – Visual Regression Testing of Websites
- App Percy – Visual Testing of Native and Hybrid Mobile Applications
Let us consider below 2 scenarios to test on BStackDemo website:
- Verify clicking on “Add to cart” should add the item to cart.
- Verify clicking on the cross icon on cart pop-up should remove the item from cart.
Below is the demonstration of using Live and Automate products for testing the above scenarios.
How to perform Cross Device Testing Manually using Live?
BrowserStack Live allows you to perform Cross Device Testing manually across real browsers, desktop, and mobile devices, through simple steps mentioned below:
- Signup for BrowserStack Live
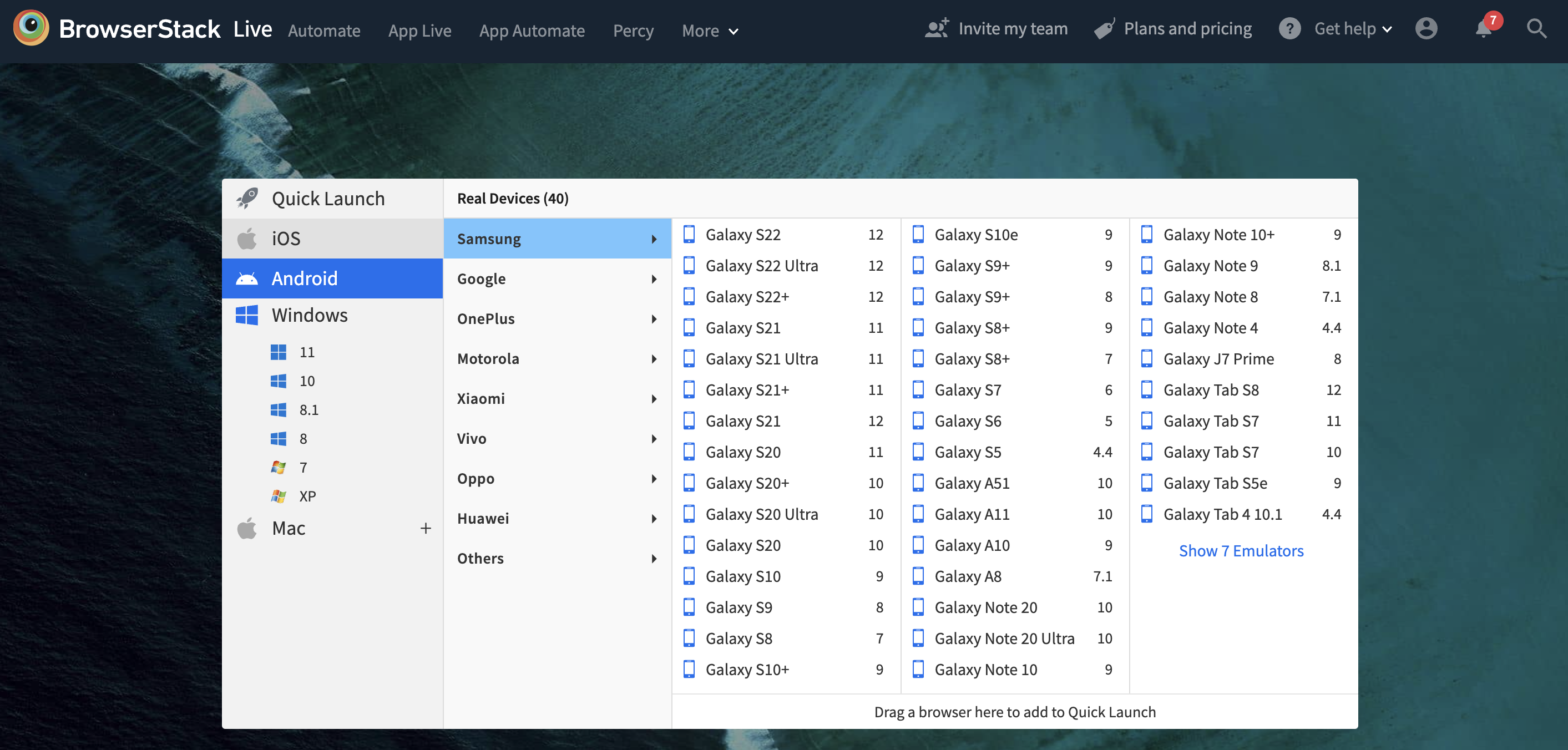
- Select the desired Device-Browser combination to test your website on.
- Testing Add to Cart and Remove from Cart functionalities of bstackdemo.com on different Device-Browser-OS combinations by manually following the test steps mentioned in the beginning.
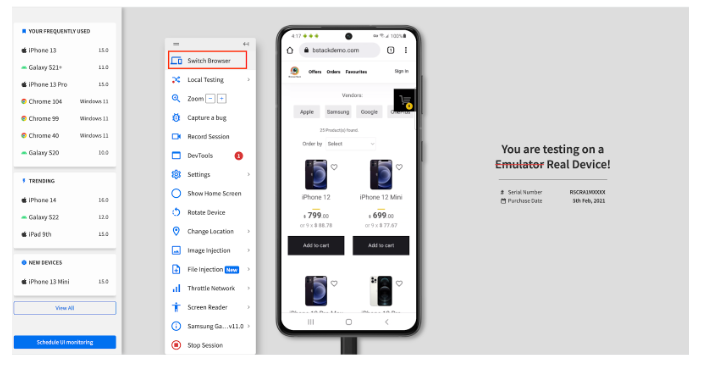
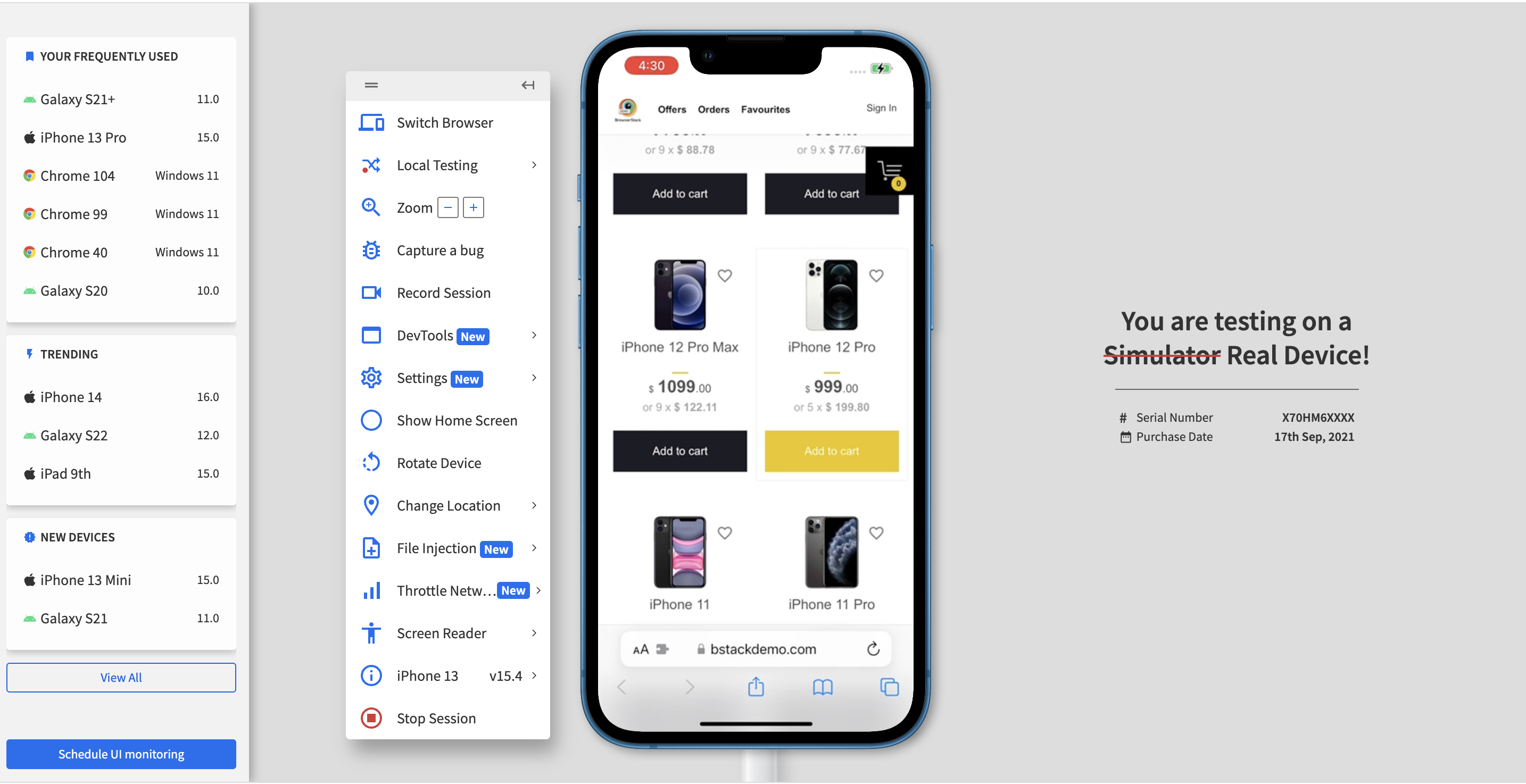
- To switch to a different browser on the same device or to switch the device, select “Switch browser” option from the left toolbar and then Select the desired Device-Browser-OS combination from the options available in the dashboard.
- Once the device and browser combination are selected, perform the execution steps mentioned above in different devices and browser combinations to achieve cross browser along with cross device testing.
- To switch to a different browser on the same device or to switch the device select the “Switch browser” option from the left toolbar. Comprehensive set of devices and browsers would be displayed again.
Try Cross Device Testing on Real Devices
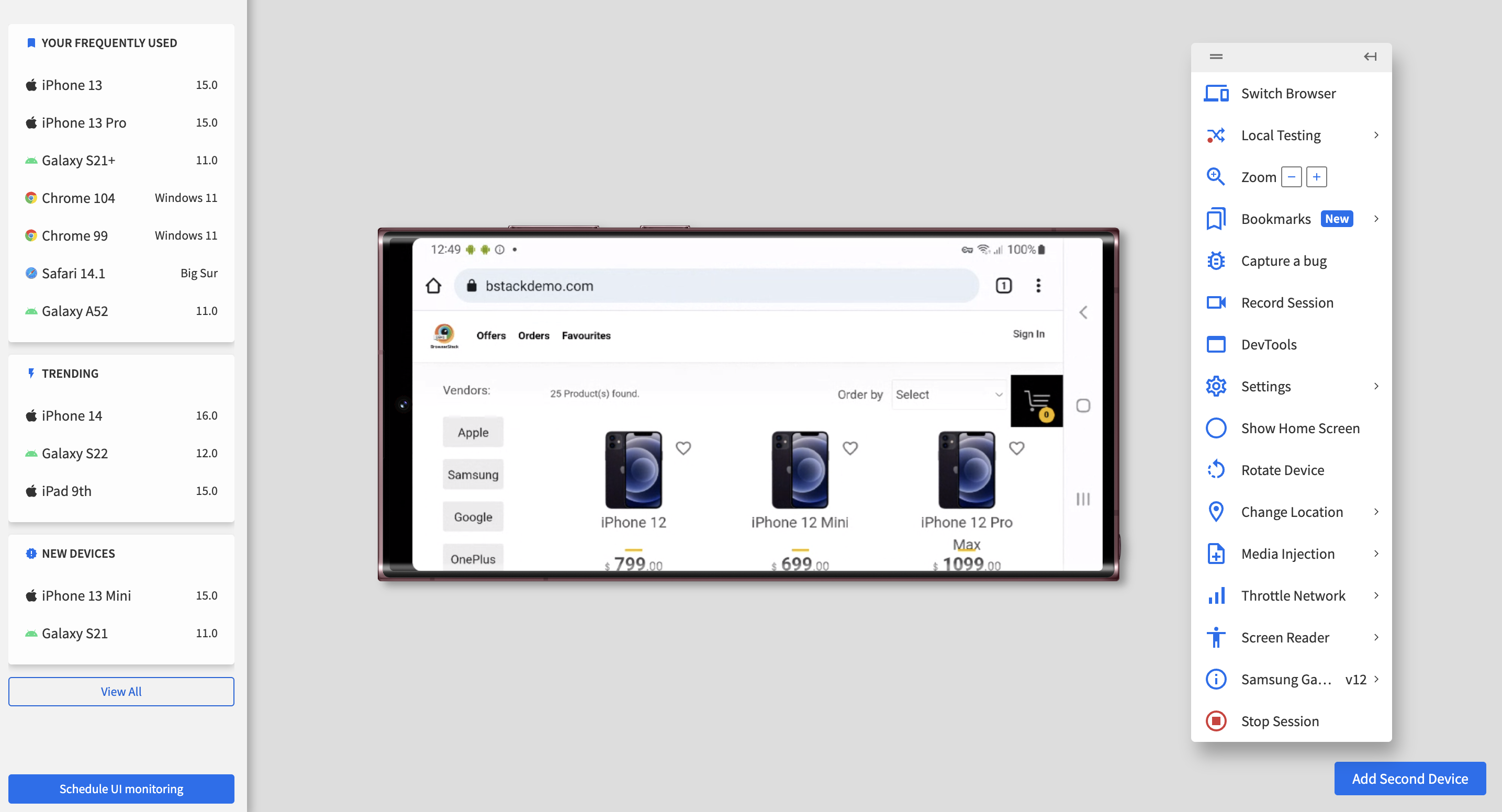
Expand the toolbar to the left to view options such as zoom, record session, rotate device, change location, DevTools, image, and File injection. This facilitates the tester to run the test case under real user conditions.
For example, the home page for a web application seems fine in portrait mode. However, in landscape mode it seems stretched. This kind of scenario can be tested with BrowserStack real devices hosted on a web cloud by choosing the rotate device option.
Google Pixel 7 Pro with OS version 13 and Chrome browseriPhone 13 with OS version 15.4 and Safari browser

To perform Automated Cross Device Testing using Selenium follow the below steps:
1. Navigate to BrowserStack’s homepage and from Profile >> Summary page fetch the username and access key.
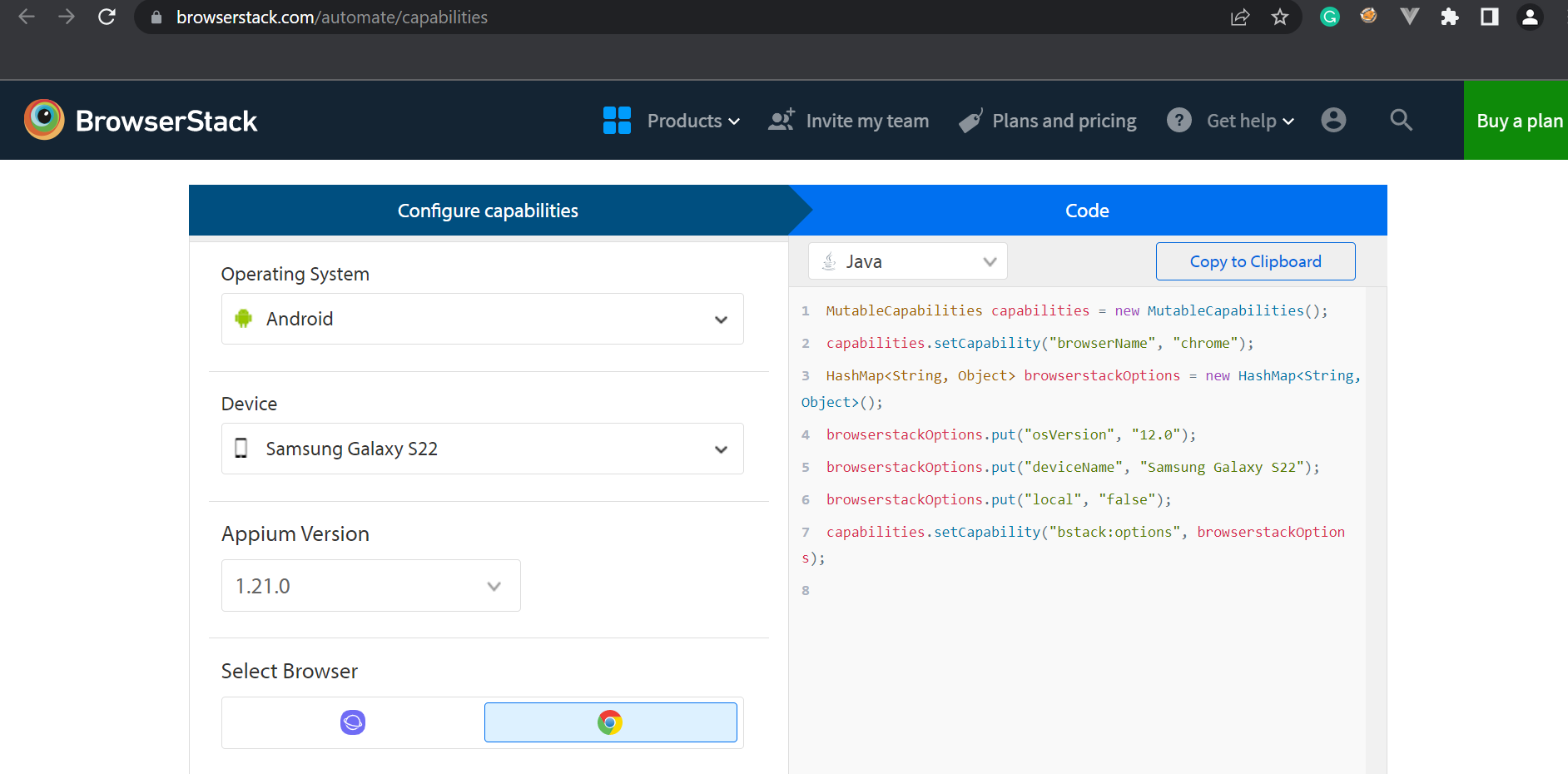
2. Navigate to Capabilities Generator page to select from a comprehensive set of options. Capabilities are a series of key-value pairs that allow you to configure your Selenium tests on the BrowserStack Cloud Selenium Grid. The capabilities generator lets you select from a comprehensive set of options you can use to customize your tests on the BrowserStack Cloud Selenium Grid
3. In the below example, Android Samsung Galaxy S22 with OS version 12 and Chrome browser is selected.
Run Automation Cross Device Tests on Real Devices
4. In any java editor, create a Maven project and add Selenium Java, and TestNG dependencies.
<dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.5.0</version> </dependency> <dependency> <groupId>org.testng</groupId> <artifactId>testng</artifactId> <version>7.6.1</version> <scope>compile</scope> </dependency> </dependencies>
Below code snippet showcases the Chrome browser testing on Samsung Galaxy S22 on the real device cloud. Get the complete code from this repository.
public class AndroidTestBS {
public static String username = "<BrowserStack username>";
public static String accesskey = "<BrowserStack accesskey>";
public static final String URL = "https://" + username + ":" + accesskey + "@hub-cloud.browserstack.com/wd/hub";
WebDriver driver;
String url = "https://www.bstackdemo.com/";
MutableCapabilities capabilities = new MutableCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
@BeforeTest
public void setUp() throws MalformedURLException, InterruptedException {
browserstackOptions.put("browserName", "chrome");
browserstackOptions.put("deviceName", "Samsung Galaxy S22");
browserstackOptions.put("realMobile", "true");
browserstackOptions.put("osVersion", "12");
capabilities.setCapability("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new URL(URL), capabilities);
driver.get(url);
Thread.sleep(3000);
}
@Test(priority = 1)
public void verifyAddToCart() {
List<WebElement> addToCart = driver.findElements(By.cssSelector("div.shelf-item__buy-btn"));
//Click on first item
addToCart.get(0).click();
WebElement itemDetails = driver.findElement(By.cssSelector("div.shelf-item__details"));
Assert.assertTrue(itemDetails.isDisplayed());
}
@Test(priority = 2)
public void verifyRemoveFromCart() throws InterruptedException {
WebElement del = driver.findElement(By.cssSelector("div.shelf-item__del"));
//Click on cross icon to remove from cart
del.click();
List<WebElement> itemDetails = driver.findElements(By.cssSelector("div.shelf-item__details"));
Assert.assertEquals(itemDetails.size(), 0);
}
@AfterTest
public void tearDown() {
driver.quit();
}
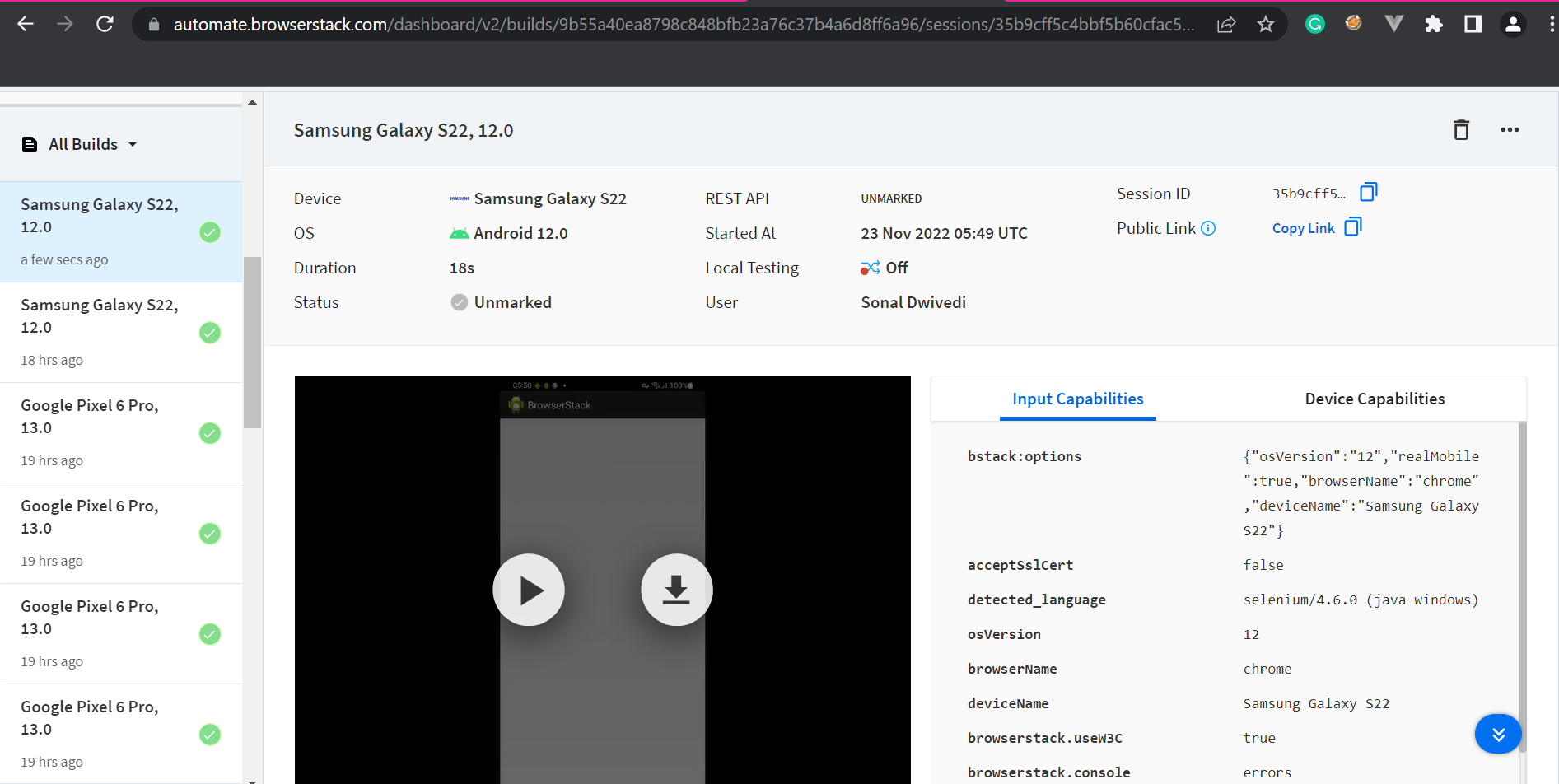
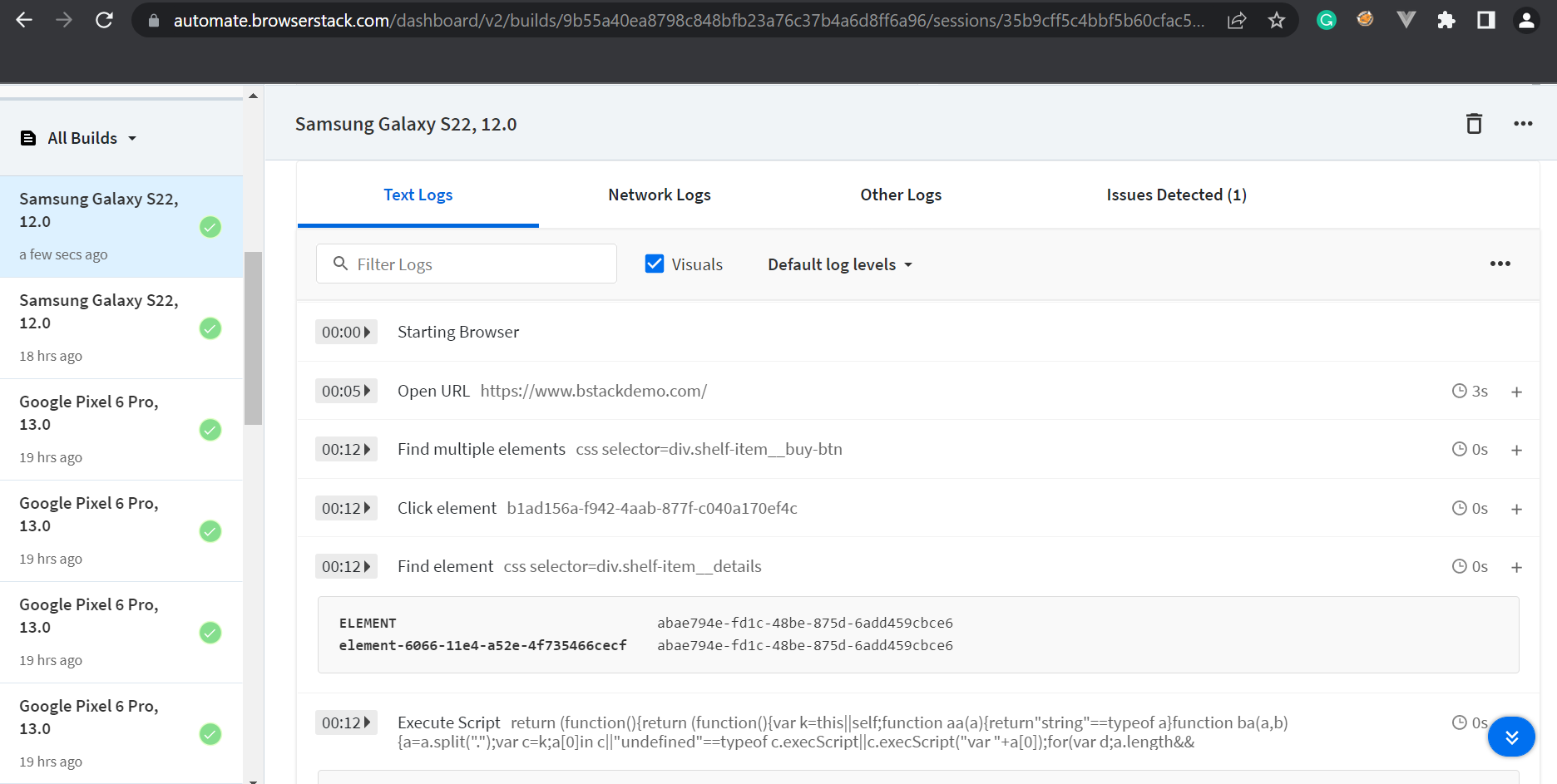
}5. After running the above program, you can check the result on the Automate Dashboard page.
You also get to see the execution video. You can have access to text, network, and other logs. And it captures Appium logs too!
- To automate the same test on any other device-browser combination, choose the desired set from the Capabilities Generator page and update the capabilities in the Java code and execute the program from the editor once again.
- Refresh the Automate dashboard page to see the test results for the new device-model combination.
Why use BrowserStack Live for Cross Device Testing?
BrowserStack Live is used for Cross Device Testing as it offers you to test on real devices and browsers. Here are some of the core features that make BrowserStack Live ideal for Cross Device Testing:
- Test on 3500+ real devices: BrowserStack gives a comprehensive device coverage by providing access to 3500+ real devices and browsers. Choose the desired browser-device combination and start testing.
- Test under real world conditions: You can test in real user conditions like slow network, different geolocations, using BrowserStack. It helps you experience your website just like how a user does.
- Test on different screensizes: BrowserStack helps you experience how your website appears on devices of different screen sizes and resolutions.
- Debug in real time: BrowserStack Live gives you access to DevTools so that you can debug in real time for a faster and efficient debugging.
Conclusion
Emulators and Simulators may give false positives, and it is also time-consuming as one must download device-specific emulators/simulators to work on. On that account, testing on real devices is more reliable as it gives accurate results. The above demonstration proves that BrowserStack is the platform to run your tests on real devices with zero overhead of device setup. Smooth switching between browsers and devices makes it the best choice for testers/developers.