How to increase Test Coverage for Mobile and Web Apps
By Jash Unadkat, Community Contributor - December 17, 2024
Test coverage is an important metric in software testing, offering insights into the areas of an application or website that have been tested.
It empowers QA teams and managers to make strategic decisions about resource allocation, testing timelines, and process optimization. By identifying gaps in testing, it ensures a robust quality assurance process.
While maximum test coverage doesn’t guarantee bug-free applications, it significantly reduces the likelihood of issues arising in production. This guide explores strategies to enhance test coverage, empowering teams to deliver reliable, high-quality software.
- What is Test Coverage?
- Different Types of Test Coverage
- Benefits of increasing Test Coverage
- Steps to implement efficient Test Coverage methods
- Code Coverage
- Data-Oriented Coverage
- Platform-Related Coverage
What is Test Coverage?
Test coverage refers to the extent to which testing has been performed on a given set of requirements or functionalities in a software application. It measures how thoroughly the application has been tested.
The level of test coverage can be quantified using the following formula:
Test Coverage = (Number of Test Cases Executed ÷ Total Number of Test Cases) × 100
This metric helps assess the effectiveness of the testing process and identifies areas that may require additional testing efforts.
Read More: How to ensure Maximum Test Coverage?
Different Types of Test Coverage
Below is a list of different types of test coverage:
- Requirement Coverage: Ensures all requirements are thoroughly tested.
- Code Coverage: Measures how much of the source code is executed during testing.
- Function Coverage: Verifies that all functions or methods in the application are tested.
- Branch Coverage: Confirms all decision points in the code are tested for true and false outcomes.
- Statement Coverage: Checks that every executable statement in the code is tested.
- Path Coverage: Validates that all possible execution paths in the application are tested.
- UI Coverage: Assesses whether all user interface elements are tested for functionality and usability.
- API Coverage: Tests all API endpoints’ functionality, performance, and reliability.
Read More: Top 15 Code Coverage Tools
Benefits of increasing Test Coverage
Here are the key advantages of defining and enhancing your test coverage:
- Early Detection: Identifies bugs and issues at the initial stages of development.
- Eliminate Redundancy: Reduces repetitive test cases, optimizing efforts.
- Fewer Resource Allocation: Requires fewer resources by streamlining the testing process.
- Smoother Testing Cycles: Ensures seamless and efficient testing workflows.
The following methods will help boost your test coverage rate, maximize your team’s productivity, and streamline the testing process.
Steps to implement efficient Test Coverage methods
Efficient test coverage requires strategic planning and execution. QA Managers should assess application requirements, resources, and timelines.
Assign tasks based on expertise—complex tasks to skilled testers and moderate ones to others. This approach enhances coverage while optimizing time and resources.
Below are the key methods that enhance test coverage:
Code Coverage
Code coverage is a key method for ensuring thorough testing at the code level. It checks various aspects such as functional coverage, statement coverage, and condition coverage.
Functional coverage ensures all functions and database procedures are tested, while statement coverage ensures every line of code is executed. Condition coverage verifies loops and conditions, and path coverage examines all execution paths.
These checks ensure the application runs as intended, covering all potential code paths and functions.
Also Read: Code Coverage vs Test Coverage
Data-Oriented Coverage
Data-oriented coverage focuses on testing with various data inputs to validate correct outputs. This method applies to both white-box and black-box testing and uses techniques like boundary value analysis, equivalence partitioning, and combinatorial testing.
The goal is to test with different data scenarios, ensuring the software handles all possible inputs and edge cases. This approach helps reduce the risk of failures by covering all data-driven scenarios the application may encounter.
Platform-Related Coverage
Platform-related coverage ensures the application functions properly across multiple environments, such as web, desktop, and mobile platforms.
This method is crucial for mobile apps, as fragmentation in devices, screen sizes, and operating systems can complicate testing. It also includes testing across different browsers to ensure compatibility and consistent performance.
This method identifies platform-specific issues early, ensuring the software works optimally on all targeted platforms.
Methods to Increase Test Coverage in Less Time
Below are the steps on how you an increase test coverage in lesser time:
1. Prepare a Concrete Strategy
Achieving adequate test coverage is only possible when teams know the overall test strategy to be followed. The method includes defining a device matrix or browser matrix with information about mobile devices, operating systems, and OS versions on which you want to run the tests. The matrix must be built after conducting thorough research about the target audience.
One must also update the device-browser matrix list when new devices and operating system versions are released. Basis the complexity of the matrix, teams need to define a realistic timeline to achieve the test goals. Teams must set a target percentage of test coverage before releasing the product. Testers must analyze what works the best for them and streamline the process accordingly. This way, QA teams can gradually improve the test coverage.
2. Writing comprehensive unit tests
Writing detailed and comprehensive unit tests ensures that individual components of the application are thoroughly tested. By testing each function and module in isolation, developers can identify and fix issues early in the development cycle, leading to higher test coverage and fewer defects in the final product.
3. Remove Dead Code/Redundant Code
Removing dead or redundant code from the application streamlines the testing process. It eliminates unnecessary complexity, allowing testers to focus on the functional code that impacts the application. This ensures that test coverage is concentrated on meaningful, executable paths, improving test efficiency and speed.
4. Use Automation Tools and Frameworks
Software test automation is no longer a hidden method for achieving faster coverage. Test automation frameworks such as Selenium, Appium, Cypress, etc. enable teams to run parallel tests for web and mobile apps faster. Automation is best suited for scenarios where teams must run regressions tests across multiple environments at scale. Relying only on the manual testing process leads to bottlenecks and slows your release cycle.
In some cases, you need to manually test whether your app looks and feels as intended to ensure that the user experience is spot-on. However, teams must try to leverage automation wherever possible to improve test coverage as it substantially helps save on time and bandwidth.
Teams can use the time gained to test on more devices or enhance their code coverage rapidly.
5. Leverage Cloud Platforms to Scale Mobile and Web App Testing
Testing on real devices is the key as it helps get accurate test results. However, doing it at a scale for organizations can become daunting as it demands enormous investments and maintenance. Investing huge for setting up on-premise test infrastructure is not feasible for every organization.
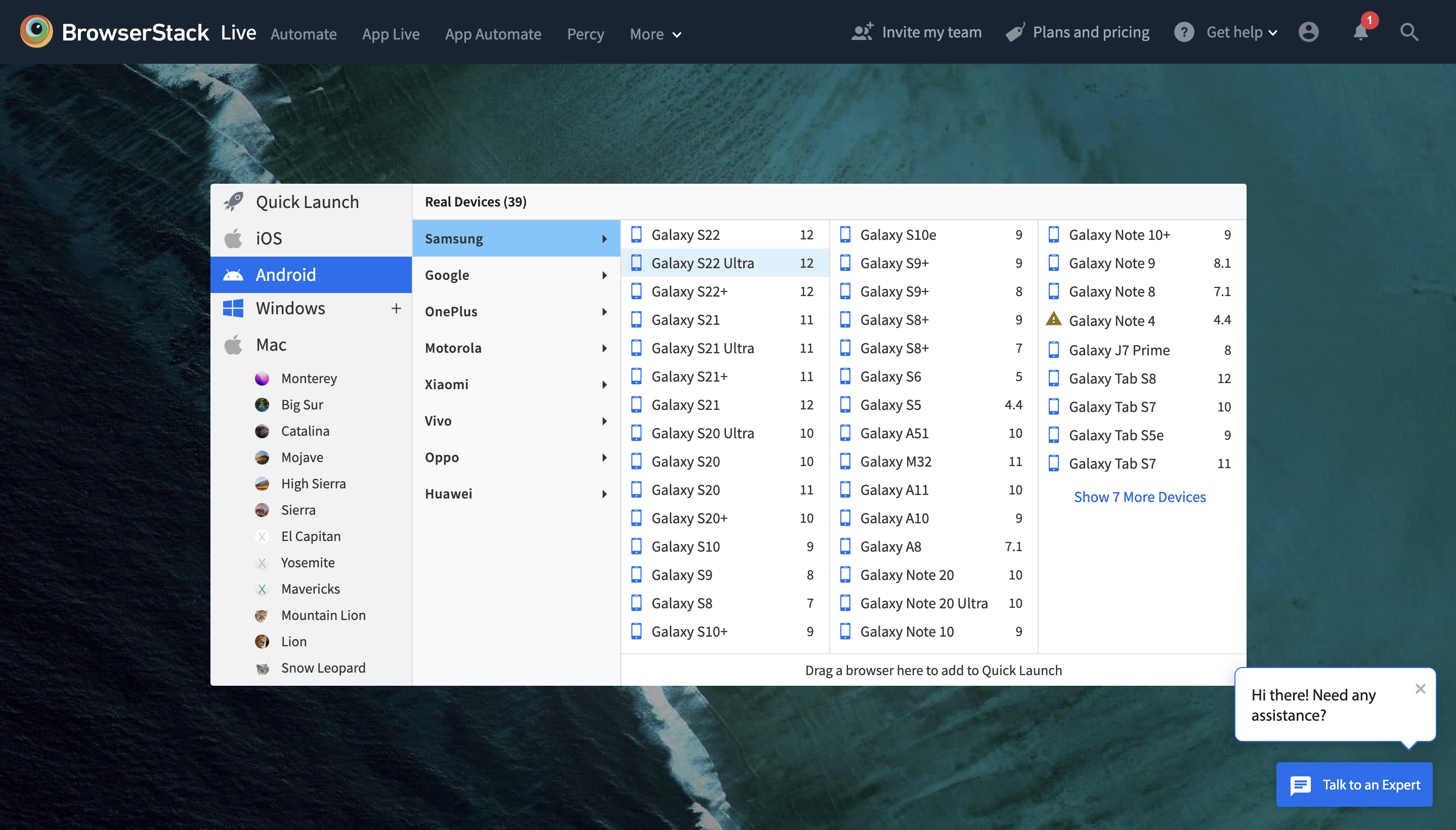
An ideal way for teams to deal with this challenge is to opt for a cloud-based platform that offers an extensive infrastructure for comprehensive testing. BrowserStack is one such platform that empowers the team to test at scale on real devices without any complex setup. It allows mobile and web teams to run manual and automated tests across 3000+ real device-browser-OS combinations for accurate testing.

Test On Real Device Cloud for Free
Note: It is critical to bear in mind that achieving 100% test coverage is unrealistic. It may be enough for you to reach a high level of 70-80% of the expected test coverage.
Higher test coverage requires significant QA bandwidth, which might delay your product launch. A delayed product release can impact your market acquisition adversely. Make sure to utilize data visualization that will also help you be on the quick foot for better debugging and automation.
6. Incorporating integration tests
Integration testing ensures that different modules or services within the application work together as expected. By testing the interactions between integrated components, developers can identify issues in the flow of data and functionality, improving test coverage across the entire application and ensuring a seamless user experience.
7. Utilizing end-to-end tests for full coverage
End-to-end testing verifies the entire application flow, from user input to backend processing and output. This method ensures comprehensive test coverage by simulating real-world user scenarios, allowing teams to identify issues that may not be apparent in individual unit or integration tests.
8. Exploring regression testing
Regression testing involves retesting previously validated features to ensure that new changes haven’t broken existing functionality. This process is essential for maintaining consistent quality as the application evolves, increasing overall test coverage by verifying that all parts of the system continue to function correctly after updates.
9. Adding edge case and boundary tests
Testing edge cases and boundary conditions ensures that the application handles unusual or extreme input values without failure. This helps testers uncover potential vulnerabilities and ensure that the application remains stable and reliable across a wide range of input scenarios.
Tools to Increase Test Coverage
BrowserStack
BrowserStack offers a real device cloud platform where you can access over 3500+ different devices, browsers, and OS combinations.
Features:
- Real device testing for web and mobile apps.
- Supports automated testing with frameworks like Selenium and Appium.
- Comprehensive coverage for multiple browsers and operating systems.
- Provides debugging tools like network logs and screenshots.
BrowserStack ensures robust test coverage across various devices, operating systems, and browsers. It’s especially beneficial for teams needing scalability and real-environment testing without the overhead of maintaining physical devices.
Appsurify TestMap
A QA intelligence platform designed for UI and end-to-end testing. Ideal for teams prioritizing UI test coverage with detailed visualization and automation.
- Features: Visual test coverage maps, automated gap detection, and simple browser-based setup.
- Pros: Supports all UI-based frameworks, identifies untested areas, and is beginner-friendly.
- Cons: Advanced features may require training.
SonarQube
A versatile tool combining test coverage, code quality, and security analysis. It is Great for multi-language projects with a focus on code quality and coverage.
- Features: Multi-language support, plugin extensibility, and detailed reporting.
- Pros: Supports various programming languages and integrates well into development pipelines.
- Cons: Complex setup and potential performance issues with large projects.
JaCoCo
A popular tool for measuring code coverage in Java projects. It is best for Java developers seeking precise and lightweight coverage solutions.
- Features: Detailed metrics, Maven/Gradle compatibility, and open-source availability.
- Pros: Ideal for Java, easy integration into build pipelines.
- Cons: Limited to Java and lacks advanced visualization.
Coveralls
An open-source tool offering language versatility and CI/CD integration. It is Perfect for teams with open-source projects looking for basic, cost-effective coverage.
- Features: Supports multiple languages, integrates with GitHub and CI tools.
- Pros: Free for open-source projects, versatile language support.
- Cons: Limited coverage insights and paid options for private repositories.
Challenges in Increasing Test Coverage
Below are some key challenges when you are looking to increase test coverage:
- Time Constraints: Limited testing time impacts comprehensive coverage.
- Resource Limitations: Insufficient skilled testers or tools can hinder coverage.
- Complex Systems: Applications with multiple integrations are harder to test fully.
- Dynamic Requirements: Changing project needs make it challenging to maintain coverage.
- Redundant Tests: Duplication wastes effort and decreases efficiency.
Best practices to perform test coverage
Here are some best practices for efficient test coverage:
- Define measurable test coverage goals early.
- Focus on high-risk and high-usage components.
- Use automation tools to cover repetitive and time-intensive tests.
- Regularly analyze and optimize using coverage reports.
- Integrate testing into the CI/CD pipeline for consistent coverage.
Conclusion
Teams must assess their needs and analyze the risks associated with lower test coverage to determine the adequate test coverage percentage. This careful evaluation will help teams make a safer bet about the test coverage required to publish a stable and reliable application. Besides, incorporating the above three methods will help teams release their products faster with more than adequate test coverage.