Managing duplicate images and visual inconsistencies in projects can be tedious and time-consuming. Visual comparison tools simplify this process by automatically identifying differences between images or UI components. They accelerate testing, improve accuracy, and help maintain a consistent user experience.
Overview
What Is a Visual Comparison Tool?
Software that compares two visual files quickly and accurately.
Key uses:
- Side-by-side browser comparisons.
- Visual regression testing to detect design changes or regressions.
Why Perform Visual Comparison Testing?
- Catch Visual Bugs: Detect UI issues even when functionality works (e.g., overlapping text blocking buttons).
- Verify Design & Functionality: Ensure components are consistent, usable, and match expected layouts.
- Track Visual Changes: Monitor updates across builds to maintain consistency in design systems.
- Ensure Compatibility: Test across browsers, devices, OSes, and screen sizes for a seamless user experience.
Choosing the Right Visual Comparison Tool
1. Codeless Tools vs Testing Frameworks
- No-code tools: Drag-and-drop interface, quick setup.
- Frameworks: Script-based, advanced testing capabilities.
2. Filter False Positives
- The tool should ignore harmless visual changes and only flag real issues.
3. All-in-One vs Add-on Tools
- All-in-one: Runs and validates tests independently.
- Add-on: Integrates with existing automation frameworks for visual validation.
This guide explains how visual comparison tools work, their benefits, and how to implement them effectively in your workflow.
What Is A Visual Comparison Tool?
A visual comparison tool is software that helps to compare two visual files with ease and speed.
The key benefits of visual comparison software:
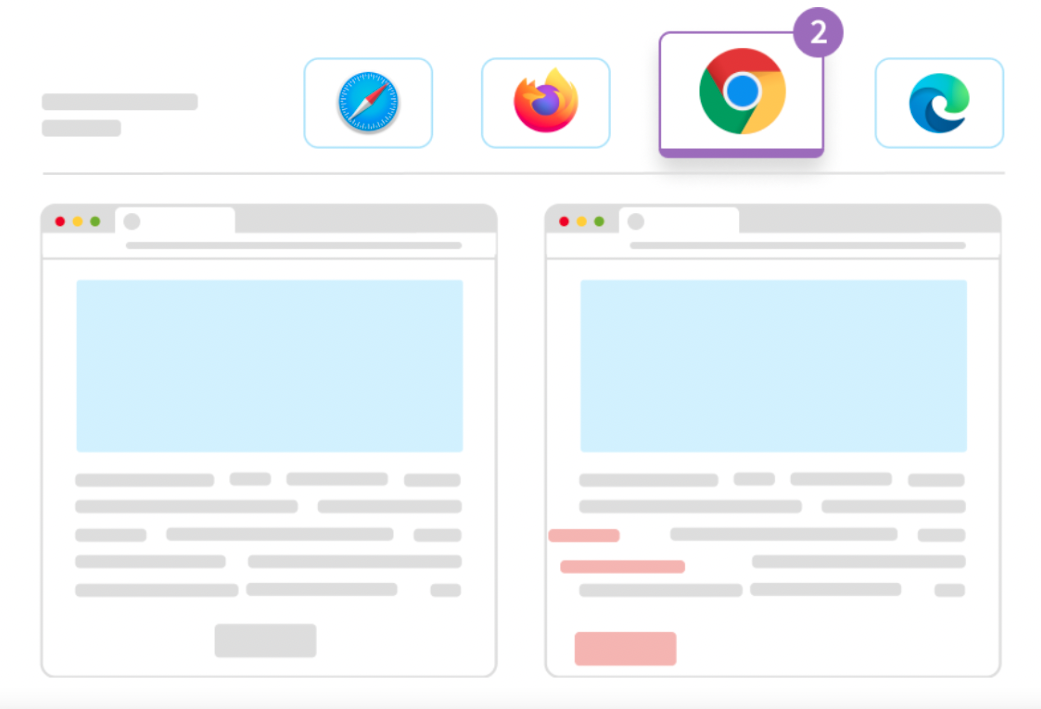
- Visualize browsers side-by-side and compare the different layouts and components.
- Visual regression testing to ensure that the testing can start from the previous test session, and you will be updated for the regression errors upon deployment.
Read First: Must-Know Visual Testing Definitions
What is Visual Comparison Testing?
With visual comparison testing, the visual components of applications are tested. The QA team might be using different tools and techniques for testing the application, but every company uses it to ensure the quality of the product.
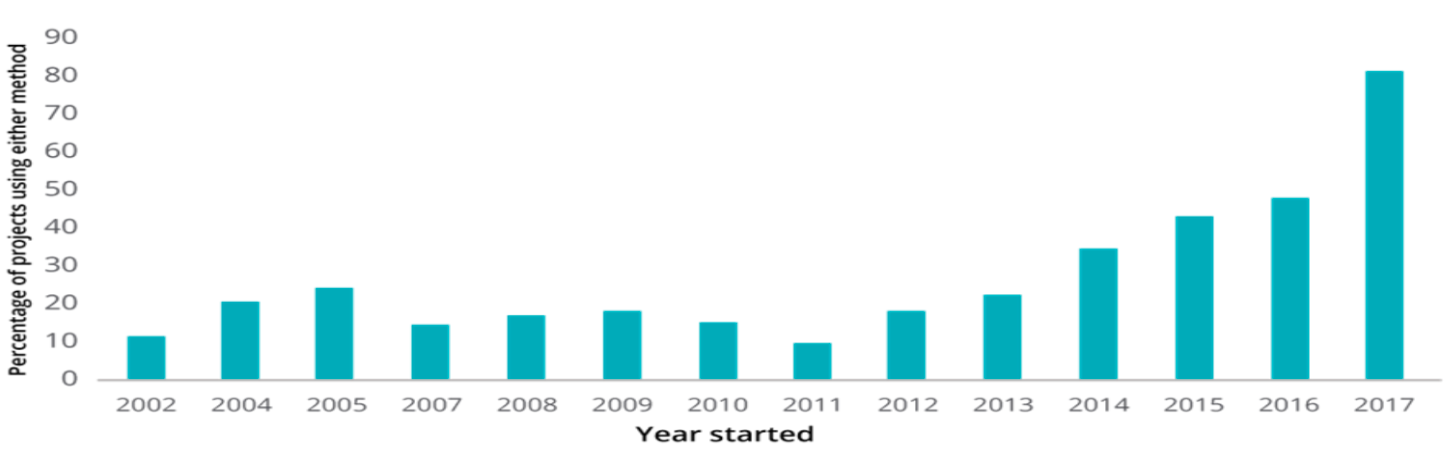
Moreover, due to the rise of Agile methodology, the testing sphere has accelerated to become one of the most sought-after testing methods due to its practical and scalable approach for frontend testing.

The adoption of visual testing has increased over the past 2 years, and 47% have seen this change in the testing scenario. Moreover, 58% of the users have capitalized on visual testing. So, it is not difficult to say that visual comparison testing is the future.
Why Perform Visual Comparison Testing?
We know that many tests are written in the codebase to ensure that many scenarios are covered during the testing phase. It factors in how multiple environments, screen sizes, OSes, and other variables will affect what software looks like.
However, visual testing is important due to the following reasons,
1. Removal of Visual bugs
There are many times that bugs are present in your interface due to how it is presented to the user. The problem with the visual bugs is that, despite having a functional working component, the user will not be able to interact with the system.
For example, If a dialogue button has text which is longer than intended, then the text might cover the action buttons. This will make it impossible for the user to click on the button, stopping the whole process. Moreover, you can how data visualization helps to achieve better debugging during automation.
2. Functional and Design Element Differences
Since the software has many functional components, developers generally emphasize the functional part of the testing. Therefore, it is a must to check for the visual components of the software separately to ensure that no obtrusions or impeditive issues are present. Moreover, the visual components massively affect the user experience, so checking them is necessary.
3. Visual Changelog
If you want to keep a log report of the changes you have made in the visual component of your software, then visual testing is a must for you. Moreover, the resources complementary to the functional components like design systems and visual libraries can be tracked through it.
4. Visual Compatibility
It becomes almost impossible for the QA team to manually check the combination of systems, browsers, mobile devices, and screen sizes on which the software has to work. There will be a huge variation in the systems and components in the industry, and this variation calls for your software to work on each of them.
With the help of visual comparison tools or visual regression testing, compatibility problems can be countered by the developers and make the software workable for the masses.
How to Find the Best Visual Comparison Tool for Your Next Project?
There are many aspects that you must keep in your mind before you opt for a visual comparison tool for your project. Some of the intricacies are:
1. Codeless Tools
Two types of tools perform a visual comparison of components: no-code tools and testing frameworks. The no-code tools will allow you to test the component by just performing a simple drag and drop function. At the same time, the testing framework is for developers to write coded scripts to perform advanced testing. See what is best suited for you, and then choose the tool.
2. Filtering Out False Positives
A comparison tool should be able to filter out the changes which are not bugs and trigger a failure whenever the visual regression affects the user experience. Many tools simply compare screenshots of the UI and will flag the changes you have made. These changes are false positives, making your work harder than easing it out.
3. Add-on or All-in-One Tool?
Some tools can run and edit the tests themselves. However, they just need visual validation, so they are used in addition to other solutions. At the same time, some tools are just plug-ins that work to add visual validation to your automation framework. Both tools are good for different uses and scenarios. Choose one based on your requirement.
There are many other parameters through which you can check if the tool is good for you or not. We recommend you read reviews about each tool and see which is best suited for you.
How to Perform Visual Testing?
There is a need for automation for visual testing, and a visual comparison tool will help you perform that. Percy is one of the most popular tools present in the market which will help you perform visual testing.
- With Percy, you can add visual testing to your existing development tool and to your workflow.
- Moreover, you can get insights into the changes made to every code base and stop wasting time on manual testing.
Start building your project with Percy using the below-mentioned steps –
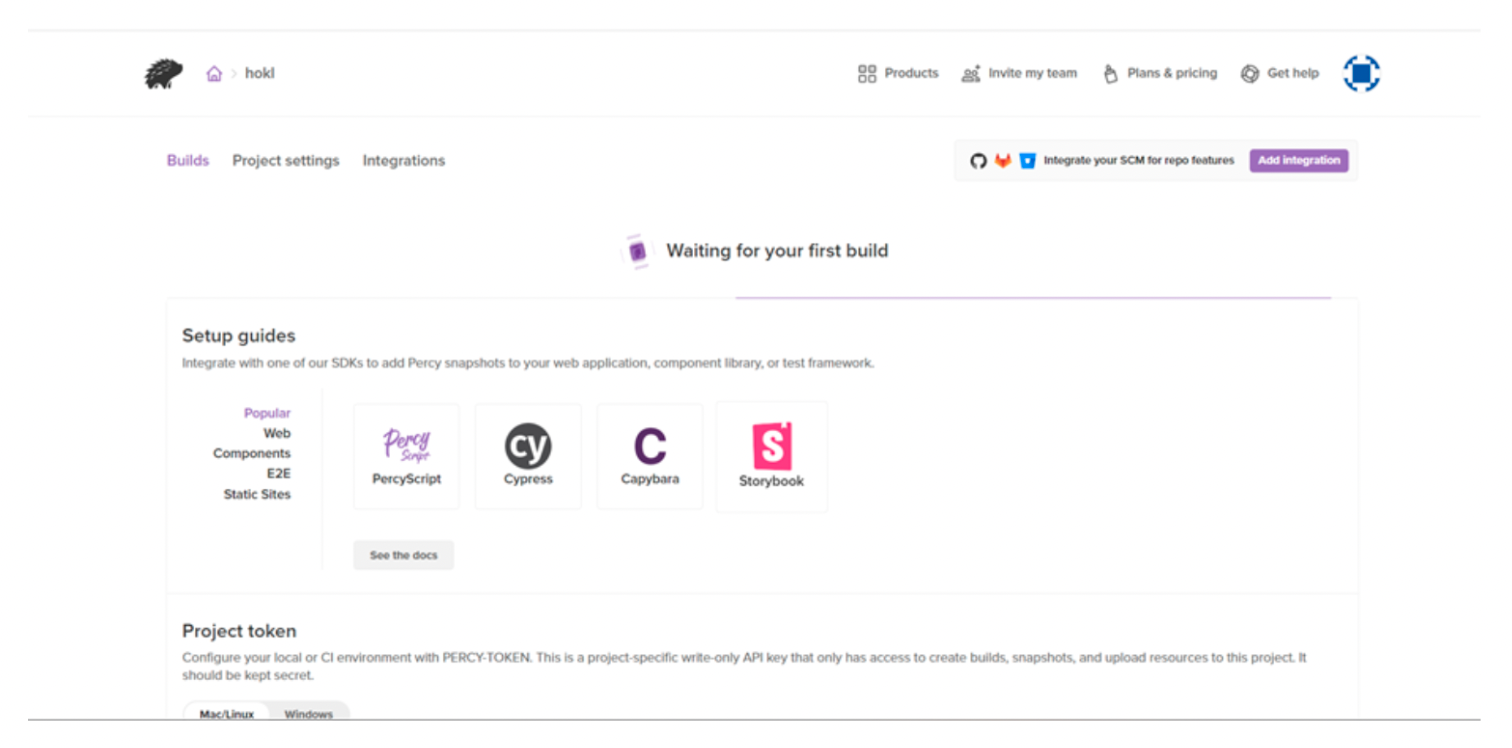
Step 1: Make your account on Percy
Step 2: Create a project on the Dashboard
Step 3: Follow the guide which is applicable to your framework
Step 4: Install the project dependency
Step 5: Create and execute your application
Step 6: After the creation of the build, see if your build is present on the dashboard
Step 7: Click on the entry and see the review section
Additionally, the following benefits can be leveraged while using it-
- Complete testing and approval roadmap
- Immediate results
- Cross-Browser Support
- Easy Integration
- Potent Analysis Tools
Wrapping It Up
Visual inconsistencies can obstruct user journeys, which means that they need to be completely eliminated. Visual comparison is instrumental to do this quickly, accurately, and comprehensively, making them indispensable for any enterprise. It will aid you in performing automated testing to improve your user experience astronomically.
Don’t forget to check out this detailed webinar on how visual comparison testing helps review visual changes across hundreds of pages with every release.