JavaScript plays a fundamental role in shaping the modern web, powering much of the interactivity and visual appeal found on today’s websites. While every web developer understands its importance in web design, it’s equally crucial to recognize JavaScript’s role within the browser environment.
Overview
Browser JavaScript refers to JavaScript code that runs directly within a web browser, enabling interactive features, dynamic content updates, and responsive user interfaces on websites.
Why Should You Enable JavaScript in Your Browser?
- Allows interactive elements like forms, buttons, and sliders to function
- Enables real-time updates without reloading the page
- Supports animations, dropdowns, and visual effects
- Ensures compatibility with modern websites and web apps
- Enhances overall user experience and site performance
This article covers how to check and enable JavaScript in popular browsers, explains how browser JavaScript works, and why enabling it is essential for a smooth web experience.
How to Check if JavaScript is Enabled?
To check if JavaScript is enabled in your browser, you can use the browser’s built-in developer tools:
Use the Console Method:
1. Open your browser.
2. Press Ctrl + Shift + I (Windows) or Cmd + Option + I (macOS) to open Developer Tools.
3. Click on the Console tab.
4. Type alert(“JavaScript is enabled”); and press Enter.
- If a pop-up appears, JavaScript is enabled.
- If nothing happens or you see an error, JavaScript might be disabled.
Observe Web Page Behavior:
If interactive features like dropdowns, buttons, or live content updates are not working, it may indicate that JavaScript is turned off.
How to enable JavaScript in your Browser?
Let’s start by learning how to activate JavaScript in your browser now that we’ve covered everything there is to know about it.
For Google Chrome
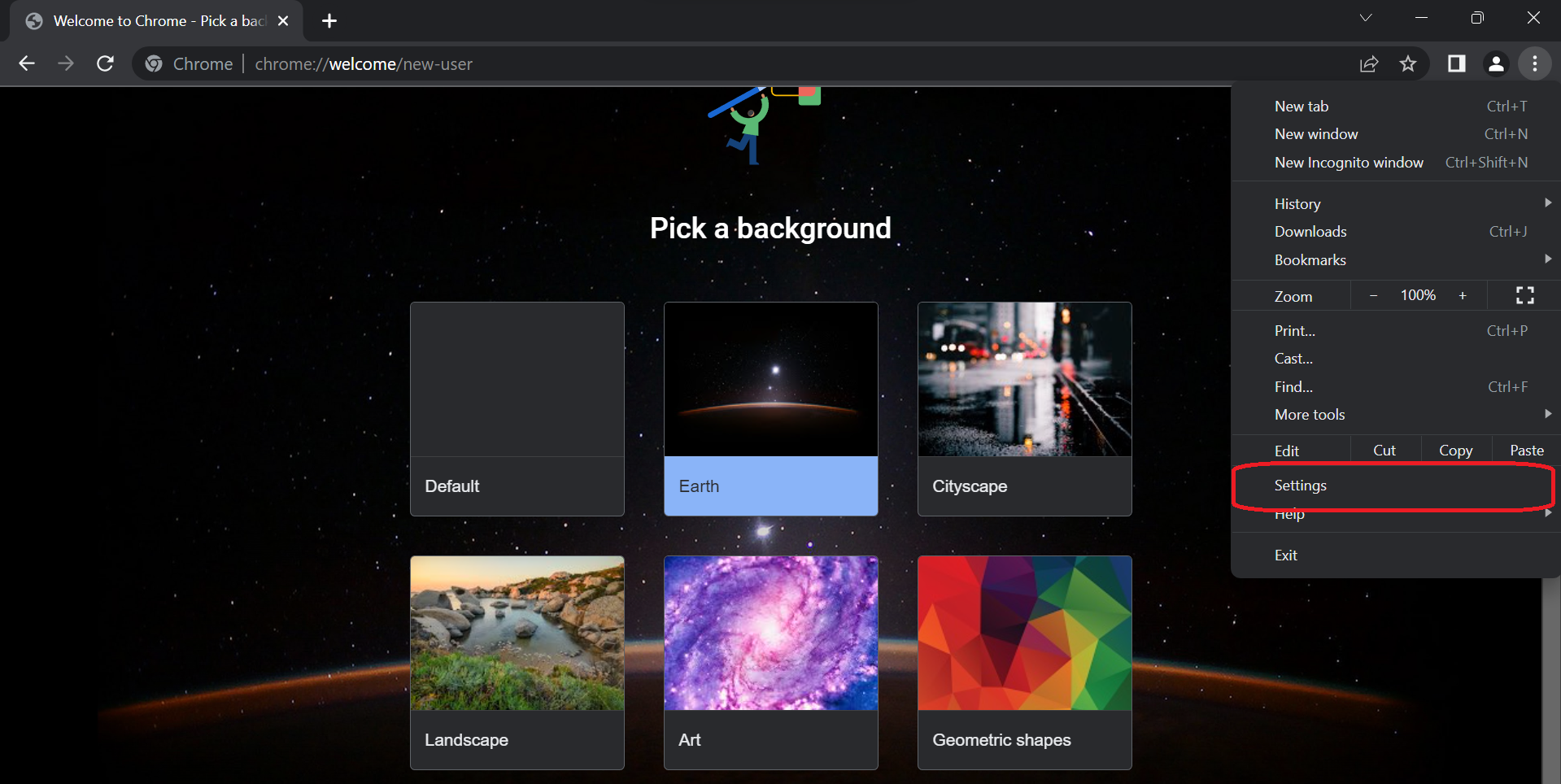
Step 1: Go to Settings
Step 2: Navigate to Privacy and Security
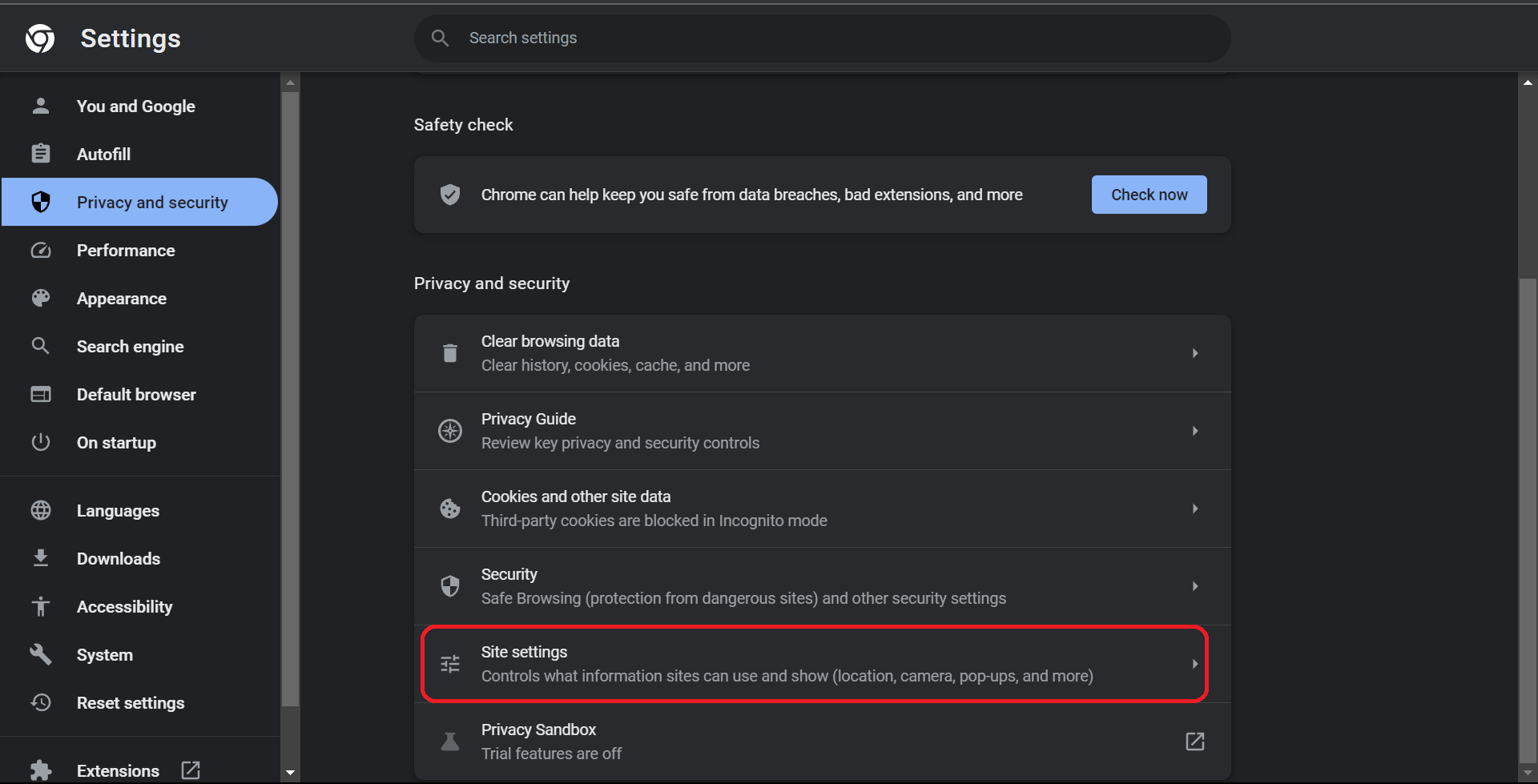
Step 3: Click on Site Settings

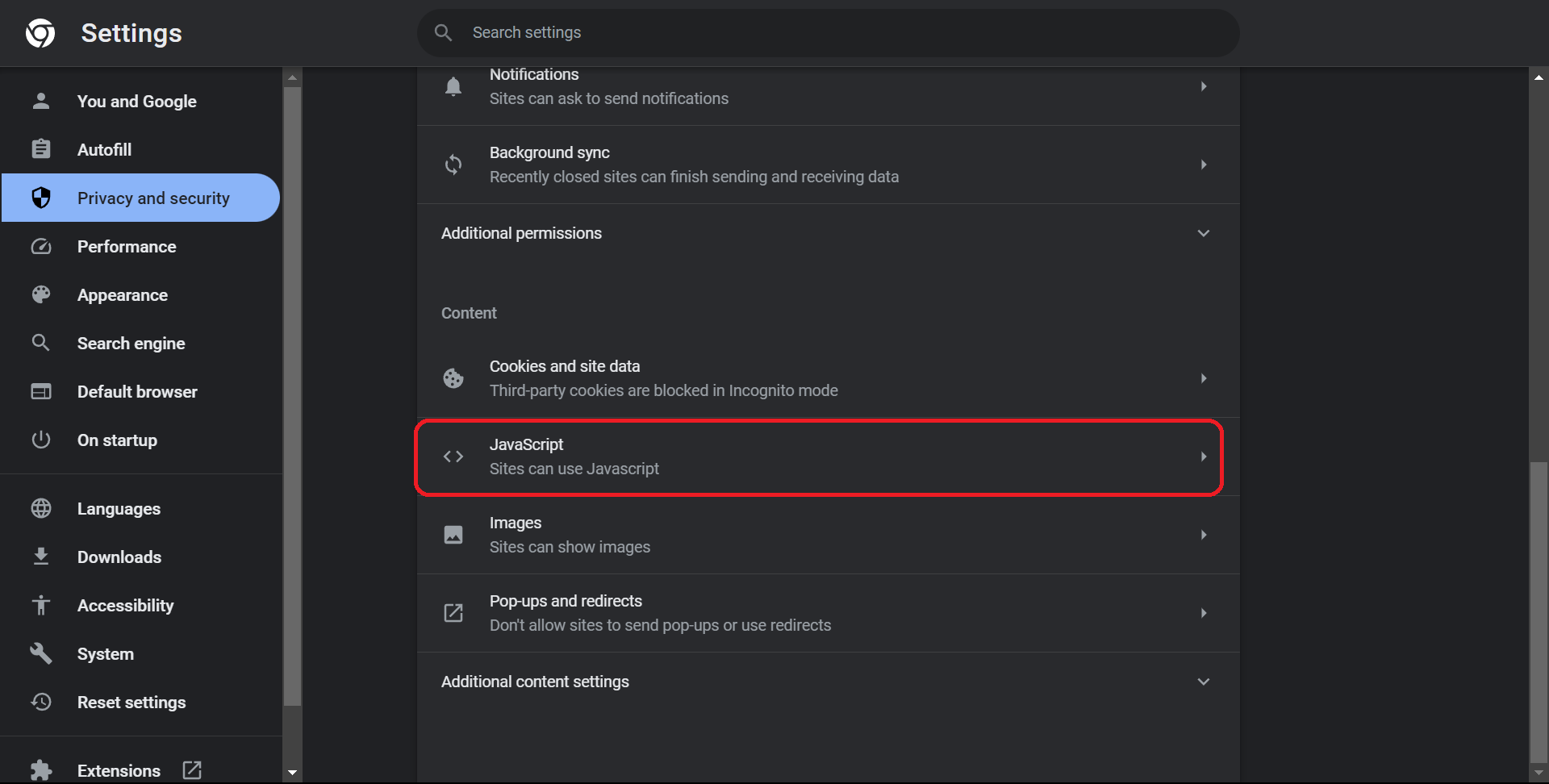
Step 4: Click on JavaScript

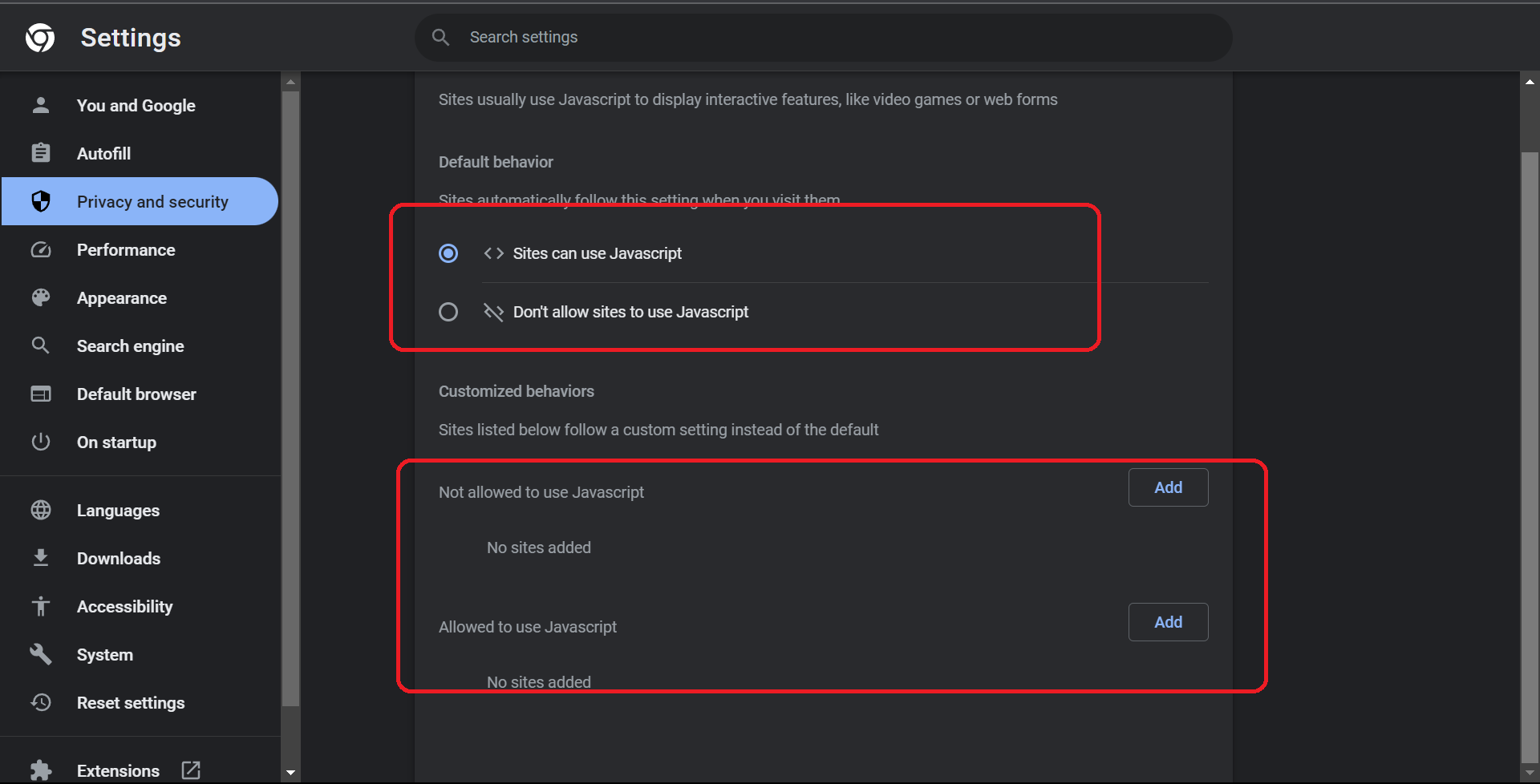
Step 5: Click on Allowed. Also, you can mention specific sites to enable or disable JavaScript

For Firefox
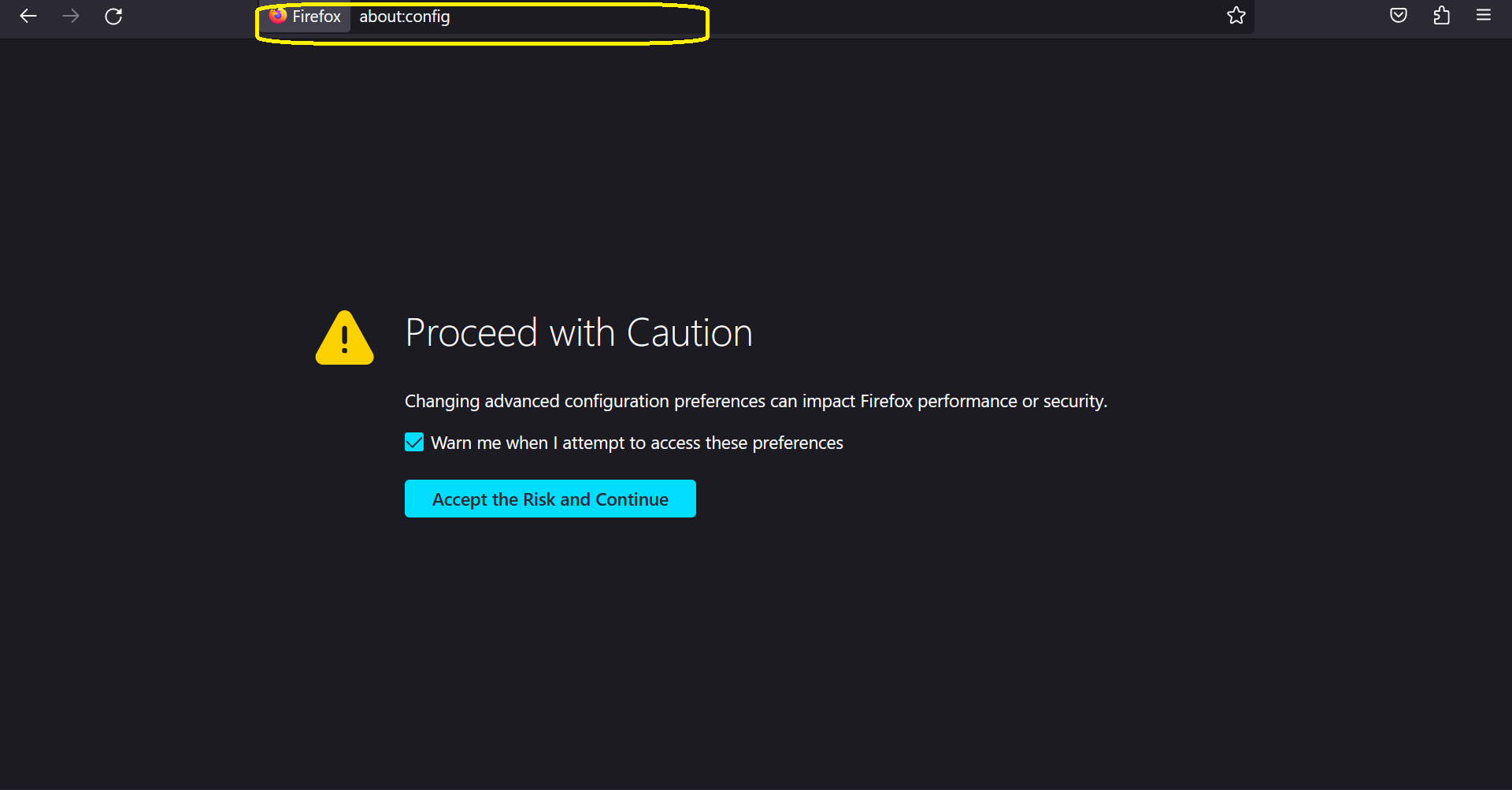
Step 1: Enter ‘about:config’ in the URL bar of the firefox
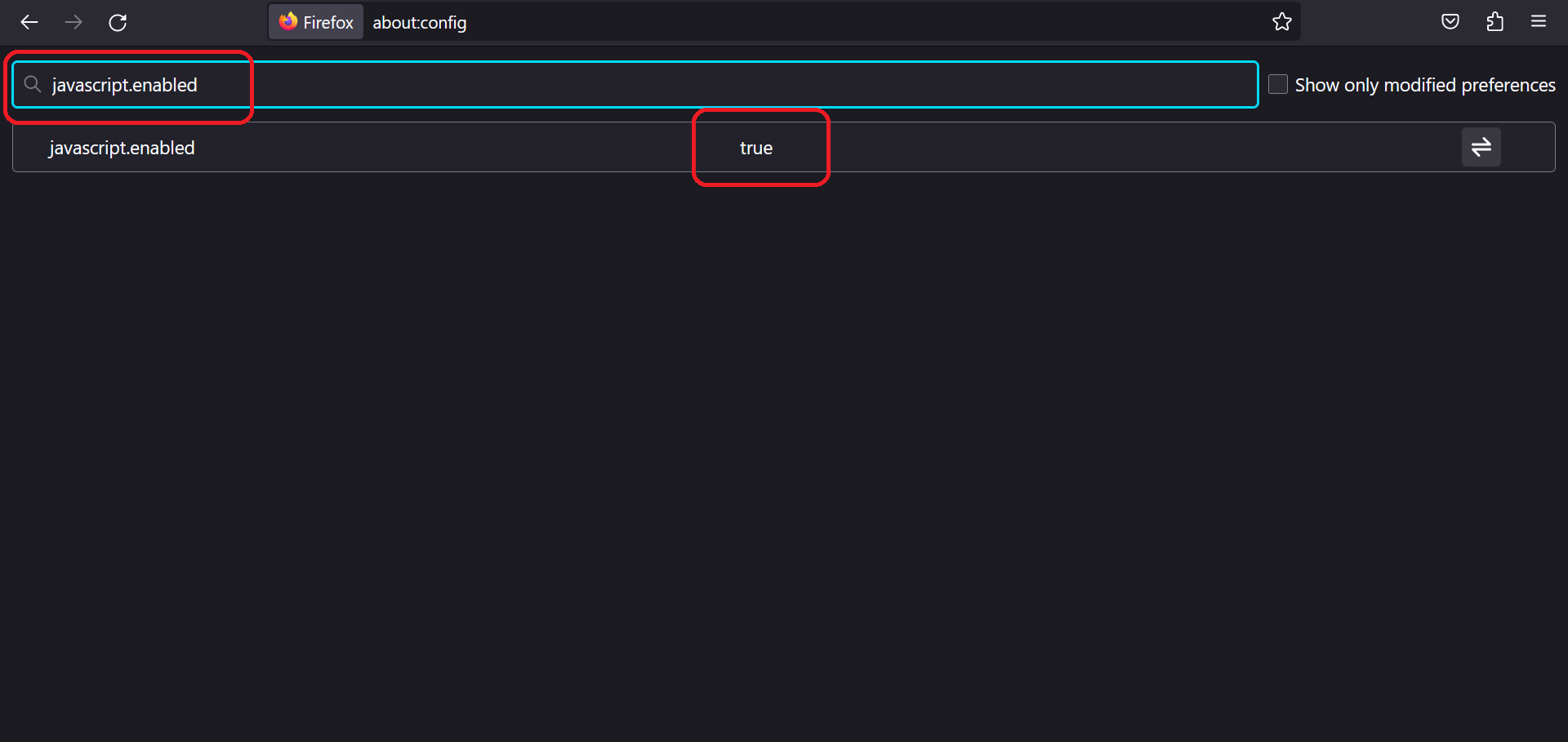
Step 2: Search for the preference ‘javascript.enabled’

Step 3: Set the value to ‘true’ to enable JavaScript and ‘false’ to disable it

For Opera
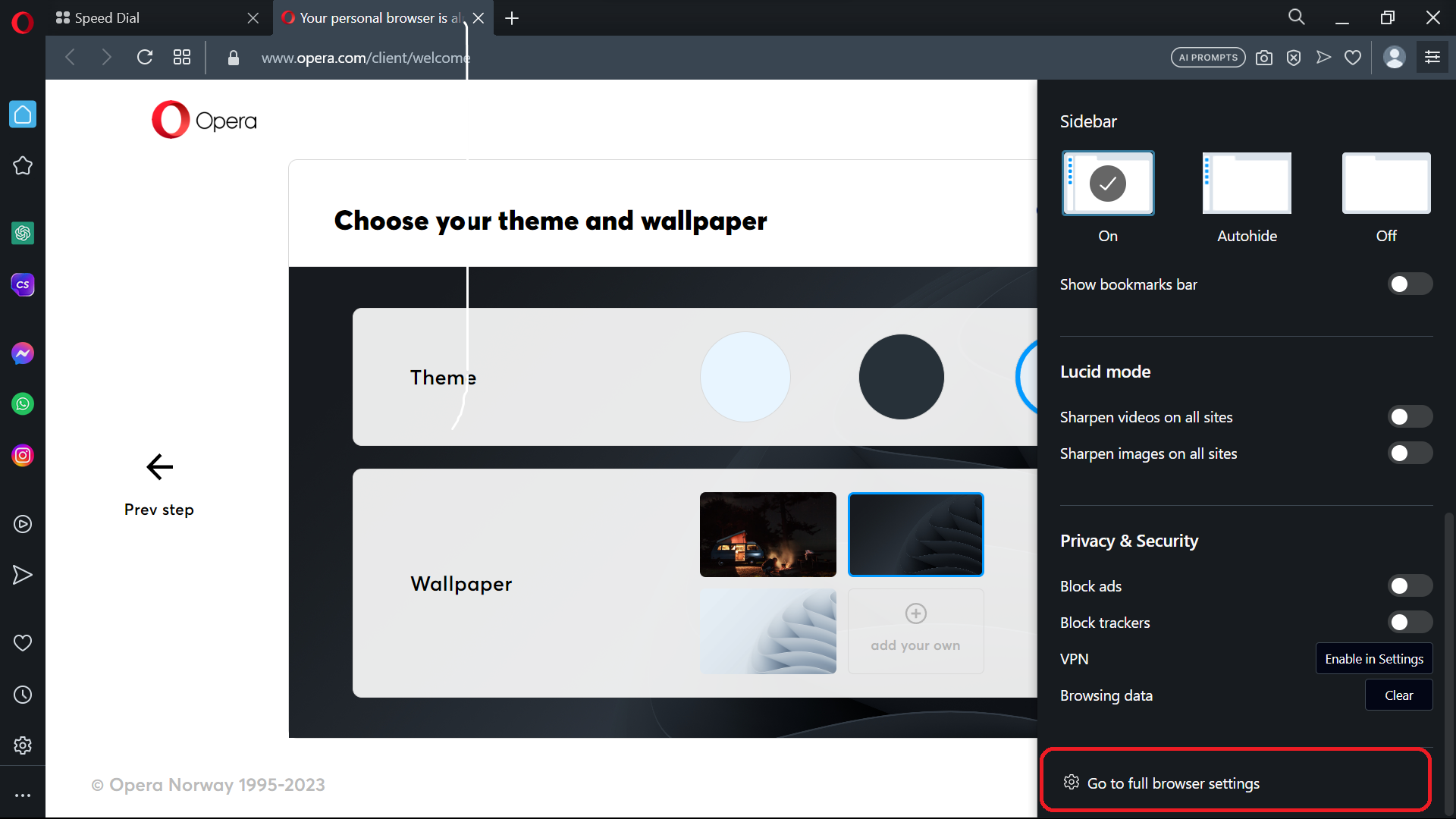
Step 1: Go to Settings

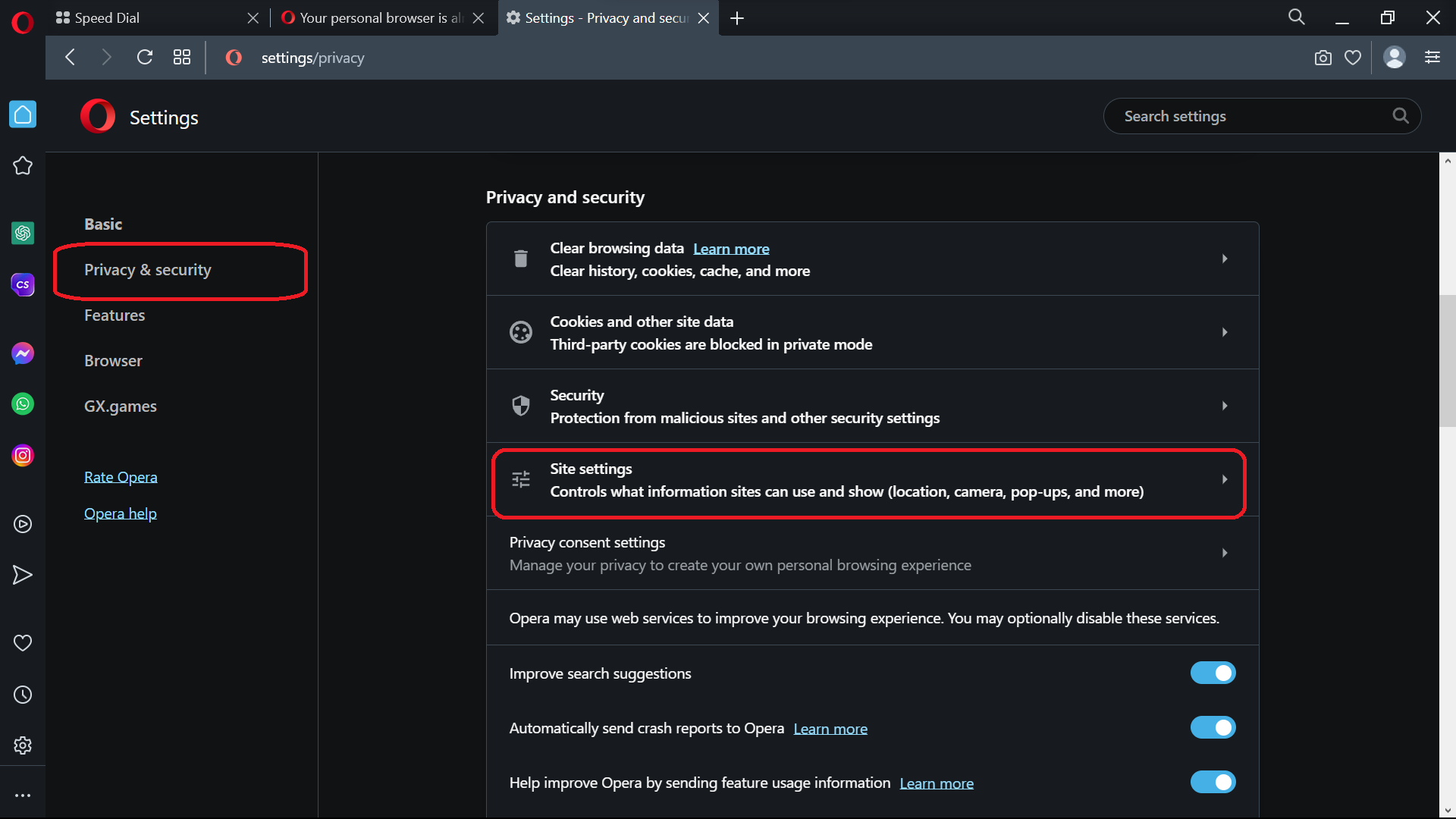
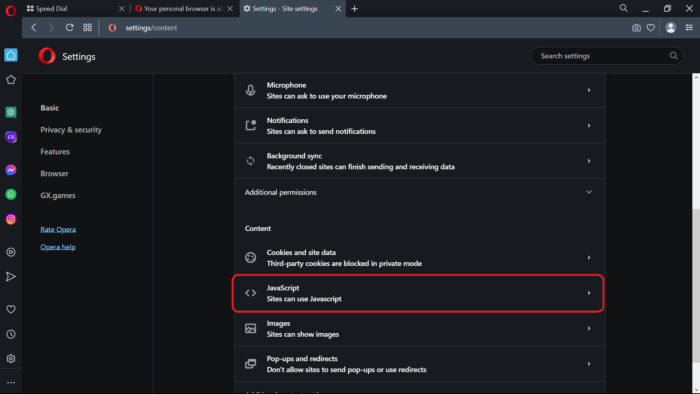
Step 2: Navigate to Privacy and Security and click on Site Settings

Step 3: Click on JavaScript

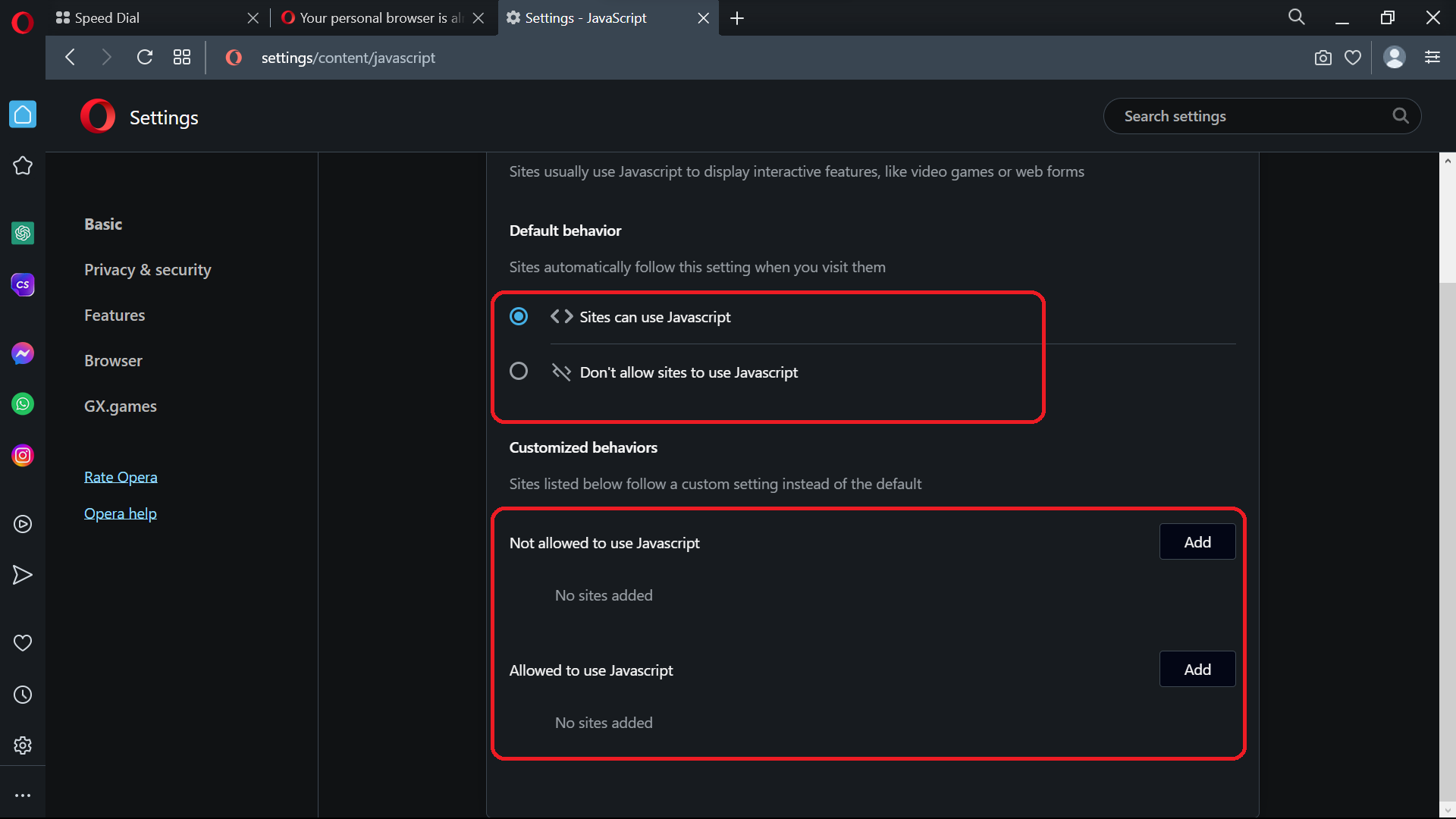
Step 4: Click on Allowed. Also, you can mention specific sites to enable or disable JavaScript

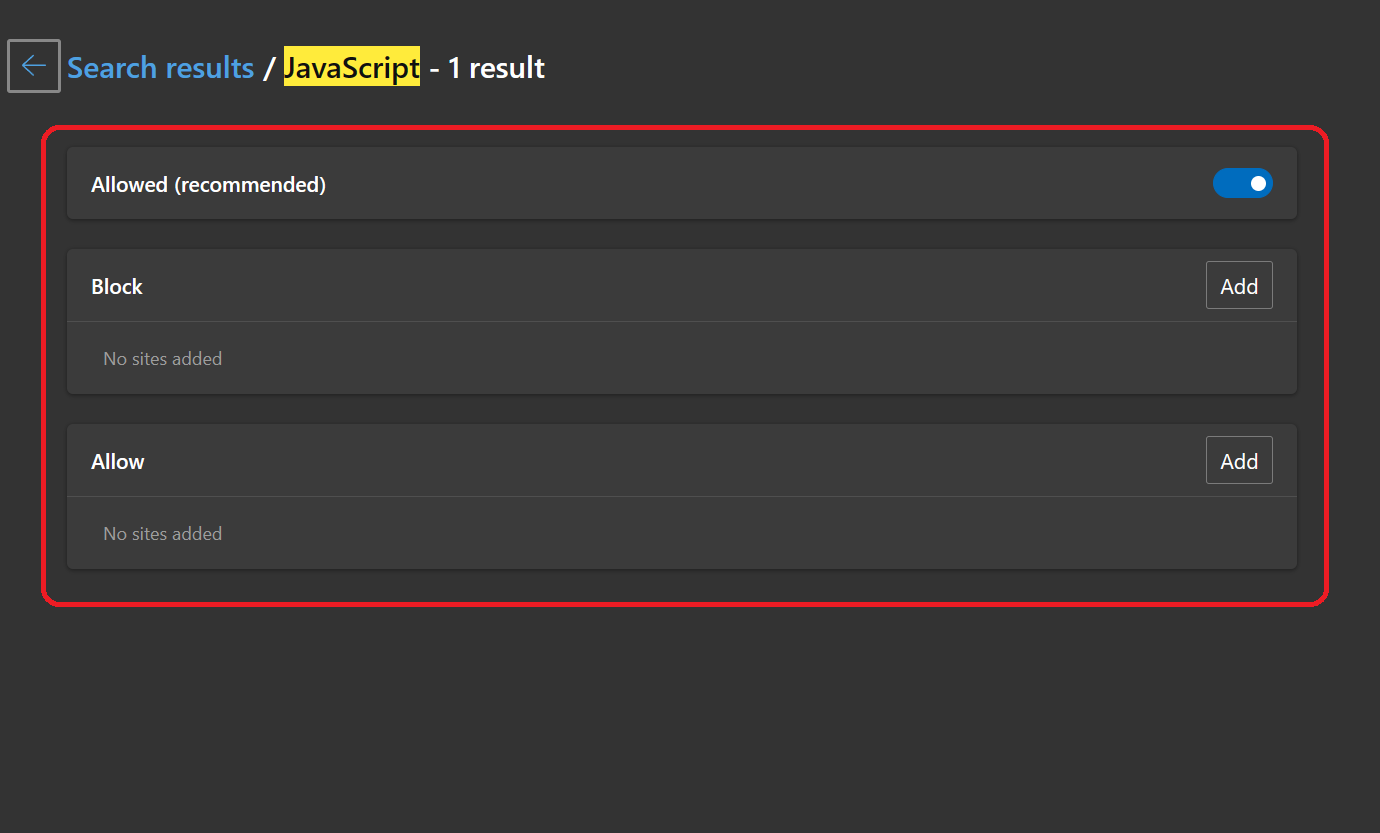
For Microsoft Edge
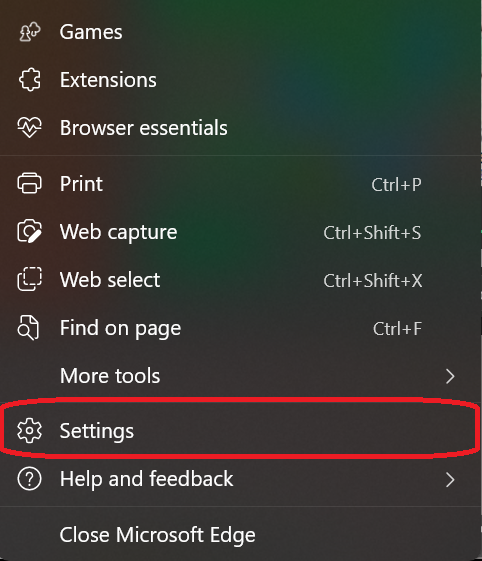
Step 1: Go to Settings

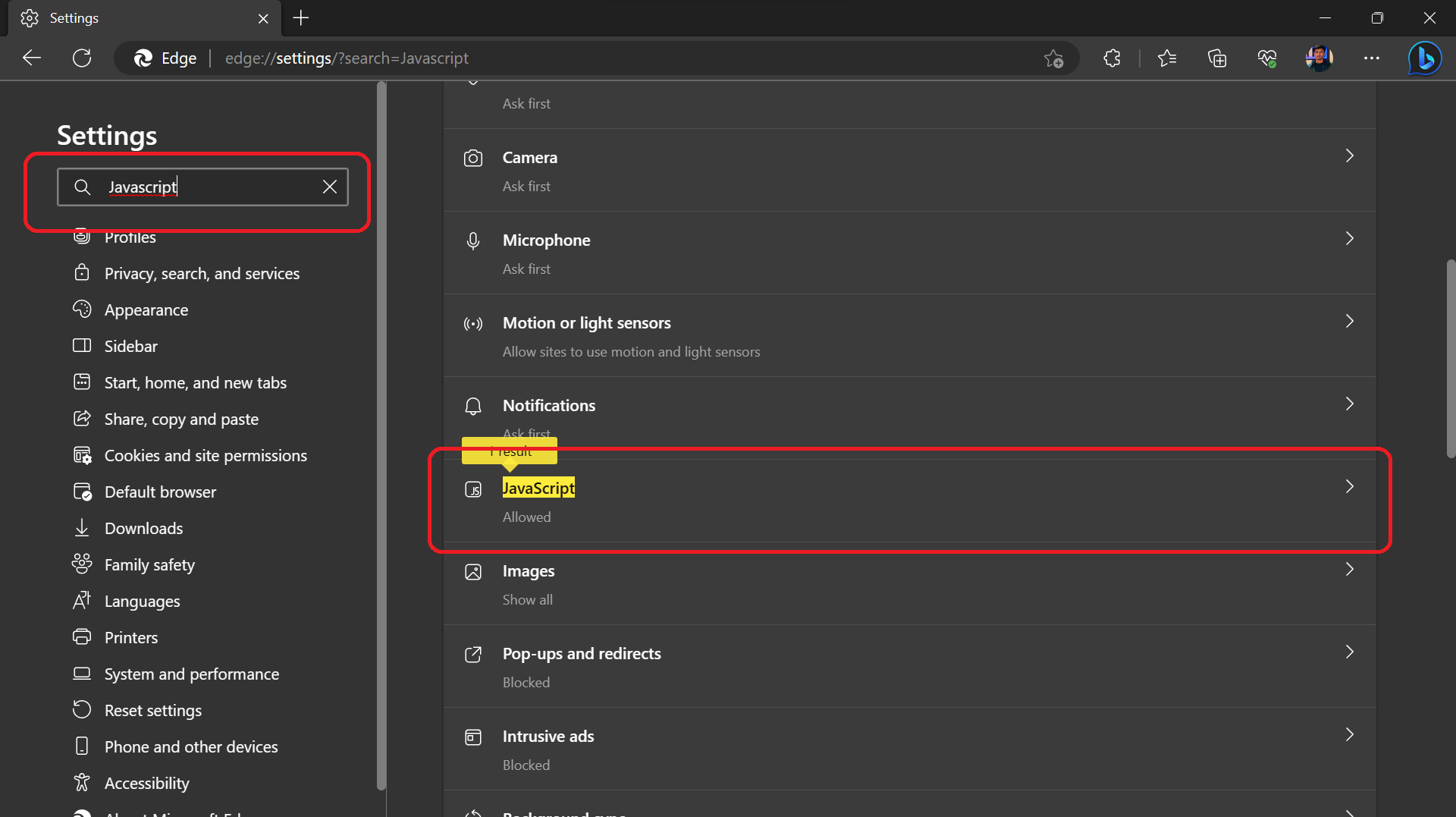
Step 2: Search for JavaScript and click on JavaScript

Step 3: Click on Allowed. Also, you can mention specific sites to enable or disable JavaScript

What is Browser JavaScript?
Browser JavaScript refers to the implementation of the JavaScript programming language that runs directly within a web browser. Unlike JavaScript used in server-side or standalone environments, browser JavaScript is specifically executed by the browser’s built-in JavaScript engine to perform tasks such as DOM manipulation, event handling, and dynamic content rendering.
Each browser uses its own JavaScript engine to interpret and run code, for example, V8 in Google Chrome, SpiderMonkey in Mozilla Firefox, and Chakra in Microsoft Edge. As JavaScript’s role in web development has expanded, numerous libraries and frameworks like React, Angular, and Vue have emerged to streamline the creation of interactive and feature-rich web applications.
To ensure consistent behavior of JavaScript across different browsers and devices, cross-browser testing is essential. Platforms like BrowserStack allow developers to test their JavaScript code in real user environments, helping identify and fix issues before deployment, without the need for maintaining a complex device lab.
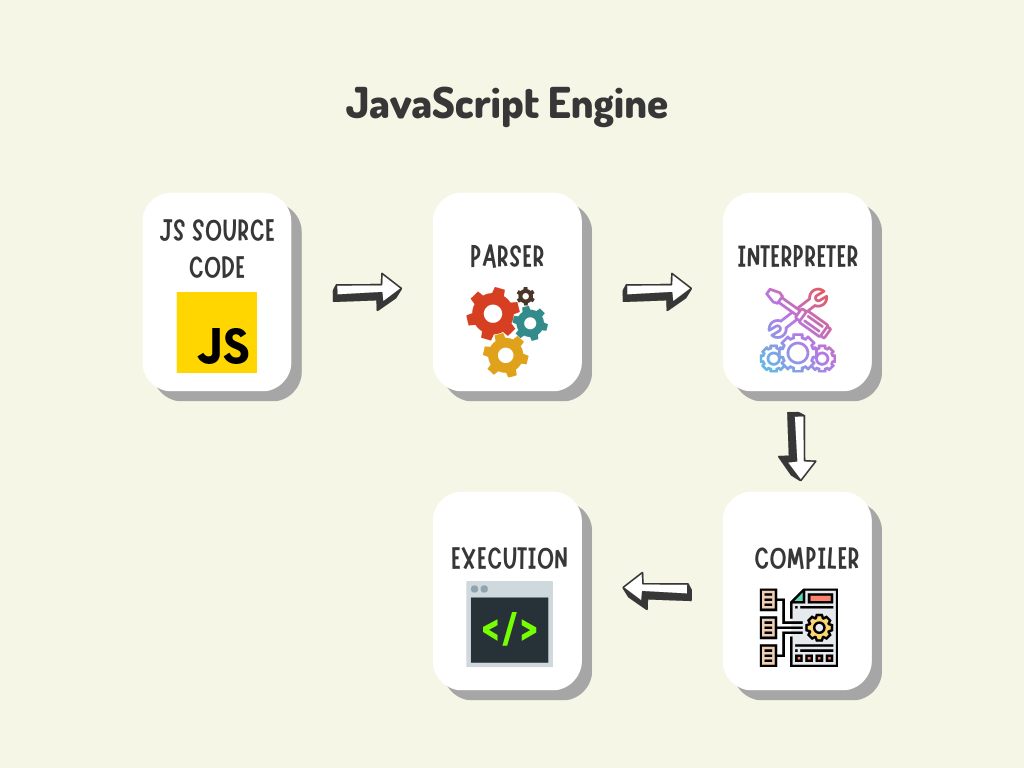
How does it work?
The main role behind the successful operation of Browser JavaScript is of JavaScript engine. JavaScript engines conduct the following processes to execute JavaScript code in the browser to attain interactive and user-friendly web pages.

- Parsing: If any web page contains the JavaScript code, once it is loaded, the parser reads and converts the JavaScript code into a structure called Abstract Syntax Tree (AST), which is also referred to as the code’s syntax.
- Compiling: Once the JavaScript code has been converted into an AST, it is then either compiled into bytecode or machine code, depending on the target platform. This is done because bytecode is faster to execute and machine code is the native language that the machine hardware understands.
- Executing: After the JavaScript code is compiled it is all set to be executed in the browser.
- Interacting with Browser: JavaScript performs several events in the browser, such as manipulating API, handling DOM, making HTTP requests, and more. All these interactions of JavaScript with the browser with the help of APIs and interfaces.
What can in-browser JavaScript do and cannot do?
Browser JavaScript unlocks access to a wide range of powerful browser functionalities. However, along with these capabilities come certain limitations. The following section explores how browser JavaScript supports the core pillars of modern web development.
Benefits of in-browser JavaScript
- A lot of interactive components that you see on the web are created with the help of JavaScript, therefore, it plays a vital role in creating the interactive components for the web.
- It can help in speeding up the communication between the client and the servers, with the help of advanced technologies like AJAX (Asynchronous JavaScript And XML), which helps in retrieving data without having to fully reload the webpage.
- JavaScript also helps in handling user inputs such as clicks, hovers, form submissions, and more.
Limitations of in-browser JavaScript
- In-browsers’ JavaScript is unable to access the hardware devices and has no control over them.
- JavaScript is not capable enough to modify or change the browser’s settings, such as extensions, homepages, and more.
- JavaScript is also unable to access the local file system, which also makes it less secure as it is unable to delete files on the local machine that are private to any user.
Read More: Common JavaScript Issues and its Solutions
What makes JavaScript unique?
JavaScript is one of the most popular programming languages across the world, but what is in JavaScript that makes it so unique and sets it apart from other programming languages?
- In order to create interactive and dynamic online pages, JavaScript was created specifically for web browsers and may be used directly in web browsers.
- Almost every web browser understands JavaScript, therefore, it makes JavaScript an ideal choice for web development.
- JavaScript is a vast language that contains several tools, libraries, and frameworks and is evolving at a continuous speed for new features and improvements to enhance modern web development.
Why should you enable Javascript in your Browser?
Enabling JavaScript in your browser is essential for experiencing the full functionality of modern websites. Here are the key reasons why it’s important.
1. The interactive and dynamic elements of many websites depend on JavaScript, therefore you won’t be able to use them if JavaScript isn’t enabled in your browser. This is helpful for real-time communication with online apps.
2. JavaScript is widely used by developers to access modern capabilities, such as integrating multimedia files including video, photos, animations, and more.
Therefore, you can utilize such multimedia components by simply activating JavaScript in your browsers. A website would be static without this, which is usually dull.
3. You will be missing out on a lot of current web development that is constantly enhancing user experiences if JavaScript isn’t enabled.
The above points also state things that you’re going to miss if you have not enabled JavaScript in your web browser.
Read More: JavaScript Unit Testing Tutorial
Conclusion
JavaScript is a critical component of modern web development. Without it, websites become static, less interactive, and unable to deliver the dynamic experiences users expect. Engaging websites that stand out typically rely on JavaScript to enhance usability and interactivity.
Each browser uses its own JavaScript engine to interpret and execute code, directly impacting how content is rendered and experienced. While enabling JavaScript greatly improves functionality and user experience, it’s important to exercise caution when visiting untrusted websites due to potential security risks.
To test in-browser JavaScript, it is necessary to test your website on real devices and browsers for better accuracy. BrowserStack Live allows you to test on 3500+ real devices and browsers for a comprehensive testing experience. You can perform tests under real user conditions like network simulation, geolocation testing etc.