With iOS commanding a 27% global market share, developers and testers must ensure flawless app performance on these devices. However, the fragmentation of device models and iOS versions makes debugging a complex challenge.
Overview
Steps to debug an iOS app in Chrome:
- Connect your iPhone and computer to the same Wi-Fi network.
- On the iPhone, go to Settings → Safari → Advanced, and turn on Web Inspector.
- Open the webpage or app you want to debug in Safari on your iPhone.
- On your computer, open Chrome and access Developer Tools.
- Use the available tools to inspect and debug the web content running on your iPhone.
This article outlines an intuitive method to comprehensively debug iOS apps directly from Chrome. It eliminates the need for complex setups and streamlines the process for developers and testers alike.
Debugging iOS Apps on Chrome using Real iPhone or iPad Device Cloud
QAs often have to deal with certain bugs appearing for a specific iOS device or an iOS version. In such instances, the developer or QAs need those specific iOS handsets handy for instant testing and debugging to identify the root cause of the bug. In most scenarios, it is not feasible for teams to own diverse iOS handsets for the sake of debugging given the handsets are expensive. This can hinder the testing and QAs might have to compromise with another handset.
To avoid compromising, teams can opt for cloud-based platforms like BrowserStack which offers mobile teams a real device cloud for manual and automated testing of iOS apps on real Apple devices. Besides, remote debugging in such scenarios become easier.
To get started, one simply needs to:
1. Sign-up for a free trial on BrowserStack App-Live
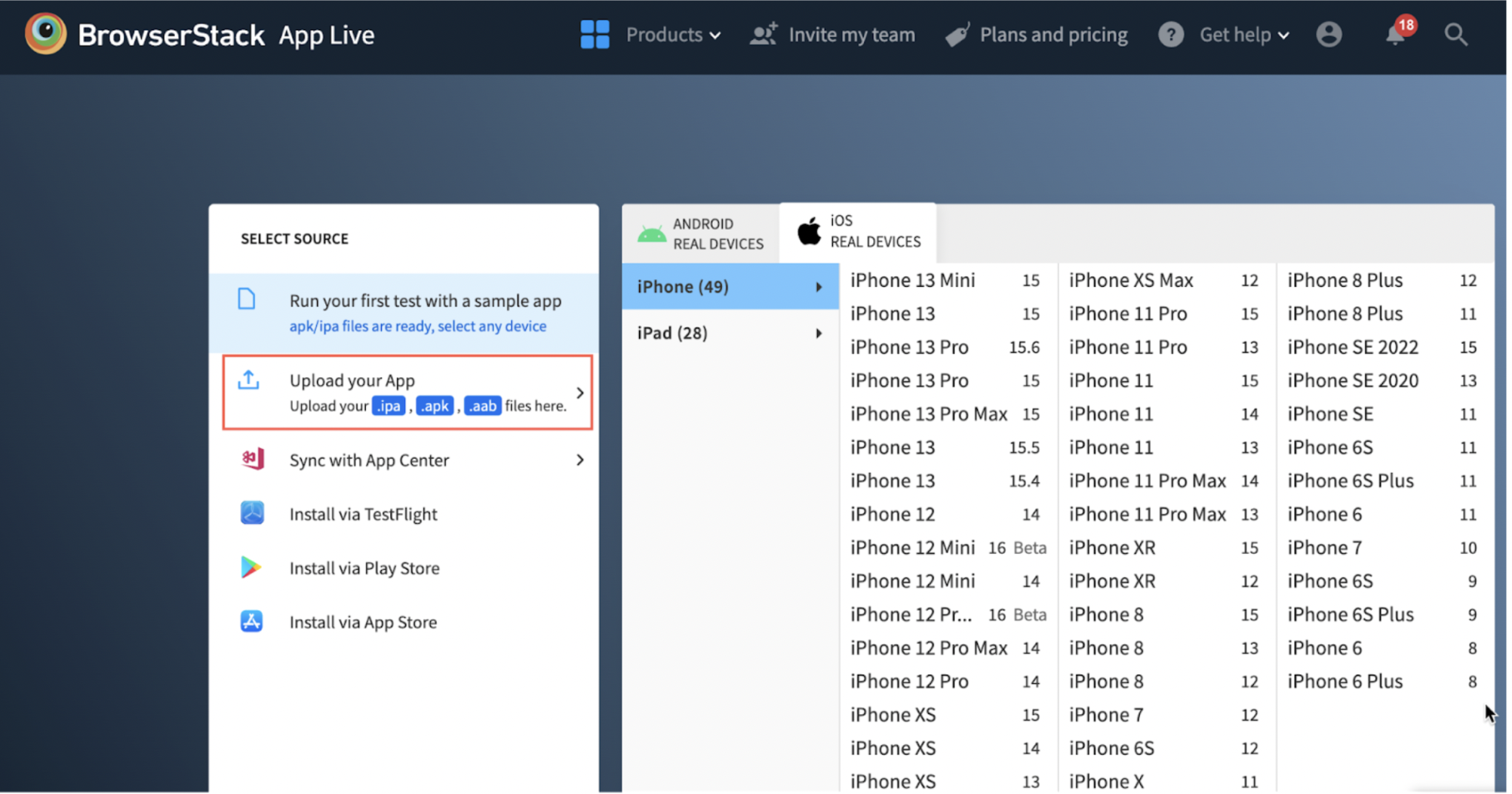
2. Upload the iOS app (.ipa file) from the App-live dashboard. One can also directly install the test app from the App Store. Refer to the image below for better clarity on the options available on the dashboard.
3. Choose the desired Apple handset to test the app on (For example iPhone 13 Pro).
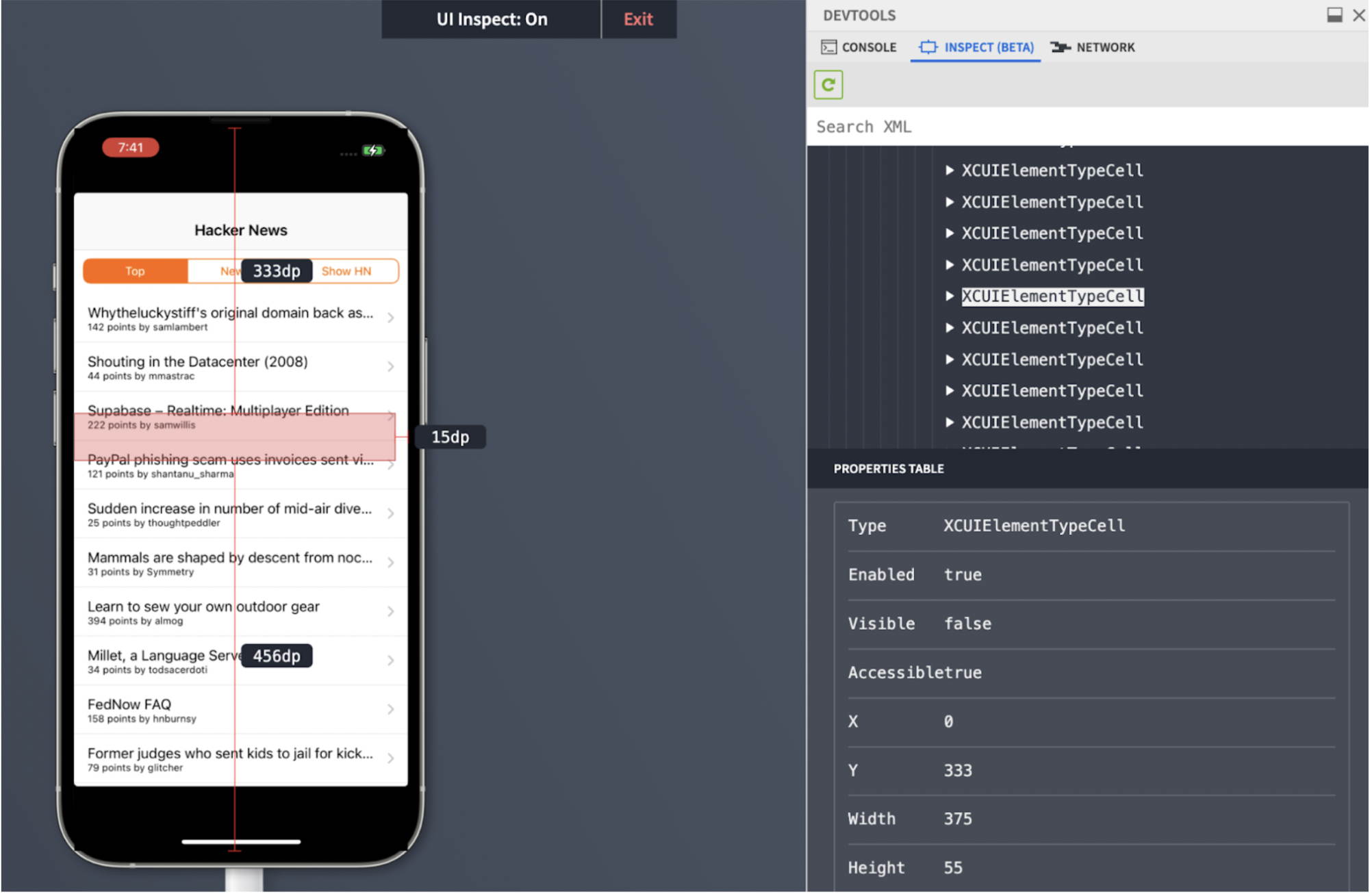
4. Start debugging or inspecting the iOS app using the developer tools in real user conditions.
Instant access to DevTools during live iOS app testing significantly simplifies the debugging process on the desired device. It allows developers to inspect elements on the desired iOS device, such as iPhone 16 Pro, iPhone 16 Pro Max, iPhone 15, etc. Most importantly, no complex configurations are required as a prerequisite for debugging apps.
Check out the list of the latest iOS devices and versions supported by BrowserStack for iOS app testing.
All the latest and legacy Apple devices are hosted on a secure cloud and are available 24×7 to overcome the challenges of remote testing. This means one can log in, upload their app, choose the desired iPhone or iPad and start testing whenever they wish to from anywhere in the world.
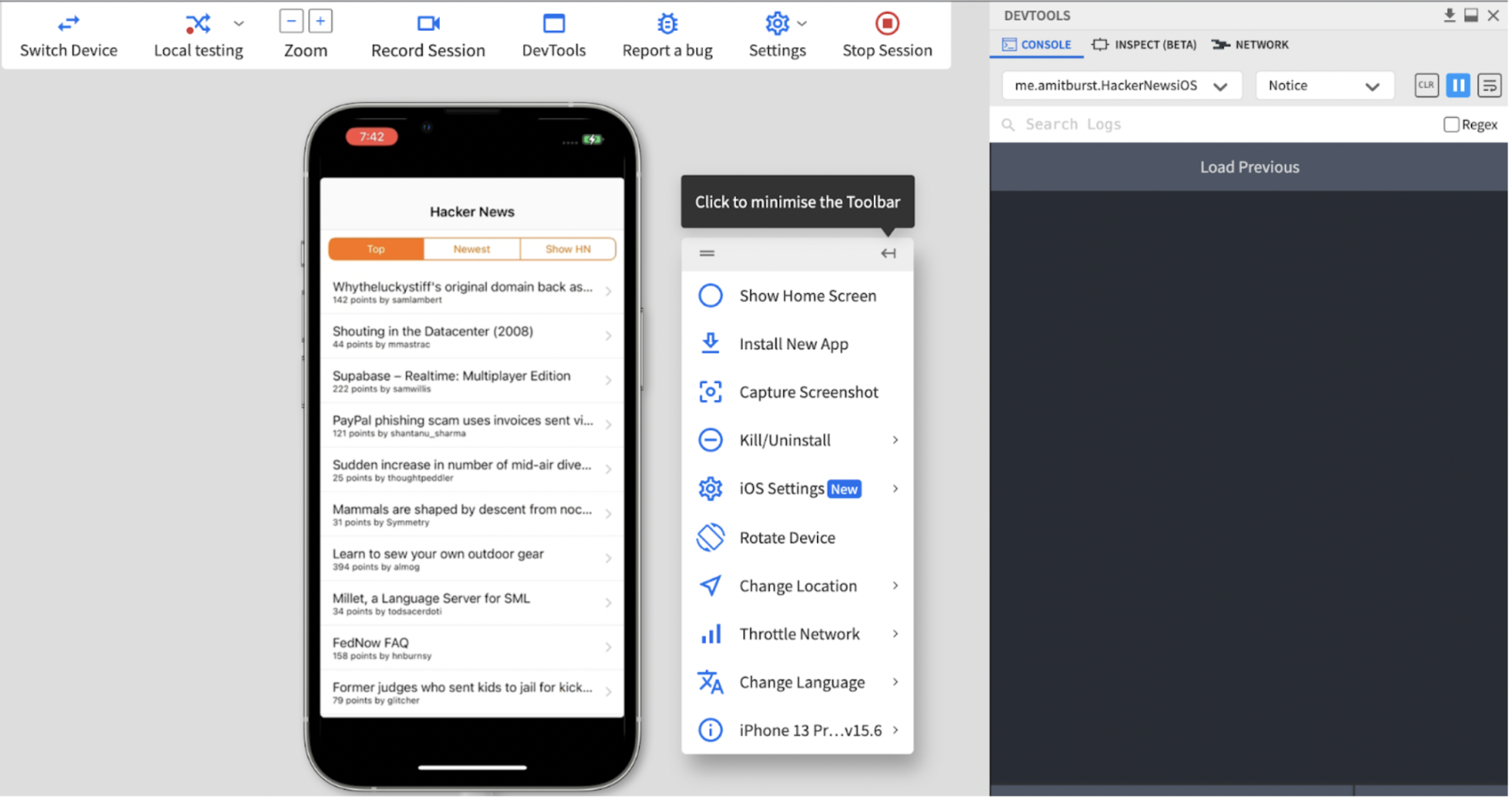
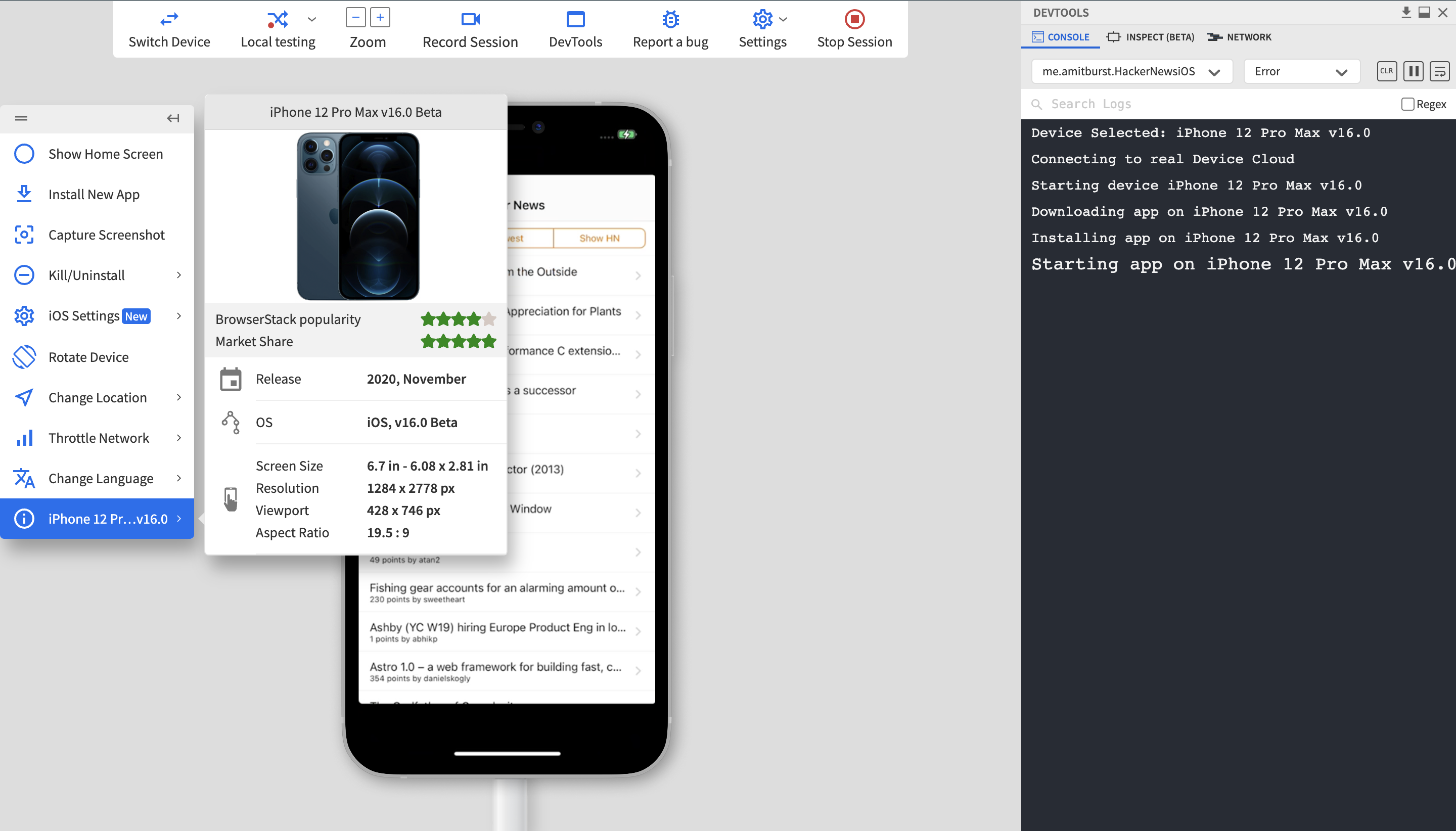
The image below displays a BrowserStack App-Live test session on iPhone 13 Pro:
Besides Chrome Developer Tools, teams also get the following features in the BrowserStack:
- Screenshot testing to ensure apps do not capture screenshots for screens with sensitive user information.
- Access iOS settings to test the app’s performance in Dark Mode, Offline Mode, or different Time Zone.
- Network Throttler to test the app’s performance in poor network conditions.
- Change language features to validate the app’s performance in different languages.
- Device rotation feature to validate the app’s appearance in the Portrait and Landscape mode.
As individual developers or QAs get the flexibility to inspect elements on any iPhone, debugging the iOS apps on those iPhones becomes an effortless task. They can also choose to switch iPhones instantly for testing across distinct iPhones or iPads.
Debug Apps on Real iOS Devices
Why execute tests on real devices for iOS App Testing?
It is most important to test and debug on real devices for iOS app testing rather than rely on emulators or simulators. Here are the reasons why:
- Real-World Performance: Real iOS devices provide accurate performance metrics and user experience insights that simulators often miss.
- Accurate Sensor and Hardware Integration: Real devices capture true sensor behaviors (like GPS, camera, and accelerometer data) and hardware-specific nuances that emulators cannot replicate.
- Authentic User Interactions: Testing on actual devices reveals how apps respond to touch, gestures, and multi-tasking under real-world conditions.
- True OS Behavior: Real devices exhibit genuine iOS behavior, including memory management and background processes, ensuring compatibility across various versions and models.
Conclusion
Any bug in an iOS app can range from being annoying to being majorly disruptive to the user experience. Comprehensive testing help fix these bugs before they are detected in the production environment.
Debugging iOS apps on iPhones and iPads is mandatory for mobile teams so as to release apps that work perfectly in real user conditions. However, given it is not feasible for all organizations to procure and maintain Apple devices on-premises, teams must leverage platforms like BrowserStack.
It makes the job of testing much easier as testers get the required test infrastructure and environments at their fingertips. With a powerful set of debugging tools and secured cloud infrastructure, teams can debug iOS apps on the desired set of devices directly through a web browser like Chrome, Safari, or Firefox. No complex setup and maintenance efforts are required.
Instead of wondering how to debug iOS apps in Chrome, follow the steps in this article and get start releasing bug-free iOS apps.