If you are working on creating web applications, you are using cookies, local storage, and session storage. When you use JavaScript to create your web applications, you use all three mechanisms to store data on the client.
These means of storing information affect your testing methodology. No matter the type of testing that you are performing – functional testing, performance testing, penetration testing, accessibility testing, etc, you will need to deal with these mechanisms. Your Cypess E2E tests or component tests must run on a clean machine to simulate the unique test cases they cater to.
Overview
Different Types of Cache Storage
- Cookies
- Session Storage
- Local Storage
How to clear the cache between tests in Cypress
- Method 1: Using cy.clearCookies() command
- Method 2: Using cy.clearLocalStorage() command
- Method 3: Using cy.clearAllSessionStorage() command
- Method 4: Using Cypress CLI npx cypress cache clear command
This guide explains how to clear Cypress cache through various methods and the best practices associated with it.
What does Cypress Cache include?
The Cypress cache stores files that help speed up test runs and avoid repeated downloads. It typically includes:
- Cypress Binary Executables: These are the downloaded versions of Cypress, including the Electron browser that comes bundled with it.
- Installed Cypress Versions: Each version installed is cached so you can switch between versions across projects without re-downloading.
- Dependencies and Support Files: Cypress may cache supporting files such as Node modules or browser-related components required to run tests.
- Downloaded Browsers: If Cypress is configured to run tests in specific browsers (e.g., Chrome, Firefox), these may also be cached when installed through the Cypress CLI.
Default Cache Location:
- macOS/Linux:
~/.cache/Cypress
%LOCALAPPDATA%\Cypress\Cache
Different Types of Cache Storage
Understand each of these mechanisms.
Cookies
Cookies are used to save information about the user, such as name, password, and settings. The storage capacity is limited to a few kilobytes of data. Cookies are a good option for storing data that should not be stored for a long time, such as session IDs. Data is sent with the client’s request to the server. Data is stored only in the browser.
Session Storage
Session storage is a type of web storage that allows web applications to store data locally in the user’s browser. Unlike cookies, the information and data stored in session memory are specific to the website for which it was created and is not shared with other websites. Data is stored only for the duration of the session and is deleted when the browser is closed.
Session memory is useful for storing sensitive information such as login credentials. Information is not sent to the server at the request of the client. Data is stored only in the browser.
Local Storage
Local storage is a type of online storage that allows JavaScript to store and access data directly in the browser. This is especially useful if you save information that you want to keep even when the user closes the browser (e.g. settings or preferences).
In-memory data is stored as key/value pairs. The key is like the name of the data, and the value is like the data itself. You can think of it as a JavaScript variable. To save data to local storage, you must first generate a key. You can then store the information you want under that key. Saved data is not deleted when closing the browser. This is especially useful if you save information that you want to keep even when the user closes the browser (e.g. settings or preferences). Information is not sent to the server at the request of the client. The data is stored in the browser and the system.
Read More: Cypress Automation Tutorial
Cache storage in Cypress
By default, Cypress automatically clears the cache between tests, namely cookies, local storage, and session storage, to prevent the state from building up. You can preserve session details across tests using the cy.session() command.
Though Cypress automatically clears cookies, local storage, and session storage before each test, it also provides specific commands in case you’re using it to clear a specific cookie inside a single test or test isolation is disabled.
Also Read: Cypress Best Practices for Test Automation
How to clear the cache between tests in Cypress
Use the following examples to see how Cypress clears each of the test data with the commands.
Method 1: Using cy.clearCookies() command
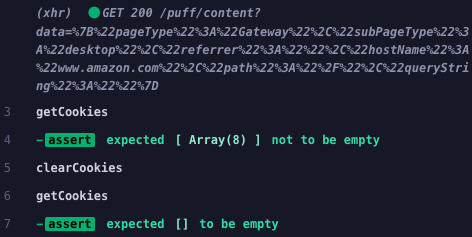
The following script opens amazon.com and gets cookies. After you run the cy.clearCookies() command, you can see that the cookie storage is empty.
it('Browserstack cookies', () =>{
cy.visit('https://www.amazon.com')
cy.wait(10000)
cy.getCookies().should('not.be.empty')
cy.clearCookies()
cy.getCookies().should('be.empty')
})The following image shows the result of the cy.getCookies() command returning an array of 8 objects, while after clearing cookies, an empty array is returned.
Method 2: Using cy.clearLocalStorage() command
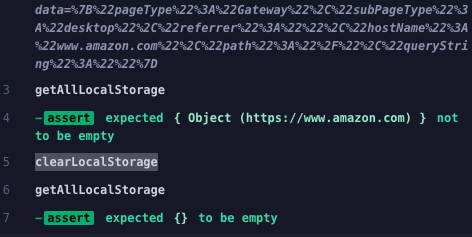
Though Cypress clears local storage between tests, you will see how to clear local storage intentionally. The following script opens amazon.com and asserts to check that the local storage is not empty. After you run the cy.clearLocalStorage()command, the assertion to check that the local storage is empty verifies itself.
it('Browserstack local storage', () =>{
cy.visit('https://www.amazon.com')
cy.wait(10000)
cy.getAllLocalStorage().should('not.be.empty')
cy.clearLocalStorage()
cy.getAllLocalStorage().should('be.empty')
})The following image shows the result of the cy.clearLocalStorage() command resulting in the assertion being verified.
Method 3: cy.clearAllSessionStorage() command
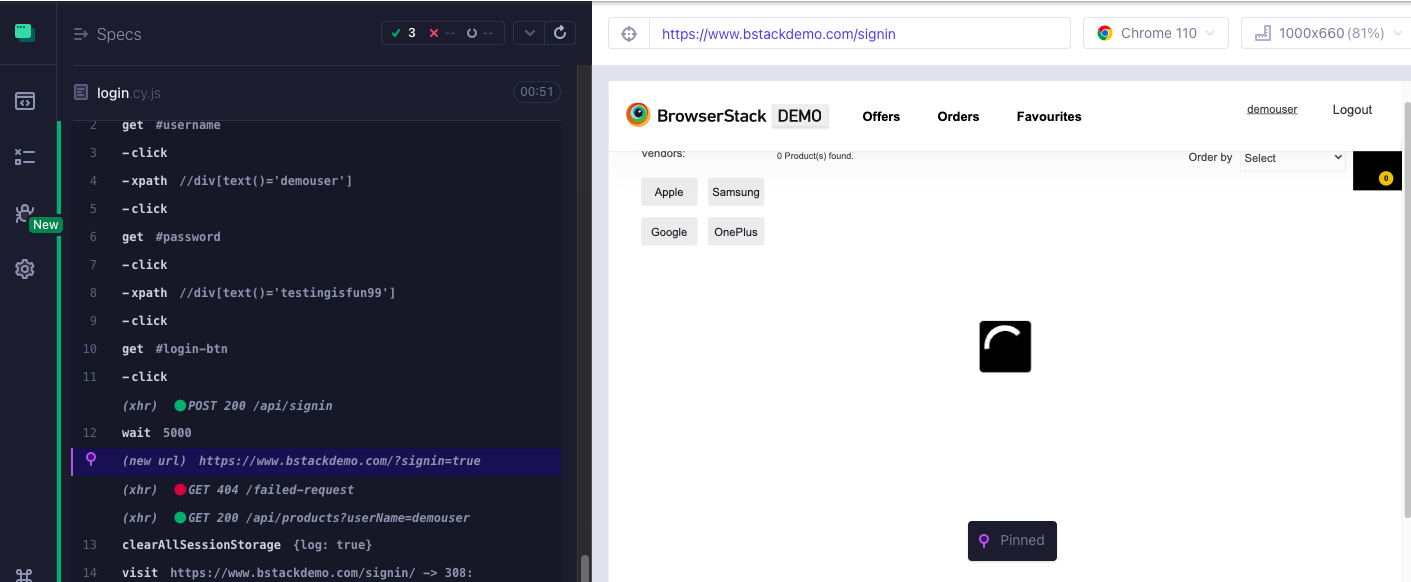
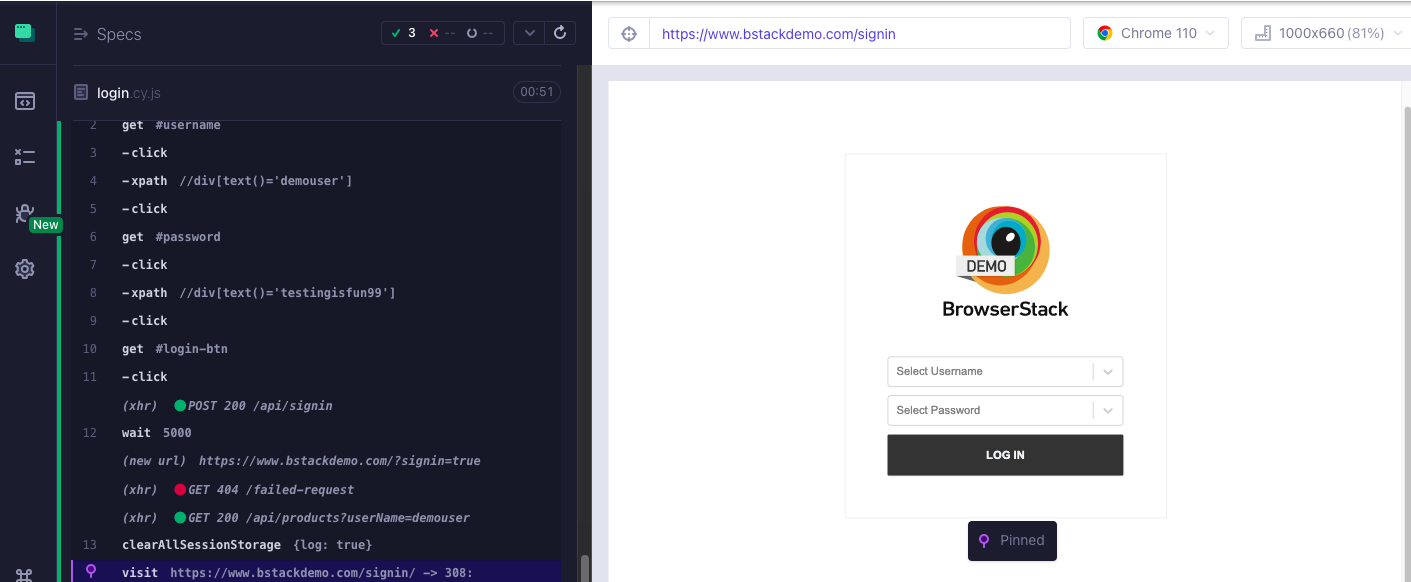
The following script opens the https://www.bstackdemo.com/signin page and signs in with a valid username and password. After the cy.clearAllSessionStorage() command executes and the script tries to open the same page, the page requests for the credentials again.
it('BstackDemo clear session storage', () =>{
cy.visit('https://www.bstackdemo.com/signin/')
cy.get("#username").click();
cy.xpath("//div[text()='demouser']").click();
cy.get("#password").click();
cy.xpath("//div[text()='testingisfun99']").click();
cy.get("#login-btn").click();
cy.wait(5000);
cy.clearAllSessionStorage({log: true})
cy.visit('https://www.bstackdemo.com/signin/')
})The following image shows the signed-in user when credentials are entered:
After the cy.clearAllSessionStorage() command executes, the following sign-in page appears:
Method 4: Cypress CLI Command to Clear Cache
While Cypress provides in-test commands like cy.clearCookies() or cy.clearLocalStorage() to reset browser-level cache during test runs, there are situations where you need to clear Cypress’s internal cache, such as cached binaries, downloaded versions, or corrupted installs. This is handled using the Cypress CLI cache command.
Command:
bash
npx cypress cache clear
Best Practices for clearing cache between tests in Cypress
Some of the best practices that you must note when using these three commands are:
- Commands require being chained off of cy
- Commands cannot have any assertions chained
- Commands should never time out
Why choose BrowserStack to run Cypress Tests?
Running Cypress tests locally or on in-house infrastructure comes with limitations—restricted OS and browser coverage, high maintenance, and limited scalability. BrowserStack Automate provides a robust, cloud-based solution to overcome these challenges.
- Real Device and Browser Coverage: Test your applications on real desktop and mobile browsers across multiple versions of Windows, macOS, iOS, and Android to ensure broad compatibility.
- No Setup Required: Eliminate the need for local infrastructure setup or browser installation. You can execute your Cypress tests out-of-the-box using BrowserStack’s cloud infrastructure.
- Comprehensive Debugging and Reporting: Access detailed test logs, video recordings, screenshots, and error traces to debug and fix issues quickly. Built-in test analytics help monitor test health over time.
- Seamless CI/CD Integration: BrowserStack integrates easily with popular CI/CD tools like GitHub Actions, Jenkins, GitLab, and CircleCI, enabling automated Cypress test execution in your deployment pipelines.
- Parallel Test Execution at Scale: Run multiple Cypress tests in parallel across different environments to significantly reduce test execution time and improve release velocity.
Conclusion
This article explained how Cypress has the inbuilt ability to clear cache data between test runs in a single spec file. Though Cypress is robust and offers ease of creating tests, it does limit the range of browsers and devices that you can test in real-time situations.
For stable testing, you must simulate real-world condition and for that using a real device cloud, such as BrowserStack for Cypress, is a great option. Access to multiple devices helps you predict and handle issues before your product reaches production. BrowserStack Automate provides access to an array of web browsers and OS for you to test your applications.