Cypress provides a simple and efficient way to handle dropdowns using the select() command, which works in combination with get() and contains().
It allows testers to easily interact with dropdown elements, verify selected values, and ensure proper functionality across different scenarios
Overview
Different Ways to Select a Dropdown Option in Cypress:
- By Value: Use the option’s value attribute (e.g., “lowestprice”, “highestprice”).
- By Text: Match the visible text (e.g., “Lowest to highest”, “Highest to lowest”).
- By Index: Select based on position—Index 0: “Select”, Index 1: “Lowest to highest”, Index 2: “Highest to lowest”.
This article explores how to handle dropdowns in Cypress for seamless automation.
What is Cypress Select?
Cypress select() is a command that allows the user to select the dropdown value from the selected HTML DOM element.
Key Features of Cypress select() Command
- Ease of Use: Cypress provides simple and intuitive commands to interact with dropdowns. The cy.get() command locates the dropdown element, and the cy.select() command chooses an option based on its value or visible text.
- Automatic Waiting: Cypress automatically waits for elements to be available and actions to complete, which means you don’t need to add manual waits or sleep commands. This makes tests more reliable and less prone to timing issues.
- Real-time Reloading: When running tests in the Cypress Test Runner, any changes you make to the test code are immediately reflected, allowing for rapid development and debugging of tests.
- Built-in Assertions: Cypress comes with built-in assertions to verify that the application is in the expected state after interactions. For example, you can assert that a dropdown has a specific value selected.
Different Ways to Select the Dropdown in Cypress
A dropdown option can be selected using the following methods:
- Value: Selecting an option based on its assigned value attribute.
- Text: Choosing an option by matching its visible text.
- Index: Selecting an option based on its position in the dropdown list.
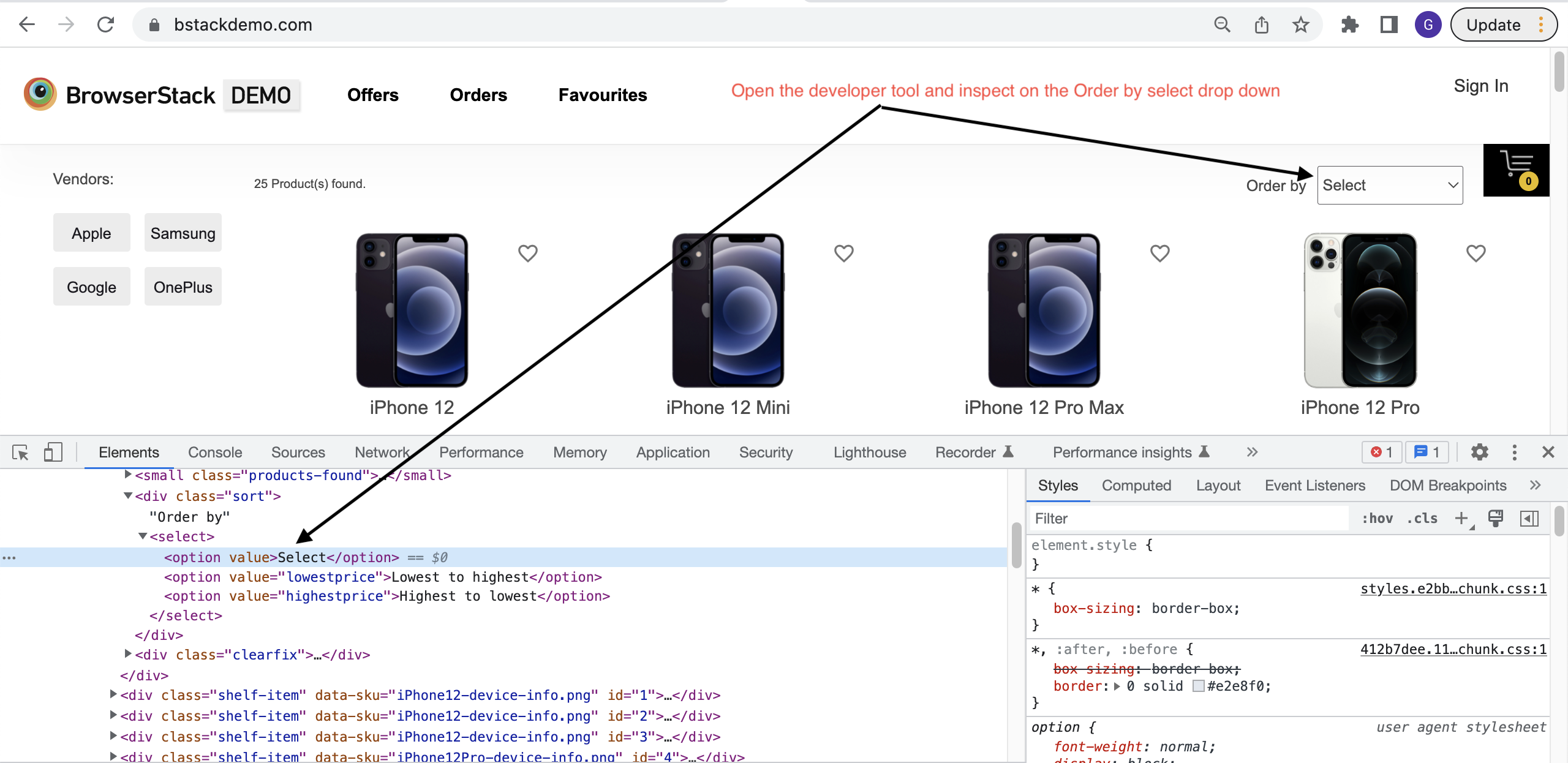
For demonstration, BrowserStack’s demo website can be used as a reference.
As observed, the Order by select drop-down has three options
- Select – default value
- Lowest to highest
- Highest to lowest
To select the options by index
- Index 0 – Select
- Index 1 – Lowest to highest
- Index 2 – Highest to lowest
To select the options by value
- value=”lowestprice”
- value=”highestprice”
To select the options by text
- Select
- Lowest to highest
- Highest to lowest
Writing Cypress Tests to Select Dropdown Options
Here is how to write cypress tests for selecting dropdown options with the three ways discussed above.
Cypress test for selecting drop-down option by its index
it.only("Validate the dropdown option selection by it's index", () => {
cy.visit("https://www.bstackdemo.com/")
cy.get("select").select(1).invoke("val").should("eq", "lowestprice")
})In the above code example, first finding the element using get() and then using chained command select() to pass the index(index starts from 0). In order to ensure that the value selected is proper, you can invoke the element’s value using invoke(“val”) and assert using should()
Cypress test for selecting Drop-Down option by its value
it.only("Validate the dropdown option selection by it's value", () => {
cy.visit("https://www.bstackdemo.com/")
cy.get("select")
.select("lowestprice")
.invoke("val")
.should("eq", "lowestprice")
})In the above code example, passing the select dropdown option’s value to Cypress’s select() function. Note that the select command accepts index, value, and text.
Cypress test for selecting Dropdown option by its text
Similar to the above example, here passing the select dropdown option’s text to Cypress’s select() function.
it.only("Validate the dropdown option selection by it's text", () => {
cy.visit("https://www.bstackdemo.com/")
cy.get("select")
.select("Highest to lowest")
.invoke("val")
.should("eq", "highestprice")
})Selection of multiple options in Dropdown by its text
There are dropdowns that support selecting multiple options; in that case, you can pass array to the select() command as seen below
cy.get("select").select(["option 1", "option 2"])Asserting the selected Dropdown options by text is saved
There are use cases where you would need to validate if the drop down option selected is the right one and the option is retained in the select drop-down once it’s selected.
You can validate this by retrieving the selected value’s text like in the below example
it.only("Validate the dropdown option selection by it's text and assert the selection", () => {
cy.visit("https://www.bstackdemo.com/")
cy.get("select").select("Highest to lowest")
cy.get("select option:selected")
.invoke("text")
.should("eq", "Highest to lowest")
})Read More: Handling Assertions in Cypress: Tutorial
How to run Cypress Dropdown Tests on Real Devices using BrowserStack
To run the Cypress test in BrowserStack Cloud, follow the below steps
1. Create a folder in your machine, Example, cypress-dropdown-example
2. Open the terminal and navigate to the newly created folder
3. Execute npm init and complete the installation
4. Install Cypress by executing the below command in the terminal
npm install cypress --save-dev
5. To create a folder structure of cypress, execute the below command in the terminal
npx cypress open
6. Follow the instructions to create examples
7. Inside the Cypress > e2e folder create a new file named cypress-dropdown.cy.js
8. Paste the below test code and save the file.
it("Validate the dropdown option selection by it's value", () => {
cy.visit("https://www.bstackdemo.com/")
cy
.get("select")
.select("lowestprice")
.invoke("val")
.should("eq", "lowestprice")
})
it("Validate the dropdown option selection by it's value", () => {
cy.visit("https://www.bstackdemo.com/")
cy
.get("select")
.select("lowestprice")
.invoke("val")
.should("eq", "lowestprice")
})
it("Validate the dropdown option selection by it's text and assert the selection", () => {
cy.visit("https://www.bstackdemo.com/")
cy.get("select").select("Highest to lowest")
cy
.get("select option:selected")
.invoke("text")
.should("eq", "Highest to lowest")
})9. Install the BrowserStack Cypress CLI by running the below command in the terminal
npm install -g browserstack-cypress-cli
10. From the root of the repository, execute the below command to create the BrowserStack configuration file
browserstack-cypress init
11. Open the browserstack.json file and update the username and accesskey (This will be available on the BrowserStackAutomate Website for your account)
12. Run the below command in the terminal from the root of your repository to execute the cypress tests in BrowserStack Cloud
browserstack-cypress run --sync
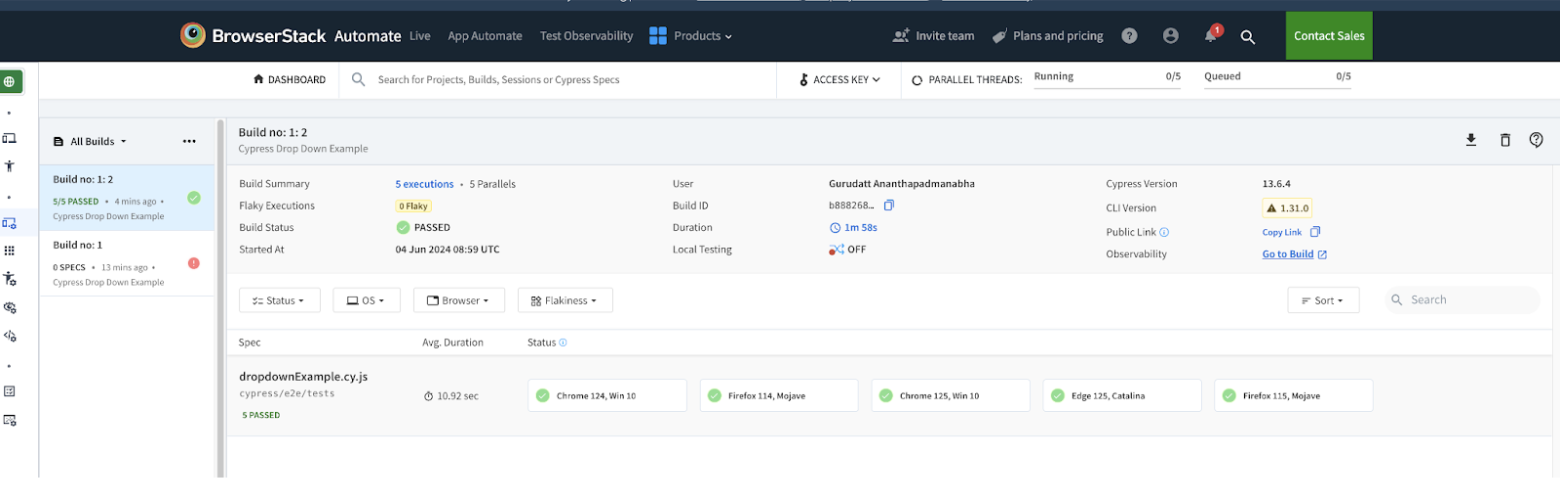
13. We can then check the run in BrowserStack Automate
Why use BrowserStack Automate for Cypress Tests?
Here’s why you should run your Cypress tests on Real Devices & Browsers using BrowserStack Automate:
- Diverse Environment Testing: It enables the execution of Cypress tests across a broad selection of browsers and operating systems, eliminating the necessity for maintaining local testing infrastructure. This ensures consistent application performance across various platforms.
- Concurrent Test Execution: By allowing simultaneous execution of multiple Cypress test suites, BrowserStack Automate significantly cuts down on total testing time, facilitating quicker iterative feedback and accelerated deployment cycles.
- CI/CD Integration: The platform seamlessly integrates with major continuous integration and delivery systems, including Jenkins, Travis CI, CircleCI, and GitHub Actions, automating the testing process within the development pipeline.
- Diagnostic Tools for Better Debugging: BrowserStack provides comprehensive diagnostic capabilities, including detailed logs, screenshots, and video recordings of test sessions, aiding in the swift identification and resolution of issues.
- Testing on Real Devices: Beyond simulated environments, BrowserStack also supports testing on real devices and browsers on the cloud, offering more precise and real-world test outcomes.
- Customizable Test Execution: Users can tailor test executions to meet specific needs through BrowserStack’s user interface or APIs, enabling adaptable and controlled test runs.
Conclusion
This article demonstrates how to select the dropdown options using Cypress. It also covers using the select() command to select the option by its value, index, and text. Additionally, you can also validate if the drop-down has selected the value which was intended by assertion using should().
Cypress is a reliable automation tool, but it is important to test the application on a real device cloud for more accurate test results. By testing under real user conditions you can identify the bottlenecks in the real user experience and rectify them in time before release. Cypress tests can take leverage of BrowserStack’s powerful cloud platform to run tests in a faster and more efficient way.
Run Cypress Tests on Real Devices
Useful Resources for Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons