15 Best GUI Testing Tools
By Shweta Shetye, Community Contributor - August 8, 2024
Delivering an exceptional user experience requires ensuring that an application’s visual elements, such as buttons, menus, and icons, function correctly and intuitively. By focusing on GUI testing, teams can enhance the overall look and feel of the application, leading to increased user satisfaction and engagement.
- What Are GUI Testing Tools?
- What Are the Benefits of GUI Testing Tools?
- Top 15 Best GUI Testing Tools
- How to Choose the Best GUI Testing Tools?
- When Should You Automate GUI Testing?
- How to Perform Visual GUI Testing With BrowserStack?
- Benefits of Using BrowserStack Percy & App Percy for Visual GUI Testing
What Are GUI Testing Tools?
GUI testing tools are used to automate and streamline the testing of GUIs. The premise of these testing tools remains to simulate interaction with your application similar to how a human user would, performing actions like clicking buttons, entering text, and navigating menus.
Some popular GUI testing tools are Percy by BrowserStack, Selenium, Puppeteer, etc.
What Are the Benefits of GUI Testing Tools?
- Improved User Experience: Detects usability issues early in development for a consistent user experience.
- Increased Test Coverage: Creates a wide range of test scenarios that ensure complete validation of the application’s behavior.
- Speed up time to market: Automates repetitive tasks, reducing manual testing efforts and speeding up time-to-market.
- Early Defect Detection: Identifies visual and functional defects early, preventing expensive rework.
- Enhanced Regression Testing: Efficiently ensures that new features or changes haven’t adversely affected existing functionalities.
- Supports Agile Development: Integrates smoothly with agile methodologies, enabling continuous testing and faster feedback loops.
Top 15 Best GUI Testing Tools
BrowserStack Percy & App Percy
Percy & App Percy by BrowserStack helps teams automate visual testing. It captures screenshots, compares them against the baseline, and highlights visual changes. With increased visual coverage, teams can deploy code changes with confidence with every commit. You can test across 20,000+ real devices seamlessly without the hassle of maintaining an infrastructure.
Some key features that Percy and App Percy offer are:
- Broad Browser Coverage: Tests web apps across various desktop and mobile browsers, including responsive viewports.
- Accelerated Testing: Saves time by automating the detection of visual inconsistencies.
- Consistent Design: Maintains design uniformity by highlighting visual differences early on.
- Improved Teamwork: Fosters collaboration by providing a shared platform for visual feedback.
- Error Prevention: Safeguards against unintentional visual changes in updates.
- Tool Integration: Works seamlessly with popular development and project management tools.
Why is BrowserStack the Best GUI Testing Tool?
BrowserStack Percy and App Percy stand out as the best visual GUI testing tools, due to their seamless integration and powerful visual testing capabilities. Percy’s SDKs are designed for effortless installation and snapshot addition, simplifying the visual testing process significantly. The tool integrates seamlessly with CI/CD pipelines and source code management systems, allowing visual tests to be executed with every code commit.
Once tests are initiated, Percy captures screenshots and identifies any visual changes. Testers can then review these visual diffs to determine whether the changes are legitimate or need correction.
By incorporating these core practices, BrowserStack makes visual testing more streamlined, accurate, and efficient. BrowserStack ensures applications are visually flawless, delivered quickly, and consistently meet user expectations.
Selenium
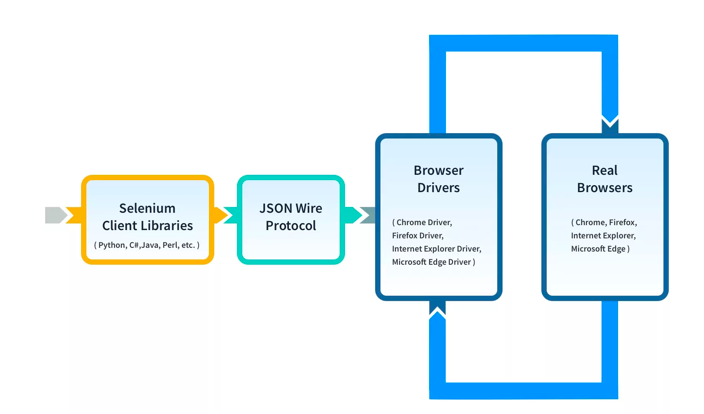
Selenium is an open-source software testing framework designed to automate web applications. It enables testers to write scripts that control web browsers, simulating user actions such as clicking buttons, filling out forms, and navigating pages. This facilitates testing web applications for functionality, performance, and compatibility across various browsers.
Read More: How to run visual tests with Selenium
Key Features:
- Cross-Browser and Cross-Platform Support: Works with major browsers and operating systems for comprehensive testing.
- Multi-Language Support: It supports various programming languages, such as Java, Python, and C#, and multiple browsers, including Chrome, Firefox, and Edge.
- Selenium WebDriver: Direct interaction with browsers for accurate test results.
- Parallel Testing: Enables simultaneous test execution using Selenium Grid.
- Extensive Community Support: Offers a wealth of resources and integrations with other tools.
Final Thoughts: Selenium works great for automating web application testing across multiple browsers and platforms. Its strong community support and integration capabilities make it an essential tool for teams focused on ensuring robust cross-browser compatibility.
Puppeteer
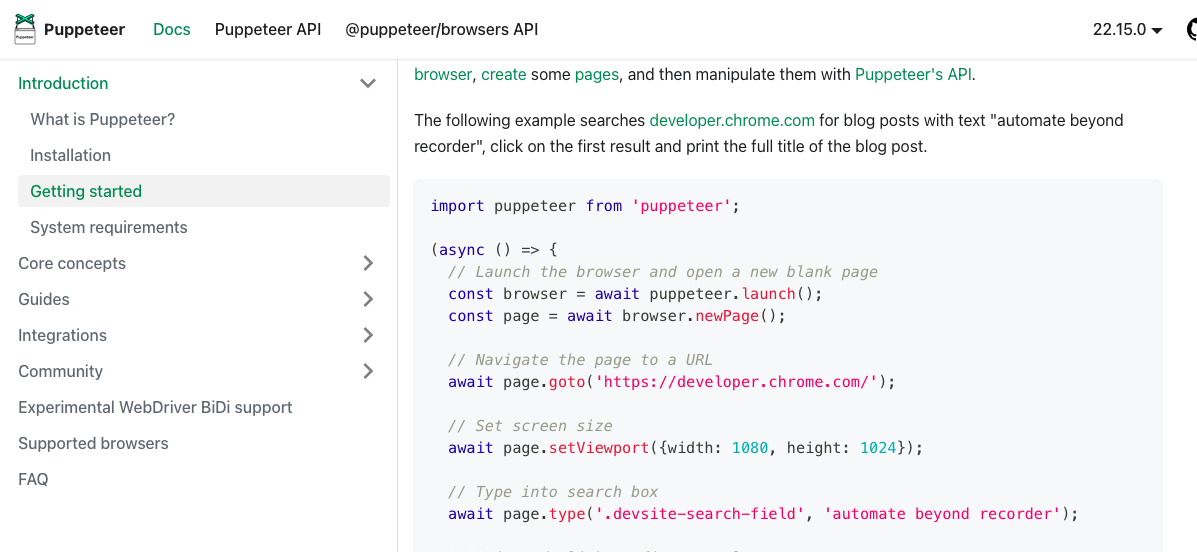
Puppeteer is a Node.js library developed by Google that allows control of headless Chrome or Chromium browsers. It provides a high-level API to interact with web pages, simulating user actions such as clicking, typing, navigating, and capturing screenshots. Puppeteer is commonly used for testing, web scraping, and automating various web-based tasks.
Key Features:
- Headless Browser Support: Allows running tests in a headless mode for faster execution.
- Rich API: Offers a robust API for automating tasks like form submission, UI testing, and screenshots.
- JavaScript and Browser Feature Support: Access to the latest JavaScript and browser features.
- PDF and Screenshot Generation: Capable of generating PDFs and capturing screenshots of web pages.
Final Thoughts: Puppeteer is ideal for automating and testing modern web applications, especially those built with JavaScript frameworks. Its ability to control headless Chrome browsers with ease is unmatched, although it requires familiarity with Node.js.
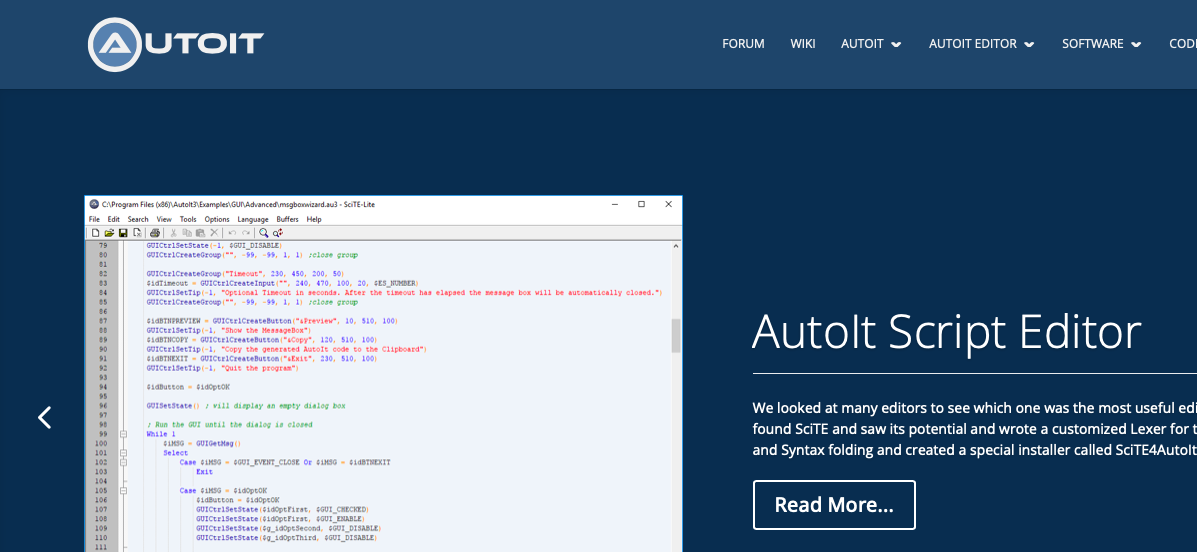
AutoIt
AutoIt is a scripting tool for automating tasks on Windows. It can mimic user actions like keyboard presses and mouse clicks, and interact with software interfaces. Commonly used for testing, creating custom GUIs, and system management, AutoIt offers a simple scripting language and robust support for user interface and system automation.
Key Features:
- Windows GUI Automation: Automates tasks in Windows applications, including button clicks and keyboard inputs.
- Scripting Language: Provides a simple scripting language for creating automation scripts.
- Comprehensive Library: Includes a wide range of functions for file operations, string manipulation, and more.
- Integration with Other Tools: Can be integrated with other testing tools to extend functionality.
Final Thoughts: AutoIt excels at automating Windows-specific tasks, making it invaluable for repetitive GUI and system management tasks. While powerful, it is limited to Windows environments, which can be a drawback for cross-platform projects.
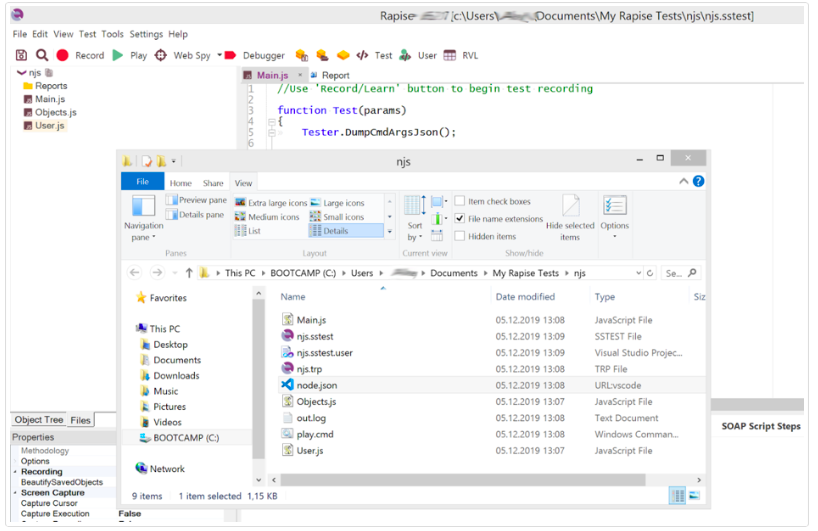
RAPISE
RAPISE (Rapid Application and Product Integration Software Environment) is a unified platform for building and testing web and mobile apps. It automates testing, manages test cases, and works across different platforms. By supporting multiple scripting languages and integrating with testing frameworks, RAPISE is a versatile tool for continuous testing and quality assurance in software development.
Key Features:
- Cross-Platform Testing: Supports web, desktop, and mobile testing across different platforms.
- Drag-and-Drop Interface: User-friendly interface for creating and managing test scripts.
- Integration with CI/CD Tools: Seamlessly integrates with CI/CD pipelines for automated testing.
- Support for Multiple Technologies: Works with a wide range of technologies, including HTML5, Java, and .NET.
Final Thoughts: RAPISE is versatile for testing across web, desktop, and mobile applications, providing a drag-and-drop interface that simplifies test creation. However, it may not have community support as much as other popular tools.
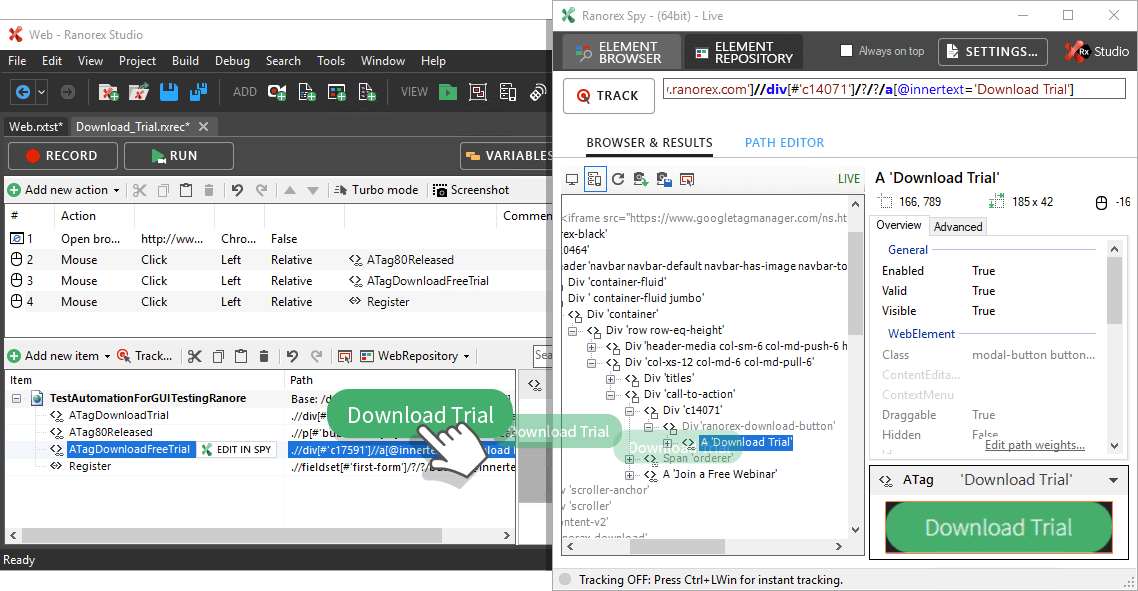
Ranorex
Ranorex is a comprehensive test automation tool for desktop, web, and mobile apps. It simplifies test creation, execution, and management through a user-friendly interface and scripting options. With broad technology and platform support, Ranorex excels in object recognition, cross-browser testing, and CI/CD integration. Its robust reporting and analytics empower efficient issue resolution.
Key Features:
- Cross-Platform Testing: Supports testing on Windows, macOS, iOS, and Android platforms.
- Codeless Test Creation: Provides a codeless interface for creating automated tests with drag-and-drop functionality.
- Integration with Popular Tools: Integrates with tools like Jenkins, Jira, and TestRail for streamlined testing workflows.
- Comprehensive Reporting: Offers detailed reports and dashboards for analyzing test results.
Final Thoughts: Ranorex offers robust test automation with excellent cross-platform support and detailed reporting features. However, it might require a considerable learning curve for users who are not familiar with its set up.
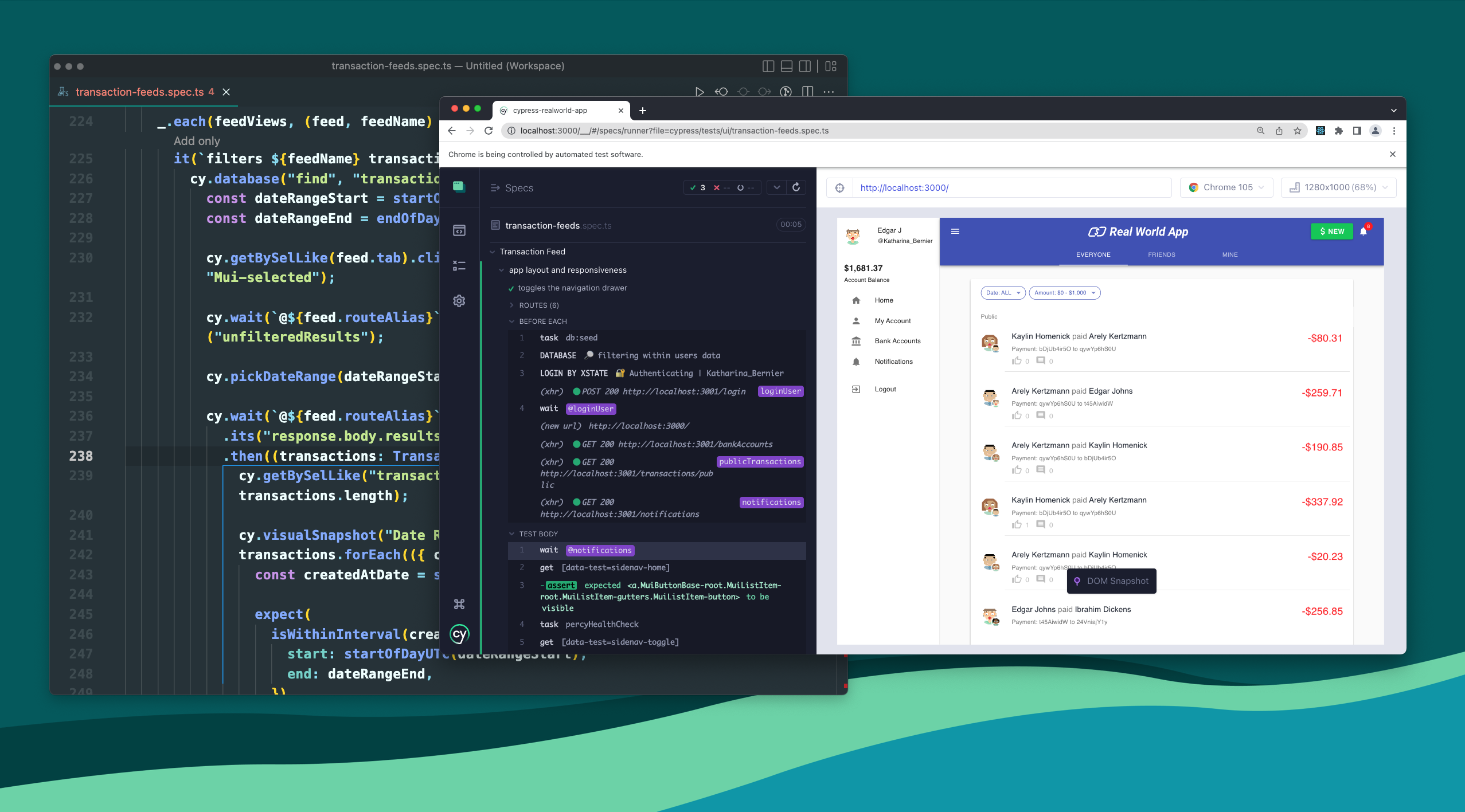
Cypress
Cypress is a JavaScript-based framework for end-to-end web application testing. It simplifies test creation and execution by offering features like real-time previews and automated waiting. Cypress excels at testing user interactions, performance, and overall application functionality. Its integration with modern development practices and comprehensive set of APIs make it a popular choice for developers.
Key Features:
- Fast and Reliable Testing: Executes tests quickly and reliably with automatic waiting for elements.
- Real-time Reloading: Instantly reloads tests upon changes for rapid development feedback.
- Time Travel Debugging: Allows testers to view snapshots of test steps for easy debugging.
- JavaScript Support: Built on JavaScript and integrates seamlessly with JavaScript frameworks.
Final Thoughts: Cypress is fantastic for end-to-end testing of JavaScript applications, offering quick execution and real-time reloading for instant feedback. However, it currently lacks support for multiple browser environments like IE and Safari.
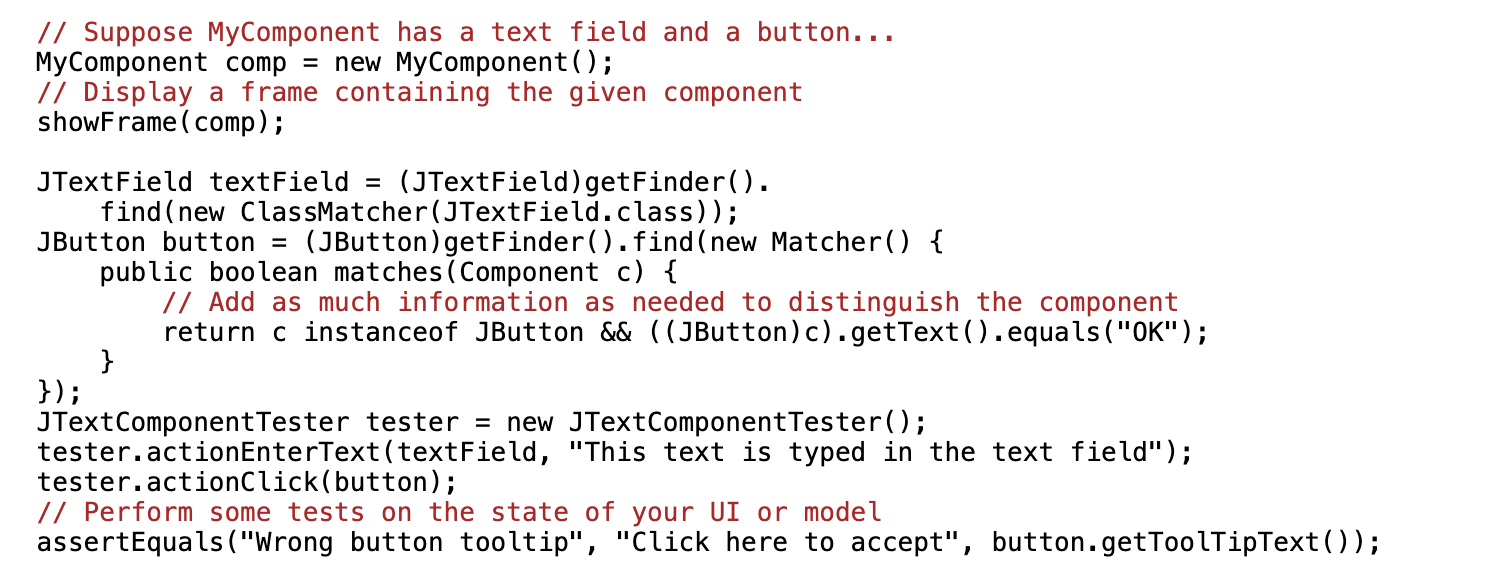
Abbot Java GUI Test Framework
Abbot is an open-source Java GUI testing framework that provides tools for automated testing of Java applications. It is designed to simplify the testing of Java-based graphical user interfaces by offering a set of utilities to simulate user interactions.
Key Features:
- Java Application Support: Abbot is specifically designed for testing Java GUI applications, providing a robust framework for automating user interactions.
- Script-Based Testing: Supports script-based testing, allowing testers to write test scripts that automate GUI actions and validate application behavior.
- Event-Driven Testing: Utilizes event-driven testing to simulate real user actions, such as mouse clicks, keyboard inputs, and window manipulations, ensuring accurate testing of GUI components.
- Component Recognition: Offers reliable component recognition, making it easy to identify and interact with various GUI elements within Java applications.
- Integration with JUnit: Integrates seamlessly with JUnit, enabling developers to incorporate GUI tests into their existing testing framework and workflows.
Final Thoughts: Abbot is perfect for testing Java GUI applications, providing reliable component recognition and integration with JUnit. It’s specifically tailored for Java, but that also limits its applicability to other programming languages.
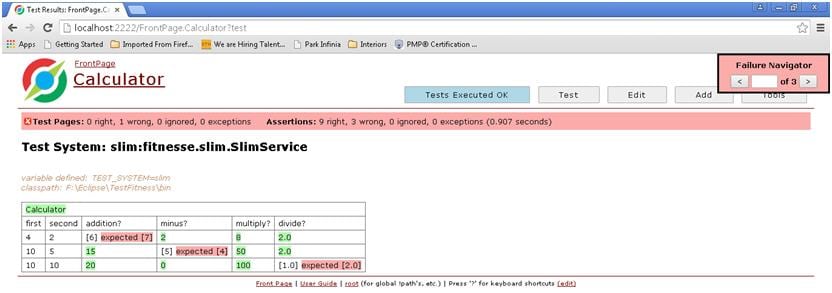
FitNesse
FitNesse is an open-source platform for collaborative acceptance testing. Its wiki-like interface lets users create and run tests in a simple format. By integrating with various programming languages and frameworks, FitNesse automates testing, supports test-driven development, and aligns software with its intended functionality and requirements.
Key Features:
- Collaborative Testing: Supports collaboration between testers and developers for creating tests.
- Web-Based Interface: Provides a web-based interface for managing and executing tests.
- Integration with Testing Frameworks: Works with popular testing frameworks like JUnit and TestNG.
Final Thoughts: FitNesse shines in collaborative acceptance testing, providing a user-friendly interface for creating tests and promoting test-driven development. Its wiki-based approach is intuitive but may require a learning curve for non-technical users.
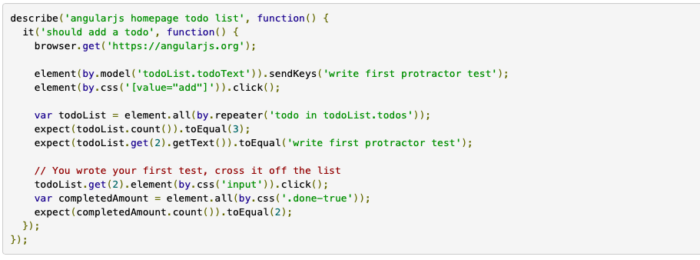
Protractor
Protractor is a specialized end-to-end testing framework for Angular applications. Built on Selenium WebDriver, it offers enhanced features for handling Angular’s asynchronous nature. By allowing tests in JavaScript or TypeScript, Protractor simulates user actions and verifies application behavior. It’s essential for ensuring the reliability and functionality of Angular applications in real-world use.
Key Features:
- Angular Support: Built specifically for testing Angular applications with full support for Angular-specific elements.
- End-to-End Testing: Simulates user interactions to test the entire application workflow.
- Integration with Selenium: Integrates with Selenium WebDriver for cross-browser testing.
Final Thoughts: Protractor is indispensable for testing Angular applications, offering support for Angular-specific elements and end-to-end testing capabilities. However, its reliance on Angular means it’s not the best fit for non-Angular projects.
Squish
Squish is a commercial tool for automating tests on graphical user interfaces across desktop, mobile, and embedded systems. Supporting various technologies like Qt, Java, and web applications, Squish allows testers to script and execute tests efficiently. It’s designed for comprehensive testing, including functional and regression checks, to ensure application quality.
Key Features:
- Cross-Platform Support: Supports testing on Windows, macOS, Linux, iOS, and Android platforms.
- Script-Based Testing: Provides a script-based approach for creating and managing tests.
- Integration with CI Tools: Integrates with CI tools for automated testing and continuous integration.
Final Thoughts: Squish provides excellent cross-platform GUI testing, supporting a wide range of technologies like Qt and Java. It’s well-suited for complex testing environments but might be overkill for simpler applications.
Micro Focus UFT (Unified Functional Testing)
Micro Focus Unified Functional Testing (UFT) is a versatile automation tool for testing software applications. Covering web, desktop, mobile, and API testing, UFT offers a visual interface and scripting options for creating and running automated test cases. With integrated test management, reporting, and cross-browser capabilities, UFT helps maintain application quality and performance throughout the development lifecycle.
Key Features:
- Cross-Platform Testing: Supports testing across web, mobile, and desktop applications.
- Codeless Automation: Offers a codeless interface for creating automated tests without programming knowledge.
- Integration with ALM: Seamlessly integrates with Application Lifecycle Management (ALM) tools for end-to-end testing.
Final Thoughts: UFT is a comprehensive tool for testing applications across web, mobile, and desktop platforms, offering both codeless and script-based options. It integrates well with ALM tools but comes with a steep learning curve and high cost.
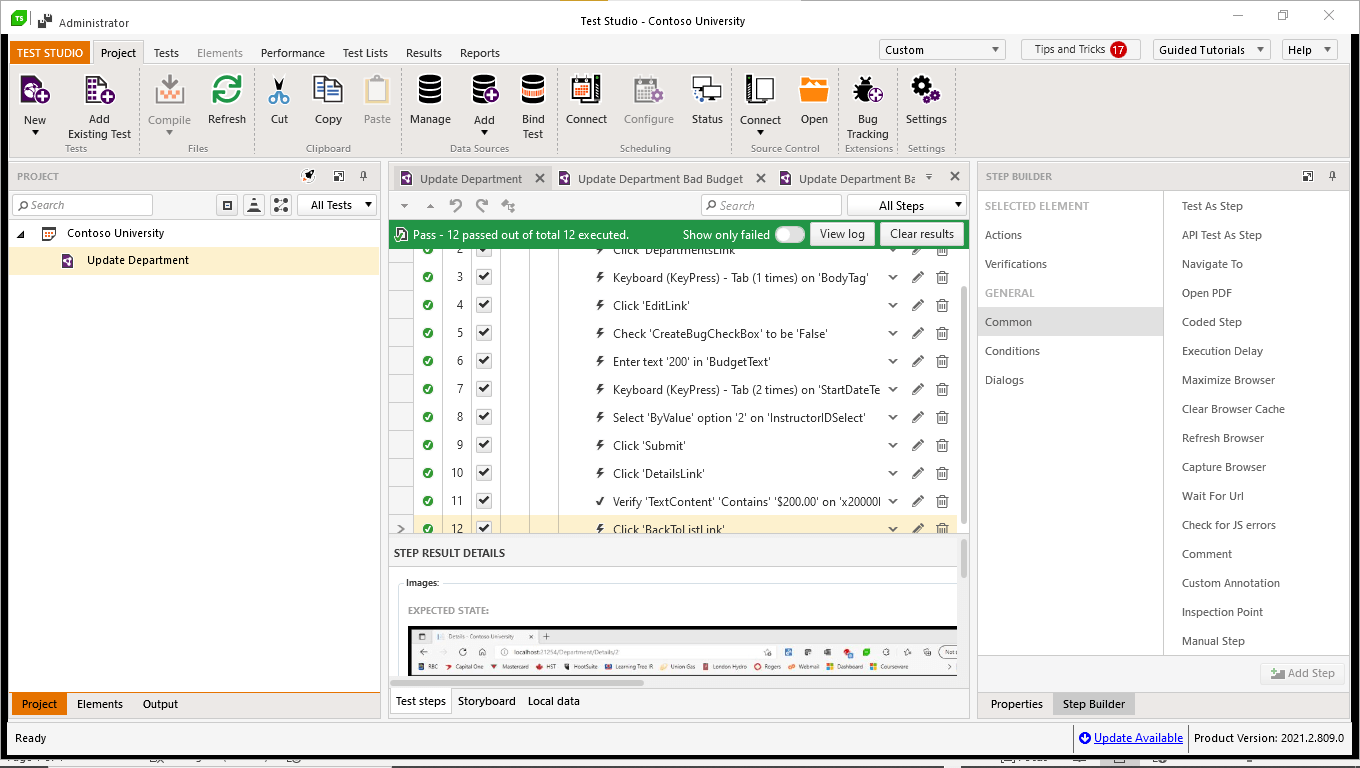
Telerik Test Studio
Telerik Test Studio is a comprehensive test automation platform for web, desktop, and mobile apps. It provides tools for functional, performance, and load testing. With features like visual test recording, advanced scripting, and integrated test management, it simplifies test creation, execution, and maintenance. Telerik Test Studio supports various technologies and browsers, enhancing software quality and streamlining the testing process.
Key Features:
- Cross-Platform Support: Supports testing on Windows, macOS, iOS, and Android platforms.
- Codeless Test Creation: Offers a codeless interface for creating automated tests with drag-and-drop functionality.
- Integration with CI/CD Tools: Integrates with CI/CD pipelines for automated testing.
Final Thoughts: Telerik Test Studio offers a robust solution for automated testing with its codeless test creation and strong integration with CI/CD pipelines. However, it may require more resources and time to fully utilize its advanced features.
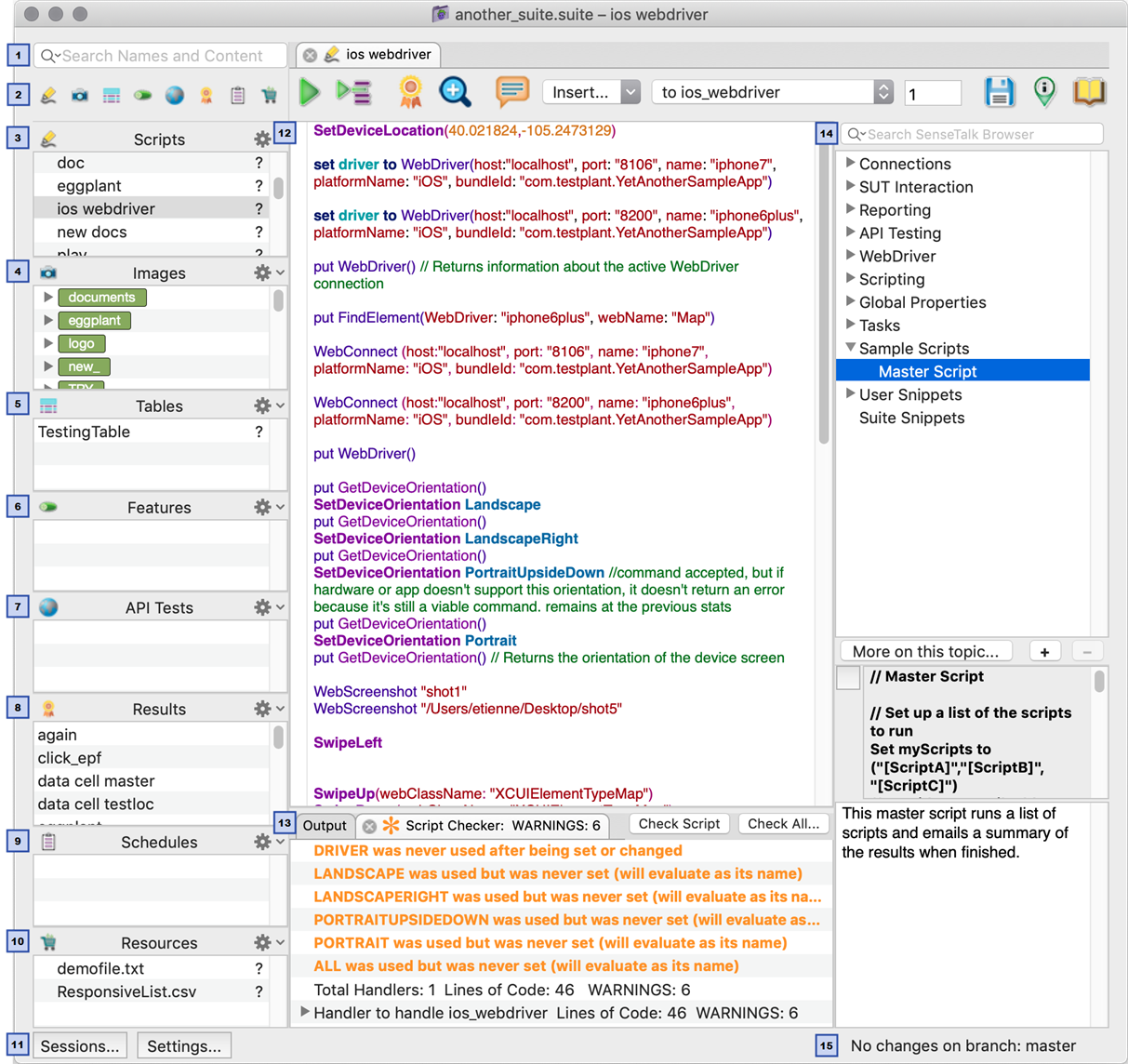
Eggplant Functional
Eggplant Functional is a commercial tool for automating functional and regression tests. It simulates user interactions to test applications across various platforms. Combining image-based and script-based approaches, it simplifies test creation without extensive programming.
Key Features:
- Image-Based Testing: Uses image recognition to test applications across different platforms.
- Cross-Platform Support: Supports testing on web, mobile, and desktop applications.
- Integration with CI Tools: Integrates with CI tools for automated testing and continuous integration.
Final Thoughts: Eggplant Functional is a powerful tool for image-based testing, offering cross-platform support and ease of use. While effective, it relies heavily on image recognition, which can sometimes lead to false positives.
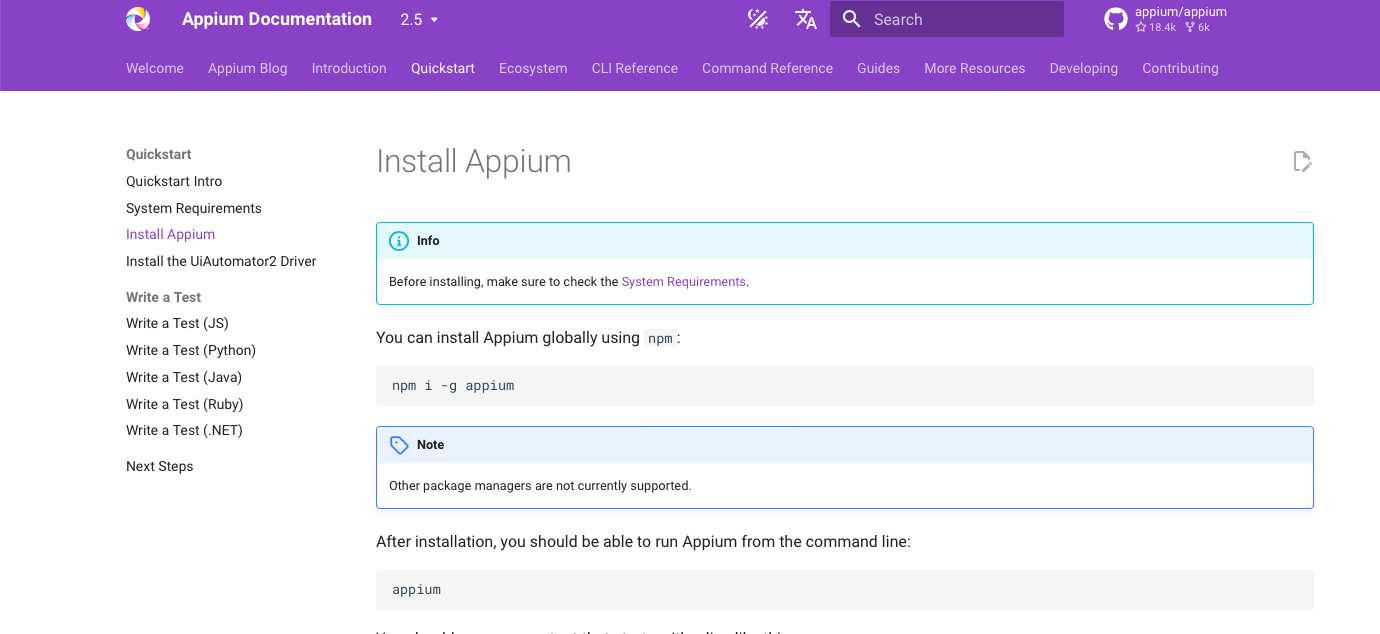
Appium
Appium is an open-source tool for automating tests on iOS and Android apps. It lets testers use familiar programming languages to control app behavior on real devices or simulators. Appium supports a wide range of app types and offers a unified approach to testing across different platforms, integrating seamlessly with existing testing ecosystems.
Key Features:
- Cross-Platform Mobile Testing: Supports iOS, Android, and Windows platforms for mobile app testing.
- Multi-Language Support: Allows testers to write scripts in languages like Java, Python, JavaScript, and Ruby.
- Integration with Selenium: Works with Selenium WebDriver for cross-platform mobile testing.
Final Thoughts: Appium is a versatile tool for automating mobile app testing on iOS and Android platforms, supporting multiple programming languages. It’s a strong choice for mobile projects but may face challenges with complex device configurations.
How to Choose the Best GUI Testing Tools?
Choosing the right GUI testing tool is crucial for ensuring effective testing of your application’s user interface. Consider these key factors when selecting a GUI testing tool:
- Platform Compatibility: Ensure the tool supports your application’s environments, including different operating systems, browsers, and devices.
- User-Friendliness: Choose a tool with an intuitive interface that both developers and testers can easily use.
- Ecosystem Integration: Select a tool that seamlessly fits into your existing development and testing processes.
- Flexibility and Customization: Opt for a tool that allows tailored test scripts and accommodates complex testing scenarios.
- Robust Support: Consider tools backed by strong support resources and a helpful community.
- Script and Recording Abilities: Check if the tool offers record-and-playback features to automate test creation along with creating scripts.
- Integrates with Other Tools: Check for compatibility with CI/CD tools for seamless integration into your development pipeline.
Read More: How to select the right visual testing tool.
When Should You Automate GUI Testing?
Some scenarios that might motivate you to automate your existing GUI setups are:
- Frequent Regressions: If your testing requires running the same tests repeatedly, such as after each build is generated, you can save time and reduce manual effort through automation.
- Complex Applications: As the complexity of your application increases, for example dependencies on other modules, monitoring these integrations manually can be cumbersome.
- Multiple Environments: To verify functionality across different browsers, operating systems, or devices, automation allows for consistent and efficient testing in various environments.
- Scalability and load: To assess application performance under various conditions or high user loads, automation can simulate numerous interactions and generate performance metrics.
- CI/CD integrations: If your setups implement CI/CD workflows, it means that it is important to automate and support rapid feedback and integration by continuously running tests.
How to Perform Visual GUI Testing With BrowserStack?
Percy and App Percy by BrowserStack stand out among its competition as the best visual GUI testing tool due to their multiple advantages. These tools are available as part of the BrowserStack testing platform and give access to more than 3500 browser-device combinations.
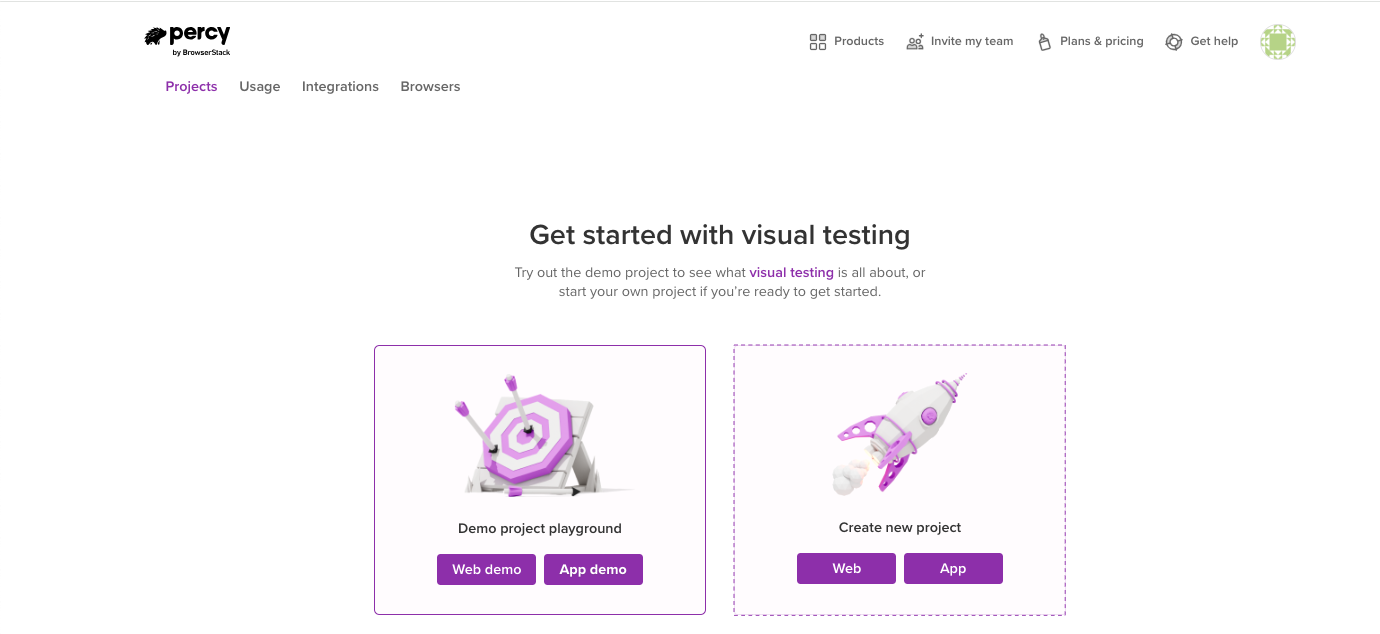
To test your web application using Percy with the Web demo app, do the following:
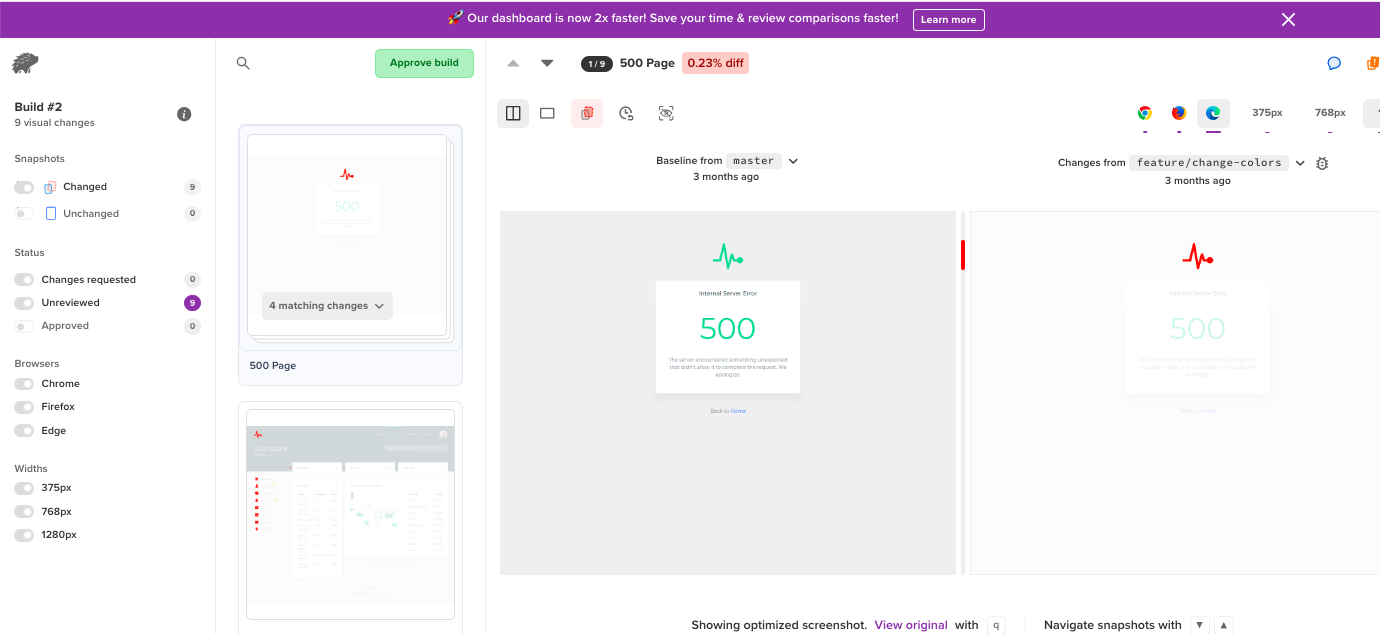
Step 1. Log in or Sign Up for a free App Percy account.
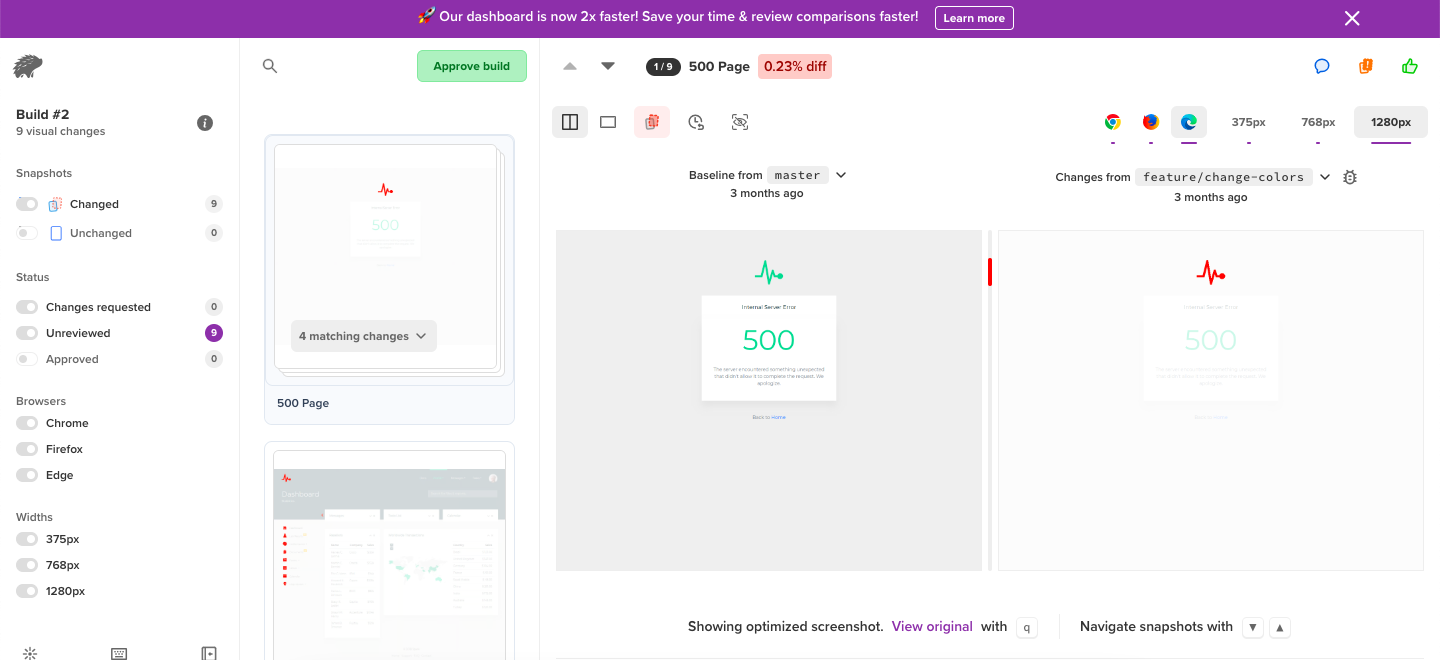
Step 2. Click Web demo to see GUI changes between master and other branch.
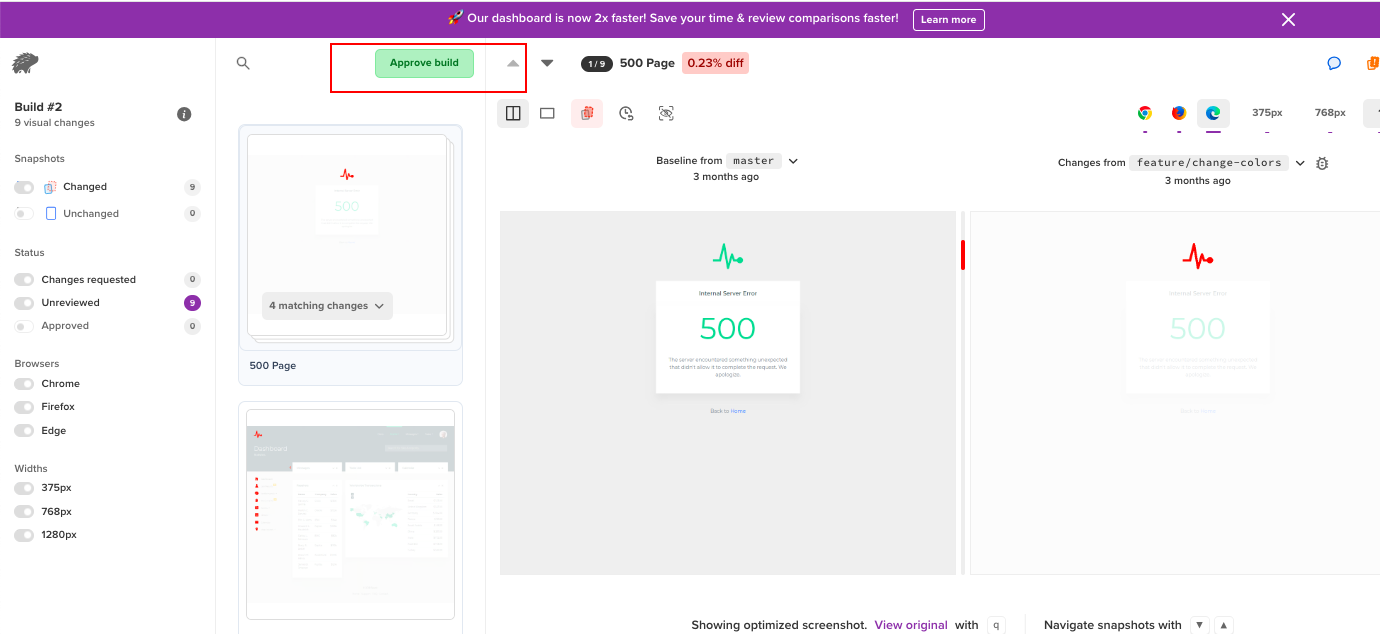
Step 3. If the changes look good to you, click Approve Build to approve selected changes.
Benefits of Using BrowserStack Percy & App Percy for Visual GUI Testing
BrowserStack Percy and App Percy give you an all-in-one visual testing and review platform. It automates the visual QA process to catch visual bugs and gain insights into UI changes on each commit. Percy lets you maintain the visual integrity of your UI every time you deploy it.
Some key benefits of using Percy are:
- Cross-browser testing: Provides capabilities for testing web applications on desktop and mobile browsers across a range of browsers and multiple responsive widths on desktop and mobile devices.
- Efficiency: Improves efficiency by reducing the time and effort required to manually spot visual regressions.
- Consistency: Promotes consistent user experience by identifying visual discrepancies early in the development process.
- Collaboration: Improves collaboration between developers, designers, and QA teams by providing a visual representation of changes.
- Prevent regression: Prevents you from experiencing unintended visual regressions.
- Integrations: Percy integrates with popular tools and services like GitHub, GitLab, Bitbucket, and more.
BrowserStack Percy and App Percy offer the ease of integration with your existing workflows through BrowserStack SDK and Percy SDK. The BrowserStack SDK is a plug-and-play integration, which means it considerably reduces the time to get started with your GUI automation testing journey.
Read more: Strategies to Optimize Visual Testing
Selecting a GUI testing tool is critical to your test setup. Though open source tools provide nascent features that might appear useful in development stages, you might want to rely on popular GUI testing tools, such as BrowserStack Percy, to ensure that you don’t lose customer trust due to the poor user experience caused by the lack of thorough GUI testing.
BrowserStack Percy offers automated visual testing to ensure your application’s UI is flawless across all devices and browsers. With seamless integration into your development workflow, Percy helps you catch visual regressions before they reach production, saving time and improving quality. It also offers a trial plan with 100 free minutes, giving you enough time to try the platform without commitments.