Functional testing checks an application, website, or system to ensure that it is doing exactly what it is meant to. Unlike other types of testing that might focus on performance, security, or usability, functional testing is primarily concerned with the correctness of the application’s functionality.
Overview
What is Functional Testing
Functional testing is a type of software testing that verifies that each function of the software application behaves according to the specific requirements and meets expectations in different conditions.
Example of Functional Testing
Consider the example of testing a login feature. When you perform functional testing in this context, you verify that users can log in when the credentials are submitted, see the right error messages upon submitting incorrect credentials and reset their password easily.
Functional Testing Tools
- BrowserStack Automate
- BrowserStack App Automate
- Selenium
- Cypress
- Playwright
- Puppeteer
- Appium
Benefits of Functional Testing
- Helps in ensuring the software fulfills user needs
- Helps identify functional issues early on
- Enhances application quality and user experience
- Ensures application compatibility across different platforms
- Verifies user workflows and interactions
This guide explores functional testing in detail, including its types, techniques, tools, best practices, and examples for a deeper understanding.
What is Functional Testing?
Functional testing is a type of software testing that verifies the functionality of a software system or application by checking that ensuring that the system behaves according to the specified functional requirements and meets the intended business needs.
The goal of functional testing is to validate the system’s features, capabilities, and interactions with different components. It involves testing the software’s input and output, data manipulation, user interactions, and the system’s response to various scenarios and conditions. Functional testing is only concerned with validating if a system works as intended.
Read More: Debunking Myths about Functional Testing
Types of Functional Testing
Here are the main types of functional testing:
1. Unit Testing: This is performed by developers who write scripts that test if individual components/units of an application match the requirements. This usually involves writing tests that call the methods in each unit and validate them when they return values that match the requirements.
In unit testing, code coverage is mandatory. Ensure that test cases exist to cover the following:
- Line coverage
- Code path coverage
- Method coverage
2. Smoke Testing: This is done after the release of each build to ensure that software stability is intact and not facing any anomalies.
3. Sanity Testing: Usually done after smoke testing, this is run to verify that every major functionality of an application is working perfectly, both by itself and in combination with other elements.
Read More: Sanity Testing vs Smoke Testing
4. Regression Testing: This test ensures that changes to the codebase (new code, debugging strategies, etc.) do not disrupt the already existing functions or trigger some instability.
5. Integration Testing: If a system requires multiple functional modules to work effectively, integration testing is done to ensure that individual modules work as expected when operating in combination with each other. It validates that the end-to-end outcome of the system meets these necessary standards.
6. Beta/ Usability Testing: In this stage, actual customers test the product in a production environment. This stage is necessary to gauge how comfortable a customer is with the interface. Their feedback is taken for implementing further improvements to the code.
7. White box Testing: In White box testing, the tester validates the internal functioning of a software system.
8. Grey-box Testing: Grey-box testing Integrates aspects of both black-box and white-box testing, where the internal functions of the applications are partially tested. The functionality and security are tested here by utilizing the system’s architecture.
9.Exploratory Testing: In exploratory testing, testers explore the software to detect issues and evaluate user experience without depending on predefined test cases.
10.Blackbox Testing: In Black box testing, the software system’s functionality is validated without examining its internal functions. Testers assess the inputs, outputs, and user interactions to ensure the systems fulfill requirements.
11.Component Testing: Component testing is performed right after unit testing. In this approach, test objects are tested independently as a component without combining with other components.
12.Database Testing: Database testing verifies the accuracy and reliability of data within a database by making sure that database aspects like schema, CRUD (Create, Read, Update, Delete) etc. function as expected under different conditions.
13. Recovery Testing: Recovery testing validates the application’s ability to recover from various types of failures.
14. Static Testing: Static testing is a type of functional testing approach that includes the assessment of the software’s code, design, or documentation without actually executing the program.
Functional Testing vs Non-functional Testing: Differences
Functional testing focuses on the application’s operational aspects, ensuring its functions behave as intended as per specified requirements. On the other hand, non-functional testing validates non-functional aspects like the application’s performance, scalability, and reliability.
| Aspect | Functional Testing | Non-Functional Testing |
|---|---|---|
| Function | Validates software functionalities and behavior. | Validates system attributes like performance, stability etc. |
| Objective | Checks if the software meets specific requirements. | Checks if the software performs seamlessly under various conditions. |
| Techniques | Equivalence Tests, Boundary Value Tests, etc. | Performance testing, Load testing, stress testing, etc. |
| Example | Testing form submission | Testing performance under different network conditions |
| Tools Used | BrowserStack, Selenium | Jmeter |
Read More to find out the Differences Between Functional and Non-functional Testing
Steps performed in Functional Testing
The overview of a functional test includes the following steps:
- Create input values
- Execute test cases
- Compare actual and expected output
Generally, functional testing in detail follows the steps below:
- Determine which functionality of the product needs to be tested. This can vary from testing main functions, messages, error conditions and/or product usability.
- Create input data for functionalities to be tested according to specified requirements.
- Determine acceptable output parameters according to specified requirements.
- Execute test cases.
- Compare the actual output from the test with the predetermined output values. This reveals if the system is working as expected.
Functional Testing Example
To understand the functional tests with the help of an example, here’s a test scenario to different kinds of functional testing techniques.
Test Scenario:
An online HRMS portal on which the user logs in with their user account and password. The login page has two text fields for username and password. It also has two buttons – Login and Cancel.
When successful, the login page directs the user to the HRMS home page. The cancel button cancels the login.
Specifications:
- The user id field requires a minimum of 6 characters, a maximum of 10 characters, numbers(0-9), letters(a-z, A-z), special characters (only underscore, period, hyphen allowed). It cannot be left blank. User id must begin with a number/character. It cannot include special characters.
- The password field requires a minimum of 6 characters, a maximum of 8 characters, numbers (0-9), letters (a-z, A-Z), all special characters. It cannot be blank.
Functional Testing Techniques
Here are the main types of functional testing techniques that are commonly used:
Key Functional testing Techniques
- End-user based/System Tests
- Equivalence Tests
- Boundary Value Tests
- Decision-based Tests
- Ad-hoc Tests
1. End-user based/System Tests
Test the system to gauge if all components are working perfectly in combination.
In the example, this would entail testing the customer journey – HRMS application loading, entering accurate credentials, directing to the home page, performing tasks, logging out of the system. This test ensures that this workflow proceeds and completes without any errors.
2. Equivalence Tests
Test data is segregated into partitions called equivalence data cases. In this test, data in each partition must respond in the same way. Consequently, you only need to test one condition across all partitions. If the condition does not work in one partition, it won’t work in any of the others.
In the example, since the user id field can accommodate a maximum of 10 characters, it should behave the same way anytime data > 10 is entered.
3. Boundary Value Tests
These tests are used to check how the system behaves when data limits are implemented.
In the example, since the user id requires a minimum of 6 characters, this test will be used to check how the system responds when less than 6 characters are entered.
4. Decision-based Tests
These tests are initiated to check for possible system outcomes when a particular condition is met.
In the example, the following decision-based tests can be undertaken:
- If incorrect credentials are entered, the system should inform the user and reload the login page.
- If correct credentials are entered, the system should take the user to the home page UI.
- If correct credentials are entered but the user wants to cancel login, the system should not direct to the home page UI.
Instead, it should reload the login page.
5. Ad-hoc Tests
These tests uncover discrepancies that might not have been identified in any of the other tests. Ad-hoc tests are targeted toward breaking the system and checking its response.
In the example, an ad-hoc test could be conducted to check the following:
While a user is still logged in, the administrator deletes their account – that too while the user is performing tasks. The test would check if the application responded gracefully in such a scenario.
Benefits of Functional Testing
Here are the main benefits of functional testing:
- Identify Bugs Early: Helps identify bugs and errors quite early in the development process.
- Requirement Validation: Helps ensure that the application fulfills user requirements and specifications as expected,
- Better User Experience and Quality: By ensuring seamless functionality, functional tests help improve user experience and software quality and reliabilityity.
- Regulatory Compliance: Ensures that the software complies with industry standards, regulations, and legalities.
- Cross Platform Compatibility: Verifies that the application can function seamlessly across different platforms, environments and user conditions.
Why automate Functional Tests?
Automation can certainly reduce time and effort in executing functional tests. Human error can also be lowered, preventing bugs from slipping past the test phase.
However, increased automation means that QAs need to develop test cases for each test. Naturally, formulating the right test case is pivotal, along with identifying the right automation tool for the purpose.
What to look for in the right Functional Testing Automation Tool?
Here are a couple of things to look out for when finding the right Functional Testing Automation Tool:
- The tool must be easy to use, especially for all members of your QA team.
- It must be seamlessly operational across different environments. For example, ask yourself: Can you create test scripts on one OS and run them on another? Do you need UI automation, CLI automation, mobile app automation, or all of them?
- It must provide features specific to your team’s requirements. For instance, if certain team members are not comfortable with a certain scripting language, the tool should support conversion to other script languages that they may be better versed in. Similarly, if you need specific reporting and logging or automated build tests, the tool must be able to provide the same.
- In case of changes to the UI, the tool must support the reusability of test cases.
Top Functional Testing Tools and Frameworks
Here’s a list of Functional Testing Tools and Frameworks that you can use to run functional tests:
How to Perform Functional Testing with BrowserStack?
Let’s now test the functionality of Cart in bstackdemo.com. Consider scenario of adding an item to the shopping cart in bstackdemo.com using Browserstack Live.
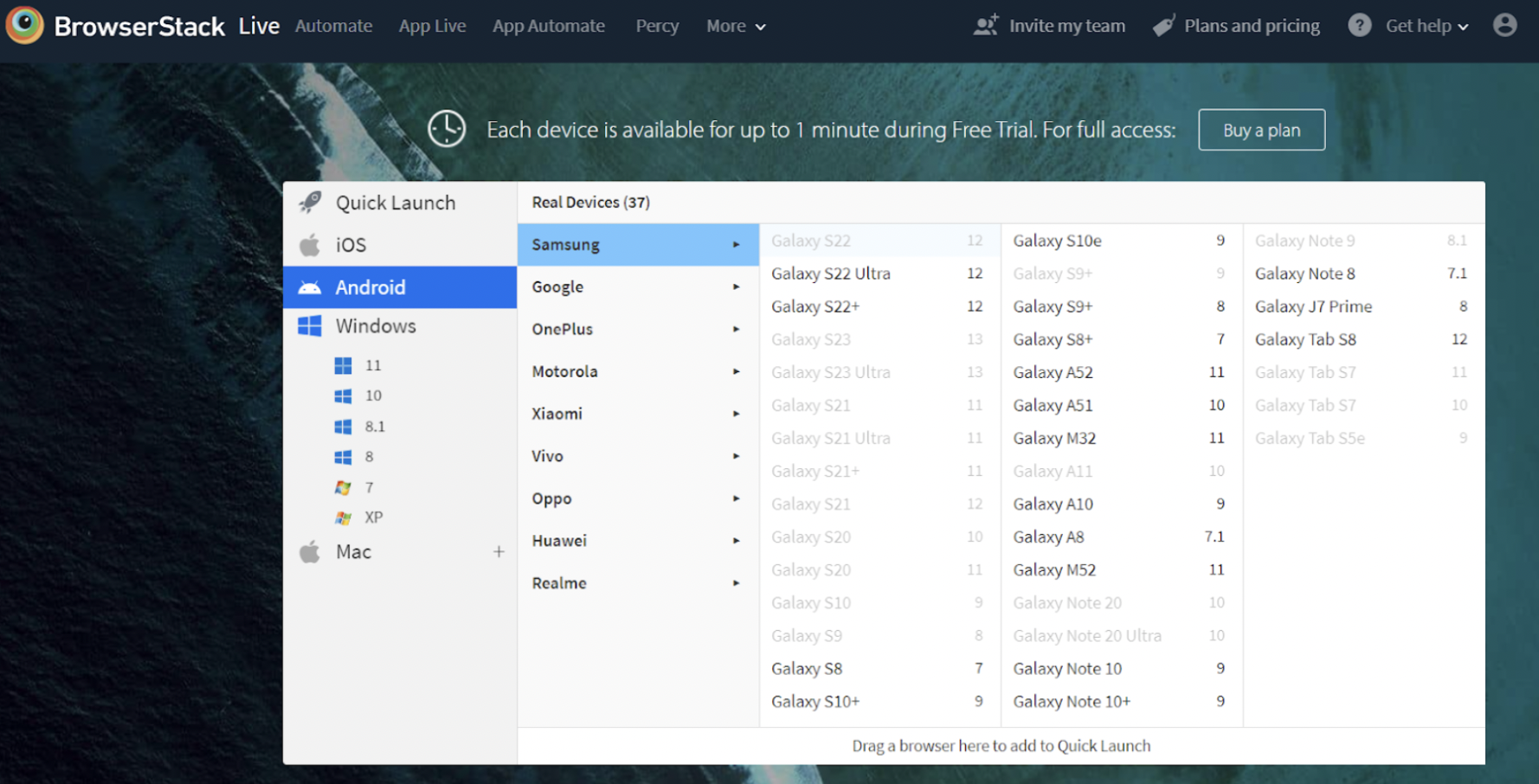
1. Sign in to Browserstack and visit Live.
2. Choose the desired device and browser from the list of available devices on the Live Dashboard.
3. Select the Device and Browser you wish to test and input the Application URL (in this example, bstackdemo.com) on the selected browser.
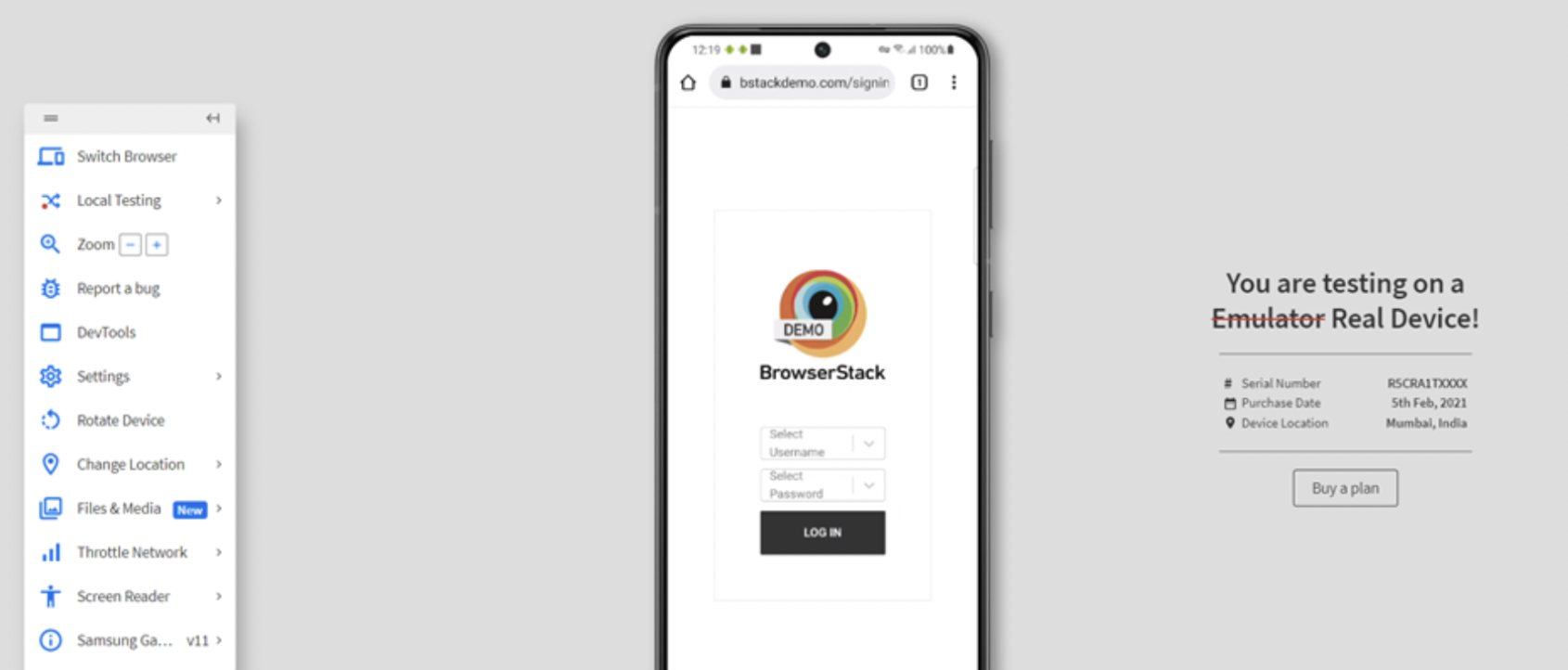
Now execute the Add to Cart Test Case using the below test steps.
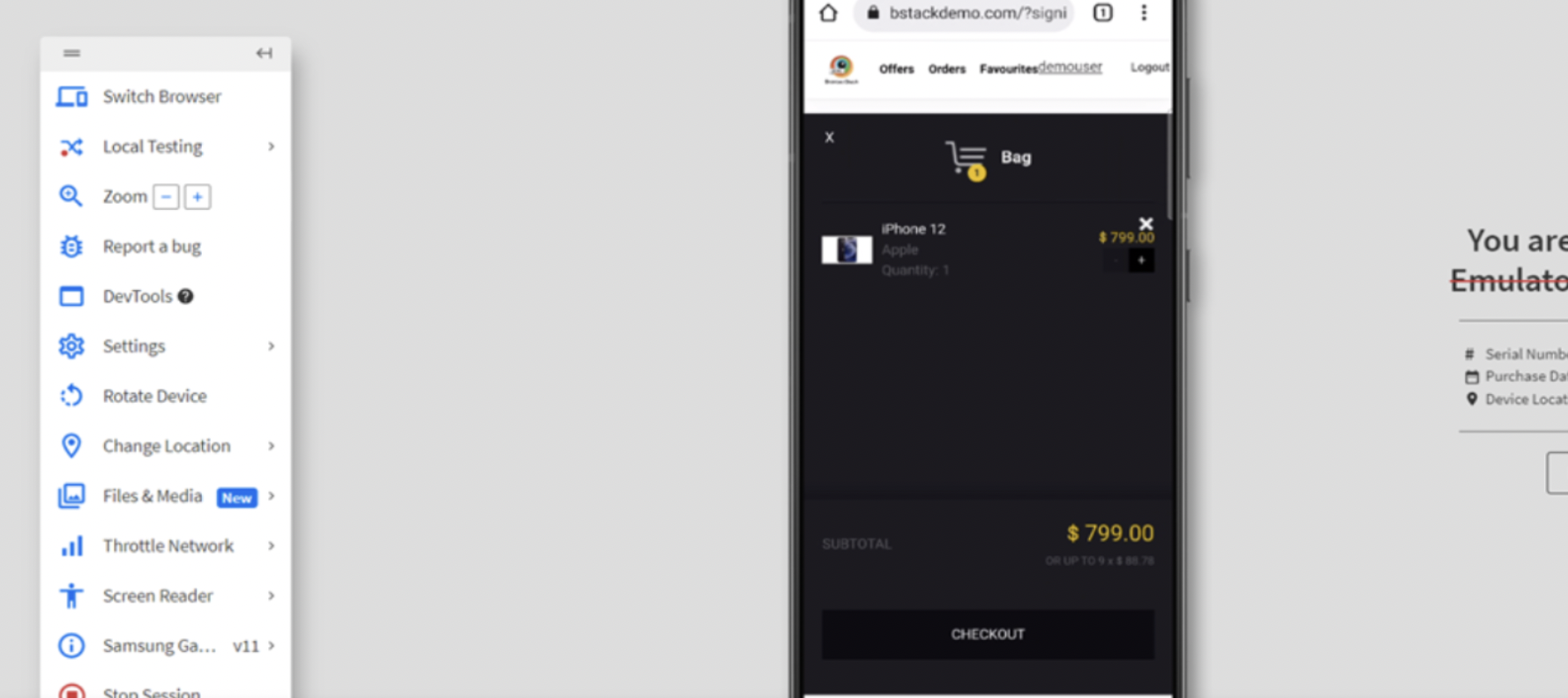
Step 1 – Login to Bstackdemo
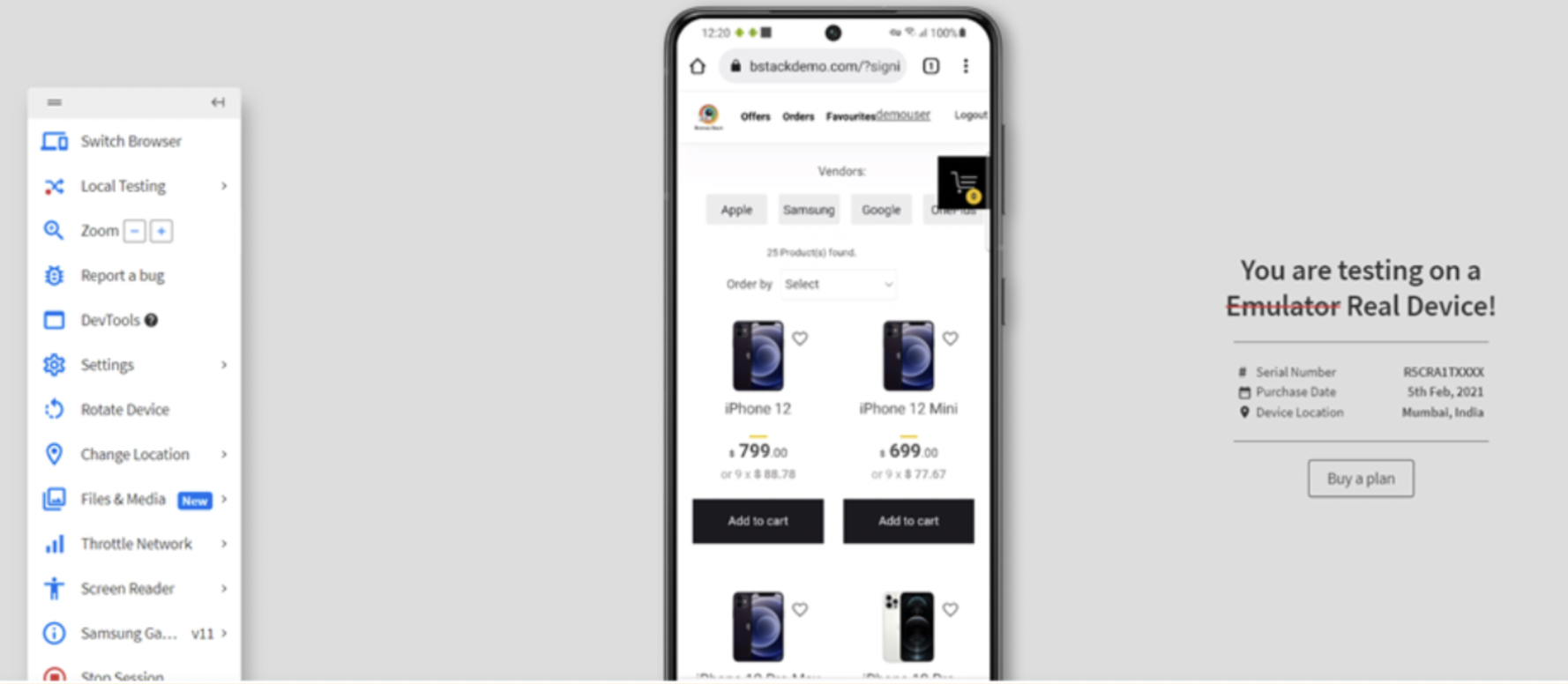
Step 2 – Select the item and Click Add to Cart button
Step 3 – Item is added to Cart and Click on Checkout
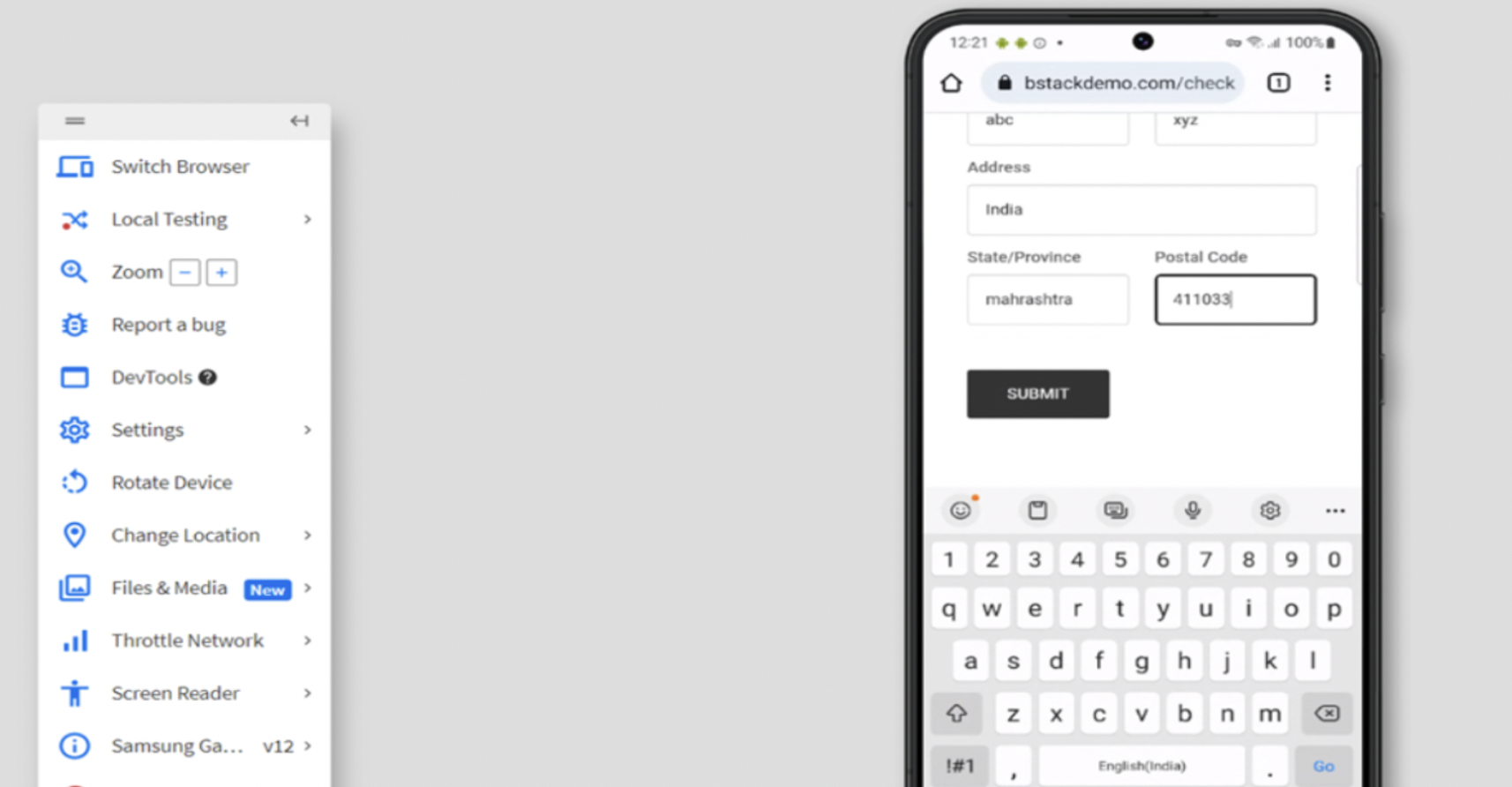
Step 4 – Enter the mandatory Details and Click on Submit
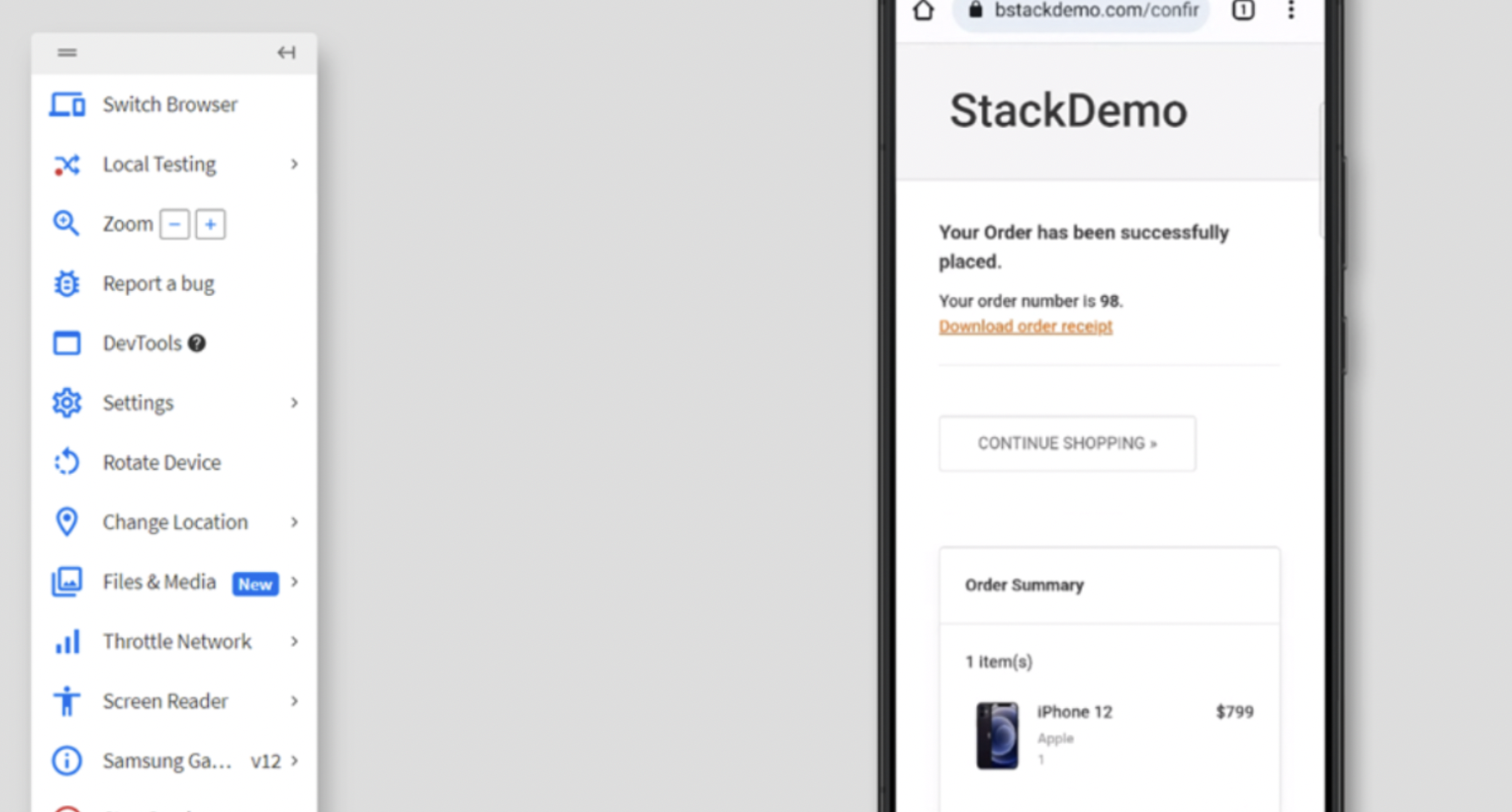
Step 5 – Verify Item has been shipped successfully and download order receipt has been generated
Best Practices for Functional Testing
Here are the core Best Practices for Functional Testing:
- Pick the right test cases: It is important to intelligently select the test cases that you will automate. For tests that require some setup and configuration during or before execution, it is best not to automate. Automate the following kinds of tests:
- Tests that need to run repeatedly
- Same tests with different data
- P1, P2 test cases which consume much time and effort
- Tests that are prone to human error
- Same tests in different OS, browser, device, etc.
- Dedicated Automation Team: Automation requires time, effort and most importantly, a certain measure of specialized knowledge and skill-set. Not every member of your QA might be good at writing automation scripts or know how to handle automation tools. Before deploying automated tests, analyze the various skill and experience levels of your QAs, It is best to allocate automation tasks to those who are equipped to accomplish them.
- Data-Driven Tests: Automated test cases that require multiple data sets should be written in such a way that they are reusable. For this, the data can be written in sources such as XML files, text or property files or read from a database. Creating a structure for automation data makes the framework easier to maintain. It also enables more effective usage of existing test scripts.
- Be on the lookout for breaks in tests: Your test cases and chosen automation tool must adapt to potential UI changes. Take an example in which an earlier version of Selenium used a location to identify page elements. Now, if the UI changes and those elements are no longer at those locations, it can lead to test failures across the board. Thus, consider writing test cases that enact minimal change in the event of UI changes.
- Test frequently: Prepare a basic automation test bucket and strategize for frequent execution of this bucket. With this, QAs can enhance the test automation framework to make it more robust. Needless to say, this practice also helps to identify more bugs.
- Test on Real Devices and Browsers: To get more accurate test results, it is important to test under real user conditions. BrowserStack’s real device cloud allows you to run functional tests on 3500+ real device browser combinations.
Start Functional Testing on BrowserStack
Limitations of Functional Testing
Functional testing also comes with a few limitations like:
- The entire focus is on functionality and overlooks other major issues like security vulnerabilities and therefore, has limited coverage.
- This approach cannot detect issues like resource usage, response times or system behavior under stress.
- It relies on complete test cases. If the test cases are not created properly or is incomplete, defects can be missed.
- Functional tests don’t address issues related to long-term use (like memory use). The focus lies on current functionality.
Automation in Functional Testing with BrowserStack Automate
The advantages of automated testing are obvious. Tests are completed faster, which is a necessity in an industry where users expect top-notch software at lightning speed. Automated Selenium testing allows the software to be put through multiple test scenarios and for the same tests to be run repeatedly (with different variables, if necessary) quickly and correctly.
Additionally, automated tests are not prone to human error and exhaustion. As long as test scripts are written correctly and the right tools are in place, test results will be accurate. Test automation frameworks are also often set up to automatically record results and share them with the team once tests are completed.
In the case of manual testing, the team has to not just complete the tests themselves but extract results, place them in reports, and share them with the right people themselves. Again, this becomes a demand on their time and effort. Automated Selenium testing is usually the best and most convenient option for Functional testing. This is especially true of cross-browser testing.
Automated Functional tests need to be performed on multiple browser-device-OS combinations so that customers can access the software regardless of what they are using to access it. Instead of manually running Functional tests on multiple devices and browsers and being drained, design test cases that do the same.
You can run Automated Functional Tests on real devices and browsers using BrowserStack Automate. It integrates seamlessly with different frameworks like Selenium, Cypress, Playwright, Puppeteer, Nightwatchjs, and WebdriverIO to run automation test scripts.
BrowserStack offers 3500+ real browsers and devices for manual and automated testing. Testers can log in, and select devices, browsers, and operating systems on which they wish to run test cases, and start. The entire process is built to provide convenience, efficiency, speed, and accuracy to testers and developers alike. With a wide range of integrations and debugging tools, BrowserStack is built to not just identify bugs but resolve them at the earliest.
Conclusion
Functional Testing is an integral part of any software testing mechanism. It guarantees that a system operates exactly how it is meant to, in real-time. Given that functional testing occurs from a user’s perspective, it results in the delivery of a high-quality product that meets customers’ requirements and provides highly satisfactory user experiences. Naturally, this makes life easier for developers and business personnel alike.
With BrowserStack, functional tests can be run on more than 3500+ real browsers and devices. Device, browser, or OS fragmentation is no longer a concern, as BrowserStack facilitates testing in real user conditions on both desktop and mobile devices.