Modern users demand websites and applications that are fast, intuitive, and feature-rich. For testers, this translates into a wide scope of work, where missing even a small detail can impact product quality. To streamline the process, this article provides two structured checklists; functional and non-functional that outline the essential areas every tester should validate before release.
Overview
Functional Testing Checklist
- Define scope, goals, and expected results.
- Create detailed test scenarios & cases for maximum coverage.
- Automate most tests; limit manual testing to essentials.
- Run tests on real browsers, devices, and OS combinations.
- Capture detailed results: logs, screenshots, video recordings.
- Pinpoint exact step of test failure with proper reporting.
- Gather stakeholder feedback and rerun tests for validation.
Common Functional Test Areas
- Forms & Authentication: Verify sign-up, login, credentials, error handling.
- Search Fields: Test valid/invalid inputs, error messages, default states.
- Field Validations: Numeric, alphanumeric, and special character handling.
- Filters & Sorting: Validate product/category sorting accuracy.
- Pop-Ups: Ensure correct triggers, messaging, and functionality.
Non-Functional Testing Checklist
- Performance Testing: Check speed, stability, responsiveness under load.
- Usability Testing: Verify intuitive user experience across devices.
- Reliability Testing: Validate app behavior in unstable networks.
- Documentation Testing: Ensure accurate, complete product documentation.
- Compatibility Testing: Test across browsers, OS versions, and devices.
- Speed Testing: Optimize for fast load times (users expect <2s).
Consider this a guide to ensure no critical feature or quality aspect is overlooked.
Functional Testing Checklist
If you are new to functional testing, look at the Functional Testing Guide first then move on with this checklist.
- Identify the scope, goals, and purpose of testing.
- Get a clear vision of expected test results – how should the software ideally behave in each scenario?
- Analyze the requirements to create test scenarios and corresponding test cases.
- Recheck your test cases. Ensure that they have been shaped to provide maximum test coverage.
- Ideally, your tests should largely be automated. Manual tests are also important, but minimize them to only what is most necessary.
- Run tests on a suitable testing tool. Tests must execute on numerous real browser-device-OS combinations. That is the only way to monitor their performance in real user scenarios.
- Once test results show up, gather test data and compare it to the expected results listed in this checklist’s second step.
- Identify if there are any differences between the expected test results and the actual test results. If so, zero in on the particular test and comb through the specifics of app performance within that test.
- If tests fail, pinpoint the exact step where they failed (your testing tool should have features to enable this). If necessary, summarize what went wrong and send reports across team members/teams.
- Accumulate feedback from the right stakeholder and rerun tests in a similar environment as the first time.
- Repeat the process listed above.
Now, let’s quickly double-click on the key points mentioned in the software functional testing checklist:
1. Requirement Analysis For Creating Test Scenarios
The first step to ensuring extensive and actionable test results is to make the right test scenarios. Test Scenarios must cover every functionality offered by a website or app, as well as all possible user scenarios. This may not always be possible, but it’s important to cast as wide a net as possible.
2. Run Tests on a Suitable Testing Tool
This point assumes that you already have the right tool to run comprehensive and varied tests on desktop and mobile devices, browsers, browser versions, and operating systems. However, selecting such a tool can be pretty challenging, especially if you are starting out with automated testing. To help the decision-making process, we’ve put together a few resources for you.
- How to Choose a Cross Browser Testing Tool
- Choosing The Right Mobile App Testing Tool
- Evaluating a Test Automation Tool
3. Pinpoint the Exact Step Where Tests Failed
Obviously, testers cannot comb through every line of a test script to figure out the location of an anomaly or error. Whatever tool you choose should help you quickly and effortlessly identify the cause of test failure. For example, when a test fails, the tools should automatically log a record of the step where it fails, take a snapshot of the test in action (at that point), record a video of the same, and basically track all aspects of the point where the test deviates from optimal behavior.
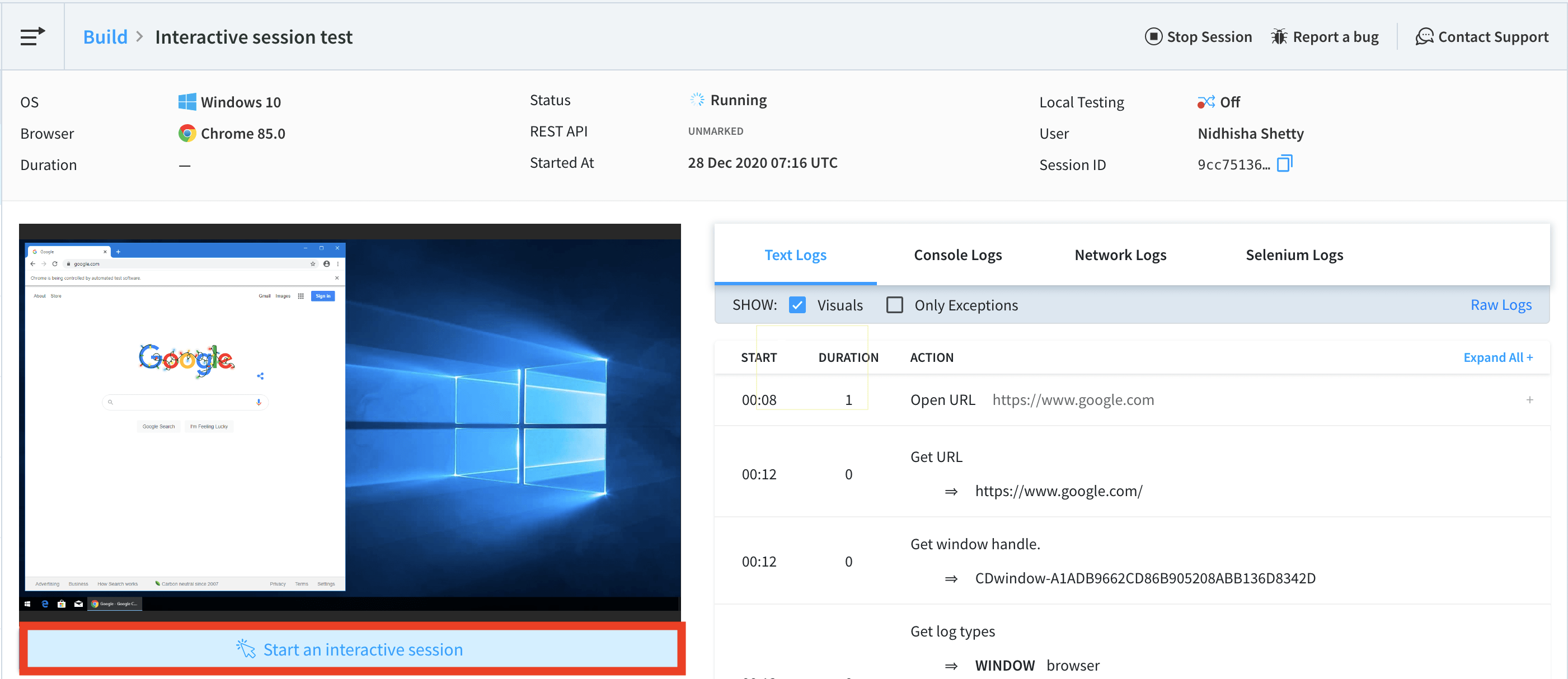
BrowserStack provides a wide range of debugging tools for automated tests (both website & app testing) – Screenshots, Video Recording, Video-Log Sync, Text Logs, Network Logs, Selenium Logs, Console Logs, Appium Logs, Device Logs, and App Profiling for convenient data capture and reporting.
Functional Test User Flow
Here’s an example of how to approach functional testing of a single web page. When running the functional test, the following questions, at the very least should be answered:
1. Testing The Sign-Up/Login Forms
- Can the user create a new account in the expected quick steps?
- Can the user register and enter their details securely?
- If the user is blocked for some reason, does the website provide a link to help them be unblocked? (unless they are blocked for legal reasons)
- Can the user log in with the name and password they have entered while signing up?
- What happens when the user enters incorrect credentials?
- How does each login field validate the requirements of the user name and password – numeric characters, alphabetic characters, special characters, etc.)?
- Does the accurate information and links show up in the Terms of Use (which users must agree to before creating an account)?
2. Search Field on the Page
- What happens when users enter a search term in the search field?
- If the search term is incorrect, what is the message shown?
- What is the message shown if the search term is not related to the webpage/website content?
- Is the search field empty by default? Does it display some message such as “What are you looking for…?”
- Does the search field accept alphanumeric values or special characters?
3. Fields
- Does every field have the exact prerequisites for entry values?
- If not, check that when incorrect values are entered in a field, it throws up the appropriate error message. For example:
- Field with numeric values: Does not accept letters. May accept special characters depending on app requirements.
- Field with alphanumeric values: Accept both letters and numbers. May accept special characters depending on app requirements.
If incorrect values are entered, is the appropriate error message displayed? For example, if a user enters a letter into a field accepting only numeric values, does it throw a message saying “Please enter only numbers.” or something similar?
- Does the entered text stay within the borders of the search field?
4. Filters
- How are products, categories, and data points sorted when the user uses the filter function?
- Does every filter work correctly? Some examples of filters would be – sort lowest to highest price (and vice-versa), style most popular to least (and vice-versa), sort by brand/product name, sort by product type, some kind within a specific price range (that the user can enter), sort by color, etc.
5. Pop-Ups
- Do all pop-ups show up in response to the right user action? For example, does the right pop-up display itself when the user leaves a particular page?
- Is the messaging on each pop-up correct, well-written and straightforward?
- Are buttons/entry fields on pop-ups working as expected?
Get Started with Functional Testing
Non Functional Testing Checklist
Non-functional testing checks the integrity of non-functional aspects of the software – performance, usability, reliability, security, etc. Broadly, non-functional testing covers all aspects not covered in functional testing – factors not related directly to the software’s functions.
Within non-functional testing, there are multiple subsets like:
- Performance Testing
- Usability Testing
- Reliability Testing
- Documentation Testing
- Compatibility Testing
- Speed Testing
There are multiple other sub-categories of tests within non-functional testing, but the following are the most important.
1. Performance Testing
Evaluates how the software works under different conditions. Here, the term performance encompasses multiple variables – speed, stability, responsiveness, and scalability. Testers must put the software through varying levels of traffic, load, and stress conditions to monitor how the software handles difficult circumstances.
Read More: Performance Testing: A Detailed Guide
2. Usability Testing
Puts a website or app through the most common scenarios users will face when visiting for the first time. Essentially, it verifies the quality of user experience provided by the application under test.
Here are a few resources to help you get started with usability tests.
- Website Usability Testing: A Beginner’s Guide
- How to run Mobile Usability Tests for the best results
- How to Perform Usability Testing for Mobile Apps
3. Reliability Testing
Verifies how reliable software is in different environments. For example, how does the app work in 2G internet conditions instead of 4G connections? Does user progress on the app stay consistent when a call comes in? If network conditions switch from good to bad, does the app sacrifice certain features to remain functional?
Reliability testing intends to find patterns of repeating failures, track the number of losses occurring in a specific duration, discover causes of failures, and make the app stable for as many different real-world scenarios as possible.
4. Documentation Testing
Documentation refers to written and visual material that describes, specifies, defines, and guides users in their operation of a product. Well-written, clear documentation that answers most user questions is integral to the success of a product. Without the docs, most users will have a fairly difficult time even getting started with your software, irrespective of how effective and solution-oriented it might be. Before going live, ensure that your product documentation is as robust as the product itself.
5. Compatibility Testing
Examines if the software is compatible with different hardware and software configurations – browsers, browser versions, operations systems, and their multiple versions, third-party integrations, etc.
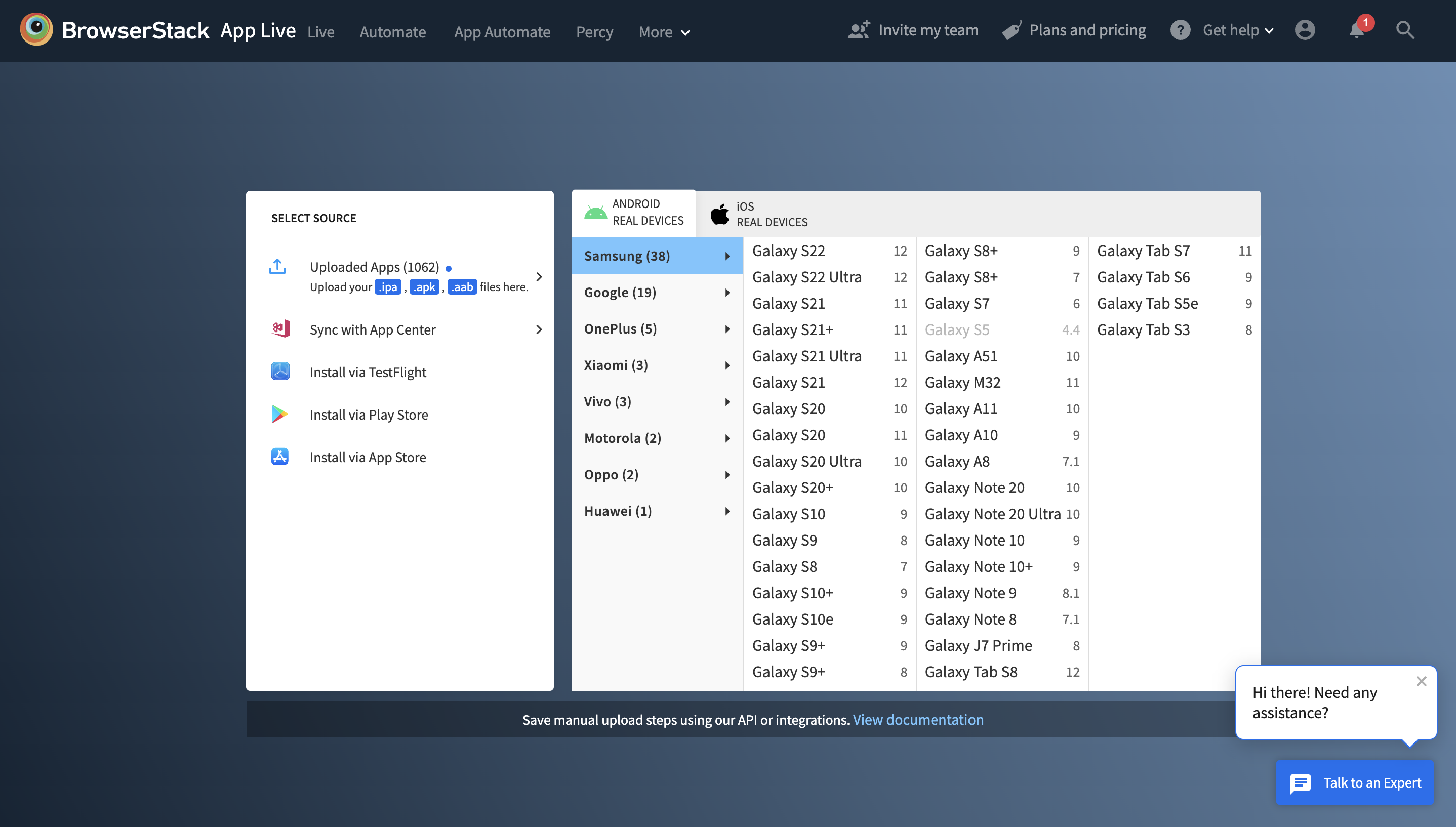
Compatibility Testing requires access to real browsers, devices, and operating systems to run tests that thoroughly check app behavior in diverse environments. If you do not have access to an in-house device lab that is consistently updated and flawlessly maintained, consider using a real device cloud like the one provided by BrowserStack.
With 3000+ real browsers and devices at your fingertips, you can verify website or app functionality when accessed through different browser-device-OS combinations. Run manual and automated tests on both the latest and older hardware/software variations without having to purchase any devices or install any frameworks.
Test Websites & Apps on Real Devices for Free
6. Speed Testing
47% of customers expect a website to load in 2 seconds or less. Multiple studies have relieved that website speed is positively tied to higher user conversion rates.
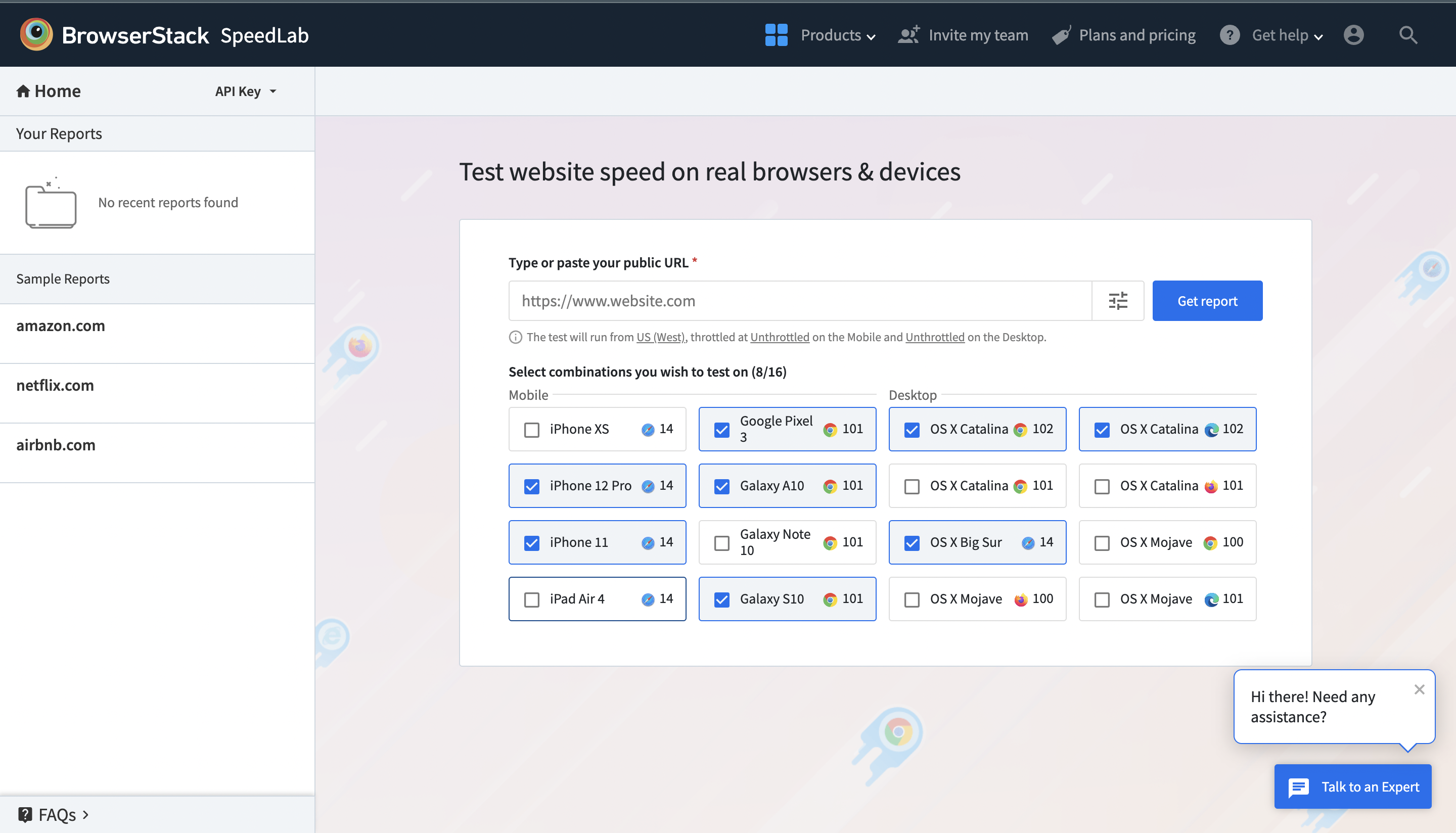
Needless to say, a site should be optimized for the fastest loading times possible. Speed testing is essential to ensure that you are providing the optimal user experience. And once again, you can easily test your website speed on real browsers and devices via BrowserStack’s free speed testing tool – SpeedLab.
To identify precisely how fast page loads across various browsers and devices, enter the URL on SpeedLab. The tool will run through and monitor website speed across a range of popular browser-device combinations.
Follow-Up Read: How to Increase Website Speed
Ending Notes
Both functional and non-functional tests must be executed with equal meticulous attention. This ensures that you release a high-function website or app that pleases customers and users across different locations, access points, and industry requirements. Use the software testing checklists above to shape a testing strategy that combines efficacy with test coverage, and you will have the foundation for solid software quality.