Choosing the right architecture plays a key role in how effectively you can design and execute a front-end testing strategy.
Overview
What is Front End Testing Strategy?
A strong front-end testing strategy combines unit, integration, and end-to-end tests to ensure reliability and performance. Automation is used for repetitive flows, and manual testing is used for usability and exploration.
Key Types of Front-End Testing
- Unit Testing: Validates individual components or functions in isolation.
- Integration Testing: Confirms that components interact and share data correctly.
- End-to-End (E2E) Testing: Simulates real user flows across the full application.
- Functional Testing: Ensures features behave as expected and meet specifications.
- Regression Testing: Detects new bugs caused by recent code changes.
- Performance Testing: Assesses responsiveness and stability under load.
- Visual Regression Testing: Identifies unintended UI changes by comparing snapshots.
- Cross-Browser Testing: Checks for consistent behavior across different browsers and devices.
- Acceptance Testing: Validates the application against user requirements.
- Load Testing: Verifies how the frontend handles concurrent users.
Different development platforms follow different testing strategies and implementation methodologies. This guide will walk you through the common principles on which a sound front-end test strategy can be built.
Front-End Testing Fundamentals
In a modern application infrastructure stack, there are crucial layers:
- Server-side, also known as the back-end, includes data access, business logic, and administrative layers of the program. It lives in a secure computing environment and has access to databases and other integrated technologies involved in computation and transactions.
- Client-side also known as the front-end, this is the code bundle that loads on the device the user is accessing the application. The client-side bundle has its own set of packaged dependencies and functionalities. It communicates with the server-side/back-end and is a secure interface between the user and data.
Testing the client side of the app is known as front-end testing. The parameters of a front-end test strategy are guided by the user’s needs and the device platform constraints.
The front-end/client could be one of the many available device platforms, depending on the use case. In the case of a mobile app, it is the mobile device OS. In the case of a web application, it is a web browser running on top of an OS.
| Platform | Front-end | Connections | Back-end |
|---|---|---|---|
| Web/PWA | HTML, CSS, JS, TS | HTTP, REST, Web Sockets, Service Workers | JS(nodeJs, Express), Python(Django, Flask), Java(Spring), Ruby(Rails), PHP(Laravel) etc. |
| Android | Java, Kotlin | HTTP, REST, Platform APIs | |
| iOS/ iPadOS | Swift, C# |
Front End Testing Types
When thinking of testing front-end, various types of tests can be implemented in the form of layered plans, we can broadly break them into the following categories:
- Unit Testing: this is the first testing layer built into the codebase itself. It includes test functions that run before the application is built and tests various individual functions and modules.
- Functional Testing: running the app and testing features and components through a manual user interface on the front end. At this stage, all the content is usually mock data.
- Integration Testing: wiring up the front-end components to back-end services and ensuring proper integration from client inputs, through APIs, to database management, running at this stage on a test environment.
- System/UI Testing: after a test version of the user interface has successfully been integrated with the test back-end service, the application is now ready for automated testing and analysis by developers working closely with the QA team.
- Performance/Load Testing: Performance testing verifies that an application can handle the expected load and scale. The application response and behavior quality focus, considering the optimal load and usage scenario.
- Stress/Security Testing: Stress testing verifies that an app can handle unexpected load and scale. It also evaluates the response when it is hit with usage and threats beyond the expected limit.
- Accessibility Testing: Accessibility testing verifies that people with disabilities can use an application.
These tests could be sequential or parallel as per need. To build complicated test flows ensuring strict adherence to quality standards across platforms, browsers, and devices, we need to understand what to test and how to test.
Read More: How to run Parallel Tests with CircleCI
How to perform Front-End Testing?
Testing modern applications is not an activity that is performed at the end of development. Instead, it is a deeply ingrained part of the development process itself, so for us to understand what to test during front-end testing, we need to understand the stepwise sequential nature of each test:
- You can use plain JavaScript or popular frameworks like Angular, React, Vue etc., to build web applications or PWAs. Using proprietary development setups, you can build native mobile apps for Android or iOS.
- Writing unit tests with individual application components is the first place to start with front-end testing. All major frameworks support built-in modules and syntax for executing unit tests.
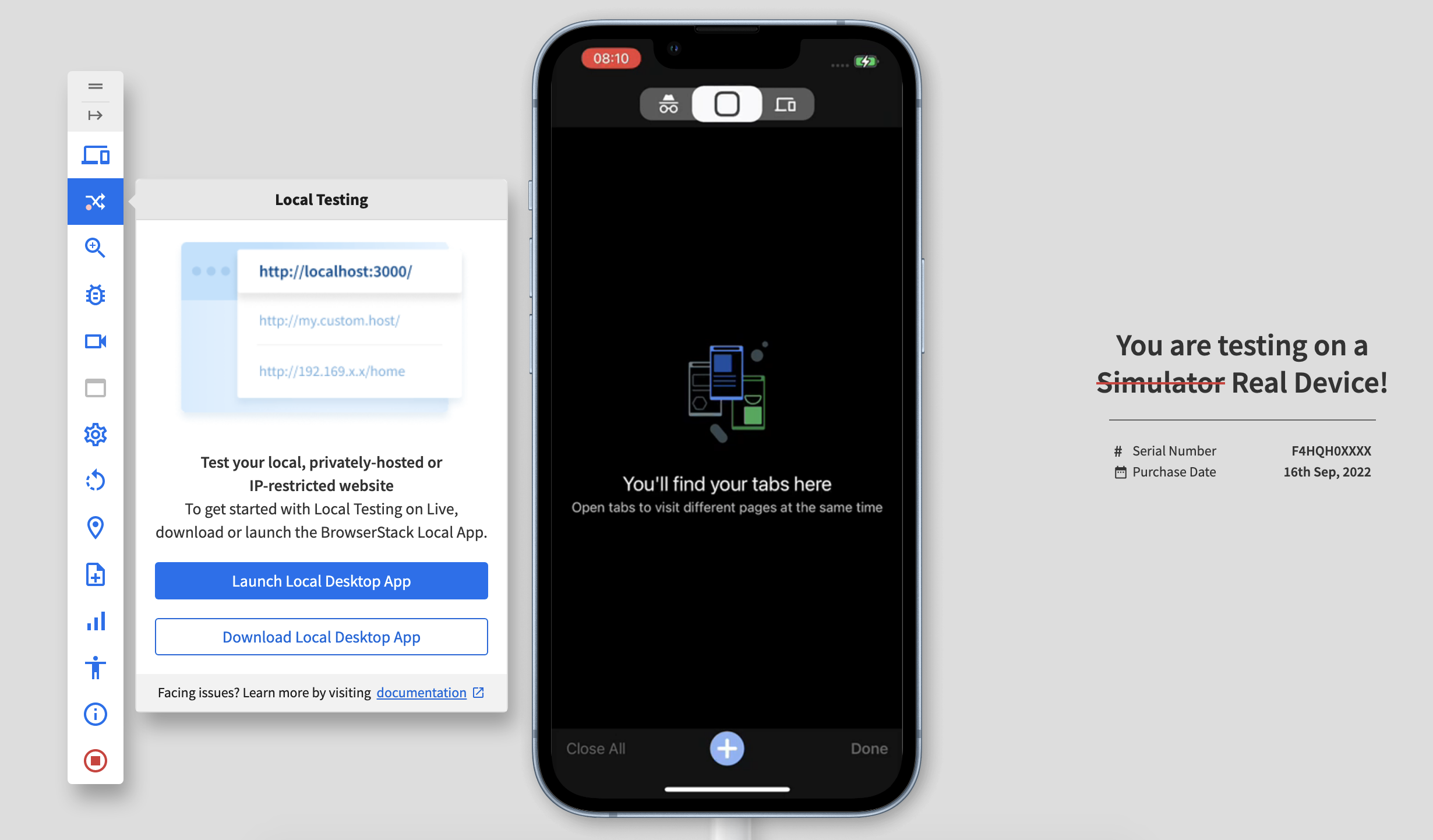
- Once you complete one module/feature set of the application, you can run it and test the visual output with the help of mock data; this is called local testing.
Developers at this point are using web browsers or mobile device emulators/simulators bundled within the IDE or third-party apps for testing the visual output on the development machine.
Test your Local apps on real device cloud
- After manually validating a single module, it is time to plug it into the server side and test the integration with the test server. At this stage, the data is also being mocked but on the server side, not the client side.
- The communication between the client and server-side occurs through requests working on contracts, also known as APIs, which have to be tested separately.
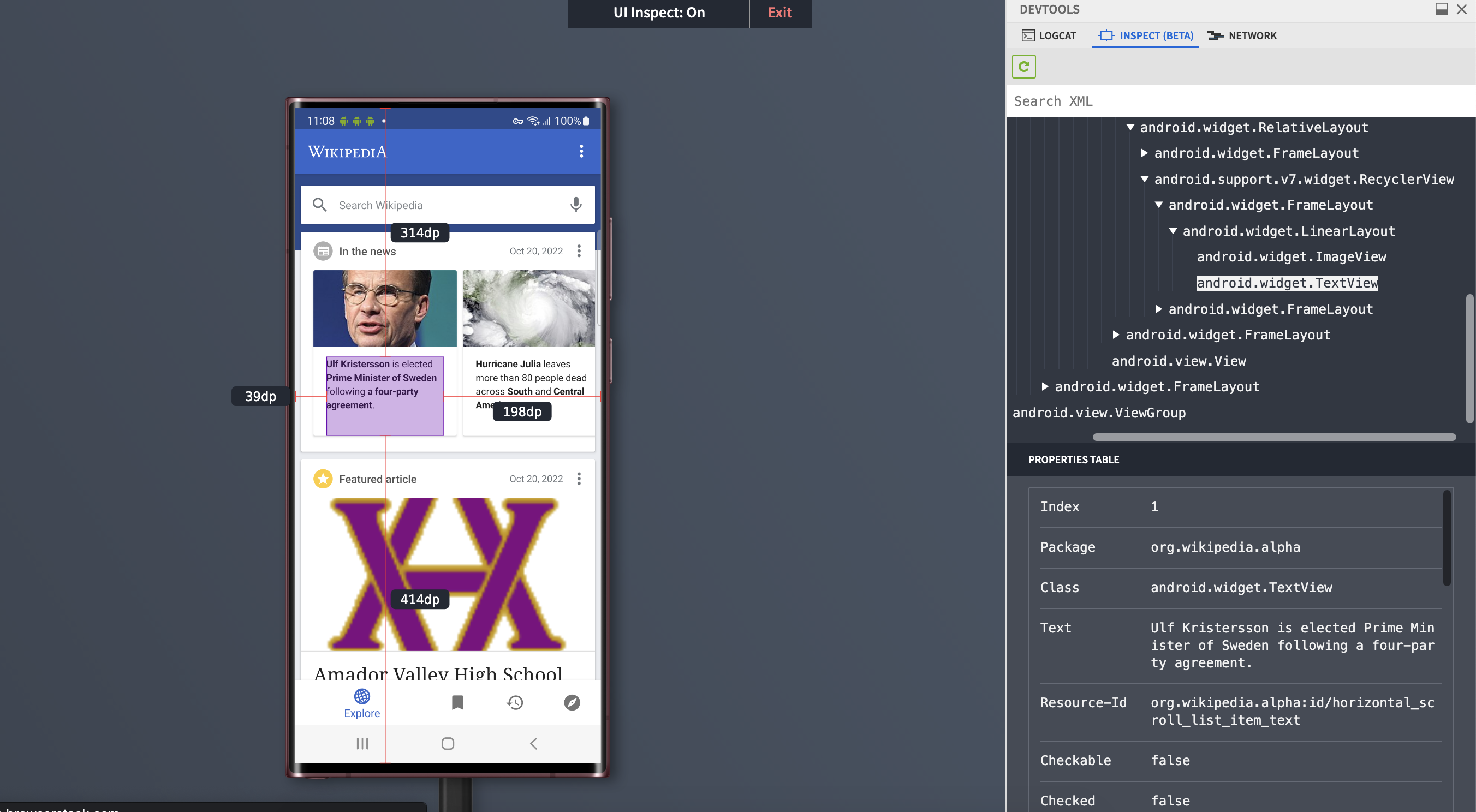
- Once you have a module functioning correctly with the server-side integration, developers can focus on the look and feel aspects by referring to the specifications mentioned in the design documentation and implementing them accordingly.
UI debug your app binaries on Real Devices with App Live
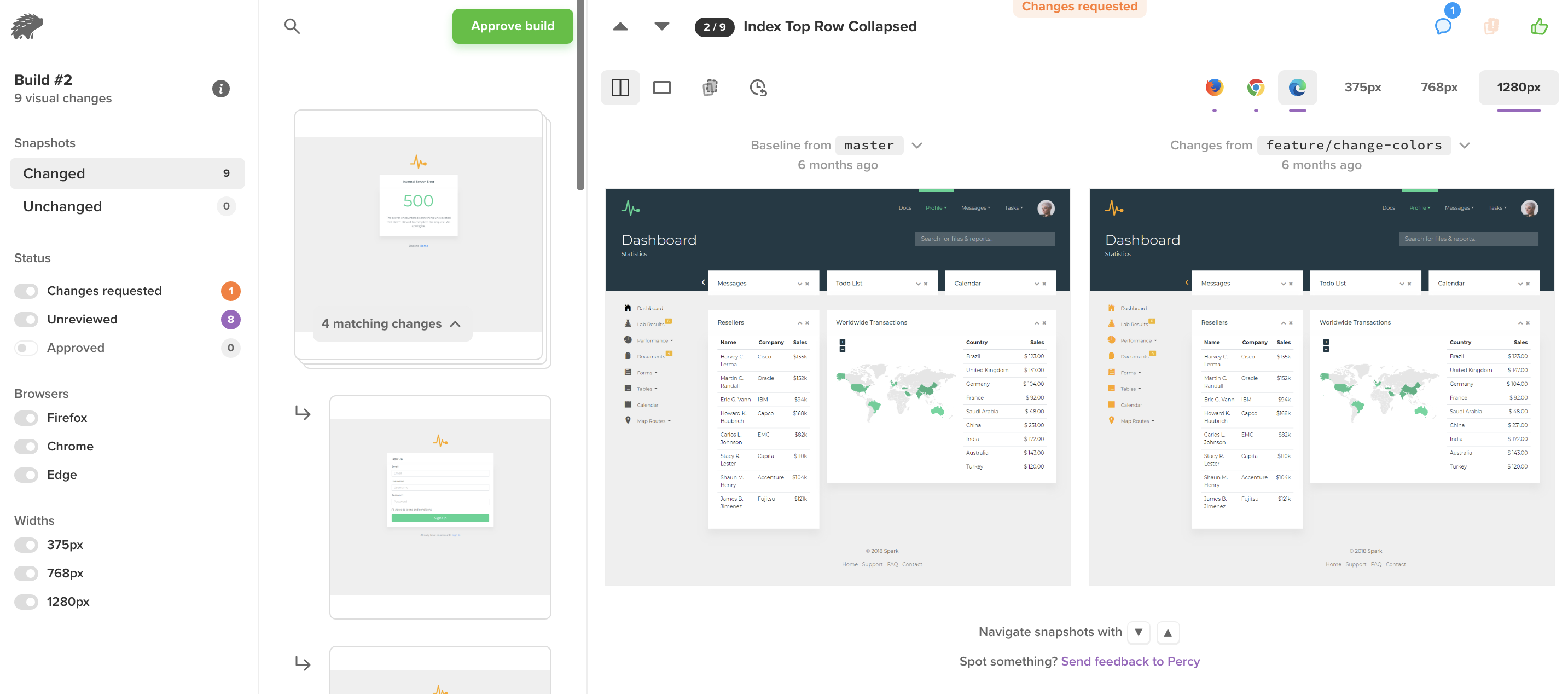
- Once a module is ready with test server integration and design specifications implemented, it can be passed on for automated visual regression workflow set-up.
- The goal is to develop automated processes, run on the cloud and routinely execute meaningful business test cases for analysis.
- After completing the abovementioned steps, developers usually commit code for approval into the master repository.
In a Continuous Integration (CI) setup, this step will be a trigger for running a build on the cloud, which creates a test version of the application on a test environment to be tested by QA independent of the developers.
In modern systems based on cloud, microservices, and modularization, teams are broken down into sub-teams following agile with CI/CD as the standard industry practice.
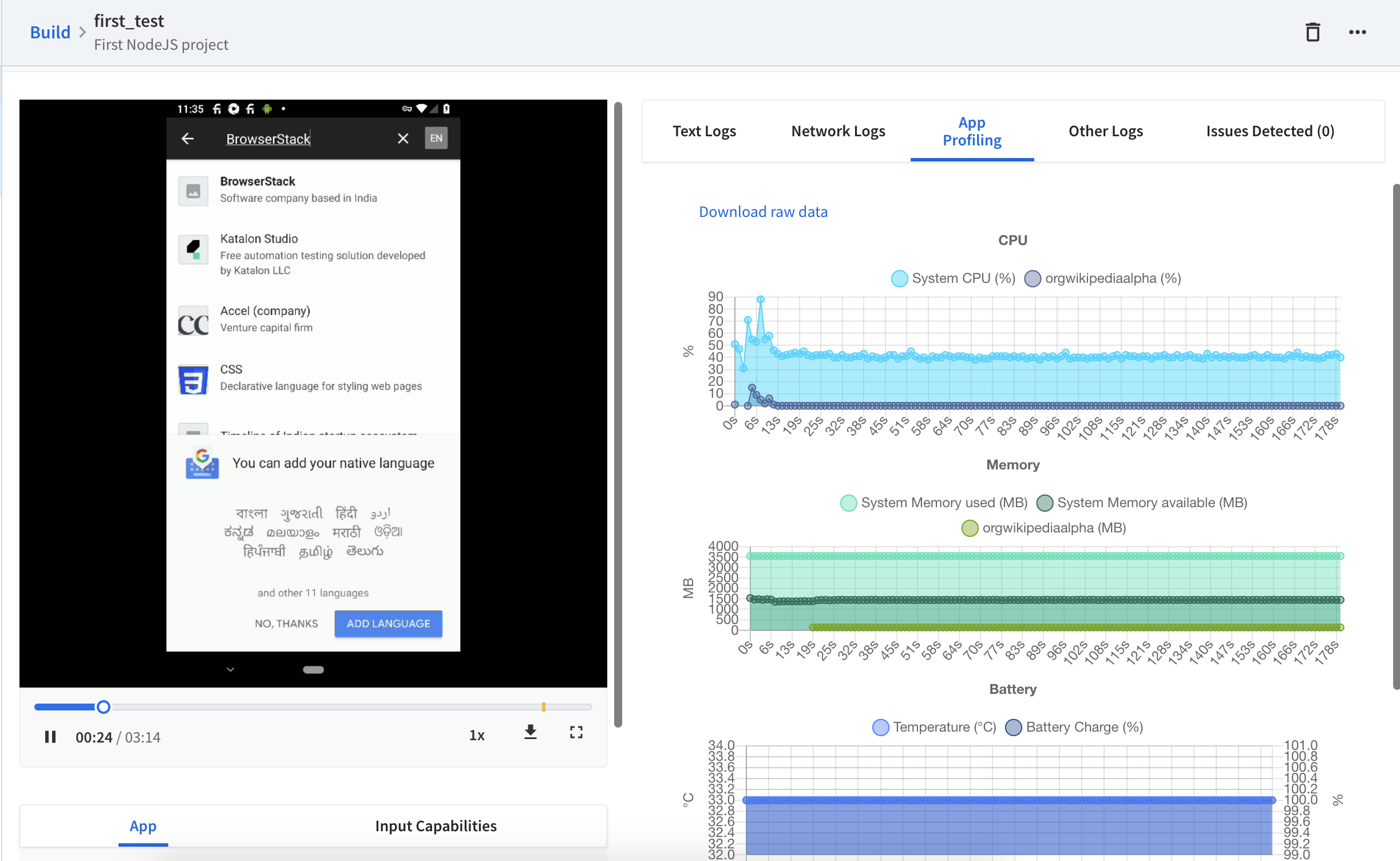
Automated Front-End Testing on BrowserStack Automate
Front-End Testing Strategy as per Business case & Team structure
Each stage of front-end testing should align with the product’s maturity, team workflows, and release goals. Below are the key activities mapped to each testing layer:
- Unit Testing: Validate individual functions, data operations (CRUD), input/output handling, and exception coverage at the component level.
- Functional Testing: Test UI elements like buttons, forms, and menus across browsers with mock data and simulate key user flows like login and transactions.
- Integration Testing: Verify client-server interactions, API responses, form submissions, and system notifications within a test environment.
- System/UI Testing: Check visual layout, design consistency, font rendering, and complete user journeys across multiple browsers and devices.
- Performance/Load Testing: Measure page load speed, render time, responsiveness, and memory usage under network throttling or user load.
- Security/Stress Testing: Identify security vulnerabilities, simulate attack scenarios, validate encryption, and test application behavior under extreme conditions.
- Accessibility/Usability Testing: Ensure all elements are accessible, support screen readers and keyboard-only navigation, and follow proper contrast, readability, and labeling standards.
Front-End Test Frequency and Cycles
Since there are multiple steps and more than one type of testing involved in the process, the frequency, duration, and periodicity of test execution depend on the present stage of the product in its evolution cycle.
Take an example of testing on three environments for simplicity i.e.
- Developer’s local environment
- A test environment
- Pre/Production environment.
Whatever test plan is devised will be executed upon each build on each environment, creating multiple reports for each test type, stage, environment, etc. Assuming every test is successful, which if not mean additional debugging work.
You can see how this process can get more complicated as the number of testable modules grows. Hence, to avoid such complexity, we should consider automation tools and other cloud technologies that speed up and manage the testing process. Only then can we exercise short build and release cycles.
Once you have automated a significant portion of the testing process, you can increase the release frequency to a degree.
The build release frequency will still depend on other variables like:
- How often does the business require you to release updates?
- What are the resource and cost constraints for releasing a new build?
- Are there any security considerations while releasing new builds?
Since web applications don’t require installation on the client side, they can be updated much more frequently than mobile or desktop applications.
Mobile applications need software bundles to be explicitly downloaded and installed or updated before any new changes can be incorporated.
Guidelines for Different Front End Release Frequencies
Here are general guidelines for different release frequencies:
- A robust automation testing workflow is a must-have for teams aspiring to release daily or multiple times a week.
- Both web and mobile app developers can use weekly builds as they provide enough time to run rigorous automated testing and are fast enough in scenarios where updates are required.
- Unfortunately, mobile and desktop apps will require frequent downloads on the user’s side, which is not a great experience.
- Monthly builds provide much more time for validating the application but are unsuitable for fast-evolving products.
- Products growing steadily and approaching maturity can significantly improve on such a schedule.
- Yearly builds are the favorite release cycles in the current industry for device manufacturers, operating system providers etc. They require more time than mobile or web apps to evolve and change.
Front-End Test Strategy Framework
A strong front-end test strategy balances speed, coverage, and reliability. The most effective approach follows the testing pyramid, where tests are layered for efficiency:
- Unit Tests: Fastest and most granular. Validate individual components and logic.
- Integration Tests: Test interaction between components and services.
- End-to-End (E2E) Tests: Validate complete user flows across browsers and devices.
- Visual Testing: Catch UI regressions through snapshot comparisons.
- Accessibility Testing: Ensure compliance with WCAG standards and inclusive design.
Choosing Tools for Front End Test Automation
The right tools streamline automation and improve testing accuracy. Choose tools based on your tech stack, test goals, and scalability needs:
- Cypress: Great for fast, reliable UI testing of modern web apps.
- Playwright: Supports cross-browser testing with rich automation APIs.
- Selenium: Best for complex, cross-browser testing at scale.
- Puppeteer: Useful for headless Chrome testing and performance audits.
- Percy: Ideal for automated visual regression testing.
Integrate these tools with real device platforms and CI tools for full test coverage.
Importance of Front-End Testing on Real Device Cloud
Testing on real devices is critical for uncovering bugs that emulators can’t catch, such as issues tied to device-specific performance, screen rendering, and user interaction.
With zero setup, BrowserStack Automate enables you to run automated tests across thousands of real browsers and devices.
It supports all major frameworks, integrates with CI/CD tools, and ensures faster, more accurate releases by simulating real user conditions at scale.
Challenges of Automated Front-End Testing
Automated front-end testing boosts efficiency but comes with its own set of challenges:
- Test Flakiness: Dynamic content or timing issues can cause unreliable test results.
- Cross-Browser Inconsistencies: Layouts and behaviors may differ across browsers.
- Environment Configuration: Maintaining consistent test environments is complex.
- Slow Feedback Loops: Long test suites can delay releases without parallelization.
- UI Changes: Frequent UI updates require regular script maintenance.
Solving these challenges requires a solid strategy, real device testing, and well-integrated tools.
Front-End Testing Best Practices
Follow these proven practices to make front-end testing faster, more stable, and more effective:
- Test early and often in the development lifecycle
- Use the test pyramid to structure and prioritize test layers
- Automate high-value, repeatable tests and leave edge cases for manual testing
- Run tests on real devices for reliable cross-platform validation
- Maintain modular, reusable test scripts to reduce maintenance
- Integrate with CI/CD pipelines for continuous testing and faster feedback
- Track coverage and failures to continuously optimize test quality
Implementing these practices improves test coverage, release confidence, and overall app quality.
Conclusion
A well-planned front-end testing strategy ensures your application performs reliably across browsers, devices, and user conditions. As your product evolves, so will your testing needs, from daily internal builds to full-scale release cycles.
Choosing the right mix of tools, test layers, and environments should align with your team’s resources, release frequency, and business goals.