Ensuring that a website or web application works seamlessly across browsers and devices starts with effective front end testing.
Overview
What is Front End Testing?
Front end testing validates how an application’s user interface behaves and appears to end users. It ensures that all visual elements and interactive components function correctly across platforms.
What is Automated Front End Testing?
Automated front end testing uses scripts and tools to simulate user actions, helping teams test faster and more accurately. It reduces manual effort and supports continuous integration and delivery.
Types of Frontend Testing
- Unit Testing: Validates individual UI components in isolation.
- Integration Testing: Ensures multiple components work together as expected.
- End-to-End (E2E) Testing: Simulates real user flows from start to finish.
- Visual Regression Testing: Detects unintended UI changes across builds.
- Cross-Browser Testing: Confirms consistent behavior across different browsers.
- Accessibility Testing: Verifies compliance with accessibility standards like WCAG.
- Responsiveness Testing: Checks layout adaptability across screen sizes and devices.
This article covers what front end testing is, the benefits of automation, key testing types, challenges, best practices, and how tools like BrowserStack enable testing on real devices for accurate results.
What is FrontEnd Testing?
Front End Testing validates that said GUI elements are functioning as expected. For example, it checks if input fields accept the correct characters, if forms are submitted only after the required fields are filled, if navigation is easy enough if the page is loading fast enough, etc.
FrontEnd Testing aims to test functionalities and verify that a website or app’s presentation layer is bug or error-free. This must be done after every update to ensure recent changes have not degraded any UI aspect.
Why do you need Front End Web Testing?
Here are the key reasons why front end testing is important:
Identifying Performance Issues
Web applications possess three functional layers – clients, servers, and resources (or information systems). Front End Testing handles the client layer, AKA the part of software presented to the client.
It isn’t uncommon for devs to focus on the server and resource layers, as they are the foundation on which the software is built. However, Front End testing is essential for QA teams to analyze software behavior from end users’ perspectives. Detecting client-side performance issues that may sabotage critical workflows and contribute to undesirable user experiences is necessary.
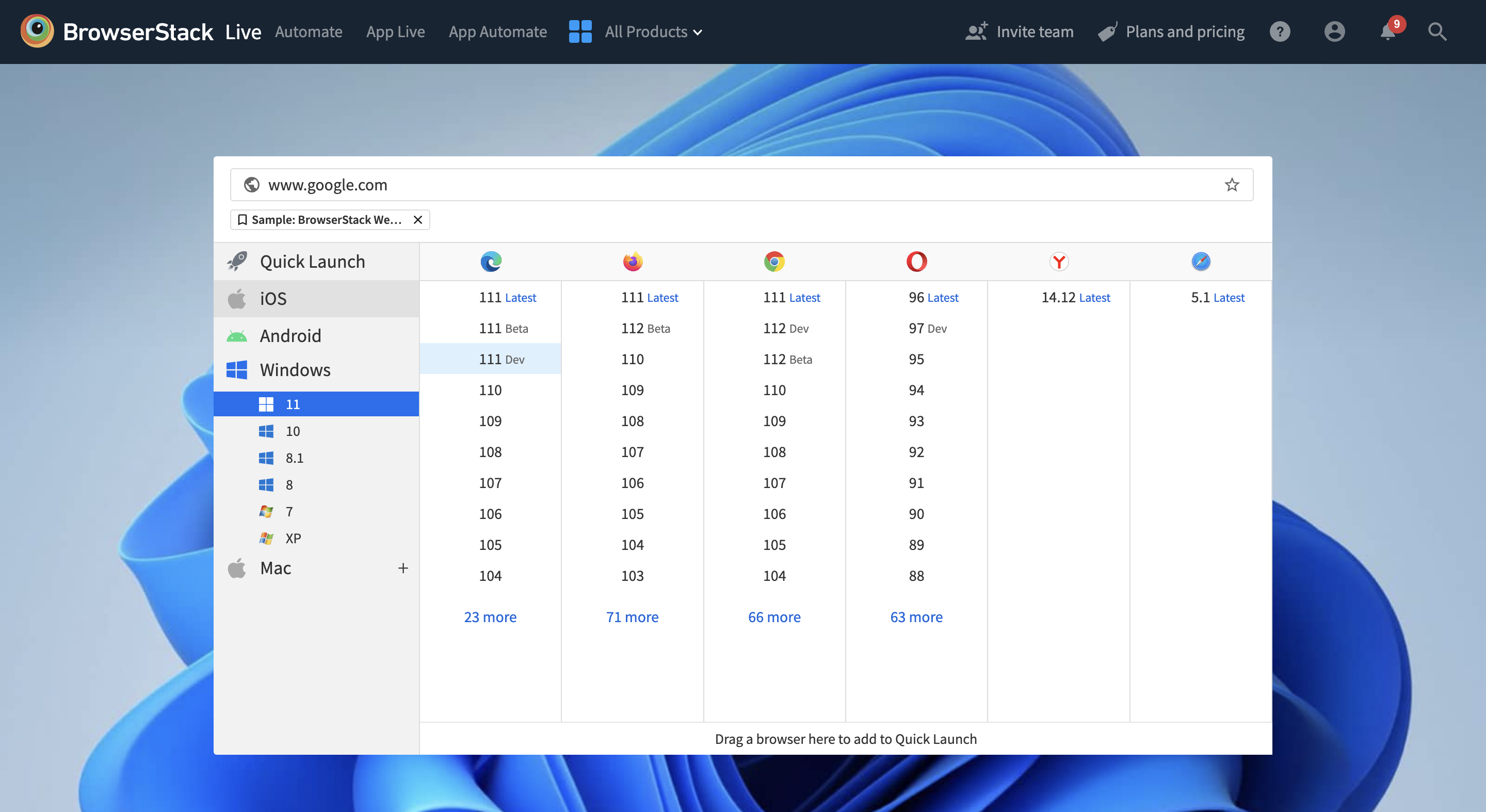
Verifying Cross-Browser and Cross-Device functionality
A significant aspect of FrontEnd testing is verifying website and app behavior on multiple browsers, browser versions, and devices (mobile and desktop). This includes features and responsiveness on screens of various sizes and resolutions.
- Regular software updates, browser updates, and new device releases can lead to gaps in compatibility, which is where Front End testing comes in.
- A website or app must be tested on multiple browser-device-OS combinations to ensure it behaves as expected on each one.
- The only way to ensure this is to perform comprehensive cross browser testing across real browsers and devices.
- Testers need to check how the software renders and operates in real user conditions, for which they need to test on multiple unique browser-device-OS combinations.
- QAs must run Front End tests on real browsers, devices, and operating systems.
- Considering their technical variances and quirks, the software must render perfectly on each device, browser, and browser version. Given that at least 63,000 possible browser-platform-device combinations are in popular usage, QA teams need access to a massive on-premise device lab (constantly updated with newer devices) to perform satisfactory cross browser compatibility testing.
Not every organization has the finances or the human resources to set up and maintain such a lab, and they don’t have to. They can use BrowserStack to access a device cloud of 3000+ browsers and devices.
Be it manual testing, automated Selenium testing, automated visual testing, or Cypress testing; testers can utilize the cloud infrastructure to get 100% accurate results in real-world circumstances.
Access BrowserStack Device Cloud
Verifying integration of Third-Party Services
With SaaS platforms becoming commonplace, most applications leverage third-party integrations to offer better services and heightened user experiences. However, faulty integrations are often a significant cause of software malfunction or, at least, unsatisfactory user journeys.
To prevent some damaged user experiences, Front End tests are mandatory. All third-party integrations must be tested (across browsers, devices, and platforms) to ensure they function seamlessly and within accepted standards.
6 Types of Front End Testing
Front end testing includes various methods to validate UI functionality, design consistency, and user interactions across platforms.
1. Unit Testing
A unit test verifies the functionality of an application’s smallest possible module or “unit” independently from other modules. In this case, testers and/or developers isolate the minor application components, check their behavior and identify defects early in the development pipeline.
For example, in C#, consider a method as a unit (most minor component to be tested). In this case, the unit test would verify some features of the way in isolation from other forms i.e. the software at large. Unit Tests are usually categorized as state-based and interaction-based testing. The former checks whether the software produces expected results under specific conditions. The latter verifies if the software appropriately calls particular methods to accomplish its purpose.
2. Visual Regression Testing
Regression testing verifies that system changes do not interfere with existing features and/or code structure. There’s a reason regression tests are part of almost every test suite in software development. It is common for devs to change or add a section of code and have it unintentionally disrupt something previously working just fine.
Visual Regression Testing applies the same logic but confines testing to the visual aspects of the software. In other words, it checks that code changes do not break any aspect of the software’s visual interface. A visual regression test checks what the user will see after any code changes have been executed by comparing screenshots taken before and after code changes. This is why visual regression tests are also sometimes called visual snapshot tests.
3. Cross Browser Testing
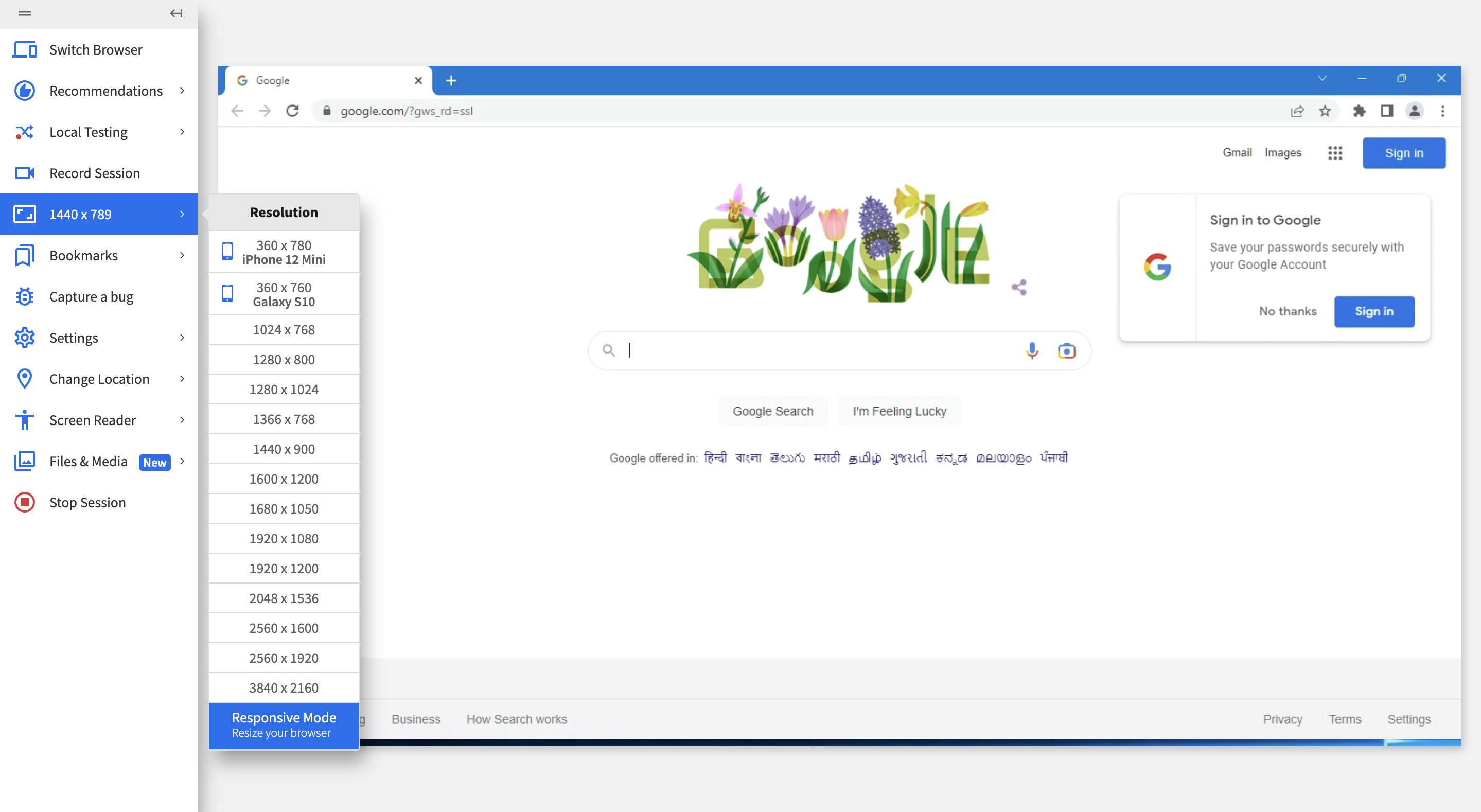
As explained above, cross browser testing allows testers to check if a website works as expected when accessed via different browser-device-OS combinations. This applies to different versions of the same browser and assistive tools.
Apps must be tested on different device-OS combinations. Among other things, trying responsive design is a crucial aspect of cross-browser and cross-device testing. Testers can use BrowserStack’s free responsive design checker to check their software’s appearance on the latest real devices.
4. Integration Testing
Integration testing verifies the interface between two software units or modules. It focuses on checking if modules are communicating adequately and expose any errors between integrated units. Integration tests are essential to analyzing the behavior of systems comprising multiple connected elements. Integration tests generally follow unit tests.
Since most contemporary software depends greatly on numerous microservices working in tandem, integration testing also validates the interaction between these services to ensure smooth inter-dependability and functioning. Primarily, integration testing checks that the application interface and API communicate smoothly to exchange data required for optimal performance.
Also Read: Unit Test vs Integration Test
5. Accessibility Testing
Accessibility Testing is a software testing technique that checks if every user on the internet can easily access a website or app, including individuals with disabilities or special needs. Often considered a sub-category of usability testing, it ensures that specific, unchangeable conditions do not prevent a person from accessing online resources as quickly as anyone else. You can run both automated and manual accessibility testing on BrowserStack. To run manual tests, look at how to use Screen Readers for Accessibility Testing.
Note: All accessibility testing on the BrowserStack real device cloud is executed on real browsers and devices—3000+ real browsers and devices.
6. Acceptance Testing
Acceptance testing determines if a software system meets all predetermined specifications. It evaluates if the system complies with business, technical, and aesthetic requirements so that business stakeholders and end-users can be satisfied alike.
Acceptance tests are generally divided into – User Acceptance Testing and Business Acceptance Testing. The former checks to ensure that the product meets all performance standards from the users’ perspective, while the latter establishes that the software aligns with business goals and requirements.
How to Perform Front End Testing
Front end testing validates that an application’s user interface functions as expected across browsers, devices, and user interactions. Here’s how to perform it effectively:
- Define test scenarios: Identify key user journeys like login, navigation, form submissions, etc.
- Choose testing approach: Decide between manual testing for exploratory checks or automated testing for scalability.
- Set up test environments: Test across different devices, browsers, and screen sizes using real device clouds or local setups.
- Use automation tools: Implement test scripts using frameworks like Cypress or Playwright to verify UI behavior at scale.
- Validate across conditions: Test under varied network speeds, screen resolutions, and OS versions to ensure consistent performance.
- Log and debug issues: Use tools that offer real-time logs, screenshots, and video recordings to detect and fix UI bugs quickly.
Must Read: Front-End Testing Strategy: A Detailed Guide
What is Automated Front End Testing?
Automated front end testing is the process of using scripts and tools to test the user interface of a web application without manual intervention. It simulates user interactions like clicks, inputs, and navigation to ensure consistent functionality across browsers and devices.
This approach is faster, more repeatable, and ideal for catching regressions during continuous integration and deployment.
Why Perform Automated Front End Testing
Automated front end testing helps teams maintain UI quality at scale by reducing manual effort and enabling faster release cycles. Key benefits include:
- Improved test coverage: Easily test across multiple browsers, devices, and screen sizes.
- Faster feedback: Quickly catch regressions in builds with CI/CD pipelines.
- Higher accuracy: Reduces human error with consistent test execution.
- Cost-effective: Automating repetitive checks saves time and resources in the long term.
- Scalability: Supports parallel testing for faster validation of large applications.
Popular Tools for Automated Front End Testing
Choosing the right tool is essential for successful front end automation. Here are some widely used frameworks:
- Cypress: Fast and developer-friendly framework for UI and E2E testing in modern web apps.
- Playwright: Supports multi-browser automation with advanced features like network mocking and visual comparisons.
- Selenium: A widely adopted tool for browser automation, ideal for cross-browser testing.
- Puppeteer: Headless Chrome automation by Google, great for rendering tests and PDF generation.
- TestCafe: Lightweight framework that runs tests in any modern browser without WebDriver.
These tools integrate well with CI/CD pipelines and real device clouds like BrowserStack for scalable, cross-platform testing.
Importance of Front End Testing on Real Device Cloud
Front-end testing is critical to ensuring that users experience a website or app as intended across different browsers, devices, and operating systems. Real-device testing adds a layer of reliability that emulators and simulators can’t match.
Using a real device cloud, like BrowserStack, allows teams to test on thousands of real devices without maintaining an in-house lab. It offers built-in debugging tools, pre-installed developer utilities, and seamless integrations with popular automation frameworks and CI/CD pipelines.
Using BrowserStack Automate for front end testing can help teams:
- Run manual and automated tests
- Detect UI and functional bugs in real user conditions
- File issues and collaborate with cross-functional teams
- Debug effectively using screenshots, logs, and video recordings
- Ensure faster and higher-quality deployments
A real device cloud empowers teams to streamline the entire front-end testing workflow, leading to better coverage, fewer bugs, and a more consistent user experience.
Also Read: Backend Automation Testing Tools
Difference between Front End Testing and Back End Testing
Front end and back end testing serve distinct purposes within the software testing lifecycle. While front end testing focuses on how an application looks and behaves for users, back end testing validates the underlying systems, databases, and APIs.
Here’s how they differ:
| Aspect | Front End Testing | Back End Testing |
|---|---|---|
| Focus Area | Tests the user interface—layout, elements, and interactions | Tests server-side components like APIs, databases, and business logic |
| User Interaction | Simulates user actions such as clicks, inputs, and navigation | No UI interaction; focuses on system logic and data flow |
| Purpose | Ensures the application looks and behaves correctly across devices and browsers | Validates data accuracy, system responses, and backend performance |
| Tools Used | Cypress, Selenium, Playwright, TestCafe | Postman, REST Assured, JUnit, SQL tools |
| Testing Approach | Involves UI testing, responsiveness checks, and cross-browser validation | Involves API testing, database validation, and integration testing |
| Execution Level | Performed at the presentation layer of the application | Performed at the logic and data layers |
Challenges of Automated FrontEnd Testing
While automation boosts efficiency, it also introduces common challenges that can affect test reliability and maintainability.
- Consistently Evolving UI: Regular upgrades to libraries and third-party components require retesting all dependencies, including automation tools and APIs, within short timelines.
- Constantly Changing User Preferences: New devices, browsers, and OS updates shift user demands. Testing for new features and ensuring existing aspects (like load speed or UI) remain unaffected is crucial.
- Choosing the Right Automation Tool: Manual testing can’t keep up with frequent updates. Selecting the right automation tool, like Selenium, Cypress, TestCafe, or Playwright, is essential for efficient front-end testing.
- Detecting Cross-Browser and Cross-Device Issues: With a wide range of devices and browsers, testing across all platforms is challenging. BrowserStack provides real-device testing infrastructure, eliminating the need for an in-house lab.
Front End Testing Best Practices
Following proven front end testing practices ensures better coverage, more stable tests, and faster release cycles.
- Start with the Testing Pyramid: Begin with unit tests, move to integration testing, and finish with end-to-end tests to build a solid testing foundation and ensure high coverage.
- Expand the Testing Pipeline: Once unit, integration, and end-to-end tests are in place, add tests like acceptance and visual testing to further broaden test scope.
- Prioritize Front-End Elements: Test key UI elements (text, images, forms, buttons) first. Focus on page load time and essential functions, then move on to graphics and pop-ups.
- Choose the Right Front-End Testing Tools: Select tools like BrowserStack that offer real-device testing, seamless integrations, debugging options, and tools to support the full testing pipeline, from test execution to bug resolution and deployment.
Front End Testing ensures that users get the best possible experience when they access a website or app. It is a key part of any testing pipeline. Consequently, testers need to be meticulous in their planning, execution, and implementation of Front End testing.
Conclusion
Front end testing is essential for delivering consistent, high-quality user experiences. By combining automation with real device testing, teams can catch issues early, ensure cross-browser compatibility, and accelerate release cycles.
Tools like BrowserStack make it easier to scale and streamline the entire testing process.