Cross Browser Compatibility Issues With Form Input
By Sakshi Pandey, Community Contributor - September 29, 2022
An Introduction to HTML5
HTML5’s predecessor HTML4 has fewer elements, tags, and characteristics than HTML5. Due to HTML4 lacking certain features, HTML5 was designed with the goal to build and add useful characteristics to its predecessor. A few major objectives in mind while designing HTML5 were:
- To create a simpler, more clean code.
- To improve error handling.
- To consistently repair malformed documents.
- To not need to use third party elements such as Flash.
- To support rich media elements.
- Introduce more elegant forms.
- Provide more consistency across browsers/devices.
The motivation behind HTML5 was to enable users to do virtually everything with HTML5 without the need for third party software/browser plugins. Overall HTML5 urged in a new era for web applications and created more clean and sophisticated elements such as the form inputs explored in this article.
What are Form Inputs and Why are they Important?
User input is one of the most integral parts of web applications. To successfully design a web application it is very important to ensure that the user can easily and intuitively interact with it. Forms are one of the most popular user inputs found in almost every software’s user interface. Better designed forms can be used thanks to the changes introduced with HTML5.
Although the form input has always been a part of HTML it had several inconsistencies across browsers and devices, HTML5 was created to solve some of these issues; HTML5 ushered in an expansion upon their concept and made them far more comprehensive. The 8 standard inputs were perfect when they were designed, and their simplicity is what makes them so widely used today. However the development of devices such as smartphones and various browser types created a need to improve upon the original concept.
Where HTML4 had only 8 form input types; HTML5 offers more input types compared to the original standard form such as datetime, email, url, week, month, time, search, number, range, and color.
This expansion for specific data types such as url and numbers was a great enhancement to traditional forms. Additionally there were 14 new attributes introduced with HTML5: placeholder, autofocus, autocomplete, required, pattern, list, multiple, novalidate, formnovalidate, form, formaction, formenctype, formmethod, formtarget.
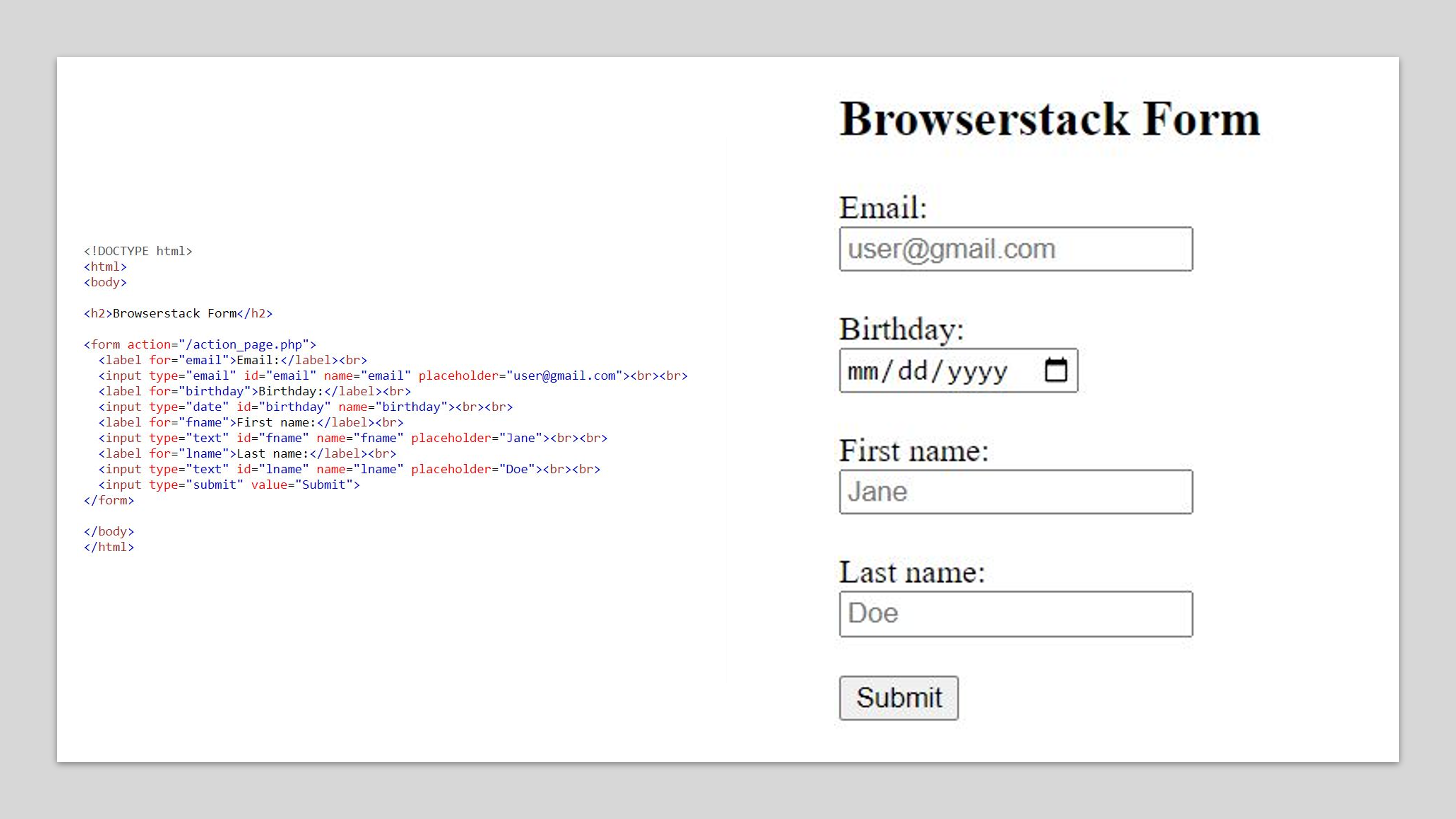
An example of a form using HTML5 form input types and attributes:
As illustrated above the new form input types look beautiful compared to the previous basic inputs, unfortunately they are also to be held accountable for several browser compatibility issues.
The intention when designing HTML5 was great, however HTML5 is not perfect and the new inputs and attributes still don’t always behave as expected and aren’t uniformly functional across all browsers and devices.
What is Cross Browser Testing?
The website representing a business can make or break it. With the heavy reliance consumers have on online content today, a digital presence is paramount for any good business. However web app development is complicated by the wide range of browsers that are accessible, making it necessary for the web application to be compatible with them.
It’s critical when developing web applications to ensure that they can be accessed by all widely used browsers. An application’s versatility is crucial; if it can’t run on even one device or browser, a significant portion of the consumer market is being squandered. This kind of loss of revenue can be easily prevented with cross browser testing.
Developing a web application that is able to run on any device, browser, operating system, or a combination of these can be done easily by ensuring cross-browser compatibility. By guaranteeing cross-browser compatibility, the company can ensure that no segment of the consumer population is unattended to and greatly grow their clientele base.
How is Cross Browser Testing Carried Out?
The first step to carrying out cross browser testing is creating a specifications document to outline fundamental tests that need to be carried out. For example the features can be tested by designing test scenarios as per the following basic tests.
- Base Functionality of the features can be tested. This ensures that the feature’s basic functionality is viable on most browser and OS combinations. For example: The basic functionality of a form field could be tested by verifying it accepts inputs, and validates them correctly.
- The visual appearance or design can be tested. This is to ensure that the visual appearance of the features such as fonts and the layout of the elements is correct according to the specifications.
- Responsiveness of the web application is tested to verify its adaptability. To ensure that changes in the screen size and orientation do not ruin the layout of the web application.
These test scenarios can then be executed via either automated or manual methods. Manual testing may be more pertinent when the presence of a human tester is vital to ensuring functionality, however it’s more practical to automate most test cases.
Unlike manual testing, which requires human labor, has room for error, and can be expensive; Automated testing is precise and can be done on a large scale at relatively low expense. Automation frameworks such as Selenium, Appium, Cypress, and WebdriverIO can be easily used to write test scripts. These scripts can be executed across multiple browser/OS/ device combinations as needed.
BrowserStack Automate can greatly help users automate and test their applications. It offers integration with multiple automation frameworks like Selenium to carry out testing on 3000+ desktop browsers and real mobile devices.
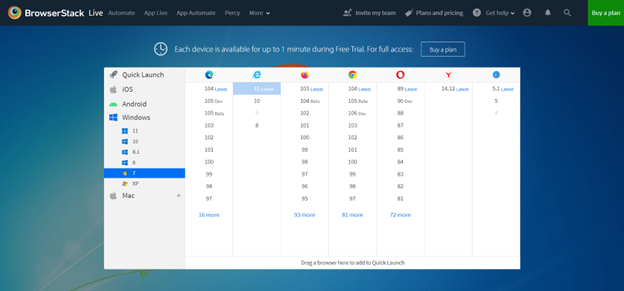
The use of interactive cross-browser testing tools doesn’t necessarily require any programming knowledge. For instance, marketers and web designers can use BrowserStack Live to swiftly test landing pages and fresh designs for responsiveness and cross-browser rendering without test scripts across the 3000+ desktop browsers and real mobile devices available on Browserstacks’ Real Device Cloud.
Speaking of real device testing, many users wonder:
Why is it helpful to test on real devices when emulators or virtual machines are readily available?
Real devices are better than emulators because very often emulators are unreliable and do not behave exactly as a real device would. Additionally they are not scalable. These characteristics are what make emulators an unpopular option when testing for functionality on devices.
Now that planning and execution are covered, just one factor remains to be explored prior to testing: How can we select which browsers should be used?
Although there’s an unfathomable number of browser, device, and OS combinations. Two factors can be used to determine the most pertinent browsers for the web application in question:
- Popularity – The popularity of the browsers can be the main factor in deciding browsers to test with. The usage statistics can be used to determine the top 10 most popular browsers to test on. This feature is ideal to make sure that a large portion of the consumer market is able to access and use your web application.
- Analysis – Use traffic data to determine which browser is most frequently used to access your web application and then ensure testing on the most used browsers prior to every new update.
Selecting Browsers for Testing with caniuse.com
The new form inputs in HTML5 mean that web developers no longer need to use any other libraries, such as the javascript library, to add date and time pickers; They can use native HTML instead. Let’s check the useability of Datetime-local, date, time, week, and month across various browsers via caniuse.com:
As seen in the image the date and time input types are functional or have partial functionality with most browsers, the few outliers being older versions of popular browsers. In order to understand how the form inputs’ functionality is affected the user can test their web application on the browsers which declare the input type unusable.
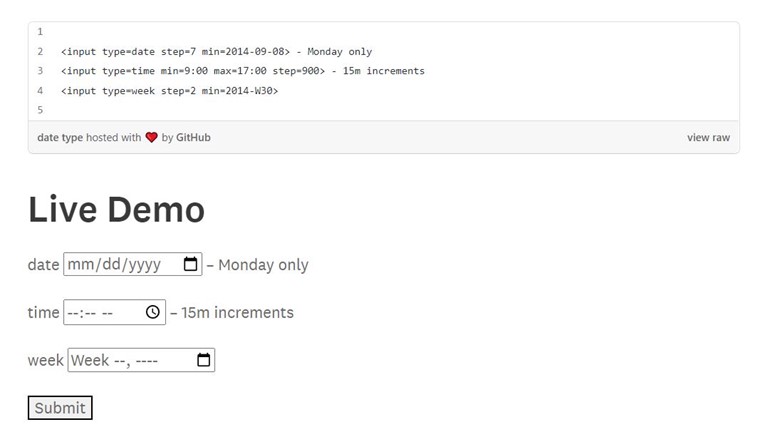
Let’s first examine how the date, time, and week form inputs appear in a live demo on Google Chrome version 104.0, where the form inputs should be perfectly functional. A placeholder can be seen in the image above, and the input appears to be viable.
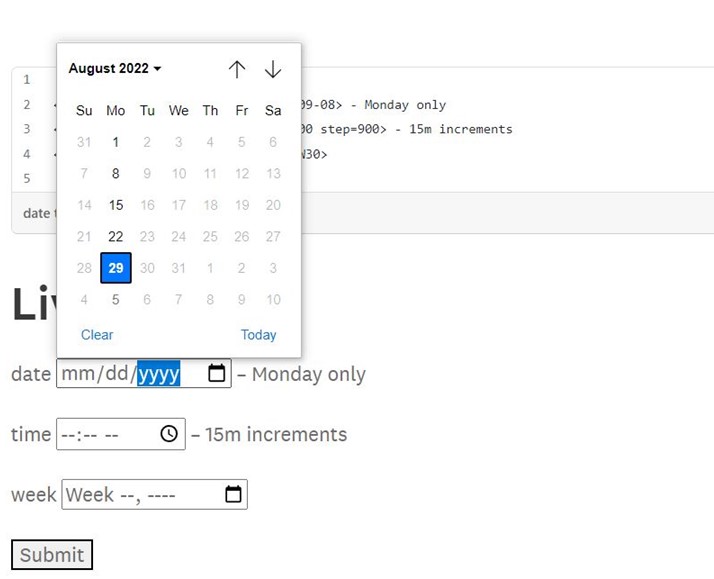
Upon clicking on the input a calendar appears and allows the user to enter the date.
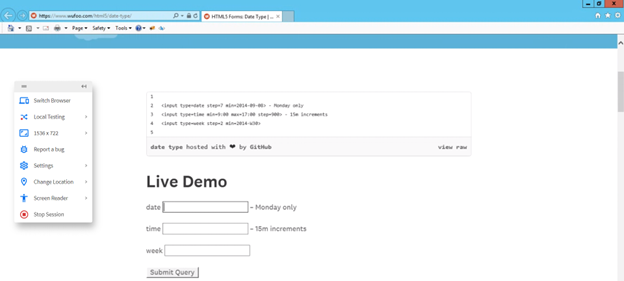
Let’s now look at the form on IE 11 using BrowserStack Live on Windows 7, and verify whether or not the date form input is functional on this browser+version combination. This can be directly done by clicking on the “Test on a Real Browser” tab on caniuse.com.
Pictured above is the usability of the date, time, and week inputs on IE 11; A browser which was declared to be non-compatible with these form types by caniuse.com. It can clearly be seen that a placeholder is not present, and the form input is not functional.
To further explore how caniuse.com can help the developer determine which browsers are pertinent to their software, let’s look at some of its other features.
1. The global usage of the element being searched across all users, all users on browsers tracked by caniuse.com, tracked mobile, and tracked desktop can be seen.

2. The global usage according to individual browsers and versions can be seen for a specific element.
Pictured above is the global usage for the date element on IE 6-10.
3. References for whether or not a certain element is supported on a specific browser/version combination can be seen in the notes section on caniuse.com
caniuse.com can be used to easily identify HTML elements, such as the form input element used in the examples above, which will be non-functional or functional across a wide range of browsers. Additionally the global usage data with various parameters, and the references can be used to determine the next steps. The references can help the developer understand why there is partial or no functionality and help the developer address the bug.
Additionally, if the browser+version has very low usage statistics then a strategic decision can be made to disregard the browser. On the contrary if it’s found that a browser+version has a relatively high percentage of users but the form element is non-functional; In this case it may be wise to make changes to the web application to accommodate the user demographic of that browser+version.
Summary
Let’s recap the steps you can follow to carry out cross-browser testing for a web application:
- Identify which features to test, for example: the form input elements.
- Use caniuse.com to identify browsers and platforms to test on. A metric to do this can be the popularity of the browser and version, which can be easily obtained from caniuse.com.
- Create test scenarios, and execute them using BrowserStack Live, an all-in-one cross browser testing tool. Browserstack Automate can also be used to execute complex test scenarios with automation frameworks such as Selenium across several device/OS combinations.
- Document bugs and revert back to the developer to fix the issues found.
- Run further cross browser compatibility tests on 3000+ Real Devices and Browsers on BrowserStack’s Real Device Cloud to ensure that all bugs are fixed and the web application is diverse and available to all users.