Appium find elements is one of the most important skills for mobile automation testers. To run effective test scripts, you must be able to locate UI elements on iOS and Android apps and interact with them just like a real user would. Appium provides two key commands—findElement and findElements—that help testers identify elements by different locator strategies such as ID, name, class, XPath, and even parent-child relationships.
Overview
How to Find Elements in Appium?
Appium supports multiple locator strategies:
- By ID – Fastest and most reliable when IDs are unique.
- By Name – Returns the first element with the specified name, but may risk duplicates.
- By Class Name – Locates by class attribute, often generic.
- By XPath – Powerful for complex queries but slower and less stable.
- By Parent Node – Locate parent first, then target child elements when no direct ID/Name is available.
What’s the Difference Between findElement and findElements?
- findElement → Returns a single element or throws an exception if not found.
- findElements → Returns a list of elements and can be empty if no matches exist.
Best Practices for Locating Elements in Appium
- Prefer ID locators for stability.
- Use XPath or parent-child only as fallback.
- Validate on real devices, not emulators.
This concise guide explains Appium element locators—Name, Class, ID, XPath, Parent—and the difference between findElement and findElements.
By Name
When locating an element with its name, the program will return the first element with the name attribute value matching the location. If there is no element with a matching name attribute, a NoSuchElementException is thrown.
The reason for mentioning the “first element” is that multiple elements can have the same name because the developer chose to use non-unique names or auto-generate the names. In this case, the findElement command will return the first element that carries the specified name.
Example:
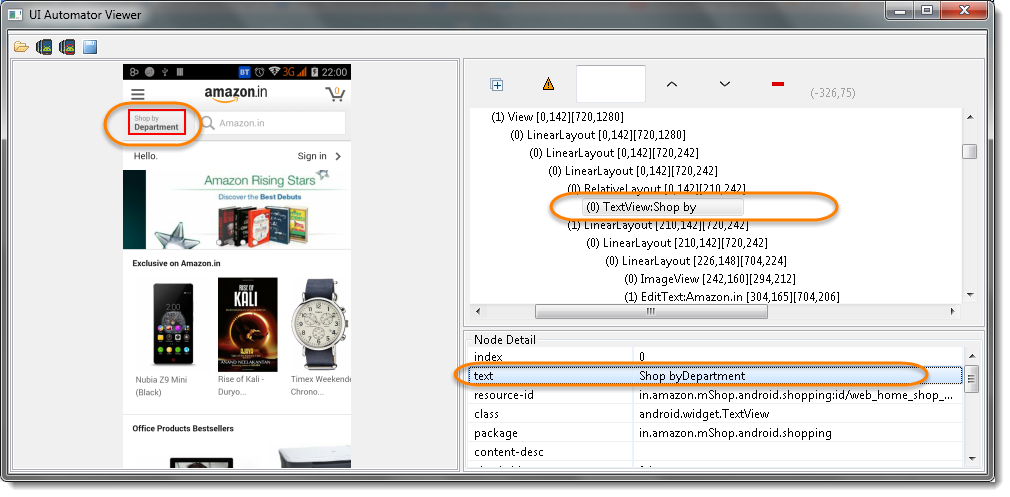
Take the image below.
To locate the circled elements by name, use the code below:
driver.findElement(By.name("Shop byDepartment")).click();
//or
driver.findElementByName("Shop byDepartment").click();By Class Name
In this case, an element is located by the value of its class attribute. However, since a class usually contains multiple elements, this strategy becomes fairly generic in nature. It is not the best way to find a single unique element.
Example:
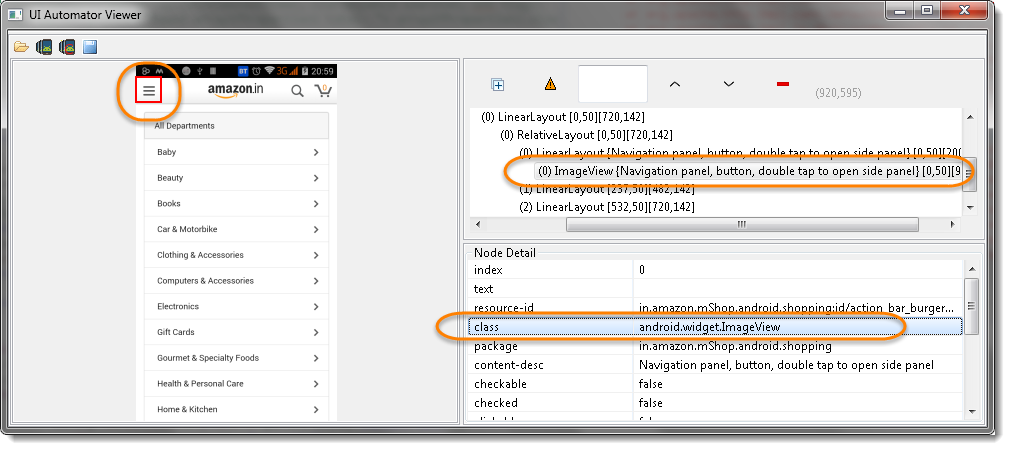
Take the image below:
To locate the circled element by class name, use the code below:
driver.findElementByClassName("android.widget.ImageView").click();
//or
driver.findElement(By.className("android.widget.ImageView")).click();Note: The code will only yield effective results when there exists a unique class name. Be warned that this is usually not the case in Appium.
Try Appium Testing on Real Devices for Free
By ID
When locating web elements by ID, Appium will return the first element with the matching ID attribute. In case no element has that matching ID attribute, the program will throw a NoSuchElementException.
Since each element usually tends to have a unique ID, identifying them with this method is usually the most reliable and efficient locator strategy in Appium scripts.
Example:
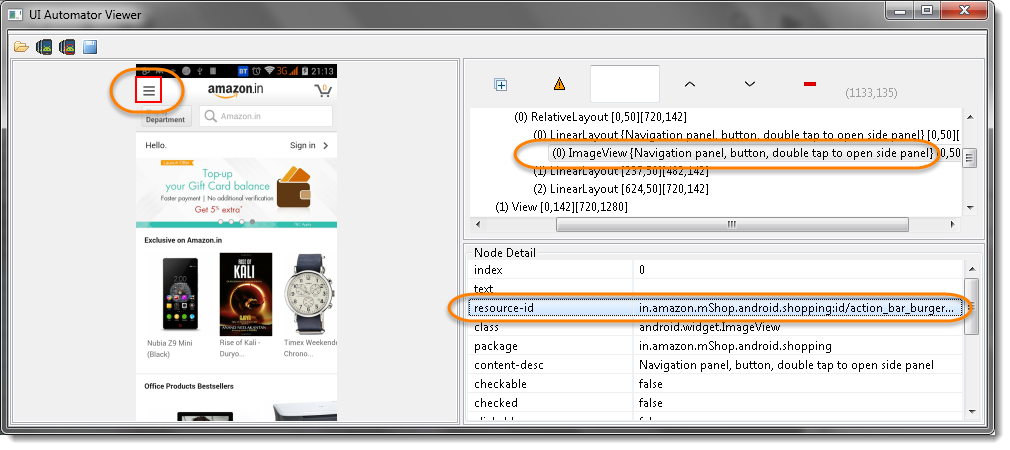
Take the image below:
To locate the circled element by ID, use the code below:
WebElement element = driver.findElementById("in.amazon.mShop.android.shopping:id/action_bar_burger_icon");<br>element.click();
// or
WebElement element = driver.findElement(By.id("in.amazon.mShop.android.shopping:id/action_bar_burger_icon"));<br>element.click();
element.click();
// or
driver.findElementById("in.amazon.mShop.android.shopping:id/action_bar_burger_icon").click();By XPath
When using Appium findElement by XPath, the program analyzes the XML structure of the app and locates a particular element relative to other elements. In fact, originally this strategy was developed to navigate XML data in order to locate unique UI elements.
Remember that XPath selectors are not cross-platform. Hence this method should be used for finding elements only when there is no name or ID assigned to a UI element. XPath tends to have performance and stability issues and can be brittle when employed across platforms or even devices.
However, locating elements by XPath also has certain advantages:
- Allows the formulation of complex queries
- It can be used to find any element in the XML structure available to Appium. This means that even if an element has no ID or Name, it can still be located with XPath
Note: When using the Appium Inspector for inspecting the application XML structure, Appium will return the XPath directly without extra effort.
Using Parent Node
In certain situations, the only option is to locate an element by getting the parent element first and then get its child object. This is done to perform an action on the child element.
Example:
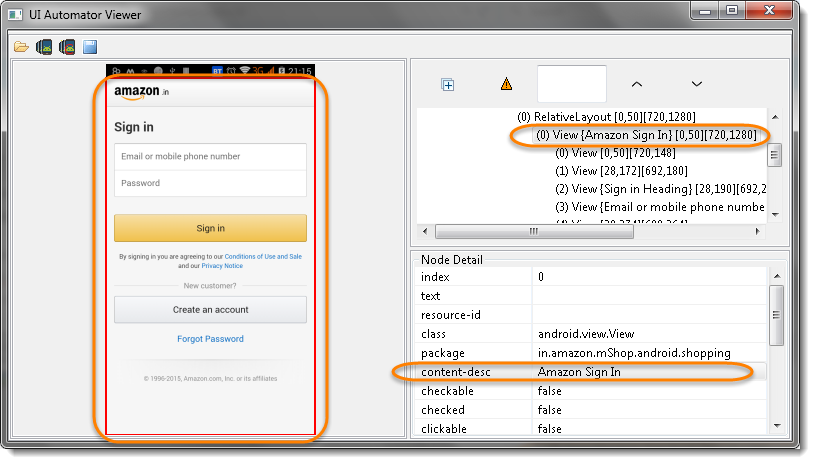
Consider the username text box for the Amazon app. The UserName text box does not have an ID, text value, or content-desc attached to it. The className is populated but that does not help because the className of the Password text box will be the same as the user name.
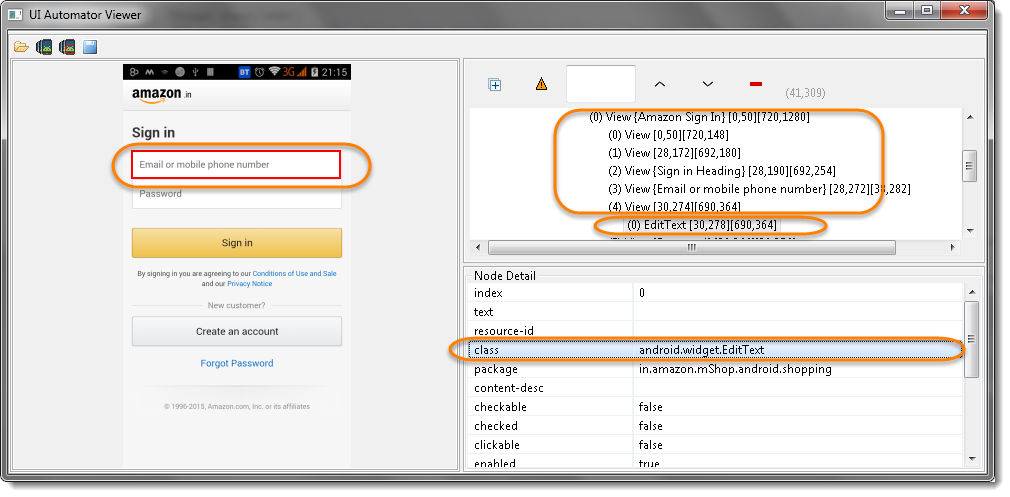
In this case, one must find a unique parent, which is the Amazon Sign in – depicted in the image below:
To locate the parent element, use the code below:
WebElement parentElement = driver.findElement(By.name("Amazon Sign In"));After getting the parent element, one can then get the child element Views which exists under the selected parent. Use the code below:
List<WebElement> childElements = parentElement.findElements(By.className("android.view.View"));On getting the Views element in childElements, one can further locate the 5th View element. Refer to the image below for clarity:
Find the 5th View element with the code below:
//This is to get the 5th child element WebElement mainElement = childElements.get(4);
Note: Mention .get(4) to specify the 5th element because the index starts from zero.
On getting the main element (5th), simply identify it’s child element with the code below:
mainElement.findElements(By.className("android.widget.EditText")).sendKeys("Your_UserName");Here’s the complete code:
WebElement parentElement = driver.findElement(By.name("Amazon Sign In"));
List<WebElement> childElements = parentElement.findElements(By.className("android.view.View"));
WebElement mainElement = childElements.get(4);
mainElement.findElement(By.className("android.widget.EditText")).sendKeys("Your_USerName");Difference between FindElement and FindElements in Appium
The only difference between findElement and findElements in Appium is that the first command returns either a WebElement object or throws an exception. The latter returns a list of WebElements and can return an empty list if no DOM elements match the query.
Clear knowledge of how to find elements in Appium iOS and Android is integral to building effective and sophisticated test scripts. Because of this, all automated app testing personnel need to be conversant in the findElement and findElements commands. Run the code laid out in this article, and start building accurate and result-driven test suites for mobile apps.