Locating elements in dynamic web apps can be tricky. While cy.contains() works for simple cases, it often fails when multiple elements share the same text. This is where findByText from Cypress Testing Library helps testers locate elements more reliably.
Overview
What is the Cypress Testing Library?
- Adds DOM-based queries like findByText, findAllByText.
- Helps testers locate elements by role, label, text, placeholder.
- Designed for user-centric testing and cleaner scripts.
How does findByText() Work in Cypress?
- Locates elements using visible text content.
- Commonly used when cy.contains() fails on dynamic apps.
- Throws error if multiple matches are found, unless refined.
Why Use findByText Instead of cy.contains()?
- cy.contains() → only picks the first match.
- cy.findByText() → more reliable in complex UIs.
- Reduces flaky tests by targeting the right element.
How to Handle Multiple Matches with findByText
- Limit scope with within() to target specific areas.
- Use findAllByText() and pick element by index.
- Add selectors/containers to refine targeting.
This article describes how the Cypress Testing Library’s findByText command simplifies locating elements by visible text, improving test readability, reliability, and maintainability in dynamic web applications.
What is Cypress Testing Library?
Cypress testing library allows you to locate the web elements using the DOM testing queries used mainly for the manual testing approach. With this addition, we can use the queries to find the web elements that need a more specific approach to locate.
- The Cypress Testing Library uses findBy, findAllBy, queryBy, and queryByAll commands off of the cy global command, which will be accessible globally.
- From all these commands at present, it has come down to findBy and findAllBy as it has been modified to contain all the possible outcomes within a Cypress testing scenario.
- So now, we can write the Cypress tests without having to use the queryBy and queryByAll commands, which is an added advantage when it comes to code reusability.
- This library is also compatible with DOM node jQuery, allowing the user to test almost any web application.
Learn More: Cypress Testing Library and its Usage
Cypress findbytext()
When using the Cypress Testing Library, the findBy function uses many suffixes such as placeholder, text, role, etc. Out of these functions, the function “findbytext()” is a commonly and frequently used function. With this function, we can get the elements being read with the text we are entering. So basically, this function returns any web element with the text we enter as the argument for the function.
Sometimes several elements bear the same text, and these situations tend us to combine some strategies to get the element we desire returned.
- Using the “within” API to narrow the search area: We can narrow the search area by searching within a certain web element, such as a form.
- Using the selector option to get the desired web element: We can specify the selector of the web element we need so that it can narrow down the list of the returned results.
- Using the container method to access the web element: We can use the container option, the same as the selector, to get the desired web element for the result.
- Using an array of elements: We can use the getAllByText() method and get an array of web elements that will match our criteria. We can select a specific element by addressing its index and get the desired outcome.
findbytext() vs. contains() in Cypress
The main difference that can be identified between these two methods is that contains() will return the first found web element. In contrast, the findbytext() will go through the test field, and if it finds more than one result for the selected criteria, it will terminate the search without returning a result.
How to add the Cypress Testing Library
To use the findbytext() function, we have to install and configure the Cypress Testing Library framework. To install the framework using the npm, we can use the following code run through the console.
npm install --save-dev cypress @testing-library/cypress
Afterward, we must add the following code block inside the cypress/support/command.js file.
import '@testing-library/cypress/add-commands'
So with these added, we can start using the library and its method inside the test flows.
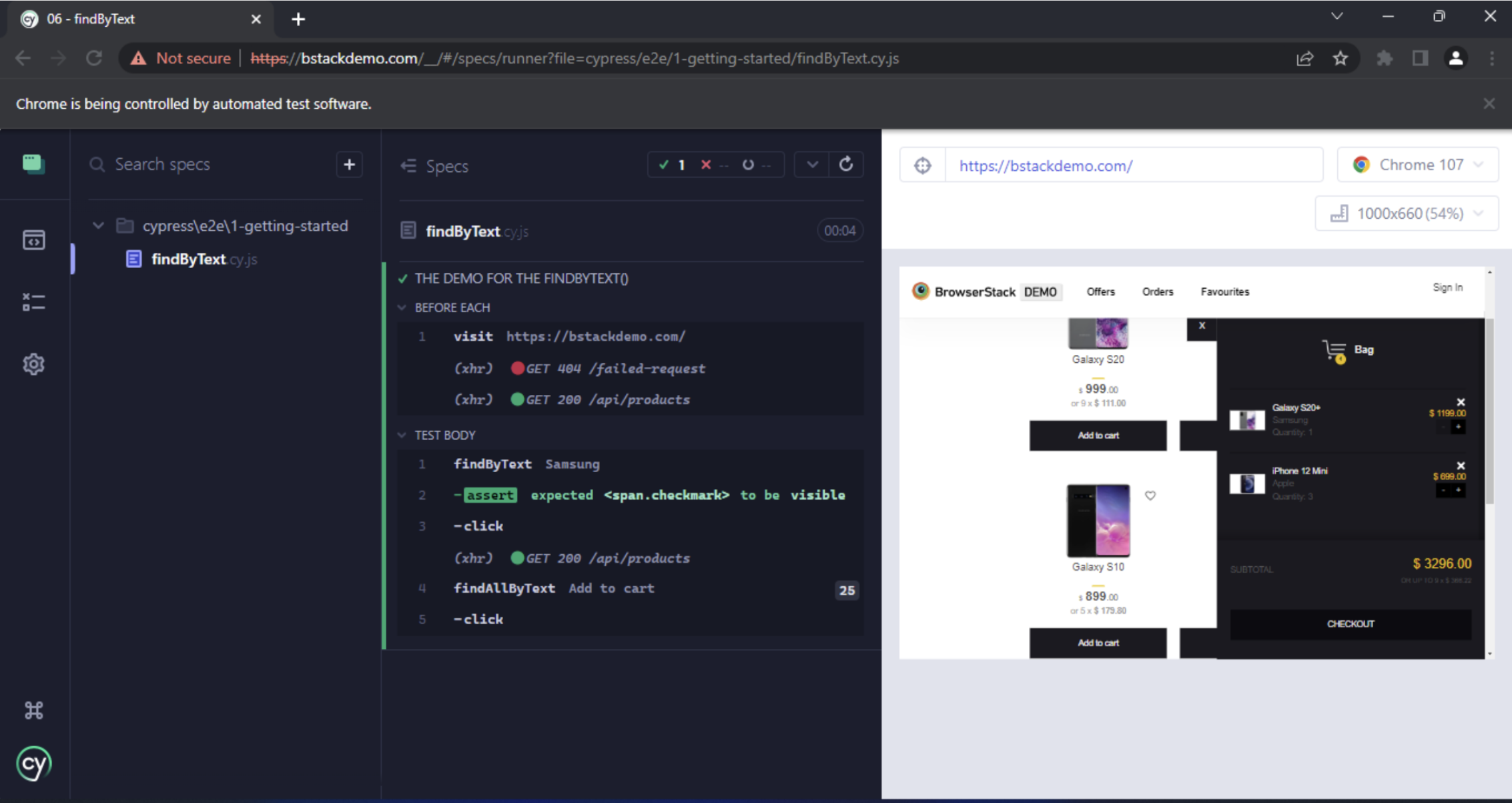
How to use the findbytext() in Cypress?
For this example, we’ll be using the BrowserStack demo site. (bstackdemo.com)
The following code block has to be added in a Cypress spec file
/// <reference types="Cypress" />
beforeEach(() => {
cy.visit("https://bstackdemo.com/");
})
it("THE DEMO FOR THE FINDBYTEXT()", () => {
//Sorting the Samsung phones using the "Samsung" btn and clicking it.
cy.findByText("Samsung").should("be.visible").click();
/*--Commented Out Code Block--
When this code block run with the above, it will show the error when multiple results are found.
TO USE THIS CODE, COMMENT OUT THE BELOW CODE BLOCK AND RUN THE CODE*/
// cy.findByText("Add to cart").should("be.visible").click();
/*This code block shows how to mitigate the multiple result found issue in a simple way
TO USE THIS CODE, COMMENT OUT THE ABOVE CODE BLOCK AND RUN THE CODE*/
cy.findAllByText("Add to cart").then($el => $el[1]).click();
});Conclusion
So the findByText(), along with other Cypress Testing Library components, has created a robust set of tools that have the potential to enhance the whole test suite optimization along with the test flow reusability. It is safe to say that, with this specific library, most of the Cypress used test flows have been optimized for the best of its abilities performance-wise, as well as the clean and easy debugging.
With BrowserStack, QA teams can opt for Cypress parallel testing across leading browsers like Chrome, Edge, and Firefox. It’s simple.
- Install the BrowserStack Cypress CLI to trigger your tests and get updates
- Create a sample JSON file to configure your BrowserStack test runs
- Trigger your tests via CLI, view and debug the results on the Automate dashboard.