File upload is a common task when automating websites. Many e-commerce and other related websites require file uploads, and in such scenarios, Selenium plays a crucial role in automating this process. When Selenium alone cannot handle these cases, tools like Java’s Robot class or AutoIt can be used to manage system-level file dialogs.
Overview
Methods to Upload a File using Selenium?
- sendKeys() method: Directly sets the file path to an <input type=”file”> element for seamless uploads.
- Robot class: Simulates keyboard and mouse actions to handle OS-level file upload dialogs.
- AutoIt: Uses external scripts to interact with native OS dialogs for file uploads in Windows environments.
This guide describes the different methods to upload a file using Selenium, code examples for each and why test on real devices.
Introduction to Selenium WebDriver
Selenium is an open-source tool that is used for browser automation It provides a single interface that allows the writing of test scripts in programming languages like Ruby, Java, NodeJS, PHP, Perl, Python, and C#, among others.
- Selenium WebDriver is a web framework that permits the execution of cross browser tests. This tool automates web-based application testing to verify that it performs as expected.
- It is an advancement over Selenium RC and overcomes some of RC’s limitations.
- Selenium WebDriver cannot handle window components, but this drawback can be overcome using tools like Sikuli, Auto IT, etc.
- Like Selenium RC, Selenium WebDriver supports multiple programming platforms to provide more comprehensive flexibility and requires knowing any one programming language.
Read More: What’s New in Selenium 4?
Methods to Upload a File using Selenium?
Here are some of the methods to upload a file using Selenium:
1. sendKeys() method: The simplest and most reliable way to upload a file in Selenium is using the sendKeys() method.
This is the built-in feature that Selenium provides, and hence it should be preferred over other methods as the syntax is very straightforward. This method works only for input HTML elements with the type attribute as file.
WebElement uploadFile = driver.findElement(By.cssSelector("input[type='file']"));
uploadFile.sendKeys("Desktop/testfile.jpg");2. Robot class: The Robot Class in Java is a built-in utility that helps automate keyboard and mouse interactions at the operating system level. While Selenium is primarily designed for web-based automation, it cannot directly handle system pop-ups, file upload dialogs, or native OS interactions.
The Robot Class fills this gap by simulating real user actions, such as pressing keys, moving the mouse, clicking buttons, etc.
3. AutoIt: AutoIt is a third-party freeware scripting tool designed to automate Windows GUI interactions such as native file dialogs and popups.
It can be integrated with Selenium to handle tasks outside the browser, using keystrokes, mouse actions, and window controls, actions that Selenium alone cannot perform.
Follow the steps below to integrate AutoIt with Selenium tests to upload a file.
- Download and install AutoIt.
- Browse till “C:\Program Files (x86)\AutoIt3\SciTE” and double click on “SciTE.exe” to launch AutoIt editor.
- Enter the below code in the AutoIt editor and save the file with the extension ‘.au3’.
FileUpload.au3
ControlFocus("Open","","Edit1")
ControlSetText("Open","","Edit1"," <path of the file to be uploaded>")
ControlClick("Open","","Button1")- Right click on the created script(FileUpload.au3) and choose “Compile script (x64)/ Compile script (x64)” depending on your Windows configuration, and observe that “FileUpload.exe” is generated.
- Now you can put the AutoIt executable path as below.
Runtime.getRuntime().exec("D:\\Auto IT\\FileUpload.exe");SendKeys example:
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class FileUploadUsingSendKeys {
public static void main(String[] args) {
// Create a new instance of the Chrome driver
WebDriver driver = new ChromeDriver();
try {
// Maximize the browser window
driver.manage().window().maximize();
// Navigate to the specified URL
driver.get("https://demoqa.com/upload-download");
// Find the "Choose File" button element on the webpage
WebElement chooseFile = driver.findElement(By.xpath("//input[@id='uploadFile']"));
chooseFile.sendKeys("<path of the file to be uploaded>");
Thread.sleep(2000);
List<WebElement> uploadedPath = driver.findElements(By.cssSelector("p#uploadedFilePath"));
if (uploadedPath.size() > 0) {
System.out.println("File Uploaded successfully");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
driver.quit();
}
}
}Robot class example:
Below program will help you understand how to upload file upload in Selenium using the Robot class:
import java.awt.Robot;
import java.awt.Toolkit;
import java.awt.datatransfer.StringSelection;
import java.awt.event.KeyEvent;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class FileUploadUsingRobot {
public static void main(String[] args) {
// Create a new instance of the Chrome driver
WebDriver driver = new ChromeDriver();
try {
// Maximize the browser window
driver.manage().window().maximize();
// Navigate to the specified URL
driver.get("https://demoqa.com/upload-download");
// Find the "Choose File" button element on the webpage
WebElement chooseFile = driver.findElement(By.xpath("//input[@id='uploadFile']"));
// Use Actions class to move to the "Choose File" button and click on it
Actions ac = new Actions(driver);
ac.click(chooseFile).perform();
// Initialize the Robot class
Robot rb = new Robot();
// Wait for 2 seconds to ensure the file dialog is open
rb.delay(2000);
// Copy the file path to the clipboard
StringSelection ss = new StringSelection(
"<path of the file to be uploaded>");
Toolkit.getDefaultToolkit().getSystemClipboard().setContents(ss, null);
rb.delay(1000);
// Simulate pressing CTRL + V to paste the copied file path
rb.keyPress(KeyEvent.VK_CONTROL);
rb.keyPress(KeyEvent.VK_V);
rb.keyRelease(KeyEvent.VK_CONTROL);
rb.keyRelease(KeyEvent.VK_V);
// Simulate pressing ENTER to confirm the file selections
rb.keyPress(KeyEvent.VK_ENTER);
rb.keyRelease(KeyEvent.VK_ENTER);
Thread.sleep(2000);
List<WebElement> uploadedPath= driver.findElements(By.cssSelector("p#uploadedFilePath"));
if(uploadedPath.size()>0) {
System.out.println("File Uploaded successfully");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
driver.quit();
}
}
}Auto It example:
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class FileUploadUsingAutoIt {
public static void main(String[] args) {
// Create a new instance of the Chrome driver
WebDriver driver = new ChromeDriver();
try {
// Maximize the browser window
driver.manage().window().maximize();
// Navigate to the specified URL
driver.get("https://demoqa.com/upload-download");
// Find the "Choose File" button element on the webpage
WebElement chooseFile = driver.findElement(By.xpath("//input[@id='uploadFile']"));
// Use Actions class to move to the "Choose File" button and click on it
Actions ac = new Actions(driver);
ac.click(chooseFile).perform();
Thread.sleep(2000);
Runtime.getRuntime().exec("D:\\Auto IT\\FileUpload.exe");
Thread.sleep(2000);
List<WebElement> uploadedPath= driver.findElements(By.cssSelector("p#uploadedFilePath"));
if(uploadedPath.size()>0) {
System.out.println("File Uploaded successfully");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
driver.quit();
}
}
}How to Upload a File Using Selenium? (with Examples)
While there are multiple approaches to upload a file in Selenium, this article will describe the action using SendKeys method. It is best to understand the process through a couple of real-world examples.
Uploading a profile picture into the GitHub account
Assume that you are setting up your GitHub account for the first time and wish to complete profile settings. One of the features is to upload your profile picture. Let’s see how to do that.
The snapshot below depicts the page to which the user must upload a picture.
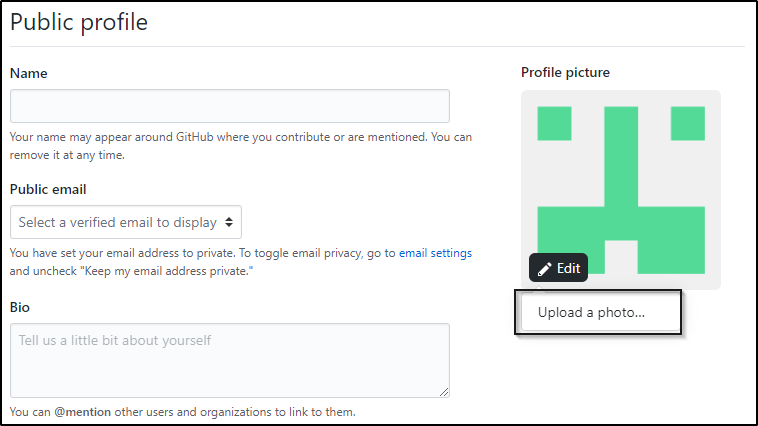
Once you click the Edit button, the website will allow you to upload a picture, as shown below.
The task here is to locate both these elements using Selenium locators and a file upload method to upload a picture.
Code Example to Upload File in Selenium
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class UploadFile {
private RemoteWebDriver driver;
@BeforeClass
public void setUp() throws Exception {
System.setProperty("webdriver.chrome.driver", "Path of the chrome driver");
driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
}
@Test
public void UploadTest() throws Exception {
driver.get("https://github.com/settings/profile");
Thread.sleep(2000);// Xpath for Edit button
Web element file = driver.findElement(By.xpath("//div[@class='position-absolute bg-gray-dark rounded-2 text-white px-2 py-1 left-0 bottom-0 ml-2 mb-2']")).click(); //link text locator for uploading a photo..
WebElement addFile = driver.findElement(By.linkText("Upload a photo...")).click();
// Mention the own path of the file location
// Add file method
addFile.sendKeys("D:\Big Data on AWS\Images\caps.jpeg");// For setting a profile picture
driver.findElement(By.linkText("Set new profile picture")).click();
Thread.sleep(2000);// Image name can be of your choice
if(driver.findElement(By.xpath(".//a[text()='caps.jpeg']")).isDisplayed()) {
assertTrue(true, "Profile picture is Uploaded");
}else {
assertTrue(false, "Profile picture not Uploaded");
}
}
@AfterClass
public void tearDown() throws Exception {
driver.quit();
}
}On executing the code above, a profile picture will be uploaded into the GitHub account.
Read More: How to Launch Browser in Selenium
Uploading a File using Selenium to check plagiarized content
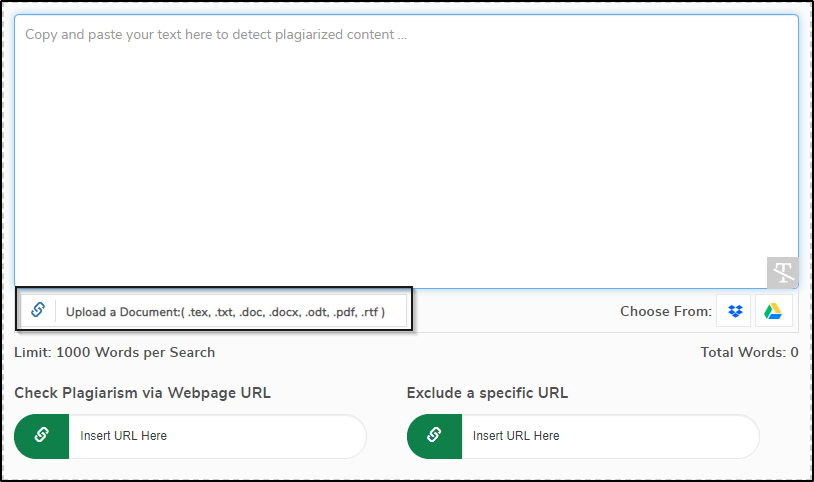
In this scenario, the user wants to upload a file to check whether the selected content is plagiarized.
Refer to the snapshot below to upload a document. This example uses a link text locator to locate the element and write the complete program.
Code Example:
import java.io.IOException;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class UploadFile {
public static void main(String[] args) throws IOException {
//Instantiation of driver object to launch Firefox browser
System.setProperty("webdriver.gecko.driver", "Path of the gecko driver");WebDriver driver = new FirefoxDriver();
driver.get("https://smallseotools.com/plagiarism-checker/");
//Locating upload filebutton
WebElement upload =driver.findElement(By.linkText("Upload a Document:( .tex, .txt, .doc, .docx, .odt, .pdf, .rtf )"));
upload.sendKeys("D:\\path\\File.txt");
driver.close();
}
}On executing the above code, the contents of the file will be uploaded as shown below:
As demonstrated above, uploading a file with Selenium is relatively uncomplicated. Yet, since it is a standard user action, it must be tested repeatedly to ensure that the website offers a seamless user experience. Thus, testers require knowledge of this process as a fundamental part of their repertoire.
Why run Selenium tests on real devices?
Different devices and browsers render web pages differently. To ensure that a given application behaves uniformly across different pools of devices and browsers, it is advisable to test it on the real devices and browsers with a real environment set up.
Testing in real devices and browsers ensures a high-quality user experience and compatibility across different platforms, and it validates the application’s performance and security in real time conditions.
BrowserStack Automate simplifies Selenium testing by offering cross-browser and cross-platform support, real-device testing, and the ability to run tests at scale in a cloud-based environment. The following are some features provided by BrowserStack.
1. Parallel Testing: Parallel testing is paramount in reducing overall execution time as it let the testers execute the scripts simultaneously on multiple devices/ browsers. Automate platform provision this feature by giving access to latest devices and browsers for the testers to test their applications.
2. Real devices and browsers: Testing on emulators and simulators can be easy, however it may not give accurate test results at all times with respect to functional and even non-functional testing such as application’s performance.
3. Dedicated Dashboard: Running Selenium test cases on the Automate product creates a detailed report, which can be referred to manage and monitor the automation testing activities.
It includes an overview of the testing status as Pass/Fail/Pending with all the environment details such as device name, OS version, Platform, browser name, browser version, test execution time and duration, screenshots, etc.
4. Custom Reports with Artifacts: In Automate, custom reports can be generated to provide detailed and customized reports for the automated test execution. It includes a vast range of test data such as test execution status, device and browser configurations, test duration, video recording, screenshots, etc.
5. Easy Integration with CI/CD Pipeline: Automate can be easily integrated with popular CI/CD tools such as Jenkins, TeamCity, TravisCI. The team can achieve faster delivery cycles with great confidence in the reliability, performance and compatibility of the application across different devices and platforms.
Also Read: Selenium WebElement Commands
Note:
- Selenium testing must be run on real devices for accuracy.
- With access to 3500+ real browsers and devices on BrowserStack’s real device cloud, teams can also opt for parallel tests on a Cloud Selenium Grid to get faster results.
- Detect bugs before users do by testing software in real user conditions with BrowserStack Automate.
Conclusion
In Selenium automation, file uploads can be straightforward if the element is a standard <input type=’file’>, where the sendKeys() method can be used directly.
However, if the input is hidden or the upload is triggered by a custom UI element without a file input, you will need to rely on tools like the Java Robot class or AutoIt tool to handle native OS file dialogs.
Testing file upload functionality across different browsers and devices is essential for ensuring a seamless user experience. Selenium is one of the most widely used web automation tools for cross-browser testing. To run these tests efficiently, platforms like BrowserStack provide access to over 3,500 real devices and browsers. With BrowserStack Automate, testers can validate their applications under real-world conditions. Sign in today to start automating your web application tests.