Features of Selenium IDE that every developer should know
By Shreya Bose, Community Contributor - November 28, 2024
If you are looking to test a web application without writing complex code or setting up a heavy testing environment, Selenium IDE makes this possible. It’s a lightweight, browser-based tool that allows you to record your interactions with a website and play them back as automated test scripts.
This guide lists the core features of Selenium IDE that make it a compelling choice for creating test cases.
- What is Selenium IDE?
- What are the Features of Selenium IDE?
- 1. Cross-Browser Compatibility
- 2. Robust functional tests
- 3. Better handling of UI features
- 4. Better support for embedded code
- 5. Running from CI build scripts
- 6. Virtual testing of responsive web apps
- 7. Automatically Records Test Cases
- 8. Test Case Reusability
- 9. Control Flow
- 10. Third-party Plugin Support
What is Selenium IDE?
Selenium IDE (Integrated Development Environment) is a record-and-run, user-friendly tool in the Selenium suite that simplifies web application testing.
It allows users to record, run, and edit test cases directly in the browser without requiring coding expertise. Easy to set up, Selenium IDE works as a browser extension, offering an intuitive graphical interface for recording interactions with websites.
The tool also enables users to create test suites, edit test cases, and export them to various programming languages, making it versatile for both beginners and experienced developers. Selenium IDE is perfect for quick validations, regression testing, and automating repetitive web tasks.
What are the Features of Selenium IDE?
Selenium IDE is packed with features that make web testing simple and efficient. It caters to both beginners and experienced testers. Selenium IDE’s record-and-playback functionality, easy test case management, and support for multiple programming languages set it apart as a versatile tool in the Selenium suite.
Here is a closer look at its standout features:
1. Cross-Browser Compatibility
When it was first released in 2006, Selenium IDE was only compatible with Firefox. This continued for a decade, but that has changed. Selenium IDE is now available as both a Firefox Add-on and a Google Chrome Extension in Selenium.
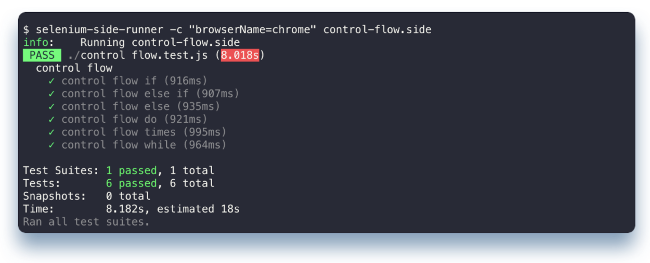
Selenium IDE can also run tests on Selenium WebDriver through Selenium IDE’s command-line test runner – SIDE Runner. By combining elements of Selenium IDE and WebDriver, SIDE Runner saves IDE scripts as .side files and runs them by leveraging browser drivers – EdgeDriver, ChromeDriver, Geckodriver, SafariDriver, IEDriver.
Try Selenium Testing on Real Device Cloud for Free
SIDE Runner and the drivers listed above are available as npm installs. The image below represents how they look like when being operated.
2. Robust functional tests
Brittle tests have always been a concern when it comes to crafting and executing functional tests. Whether they are recorded or coded by hand, this concern is consistent.
Since developers release new features with increasing frequency, the UI code of each constantly changes. Naturally, UI changes result in changes in object locators too.
Selenium IDE resolves this issue by capturing numerous object locators each time a script is recorded. In the midst of playback, if IDE cannot detect one locator, it will try using every other locator until one of them functions as required. However, if none of the locators work, the test will fail.
Now, note that this does not guarantee that scripts will always play back, but it certainly does protect scripts from being rendered unusable from multiple changes. Selenium IDE records and captures linkText, an XPath expression, and CSS-Selectors.
Read More: Quick XPath Locators Cheat Sheet
3. Better handling of UI features
In testing web apps, test scripts must handle UI elements that can unpredictably pop up in the app. This can include cookie notices, popups notifying special offers, share requests, adblocker requests, paywall notifications, etc.
Selenium IDE uses conditional logic to handle such intermittent UI features. Simply insert the conditions logic (or, as it is also called, control flow) into Selenium IDE scripts.
4. Better support for embedded code
While the Selenium IDE API is quite broad in functionality, it cannot do everything. To allow a script to call a JavaScript snippet, Selenium IDE has to execute the script and execute async script commands.
Naturally, developers can operate with a large measure of flexibility by using JavaScript’s flexibility and numerous libraries. Simply click on the test step on which JavaScript must be run, choose Insert New Command, enter execute script or execute async script in the command field.
5. Running from CI build scripts
SIDE Runner is called from the command line, so one can fit it into CI build scripts. This is possible as long as the CI server can call selenium-ide-runner and upload the .side file (the test script) as a build artifact.
Consequently, Selenium IDE can be more effectively integrated into software development pipelines. Additionally, scripts put together by members with lesser technical skill (QA teams, business analysts) can also be executed with every build. This helps to align QAs with developers, thus lowering the number of bugs that show up in the final release.
6. Virtual testing of responsive web apps
When it comes to testing the visual schematics of responsive web apps, it must be tested on a wide range of viewports. This ensures that the website renders perfectly, no matter what device is being used to access it. Responsive web bugs are quite common, and few things annoy users more than the askew visual representation on their screen.
Testers can also monitor website behavior on BrowserStack’s responsive checker which allows them access to viewports of the latest devices. Simply enter the website URL and view how it renders across real devices.
Like all facets of the technical sphere, software development and testing must incorporate emergent technologies to stay competitive and relevant. In the realm of automated testing, Selenium IDE, with its new, powerful features, is sure to make life easier for technical professionals. This leaves them with more time to create code, and less time in running repetitive tests.
7. Automatically Records Test Cases
Selenium IDE’s record-and-playback functionality allows users to create automated test cases by simply interacting with a website. This eliminates the need for manual scripting, making it ideal for beginners and quick test setups.
8. Test Case Reusability
Test cases created in Selenium IDE can be reused across multiple scenarios or combined into larger test suites. This feature saves time and effort, especially for regression testing or repetitive tasks.
9. Control Flow
With support for control flow commands like conditional statements (if/else) and loops, Selenium IDE enables the creation of dynamic and flexible test cases. This makes it possible to handle complex testing scenarios without writing code.
10. Third-party Plugin Support
Selenium IDE supports third-party plugins, allowing users to extend its functionality. Plugins can add new commands, integrate with CI/CD pipelines, or enhance debugging, offering greater flexibility for diverse testing needs.
Limitations of Selenium IDE
Though Selenium IDE is a flexible and user-friendly tool that simplifies test case creation, it comes with its own disadvantages:
- Fragile Test Scripts: Recorded scripts often break with minor UI changes, requiring constant maintenance and updates.
- Re-Recording Overhead: Every application change necessitates re-recording scripts, consuming time and effort.
- Dependency on Locators: Changes in element attributes or structure can break scripts, requiring locator updates.
- Complex Grid Setup: Configuring Selenium Grid for test execution is a code-heavy and time-intensive process.
- Grid Maintenance: Keeping grid nodes updated with the correct browser versions, drivers, and dependencies is tedious.
- Version Compatibility Issues: Ensuring compatibility between Selenium IDE, browsers, and drivers can be challenging.
- Test Data Management: Automating test data cleanup and handling inconsistent states after test failures is complex.
Conclusion
Selenium IDE offers features like automatic test recording, test case reusability, control flow, and third-party plugin support, making it a valuable tool for web application testing. However, it has some limitations, such as fragility during UI changes, the need for re-recording tests after application updates, and complex grid setup and maintenance.
Given these challenges, it’s important to evaluate both the advantages and drawbacks of Selenium IDE. For a more robust Selenium IDE alternative, consider BrowserStack’s Low Code Automation tool, which offers an intuitive test recorder, intelligent timeouts, self-healing tests, and seamless integration with CI/CD pipelines.