Automation Engineers often face challenges dealing with exceptions in Selenium during test script execution. One such common exception is ElementClickInterceptedException.
Overview
What is ElementClickInterceptedException
ElementClickInterceptedException is a Selenium exception that occurs when the click operation on a web element is intercepted by another element, like a pop-up or overlay.
ElementClickInterceptedException Causes
- Overlapping Elements
- Disabled Elements
- Synchronization issues
- Dynamic Content Loading
How to Handle ElementClickInterceptedException
- Check for Overlapping Elements
- Use Explicit Waits
- Scroll to the element
- Increase the wait times between elements
This article discusses in detail about ElementClickInterceptedException in Selenium and how to handle this exception in detail.
What is Element Click Intercepted Exception?
ElementClickInterceptedException is an exception that occurs when we are trying to perform click operation on a web element but the action is intercepted by another element. This often means that the intended element is not currently interactable because it is covered by another element on the page, such as pop-ups, overlapping elements, etc.
Read More: How to handle Alerts and Popups in Selenium?
When does an Element Click Intercepted Exception occur?
An Element Click Intercepted Exception in Selenium takes place when the browser is unable to complete a click action on an element because another element is overlapping or obstructing the target element. This mainly happens due to layout or rendering issues in the web app. Here are the common scenarios when an element click intercepted exception occurs:
1. Overlapping Elements
There may be overlapping elements on the web page like pop-up’s or window modal displayed on the top of the element you want to click. Overlapping elements can cause different exceptions but it will throw an ElementClickInterceptedException if we try to click the element.
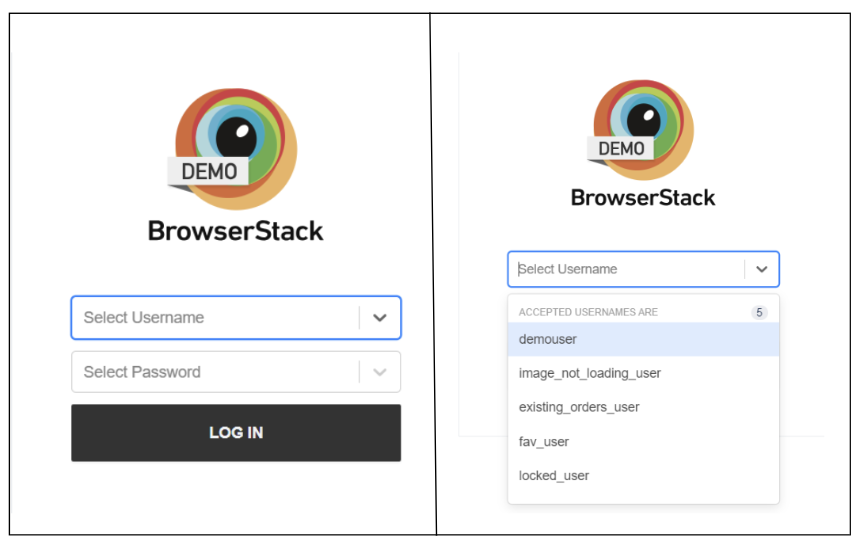
For Example, while logging in to Browserstack demo website shown below,
Username field is a drop down and on clicking on username field the login button is overlapped. In this case if we try to click the Login button then, ElementClickInterceptedException will be thrown.
2. Disabled Elements
Another reason for getting ElementClickInterceptedException is that the element might be disabled when trying to perform the click operation.
For example: While booking a show on BookMyShow, all mandatory fields need to be entered before clicking the continue button, until then the continue button remains disabled. In case, the continue button is clicked while it is disabled then the selenium webdriver might throw an ElementClickInterceptedException.
3. Synchronization issues
There may be synchronization issues while dealing with web applications.
For example, when trying to click login button for a login page, web page load time should also be considered before clicking on the login button.
It might happen that the login button is still not loaded and the script is trying to perform the click operation before the login button is available on the web page as the webpage is not completely loaded.
4. Dynamic Content Loading
These days, most websites dynamically load their web pages using AJAX or Javascript. In this case, it becomes difficult to locate elements, so it’s better to wait for an element’s visibility and then perform the required action.
Read More: How to use JavascriptExecutor in Selenium
How to handle Element Click Intercepted Exception in Selenium?
Here are some of the ways to handle Element Click Intercepted Exception:
1. Check for Overlapping Elements
To check overlapping elements one needs to inspect the HTML DOM structure to check whether there are any elements that are overlapping the intended element. If there are such elements then the test script needs to be altered accordingly.
2. Use Explicit Waits
In Explicit Waits there is a condition ExpectedConditions.elementToBeClickable() to ensure if the element is ready before interacting with it.
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
WebElement revealed = driver.findElement(By.id("revealed"));
Wait<WebDriver> wait = new WebDriverWait(driver, Duration.ofSeconds(2)); wait.until(EC.elementToBeClickable());3. Scroll to the element
When using Selenium, sometimes the desired element isn’t in the browser’s viewport, making it difficult for Selenium to find it. In this case, one can scroll to the element using javascript or Selenium’s built-in functionality for scrolling and then try to perform a click operation on the element.
driver.execute_script("arguments[0].scrollIntoView();", element)
element.click()4. Increase the wait times between elements
Sometimes the page may take more time to load all the elements of the page and if the automation script tries to perform action before the element is loaded then it fails. Use explicit waits and give more wait time until the page is fully loaded and all elements are present for interaction.
wait = WebDriverWait(driver, 30) # Increase the timeout to 30 seconds
Why is Testing on Real Devices and Browsers important?
Automation testers encounter exceptions daily. Identifying and fixing these exceptions is crucial to ensure smooth script execution. However, application behavior can vary across different browsers and devices, causing scripts to fail in different ways.
While emulators and simulators offer a cost-effective solution for testing, they fall short in replicating real-world conditions like network variability, hardware differences, and environmental factors. Thus, it is essential to verify application behavior across various real devices and browser combinations to uncover hidden bugs and ensure excellent product quality.
BrowserStack, a leading cloud-based platform, provides access to over 3,500 real devices and browsers for comprehensive web application testing. BrowserStack Automate helps to test on multiple real time platforms and helps to get the accurate test results which save time and effort to manually fix, debug and maintain the Selenium scripts.
Here are some standout features of BrowserStack’s Automate product:
- Diverse Environment Testing: Automate Selenium tests across a wide range of devices, operating systems, and browsers with BrowserStack.
- Real Devices and Browsers: Testing on real devices and browsers simulates a genuine user experience, ensuring confidence in application performance.
- Concurrent Test Execution: Run multiple Selenium tests simultaneously to reduce total execution time, receive quicker feedback, and accelerate deployment cycles.
- Custom Reports with Artifacts: Generate detailed, customized reports for automated test executions in Automate.
- Easy Integration with CI/CD Pipelines: Seamlessly integrate BrowserStack Automate with popular CI/CD tools like Jenkins, TeamCity, and TravisCI.
Conclusion
Selenium Exceptions help to understand what error caused the scripts to fail. As the complexity of applications is growing, maintaining the product quality becomes crucial. Hence these exceptions should be handled wisely and understanding the root cause of the exception is very important.
Enhance your Selenium testing with BrowserStack Automate. It supports Selenium framework and offers real device testing, enabling you to verify application behavior across multiple browsers and devices seamlessly. Ensure comprehensive test coverage and deliver exceptional product quality with BrowserStack Automate.