As consumer expectations are growing, it has become increasingly important for e-commerce websites to meet the demand for seamless, user-friendly experiences.
From intuitive designs and mobile optimization to personalized product features and smooth checkout processes, today’s users expect high-quality, efficient platforms that deliver an exceptional shopping experience.
Overview
E-commerce development involves creating online platforms for businesses to sell products and services, enabling secure transactions, efficient inventory management, and customer engagement.
E-commerce development involves:
- Planning & Research
- Budgeting and Resource Allocation
- Domain Name and Hosting Selection
- Responsive Web Design and User Experience (UX)
- Mobile-First Design
- Secure Payment Gateways and Checkout
- Testing and Quality Assurance
Benefits of E-commerce development:
- Expands business reach globally, 24/7
- Increases customer convenience through easy access
- Streamlines operations with automated inventory and order management
- Improves marketing opportunities through targeted campaigns
- Offers valuable customer insights for better decision-making
This guide offers the essential insights needed to get a comprehensive understanding of e-commerce website development.
What is E-Commerce Website Development?
eCommerce websites are crucial for businesses seeking to tap into the broad horizon of the online market and expand their reach beyond physical storefronts. Such websites play a crucial role in connecting with customers from around the globe. Whether it’s a big giant or small startup enterprise, having a robust eCommerce platform is a strategic imperative to thrive in the dynamic era of modern business.
- eCommerce website development refers to the entire procedure to create and build the front and back end of online platforms allowing it to cater to the unique needs of users/ shoppers and provide a seamless shopping experience.
- Developing and designing an e-commerce platform encompasses some essential aspects or key building blocks that set it apart from other websites.
Key Building Blocks of E-Commerce Website Development
The key building blocks of e-commerce website development are the foundation for creating a successful online store.
These blocks include:
- Website Design & Mobile Responsiveness
- Product Catalog & Shopping Cart
- Secure Payment Gateway Integration
- Search Engine Optimization (SEO) Impact
- Customer Service/Support
Here is an in-depth exploration of the key building blocks of e-commerce development.
1. Website Design & Mobile Responsiveness
Website design plays a pivotal role in attracting and engaging consumers. A well-designed website with an engaging and appealing layout, seamless navigation, and intuitive user interface boosts the user experience. Besides, guaranteeing mobile responsiveness is critical, as more users use gadgets like mobile devices for online shopping. A responsive design ensures the website adapts and functions seamlessly across different devices and screen sizes.
Learn More: 8-Step Website UI/UX Checklist
2. Product Catalog & Shopping Cart
The product catalog is crucial to any e-commerce site. It encompasses an all-inclusive list of products with comprehensive descriptions, prices, images, and availability. Managing the catalog in a user-friendly mode makes it seamless for users to find and buy products.
The shopping cart functionality enables consumers to add products to their virtual carts as they browse the website. When they are all set to finish their purchase, they can proceed to the checkout procedure to complete their order and make the payment.
3. Secure Payment Gateway Integration
Safe and protected payment gateway integration is also a crucial facet that allows secure and smooth online transactions. This guarantee that customers’ payment info is encrypted and secure during the checkout. Standard and trusted payment gateways such as Stripe, PayPal, or others are incorporated to proffer multiple payment preferences to customers.
Also Read: How to test payments in Shopify
4. Search Engine Optimization (SEO) Impact
SEO is crucial and effective for driving organic traffic to the eCommerce site. Optimizing the site’s URLs, content, keywords, meta tags, and other critical elements contributes to higher visibility and ranks in search engine results.
By implementing an effective and strong SEO strategy, the site becomes more discoverable to esteemed customers, increases the chances of reaching a wider audience, and attracts higher sales.
5. Customer Service/Support
Offering outstanding customer service and support is key to building loyalty and trust with consumers. eCommerce websites must have clear live chat options, accessible contact information, and a well-structured FAQ section to promptly address user queries and concerns.
Overall, the key objective of e-commerce website development is to generate a user-friendly and safe platform to sell online. This builds trust with consumers and leads to higher conversions.
Benefits of E-commerce Website Development
E-commerce Website Development is also crucial to build a robust online brand. A standard and professional website can aid in establishing credibility and trust with consumers. It can also be used to communicate a company’s unique selling points as well as a value proposition.
- Global Reach: E-commerce sites allow businesses to increase audience reach and their client base beyond geographical boundaries.
- 24/7 Accessibility: Online/ web stores operate 24/7, letting users shop at their convenience, despite varied time zones.
- Lucrative: E-commerce sites eradicate the requirement for physical storefronts, decreasing operational costs and overhead expenses.
- Personalization: E-commerce stores can also deliver personalized recommendations based on users’ browsing plus past purchase history, improving the shopping experience.
- Data Insights: Online stores generate valuable information on customer behavior, allowing businesses to scrutinize trends and make data-driven decisions.
How to Develop an E-commerce Website?
Developing and designing an e-commerce website demands robust planning and careful implementation, tailored to meet unique customers’ requirements while driving sales.
A perfectly developed and designed e-commerce platform can substantially enhance customer experience, elevate sales, and establish a great online presence.
Here are the steps on how to develop an e-commerce website
- Planning + Market Research and Analysis
- Budgeting and Resource Allocation
- Domain Name and Hosting Selection
- Responsive Web Design and User Experience (UX)
- Intuitive Navigation and Site Structure
- Mobile-First Design
- Secure Payment Gateways and Checkout
- Testing and Quality Assurance
Here is a detailed guide on how to develop a robust e-commerce website:
1. Planning + Market Research and Analysis
Start by defining the key objectives and goals of your e-Commerce site. Conduct thorough market research, scrutiny, and analysis to know your market trends, target/ niche audience, and competitors. Besides, identifying your niche and the products or services you wish to sell/ offer will lay a strong foundation for any e-commerce business.
2. Budgeting and Resource Allocation
It is also one of the significant steps for eCommerce website development. Determine your budget for web development, including website design, web hosting, website development, and promotion/ marketing. Allocate resources, both manpower and financial, to varied facets of website development, such as development, content creation, design, and marketing.
3. Domain Name and Hosting Selection
When choosing a domain name for your business brand, it is crucial to opt for one that directly reflects your brand and is easy to remember. In most cases, using the organization’s name is the perfect choice. In short, pick out a domain name that is catchy and relevant, allowing users to recall it easily. Besides, ensure you find and prefer a reliable hosting provider proficient enough to manage the traffic and performance requirements of your e-commerce website.
4. Responsive Web Design and User Experience (UX)
Responsive website design often serves as the supreme point of interaction between customers and your business. As a result, it is significant to create a positive first impression to establish a strong relationship with your target audience. Therefore, create a responsive website that adapts to multiple devices and screen sizes, giving a seamless user experience across tablets, desktops, and smartphones. Focus on designing a user-friendly and intuitive interface that makes product browsing and procuring effortless.
5. Intuitive Navigation and Site Structure
Before launching your website, it is crucial to conduct comprehensive testing to ensure proper and intuitive navigation, chiefly those related to finding products and purchasing process. This step ensures a smooth user experience for your customers.
6. Mobile-First Design
Implementing a mobile-first design approach is essential with a major portion of online consumers accessing sites on mobile devices. Prioritize and highlight mobile optimization to guarantee mobile users a smooth and pleasant shopping experience.
7. Secure Payment Gateways and Checkout
To confirm secure transactions & payments for your customers, it is pivotal to integrate reliable and hassle-free payment gateways into your e-commerce website. Besides, executing SSL certificates helps protect sensitive customer information during checkout, instilling trust in your customers.
8. Testing and Quality Assurance
Thoroughly test your e-commerce platform to confirm the proper functioning of all its functionalities, counting the shopping cart, checkout, and payment procedure. Conduct usability testing to determine and resolve any user experience glitches/ loopholes. Here are some key facets to test:
- Mobile Responsiveness: Make sure your website designs and functions optimally on tablets and smartphones for mobile customers.
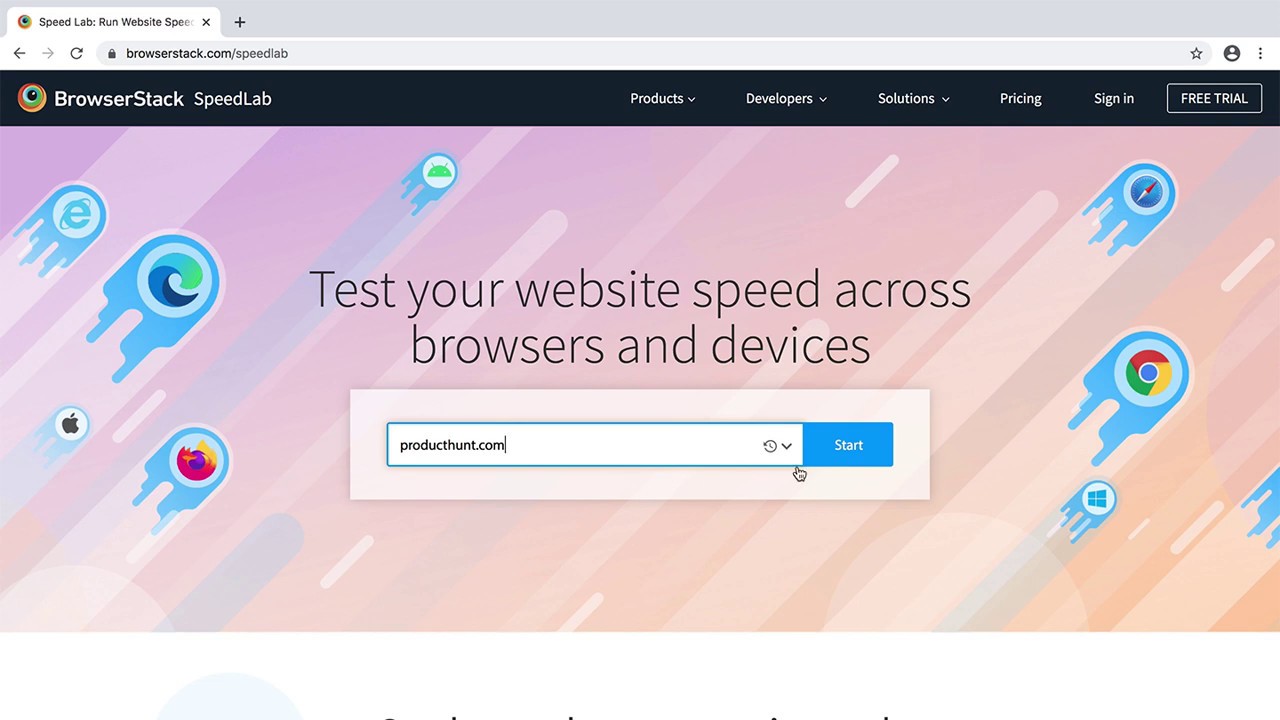
- Page Speed: Check if all website pages and images load rapidly to give a smooth browsing user experience.
With BrowserStack SpeedLab, you can access an accurate solution to scrutinize and optimize your site’s performance.
With thorough insights and reports, you can proactively progress your web page speed, guaranteeing a smoother and more pleasant user experience, and eventually driving better business outcomes.
- All links and buttons: Test and verify all buttons and links to approve they lead customers to accurate web pages and are right-tracked for analytics.
- Shopping Cart: Verify that each item is accurately added to the cart and customers can effortlessly view & manage their chosen products.
- Payment options: Test and verify credit card processing and payment gateways, like PayPal, to confirm they function as projected and allow safe or secure online transactions.
Must Read: Test Cases for an ECommerce Website
Features of Successful E-Commerce Websites
Below are some must have features of every successful E-Commerce websites:
- User-friendly interface: Ensure easy navigation with features like clickable images and auto-complete search, allowing users to find what they need with minimal steps.
- High-resolution visual content: Provide detailed product images from various angles and video reviews, while optimizing for fast loading speeds to maintain user engagement.
- User reviews: Enable customers to share their experiences, fostering trust and assisting other shoppers in their decision-making process.
- Mobile-friendly adaptation: Optimize the website for mobile devices to cater to the growing number of shoppers who make purchases on their smartphones.
Considerations for E-Commerce Website Development
Building a better e-Commerce website necessitates careful planning as well as an accurate technology stack. Here are some critical considerations to ensure a seamless and efficient e-Commerce website development process:
Choosing the Right Technology Stack
Picking the appropriate tech stack is the essential choice for the success of any e-Commerce platform or site. Consider factors like ease of integration with third-party tools, better navigation, scalability, and security. You can either research and select the tech stack yourself or work with an experienced website development team to better choose your particular requirements.
Backend Development and Database Integration
Do you know the backend of your e-Commerce site handles all crucial functions like order processing, inventory management, and payment gateway assimilation? Hence, it is important to design and develop a robust backend system that ensures flawless communication both with the front end and the database. Using advanced and the most modern frameworks and programming languages can organize this procedure and enhance the eCommerce site’s overall performance.
Frontend Development and UI (user interface) Implementation
The front end of your e-Commerce platform is the face of your business brand, and its UI plays a pivotal role in appealing and retaining customers. Focus on generating a user-friendly, responsive, and visually appealing website design to boost the overall user experience. Collaborate with front-end software developers and skilled UI (user interface) designers to turn your vision into reality.
Must-Read: Front-End Testing Strategy: A Detailed Guide
Testing and Debugging
Thorough eCommerce website tesing is crucial to confirm that your e-Commerce website functions faultlessly and seamlessly. Some significant forms of e-commerce testing include:
- Functionality Testing: Validate that website’s functionalities and features, such as product filtering, search functionality, and cart management, function as projected.
- Performance Testing: Test and verify the website’s performance and loading speed under varied user loads to confirm responsive and rapid user experience.
- Security Testing: Evaluate the site’s security measures to safeguard confidential customer data and control potential vulnerabilities.
- Compatibility Testing: Test and confirm that your e-commerce site functions & functionalities appropriately across varied devices, browsers, and OSs (operating systems).
- User Experience Testing: Assess the overall user experience to detect any parts that may require progress and improvement for better customer satisfaction.
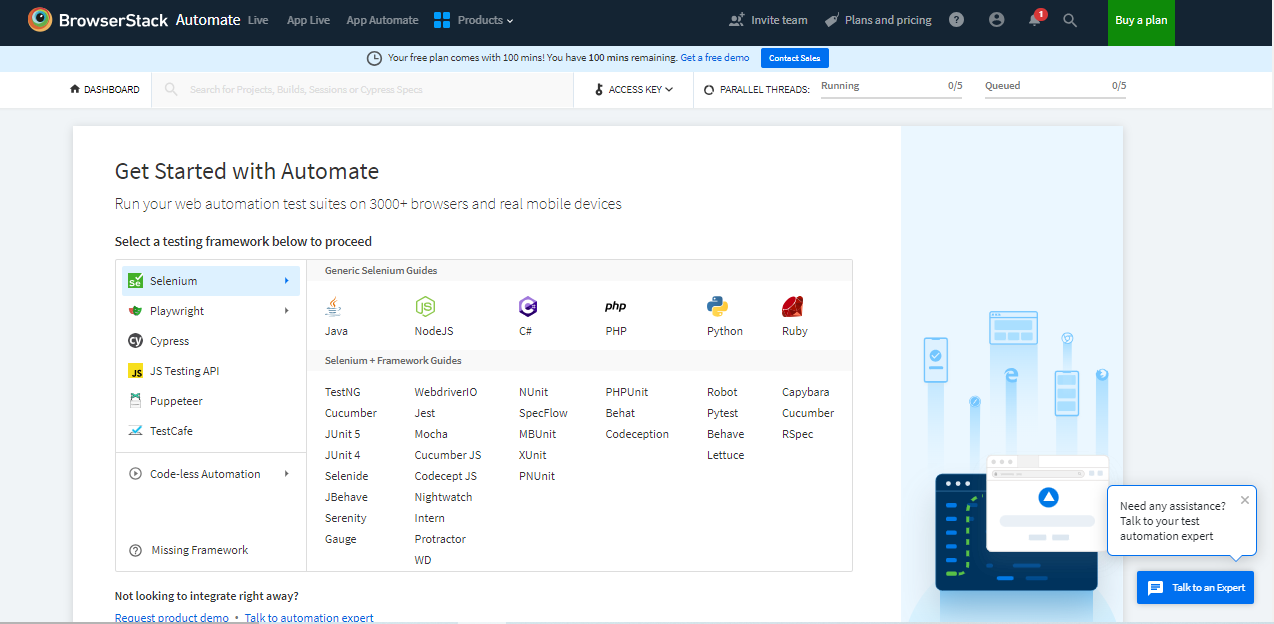
Test Your Ecommerce Website with BrowserStack
To expedite, simplify, and optimize the website testing process, explore using BrowserStack’s comprehensive suite of test tools. With BrowserStack Automate, you can conduct automated testing on real-time devices and browsers to ensure seamless cross-browser compatibility.
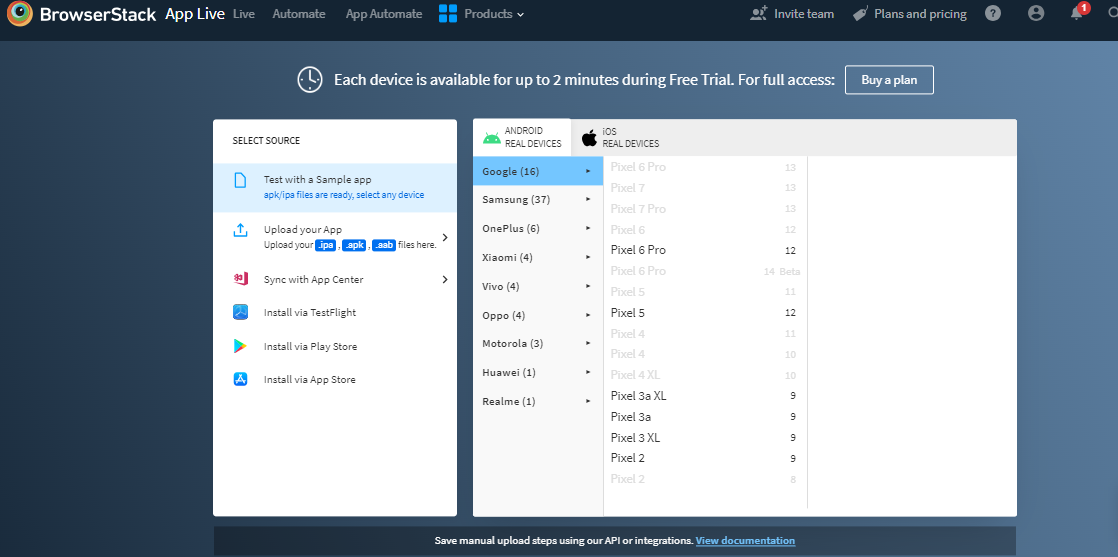
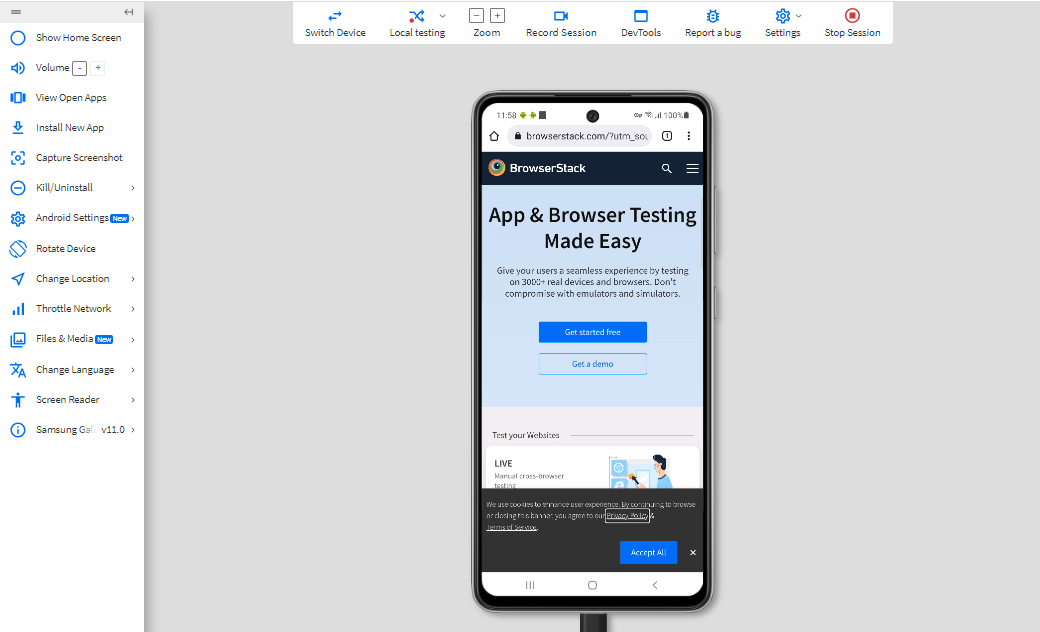
Moreover, BrowserStack App Live allows you to test your ecommerce app and validate your performance on a suite of real Android and iOS devices directly on the cloud.
Best Practices for E-Commerce Website Development
Below are some best practices that can help build a successful E-Commerce website:
- Optimize Page Load Times: Compress images, use efficient coding practices, and leverage caching to minimize page load times. Faster load times enhance user experience and improve SEO rankings.
- Simplify Navigation and CTA Placement: Use a simple, intuitive navigation structure and strategically place CTAs throughout the website to guide users smoothly to make a purchase.
- Ensure Secure Transactions: Incorporate trusted payment options and SSL encryption to protect customer data during transactions, ensuring a secure and trustworthy shopping experience.
- Enhance SEO and Content Strategy: Focus on optimizing product descriptions, meta tags, and images to improve visibility on search engines. Regularly update content through blogs or promotions to drive traffic and engagement.
- Prioritize Usability Testing: Continuously evaluate your website’s usability through user testing, A/B testing, and feedback. This will help identify pain points and ensure the site remains easy to use as your business grows.
Conclusion
Building a successful e-commerce website requires a balance of user-friendly design, mobile optimization, security, and performance. By implementing key features and following best practices, you can create an engaging shopping experience that attracts customers and ensures seamless transactions.
Frequently Asked questions (FAQs)
1. What is required for e-commerce website development?
For e-commerce website development, some of the pre-requisite are product catalog, website design, shopping cart functionality, secure payment gateway incorporation, and customer/ user support traits.
2. What skills are required for an e-commerce website?
Proficiency in web development languages like CSS, HTML, and JavaScript to create the website’s front end and ensure a smooth user interface. A solid understanding of UI/UX design, database management, SEO knowledge, and security awareness are also crucial for successful e-commerce website development
3. What are the four 4 significant website testing processes?
The four website testing procedures are Compatibility Testing, Usability Testing, Functional Testing, and Performance Testing.