Eclipse and VS Code are two of the most popular IDEs. Eclipse is a full-featured IDE best for Java, with built-in tools for large-scale applications whereas VS Code is a lightweight editor with strong support for languages like JavaScript, Python, and C++.
While Eclipse excels in enterprise development, VS Code is faster and more customizable.
This guide compares their key features, performance, and use cases to help you choose the right one.
Eclipse Overview
Eclipse IDE is a free, open-source integrated development environment (IDE) popular among Java enthusiasts. It supports languages like Python, C++, and PHP through plugins. The Eclipse Marketplace also offers a wide range of extensions that allow developers to customize their experience.
Eclipse Features
Some of the notable features that Eclipse offers and developers love are:
- Easy Java Development Setup: Built-in tools simplify setting up a Java development environment
- Powerful Code Editing and Debugging: Includes an advanced code editor, debugger, and refactoring capabilities for handling complex enterprise applications
- Extensible Plugin Architecture: Uses a plugin-based architecture, allowing developers to create plugins and extend its core functionality
- Robust Debugging Tools: Features powerful debugging capabilities, including checkpoints, variable inspection, and step-through execution for easier debugging
- Seamless Integration with Dev Tools: Integrates with project management tools like Jira, build automation tools like Gradle and Maven, and version control systems like Git
Common Use Cases
Eclipse’s extensive feature set makes it suitable for a variety of use cases, including:
- Enterprise Java Development: Supports Java EE, Hibernate, and advanced debugging tools and is suitable for large-scale enterprise applications
- Large-Scale Projects: Works well in complex environments that integrate automation build tools, version control systems, multiple languages, and frameworks
- Server-Side Development: Supports deployment and debugging on servers like Tomcat, WildFly, and WebLogic
- Embedded Systems and IoT Development: Provides strong C/C++ support and specialized plugins for embedded systems programming
Visual Studio Code Overview
Visual Studio Code (VS Code) is a free, lightweight, and open-source code editor developed by Microsoft. It supports multiple languages, including JavaScript, Python, Java, and C++, and it has built-in IntelliSense for code completion and debugging.
Visual Studio Code includes features like remote development, a built-in terminal, and real-time collaboration via Live Share.
VS Code Features
The key features of VS Code include:
- Lightweight and Fast: Low memory footprint with quick startup time and minimal resource usage
- Extensible Marketplace: Supports extensions for languages, frameworks, and tools through the VS Code marketplace
- Built-in Git Integration: Provides deep integration with Git, allowing commits, branching, and conflict resolution directly within the editor
- Intelligent Code Suggestions: Features IntelliSense and code auto-completion to enhance developer productivity
- Remote and Cloud Development: Supports SSH development, containerized environments, and cloud services like GitHub Codespaces
Read More: Top 20 Best VS-Code Extensions
Common Use Cases
Due to the lightweight nature of VS Code, developers often lean towards using VS Code for instant IDE experience. Some common use cases are:
- Web Development: Ideal for JavaScript, TypeScript, HTML, and CSS projects due to built-in features and a vast library of extensions
- Data Science and Python Projects: Preferred for machine learning and data science tasks, thanks to the built-in Jupyter Notebook extension
- Remote Development: Well-suited for projects requiring SSH, Docker, or WSL access, offering strong support for cloud and containerized environments
- Multi-Language Development: Supports multiple programming languages natively, like Python, JavaScript, and C++, unlike Eclipse, which primarily focuses on Java and requires plugins for other environments
Eclipse vs. VS Code: Key Differences
Below is a table that highlights the differences between Eclipse and VS Code.
| Feature | Eclipse IDE | VS Code |
|---|---|---|
| Popular for | Java development and enterprise applications | Web development projects, popular for multi-language support |
| Performance | Since Eclipse is used mostly for Java projects and runs on a Java Virtual Machine (JVM), it is heavier, resource-intensive, but suited for large projects | VS Code is lighter, starts faster, and has lower memory use since it loads only essential features like syntax highlighting IntelliSense and Git integration. |
| Out of the box | Supports Java out-of-the-box, debugger, and project management tools | Very few features out of the box and relies on extensions for advanced functionalities |
| Supported languages | Primarily Java-focused and supports other languages via plugins | Supports multiple languages out-of-the-box with better JavaScript and Python support |
| Ease of use | Traditional IDE layout, complex but powerful | Modern UI, simple and intuitive with a command palette |
| Supported integrations | Stronger support for enterprise tools like Maven, Gradle, and JEE | Better integration with cloud services, GitHub, and remote development tools |
Eclipse or VS Code: What to choose?
If you work with Java, enterprise applications, or large-scale projects and need advanced debugging, server integration, and strong dependency management, Eclipse is the better choice. It supports Java EE and Spring Boot and integrates well with tools like Maven, Gradle, and enterprise servers.
But, if you need an efficient, lightweight, and versatile code editor that supports multiple languages like JavaScript, Python, Go, and TypeScript, then VS Code is ideal. It’s best suited for web development, remote sessions, and AI projects that involve Jupyter notebooks.
Here’s more detail on when to choose Eclipse and VS Code.
Why choose Eclipse?
- Best for Java and Enterprise Applications: Ideal for Java, Java EE, Spring Boot, and large-scale enterprise projects
- Advanced Debugging and Build Tools: Supports Maven, Gradle, and comprehensive dependency management
- Server Integration: Works seamlessly with Tomcat, JBoss, and other enterprise servers
- Works with version control tools: Integrates seamlessly with version control tools (not just Git) such as SVN or CVS
- Assistive features: Supports UML modeling, code analysis, etc, for better debugging and analytical abilities
Why choose VS Code?
- Best suited for web development: Supports popular web development languages, such as JavaScript, Python, Go, Rust, C#, and TypeScript
- Less resource intensive: Requires less resources, is lightweight, fast, and provides robust debugging capabilities
- Multiple web frameworks: Supports web development projects that need frameworks such as React, Angular, or Node.js supported out of the box
- Remote sessions: Interacts seamlessly via remote SSH, Docker, or WSL
- Advanced AI projects: Supports AI and machine learning projects that use Jupyter notebooks
Useful Resources for VS Code
- How to set up Selenium on Visual Studio
- Top 20 Best VS-Code Extensions
- Xcode vs VSCode: Everything you need to know
Testing on BrowserStack with Eclipse
BrowserStack Automate provides a dedicated BrowserStack extension in the Eclipse marketplace that allows you to conduct testing directly from the IDE.
To install the BrowserStack plugin from Eclipse Marketplace, follow these steps:
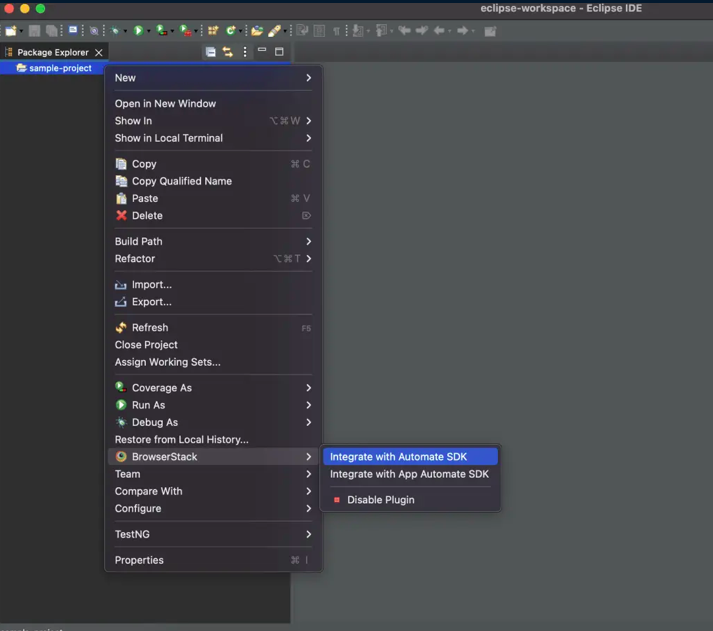
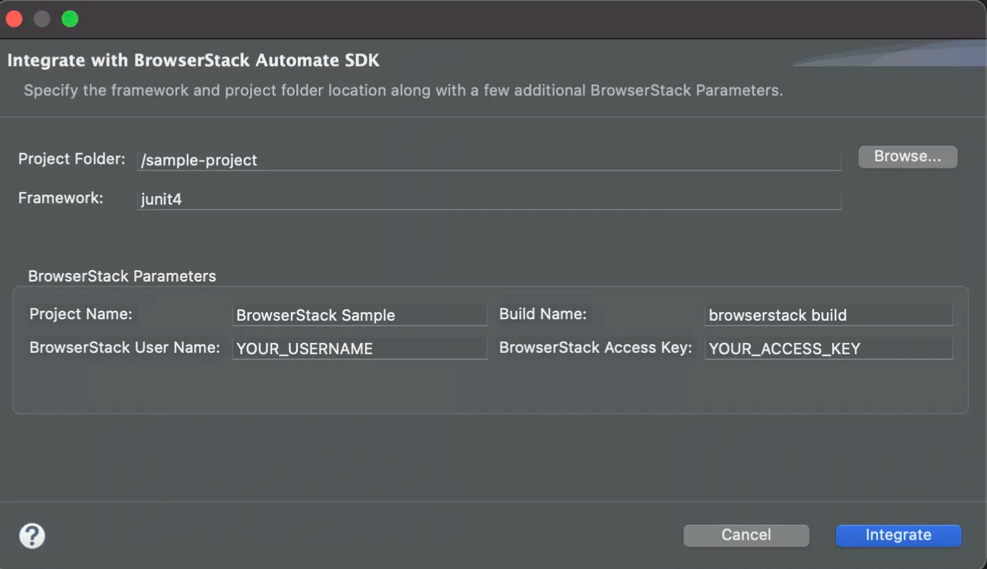
1. Install the BrowserStack Plugin from Eclipse marketplace
2. Right-click the Project Folder & click the BrowserStack Plugin.

3. Integrate with Automate if you want to test websites or App Automate if you want to test mobile apps.
4. Select the project you wish to integrate with and mention the framework you use.

5. Configure other parameters like BrowserStack UserName and Access Key.
6. Click Integrate.
Once the integration is complete, you can follow step-by-step instructions for any Java framework, such as Junit4.
Testing on BrowserStack with VS Code
If you use BrowserStack Live to perform cross-browser testing and want to use VS Code with it, you can use the BrowserStack extension available in the VS Code Marketplace.
To use the BrowserStack extension in VS Code, follow these steps:
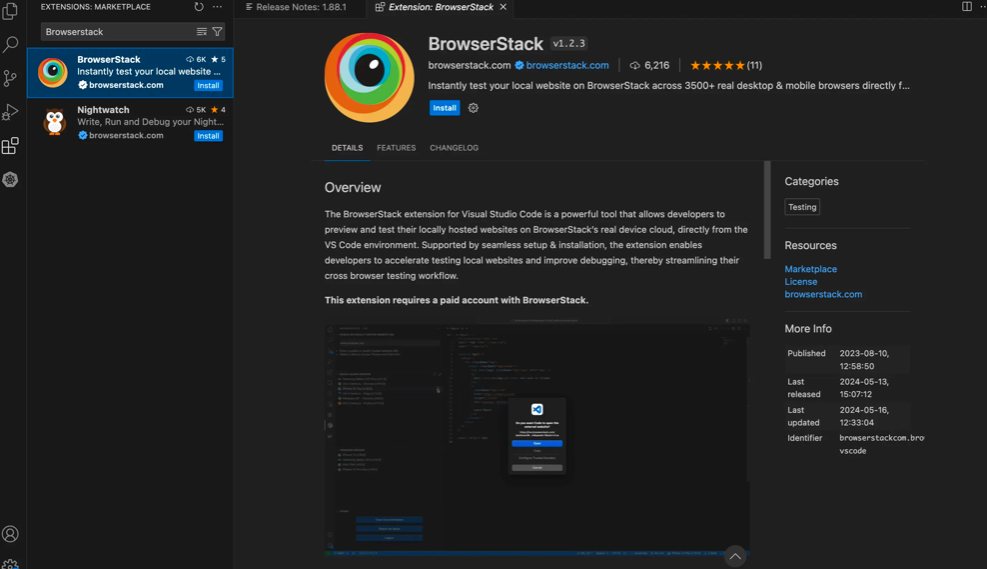
1. Open VS Code.
2. Open the Extensions panel, and search for BrowserStack.

3. Click Install next to the extension and install it in VS Code.
4. In the Activity Bar, click the BrowserStack icon.
![]()
5. Click Sign in.
6. On the confirmation prompt, click Open.
7. Sign in to your BrowserStack account.

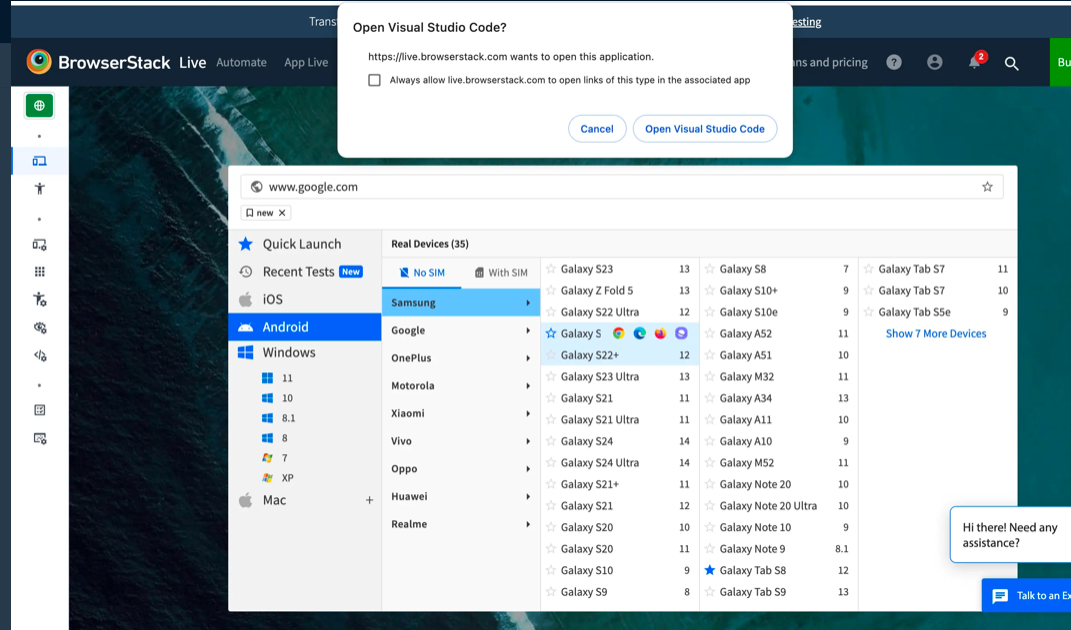
8. On the confirmation message, select the Always allow live.browserstack.com to open links of this type in the associated app checkbox. Then, click Open Visual Studio Code.

9. On the confirmation message, click Open.
10. To launch a Live session, in the Quick Launch section or Trending Devices section, click the start icon beside the device-browser combination or device you want to test with. If a confirmation message is displayed, click Open.
Conclusion
Choosing the right IDE depends on your project needs. Eclipse is ideal for enterprise-grade Java development, while VS Code offers flexibility, multi-language support, and a lightweight experience. However, an IDE alone isn’t enough, and testing on real devices is important to ensure reliability across environments.
BrowserStack gives you access to 3500+ real device-browser combinations and allows you to test across on both Android and iOS. With simple integration, you can run cross-browser tests directly from your IDE and ensure applications work flawlessly across all environments.