Web pages built today should meet both mobile and web screen requirements, ensuring the content is rendered dynamically, responsive and fast on mobile and desktop screens. All these requirements can be fulfilled with Dynamic Rendering using HTML and CSS.
Overview
What is Dynamic Rendering
Dynamic rendering is the process in which the server-side rendered version of your website is sent to search engine bots, and the client-side version is sent to the users. It is used to optimize the delivery of content.
Benefits of Dynamic Rendering
- Enhanced website speed and performance
- Faster crawling
- Better Search Engine Optimization (SEO) Score
This article discusses Dynamic Rendering in detail, covering its benefits, and its implementation.
What is Rendering?
Rendering is the process where a search engine or bot runs your code, retrieves web pages, and finally assesses your content to understand the design and structure of your website.
The rendering process for websites usually occurs in two phases:
- Initial HTML
- DOM
Initial HTML is the process that occurs as a response from the server when the search engine or bot crawls the entire web page to identify the CSS and JS files used to build the page.
Document Object Model (DOM), also referred to as the Rendered HTML, is an interface that represents how the browser has read your HTML and XML. DOM helps manipulate the structure and layout of your website with the help of JavaScript.
What is Dynamic Rendering?
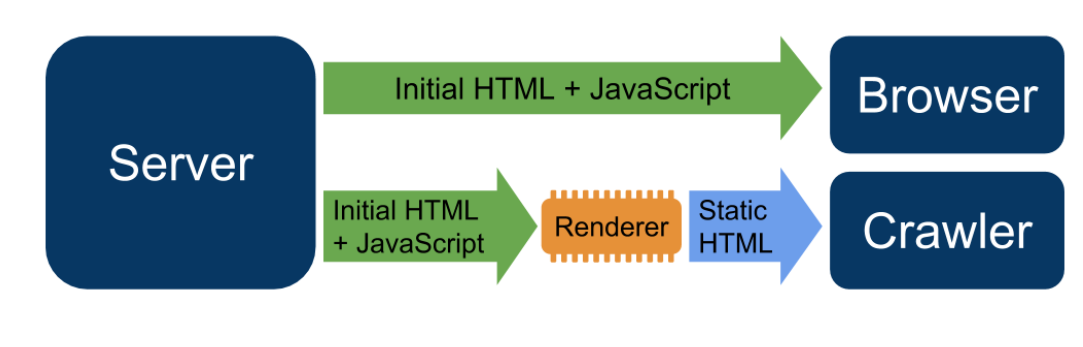
Dynamic rendering is the process in which the server-side rendered version of your website is sent to search engine bots, and the client-side version is sent to the users. Simply said, in Dynamic Rendering, two versions – client-side and server-side- are created, where the server-side version is for search engines and the client-side is for end users.
It is mainly used to optimize the delivery of content. It is because the content in Dynamic Rendering can be served either from the client side or the server side. Also, on the server side, the Javascript content of the website is converted into a static HTML version, which is usually preferred by search engine bots. This HTML version further helps access, crawl, and index all the content.
Source: Search Central
Dynamic rendering is especially suited for content based on JavaScript features since it is usually not supported by the crawlers or is not indexable.
Read More: How to Create a Website using HTML and CSS
Dynamic Rendering vs Static Rendering
In static rendering, the site components are rendered in the build state. During static rendering, components are cached and pre-rendered in a ready-to-use state. While in dynamic rendering, the components are rendered on the server side at the time request is made. This is why websites that dynamic render use the server-side languages to process a dynamic render request. Dynamic rendering happens in real-time.
Here are the main differences between dynamic and static rendering:
| Aspect | Dynamic Rendering | Static Rendering |
|---|---|---|
| Definition | Real-time content generation based on user interactions or server requests | Pre-built HTML pages served as it is |
| Performance | Slower since it requires processing on the server or client end | Faster as it is served directly from cache or CDN |
| Personalization | High customization based on user preferences, location, etc. | Limited since the same content is provided for all users) |
| Data Fetching | Takes place at runtime | Takes place at build time |
| Use Cases | Blogs, portfolios, documentation, landing pages etc. | E-commerce, dashboards, social media, personalized content |
What are the Benefits of Dynamic Rendering?
Imagine you are creating a landing page for your website. You have used React or Angular framework. Your website is performing decently, but the page isn’t crawlable. Or there can also be a scenario when your page, although crawlable, cannot bring good performance. In these cases, Dynamic Rendering is the best available solution for you.
Here are some of the benefits of using Dynamic Rendering:
- Website Speed and Performance: Dynamic Rendering improves the Page Speed significantly. Page Speed is an important metric for customer engagement, as Google suggests users tend to leave slow websites since the attention span is less than 3 seconds.
Do you know how fast your website loads? Check it now for Free using SpeedLab
- Faster Crawling and Indexing: Dynamic Rendering helps search engines to crawl or index websites much faster.
- Better Search Engine Optimization (SEO) Score: If the website has dynamic pages wherein the data depends on some backend APIs, you must ensure that the document contains all the content that you want to be crawled to get a better SEO score.
Read More: Top 15 Ways to Improve Website Performance
Lightning Web Components (LWC) for Dynamic Rendering for HTML and CSS
For Dynamic Rendering with HTML and CSS, you can use Lightning Web Components or LWC.
LWC is a web framework that is very lightweight and extremely fast, hence the term Lightning. It leverages the power of web components and has built-in libraries and methods that help render HTML and CSS dynamically on desktop and mobile.
It provides no responsiveness as LWC offers all the code run natively in the browser. Native code also improves the execution speed to a great extent as it is built into the browser and optimized.
LWC also offers decorators that help in quicker implementation, such as @api. The most attractive feature of LWC is that you don’t require to learn any new language to work with the Lightning Web Components. These components work very easily with CSS, HTML, and JavaScript.
Implementing Dynamic Rendering for HTML and CSS using Lightning Web Components
To implement Dynamic Rendering using the LWC, you need the connectedCallback() method.
Using connectedCallback() method for Dynamic Rendering
The connectedCallback method is a very useful method inside the Lightning Web Components framework. It is fired when an element enters the Document Object Model. This method is triggered only at a specific phase of a component instance’s lifecycle.
Let us look at the below connectedCallback() method implementation.
connectedCallback() {
setTimeout(() => {
this.ready = true;
}, 5000);
}In the above code, the connectedCallback method initiates a timer of 5 seconds and makes the timer value true.
The connectedCallback method helps identify the type of screen that is used for rendering the website. Once it is identified, the next step is to render the HTML template according to the device, i.e., Mobile or Web, that has been detected through connectedCallback.
Use the below steps to implement dynamic rendering for HTML and CSS using connectedCallback() method:
Step 1: Create the template
A template is a normal HTML web page that takes CSS files as input for constructing a web page. You can create a template as shown below:
<template> //HTML code </template>
You can even create multiple templates, for example, one for Mobile as MobileTemplate.html and one for Web as WebTemplate.html. In case you have created multiple templates, you must import them into the code using the below commands.
import { LightningElement } from 'lwc';
import WebTemplate from './WebTemplate.html';
import MobileTemplate from './MobileTemplate.html';Once the templates have been designed, you just need to create a JavaScript file to make it comprehend which template has to be rendered on which device.
Note: The above import works only if Salesforce Extension Pack has been downloaded and added to your IDE.
Step 2: Export the Class
While using the Lightning Web Components frameworks, you need to ensure that the class name is the same as the app name. Use the below command to export the class.
export default class DynamicRendering extends LightningElement
The next step is to implement the render function, which further returns the template to be rendered on the screen. Below is a sample implementation of the render() function:
render() { return window.screen.width < 550? MobileTemplate : WebTemplate; }
Through the above render() method, MobileTemplate.html will only be rendered when the screen size is less than 550 width, and in all other scenarios, WebTemplate.html will be returned.
Conclusion
Implementing Dynamic Rendering for your website could be pretty smooth. However, it is essential to test it for different browser versions after implementation to ensure Dynamic Rendering is consistent across browsers.
Lightning Web Components already offer good browser support since they work through a library that uses Javascript functionalities and implements its own functions.That said, testing it under real user conditions on real mobile and desktop devices could be a game changer.
But, maintaining a physical device lab for cross browser testing can cost and time consuming.
BrowserStack Live gives you access to 3500+ browsers and real devices (mobile and desktop) via a real device cloud, providing wide coverage for Cross Browser & Platform Testing. QAs can also leverage the power of automation testing to check cross browser compatibility with BrowserStack.