Selenium testing often involves downloading files like reports or receipts. Since WebDriver can’t handle download prompts, set browser preferences to save files automatically. With Java/Python and tools like BrowserStack, you can efficiently automate and validate file downloads during functional and regression testing.
Overview
How to download files to a Specific folder using Selenium
- Step 1: Import required packages
- Step 2: Set Browser options
- Step 3: Create a script to navigate to the website and click on download
- Step 4: Run the test
- Step 5: Validate the downloaded file
Handling Common File Types
- Disable the built-in viewer using browser settings to download PDF files.
- The Apache POI library can be used to handle Excel files.
- Use of the ZIP module to unzip and verify a ZIP file.
- Take the help of appropriate libraries (in Java or Python) to handle CSV files.
Best Practices for Downloading Files with Selenium in Python
- Use a separate download folder and delete the files after each test run.
- Disable the auto-download file prompts in the browser and validate the file type and contents after download.
- Make use of dynamic waits in place of traditional sleep waits.
This guide explains how to download files in Selenium, handling common file types, best practices to follow and more.
Download files to a specific folder in Chrome browser using Selenium
Prerequisites:
- Users need to have a basic setup of Selenium and Python in their system.
Now, let’s discuss how to download a file using Selenium and Python.
The challenge here is that the downloading process or approach is different in different browsers – such as Firefox and Chrome. So if a tester is using Selenium Webdriver to download files they need to have separate configurations for each browser.
This guide will explain two approaches. With it, testers can use Selenium to download files to specific folders in both Chrome and Firebox.
Step 1: Import required packages to Python test script
from selenium import webdriver import time
The code snippet above imports two packages:
- webdriver: Helps to perform browser-specific actions such as navigation, click, etc.
- time: Helps to pause the script at a desired time.
Step 2: Set Chrome options
options = webdriver.ChromeOptions() ;
prefs = {"download.default_directory" : "<directory_path>;
#example: prefs = {"download.default_directory" : "C:\Tutorial\down"};
options.add_experimental_option("prefs",prefs);Explanation of the code:
- options: Helps set the preferences to Chrome browser.
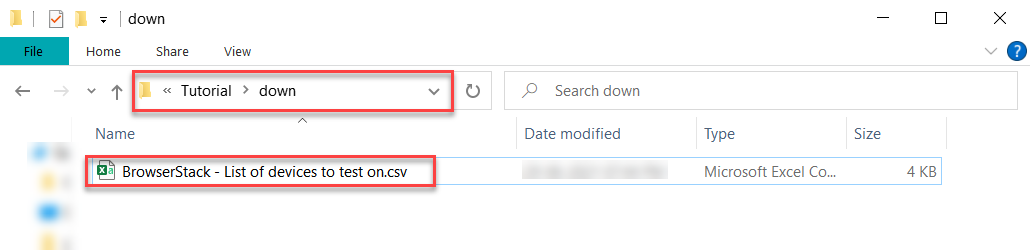
- download.default_directory : Used for changing the default download directory. Example: The code specifies C:\Tutorial\down, which means that the file will be downloaded to that location.
- add_experimental_option: Allows users to add these preferences to their Selenium webdriver object.
Step 3: Create chrome driver object with options
driver = webdriver.Chrome(executable_path='./chromedriver',chrome_options=options);
Explanation of the code:
- driver: Creates Selenium chromedriver object with above mentioned options.
Note: executable_path should be the relative path where the chromedriver is located. In this case, it is the root folder so it is mentioned as ./chromedriver
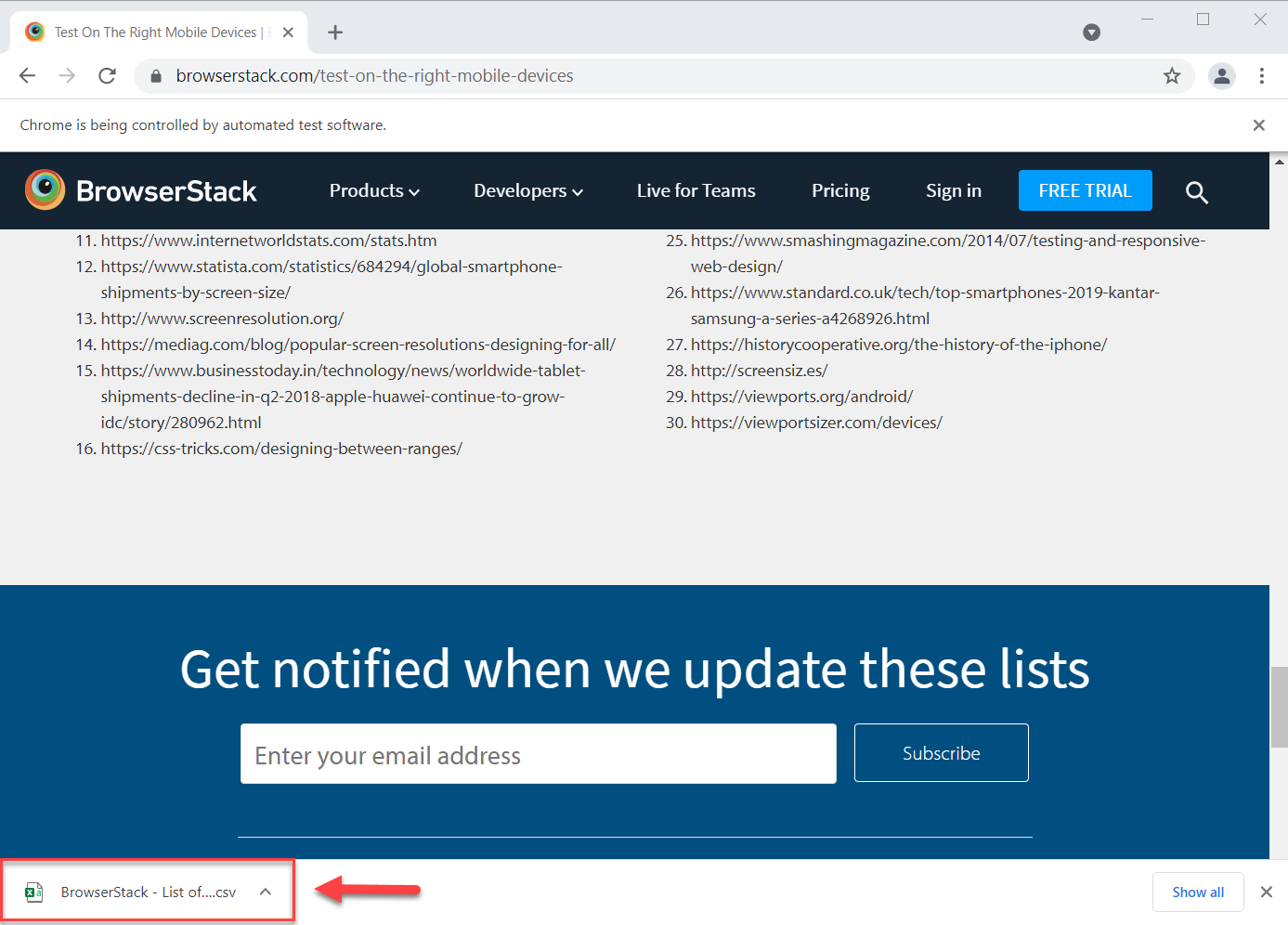
Step 4: Create a script to navigate to the website and click on download .csv
The steps above have set the preferences and imported all required packages. Next, the tester must write the script to navigate the website and click on the download file option.
from selenium import webdriver
import time
try:
driver.get('https://www.browserstack.com/test-on-the-right-mobile-devices');
gotit= driver.find_element_by_id('accept-cookie-notification');
gotit.click();
downloadcsv= driver.find_element_by_css_selector('.icon-csv');
downloadcsv.click();
time.sleep(5)
driver.close()
except:
print("Invalid URL")
Explanation of the code:
- driver.get: Navigates to the URL where the relevant file is located
As soon as Selenium navigates to the website, they ask to accept the cookies, which must be done first to download the file.
- gotit.click() : clicks to accept cookies.
- downloadcsv: variable holds the locator for .csv file.
- downloadcsv.click(): On performing this action, Selenium downloads the file to the specific folder mentioned in Step 2.
Step 5: Run the test
When put together from step 1 to step 4, the code looks as below. On executing this script, the tester should be able to automate file download using Selenium and Python.
from selenium import webdriver
import time
options = webdriver.ChromeOptions() ;
prefs = {"download.default_directory" : "C:\Tutorial\down"};
options.add_experimental_option("prefs",prefs);
driver = webdriver.Chrome(executable_path='./chromedriver',chrome_options=options);
try:
driver.get('https://www.browserstack.com/test-on-the-right-mobile-devices');
downloadcsv= driver.find_element_by_css_selector('.icon-csv');
gotit= driver.find_element_by_id('accept-cookie-notification');
gotit.click();
downloadcsv.click();
time.sleep(5)
driver.close()
except:
print("Invalid URL")After executing the script the file will be downloaded to the desired location.
Now you can navigate to the folder mentioned in Step 2, and get the Selenium downloaded file.
Download files to a Specific folder in Firefox browser using Selenium
Step 1: Import the required packages
This step remains the same for both Chrome and Firefox. Import required packages to the test scripts.
from selenium import webdriver import time
Step 2: Create Firefox Profile
profile = webdriver.FirefoxProfile()
profile.set_preference("browser.download.folderList", 2)
profile.set_preference("browser.download.manager.showWhenStarting", False)
profile.set_preference("browser.download.dir", "<path_to_downlaod_directory>")
#Example:profile.set_preference("browser.download.dir", "C:\Tutorial\down")
profile.set_preference("browser.helperApps.neverAsk.saveToDisk", "application/octet-stream")Explanation of the code:
- profile: The profile object is specific to FirefoxDriver which holds all the preferences to be set.
- browser.download.folderList: Setting this preference tells Selenium Webdriver to not use the default directory for downloading the file.
- browser.download.manager.showWhenStarting: Setting this preference turns off the showing of download progress.
- browser.download.dir: Setting this preference makes Selenium download the file to a specific folder (ex: C:\Tutorial\down).
- browser.helperApps.neverAsk.saveToDisk: Tells Firefox to automatically download the files of the selected mime-types. In this case, its application/octet-stream.
Note: If testers are unsure about how to find the mime types that must be specified in preferences, scroll to the section on “How to find the MIME type to specify when downloading files with Selenium WebDriver in Firefox” later in this article.
Step 3: Create Firefox driver object with all preferences
driver = webdriver.Firefox(firefox_profile=profile,executable_path='.\geckodriver')
The code above passes two parameters namely: firefox_profile and executable path.
- firefox_profile: Sets the profile defined in the steps above.
- executable path: This value should point to the firefoxdriver binary file, if the binary is located in the root folder .\geckodriver.
Step 4: Write a script to navigate to the webpage and download file
try:
driver.get('https://www.browserstack.com/test-on-the-right-mobile-devices');
gotit= driver.find_element_by_id('accept-cookie-notification');
gotit.click();
downloadcsv= driver.find_element_by_css_selector('.icon-csv');
downloadcsv.click();
time.sleep(5);
driver.quit();
except:
print ("Invalid URL")This code snippet remains the same for both Chrome and Firefox.
Step 5: Execute the script
When put together from step 1 to step 3, the code looks as below. On executing this script, the tester should be able to automate file download using Selenium and Python.
from selenium import webdriver
import time
profile = webdriver.FirefoxProfile()
profile.set_preference("browser.download.folderList", 2)
profile.set_preference("browser.download.manager.showWhenStarting", False)
profile.set_preference("browser.download.dir", "<path_to_downlaod_directory>")
#Example:profile.set_preference("browser.download.dir", "C:\Tutorial\down")
profile.set_preference("browser.helperApps.neverAsk.saveToDisk", "application/octet-stream")
driver = webdriver.Firefox(firefox_profile=profile,executable_path='.\geckodriver')
try:
driver.get('https://www.browserstack.com/test-on-the-right-mobile-devices');
gotit= driver.find_element_by_id('accept-cookie-notification');
gotit.click();
downloadcsv= driver.find_element_by_css_selector('.icon-csv');
downloadcsv.click();
time.sleep(5)
driver.quit();
except:
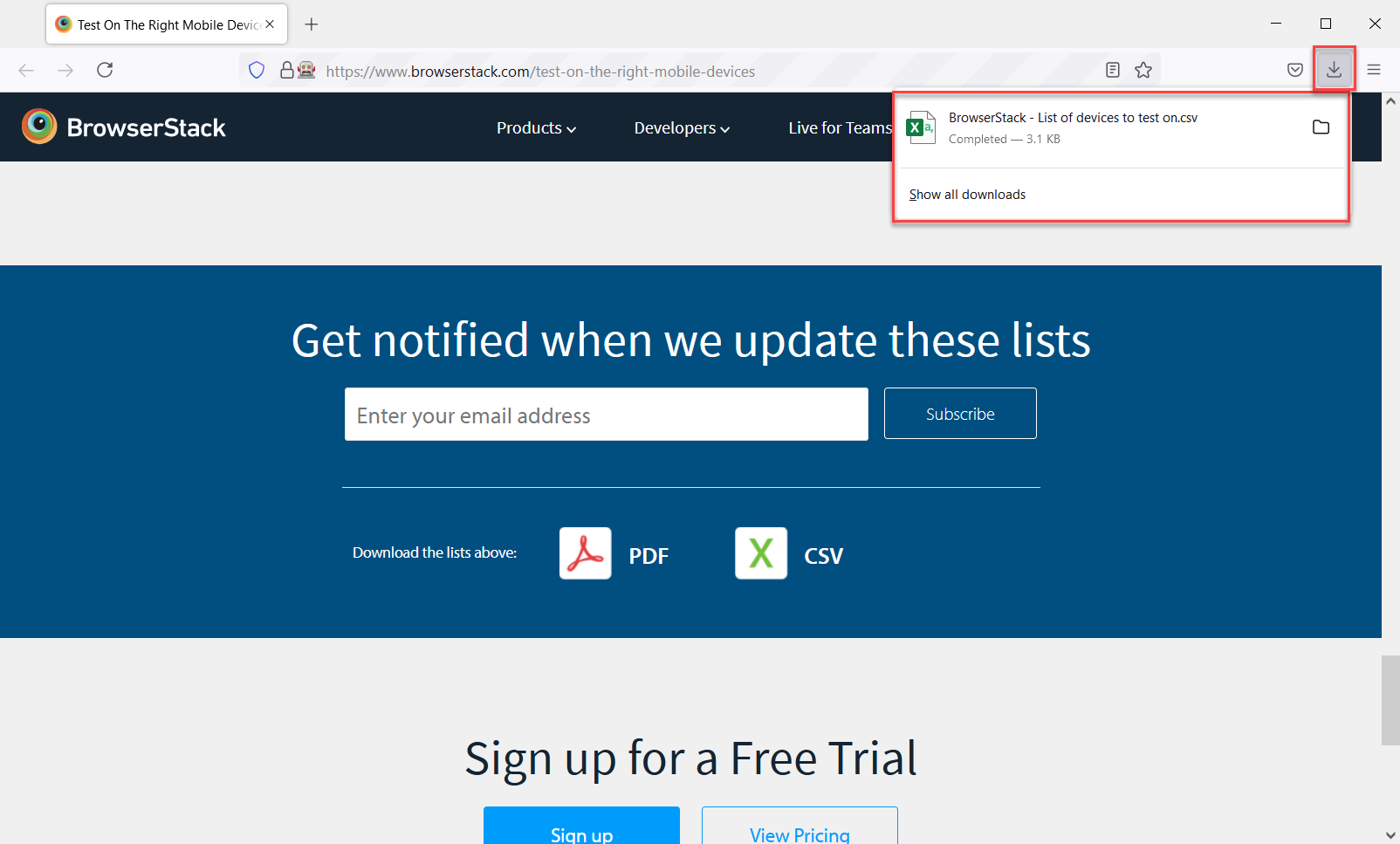
print ("Invalid URL")After execution of the script, Firefox downloads the file:
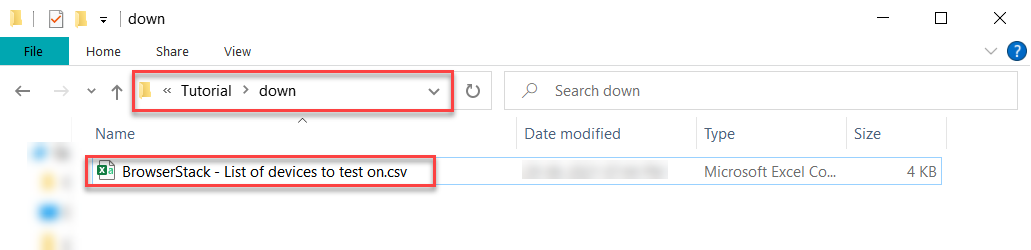
Navigate to the directory specified in Step 2 to get the Selenium downloaded file.
How to verify if the file was successfully downloaded?
To confirm if a file is downloaded properly, check the presence of the expected file in the target directory. Since Selenium cannot directly confirm the downloads, validation can be done by checking the expected file name, extension, or size after the download is completed.
In Python:
import os
import time
def is_file_downloaded(download_dir, file_name, timeout=10):
file_path = os.path.join(download_dir, file_name)
for _ in range(timeout):
if os.path.exists(file_path):
return True
time.sleep(1)
return False
download_dir = "/path/to/downloads"
file_name = "example.csv"
if is_file_downloaded(download_dir, file_name):
print("File downloaded successfully.")
else:
print("File not found.")In Java:
import java.io.File;
public class VerifyDownload{
public static boolean isFileDownloaded(String downloadDir, String fileName, int timeoutInSeconds) throws InterruptedException {
File dir = new File(downloadDir);
File[] dirContents;
for (int i = 0; i < timeoutInSeconds; i++) {
dirContents = dir.listFiles();
if (dirContents != null) {
for (File file : dirContents) {
if (file.getName().equals(fileName)) {
return true;
}
}
}
Thread.sleep(1000);
}
return false;
}
public static void main(String[] args) throws InterruptedException {
String path = "C:\\Users\\YourName\\Downloads";
String expectedFile = "example.csv";
if (isFileDownloaded(path, expectedFile, 10)) {
System.out.println("File downloaded successfully.");
} else {
System.out.println("File not found.");
}
}
}How to find the MIME type to specify when downloading files with Selenium WebDriver in Firefox
In the Firefox preferences, one has to specify the MIME type. However, most times, the tester is not sure which MIME type to specify. Fortunately, there is a solution.
Let’s consider the example depicted above. In order to find the MIME type, do the following:
1. Open Firefox browser. Navigate to URL https://www.browserstack.com/test-on-the-right-mobile-devices
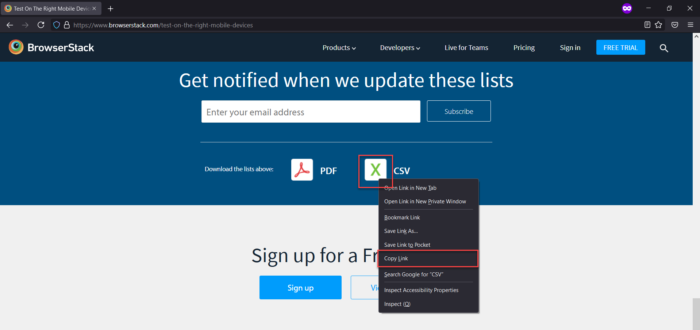
2. Navigate to the .CSV download button and copy the download link
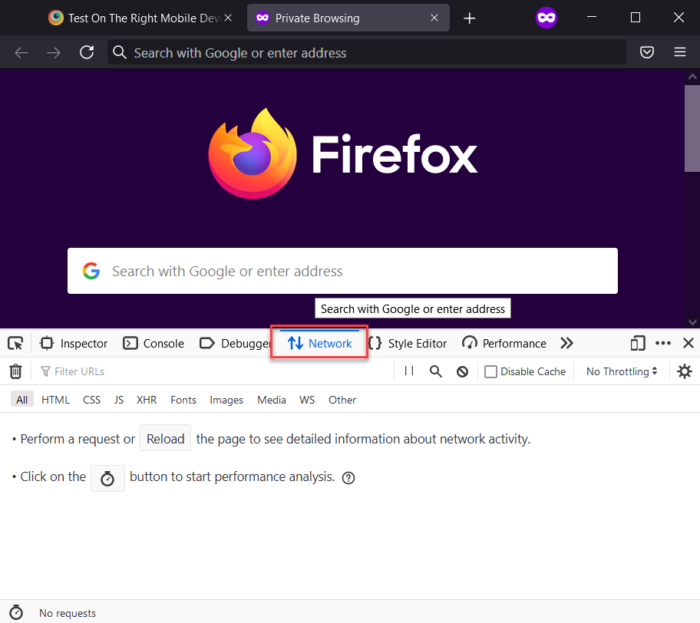
3. Open a new browser window. Then open the network tab:
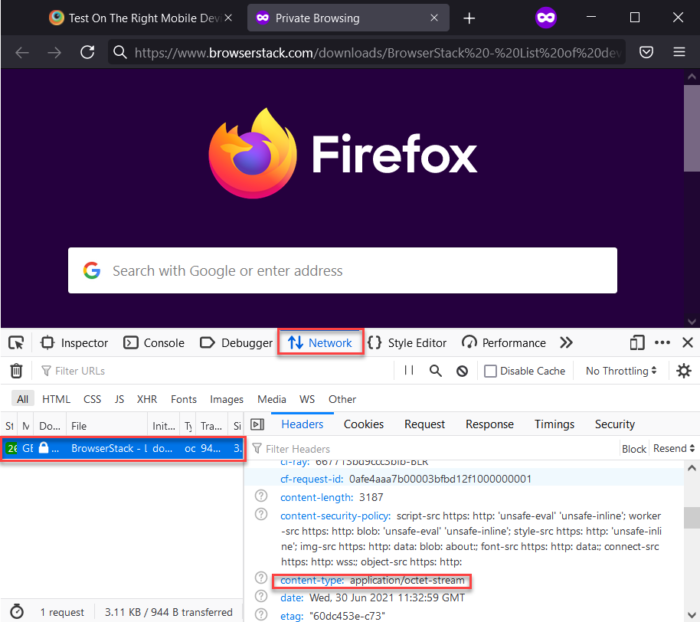
4. Paste the URL copied and look for the network tab request:
Here in the request, look for the first request. Therein, find the content-type. Mention it in Firefox preferences when writing the test script for downloading a file using Selenium.
Handling Common File Types
Selenium can initiate downloads of different types of files, but handling these files is dependent on the browser settings.
- PDF: Common browsers such as Chrome and Firefox have built-in PDF viewers. Hence, rather than downloading, a link to a PDF will open in a new window. Therefore, disable the in-built viewer using browser settings and set the browser to auto-download instead of in-browser preview.
- Excel Files (XLS, XLSX): Excel files usually download normally, but sometimes browsers will prompt users or refuse to detect the file type. Make sure your test environment is sending correct MIME headers and set the browser to stop download prompts. Apache POI library can be used to handle excel files.
- ZIP Files: ZIP archives are the simplest. No special browser configuration is normally required. Make use of the Zip module to unzip and verify its contents.
- CSV: CSV files are often not downloaded properly and open as plain texts. These files can be handled with the help of appropriate libraries such as csv (Python) and openCSV (Java).
Best Practices for Downloading Files with Selenium in Python
In order to provide reliability and consistency in your automated tests, it is essential to properly configure the browser, handle file verification, and stick up to the clean-up practices. Given below are the best practices to be followed when downloading files in Selenium:
- Use a separate download folder for each test run.
- Disable the auto-download file prompts in the browser.
- Make use of dynamic waits in place of traditional sleep waits.
- Clean the download folder after each test to prevent false positives.
- Prefer headless mode only when the download support is set up completely.
- Validate the downloaded content for format, size, or values.
Conclusion
Bear in mind Selenium WebDriver tests must be executed on real devices and browsers. Remember that device fragmentation is a major concern for every developer and tester. Every website has to work seamlessly on multiple device-browser-OS combinations. With distinct devices being used to access the internet globally, all software has to be optimized for different configurations, viewports, and screen resolutions.
In this state, no emulator or simulator can replicate real user conditions. Software needs to be tested on real devices so that they can work in real-world circumstances such as a low battery, incoming calls, weak network strength, and so on. If an in-house lab is not accessible, opt for a cloud-based testing option that offers real devices.
BrowserStack’s cloud Selenium grid offers 3500+ real devices and browsers for automated testing. That means users can run tests on multiple real devices and browsers by simply signing up, logging in, and selecting the required combinations. Testers can also conduct Cypress testing on 30+ real browser versions across Windows and macOS. Detects bugs before users do by testing software in real user conditions with BrowserStack.