With over 65% global market share, Google Chrome remains the dominant browser, making it a top priority for web testing.
Ensuring your website works seamlessly on Chrome isn’t just about testing the latest version; validating performance on older versions is equally important, as many users don’t update regularly.
This article explains how to downgrade or download older Chrome versions to support broader browser compatibility during testing.
Why Test Websites on Older Versions of Chrome?
If you are devising a testing strategy for your applications, you must consider including older Chrome versions. Though the temptation to assume that your user base might have the latest devices with the latest browsers, it isn’t in the best interest of user experience. Ensuring that you include older Chrome versions in your testing strategy helps ensure that a wider audience has a smooth and functional experience on your website.
Also Read: How to enable Chrome Compatibility Mode
How to Downgrade Chrome Versions?
Once you have identified and defined a testing strategy that includes testing your applications on some older versions, you must decide on the approach you want to take to test the application.
Below are two methods to downgrade Chrome to older versions.
Method 1: Uninstall & Download Older Chrome Versions
While Google doesn’t officially provide older Chrome versions due to security concerns, there are two practical options to access and test on previous versions:
Option 1: Uninstall & Install Older Versions Manually
- Uninstall Chrome: Remove the current version from your device.
- Clear Chrome Data: Delete all remaining Chrome files to avoid conflicts.
- Download Older Versions: Use reliable third-party sources like FileHippo, Chromium Cypress, or SlimJet.
- Install the Desired Version: Follow the on-screen instructions to set up your desired version.
- Disable Auto-Updates: Prevent Chrome from updating automatically to retain your selected version.
- Repeat as Needed: Perform the above steps for each Chrome version you need for testing.
Note: This option can be time-consuming and resource-intensive, especially when testing across multiple versions.
Option 2: Rollback via Enterprise (Windows Only)
If you’re a Google Workspace or Chrome Enterprise Support customer, you can roll back Chrome to one of the three latest major releases:
- Use MSI installer with command-line commands like:
msiexec /i GoogleChromeStandaloneEnterprise.msi ALLOWDOWNGRADE=1
- Temporarily disable Chrome auto-updates during the rollback process.
- Relaunch Chrome and have users create new browser profiles if prompted.
Note: This option is suitable for enterprise teams but limited to recent versions and Windows systems.
Method 2: Access older Chrome versions on a Cloud-based Platform
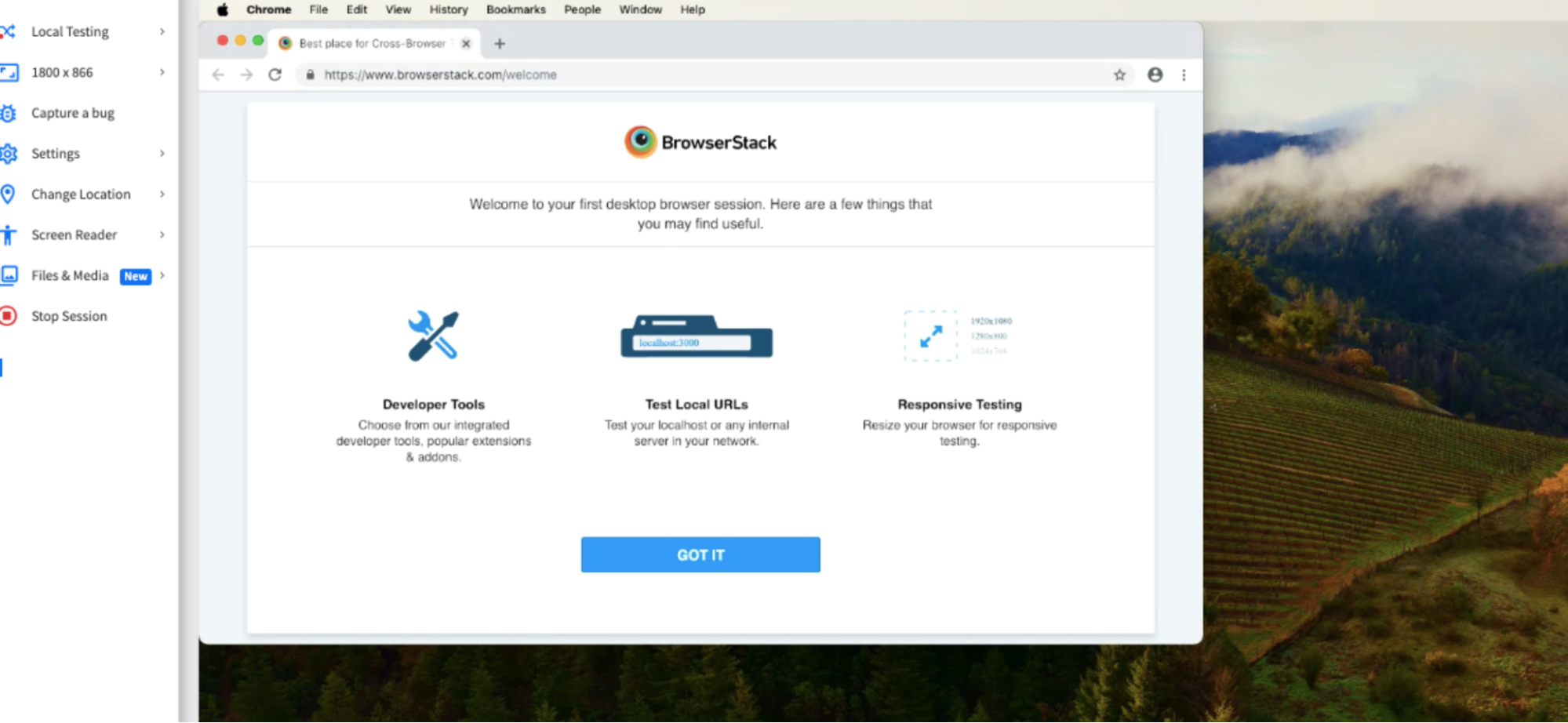
A real device cloud from BrowserStack provides the optimal way to access older Chrome versions with the least possible time and effort. Instead of downloading older versions of Chrome, sign up for free, log in, and choose from Chrome versions 61 to 124.
- Each Chrome version can be installed on thousands of real devices – desktop or mobile, iOS & Android, Mac and Windows & more.
- Unlike the first method, BrowserStack enables millions of testers and QA teams to check for cross-browser compatibility quickly in a remote setting.
Simply follow the steps below to check website compatibility with older (and newer Chrome versions):
Step 1: Create a FREE account on BrowserStack. If you already have an account, log in.
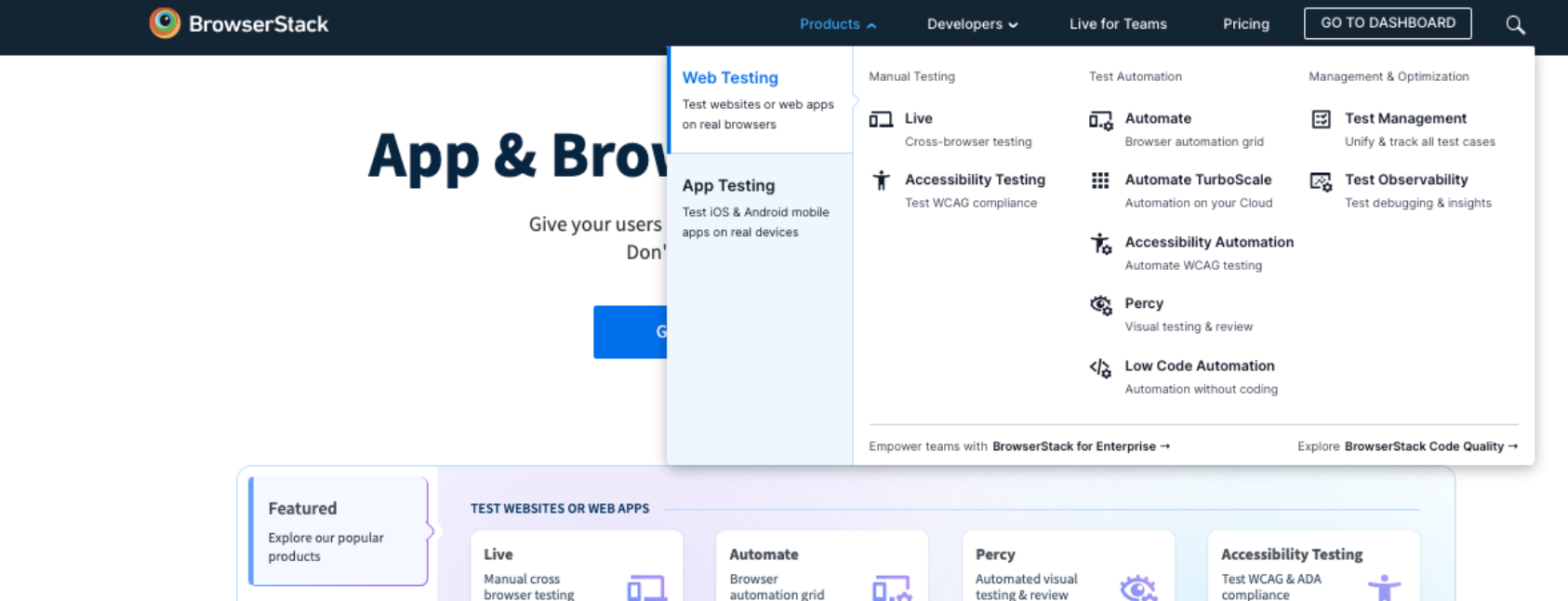
Step 2: Choose Live from the products list at the top of the screen.
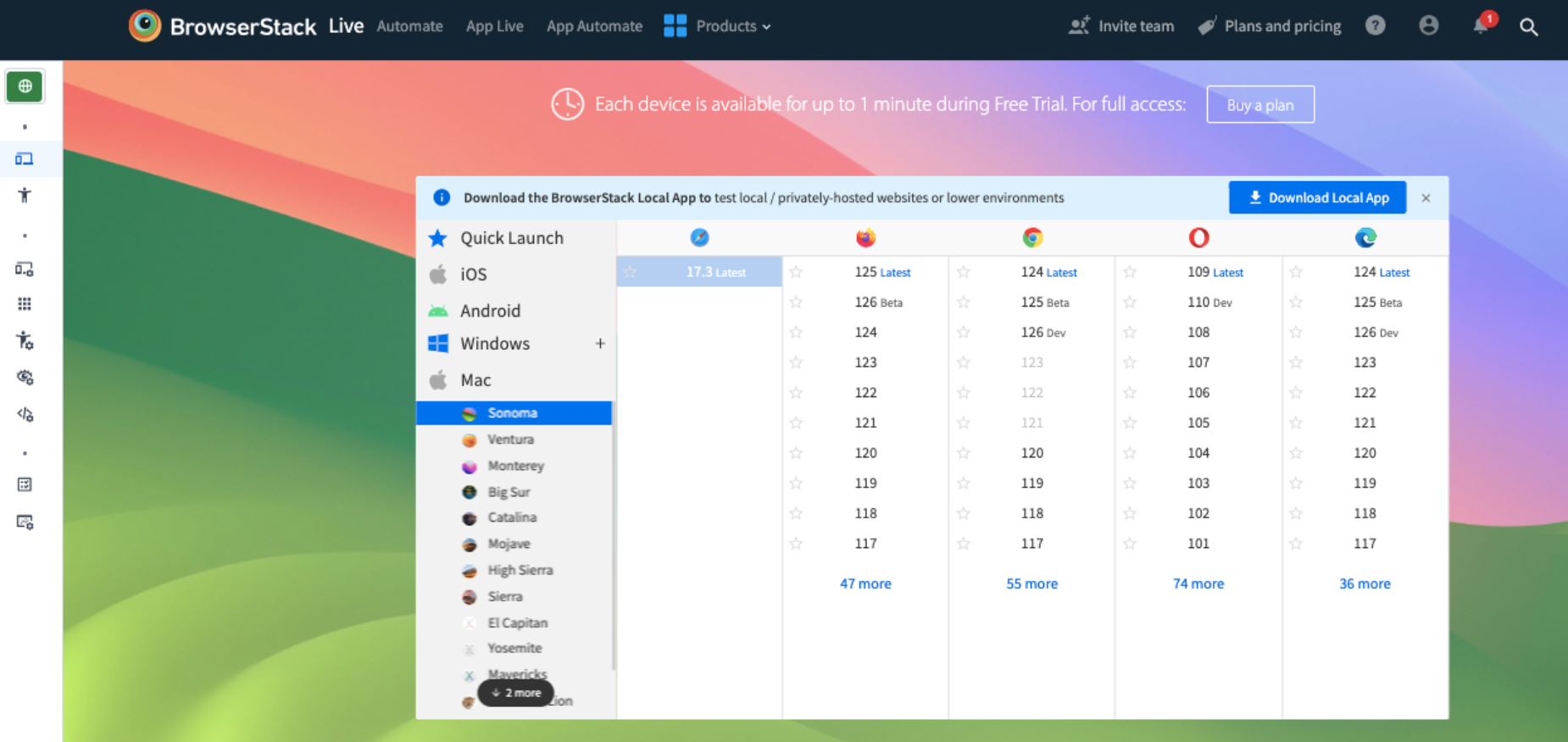
Step 3: On the Live dashboard, click the Mac option on the left. You can choose either Windows or Mac.
Step 4: View a list of available browsers will be available on the dashboard.
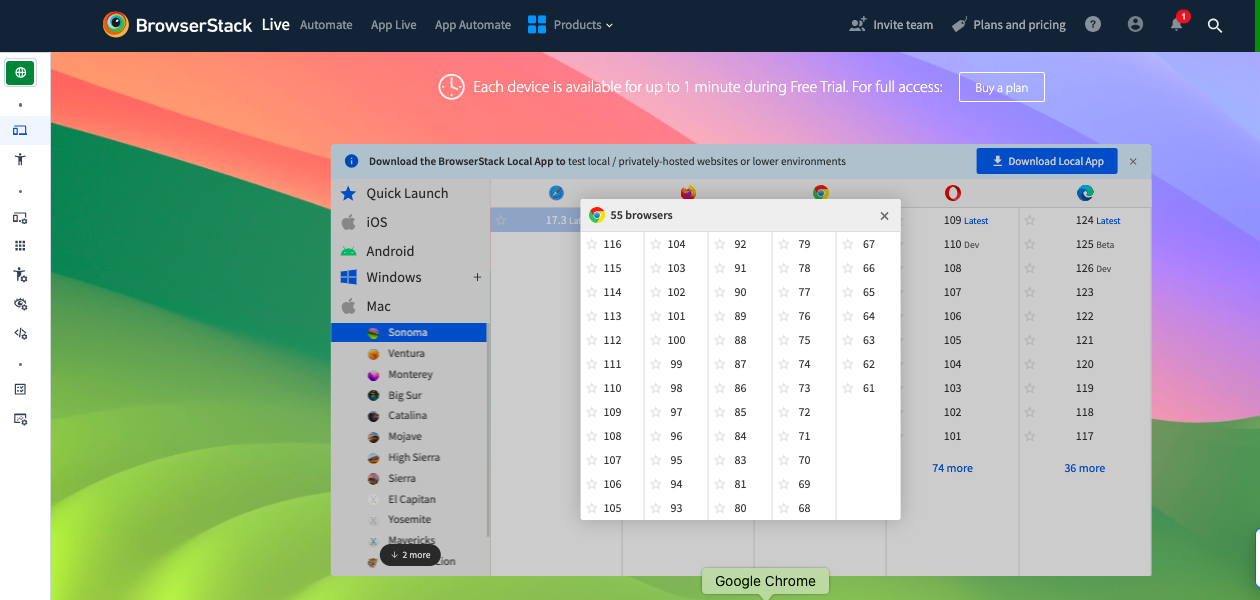
Step 5: Click on 55 more under the list of Chrome browsers to see the complete list.
Step 6: Select the Chrome version to test on. In this case, we’ll choose version 71. Click 71, and the Chrome version will open on a real Windows desktop.
Step 7: Enter the URL for the site under test, and check its compatibility with Chrome version 71 on a real Windows desktop.
Step 8 If you’d like to switch to a different Chrome version, click Switch Browser in the left-hand menu. It will take you back to the list of browsers and browser versions we saw earlier.
Test Websites on Older Chrome Versions using BrowserStack Live
When you choose to use BrowserStack Live, you are setting your team up for success. BrowserStack Live makes switching between Chrome versions seamless without compromising the speed of testing.
Key benefits of BrowserStack Live:
- On-demand access to 3500+ real browsers and devices.
- Instant debugging tools with device logs, console logs, network logs, screenshots, and video recordings.
- Secure Local Testing for internal dev and staging environments.
- Accessibility testing with real screen readers to ensure inclusivity.
- Strong security measures, including SOC2 Type 2 and GDPR compliance.
- Pristine devices for each test session, ensuring clean test environments.
Conclusion
Both the options described in this article might seem superficially just two ways of testing your applications on older Chrome versions, but it is unfair to assume that the ease that cloud based platforms like BrowserStack Live offer are the same as manually testing using Method 1.
BrowserStack Live stands out in this comparison as it offers seamless switching between versions, ability to conduct quicker testing cycles, and relief from manual hassles or erroneous installations resulting in wasted resources.