How to Double Click on an Element in Selenium Python?
By Tom Collins, Community Contributor - March 1, 2023
The ‘click’ operation is one of the primary tasks of any computer. You must perform the click action everywhere, from opening a file to accessing the internet, navigating to a web page, and interacting with web elements (links, buttons, search bars, etc.). Similarly, ‘double click’ is another standard operation for your computer daily. Hence it’s one of the most crucial functions to be tested.
Also, you can perform double-click actions in automation testing using Selenium Python. In this article, we will elaborate on this topic.
Importance of Double Click in Selenium
The QA engineers use the click command in web automation testing, and Selenium WebDriver offers that command for this action.
- The Selenium click command simulates interaction with web elements and reduces the time to manually test the web elements and find bugs.
- Double click in Selenium is a subset of that Selenium click command.
- QA needs to automate this double-click operation by using the Action class.
Locators and Action Class in Double Click Selenium
Locators
Before double-clicking on an element, you need to locate it. The Locator helps the testers to identify the correct UI element (HTML DOM element) in a web page. It’s the argument passed through the ‘findElement()’ method. Locator starts its action after the initialization of WebDriver and loading the web page.
There are 8 types of Locators in Selenium:
1. CSS ID:
Method: find_element_by_id()
The ID locator locates the value for the ID attribute that matches the search value. The CSS ID is unique for every element on the page. Thus it uniquely identifies an element.
2. CSS class name:
Method: find_elment_by_class_name()
Locates the class name which matches the search value. Only returns the first element from that class.
3. name attribute:
Method: find_element_by_name()
Locates an element whose name attribute matches the search value. Only the first element will be returned if multiple elements by the same name exist.
4. DOM structure or Xpath:
Method: find_elment_by_xpath()
This locator locates an element by XML path. It is the alternate way to find out an element when you can’t find it by its name, ID or class name.
5. tagName:
Method: find_element_by_tag_name()
You can locate an element by its tag name.
6. link text:
Method: find_element_by_link_text()
It locates the anchor elements (the HTML <a> element) and finds matches to the visible text.
7. partial link text:
Method: find_element_by_partial_link_text()
You can find an element by its partial link. If multiple elements match, then only the first element will return.
8. HTML tag name:
Method: find_element_by_tag_name
Action Class
It is a built-in capability of Selenium that handles keyboard and mouse actions. The actions include dragging, dropping, clicking upon elements, double-clicking on elements, etc. This class provides mechanisms for building advanced user interactions with the browser. These mechanisms are called ‘Actions’.
Actions action = new Actions(driver); action.moveToElement(element).click().perform();
Double Click Action in Selenium
Double click is a method provided by the Action class of Selenium WebDriver. The automation test process for the double click command works as follows:
- Open the browser.
- Navigate to the targeted website for which the testing continues.
- Locate an element and initialize the Action class.
- Then perform the double click on that particular element.
Basic code snippet for double click Selenium –
driver.get("URL of target website or webpage"); // Define the URL of the target website. Actions act = new Actions(driver); //Double click on element WebElement ele = driver.findElement(By.xpath("XPath of the element")); act.doubleClick(ele).perform();
Code snippet for performing double click using Selenium on BrowserStack’s Free Trial button in homepage–
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class Mouse { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.chrome.driver", "D:\\Selenium\\chromedriver_win32\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("https://www.browserstack.com/"); Actions a = new Actions(driver); //Double click on element WebElement trialaction = driver.findElement(By.xpath("//a[@id='free-trial-link-anchor']")); a.doubleClick(trialaction).perform(); } }
Output:
Also Read: How to perform Double Click in Selenium
Doubleclick in Selenium Python
Why is Python for Selenium a preffered choice?
- Python is a simple and productive language with an easy setup and syntax. Thus start-ups and medium enterprises prefer python for selenium.
- The python libraries maintain rich standards. It helps the testers to write efficient automation scripts.
- The Selenium Python bond provides an easy API to write functional test scripts with Selenium webdriver.
- It runs on Windows, Linux, and Mac OS. It indicates a stable learning curve that helps to write selenium test scripts.
- Python runs faster than other programming languages supported by Selenium.
Code to perform double click Selenium Python
# import webdriver from selenium import webdriver # import Action chains from selenium.webdriver.common.action_chains import ActionChains # create webdriver object driver = webdriver.Firefox() # get geeksforgeeks.org driver.get("https://www.browserstack.com/") # get element element = driver.find_element_by_link_text("Products") # create action chain object action = ActionChains(driver) # double click the item action.double_click(on_element = element) # perform the operation action.perform()
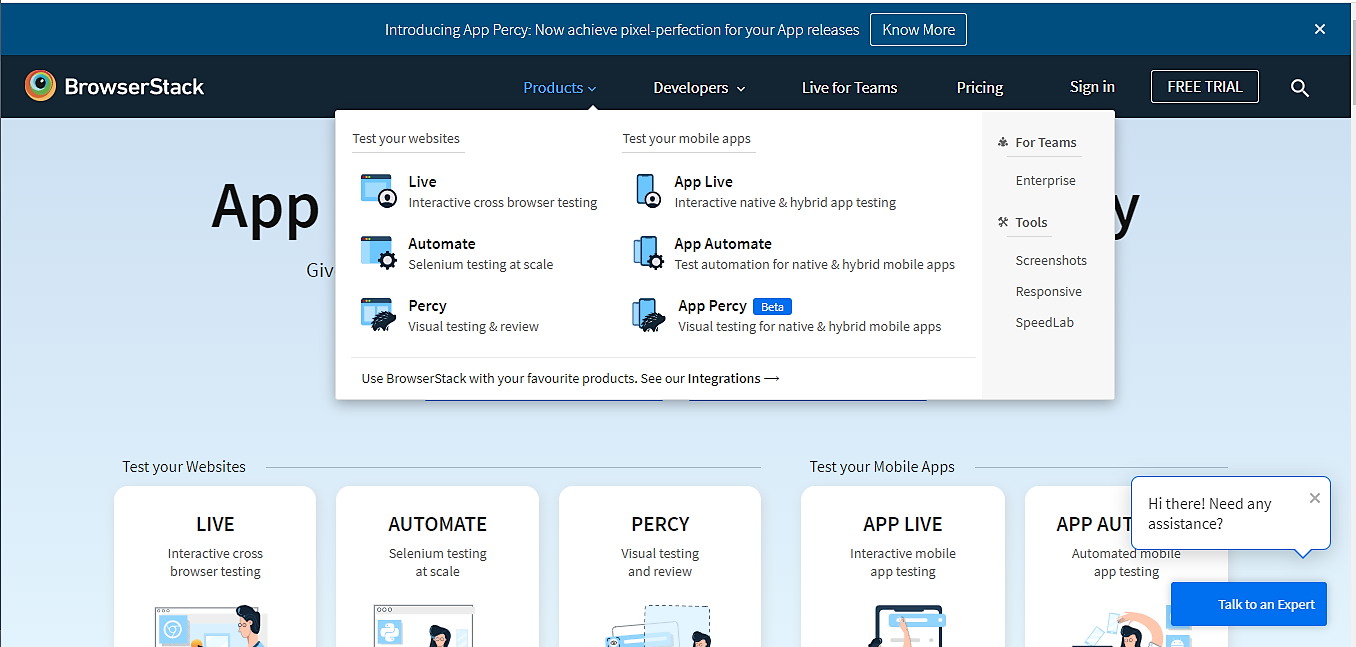
Output:
Why test Selenium with Python on BrowserStack?
- BrowserStack Automate provides a reliable Selenium testing infrastructure and works out of the box.
- The Selenium tests step up by parallel test execution of more than 10x of your test suite with the help of Automate. It includes UI testing, functional testing, and regression testing. It can find a bug early.
- Supports headless browser testing with Selenium Python with different aspects like DOM navigation, waits, and unit tests.
- Also, QA can access advanced features like screenshot taking, adding plug-ins, running tests behind proxy servers, and many more.
- Run the tests within a highly secured environment and clean up data after every session is over.