In web development, progressive enhancement builds a basic, functional site first, adding advanced features for modern browsers. Graceful degradation starts with a full-featured site and scales back for older browsers.
Both these web development approaches help developers create accessible, resilient, and user-friendly web applications
Overview
What is Progressive Enhancement?
A web development approach that starts with a basic, functional experience and adds enhancements for modern browsers, ensuring accessibility for all users.
When to Choose Progressive Enhancement?
Use when accessibility, performance, and broad device support are priorities, ensuring a consistent experience for all users.
What is Graceful Degradation?
A strategy where a website is built with full functionality for modern browsers, then adapted to provide a usable but limited experience on older ones.
When to Choose Graceful Degradation?
Best for feature-rich applications targeting modern browsers while maintaining basic functionality for older ones.
This article explores the differences between Progressive Enhancement and Graceful Degradation approaches and their impact on user experience.
What is Progressive Enhancement?
Progressive Enhancement is a web development strategy that ensures a basic, functional experience for all users while enhancing features for those with modern browsers and better capabilities. It follows a layered approach:
- Baseline Content & Functionality – Ensuring core content and features work on all browsers.
- Enhanced Styling & Interactivity – Adding CSS and JavaScript for better visuals and user experience on capable devices.
- Advanced Features – Implementing modern APIs and advanced functionalities for the latest browsers.
This approach improves accessibility, performance, and user experience across a diverse range of devices and browsers.
Read More: Setting Goals for Software Quality
What is Graceful Degradation?
Graceful Degradation is where a customer is provided with an application with all the features but also makes the user aware of the shortcomings of a product to make the product still usable. So in this practice, the user gets an application that works on all modern browsers to provide a certain level of user experience, but it’ll gradually degrade to a lower level of user experience.
Follow-Up Read: How To Test Website in Different Screen Sizes
Difference between Progressive Enhancement and Graceful Degradation
Why is it necessary to go for these approaches? Isn’t it wrong to degrade an application gradually if you want customer attraction? Why would one launch an application providing basic features and not all the functionality? Understanding the differences between both the approaches is important.
1. The reasoning behind progressive enhancement is that the developers can build a viable product with basic features that supports all browsers that still make the app usable. Once they know what features the app requires in the future (through usability testing and feedback) they can gradually add them into the app and enhance it.
By doing this, users are guaranteed a uniform experience across browsers and platforms, making the product future-proof.
2. In the case of graceful degradation, say there is an application that works great with modern browsers but what if you wanted it to work on older browser versions. Then you would have to fix the code for older browsers, or in other words, gracefully degrade it. It is quite the opposite of progressive enhancement.
Key Takeaway – While Progressive Enhancement assumes simplicity and builds for complexity, Graceful Degradation takes the complexity and solves for clarity in the application.
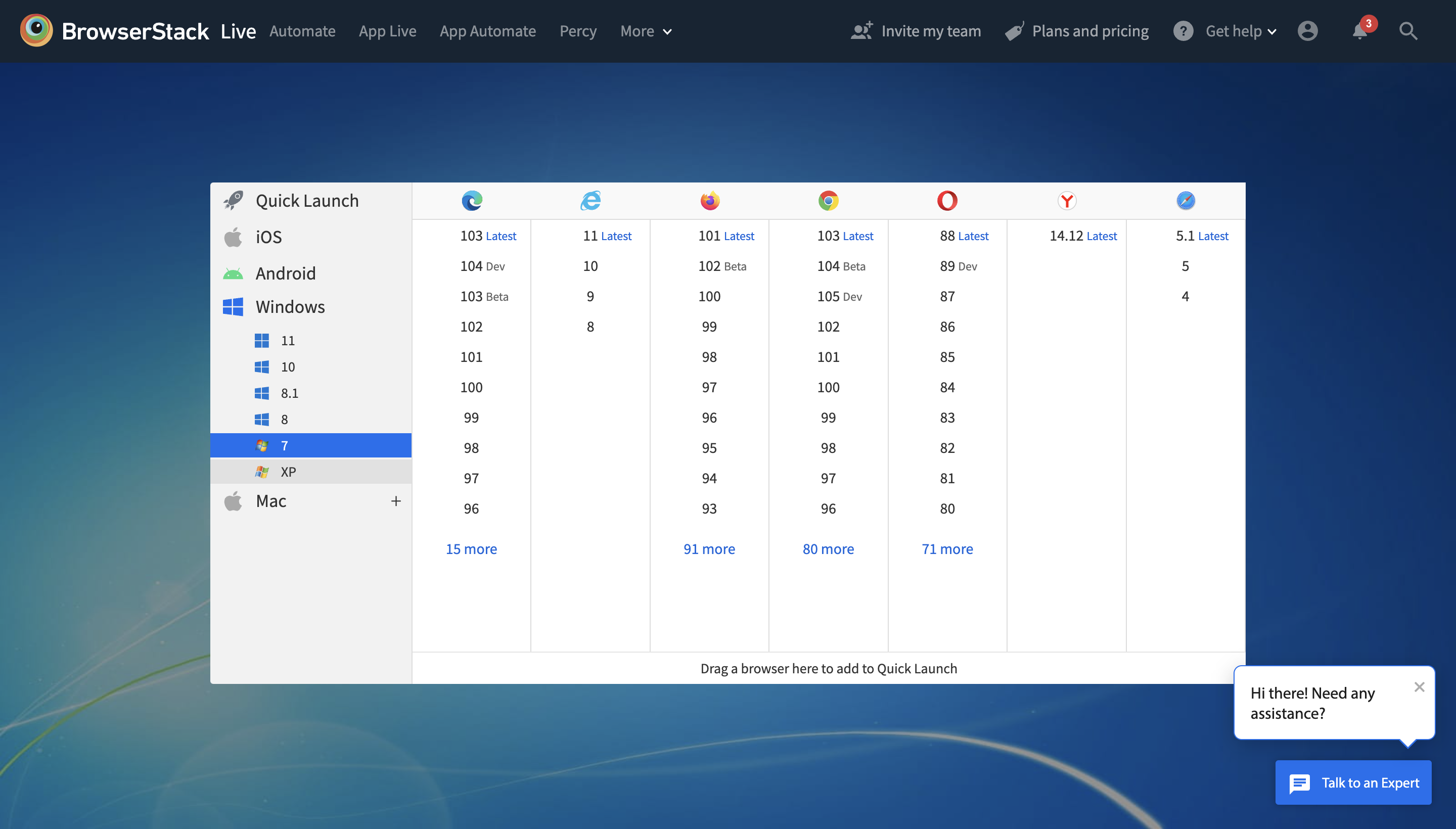
PS – BrowserStack allows seamless cross-browser testing on legacy browsers & the latest browser versions.
Choosing between Progressive Enhancement and Graceful Degradation
Progressive enhancement is usually the more widely used approach because it solves for clarity and works towards complexity. That means it is compatible with all browsers from the start. The graceful degradation approach doesn’t work satisfactorily in older browser versions but builds towards it gradually. This means that at the beginning of the application, it doesn’t work well on older browsers.
Suppose you want to build something from scratch. In that case, progressive enhancement is preferred for the following reasons
- The users are guaranteed a product that works across platforms
- If any new features are to be added, it’s good to go without altering the existing code.
If you want to make a website accessible and compliant with newer standards, then graceful degradation is the way to go.
Did you know that HTML and CSS have been designed to degrade gracefully? Graceful degradation builds an app that is compatible with modern browsers. And for older browsers, the app is still functional but with fewer features or display visuals. If a browser doesn’t support CSS properties like border-radius, the browser will skip it and use angled borders instead.
You may think that delivering an ugly-looking website with fewer features may be less pleasing to users, but they may not notice it more often than not. So as long as there is a functional website that users can use without any hassle, it won’t make much difference.
Learn More: How to Create Browser-Specific CSS Code
Examples of Progressive Enhancement and Graceful Degradation
Here are key examples of both Progressive Enhancement and Graceful Degradation approaches
Progressive Enhancement Example
Understand Progressive Enhancement by taking CSS as an example and how it has progressed through the years.
- Not all the CSS properties that exist work on every browser. That is why some websites may look the slightest way on different browsers. CSS3 is the latest version of CSS used today on modern browsers.
- There are older browser versions that support CSS1 and CSS2. So to maintain uniformity across browser versions, developers need to write CSS that is compatible with them.
- One can directly write some HTML and CSS and run it in each browser or use some available tools that provide a range of browsers to test code on.
- Rather than focusing on making CSS compatible with all browsers through hacks and scripts, we can rely on the browsers to display CSS styles according to their capabilities.
- If any browser doesn’t support some CSS style, like border-radius(which gives rounded corners), then instead of having rounded corners, they’ll display square corners. But this still won’t affect the webpage’s functionality; rather, it would make the page look a bit different.
The key is to make a baseline design that works on all browsers as much as possible, and if some properties are unsupported, then there are always some CSS hacks or workarounds that can be managed.
Follow-Up Read: CSS Techniques for Cross Browser Compatibility
Now look at how to use progressive enhancement to implement some awesome CSS3 techniques.
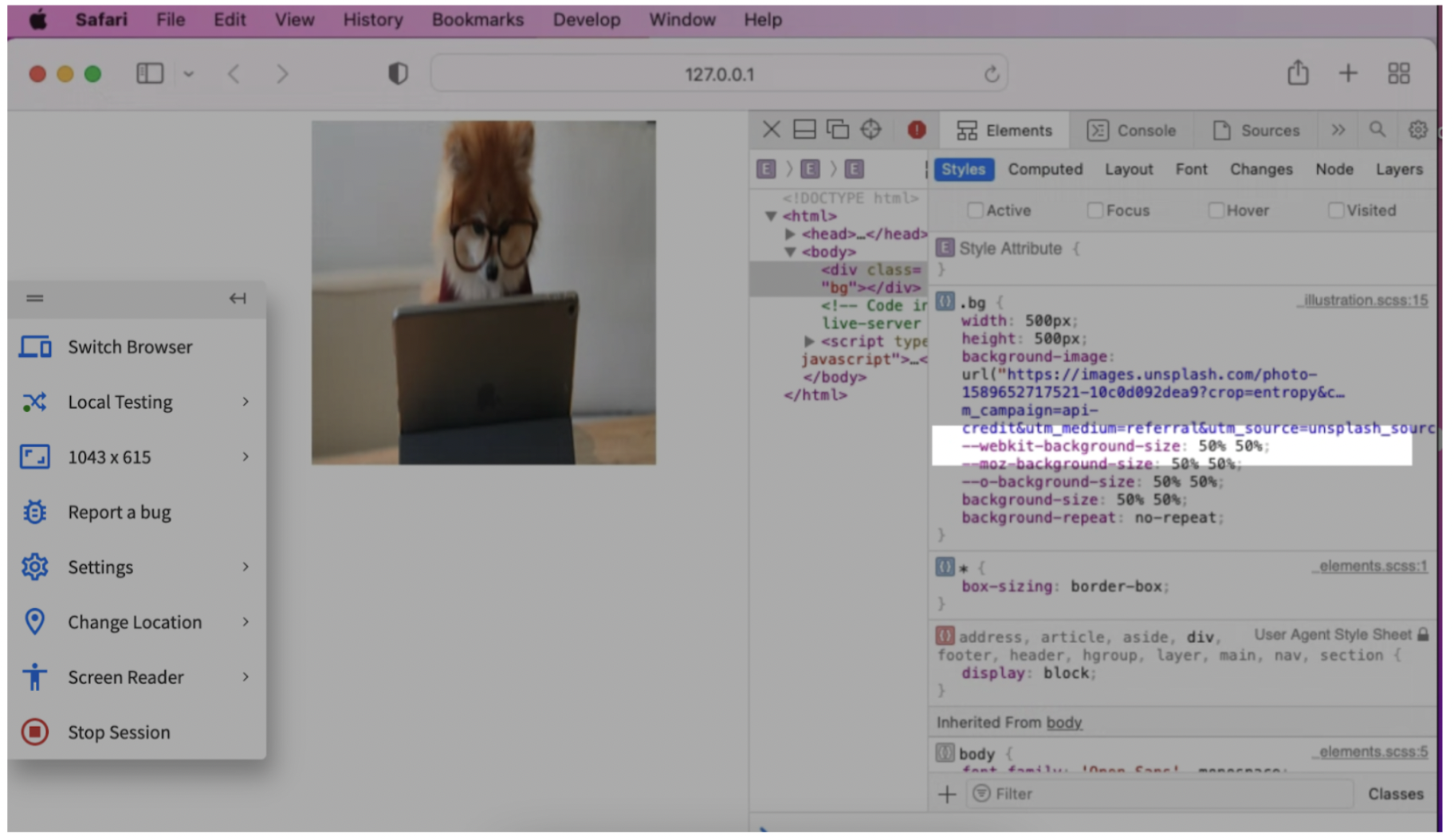
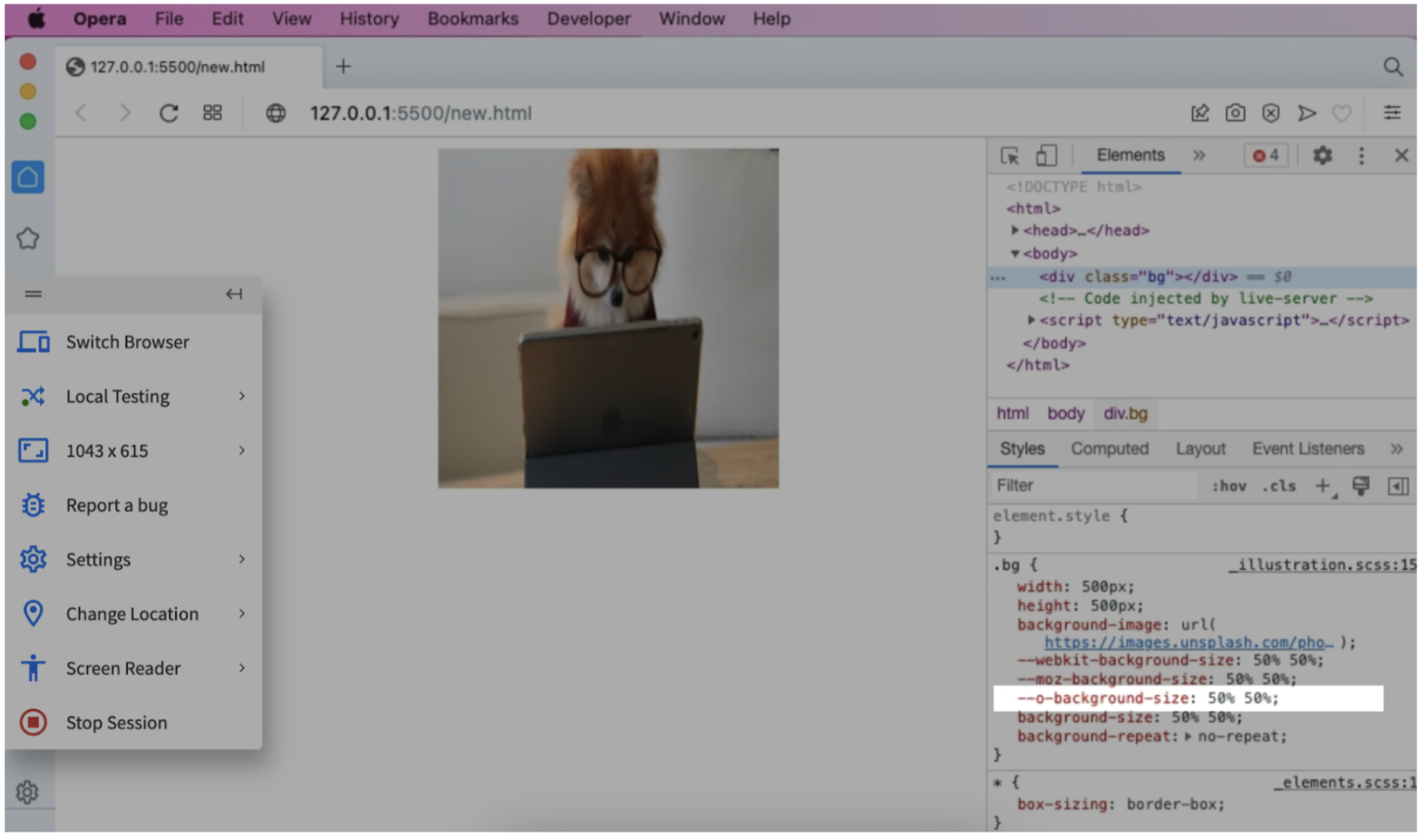
- Background Size
Background-size is a property in CSS3 that lets you size the background images applied to <div>, <body> or <html> tags in your HTML. Here is how it can be used for different browsers
- Safari

- Opera 88

Similarly using, css-prefixes, the same property can work across browsers.
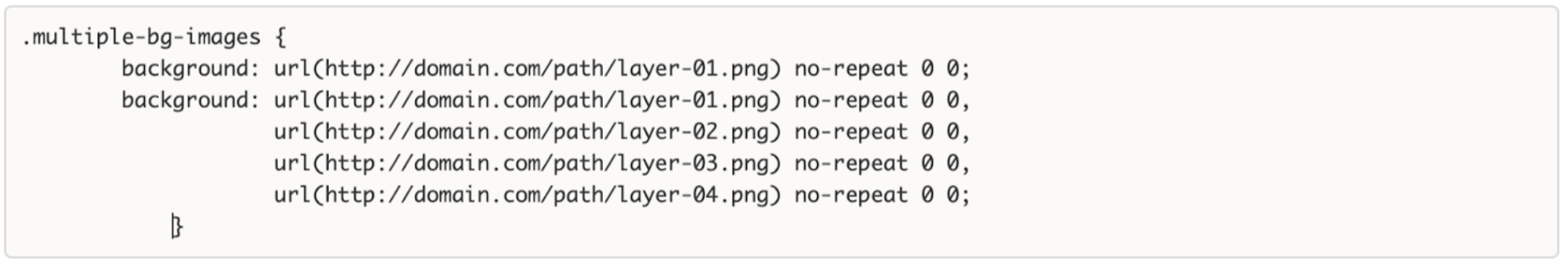
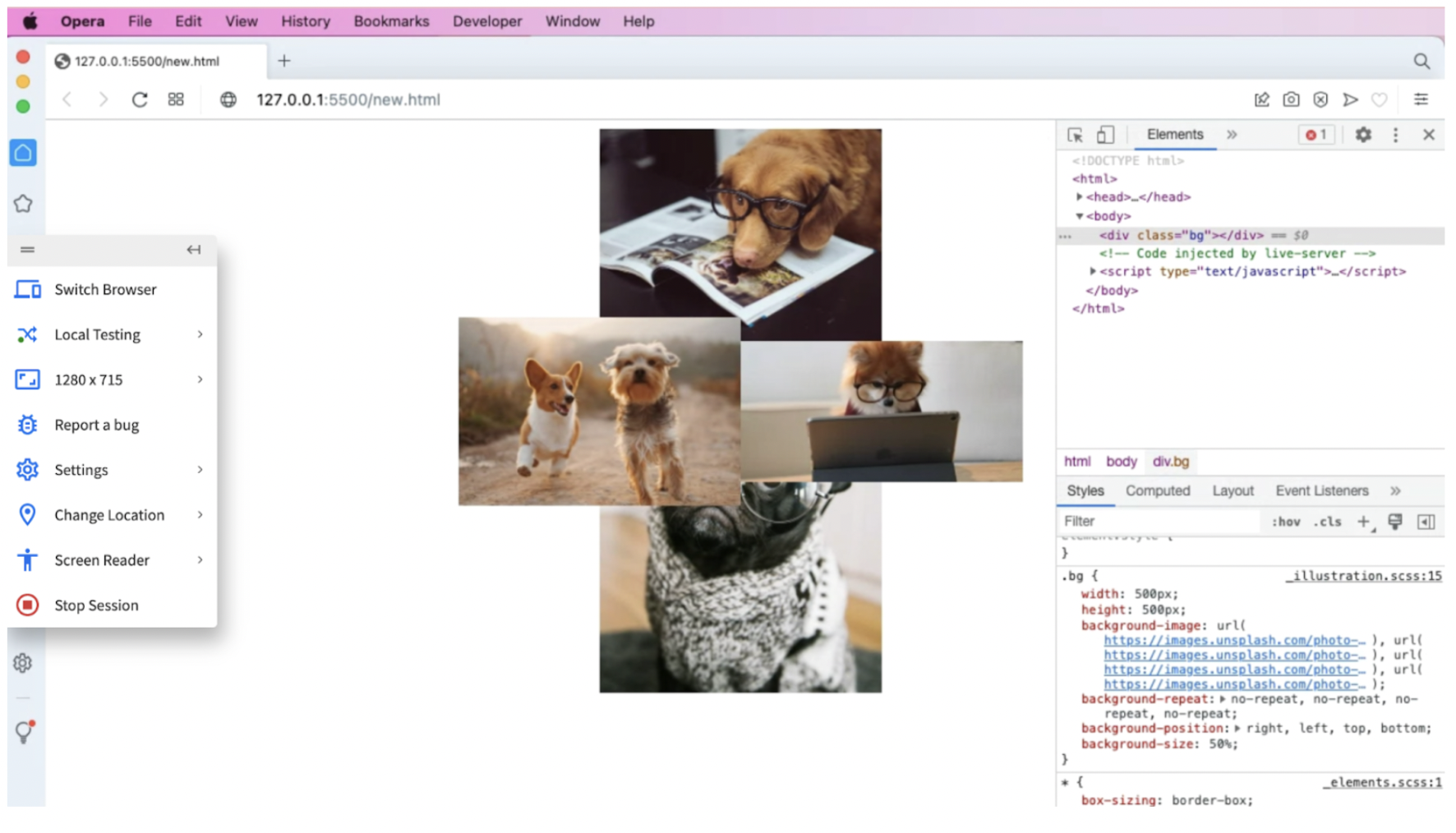
- Multiple Backgrounds
There is a way to render multiple background images simultaneously using the background-image property

.multiple-bg-images {
background: url(http://domain.com/path/layer-01.png) no-repeat 0 0;
background-image: url(http://domain.com/path/layer-01.png), url(http://domain.com/path/layer-02.png), url(http://domain.com/path/layer-03.png), url(http://domain.com/path/layer-04.png);
background-repeat: no-repeat, no-repeat, no-repeat, no-repeat;
background-position: 0 0, 0 0, 0 0, 0 0;
}
Graceful Degradation Example
If you want a website to degrade, then one gracefully would want to focus on building for modern browsers and then degrade them for older browsers depending on the use cases. For example, if many users use a certain older browser, then it would be wise to focus on building for those browsers.
If you have a customer base that uses modern browsers, then it’s not advised to focus much on older browsers that require enough time and effort to build compatible features.
Must-Read: How to Test on Older Browser Versions Easily
It is best to follow certain rules for graceful degradation
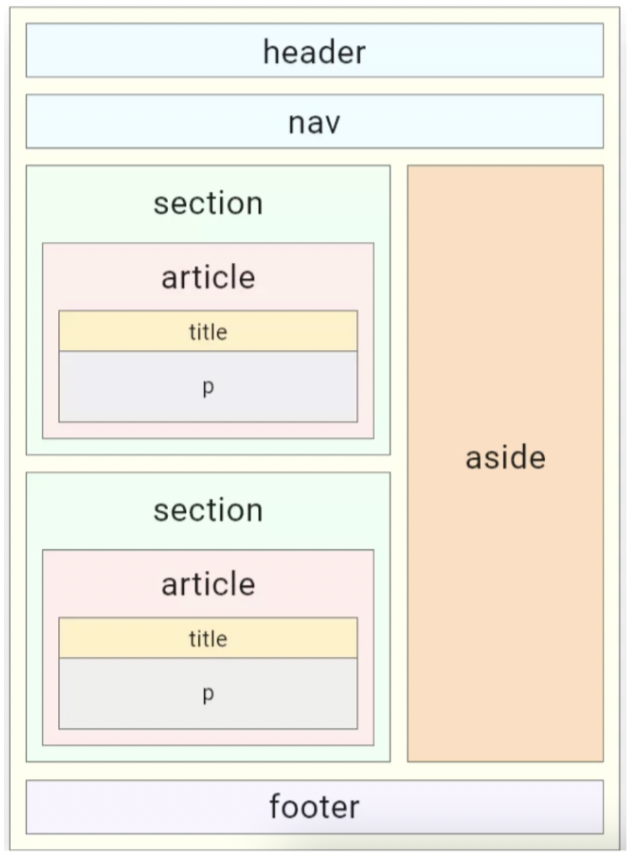
- Write standard, semantic HTML: In the below snippet, the code is structured semantically. Instead of using ambiguous <div> elements, specific tags are used wherever necessary.
- Use external stylesheets for layouts and design
- Use externally linked scripts for functionality
- Build websites that are accessible to older browsers even without CSS and Javascript. This is because users can turn off CSS and Javascript on their browsers resulting in a bad user experience.
Conclusion
Progressive Enhancement and Graceful Degradation have been used for a long time. It is all to do with browser compatibility in the end. There are still people who use very old browsers and modern browsers, and as developers, we are responsible for building compatible websites that work across all browsers.
The easiest way to test across popular and most-used browsers such as Chrome, Firefox, and Safari, is by using a versatile testing platform like BrowserStack. Be a part of the testing infrastructure that redefines the way you develop and test your online user experiences.