Design thinking is a user-centered design and product development approach. It is a powerful paradigm that product designers, software testers, and QA managers can use to create more user-centric software. By understanding the end user’s perspective and coming up with realistic test scenarios, design thinking ensures that the software meets the needs of those using it.
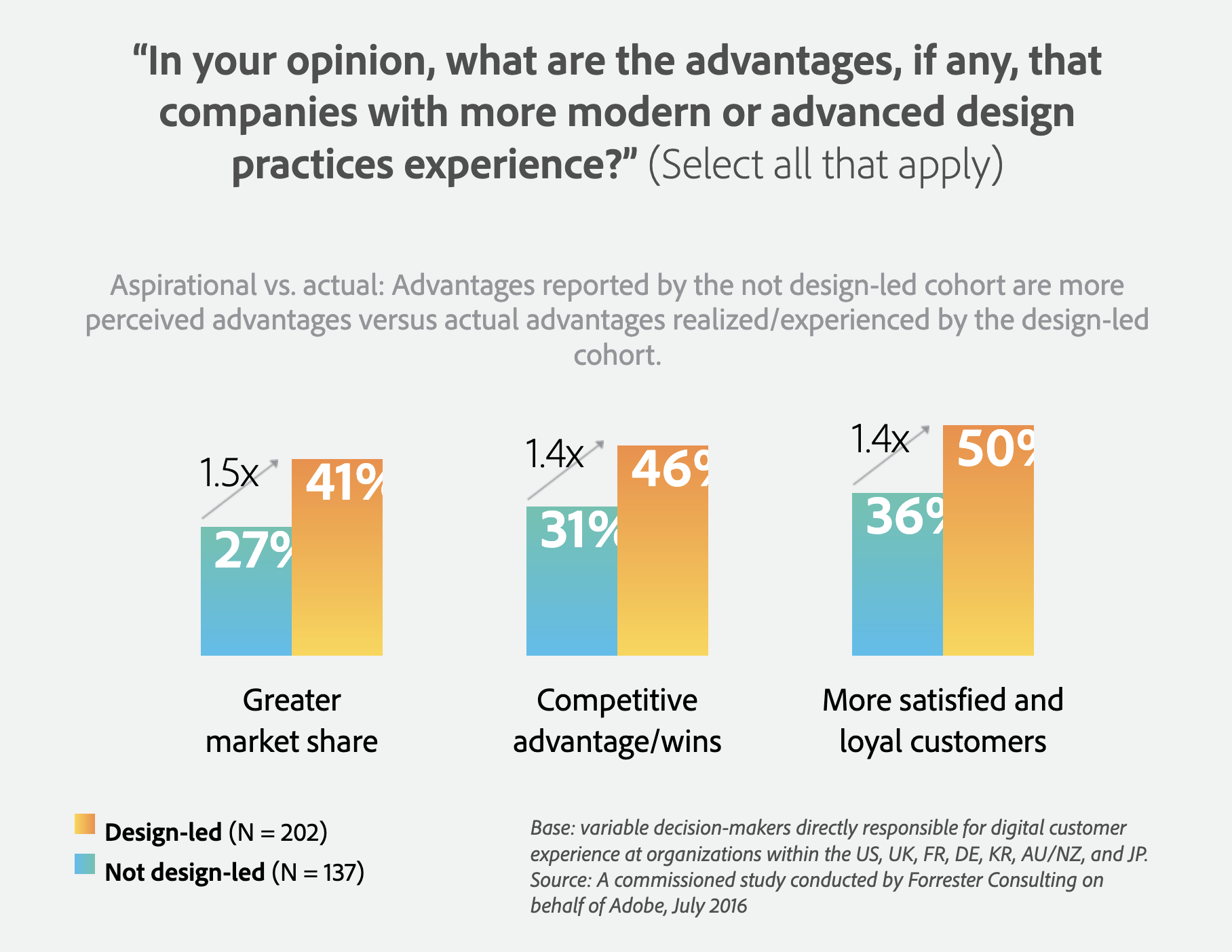
According to Adobe, design-led companies reported 50% more loyal customers and 41% greater market share when the design is implemented in a top-priority and high-quality manner.
Overview
Why Apply Design Thinking in Testing?
- Shifts focus from defect detection to user experience.
- Encourages collaborative brainstorming among testers, devs, and designers.
- Aligns testing objectives with end-user expectations.
Key Principles in Action
- Empathize – Understand user needs before writing test cases.
- Define – Identify testing goals clearly.
- Ideate – Explore diverse test strategies and scenarios.
- Prototype – Build quick test models or scripts.
- Test – Continuously validate with user feedback.
Benefits of Design Thinking
- Encourages innovation in test design.
- Reduces gaps between user needs and product quality.
- Helps the team to focus on the user experience and optimize the requirements gathering.
This article will assist in exploring how Design Thinking principles transform testing practices.
Principles of Design Thinking
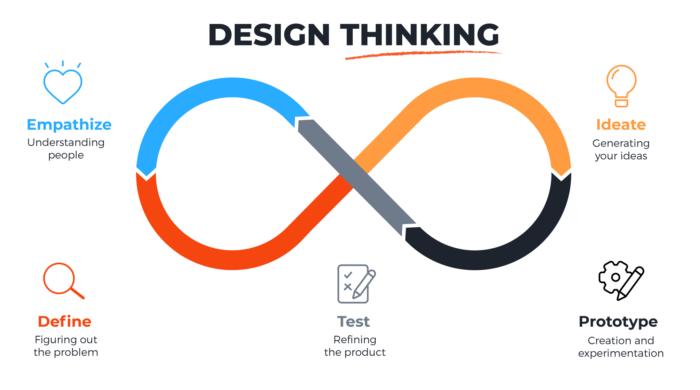
The five steps in design thinking are:
- Empathize: Understand the user’s needs and perspective
- Define: Define the problem that needs to be solved
- Ideate: Generate new and innovative ideas.
- Prototype: Create a prototype of the product.
- Test: Test the product with actual users to get feedback.
Design thinking is a human-centered approach that puts the end user’s needs at the center of any product launch. This approach allows businesses to achieve their objectives by creating products that are convenient and easy to use for customers.
Additionally, design thinking can be used to test the feasibility of the future product and its functionality at the initial stage. This approach benefits software development such as feasibility check, no alarms and surprises, clarity, and transparency.
Design Thinking in Software Testing
There is scope for applying design thinking principles in software application testing to improve the quality of software products. Design thinking can help generate new and innovative ideas for testing software products.
Must-Read: How to set goals for Software Quality
Each principle of design thinking can be applied to software application testing to create more user-centric software:
Empathize
- To design user-centric software, it is first essential to understand the end user’s needs and pain points.
- This can be done through user research, interviews, surveys, and focus groups.
- Additionally, Quality Engineers can observe end-users using analytics to understand better how they interact with the application.
Define
- Once the end user’s needs have been understood, the next step is defining the problem the software needs to solve.
- This will help guide the software’s development and ensure that it is focused on the right things.
- This involves business analysis, user experience design, and rapid prototyping.
- From a testing standpoint, defining test cases with the right motive is crucial to ensuring the CI/CD strategy works overall.
Ideate
- Once the problem has been defined, the next step is to ideate potential solutions.
- This can be done through brainstorming sessions
- For testers, it will include sharing test plans devised in the previous step across BA, Design, and technical leadership and ensuring all stakeholders are on the same page.
- This could also involve deciding upon factors like the degree of automation, the kind of regression testing, the best reporting structure etc.
Follow-Up Read: Synchronizing Business Analysis, DevOps, and QA
Prototype
- The next step is to take the ideas that have been generated and create prototypes.
- They can be used to define the problem and concepts and get users’ feedback.
- This could include implementing the test plan for some crucial flows to gauge a better view of the test process.
- Implementing automation testing at all stages, including unit, integration, system, and acceptance tests is crucial to ensuring AI/ML-based tools.
Test
- The final step is to test the software in production and with actual users.
- This will help to ensure that the software meets their needs and is user-friendly.
- Generating appropriate reporting and communication at all steps and ensuring right action in failure cases.
Although there is no substitute for real user acceptance, implementing a design thinking test strategy under real user conditions reduces any low-impact and non-essential activities in the testing workflow.
Sign Up for Real-Device Testing
Design Thinking with Agile & Waterfall Development
Design thinking is focused on solving problems from the user’s perspective, while agile development is focused on delivering features quickly and efficiently. Design thinking also emphasizes collaboration and iteration, while agile development emphasizes individual responsibility and accountability.
- There is no reason why a software testing team working with DevOps under agile development couldn’t try to implement design-thinking principles in their test strategy.
- In fact, it might be beneficial to understand the user’s perspective better and find ways to deliver features more quickly and efficiently.
Learn More: Prerequisites for DevOps Testers
Design thinking can profoundly impact testing in agile and waterfall modes of development
- In agile development, design thinking helps the team to focus on the user experience and the customer journey.
- In contrast, waterfall development helps the team optimize the requirements gathering and documentation part.
The team will better identify the user needs and develop the software accordingly. The team can also test the software early and often, to ensure that the software meets the user’s needs.
Design Thinking with Manual & Automated testing
Automation gaining popularity within the testing community is an ever speeding phenomenon and it is expected that the total percentage is going to skyrocket in the coming years especially due to cloud infrastructure such as BrowserStack which make it super easy for teams to implement and collaborate.
In a manual test scenario, design thinking can be used to develop a testing strategy tailored to the project’s specific needs. For example, if the goal is to improve the usability of a website, the team might use design thinking to come up with ideas for website usability testing.
- Design thinking can enhance cloud-based automation testing by helping to create a more user-centric approach to the design and development of test automation scripts.
- It ensures that the test automation scripts are designed to maximize their usefulness and effectiveness.
- Improves the test case design, the team structure, resource allocation and module prioritization.
Must-Read: How to run your first Selenium test script
Design Thinking with Black Box & White Box tests
Design thinking principles are applied differently for white box and black box automation testing because of the testers’ different levels of knowledge.
- For white box testing, the tester needs to deeply understand the system to design tests that exercise all the functionality.
- For black box testing, the tester only needs to have a superficial understanding of the system to design tests that exercise the functionality from the end-user’s perspective.
Design thinking is applied to the unit and integration testing of web and mobile applications to ensure that the tests are comprehensive. Unit tests are used to test the system’s individual components, while integration tests are used to test the interactions between the components. This includes:
- Focusing on the User Experience: This means considering how easy it is to use the interface, how intuitive the navigation is, and whether the overall experience is enjoyable. Testing on real device cloud is highly recommended for the test environment to be realistic.
Use BrowserStack Live to instantly access 3000+ real browsers & devices and deliver great user experiences.
With such a wide range of test environments, you get the ability to recreate real user scenarios and device experiences.
- You can adjust real-world variables like network conditions, geo-location etc.
- Test accessibility features like navigability and screen readers.
- You can test notifications on devices.
- Also, get access to the developer tools section of browsers on a range of operating systems.
- Simplicity is Key: It is hard to maintain simplicity in an environment where new applications are being added to the stack. The key here is that if you start with a simple and impactful enough plan only then, you will be able to handle the complexity of later-stage scaling-related issues.
- Thinking Outside the Box: Sometimes, the best solution to a problem is not the obvious one. Designers should be open to creative solutions that may not be immediately apparent. BrowserStack provides a wide stack of cutting-edge tools, resources, and information for developers and technical leadership to help them build a more advanced testing strategies & approaches.
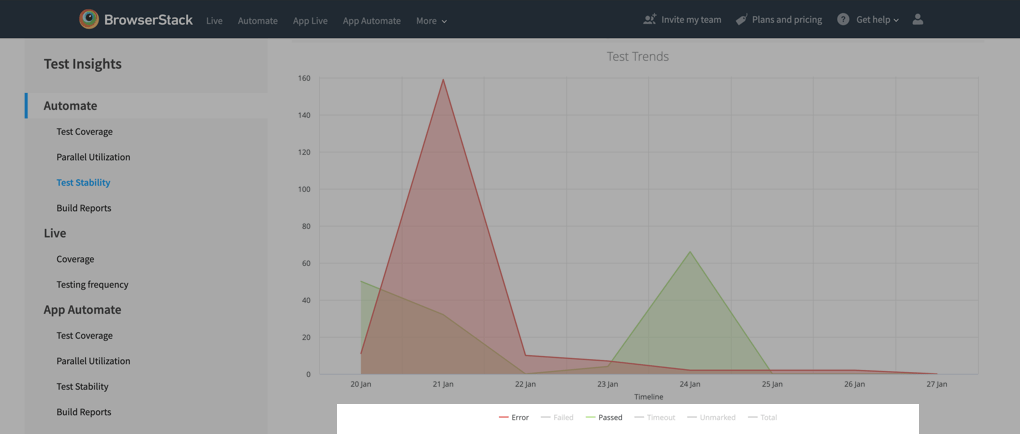
BrowserStack’s Test Insights platform is a powerful tool that can help teams improve their data visualization and quickly release quality software. Test Insights is an interactive dashboard that provides actionable insights to help organizations identify high-impact issues or bottlenecks so they can promptly release quality software.
- Always be Learning: New technologies and approaches are constantly emerging, so designers need to stay up-to-date on the latest advancements. One way to implement in this direction is to build a stack of tools that helps design team members perform various tests, validations or analyses on a website or mobile application.
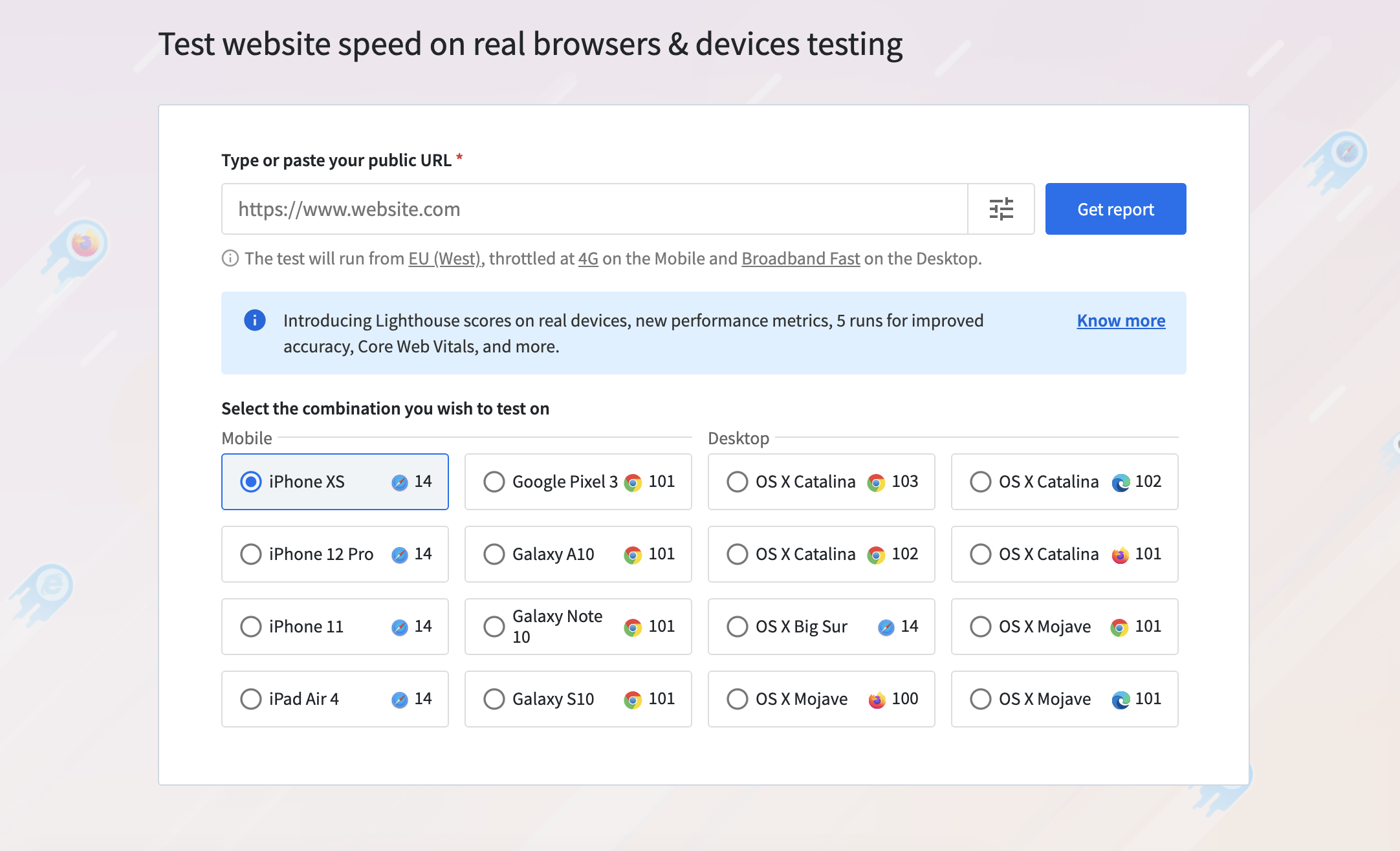
Perform an in-depth analysis on any web application using the SpeedLab tool
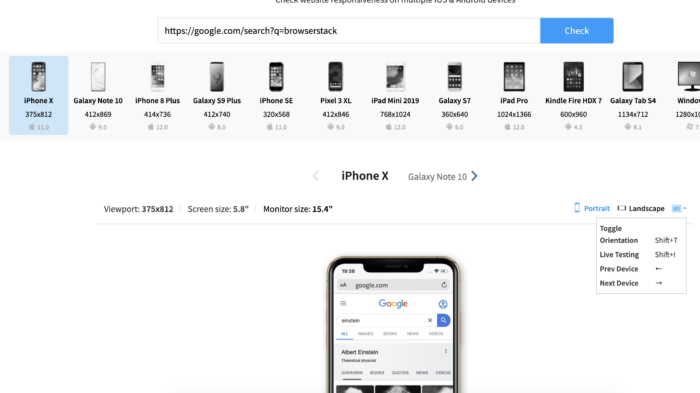
Instantly check the responsiveness of your web application across a range of devices
Implementing all this knowledge into an existing system is a multivariate problem. The definition of a successful outcome could be different in different business scenarios. Hence, keeping an open mind and being up-to-date with the latest trends ensures some semblance of cohesion throughout the process.
Automated Cloud Testing for Monitoring Goals
A cloud testing platform like BrowserStack can be used as a collaborative playground for various verticals within a technology startup that can collaborate and implement design thinking on their application and customer experience workflow.
By using BrowserStack’s cloud testing platform, all team members can access the same testing environment and perform testing on locally hosted applications.
Automated tests on BrowserStack Automate
Another great platform feature is automated visual testing with Percy. Percy provides advanced features and extensibility in setting up automatic test scheduling, runs, recordings, comparisons, differences, build approvals, and reporting.

And with advanced test analytics and reporting features, you can rest assured that all the effort you put into setting up your testing and building approval infrastructure on BrowserStack will not be optimized only for performance but also for security and cost.
Ending Notes
We hope you can visualize how you will change how tests are designed and conducted at your organization. Understanding the strategic reasons behind the implementation of design thinking helps people avoid superficial or immature ways of handling resources.
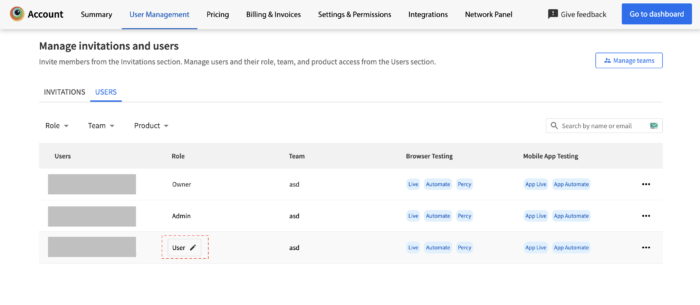
- With BrowserStack, you are not only implementing your testing strategy, but you can also use it as a collaboration tool.
- Simply add your team and share access to stakeholders across verticals so that they can monitor and follow up on the work being done remotely at any time convenient.
Design thinking in software testing – made simpler and more effective.