Cypress Tasks
By Aishwarya Lakshmi, Community Contributor - December 26, 2024
Cypress task() is a useful feature for running custom Node.js code outside the browser context. It bridges frontend tests and backend operations, providing more complete and adaptable test scenarios.
- What are Cypress Tasks?
- Syntax for using Cypress tasks
- Use cases for Cy Tasks
- Database Interactions
- API Requests
What are Cypress Tasks?
The Cypress task() method runs Node.js code outside the browser context and performs backend operations. It executes operations necessary for the tests that fall outside the scope of Cypress. Those operations could include interacting with the file system, working with databases, performing external tasks, or running parallel tasks such as making HTTP requests.
The task() method also enables the storage of the Node.js state that needs to persist between the tests. Cypress task() handles operations that are beyond the scope of browser-based execution.
Syntax for using Cypress tasks
cy.task(event) cy.task(event, arg) cy.task(event, arg, options)
The syntax of cy.task() is simple. It accepts event, arg, and options as their arguments, where arg and options are optional.
- event – Name of the task that accepts string value
- arg – Value to be sent along with the event. The value can be serialized by JSON.stringify(). It could be a string, number, or object.
- options – Object that can change the default behaviour of cy.task()
| Option | Default | Description |
|---|---|---|
| log | true | Prints the command in the command log. |
| timeout | taskTimeout | Time to wait for cy.task() to resolve the command. |
Use cases for Cy Tasks
Cypress tasks can read or write logs, test data, or configuration files. They can also delete or generate files before or after tests during test execution.
Database Interactions
cy.task() is used to set and retrieve database queries and clean test data. It can also reset or update the database with necessary test data before test execution.
API Requests
The Cypress task method simulates backend operations such as triggering specific workflows or updating the system state. cy.task() makes an HTTP request to evade CORS restrictions.
How to implement Cy Tasks
Implementing cy.task() in Cypress is quite easy and handy. Here is a step-by-step guide on how to implement Cypress tasks.
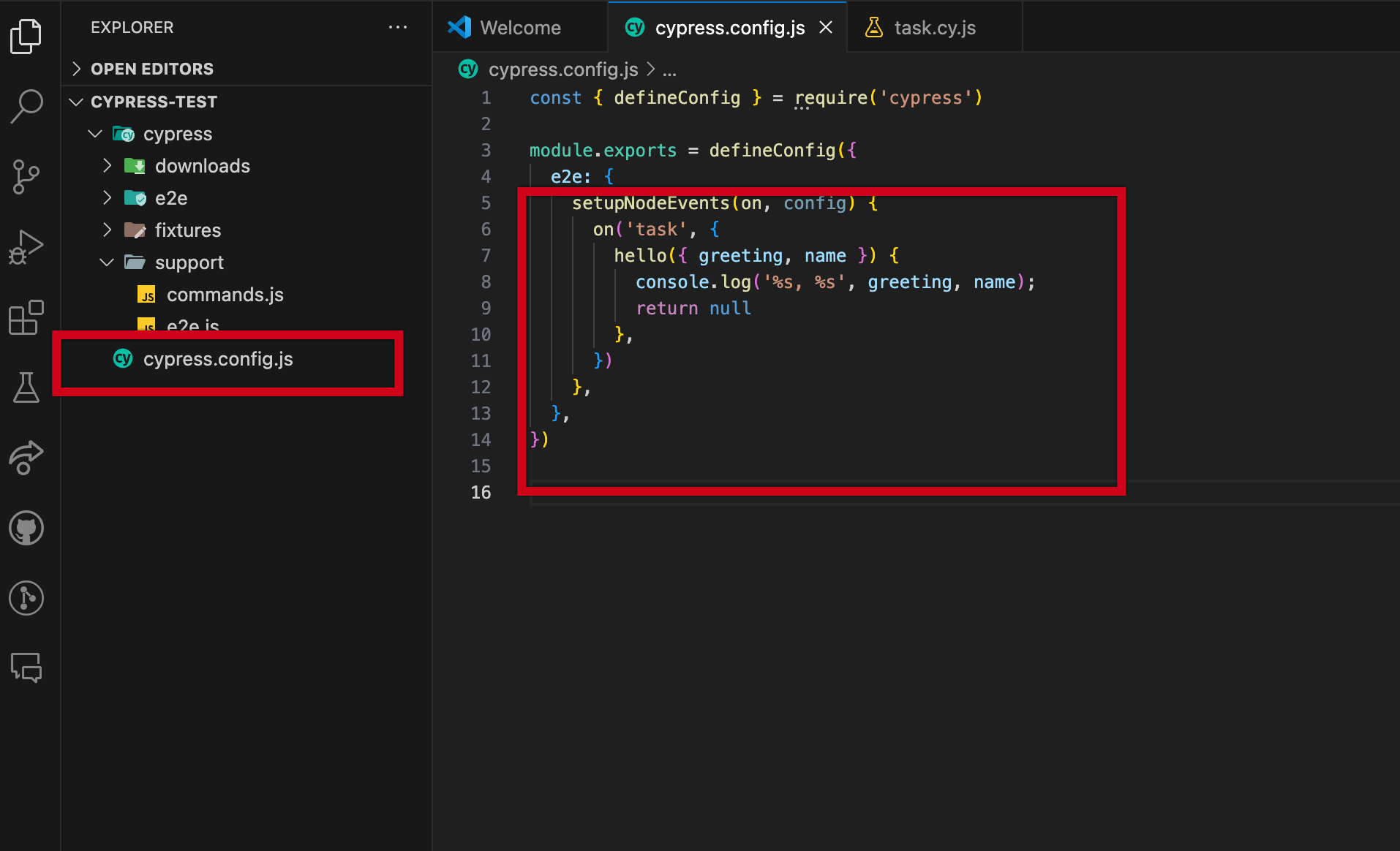
1. Define the Task in cypress.config.js
The cy.task() function is directly written into the setupNodeEvents function in the cypress.config.js file.
const { defineConfig } = require('cypress') module.exports = defineConfig({ e2e: { setupNodeEvents(on, config) { on('task', { hello({ greeting, name }) { console.log('%s, %s', greeting, name); return null }, }) }, }, })
- Cypress configuration for e2e testing is defined through defineConfig.
- setupNodeEvents – method to register custom Node.js event tasks.
- on(‘task’, {…}) – Custom tasks that can be used to invoke during test execution using cy.task()
- hello – Name of the custom task that accepts `greeting` and `name` as the arguments.
- console.log(‘%s, %s’, greeting, name) – Prints a string with the provided value—greeting and name.
- return null – Returns a null value to indicate the task completion.
2. Use the cy.task() in the test
As the task is defined in the config file, below is how to invoke it in the test file.
Create a spec file named task.cy.js and add the code below.
describe('Task Example', () => { it('writes data to a file', () => { cy.task('hello', { greeting: 'Hello', name: 'World' }) }); });
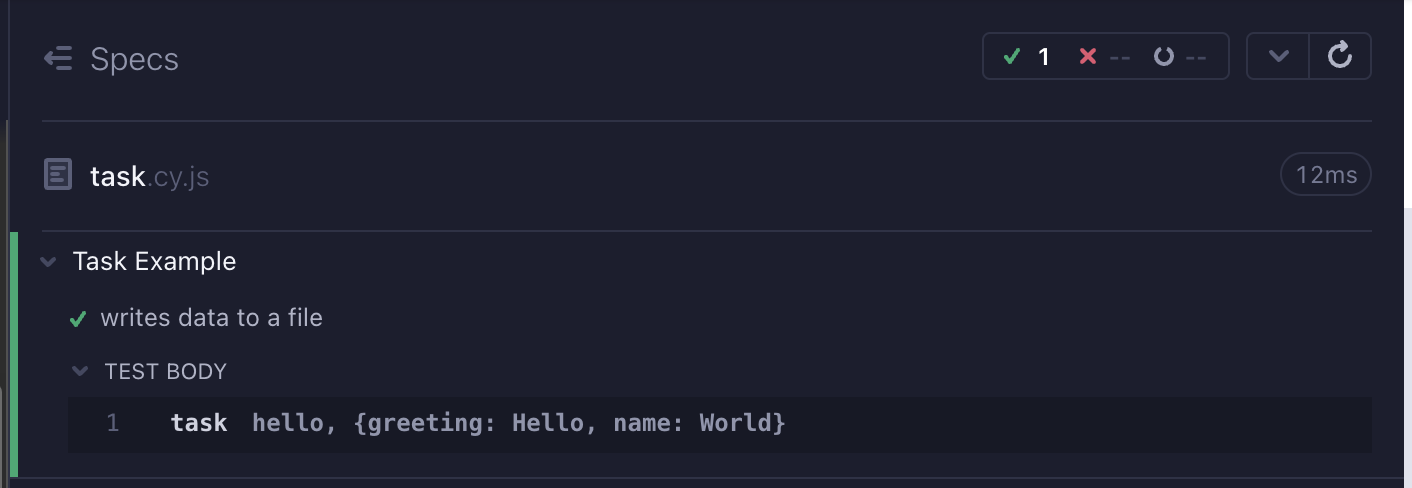
Execution
- Once the test file is executed, it will trigger the hello task.
- While printing the task, hello task will be logged in the Cypress terminal.
How to Avoid Errors While Using Cy Tasks
cy.task() is a powerful feature in Cypress. However, it can lead to many errors if it is not used correctly.
Below are a few common errors and ways to avoid them.
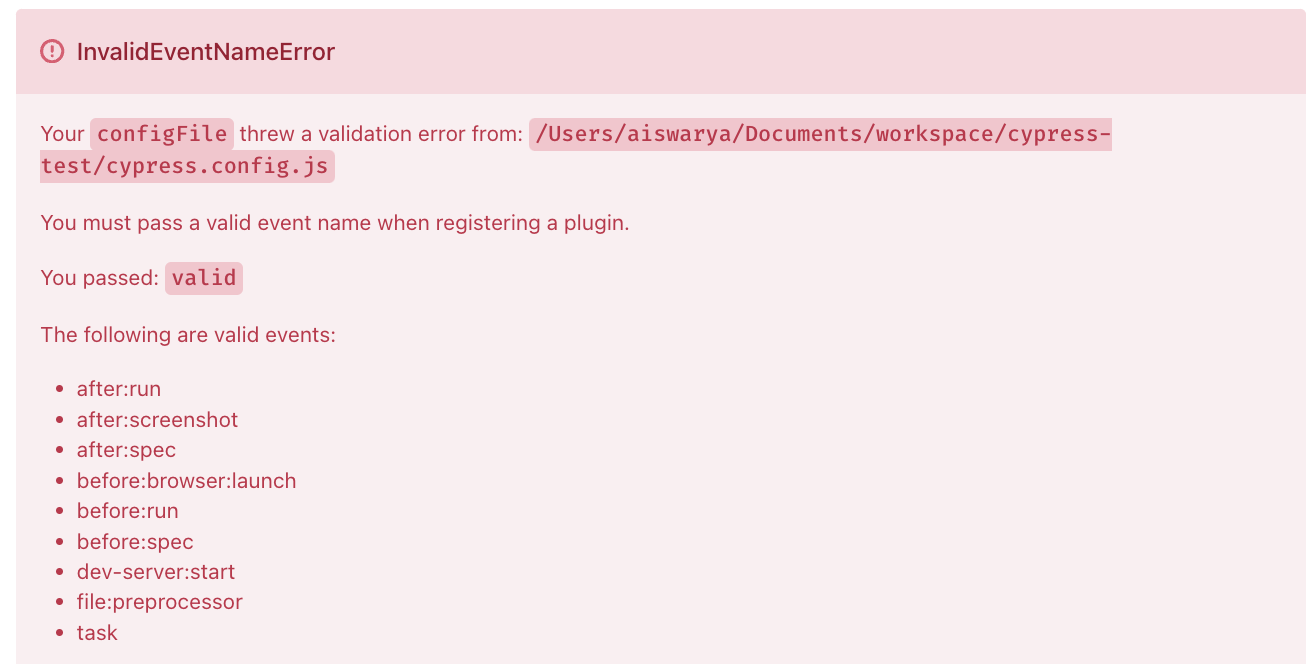
Invalid event name
Error message: InvalidEventNameError: invalid event name registered: valid
Cause:
- The task name used in cy.task() differs from that defined in the configuration.
- The task is not properly defined in the config file inside the setupNodeEvents function.
Solution:
- Define the task name properly in the cypress.config.js file.
- Pass the task name correctly in the test.
cypress.config.js` file
const { defineConfig } = require('cypress') module.exports = defineConfig({ e2e: { setupNodeEvents(on, config) { on('task', { task() { return null }, }) }, }, })
task.cy.js file
describe('Task Example', () => { it('writes data to a file', () => { cy.task('task') }); });
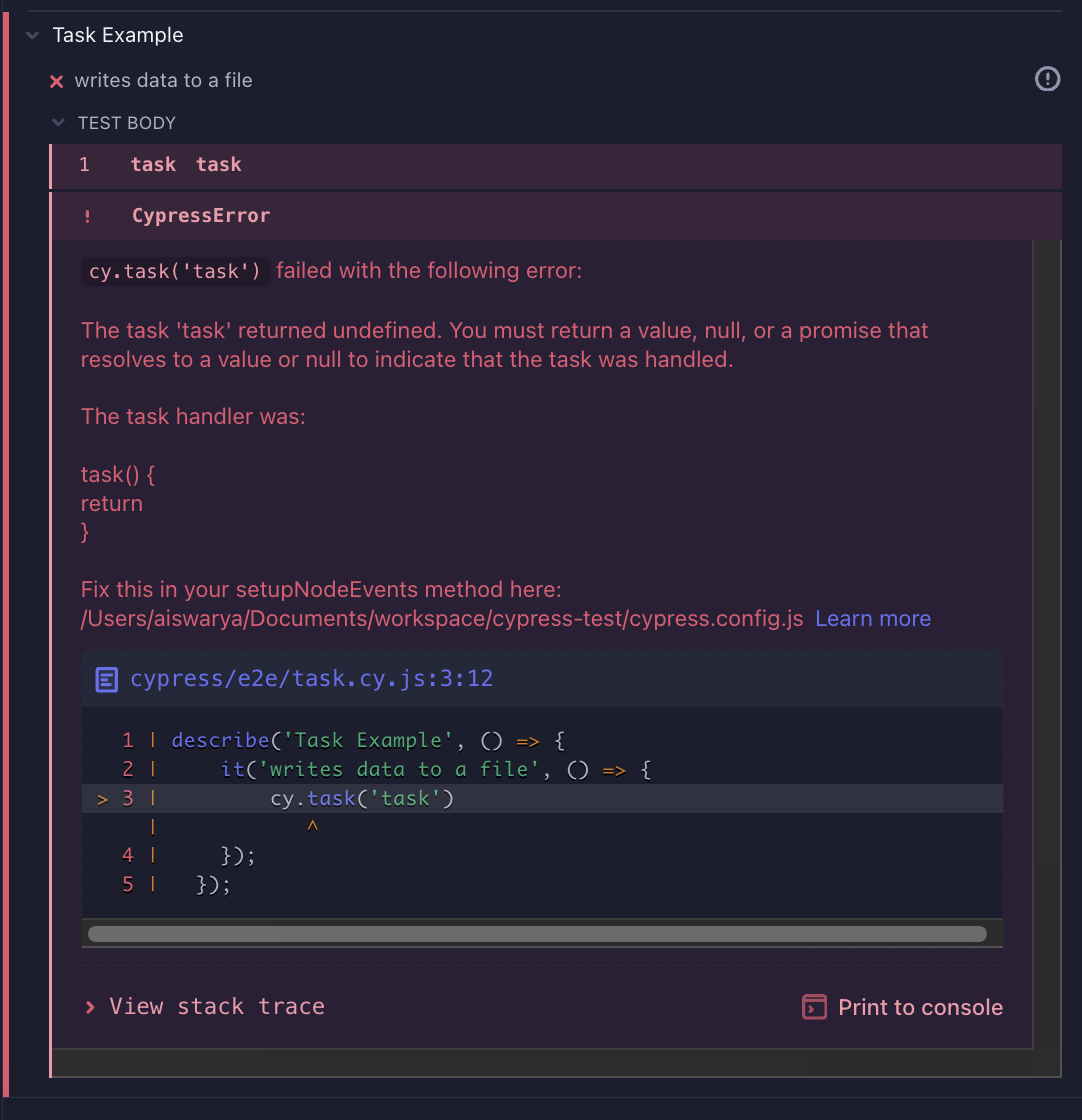
Task returned undefined
The task should return a value or a promise.
Error message: The task ‘task’ returned undefined. You must return a value, null, or a promise that resolves to a value or null to indicate that the task was handled.
Cause:
cy.task() function did not return anything. The task function should return either a value, a promise or a null.
setupNodeEvents(on, config) { on('task', { task() { return null }, }) },
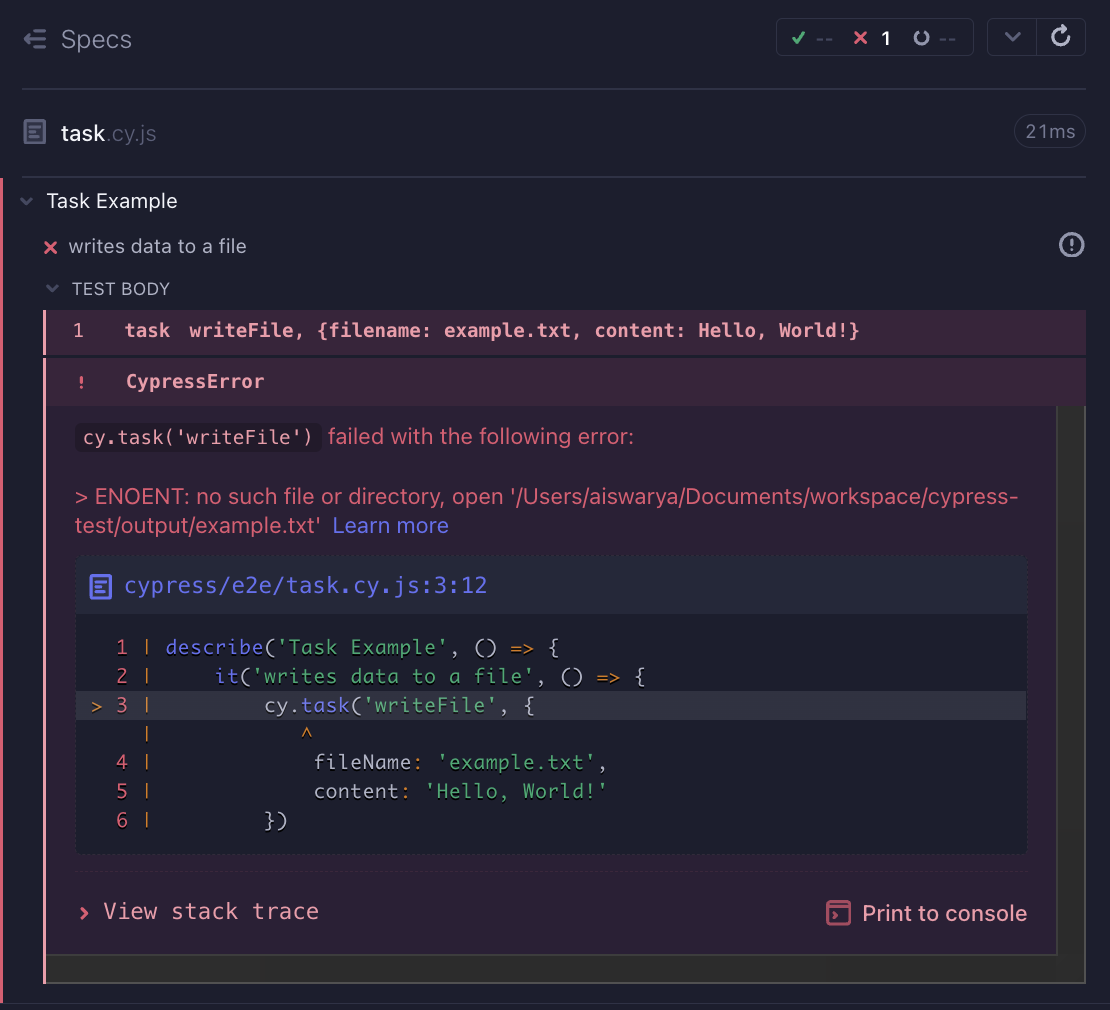
No such file or directory
Error message: ENOENT: no such file or directory
Cause:
- The Cypress task is trying to access a file that doesn’t exist.
- Node.js module is not installed.
Solution:
- Ensure the file paths are correct. The function path.resolve() helps maintain consistency.
- Install dependencies using npm install.
- Create the directory or file correctly.
describe('Task Example', () => { it('writes data to a file', () => { cy.task('writeFile', { fileName: 'fileWrite.txt', content: 'Hope you are having a good day!' }) }); });
Difference between Cypress tasks vs Cypress Commands
Cypress commands are custom functions that create repetitive actions or workflows in Cypress tests. They can also extend Cypress default commands. Cypress commands are executed serially.
On the other hand, Cypress Tasks are executed in Node.js. They allow the execution of operations outside the scope of the Cypress browser.
Here are a few differences between Cypress tasks and Cypress Commands
| Parameter | Cypress Tasks | Cypress Commands |
|---|---|---|
| Execution | Executes on Node.js code in the backend | Runs in a browser environment |
| Use case | Helps in backend operations, reads and writes in a file, and makes API calls | Browser-related operations like interacting with DOM elements or actions |
| Purpose | Used to execute Node.js code | Use to create custom commands that can be reused. |
| Syntax for creation | on(‘task’, {..}) | Cypress.Commands.add(‘commandName’, callback) |
| Syntax for invoking (in the test file) | cy.task(‘taskName’, args) | cy.commandName(args) |
| Asynchronous operation | Can handle asynchronous operations with promises | Can handle Cypress’s built-in asynchronous nature |
| Parallel execution | Used in parallel testing for offloading backend tasks | Runs only within the context of the browser |
| Debugging | Debug using console.log() | Debug using cy.log() |
| Example | Database interactions, reading and writing files, and interacting with HTTP API calls | Clicking buttons, logging in, interacting with DOM elements |
Limitations of Using Cypress Task
Though Cypress task is a very powerful feature, it has its limitations. Here are a few of them:
- Cypress tasks do not interact with UI or DOM elements.
- They are independent of the Cypress Command Chain.
- Limited to interacting directly with the browser features
- They do not have a built-in retry mechanism.
- Errors have to be handled efficiently. Otherwise, they fail the tests immediately.
- Tasks do not support parallel execution.
- Errors could be complex to debug as they log the error in the terminal.
Best Practices for Using Cypress Tasks
Cypress tasks must be used efficiently to ensure the automation test’s maintainability, readability and performance.
Here are some best practices for using Cypress tasks:
- Use cy.task() only for backend operations like reading or writing files, sending HTTP requests, and mocking backend APIs. This is because Cypress Task is ideal for server-side or backend operations that cannot be performed directly on the browser.
- Avoid overusing Cypress tasks, and use them only when needed. Overusing them can lead to unnecessary complexity.
- Enclose the task logic in try-catch blocks to handle errors gracefully. Unhandled errors will crash the tests and make debugging difficult.
Example:
on("task", { writeFile({ fileName, content }) { try { require("fs").writeFileSync(fileName, content); return "Write into the file!"; } catch (error) { return `Error writing file: ${error.message}`; } }, });
Why use BrowserStack to Test Cypress Tasks?
BrowserStack Automate helps test the Cypress tasks by leveraging cross-browser testing, scalability, and a reliable framework.
Here are the reasons why BrowserStack Automate is a great option for testing Cypress tasks
- Cypress runs natively on Chromium-based browsers. However, tasks are often tested in workflows with other browsers like Firefox or Safari. BrowserStack allows Cypress tasks to be run across multiple environments.
- BrowserStack Automate provides a cloud-based framework that allows the tests to run without interfering with the local machines.
- BrowserStack Automate allows the tests to run in parallel, which ensures faster test execution.
- BrowserStack provides access to thousands of real devices and browser combinations to ensure the end-to-end reliability of Cypress tasks.
Conclusion
Cypress tasks play a significant role in extending automation with Cypress beyond its browser capabilities. They help us enable integration with backend systems, database interactions, and file operations. As cy.task() executes the code in a Node.js environment, it can handle operations outside the browser scope.
Incorporating Cypress tasks in the automation framework helps in the reliable and efficient testing of modern web applications.
Useful Resources for Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons