Cypress Disable Test: How to use Skip and Only in Cypress
By Anshita Bhasin, Community Contributor - October 6, 2023
Disabling tests in Cypress is a useful technique that helps to keep tests organized and reduce the time it takes to run the test suite. It temporarily prevents a test from running or being included in your test suite. This can be useful when you are working on a new feature or bug and want to focus on a specific set of tests or when you need to temporarily skip a failing test. The skipped test cases would be temporarily excluded while running as part of your test suite, but it remains part of your test suite.
Overview
Why skip tests in Cypress?
- Temporarily exclude tests which are incomplete or irrelevant.
- Focus test runs on high-priority areas.
How to skip tests?
- Use it.skip() to skip individual tests.
- Use describe.skip() to skip the entire test suite.
- Use .only() to run only specific tests.
- Skip tests at the global level by making the changes in the config file
Conditional skips in Cypress
- Use the cypress-select-tests plugin to filter and select tests based on different conditions.
- cy.skipOn() – skips the test only on specified conditions
- cy.onlyOn() – runs the test only on specified conditions
Benefits of Cypress Disable Test
- Run the other tests in the test suite without being blocked by bugs.
- Disable tests temporarily to debug intermittent failure.
- Run selected tests under specific conditions or environments.
In this blog, we will explore different ways to disable tests and how to run tests conditionally in Cypress.
- When to disable tests in Cypress?
- Different ways to disable a test in Cypress
- 1. Using .skip
- 2. Using .only
- 3. Use Config File
When to disable tests in Cypress?
Disabling tests in Cypress can be useful in many scenarios, from debugging to performance optimization. By temporarily disabling tests, you can keep your test suite organized, efficient, and effective.
There are several situations when it is appropriate to disable tests in Cypress. Below are the most common ones:
- Test Case Fails Due to a Bug: When a test case fails due to a bug in your application, you can disable the test temporarily while developers work on fixing the bug. This way, you can continue to run the other tests in your test suite without being blocked by the failed test case.
- Running a Subset of Tests: Cypress allows you to run a subset of tests in your test suite by specifying a particular test file or test case to run. However, if you want to run all the tests in your test suite except for a few, you can disable the test temporarily.
- Ignoring Tests in CI/CD Pipeline: When running tests in a CI/CD pipeline, you may want to skip certain tests that are known to be flaky or unstable. In such cases, you can disable those tests temporarily so they are not executed as part of the pipeline.
- Debugging: If you are encountering an issue with a test, you can disable it temporarily while you debug it. Disabling tests temporarily can be helpful when you have a test that fails intermittently. By disabling this test, you can run the remaining tests quickly and identify the problematic test, reducing the overall time taken to run the test suite.
- Refactoring code: If you are making changes to the code being tested, you may need to temporarily disable tests that are affected by those changes.
- Testing under specific conditions: In some scenarios, you might need to run specific tests only under specific conditions or on specific environments (For example, If you want to run only on Chrome or if you want to run only on MAC). In such cases, running tests conditionally in Cypress can be helpful.
Different ways to disable a test in Cypress
In Cypress, you can disable a test by using the .skip(), .only() or making changes in the config file.
Below is a detailed explanation of all the 3 approaches:
1. Using .skip
Skip comes from Mocha Framework in Cypress. You can add the .skip to a test using it.skip() or an entire suite of tests using describe.skip() syntax to skip the execution of the tests.
If you add .skip to it block, the test will not run, and it will be marked as “skipped” in the test runner. However, skipped tests will still appear in the test runner interface, but they will be grayed out.
This can be useful if you want to temporarily exclude a test from running or if you have tests that are not yet ready to run but you would want to keep in your test suite.
Using .skip allows you to focus on specific tests or temporarily skip tests that are failing without having to delete or modify the test code. The disabled test will not be executed during the test run and will not affect the results.
Scenario:
- There are 2 test cases to access the URL “https://bstackdemo.com” and click on Add to Cart.
- Skip the first case from running.
Implementation:
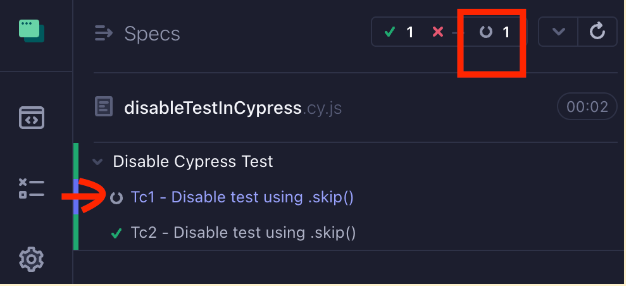
Below is a screenshot from the test case where the first test is skipped using .skip().
describe(“Disable Cypress Test”, () => { it.skip(“Tc1 - Disable test using .skip()”, function () { cy.visit(“https://bstackdemo.com/”); cy.get(“div.shelf-item_buy-btn”).first().click(); }); it(“Tc2 - Disable test using .skip()”, function () { cy.visit(“https://bstackdemo.com/”); cy.get(“div.shelf-item_buy-btn”).eq(1).click(); }); });
Code Walkthrough:
To skip the test case from running, use it.skip(). It will not run this case while the execution of the above specFile. It will be shown in the command log but will be grayed out.
Execution:
In the below screenshot, it is clearly visible only the second test case got passed, and the first one got skipped. Test cases which are skipped will be marked in grey colour and test cases which are passed appear in green colour.
It’s important to note that .skip should be used judiciously, as it makes it easier for test failures to go unnoticed. It is recommended to re-enable tests as soon as possible and to keep your test suite as comprehensive as possible.
2. Using .only
.only() can be added to test case (it block) using the it.only() or to the test suite (describe) using describe.only() to run only the selected tests. Only the tests or suites that have the only flag will be run, and all other tests or suites will be skipped.
This function is useful for temporarily focusing on a specific test or set of tests without having to comment on the others.
To use .only(), simply add it before a test or test suite that you want to run exclusively.
Scenario:
- There’s a test suite with 3 test cases which opens URL- “https://bstackdemo.com/”
- Run only the first and third test cases.
Implementation:
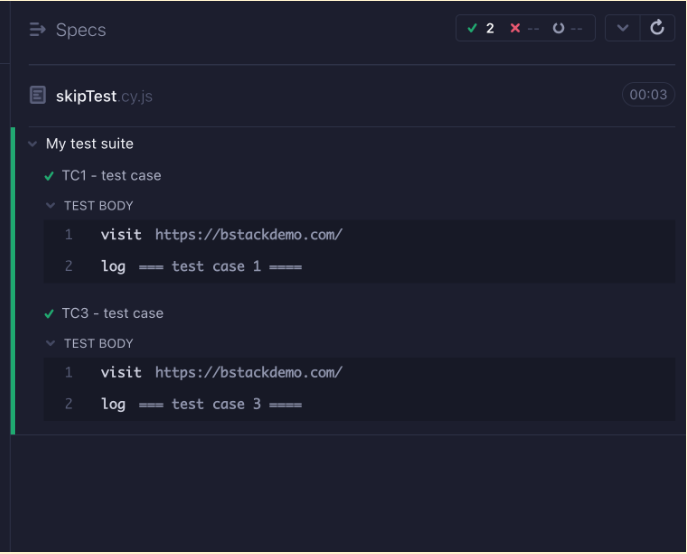
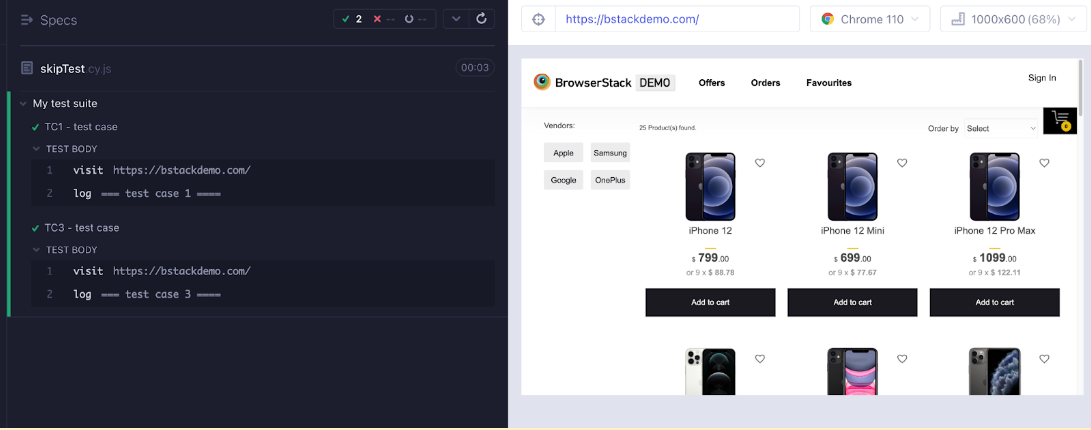
Below is a screenshot from the test suite where the second test case would be skipped, and the first and third would be run.
describe( ‘My test suite’, () => { it.only(‘TC1 - test case’, () => { cy.visit(“https://bstackdemo.com/”) cy.log(“=== test case 1 ====”) }) it(‘TC2 - Skipped test case’, () => { cy.visit(“https://bstackdemo.com/”) cy.log(“=== test case 2 ====”) }) it.only(‘TC3 - test case’ , () => { cy.visit(“https://bstackdemo.com/”) cy.log(“=== test case 3 ====”) }) })
Code Walkthrough:
In order to run the specific test case, use it.only(). For the first and third test cases, it.only() is used, which would run only the 2 test cases.
Execution:
In the below screenshot, it is shown that only Test Case 1 and Test Case 3 are executed.
When we use .only, the remaining test cases are not even shown in the command log, as shown above. Only the focused test cases are visible while execution.
3. Use Config File
You can also skip tests at the global level by making the changes in the config file:
- cypress.config.js (Cypress version 10 and above)
- cypress.json (Cypress version below 10)
You can specify which tests you want to run or skip. You can use the name of your tests or use patterns to pick which tests should run.
Scenario:
For Example, There are 3 specFiles and run only 1 specFile (in other words, ignoring the other 2 specFiles). So, in this case, you can handle it globally from the config file.
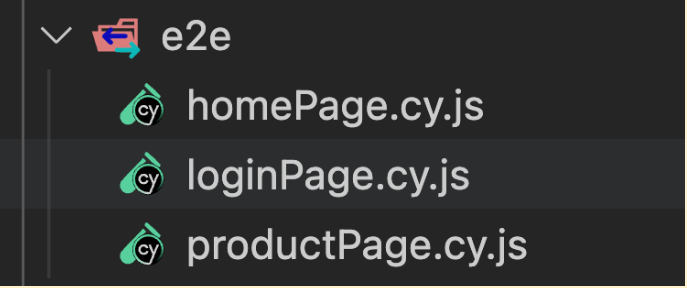
Below is the screenshot of 3 specFiles from e2e in Cypress:
For Cypress version 10 and above.
To disable a test globally in Cypress version 10 and above, you can use the excludeSpecPattern option in your config file – cypress.config.js file. Just pass the test case name which you want to exclude while executing.
Below is an example of how to exclude a test in cypress.config.js:
excludeSpecPattern: [ “cypress/e2e/**/homePage.cy.js”, “cypress/e2e/**/productPage.cy.js” ],
Code Walkthrough:
In the Cypress/e2e directory, there are three test specFiles: homePage.cy.js, loginPage.cy.js, and productPage.cy.js. As seen in the screenshot above, two of these specFiles (homePage.cy.js and productPage.cy.js) have been excluded from execution via the config file’s excludeSpecPattern setting.
Therefore, if you were to run the Cypress tests, only one specFile would be available for execution, as the other two have been excluded.
Execution:
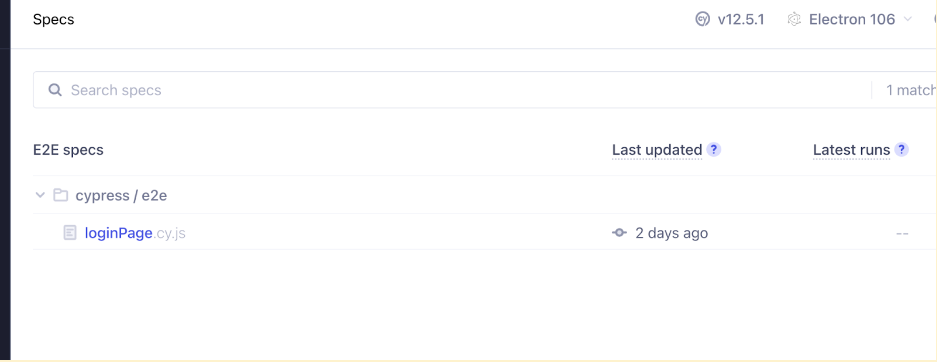
If you run “npx cypress open”, you will see only 1 specFile appearing in Cypress specRunner screen (loginPage.cy.js)
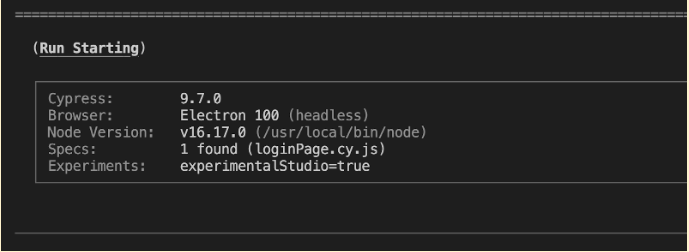
Similarly, if you were to run the tests in headless mode using the command “npx cypress run,” only one test case would be executed, as the other two have been excluded.
Although, there are 3 test cases due to config changes in cypress.config.js. It excluded the other 2 test specFiles and executed only one.
For Cypress version below 10:
In Cypress versions prior to 10, you can globally disable a test by adding its name to the ignoreTestFiles option in your cypress.json file. This will exclude the specific test case from execution.
Below is an example of how to exclude a test in cypress.json
“ignoreTestFiles”: [ “**/homePage.cy.js” “**/productPage.cy.js” ],
Code Walkthrough:
In the Cypress/integration directory, there are three test specFiles: homePage.cy.js, loginPage.cy.js, and productPage.cy.js. As seen in the screenshot above, two of these specFiles (homePage.cy.js and productPage.cy.js) have been excluded from execution via the config file’s ignoreTestFiles setting.
Therefore, if you were to run the Cypress tests, only one specFile would be available for execution, as the other two have been excluded.
Execution:
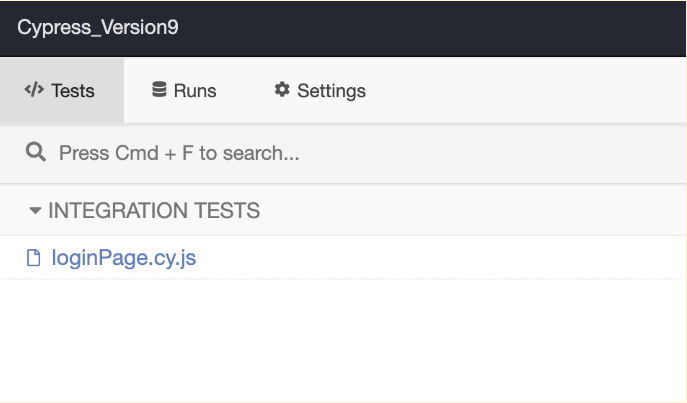
If you open Cypress in headed mode, you will observe only 1 test case in Cypress spec Runner
Similarly, it would display 1 test case even while running it in headless mode using
npx cypress runBy making changes in the config file, you can change it at global level.
How to skip tests conditionally in Cypress?
Sometimes, it may be necessary to skip a test based on certain conditions. For example, you may want to skip a test if it is running on a specific environment or if a certain OS is present. One of the ways to run Cypress tests conditionally based on various conditions is to use the cypress-select-tests plugin. This plugin allows you to filter and select tests based on different conditions, such as the operating system, the browser, or URL.
Below are the steps to follow for using the cypress-select-tests plugin:
1). Install plugin cypress-select-tests using the command:
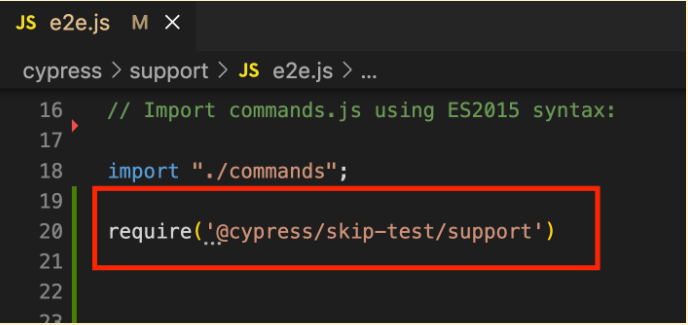
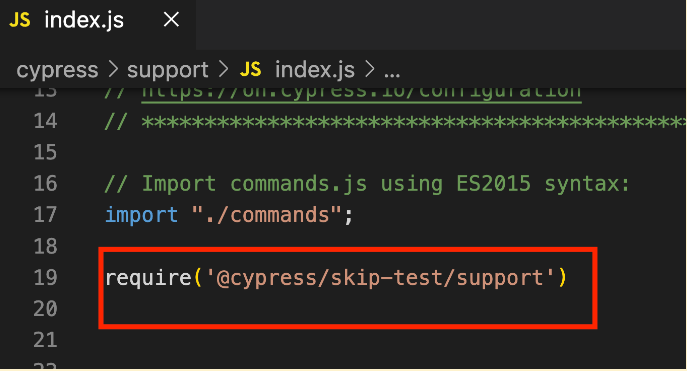
npm install -D @cypress/skip-test2). Add the module (require(‘@cypress/skip-test/support’) to support file in order to use it as custom Cypress commands as cy.skip and cy.onlyOn
For Cypress version 10 and above, add it support > e2e.js
For Cypress version below 10, add in support > index.js
Conditional skip test – when module is added in support file
Given you have already added the module to the support file. You can use below ways to conditional run test cases in Cypress:
1. cy.onlyOn
It runs the test only on specified conditions provided inside cy.onlyOn(). You can skip the other test cases and run only specific condition-based tests.
Let’s understand with the below example:
Scenario:
- You have 2 test cases where you are opening the URL”https://bstackdemo.com/” and clicking on “Add to Cart” in both the test cases.
- You want to run the first test case only on Chrome and the second one on Firefox.
Code:
In order to run the test case conditionally on specific browser, you can use cy.onlyOn(‘browserName’) just like shown below:
describe(“Conditionally disable test in cypress using plugin”, () => { it(“Only on Chrome, Open URL and add product to cart’, () => { cy.onlyOn(‘chrome’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_buy-btn’).first().click(); }); it(‘Only on Firefox, Open URL and add product to cart”, () => { cy.onlyOn(‘firefox’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_buy-btn’).first().click(); }); })
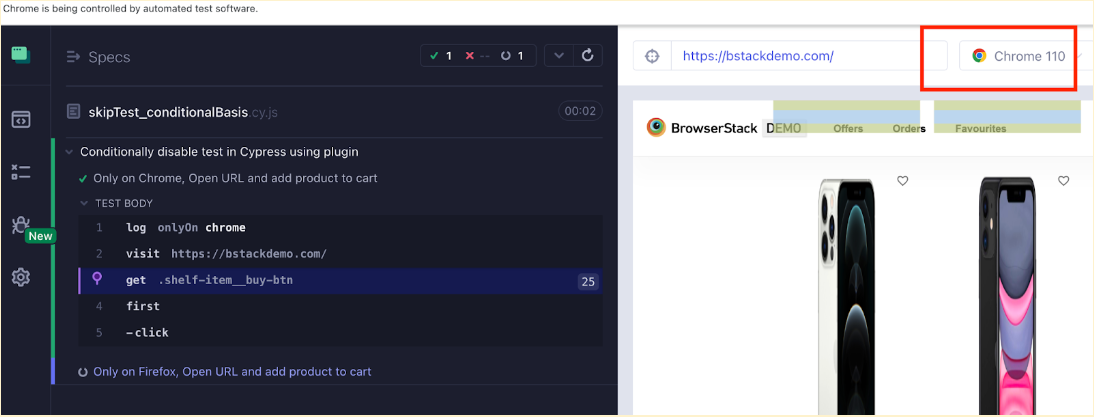
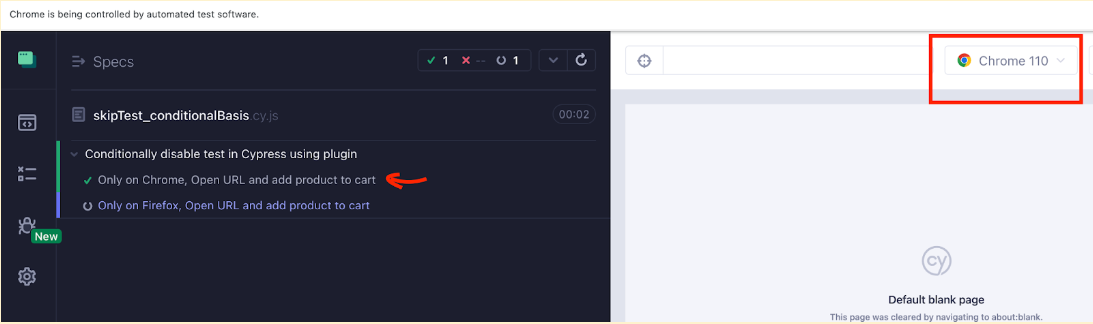
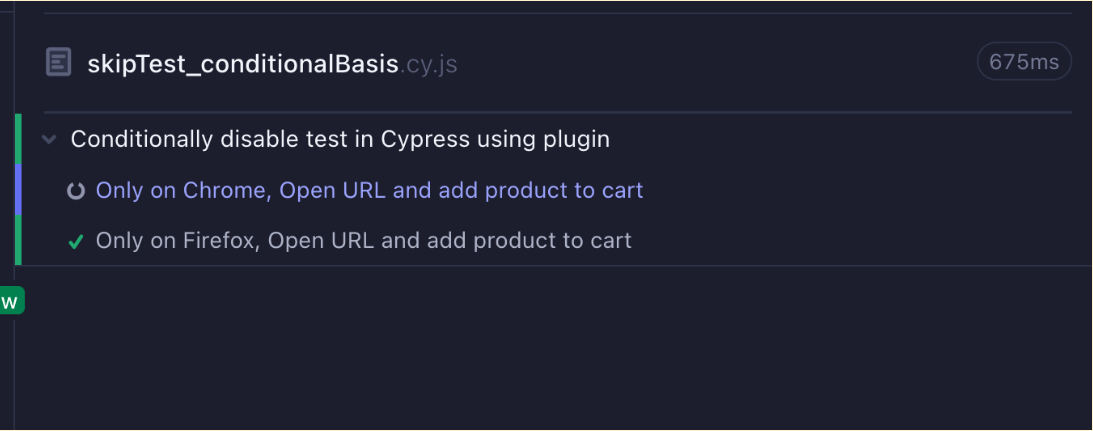
Execution:
On executing the above test case on Chrome browser, only 1st test case would be executed because we have passed cy.onlyOn(‘chrome’) for that.
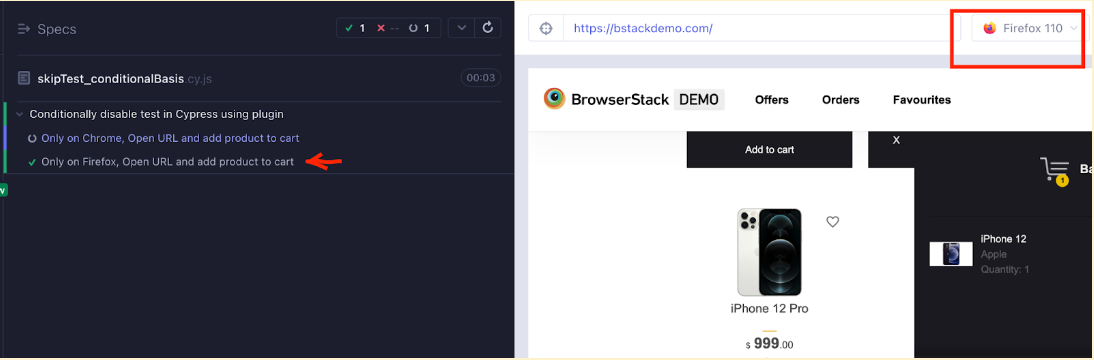
If the above test case is run in the Chrome browser, the second test will be skipped. However, if the same test case is run in the Firefox browser, the second test will be executed, and the first test will be skipped, as shown below:
2. cy.skipOn
It skips the test only on specified conditions provided inside cy.skipOn(). The other test cases would be executed successfully and only those cases would be skipped which have specific conditions.
Let’s understand with the below example:
Scenario:
- You have 2 test cases where you am opening the URL”https://bstackdemo.com/” and clicking on “Add to Cart” in both the test cases.
- You want to skip the first test case if it is running on Windows OS and skip the second one if it is on Mac OS.
Code:
In order to run the test case conditionally on specific OS, you can use cy.skipOn(‘OSName’) just like shown below:
describe(‘conditionally disable test in Cypress using plugin”, () => { it(“Skip on Window, Open URL and add product to cart”, () => { cy.skipOn(‘windows’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_buy-btn’).first().click(); }); it(“skip on MAC, Open URL and add product to cart”, () => { cy.skipOn(‘mac’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_buy-btn’).first().click(); }); })
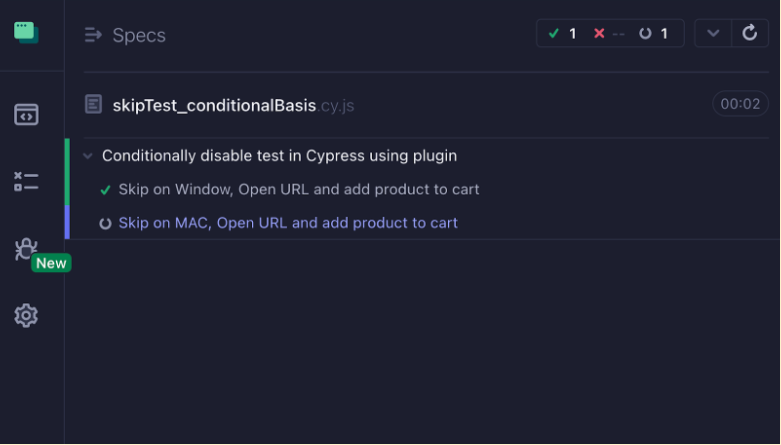
Execution:
On executing the above test case on mac and Linux OS, only the 1st test case would be executed because you have passed cy.skipOn(‘windows’) in a test which means if the OS is other than windows, the test case would be executed.
Running a test case on a mac machine. So, the first test case got executed and the second one got skipped.
Conditional skip test – when module is not added in support file
You can also run the conditional test without importing it in the support file. In that case, you can directly import it in test case file and use .onlyOn() and .skipOn()
import { onlyOn, skipOn } from '@cypress/skip-test'Let’s understand with the below example:
Scenario:
- You have 2 test cases where you are opening the URL”https://bstackdemo.com/” and clicking on “Add to Cart” in both the test cases.
- You want to skip first test case if it is running on Windows OS and run second one, only if it is running on firefox browser
Code:
import { onlyOn, skipOn } from ‘@cypress/skip-test’ describe(“conditionally disable test in cypress using plugin”, () => { it(“Skip on Windows - Open website and click on product”, () => { skipOn(‘windows’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_buy-btn’).first().click(); }); it(“Only on Firefox - Open website and click on product”, () => { onlyOn(‘firefox’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_buy-btn’).first().click(); }); });
Code Walkthrough:
In this case, using skipOn() and onlyOn().
In the first test case, have passed
skipOn(‘windows’) This means the first test case would only run if the OS is other than windows (i.e mac/ Linux ).
In the second scenario, the test case will only execute if the specified browser is Firefox, as indicated by passing
onlyOn('firefox')If a different browser is used, the test case will be skipped.
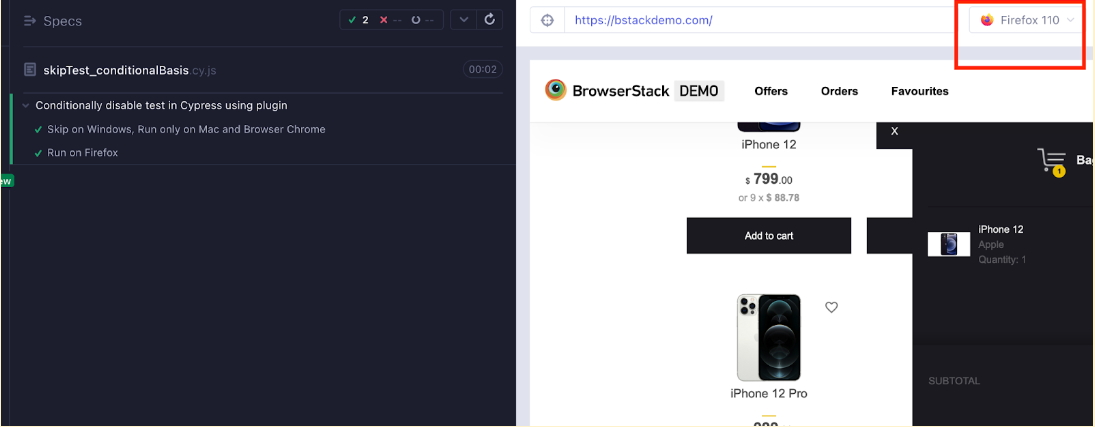
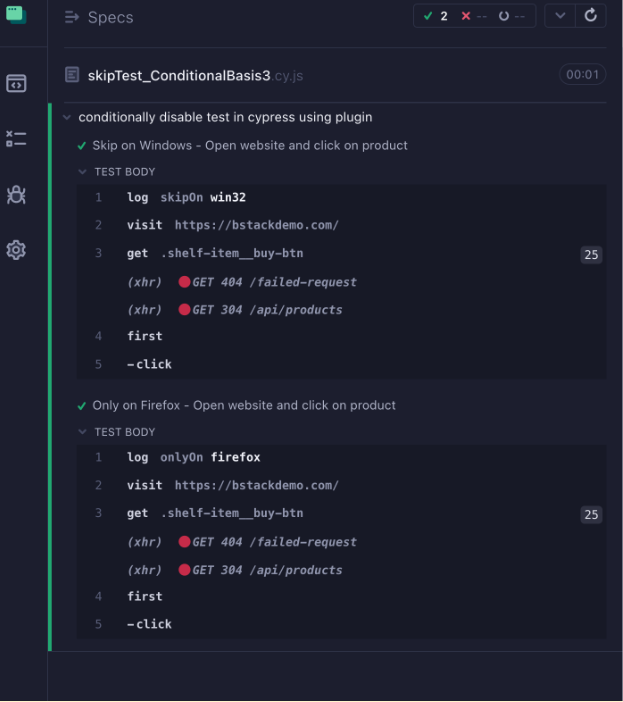
Execution:
As shown in the above screenshot, both test cases were executed successfully because the operating system used was mac, satisfying the first condition. Additionally, the second condition was also met as the test case was executed using the Firefox browser. Therefore, the test case was not skipped.
Run/Skip test based on multiple conditions
If you wish to execute or skip a test based on multiple conditions, you can chain the conditions together. This approach can be beneficial when you want to test on specific browsers and operating systems simultaneously.
Let’s try to understand with below example:
Scenario:
Continuing with the same example:
- I have a test case where I am opening the URL”https://bstackdemo.com/” and adding a product to Cart.
- I want to skip the test case if the browser is Firefox
- I want to run it only when OS is MAC and browser is Chrome
Implementation:
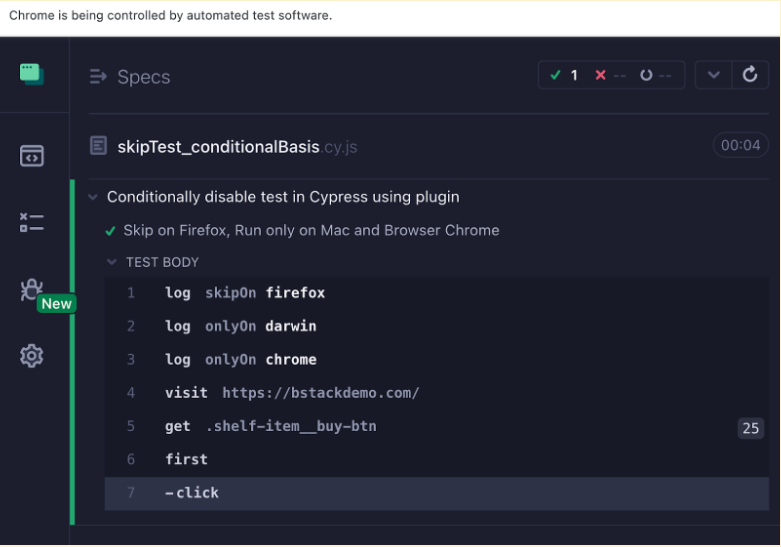
import { onlyOn, skipOn } from ‘@cypress/skip-test’ describe(“Conditionally disable test in cypress using plugin”, () => { it(“skip on Firefox, Run only on Mac and Browser Chrome”, () => { cy.skinOn(‘firefox’) cy.onlyOn(“mac”).onlyOn(‘chrome’) cy.visit( “https://bstackdemo.com/”) cy.get(‘.shelf-item_but-btn’).first().click(); });
Execution:
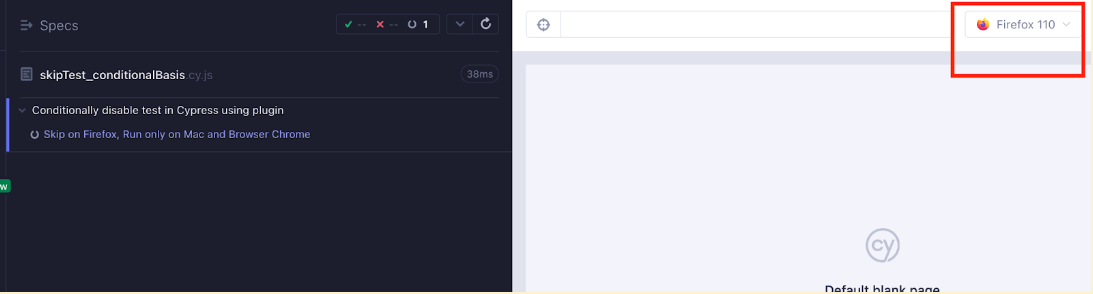
If we run the above test case on Firefox browser, it would get skipped
If I run the same test case in Chrome browser and MAC OS, it would be executed successfully
Likewise, you can add multiple conditions and disable/run test cases based on those conditions.
How to exclude a test using Cypress CLI?
In Cypress, you can run a specific test by using the –spec option in the Cypress CLI. This option enables you to run only the tests that are specified, excluding any other tests that are not mentioned. Below is the syntax:
npx cypress run --spec “<file_path>”Running single specFile cases using Cypress CLI:
Let’s understand with an example: If you have five spec files named sanity.cy.js, regression.cy.js, api.cy.js, ui.cy.js, and performance.cy.js. If you want to run only the sanity.cy.js file and skip all the others, you can use the following command.
For Cypress version below 10, it can be used as below:
npx cypress run –spec “cypress/integration/sanity.cy.js”For Cypress version above 10, you can use the below syntax:
npx cypress run –spec “cypress/e2e/sanity.cy.js”Code Walkthrough:
The above command will execute only the specFiles that are explicitly specified in the sanity.cy.js and ignore all other specFiles in the project.Similarly, you can run other spec files also by specifying their file paths with the –spec option.
Running multiple specFiles using Cypress CLI
To run multiple specFiles simultaneously using Cypress CLI, you can use the following approach: Rename all the specFiles with the same file extension and pass a pattern while executing them through Cypress CLI.
Scenario:
For example, if we have 5 specFiles with the file extension regression.js and 4 specFiles with sanity.js file extension, you can use the –spec option to specify which specifies you want to run using *.js file to run.
Execution:
To 4 specFiles with sanity.js file extension, use the below command:
For Cypress version below 10:
npx cypress run –spec “cypress/integration/*.sanity.js”For Cypress version 10 and above:
npx cypress run –spec “cypress/e2e/*.sanity.js”This way, you can run multiple specFiles using Cypress CLI while skipping the other specFiles.
Conclusion
In this blog, we have explored several approaches to exclude tests during Cypress test execution.In order to make the most of Cypress and keep your test suites organized, it’s important to know how to exclude tests when necessary.