How to improve Cypress tests with Parameterization?
By Gaveen Nayanajith, Community Contributor - June 1, 2023
Parameterization is a technique used in testing to systematically vary the input values of a test case without duplicating the test itself. It allows testers to execute a single test case multiple times with different sets of data, thereby increasing the coverage and effectiveness of the testing process.
By parameterizing the test data, testers can explore various scenarios and edge cases, ensuring the software behaves correctly across various inputs.
What is Cypress parameterized testing?
In Cypress testing, the parameterization can feed test data to a recurring test flow. This can be achieved through a few methods. To initiate parameterized testing in Cypress, fixtures can be used.
- Fixtures are the most common and the best method for Cypress testing with parameterization.
- In fixtures, we maintain a data set with “key/value” pairs.
- This JSON is the most used and recommended form, as the Cypress spec file is written in Javascript. Otherwise, any key/value pair storing data structure can be used according to the tech stack and the data usage purposes.
- These data files are stored under the fixtures folder, and when the spec files are scripted in the before() section, the fixtures need to be loaded and declared.
The parameterized testing is also done with plugins and environment variables in some languages and frameworks. Still, since employing fixtures is one of Cypress’s best practices, users are not recommended to use the other means.
Benefits of Parameterization in Testing
In modern software testing, vigorous and continuous testing has taken priority in the needs of the software automation checklists. So to achieve steady and uninterrupted test flows with error-free codes, parameterization is used. The parameterization of the tests uses a set of parameters fed to a common test flow which alters the input states and will have differentiated outputs for each.
There are a few benefits that parameterization will bring to the test suite:
- High efficiency: The tests will be written and executed efficiently as the reusability of the code base is practiced.
- Easy to troubleshoot: Troubleshooting the test cases is easy as the test flow for many test cases will be the same. If the results are still faulty or buggy, they can be troubleshot by recleaning the parameterized test dataset.
- Flexibility and scalability: Adapting the Cypress test suite to changing requirements or variations in the system under test becomes more manageable with parameterization.
- Customization and personalization: Test parameterization allows for the customization and personalization of tests based on specific conditions or user preferences.
- Improved defect detection: By exploring a more comprehensive range of test scenarios through parameterization, you increase the likelihood of uncovering defects or issues that may be missed in a narrower set of tests.
- Documentation and reporting: By including the parameter values in test reports or logs, you can provide detailed information about the test coverage, configurations, and data used during testing. This facilitates traceability and aids in identifying specific test scenarios that led to issues or failures.
Also Read: Handling Test Failures in Cypress
Example of Writing a Parameterized Test with Cypress Fixtures
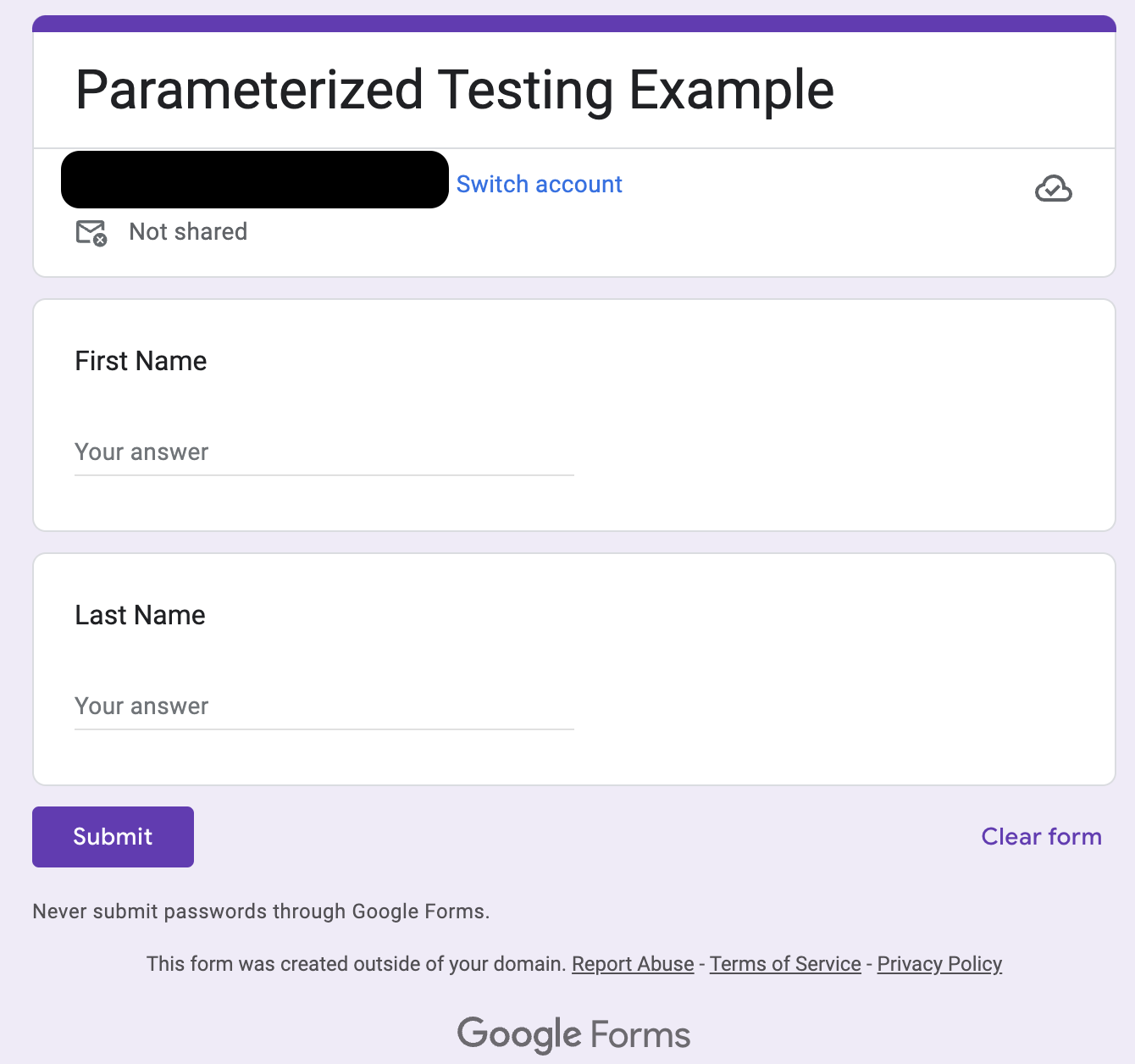
For this particular example, a Google form is used.

In this scenario, the name variables for the Google form are coded in JSON format inside a separate file named “names.json” inside the fixtures directory. Inside this JSON file, multiple values can be added. Then inside the test class, the “names” fixture class is called, and the values will be obtained using for each loop, which then is fed to the input field of the Google form.
describe('Parameterized tests with Cypress', ()=> {
beforeEach(function(){
cy.fixture('names').then((names) =>{
this.names = names
})
})
it('Check for Dynamic click', function() {
cy.visit('enter form link')
cy.wait(4000)
cy.xpath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[1]/div/div/div[2]/div/div[1]/div/div[1]/input').should('be.visible').type(this.names.fname)
cy.xpath('//*[@id="mG61Hd"]/div[2]/div/div[2]/div[2]/div/div/div[2]/div/div[1]/div/div[1]/input').should('be.visible').type(this.names.lname)
})
})The Parameterized Test
{
"fname": "Gaveen",
"lname": "Nayanajith"
}The Fixture file for the name parameters
Best Practices for Parameterization in Cypress Testing
Parameterization can significantly enhance the effectiveness and maintainability of Cypress tests. By leveraging parameterization, you can write more reusable and scalable tests.
The best practices that should be used in a parameterized test are the same as those used in the normal Cypress test.
Some of the crucial ones can be listed as follows:
- Identify Test Scenarios: Identify different test scenarios or variations you want to parameterize. These scenarios typically involve other inputs or conditions that need to be tested.
- Create Test Data: Prepare the test data that will be used for parameterization. This can include various sets of input values, configuration options, or test fixtures.
- Script Readable Test Cases: The test cases should be readable using comments. Since several Quality engineers use a codebase, the tests should be readable as they can be subjected to changes and altercations.
- Avoid Hard Coding: As we use strict directory policies along with the fixtures, hard coding should be avoided as it can be the main reason for the imbalance of our architecture.
- Use Descriptive Names: This is the most important practice that needs to be enforced when parameterization is done. Because the descriptive test will be the key to finding the test flow as most of them will have the same skeleton while the test will only be changed. So to identify the changed test flows, we must have descriptive test names.
- Log and Report: Enhance your test reporting by logging the parameter values for each test iteration. This will help you identify the data that led to test failures or issues.