What is Cypress Page Object Model?
By Gaveen Nayanajith, Community Contributor - July 26, 2022
Web test automation has become increasingly important due to the growing market size of web applications and websites at a CAGR of 34% which is expected to reach USD 7.6 Billion by 2026. It is essential for customer engagement and retention that the web applications are built to deliver a seamless user experience. Test Automation helps in achieving this with better accuracy and in a shorter period of time, keeping release cycles shorter.
To leverage the benefits of automated web application testing, selecting the right Test Automation framework like Cypress is essential.
Cypress is one of the popular web test automation frameworks that is gaining traction among the developer and QAs due to its easy installation and setup. This article discusses how to use Page Object Model in Cypress for better testing experience.
What is Cypress Page Object Model?
Page Object Model (POM) is a trending technique used in test automation in the Quality Engineering world. Simply put, the Page Object Model refers to using the Objects/Classes to depict and represent all the locators and functions (Components used for the automation) related to that particular page in a web application.
These Cypress Locators help in finding the required HTML elements on the page, so that these can be used in the test scripts for test automation. Locators help in identifying the element that has to be used for automating a certain function using Cypress Automation.
Read More: Cypress Locators : How to find HTML elements
With the Page Object Model, you can simply break down a whole web application into multiple pages and use classes to depict those pages. In this way, each page in the web application corresponds to a particular class in the Page Object.
Also sometimes a single page in the application can be used across multiple classes in the Page Object, according to the functionalities of the page.
Benefits of using a Page Object Model
Here are the two main benefits of using a Page Object Model:
- Code Reusability
The main benefit of using the Page Object Model will be code reusability. Since we are using different classes to separately represent the pages, instead of using duplicate locators and methods, we can use the locators and methods of the relevant class for the page inside various kinds of test scenarios by just creating an Object of the page class in the test class or by importing the class to the test class.
- Code Maintainability
By creating a Page Object Model we are creating a separate layer for the pages so that we can separate the page-wise methods and locators from the test scenarios which are in the test layer. So we can maintain the test flow code in the test layer and all the locators and methods-related code can be maintained through the layer of the Page Object Model.
In a standard Cypress project, the page classes are stored in a separate folder. Those pages will be imported accordingly into the test classes according to the relevance.
Cypress Page Object Model Example
In this example, using bstackdemo.com as demo site to demonstrate how Page Object Model works in Cypress.
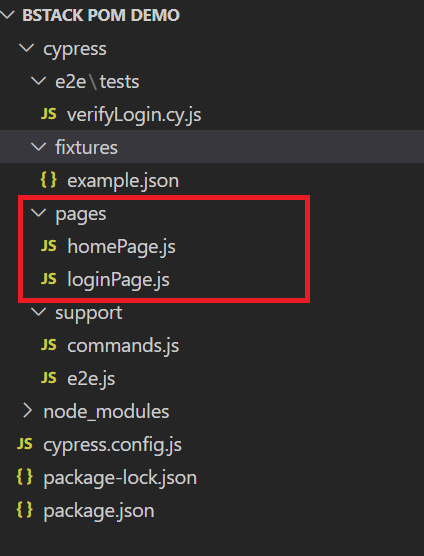
To begin with, let’s see the project structure for the Page Object Model in Cypress. As seen in the example below, a folder named “pages” is created under the “Cypress” folder, which is used to store both homePage.js and loginPage.js.

Home Page and Login Pages in Pages Folder
- homePage.js
The homePage.js consists of all the methods that are related to the Homepage of the website. You also can store the locators in a variable, so that you can reuse locators as well. (For the purpose of demonstration, simply using the locators as above in the example)
class homePage{
elements ={
loginBtn : () => cy.get(“#signin”),
logOffBtn : () => cy.get(“#logout”)
}
clickOnSignin(){
this.elements.loginBtn().click()
}
}
module.exports = new homePage();
In the above code, the locators are used to identify elements, which are being stored using the Cypress method cy.get(locator). Then, creating the method using the identified web elements to click on the Login button.
- loginPage.js
The loginPage.js class is used to store a web element used inside the login page. The Cypress commands cy.get(locator) and cy.xpath() are used to get the locators for different web elements on the login page. Then the method login() uses these locators to create a flow for login.
class loginPage{
elements ={
usernameDropDown : () => cy.get(“#username”),
selectUser : () => cy.xpath(“//div[text()=’demouser’]”),
passwordDropDown : () => cy.get(“#password”),
passwordOption : () => cy.xpath(“//div[text()=’testingisfun99′]”),
loginBtn : () => cy.get(“#login-btn”)
}
login(){
this.elements.usernameDropDown().click();
this.elements.selectUser().click();
this.elements.passwordDropDown().click();
this.elements.passwordOption().click();
this.elements.loginBtn().click();
}
}
module.exports = new loginPage();
require(‘cypress-xpath’)
For this class, using Cypress Xpath library as well.
Structure of E2E User Flows using Cypress Page Object Model
Now let’s see how the test flows are being coded and how the pages are being used in the test flows.

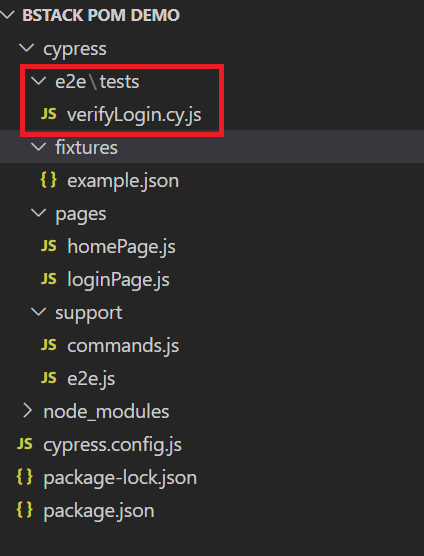
Login scenario verification in the e2e/tests folder
Using the “e2e” folder to layer out the resources related to testing. Creating another folder named “tests” inside the e2e folder, which is used to store actual test cases written in Cypress. If there are other resources that are used in the tests such as .json files, then you can store them inside a separate folder under e2e.
- verifyLogin.cy.js
import homePage from “../../pages/homePage”
import loginPage from “../../pages/loginPage”
it(‘Should login to inventory page’, () =>{
cy.visit(‘https://bstackdemo.com/’)
homePage.clickOnSignin();
loginPage.login();
homePage.elements.logOffBtn().should(‘have.text’,’Logout’)
})
In here, with line 1, I have imported the homePage class as the homePage object, and with line 2 I have imported the loginPage class as the loginPage object.
Then from line 4 – line 10 the test flow is written using the Cypress methods to verify that we can log in successfully. Here, in line 9 you can see that we are using the web element that we stored inside the homePage.js to verify the Login button is now changed to Logout.
Note: The full code for the Demo Project is in Cypress Page Object Model Github
Page Object Model vs Cypress App Actions
Even though you can use the Page Object Model in a Cypress project, you can also use App Actions, which is an easy way offered only by Cypress.
Cypress Automation, which is used for visual end-to-end tests runs inside the browser, enabling QA to control the functions that are being used in the browser easily through the Cypress App Actions.
Cypress App Actions is using a Modal method which is referring to various states of the web app so that you can surpass the unnecessary steps, and get into the certain pages or states of the web app.
By using Cypress App Actions, you certainly can decrease the running time of tests, because you can defer some test flows by surpassing through modal states. However, with Page Object Model you have to execute them even though they might not be much relevant for your test flow.
At times, where all the steps are not significant to be implemented within a flow, Cypress App Actions can be preferred over Cypress Page Object Model to reduce execution time of tests.
On a closing note
Page Object Model is the most commonly used method in test automation for Web testing. So Cypress also allows the usage of the Page Object Model. Even though Cypress is offering the App Actions option, it will be good practice for using the Page Object Model as it will simplify the coding process as well as the maintenance. But there will be a slight advantage in running time when we are using Cypress App Actions.
We can mitigate this by removing unnecessary methods and assertions inside the testing flows. Another thing we can do when using the Page Object Model is to use appropriate methods to mitigate the waits which will vastly decrease the running time if correctly implemented. So with the Page Object Model, we can optimize the automation process inside a Cypress project which will give us comprehensive outreach for the separate Test and Page layers, so that we can mitigate and maintain the integrity of the test flows in the long run.
Run Cypress Tests on Real Devices