Cypress is a purely JavaScript-based test automation tool for the modern web. As a testing tool, it is not just an alternative to Selenium WebDriver.
Cypress has been developed to introduce developers to software testing – something usually left to testers and QA professionals. It is built for the modern web and addresses the pain points devs and QA teams face while testing an application.
It supports different types of testing like: End to End Testing Unit Testing, Integration Testing, API Testing, Visual Testing, UI Testing.
Getting Started with Cypress Installation
Cypress is a desktop application that users need to install in their systems. It supports the following operating systems:
- MacOS 10.9 and above (64-bit only)
- Windows 7 and above
- Linux Ubuntu 12.04 and above, Fedora 21, and Debian.
Prerequisites For Installing Cypress
One needs to have Node.js preinstalled in their systems as Cypress is a Node-based application. Node.js is a JavaScript runtime environment. One can download and install Node.js for a particular operating system from their download page. The Node.js installation also covers the installation of npm (Node package manager).
Cross verify the Node.js installation by running the below command in the terminal:
node --version
To verify the npm version, run the following command
npm --version
A user must also have a code editor like Microsoft’s Visual Studio Code for convenient programming and maintaining project directories.
Prerequisites for Installing Cypress
- Install NodeJS
- Install IDE like Microsoft Visual Studio or IntelliJ
For users using npm to install Cypress, Cypress supports Node.js 10 and above.
How to Install Cypress?
There are two ways to install Cypress:
1. Using NPM
To install Cypress using the npm (Node package manager) navigate to the project directory and execute the following command:
npm init
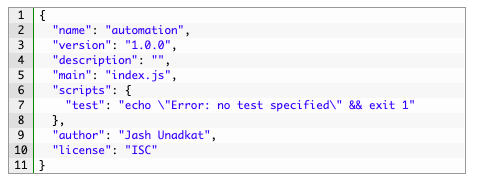
The command above creates the package.json file. Just provide fundamental details like – package name, description, keywords, and author name.
The image below represents the final package.json file once the user fills up the details.
Once done, run the command below to install Cypress.
npm install cypress --save-dev
The command above installs Cypress locally as a dev dependency for the particular project.
Note: Users must ensure that they have already executed the npm init command. One must also verify the existence of the node_modules folder or package.json file in the root of the project to ensure Cypress is installed in the target directory.
For users willing to install Cypress using the Yarn package manager, navigate to the project directory and execute the following command:
yarn add cypress --dev
Install Cypress using NPM by running the following commands
- npm init
- npm install cypress --save-dev
2. Downloading Cypress Directly
For users who are not acquainted with npm, yet want to try Cypress instantly, it is possible to directly download the zip file of Cypress from the CDN.
The direct download link automatically detects the user’s platform and fetches the zip file with the latest version of Cypress. Bear in mind that users who downloaded Cypress directly won’t be able to record the dashboard. Once the zip file is downloaded, unzip and double-click to start the Cypress application. It will start without the need for installing any dependencies.
Cypress installation is now complete.
Running Cypress Tests on Real Browsers Using BrowserStack
Testing in real environments is mandatory to gain accurate test insights and explore bugs end users may encounter in the real world. BrowserStack allows testing teams or individual testers to install Cypress and execute tests across leading browsers like Chrome, Edge, and Firefox.
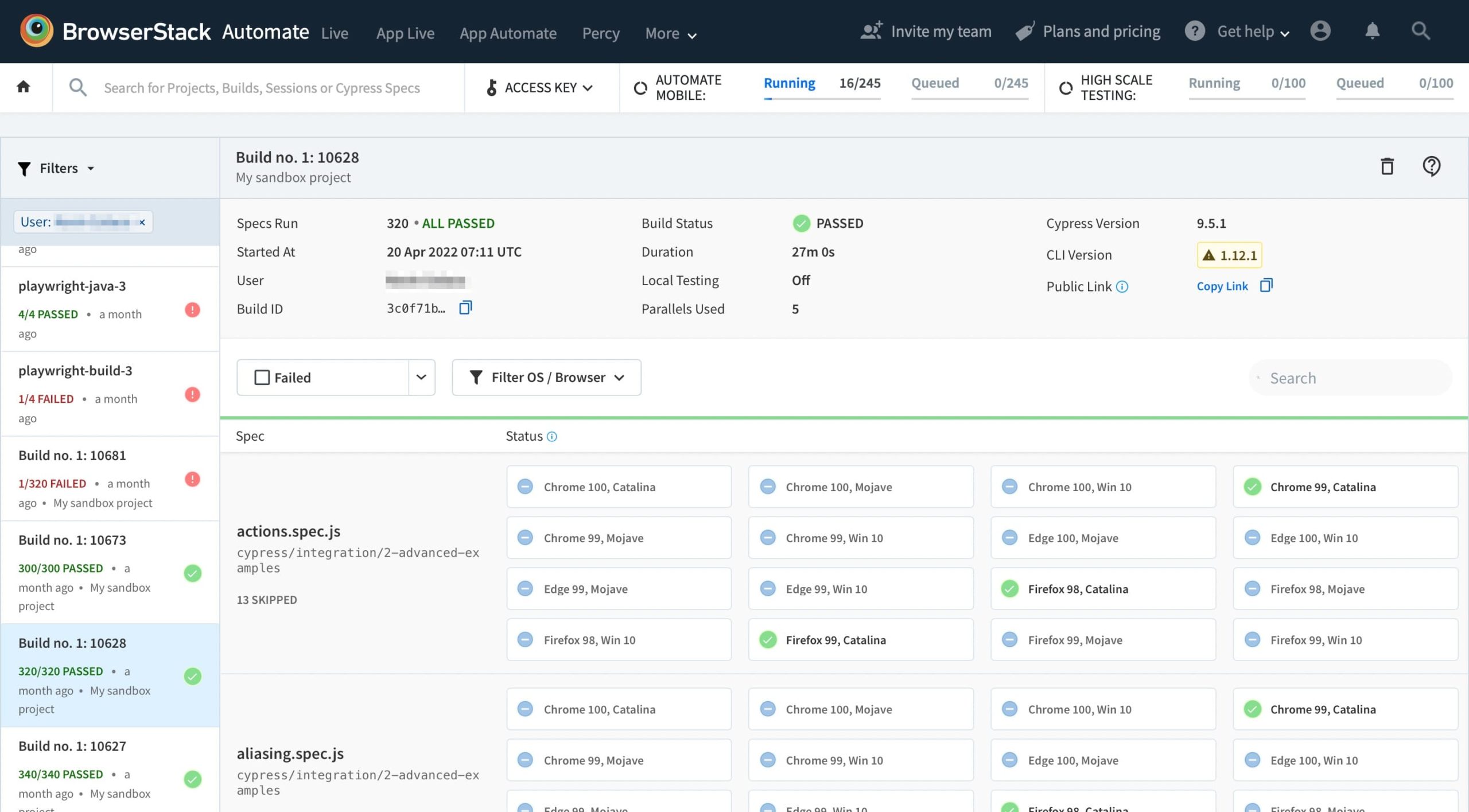
After running your tests, visit the BrowserStack Automate dashboard to view your test results and check if everything is in place.
Using BrowserStack, one can instantly get started with parallel testing using Cypress across 30+ browser versions. Cypress automation with BrowserStack is a feature-rich proposition as it can be harnessed in 3 simple steps:
- Install the BrowserStack Cypress CLI to trigger your tests and get status updates
- Create a sample JSON file to configure your test runs on BrowserStack.
- Trigger your tests via CLI, and view and debug the results on the Automate dashboard.
Run your Cypress Tests for Free
Why use BrowserStack Automate to run Cypress Tests?
You should run Cypress Tests on a real device cloud like BrowserStack Automate for below reasons:
- Cypress does not allow running parallel tests on local: You would need to set up an external infra like BrowserStack automate and integrate with Cypress to run parallel tests seamlessly.
- Realistic Testing Conditions: Real device clouds provide access to a broad spectrum of devices and environments, ensuring tests reflect actual user conditions accurately.
- Enhanced Security: Maintained with high security standards, real device clouds offer secure, isolated testing environments, minimizing data breach risks.
- Broad Browser and OS Coverage: Helps identify compatibility issues across various browsers and operating systems, enhancing user experience.
- Performance Insights: Real devices yield authentic performance data essential for optimizing application responsiveness.
- Scalability and Accessibility: Facilitates scalable and accessible testing, suitable for distributed teams.
- CI/CD Integration: Integrates smoothly with CI/CD pipelines for continuous testing and early issue detection.
- Cost-Effectiveness: Although initially more costly, it saves on long-term expenses related to fixes and support.