How to load Cypress Chrome Extension?
By Hamid Akhtar, Community Contributor - April 28, 2023
Speed and performance are crucial elements to consider while testing apps. Also, other best options eliminate unpleasant and repetitive elements to give developers more time to focus on making apps. Using browser extensions is a terrific approach to accomplish this while boosting productivity.
A browser extension expedites the manual cross-browser testing processes the QA engineers use. Chrome, Firefox, Edge, Opera, and IE are just a few browsers that can be used for online browser testing.
The Current Google Chrome Landscape
With 64.8% of the market, Chrome continues to be the most used browser among them.

We aim to build a thriving open-source community that benefits productivity, makes testing enjoyable, and makes developers happy. In this attempt, this article will create a straightforward route that will result in a quicker solution, like the Cypress Chrome Extension.
Why use Cypress?
A cutting-edge front-end testing tool built for the modern web is Cypress. Cypress can test any program that runs in a browser. This end-to-end testing framework was created from the ground up, which puts it in a unique position to get beyond Selenium’s constraints. You can complete your first successful test with Cypress in just 5 minutes!
Prerequisites
Set up Cypress and start a new project to get things going. Use the following commands to start a new project:
$ mkdir cypress-tutorial $ cd cypress-tutorial $ npm init -y
Installing the Cypress package as a development dependency is the next step:
$ npm install --save-dev cypress
Edit the package.json file in the project’s root and change the scripts property to read like this:
"scripts": { "test": "npx cypress run", "cypress:open": "npx cypress open" },
Create a file called cypress.json in the root folder of your project, save it, and then use it as the configuration file to tailor Cypress’ behavior to this particular project.
To the file, add the following code, then save it:
{ "chromeWebSecurity": false }
Installing Google Chrome
Windows, Android, iOS, macOS, and Linux users can easily download Google Chrome. You only need an existing browser to get to the download page or the App Store on iOS. You will walk through installing the Google Chrome web browser on your computer and mobile device.
- Visit the Google Chrome download page for your web browser. Use any web browser to download Google Chrome.
- There is a blue button in the center of the page.
- If you do not want Google to get your usage data, uncheck the box below.
- It can take a while for the setup to download.
- Start the Chrome setup. You can access your download icon using the Finder or File Explorer on a Mac or Windows computer by clicking the download symbol in your browser (Mac).
- It will appear to be ChromeSetup.exe. To launch the setup, double-click the .exe file.
- The installation of this can take a while. Google Chrome will launch immediately when it’s done. It is now possible to make it your default browser.
Installing Node.js and npm
- You must install Node.js and the npm command line interface using either a Node version manager or a Node installer to publish and install packages to and from a public or private npm registry.
- Installing Node.js and npm is extremely recommended using a Node version manager like nvm.
- Using a Node installer is not since it installs npm in a directory with local rights, which may result in permissions errors when you execute npm packages globally.
Run the following command on the command line to obtain the most recent version of npm:
npm install -g npm
Installing npm and Node.js using a Node version manager
macOS or Linux Node version managers
Windows Node version managers
Plugins
You can access, alter, or expand Cypress’s internal functionality using plugins. As a user, all your test code, application, and Cypress commands are typically executed in the browser. Another Node process that plugins might use is Cypress.
Npm modules are plugins that are included in the official Cypress list. Since they can be updated independently of Cypress, they can be versioned and upgraded separately.
Any plugin that has been released can be installed using NPM:
npm install <plugin name> --save-dev
How to use a plugin in Cypress?
- In the Cypress configuration, you must include your plugin in the setupNodeEvents function as of Cypress version 10.0.0.
- You can include your plugin in the (deprecated) plugins file if you’re still running an older version of Cypress.
Example:
const { defineConfig } = require('cypress') module.exports = defineConfig({ // setupNodeEvents can be defined in either // the e2e or component configuration e2e: { setupNodeEvents(on, config) { // bind to the event you care about on('<event>', (arg1, arg2) => { // plugin stuff here }) }, }, })
Downloading the Cypress Chrome Extension
Cypress is a node module, so to handle a Chrome extension, you must add an npm plugin by using the command below.
$ npm install -g -- save-dev cypress-browser-extension-plugin
In the plugins file for your project:
// cypress/plugins/index.js const extension loader = require('cypress-browser-extension-plugin/loader'); module.exports = (on) => { on('before:browser:launch', extensionLoader.load('/path/to/your/extension')); }
In your project’s supports file:
// cypress/support/command.js const addExtensionCommands = require('cypress-browser-extension-plugin/commands'); addExtensionCommands(Cypress);
In the support file for your project:
// cypress/support/command.js const addExtensionCommands = require('cypress-browser-extension-plugin/commands'); addExtensionCommands(Cypress);
Simply pressing the following command will start Cypress once just one extension has been loaded.
$ npx cypress open Select the spec file, loadChromeExtension.spec.js.
From the Chrome Web Store
You may export tests straight from the Recorder panel with the Cypress extension for DevTools. With this extension, you may quickly export recordings from Chrome DevTools Recorder as Cypress tests. You can explore this subject more:
Installation
$ npm install -g @cypress/chrome-recorder
Run the following commands to use the interactive CLI:
$ npx @cypress/chrome-recorder
Loading the Extension in Google Chrome
You can easily export tests from the Recorder panel using the Cypress extension for DevTools.
- For the repository, click here
- Install the Cypress Chrome Recorder extension to export recordings straight from the Recorder UI in Chrome DevTools.
- Visit this link to learn more about the Cypress Chrome Recorder.
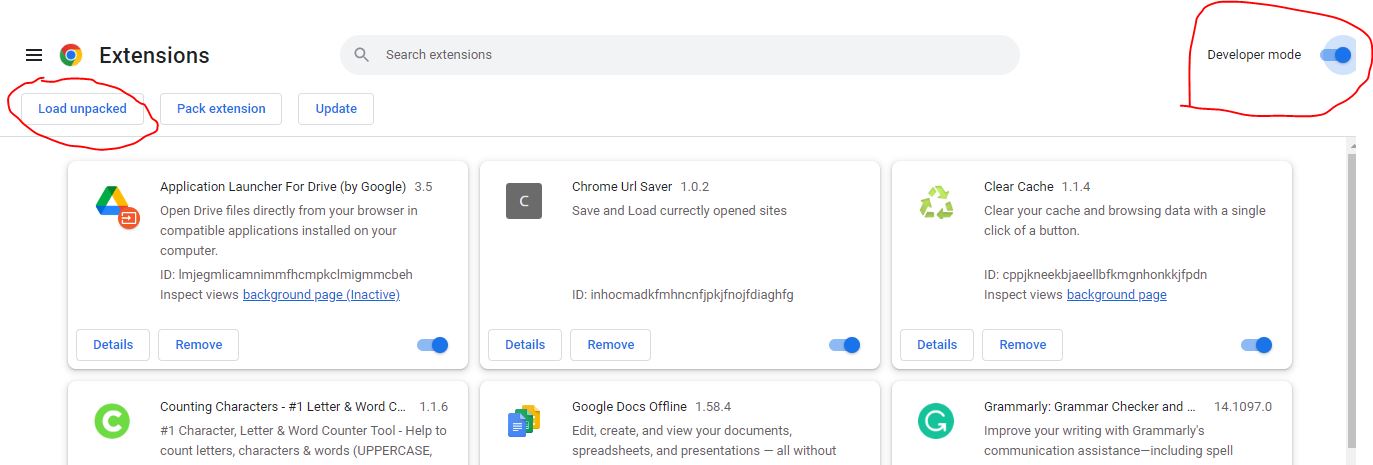
Load the extension in Developer Mode
As a developer, you can load your extension to see that it functions in the Chrome browser or on a ChromeOS device.
- Choose the kind of test device you require:…
- Save the extension folder to your test device.
- Go to chrome://extensions to access the Extension Management page.
- Developer mode can be activated by clicking the top right button.
- Choose Load Unpacked by clicking.
- Locate and choose the extension folder.
Load the unpacked extension
To manually install an extension, you must first unzip it. To load the unpacked extension, follow the instructions:
- Use the three dots in the top right corner to access Chrome Settings.
- Next, choose Extensions.
- With chrome:/extensions, you can open extensions directly.
- Activate developer mode now.
- Choose your Unzip folder and click Load Unpacked.
- You must choose the folder containing the manifest file. As it is the installer folder for our extension.
- The extension will now be put in place.
It’s crucial to remember that using authentic browsers is necessary for Cypress testing to produce trustworthy results. Start evaluating the latest versions of browsers for Windows and macOS with BrowserStack. Rapid, hassle-free parallelization will help you achieve outcomes faster without sacrificing accuracy. The software can be tested in real-world usage scenarios to detect bugs before users do.
Closing Notes
It is simple to install Cypress, create tests, debug tests, and incorporate it into continuous integration. Cypress works in the browser directly and has a distinctive DOM manipulation method. It supports several Chrome browser versions in addition to many other browsers.