Cross Browser Testing with Cypress : Tutorial
By Ganesh Hegde, Community Contributor - June 7, 2022
What is Cross Browser Testing?
Cross Browser Testing is sometimes referred to as Multi-Browser Testing. As the name indicates running your tests across multiple browsers is called cross-browser testing. There are many popular browsers such as Google Chrome, Microsoft Edge, Apple Safari, Firefox, Opera, Brave, Internet Explorer, etc. Every browser uses its own rendering technique to load the web application, which is why the user experience might seem inconsistent at times when the application is accessed across different browsers or their versions.
Cross-browser testing can be done in multiple ways as follows:
- Manual Cross-Browser Testing: In this method, testers execute the manual test cases one by one by opening different browsers.
- Test Automation: In this method, Automation Testers (SDETs) write the code (test script) for the test cases, and configure them with Test Automation Frameworks like Cypress to run on different browsers.
Whether you choose Manual Testing or Automation Testing for cross-browser testing of your web application, testing them on real devices is a best practice. By testing on a real device cloud like BrowserStack, you can test your web app under real user conditions, which will improve the overall accuracy of the tests. QAs can execute their code across 3000+ real device and browser combinations.
This article discusses how to perform Cross Browser Testing using Cypress.
- What is Cross Browser Testing?
- What is Cypress Framework?
- How to Perform Cross Browser Testing using Cypress?
- Execute Cypress Tests on Different Browsers by Launching Cypress
- Execute Cypress Tests on Different Browsers using Cypress CLI
- Things to Remember while running Cypress Tests in CLI
- Run your Cypress Tests in Multiple Browsers with Shortcut Command
- Disadvantages of running Cross-Browser Tests Locally
- How to Perform Cypress Cross Browser Testing in BrowserStack
What is Cypress Framework?
Cypress is a NodeJS-based test Automation tool, that allows you to write the code or test scripts in Javascript/Typescript. Cypress provides a developer-friendly experience. Cypress supports multiple browsers such as Electron, Chrome, Firefox, and Edge (Also Supports Beta for these Browsers)
How to Perform Cross Browser Testing using Cypress?
Pre-Requisites:
There are two ways to perform Cross Browser Testing in Cypress
- Manually Choosing Browser in Cypress Test Execution Window
- Specifying browser name in CLI command
- Adding shortcuts in package.json.
Note: Electron browser is installed by default with Cypress, To use the other browsers, ensure it is installed and available on the system.
Execute Cypress Tests on Different Browsers by Launching Cypress
- Open the Cypress with npx cypress open command.
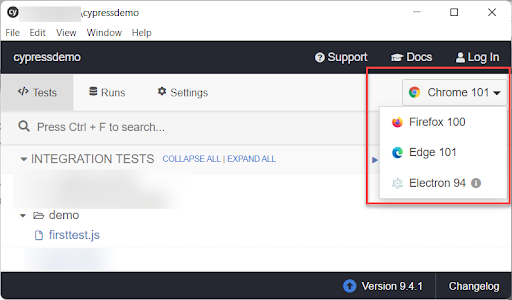
- Cypress window Opens
- Choose the browser from Cypress Window.
- Once you choose the browser, hit on the test name.
Your tests will be executed, on the Selected browser.
Execute Cypress Tests on Different Browsers using Cypress CLI
The Cypress CLI provides executing tests in headed or headless mode. CLI provides an option to specify the browser name. You can specify any supported browser name in the Cypress CLI using the –browser option.
Syntax:
npx cypress run --browser <browsername>Example:
Run Tests on the chrome browser
npx cypress run --browser chromeList of Supported Browsers in Cypress and Run Command
| Browser Name | Run Command |
|---|---|
| Electron | npx cypress run –browser electron |
| Chrome | npx cypress run –browser chrome |
| Chrome Beta | npx cypress run –browser chrome:beta |
| Chrome Canary | npx cypress run –browser chrome:canary |
| Chromium | npx cypress run –browser chromium |
| Edge | cypress run –browser edge |
| Edge Canary | cypress run –browser edge:canary |
| Firefox | cypress run –browser firefox |
| Firefox Dev | cypress run –browser firefox:dev |
| Firefox Nightly | cypress run –browser firefox:nightly |
Things to Remember while running Cypress Tests in CLI
- Cypress CLI by default runs in the Electron browser
- The –browser option can be used to specify the desired browser name.
- Cypress CLI by default runs tests in headless mode, to execute tests in headed mode use the option –headed
Example:
npx cypress run --browser chrome --headedCypress by default installs only the Electron browser, If you want to run tests in any other browser you need to download manually. For example, if you want to run tests in Chrome Canary, you need to specifically download the Canary build of the Chrome browser.
Run your Cypress Tests in Multiple Browsers with Shortcut Command
The package.json allows you to add shortcuts, it may be difficult to write the lengthy CLI commands. You can add the shortcuts in package.json.
For example:
To run tests in the chrome browser, you can add the test command
In package.json add the below code
"scripts": { "test:chrome": "cypress run --browser chrome" },
Once you add the above code, command line you can specify the below command to execute tests in the chrome browser
npm run test:chromeSimilarly, you can add the configuration for Firefox, Edge, Firefox Nightly, Edge Canary, etc.
Disadvantages of running Cross-Browser Tests Locally
- Cypress doesn’t support parallel testing locally, executing all these tests one by one is time-consuming especially when the automation suite is having thousands of test cases.
- Difficult to test the lower version of browsers.
- Running Tests in different Operating Systems and Browser combinations involves higher infrastructure costs and time-consuming effort.
To address all the above issues, many organizations opt for cloud-based web testing platforms. BrowserStack is one of the leading cloud-based testing platforms, it provides thousands of real devices for testing. The major advantage of Browserstack is you do not need to change or alter your test scripts. Minimal configuration changes are required to execute your tests.
Run Cypress Cross Browser Tests on Real Devices
How to Perform Cypress Cross Browser Testing in BrowserStack
Note: Refer to official BrowserStack Documentation for the most updated steps.
Step 1: Install BrowserStack CLI using npm install -g browserStack-cypress-cli
Step 2: Configure Browserstack CLI using npx browserstack-cypress init
Step 3: The command above creates browserstack.json in your Project Directory. Enter the fields:
- auth – specify your username and access key. Learn about different auth options.
- browsers – change the list of browsers and OS if you want to
- run_settings – specify the cypress_config_file, parallels, npm_dependencies, and any other options that you want to change
Note: You can specify multiple browsers and operating system combinations in the file, when you execute the test, it will be executed all the specified set of operating system and browser combinations.
Consider a scenario where you need to execute your tests in multiple OS/Browser combinations such as
- Chrome Latest on Windows 10
- Firefox Latest and Latest -1 on OS X Mojave
- Edge Latest on OS X Catalina
Note: Latest -1 is one version before the latest version, for example, if the current latest version of Chrome is 100 then Latest – 1 is 99.
The browserstack.json config file needs to be updated using the code below.
{ "auth": { "username": "<username>", "access_key": "<accesskey>" }, "browsers": [ { "browser": "chrome", "os": "Windows 10", "versions": [ "latest" ] }, { "browser": "firefox", "os": "OS X Mojave", "versions": [ "latest", "latest - 1" ] }, { "browser": "edge", "os": "OS X Catalina", "versions": [ "latest" ] } ], "run_settings": { "cypress_config_file": "./cypress.json", "cypress_version": "9", "project_name": "Cypress Cross Browser Testing Demo", "build_name": "Build no: 1", "parallels": 5 } }
Step 4: Run Your Cypress Tests on BrowserStack using npx browserstack-cypress run –sync
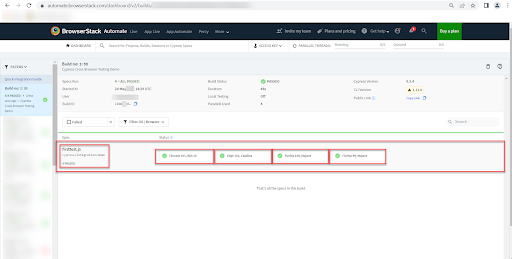
Once your test execution is complete, you can see the results in the browser stack dashboard
Click on Browser, OS name in the Dashboard to view the detailed information.
Using BrowserStack you can run cross-browser tests across different browser-device combinations simultaneously using Parallel Testing with Cypress, for accelerating the testing process.