Over 200 million people worldwide use Wix to develop their websites. For customers without any coding or design expertise, Wix provides a platform that may be utilized to build a beautiful website with ease. In addition to this, Wix offers web hosting, enterprise-grade security, and a suite of SEO tools for better marketing. However, ensuring that these websites function correctly across different browsers is essential.
Overview
Why Test Wix Websites for Cross-Browser Compatibility?
- Cross Browser testing can prevent this potential loss of revenue and visibility..
- It also ensures that the website functions and appears aesthetically.
Choosing Browsers for Cross-Browser Testing
- Ensure that the application is functional on the different versions of Google Chrome.
- Test according to the usage and popularity statistics.
- Traffic data can be used to determine the combinations for a website already released.
Best Practices for Cross-Browser Testing
- Test web application’s responsiveness to evaluate its adaptability.
- Test the visual appearance or design elements across different browsers and devices.
- Use BrowserStack’s Cloud Selenium Grid to run tests on multiple device-browser combinations.
This guide provides insights into performing cross-browser testing on Wix websites.
Why Test Wix Websites for Cross-Browser Compatibility?
With any website, it’s highly important to ensure that the site can be accessed by all potential users. In the current digital age, all serious businesses require a website to represent themselves on the internet. Today’s consumers rely heavily on internet content. Therefore, it is vital for any successful company to have a strong online presence.
While developing any website, the main goal is to maximize consumer footfall and revenue. Unfortunately, the large range of available browsers and the plethora of versions of these browsers can complicate web app development.
The ability of a web application to function across the multitude of browser/version combinations is directly correlated with the number of footfalls and revenue generated. If a website is incompatible with certain browsers, a large percentage of the consumer market is lost. Cross Browser testing can prevent this potential loss of revenue and visibility.
Cross Browser testing ensures that the website functions and appears aesthetically pleasing across a wide variety of browsers, OS, and devices.
Additionally, Cross Browser testing verifies that the website is versatile, accessible, and visually sound prior to release. It is, therefore, an indispensable step that must be carried out before deploying any web application.
How to Choose Browsers for Cross-Browser Testing
Although it may seem that there are an immense number of browser/device/OS combinations possible, certain criteria can be used to narrow down the tests to the most relevant combinations.
The most important consideration when choosing which browsers to test with can be their level of popularity. The top 10 most used browsers to test on can be determined using statistics. For example, Statcounter shares that 64.68% of the browser market share is held by Chrome, making it the most used browser as of December 2022.
Therefore, it can be clearly seen that the test engineer’s first priority needs to be to ensure that their web application is functional and visually sound on the different versions of Google Chrome first. This is helpful since the test engineer can prioritize and plan their tests and not expend resources and energy on any unnecessary tasks. Testing according to usage and popularity statistics helps ensure that the largest portion of your potential consumer demographic is catered to.
In order to determine the browser/OS/device combinations to be tested, it’s also fruitful to carry out a thorough analysis. If your website has already been released, then traffic data can be used to ascertain the browsers and devices most frequently used to access it. This same traffic data can also be used to determine the countries which most frequently access the website, and accommodations can be added for those countries (for example, different languages or images). By this method, the website can be updated continuously in order to better serve its consumer base.
In the event that this method is not possible, it is still pertinent to gather market data for similar web applications and use it to better gauge the potential consumer base.
How to Test a Website for Cross-Browser Compatibility
Before beginning to test for Cross-Browser Compatibility, it’s essential to hash out a specifications document that details the main tasks that need to be carried out.
For example, One test could be that certain visual appearance or design elements should appear congruent across different browsers and devices. Another test could be the web application’s responsiveness needs to be evaluated to confirm its adaptability and to make sure that adjustments to the screen’s dimensions and orientation do not wreak havoc on the web application’s design. Or other elements to be tested, such as fonts or functional elements such as input fields, will also be included in this document.
Once this document is created, either manual or automated cross-browser tests can be executed. Although most test cases can be automated, manual testing may be more appropriate when a human tester is necessary to ensure functionality.
Automated testing is accurate and can be carried out on a wide scale at a relatively cheap cost; in contrast to manual testing, which takes human effort and can be expensive.
Users can considerably benefit from automating and testing their applications with BrowserStack Automate and Real Device Cloud. Both of these features provide users with the ability to integrate with a variety of automation frameworks to carry out testing on over 3000+ browsers and real devices.
Test scripts can be created quickly using automation frameworks like Selenium, Cypress, Playwright, and Puppeteer. These scripts can be run on as many browsers, OS, and device combinations as necessary.
Using BrowserStack’s Cloud Selenium Grid, you can run tests on multiple device-browser combinations simultaneously using parallel testing. This makes your release cycle faster, saving time and cost.
Test Wix Websites for Cross Browser Compatibility on Real Devices
However, automation is not the only option. Web applications can also be manually tested on various mobile and desktop devices using tools such as BrowserStack Live. Manual testing can be highly beneficial to supplement automated tests. Manual testing allows the test engineer to emulate how a real user may think and behave. While an automated system would only do tasks, it is programmed to do them. A human user can adapt and change their behavior, thus catching more bugs. Therefore for more complex tests which require an understanding of the web application, it’s prudent to carry out manual testing.
Interactive cross-browser testing tools can be used without necessarily needing to know how to program. For instance, developers can quickly test their web applications and any updates made to them for responsiveness and cross-browser rendering using BrowserStack Live across a plethora of browsers, OS, and real desktop/mobile devices.
Following testing for the features listed in the specification document, any bugs found should be shared with the developer so that they can be fixed. Once errors are fixed it’s vital to retest to ensure no new bugs have arisen. In the final stages of testing, it’s generally good practice to document the testing process and any lessons learned.
Testing a Wix Website with BrowserStack Live: Example
In order to carry out manual cross-browser testing, users can use BrowserStack Live to verify the functionality of their website.
Additionally, site performance and how it renders in real user conditions can be seen via BrowserStack Live on popular browsers such as Chrome, Firefox, Edge, Safari, Yandex, Opera, and IE.
The best part is that testing can be performed on real desktop and mobile devices, not emulators, so the user can be assured that their web application works in user conditions.
Run Cross Browser Tests for Wix Websites on Real Devices
Steps to Manually Perform Cross-Browser Testing with BrowserStack Live:
Step 1: Sign up with BrowserStack.
Step 2: Navigate to BrowserStack Live.
Step 3: Select the OS and version for the desktop or real device you wish to test on. For this example, a desktop with Windows 10 is used.
Step 4: Select a browser to test your website on. In this example, we’ll test this website designed using Wix on the latest firefox browsers.
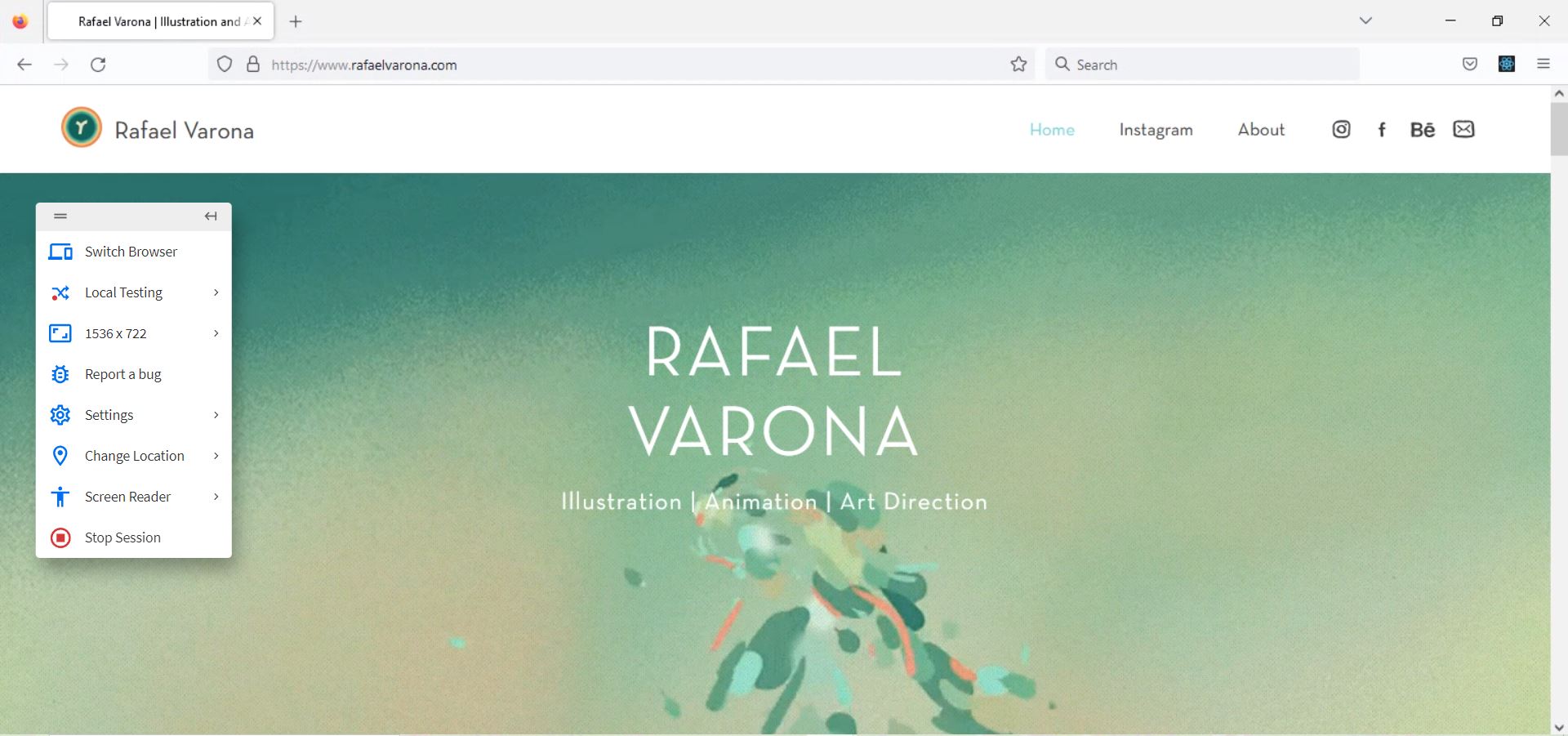
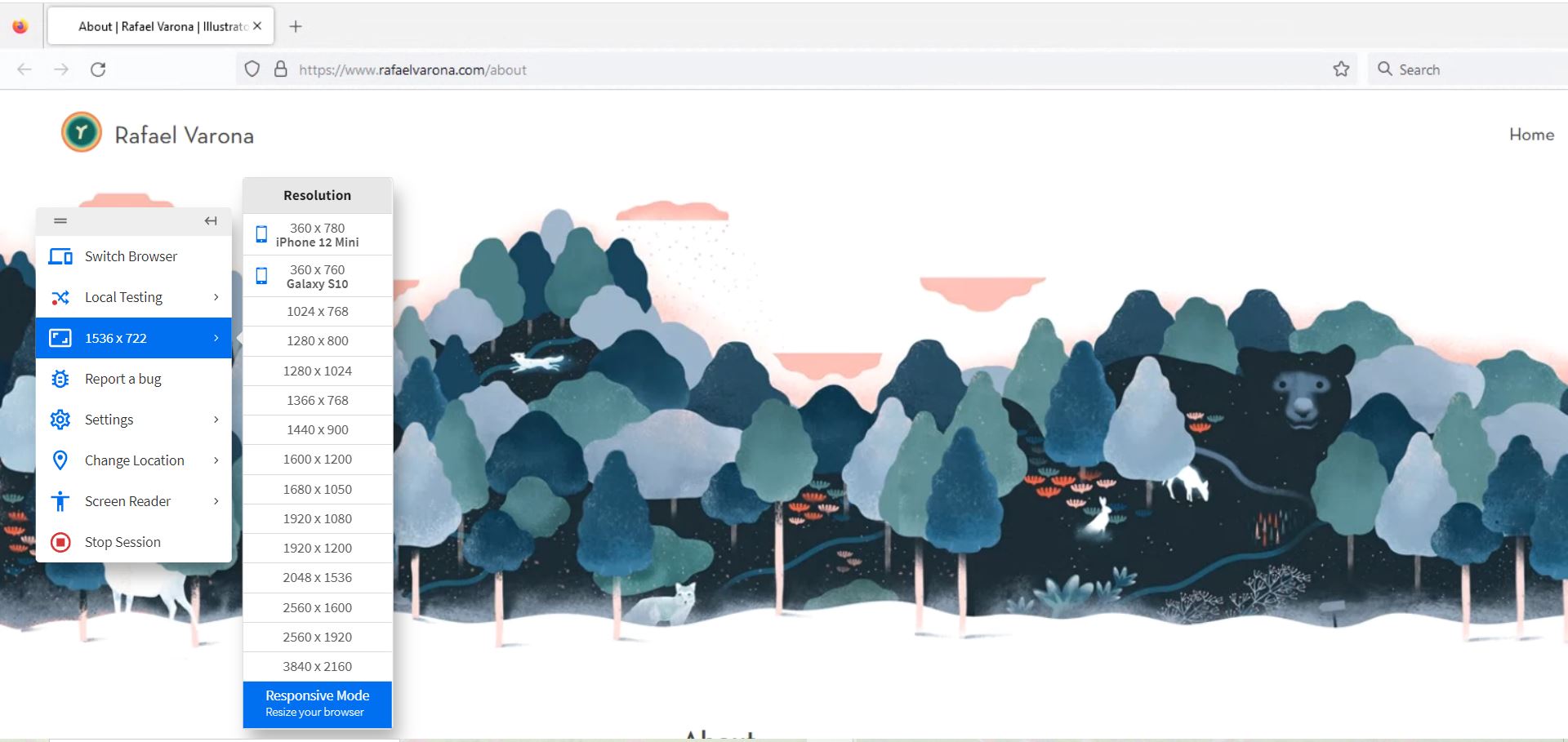
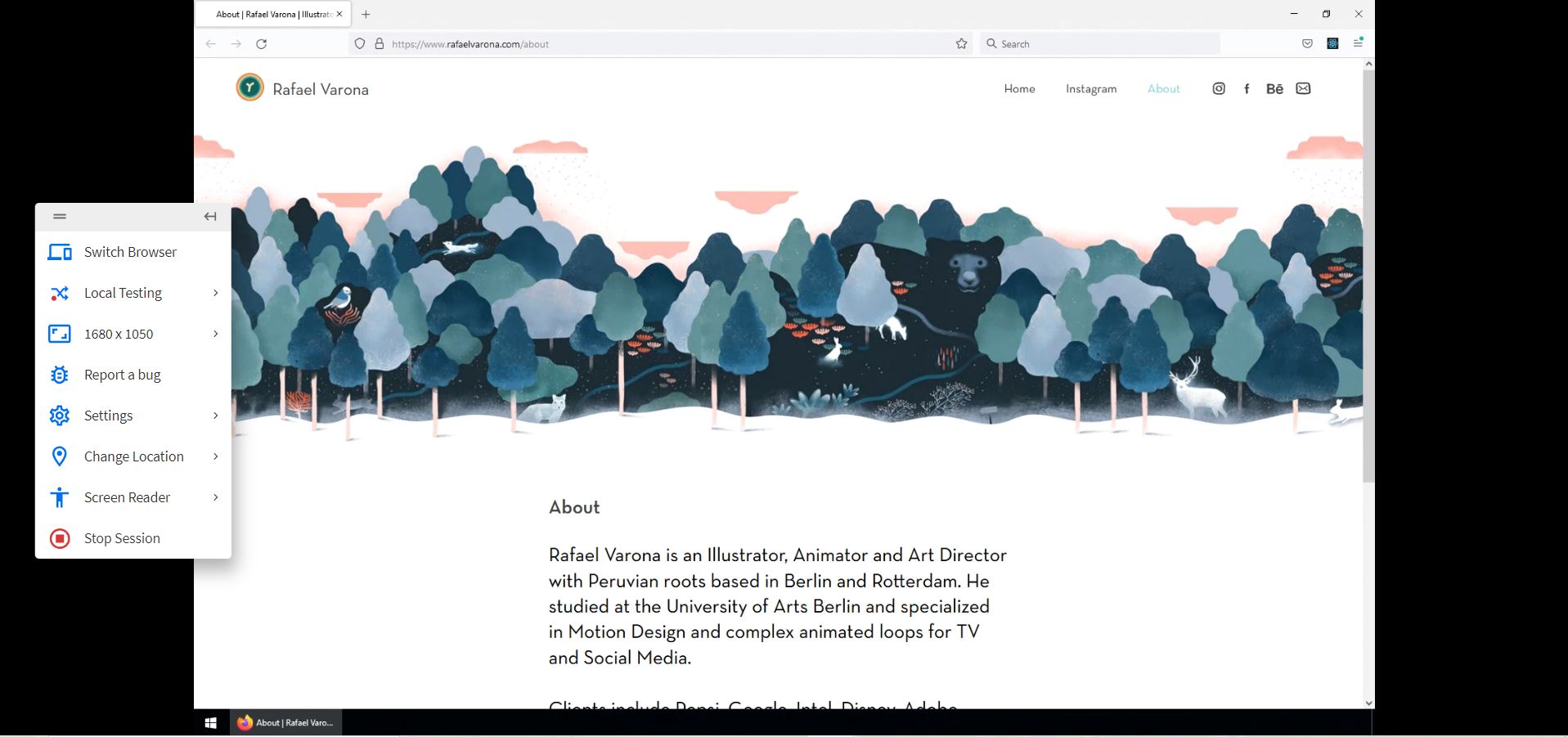
Step 5: Alter settings. BrowserStack live allows users to change the location, settings, and screen size to model real user conditions and ensure that the website still functions and appears well-organized for most users.
For example, the resolution can be changed from 1536 x 722 (pictured above) to 1680×1050(pictured below).
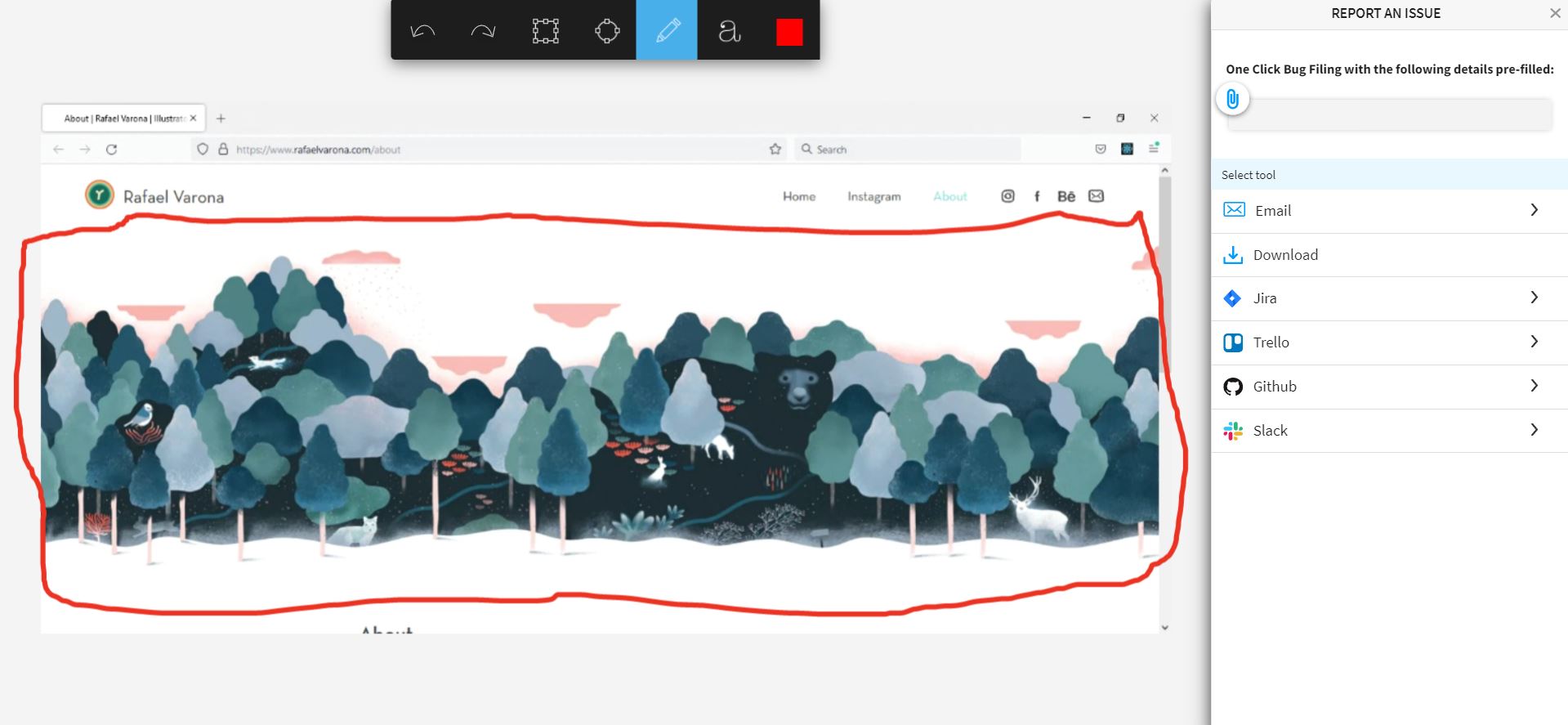
Step 6: Highlight and report any bugs you notice.
Users can circle, write, or record any instance of a functional/visual bug easily. Following this, they can report it via various routes such as Email, Slack, Jira, Github, and Trello. They can even download the errors and share them through alternate methods if they wish to do so.
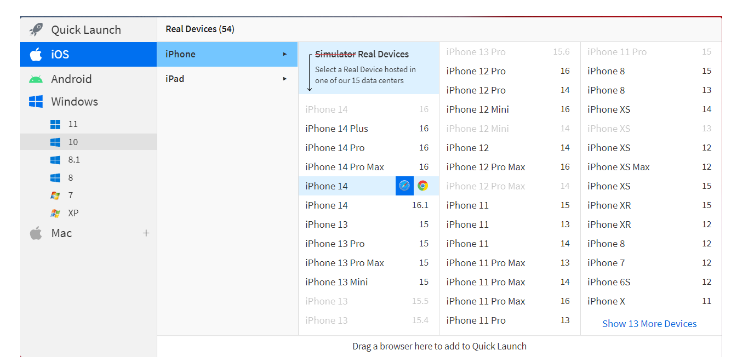
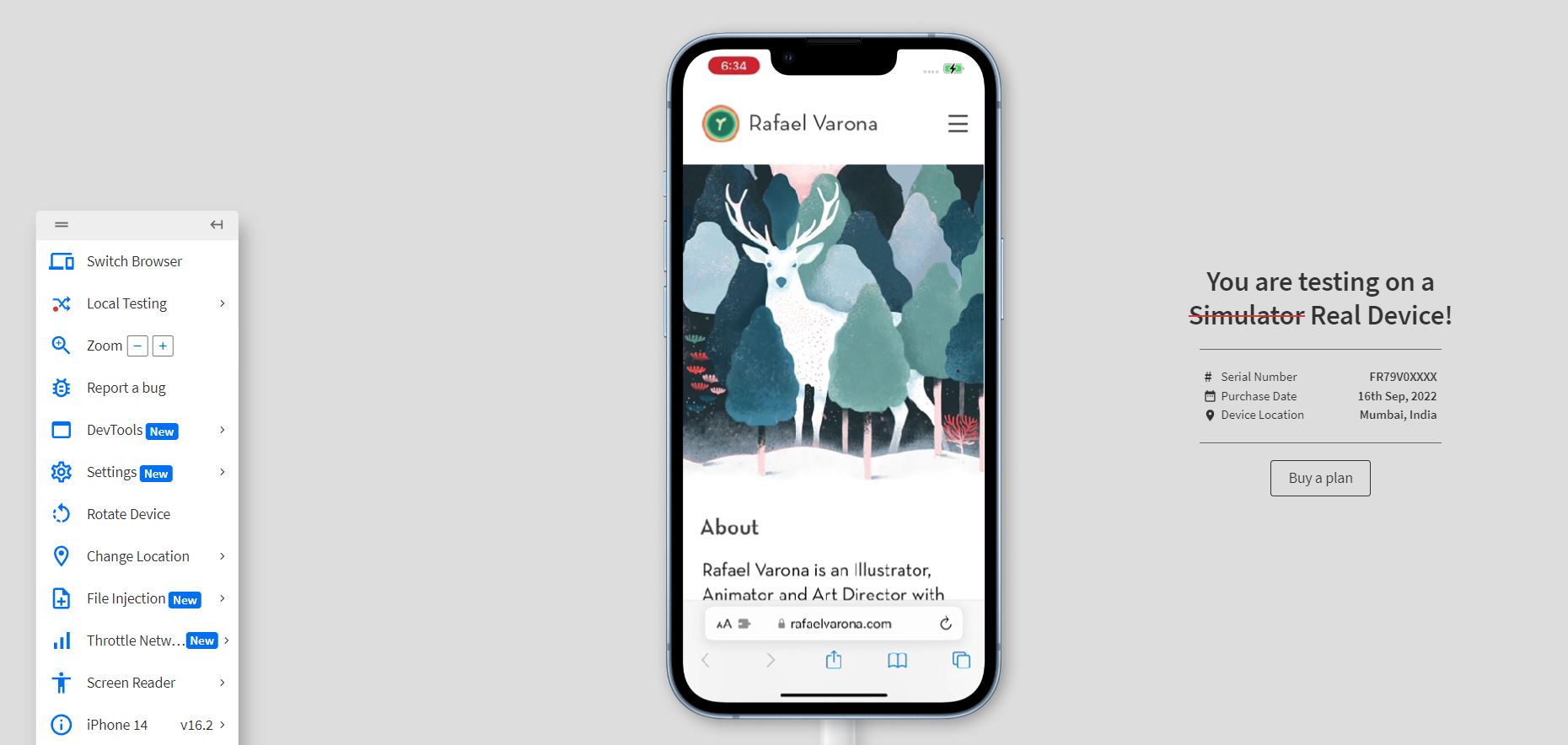
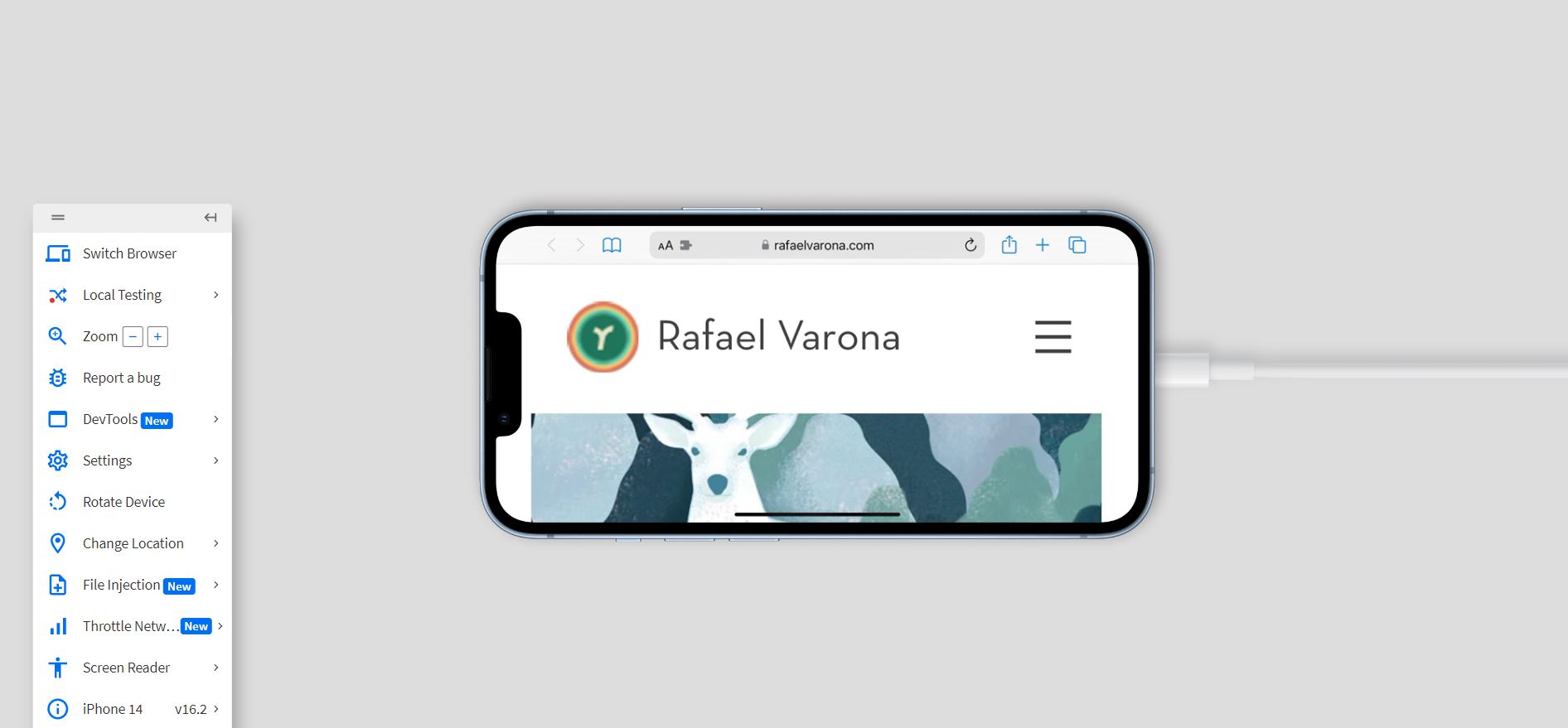
Step 7: Carry out further tests on other desktop or mobile devices. Let’s try out testing an Apple iPhone 14. For this example, we’ve tested on the Safari browser.
Once the website loads, we can once again tinker with multiple settings to simulate the way a real user may end up interacting with the website.
For example, they may view the website in Landscape view and zoom in.
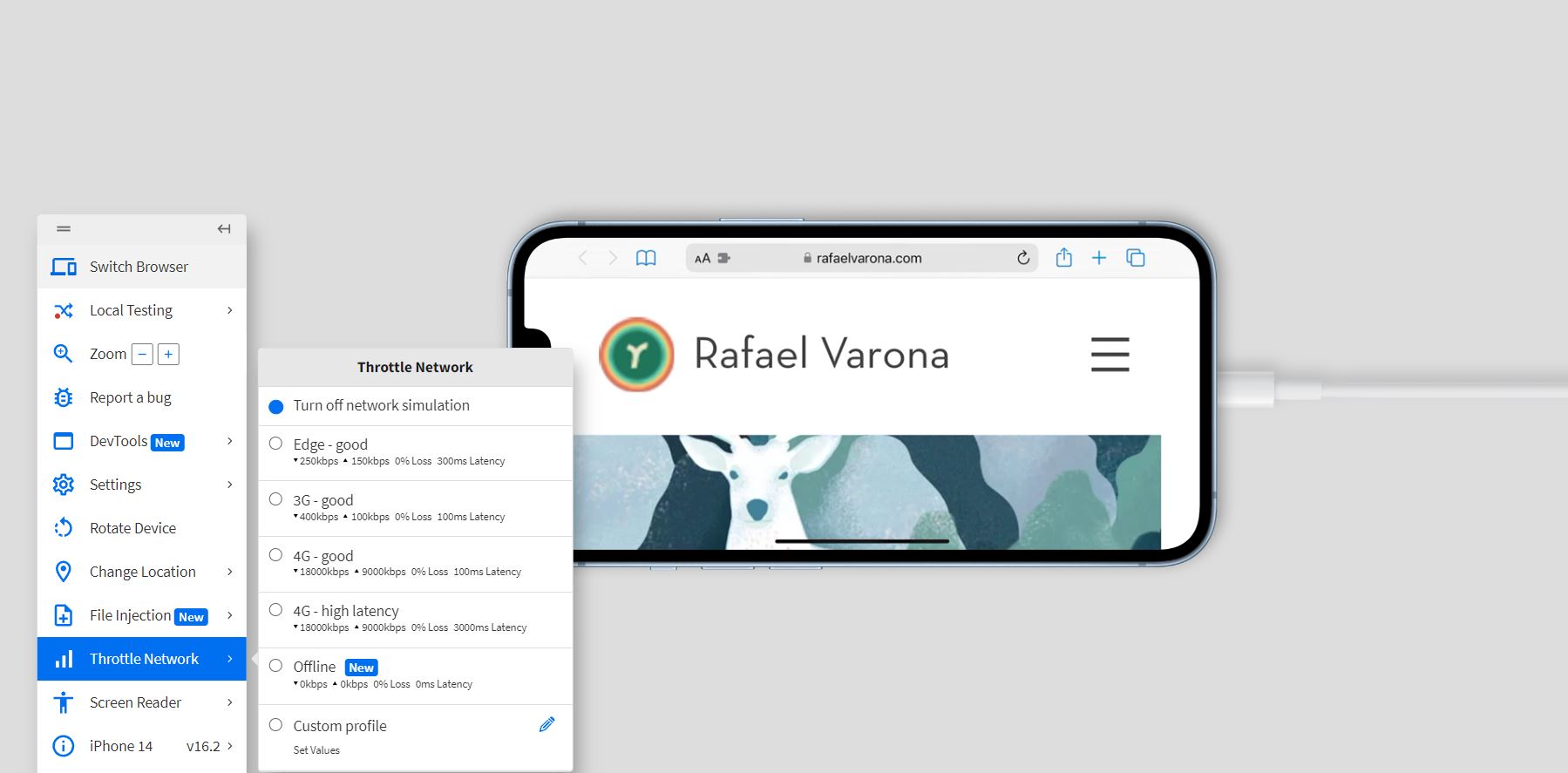
Or they may not have the best internet connection. To simulate this, we can throttle the network connection and observe how the website functions under such conditions.
Step 8: Test across multiple browser/device combinations, and upon corrections, retest across those devices once again to ensure that no new issues have come up.
Test Result
The website designed using Wix was functional and aesthetically well-organized across a variety of device/OS/browser combinations. Therefore, it can be concluded that the website designed using the Wix platform is highly compatible and caters to a wide range of users.
End-note
When it comes to Cross-Browser testing, testing on real desktop and mobile devices is key. Real devices are far superior when compared to emulators, which are notoriously unreliable and don’t produce the same results as real devices. Emulators can’t recreate the real issues that take place on real devices, such as incoming messages and calls or low battery conditions.
A multitude of desktop browsers and actual mobile devices are accessible through BrowserStack Live, offering complete coverage for cross-browser and cross-platform testing.
Test Websites on Real Devices with BrowserStack
Additionally, BrowserStack Automate can be utilized to automate testing across BrowserStack’s Real Device Cloud, which has over 3000+ desktop browsers and real mobile devices. BrowserStack’s Real Device Cloud, in addition to legacy devices, is also consistently updated to ensure that the user can test on the latest devices. With such a broad spectrum of devices, developers can be assured that their web application is viable for all of their potential users.

 Source
Source