WordPress is widely adopted across industries due to its high customizability, offering countless themes and plugins to create tailored websites with minimal effort. However, this flexibility can cause conflicts between themes and plugins, causing inconsistent behavior across different browsers and devices.
Overview
Browser compatibility checks are vital for WordPress sites to ensure consistent web performance and user experience across all browsers and devices.
Importance of testing WordPress Websites for Cross-Browser compatibility:
- Detects layout and design inconsistencies across browsers
- Identifies plugin and theme conflicts affecting functionality
- Ensures all users have a seamless experience regardless of browser
- Prevents broken features that can drive visitors away
- Improves overall site performance and accessibility
This article covers essential steps and tools for effective cross-browser compatibility testing of WordPress sites.
Why test WordPress websites for cross browser compatibility?
When you enter a site’s URL in the address bar, the browser sends a request to the server (that hosts the site’s content). The server responds with the content—an HTML file—which is rendered by the browser to display the final structure of the page.
As the web evolved, CSS and JavaScript became necessary for adding interactivity to a webpage.
That’s where the trouble begins. Different browsers went their own ways in terms of rendering CSS and JavaScript. The differences in rendering mechanisms leave developers with the responsibility of accounting for them. It’s the reason why cross browser testing is necessary today.
In the context of WordPress websites, the need for testing is two-fold:
- Component conflicts: Unless they’re a part of the same network, no two WordPress websites are the same. The theme-plugin matrix and the custom code that makes up your website is unique to you. This matrix needs to be cohesive. Components coded in isolation often break when put together. Testing your WordPress website helps make sure that any theme or plugin conflicts—especially ones that are more subtle than the White Screen of Death—are caught and fixed before the site is available to your audience.
- Browser compatibility: A developer can minimize plugin-and-theme conflicts during development by keeping an eye glued to the console, and the website can still break on a different browser. Note that the WordPress project itself is at a mature stage. The core, as well as the default themes and plugins, are largely cross-browser compatible because the project contributors take care to test them thoroughly firsthand. The same meticulous testing standards may not apply to third-party plugins and themes. If your website uses a plugin/theme that’s not cross browser compatible, your website will inherit those bugs too.
Some other reasons to conduct cross-browser testing include:
- Different browsers interpret HTML, CSS, and JavaScript differently, leading to rendering issues and inconsistent layouts.
- Cross-browser testing ensures consistent functionality and user interface behavior across all major browser engines and versions.
- It helps identify compatibility problems caused by conflicts between WordPress themes, plugins, and browser-specific implementations.
- Testing allows developers to detect and fix browser-specific bugs that may degrade site usability or performance.
- It supports accessibility compliance by verifying that assistive technologies function consistently across browsers.
Maintaining cross-browser compatibility reduces the risk of user drop-off and reinforces the website’s reliability and professionalism. Platforms like BrowserStack simplify this process by allowing you to test your WordPress site on real browsers and devices, ensuring accuracy, speed, and confidence in every deployment.
Browser compatibility testing for WordPress websites: Basic considerations
The goal of browser compatibility testing is to ensure that your WordPress website delivers consistent functionality, performance, and design across different browsers, operating systems, and devices. This is critical for maintaining usability and engagement, regardless of how users access your site.
Key areas to focus on include:
- Base Functionality: Validate that essential elements such as input fields, forms, dropdowns, buttons, and navigation menus work as intended across browsers and device types, including touch gestures on mobile devices.
- Design and Layout: Ensure the visual layout, spacing, fonts, images, and components like carousels or modals render properly. The site should maintain visual consistency and responsiveness across screen resolutions and orientations. Use a responsive design checker to test on real devices.
- Accessibility Compliance: While WordPress enforces coding standards, custom themes and plugins can break accessibility. Verify compliance with Web Content Accessibility Guidelines (WCAG) to ensure your site is navigable by users with disabilities, including screen reader and keyboard-only users.
Read More: What is Accessibility Testing?
- Browser-Specific Behavior: Test for inconsistencies caused by differences in how browsers handle CSS, JavaScript, and HTML5. Pay attention to rendering issues that may appear in older or less common browsers.
- Third-Party Plugin Compatibility: Since many WordPress sites rely heavily on plugins, it’s important to confirm that these third-party tools function correctly across all target browsers. Incompatibilities can lead to broken functionality or styling issues.
- Performance Metrics: Evaluate load times, animations, and responsiveness across browsers to ensure consistent speed and interaction. Browser-specific delays or unoptimized scripts can impact user experience.
Read More: How to check Website Loading Time
- Security Features: Check that browser-based security features like HTTPS enforcement, cookie handling, and content security policies work consistently across browsers.
- Multilingual and RTL Support: If your site supports multiple languages or right-to-left (RTL) languages, verify that these render and behave properly across browsers.
Addressing these considerations ensures that your WordPress website delivers a polished, functional, and accessible experience, regardless of the browser or device used.
Read More: How to approach Cross Platform Testing
Selecting Browsers and Devices to test on
Try to answer the question—how does your audience access your WordPress website?
If you are launching a new website, or if you don’t have enough site traffic data to answer that question, shoot for maximum reach: pick the browsers and devices to test on based on their respective market shares.
If you do have site traffic data and a dashboard to view them from, you’ll see browsers and devices your visitors use to access your site. Test on any browser/device that gets >5% share of traffic.
Note that it’s a lot easier to ensure your website’s compatibility with desktop/laptop devices than with mobile. This is because the mobile landscape is exponentially more fragmented in terms of device size, chipsets, graphics capabilities, and more—factors that affect browser rendering as well. In order to ensure your website’s compatibility with a maximum number of devices, test on the right mobile devices.
Testing on real devices is critical because emulators and simulators often fail to deliver fully accurate results. Most online cross-browser testing tools, such as Chrome DevTools and its mobile emulator, only simulate how a website might render on specific devices and browsers. However, these simulations cannot fully replicate real-world performance, behavior, or device-specific quirks.
How to Test WordPress Sites on Modern and Legacy Browsers with BrowserStack
With BrowserStack, you can test your website—locally or publicly hosted—on 3500+ real browsers and devices. Essentially, you can analyze and verify how your WordPress site performs and renders in real user conditions – real browsers (Chrome, Firefox, Safari, and more) installed on thousands of real desktop and mobile devices.
Test WordPress Sites on Real Devices & Browsers
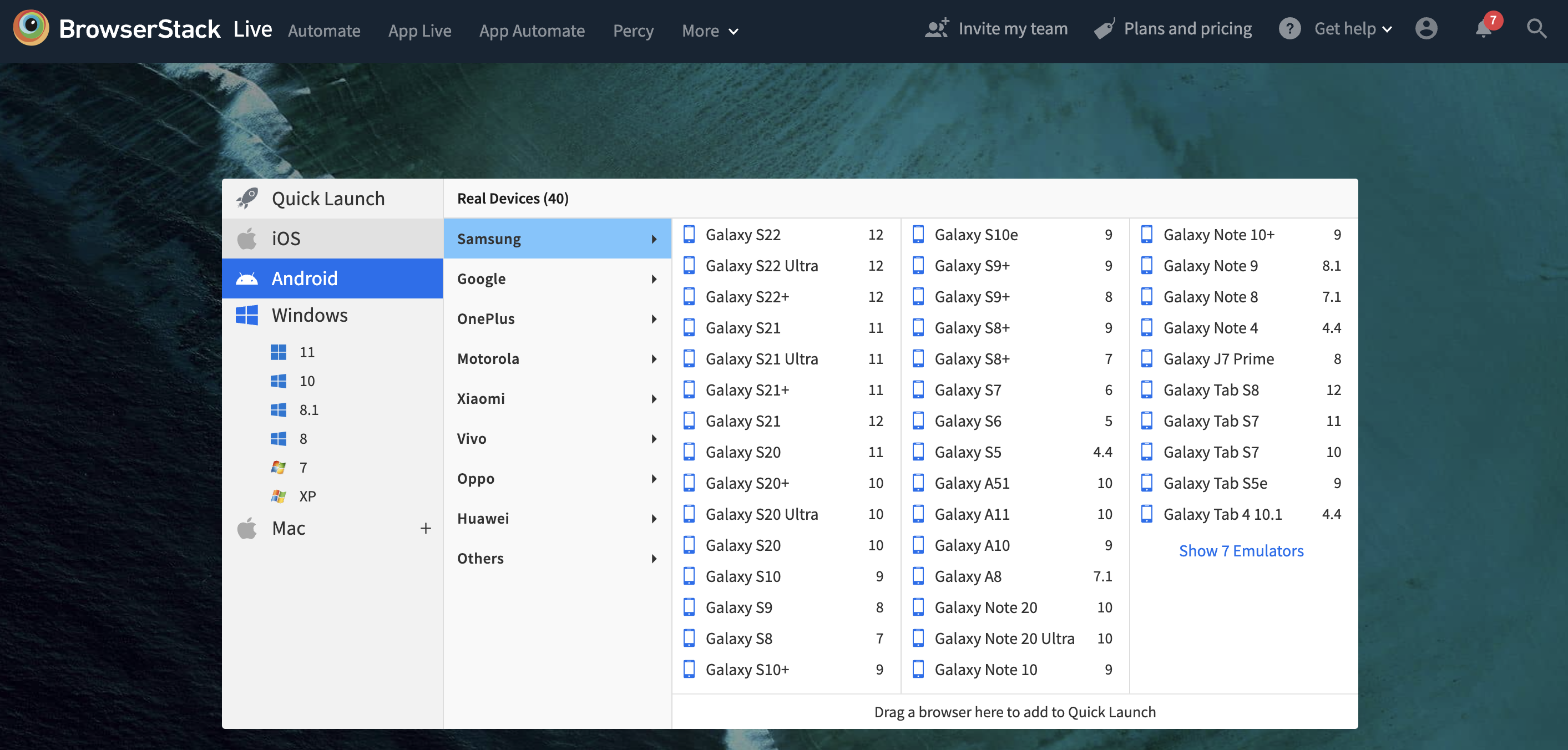
For manual testing of WordPress sites, use BrowserStack Live. BrowserStack’s real device cloud provides not just the latest devices, such as the iPhone 12 and GalaxyS21 as well as legacy devices, such as GalaxyS6 as well as legacy devices. Essentially, it allows users to run WordPress browser checks on a wide spectrum of devices potential users may leverage to access a website or app.
Simply sign up for free, select the device-browser-OS combination you need, and start testing.
WordPress Browser Compatibility Plugin for your website
To simplify cross-browser testing directly from the WordPress dashboard, BrowserStack offers an official plugin that integrates seamlessly with your site. This plugin allows developers, testers, and site owners to test their WordPress websites across a wide range of real browsers and devices without leaving the admin interface.
Once installed and activated, this plugin adds a “Test with BrowserStack” button to each page and post within the WordPress dashboard.
Clicking this button opens the selected page in the BrowserStack Live environment, where you can interactively test the site on real iOS, Android, Windows, and macOS devices using the latest and legacy versions of popular browsers.
Key benefits of using the BrowserStack WordPress plugin include:
- One-click access to real device testing directly from WordPress
- No need to copy and paste URLs or switch between platforms
- Support for testing both published and draft pages
- Faster identification and resolution of browser-specific issues
This integration accelerates the debugging process and ensures consistent performance across environments. Learn more or install the plugin from the official BrowserStack documentation.
Manual cross-browser testing is ideal for smaller, manual test cases that are easy to execute. For testing a large and complex WordPress website, use automated Selenium testing via BrowserStack Automate.
Automated Testing of WordPress websites
With Automate, you can create test scripts that will automate human interactions with the website (for faster, more efficient testing). The scripts can be written in your choice of language and framework (Java, NodeJS, PHP, Python, and more).
Since you have a WordPress website, you are likely familiar with PHP and have it installed on your workstation and local server. Here’s a brief walkthrough to get an automated test running in PHP on BrowserStack:
- To start, create a free-trial account on BrowserStack to avail 100 minutes of free, automated testing.
- To programmatically make a call to BrowserStack’s Cloud Selenium Grid of real mobile devices and browsers, install the Selenium webdriver on your server using PHP’s package manager composer.
php composer.phar require facebook/webdriver
- The Automate PHP documentation shows you an interactive code snippet that looks up ‘BrowserStack’ on Google search. Let’s run this test on the Android browser on Samsung Galaxy Note 8 with Android 7.1 OS. Remember to substitute USERNAME: ACCESS_KEY with your own once you’ve logged in to BrowserStack.
<?php require_once('vendor/autoload.php'); use Facebook\WebDriver\Remote\RemoteWebDriver; use Facebook\WebDriver\WebDriverBy; $caps = array( "browserName" => "android", "device" => "Samsung Galaxy Note 8", "realMobile" => "true", "os_version" => "7.1" ); $web_driver = RemoteWebDriver::create( "https://USERNAME:ACCESS_KEY@hub-cloud.browserstack.com/wd/hub", $caps ); $web_driver->get("https://google.com"); $element = $web_driver->findElement(WebDriverBy::name("q")); if($element) { $element->sendKeys("Browserstack"); $element->submit(); } print $web_driver->getTitle(); $web_driver->quit(); ?>
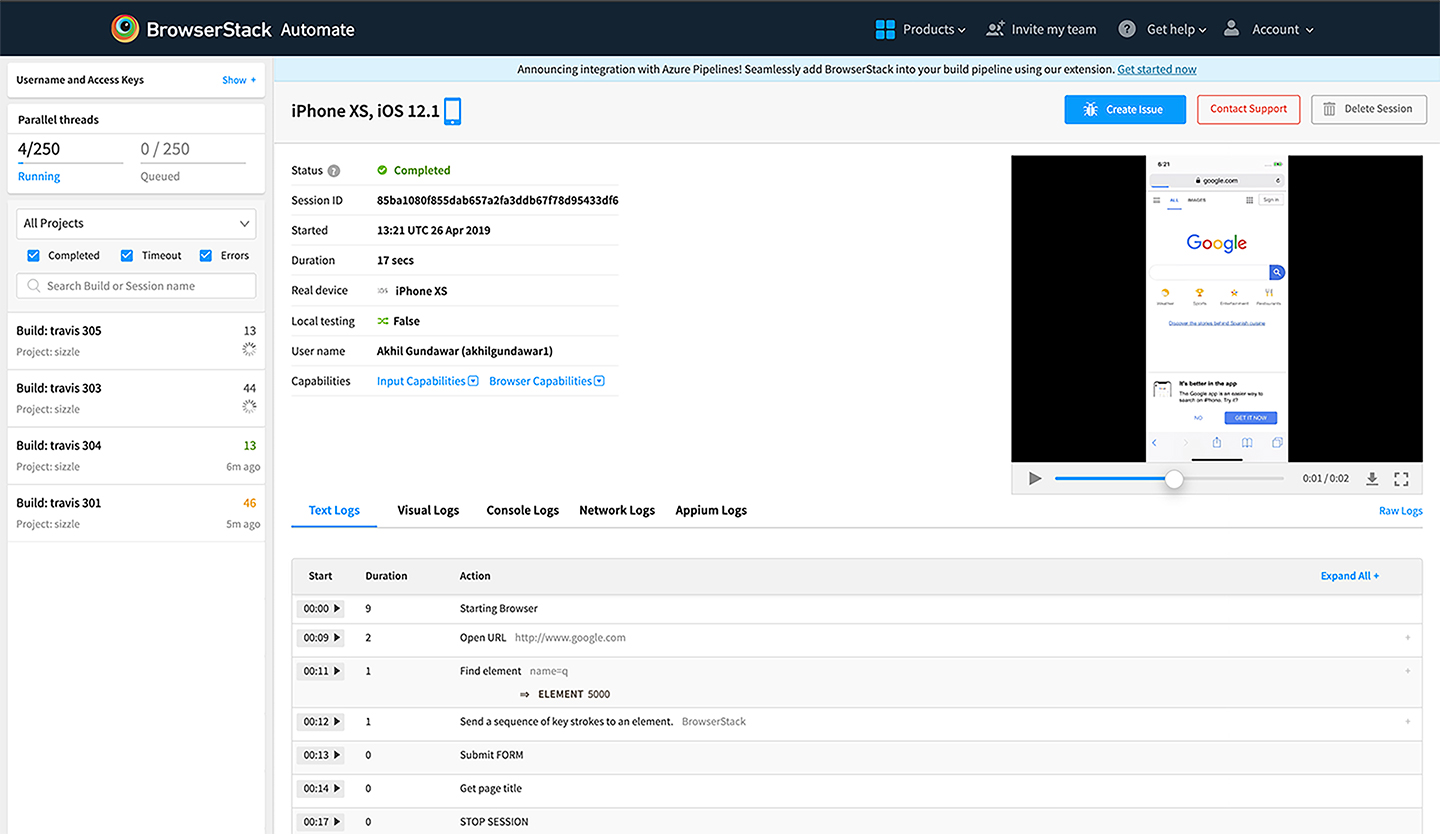
Once your test has run its course, you can check the results in your Automate dashboard. You can see a video of the test scenario playing out as per the code.
Run Automated WordPress Tests on Real Devices
You can create a library of test cases for your website and set it to execute automatically at every build. Enable this by integrating BrowserStack with popular Continuous Integration (CI) tools, like Travis CI and Jenkins.
The scenario above tests a publicly hosted website. For projects that are in development/staging servers, you can build a secure local tunnel to the BrowserStack cloud from your development machine. This lets you test locally-hosted projects before pushing the changes to production.
Open source projects like PhpMyAdmin integrate BrowserStack with Travis CI to test various features once the unit tests pass.
Chrome Extension or Plugin for testing WordPress sites
If you are looking for a WordPress browser compatibility plugin, look no further. For easier access to BrowserStack’s repository of real browsers and devices, users can simply install the BrowserStack plugin on their Chrome browser. Once installed, users can launch a new test session in any browser using the BrowserStack Quick Launch Extension. It sets up browsers for quick access and minimizes time spent in switching browsers. You can review changes immediately and make cross-browser testing an integral and instant part of development.
More specifically, BrowserStack also offers something akin to a WordPress Internet Explorer compatibility plugin. The Test IE plugin allows you to preview and test websites in all versions of real Internet Explorer (IE6 – IE11) and Edge straight from Chrome browser, through BrowserStack. Install the plugin, choose the IE version you require, and initiate a test session in BrowserStack Live.
Conclusion
Ensuring browser compatibility is critical for delivering a seamless, consistent experience to all visitors of a WordPress website. Given WordPress’s extensive customization options through themes and plugins, thorough cross-browser testing helps identify and resolve issues that could affect functionality, design, or accessibility across different browsers and devices.
Utilizing reliable tools and plugins, such as BrowserStack’s WordPress integration, streamlines this process by enabling efficient, real-device testing directly from the dashboard.
By prioritizing browser compatibility, website owners can enhance user satisfaction, maintain professional credibility, and maximize the reach and effectiveness of their online presence.